Full stack development encompasses the creation of both the frontend and backend aspects of applications. Every application comprises a frontend, which users interact with, and a backend, managing the database and logic. The front end consists of the user interface and the programming that controls how users interact with the application.
What is Full Stack Web Development?
Building a web application’s frontend (client-side) and backend (server-side) components is known as full-stack web development.
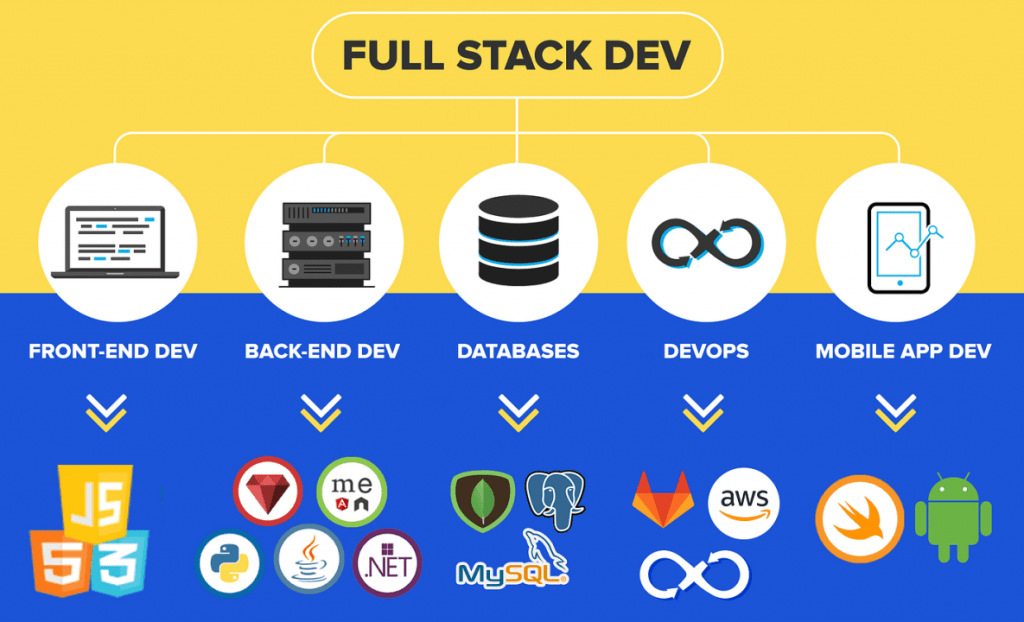
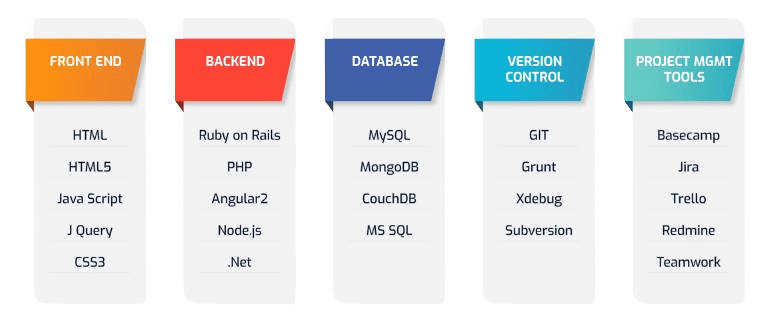
A full-stack developer possesses expertise in frontend technologies such as HTML, CSS, JavaScript, and frameworks like React, Angular, or Vue.js. Additionally, they are proficient in backend technologies, which include web servers like Apache, databases like MySQL, PostgreSQL, and MongoDB, and server-side languages like JavaScript/Node.js, Python, Ruby, Java, PHP or Nginx, and APIs (Application Programming Interfaces).
This holistic approach to web development involves managing all aspects of creating web applications, from designing user interfaces and ensuring optimal user experience (UI/UX) to handling server operations and interacting with databases. By mastering both frontend and backend development, full-stack developers can efficiently build robust, interactive, and dynamic web applications.
Why use Full Stack Web Development?
Opting for full-stack web development brings numerous advantages, making it a preferred choice for many projects. It enables thorough development by offering complete oversight of both frontend and backend aspects of a web application, ensuring unified and cohesive results. Workflow efficiency is significantly improved as full stack developers can independently handle both frontend and backend tasks, minimizing dependencies and streamlining the development process. Their proficiency across various technologies provides the flexibility to choose the best frameworks and tools for different project needs. This approach ensures the seamless integration of frontend and backend functionalities, promoting smooth communication and interaction within the application.
Full-stack engineers create well-rounded apps because they have a thorough understanding of web development, covering everything from server-side logic and database management to user interface design and user experience (UI/UX). Additionally, employing a single developer skilled in both areas can be cost-effective, potentially reducing development costs by eliminating the need for multiple specialists. The capacity to manage various development aspects also speeds up the overall process, facilitating quicker building and deployment of web applications. Thus, leveraging full-stack web development can result in efficient, adaptable, and integrated solutions tailored to diverse project requirements and needs.

Comprehensive Development: Full-stack development grants complete control over both the front end and back end of a web application, ensuring cohesive and well-integrated development.
Streamlined Workflow: Full stack developers can manage both frontend and backend tasks independently, reducing dependencies and enhancing the development process.
Versatility: Full-stack developers possess a wide range of technological expertise so that they can choose the appropriate tools and frameworks for different project requirements.
Seamless Integration: Full stack developers can smoothly integrate frontend and backend functionalities, ensuring effective communication and interaction between different parts of the application.
Holistic Understanding: They have a comprehensive grasp of web development, from user interface design and user experience (UI/UX) to server-side logic and database management, leading to well-rounded applications.
Cost-Effectiveness: Employing a single developer skilled in both frontend and backend reduces the need for multiple specialists, potentially lowering development costs.
Faster Development: Full-stack developers can manage multiple facets of development, accelerating the overall process of building and deploying web applications.
Full Stack Web Development Tutorial Scope:
Understanding Full Stack Development
Definition and Importance: Grasp the concept of full-stack web development and its vital role in today’s tech landscape.
Overview of Technologies: A look at the essential tools and technologies fundamental to full stack development.
Frontend Development
HTML/CSS: Gain a basic understanding of HTML to create web pages and CSS to design their look.
JavaScript: Discover how JavaScript adds interactivity to web pages.
Frontend Frameworks: Examine well-known frameworks such as Vue.js, Angular, and React.
Responsive Design: Master techniques for creating responsive and mobile-friendly web applications.
Backend Development
Learn about server-side programming languages like Ruby, PHP, Node.js, and Python.
Backend Frameworks: A comprehensive look at prominent frameworks such as Express.js, Django, Ruby on Rails, and Laravel.
Database management covers the fundamentals of SQL and NoSQL databases, such as MySQL, PostgreSQL, MongoDB, and Firebase. You can also develop your skills in RESTful API creation and management and GraphQL APIs.
Integration of Frontend and Backend
Communication: Frontend and backend techniques that make good use of APIs for communication.
Authorization and Authentication: Control roles and permissions and apply user authentication.
State Management: Strategies for handling application state in a whole stack environment.
Development Tools and Workflow
Version Control: Make use of Git and GitHub to manage versions and facilitate collaboration.
Development Environment: Set up a development environment with tools like Docker, Vagrant, or local setups.
Build Tools: Introduction to build tools such as Webpack, Babel, and task runners like Gulp.
Deployment and Maintenance
Hosting: Explore hosting options for full-stack applications, including cloud services like AWS, Heroku, and DigitalOcean.
Construct pipelines for automated testing and deployment of continuous integration or CI/CD.
Monitoring and Logging: Acquire knowledge of methods and resources for monitoring application efficiency and recording faults.

Best Practices and Security
Code Quality: Emphasize writing clean, maintainable code and following best practices.
Security: Put safeguards in place to guard against widespread flaws like CSRF, XSS, and SQL injection.
Performance Optimization: Techniques to enhance the performance of both frontend and backend.
Project and Practical Applications
Capstone Project: Build a complete full-stack web application, applying all the concepts learned.
Real-World Examples: Study case studies and examples of real-world full-stack applications.
Conclusion
Future Trends: Investigate upcoming trends and advancements in full-stack web development.
Career Pathways: Receive guidance on career opportunities and additional learning resources in full-stack web development.
Fundamental Programming Skills: It’s crucial to grasp programming concepts and logic.
Prerequisites:
HTML/CSS: Understanding HTML for structuring web content and CSS for styling is foundational.
JavaScript: Proficiency in JavaScript is necessary for client-side scripting.
Backend Languages: Familiarity with server-side languages like Node.js, Python, Ruby, or PHP is essential.
Databases: Basic knowledge of both SQL and NoSQL databases such as MySQL and MongoDB is beneficial.
Git and Version Control: Experience using Git for version control and collaborative development is valuable.
Development Environments: Being able to set up and configure development environments is essential.
Command Line Interface (CLI): Comfort with command-line operations for tasks like script execution and file management is advantageous.
Web Frameworks: Awareness of frontend frameworks like React, Angular, or Vue.js can be beneficial.
APIs: Understanding RESTful and GraphQL APIs helps integrate backend services with frontend applications.
These prerequisites lay a strong foundation for entering and excelling in Full Stack Web Development.
Sections:
Installation:
Setting Up Your Development Environment
Install an editor for text, such as Atom or Visual Studio Code.
Configure Git for version control and collaboration.
Install Node.js and npm (Node Package Manager) for backend development.
Configuring Frontend
Set up an HTML/CSS editor for front-end design.
Set up the infrastructure for interactive web pages using JavaScript.
Install popular frontend frameworks like React, Angular, or Vue.js.
Setting Up Backend
Select a backend programming language such as Node.js, Python, or Ruby.
Install any necessary backend frameworks, like Express.js, Django, or Ruby on Rails.
Configure databases like MySQL, PostgreSQL, or MongoDB for data storage.
Integration
Establish seamless communication between frontend and backend using APIs.
Implement robust authentication and authorization mechanisms for security.
Development Tools
Use Git and GitHub for version control management and to enhance collaboration within the team.
Configure build tools like Webpack or Gulp to automate development tasks.
Deployment
Select a reliable hosting provider such as AWS, Heroku, or DigitalOcean for deployment.
To expedite the deployment process, set up pipelines for CI/CD or continuous integration and deployment.
Security and Best Practices
Implement stringent security measures to mitigate common vulnerabilities.
Optimize the performance of both frontend and backend code for efficiency.
Testing and Debugging
Employ testing frameworks like Jest or Mocha for automated testing.
Utilize browser developer tools and backend frameworks for effective debugging.
Maintenance
Monitor application performance and proactively manage errors.
Adhere to best practices for code maintenance and ongoing updates.
Learning Resources
Explore tutorials, documentation, and community forums to enhance your skills.
This setup provides a comprehensive foundation for starting with Full-Stack Web Development, which encompasses both front-end and back-end aspects of web applications.

Configuration:
Understanding Full Stack Development: Grasping the pivotal role and significance of full stack development in contemporary web applications.
Technological Landscape Overview: Introduction to pivotal technologies and tools employed in full stack development.
Frontend Development
Essential HTML/CSS Foundations: The basis of HTML for structural design and CSS for aesthetically beautiful web page styling.
JavaScript Foundations: Introduction to JavaScript for interactive functionality enhancement.
Frontend Framework Insights: Overview of prominent frameworks such as React, Angular, or Vue.js for advancing front-end development.
Responsive Design Techniques: Strategies for creating adaptive and mobile-friendly web interfaces.
Backend Development
Introduction to Server-Side Programming: Familiarization with server-side languages like Node.js, Python, Ruby, or PHP.
Backend Framework Overview: Examination of frameworks like Express.js, Django, Ruby on Rails, or Laravel for backend application development.
Fundamentals of Database Management: Basics of SQL (e.g., MySQL, PostgreSQL) and NoSQL (e.g., MongoDB, Firebase) databases.
API Development Essentials: Create RESTful and GraphQL APIs to facilitate communication between frontend and backend components.
Integration of Frontend and Backend
Effective Communication Strategies: Implementation of efficient communication protocols using APIs.
Authentication and Authorization Techniques: Methods for user authentication and access permission management.
State Management Approaches: Techniques for handling application state within a comprehensive, complete stack environment.
Development Tools and Workflow
Version Control Techniques: Utilizing Git and GitHub for efficient code version management and collaborative development.
Setting Up Development Environments: Configuration of development environments using tools like Docker, Vagrant, or local setups.
Introduction to Build Automation: Overview of build automation tools such as Webpack, Babel, and task runners like Gulp.
Deployment and Maintenance
Hosting Considerations: Evaluate hosting options for full-stack applications (e.g., AWS, Heroku, DigitalOcean).
Continuous Integration and Deployment, or CI/CD, is the process of developing automated testing and deployment pipelines.
Monitoring and Logging Practices: Tools and methodologies for monitoring application performance and managing error logs.
Best Practices and Security
Promoting Code Quality: Techniques for writing clean, maintainable code and adherence to industry best practices.
We are putting in place defenses to fend off typical vulnerabilities like XSS and SQL injection.
Performance Optimization Strategies: Approaches for enhancing frontend and backend performance to optimize application responsiveness.
Project and Practical Applications
Capstone Project Development: Construction of a comprehensive full-stack web application integrating all acquired concepts.
Real-World Case Studies: Examination of practical examples and case studies demonstrating the application of complete stack development principles.
Conclusion
Exploring Upcoming Trends: Investigating emerging developments and advancements influencing the future of full stack web development.
Career Pathway Guidance: Providing insights into career opportunities and additional learning resources within the field of full-stack web development.
Basic Monitoring Setup
Monitoring your full-stack web development project is crucial for ensuring its stability, performance, and availability. To set up essential monitoring, follow these steps:
Monitoring Tools Selection: Choose appropriate monitoring tools like Prometheus, Grafana, or Datadog based on your project’s needs and scale.
Metrics Identification: Determine critical metrics to monitor, such as server CPU usage, memory usage, request latency, error rates, and database performance.
Instrumentation: Integrate monitoring agents or libraries into your frontend (e.g., JavaScript error tracking) and backend (e.g., server-side monitoring) components to collect metrics.
Dashboard Creation: Create dashboards using your chosen monitoring tool to visualize and analyze metrics in real-time. This helps identify trends, anomalies, and performance bottlenecks.
Alerting Configuration: Set up alerts for critical metrics to promptly notify your team of issues or performance degradation. Define thresholds for metrics like response time or error rates.
Log Management: Implement centralized logging using tools like ELK Stack (Elasticsearch, Logstash, Kibana) or similar solutions to gather and examine logs from various components.
Continuous Monitoring: Ensure continuous monitoring by regularly reviewing dashboards, responding to alerts, and analyzing logs to keep your application functioning and in good condition.
Performance Optimization: Use monitoring data to identify areas for optimization, such as code improvements, database query optimizations, or infrastructure upgrades.
By setting up essential monitoring, you can proactively oversee and enhance the dependability and performance of your full-stack web development projects.
Advanced Topics (optional):
Advanced Frontend Techniques: Exploring advanced concepts in frontend development, such as state management with Redux or Vuex, advanced CSS methodologies like CSS-in-JS, and integrating complex UI components.
Microservices Architecture: Understanding the principles and implementation of microservices in backend development, including service discovery, load balancing, and asynchronous communication.
Serverless Computing: Exploring serverless architectures using platforms like AWS Lambda, Azure Functions, or Google Cloud Functions to build scalable and cost-efficient backend services.
DevOps Practices: Integrating DevOps practices into full stack development, encompassing continuous delivery and integration (CI/CD), infrastructure as code (IaC) with tools like Terraform or CloudFormation, and containerization with Docker and Kubernetes.
Advanced Database Management: Delving into advanced topics in database management, such as database scaling strategies, data sharding, optimizing query performance, and using advanced database features.
Progressive Web Apps (PWAs): Building progressive web applications that offer app-like experiences with features like offline support, push notifications, and improved performance using service workers.
GraphQL and Beyond: Mastering advanced techniques in API development with GraphQL, including schema stitching, subscriptions, and performance optimizations.
Advanced Security Practices: Implementing advanced security measures such as OAuth for authentication, encryption for data protection, handling session management securely, and protecting against advanced security threats.
Real-time Applications: Developing real-time applications using technologies like WebSockets, Socket.IO, or Firebase Realtime Database for instant data updates and seamless user experiences.
Performance Optimization Strategies: Applying advanced techniques to optimize frontend and backend performance, including lazy loading, code splitting, caching strategies, and profiling and debugging performance issues.
These advanced topics expand on foundational full-stack web development knowledge, preparing developers for complex projects and cutting-edge industry demands.
Conclusion:
In conclusion, mastering full-stack web development opens doors to limitless possibilities in the digital landscape. By gaining proficiency in both frontend and backend technologies, developers can create cohesive and robust web applications that meet modern demands for functionality, scalability, and user experience. Throughout this journey, we’ve explored essential concepts from HTML/CSS basics to advanced topics like microservices, serverless computing, and DevOps practices.
As technology evolves, so too does the field of full-stack development, offering exciting prospects for innovation and growth. Embracing these advancements, along with best practices in security, performance optimization, and API development, guarantees that developers have the tools necessary to meet the problems of tomorrow’s digital projects.
Whether you’re embarking on your first full-stack project or expanding your expertise, the journey doesn’t end here. Continual learning and adaptation to emerging trends will drive success in this dynamic field. With a solid foundation and a commitment to excellence, the possibilities in full-stack web development are genuinely boundless.