
Introduction to HTML Line Breaks Tutorial | Complete Guide
Last updated on 25th Jan 2022, Blog, Tutorials
- Introduction
- Line breaks
- HTML Line Break Not Working
- Reasons Start with, utilizing the HTML line break component
- Adding Line Breaks in HTML
- How would you do a line break in HTML?
- Highlights
- Fundamental HTML Line Break Syntax
- Step by step instructions to Add Line Breaks to Poems
- Grammar of HTML Line Breaks
- Features of a break line tag
- Pre-Requisties
- Conclusion
- HTML represents HyperText Markup Language. HTML is the fundamental structure square of the World Wide Web.
- Hypertext is the text shown on a PC or other electronic gadget with references to other text that the client can quickly get to, typically by a mouse snap or keypress.
- Aside from the message, hypertext might contain tables, records, structures, pictures, and other presentational components. It is a simple to utilize and adaptable configuration to share data over the Internet.
- Markup dialects use sets of markup labels to portray text components inside a report, which carefully guides the internet browsers on how the record ought to show up.
- To add a line break to your HTML code, you utilize the <'br'> tag. The <'br'> tag doesn’t have an end tag. You can likewise add extra lines between passages by utilizing the <'br'> labels. Each <'br'> label you enter makes another clear line.
Introduction to HTML Line Break :-

Line breaks :-
Line breaks are not the same as a large portion of the labels we have seen up to this point. A line break closes the line you are presently on and resumes on the following line. Putting <'br/''> inside the code is equivalent to squeezing the return key in a word processor. Utilize the <'br/''> tag inside the <'p'> (passage) tag.
The Line Break component :
The <'br'> HTML component creates a line break in text (carriage-return). It helps compose a sonnet or a location, where the division of lines is huge
- A line break is a place where two lines of text are separated. In HTML, the <'br'> component makes a line break. You can add it any place you need text to end on the current line and resume on the following.
- The HTML line break component can be utilized to show sonnets, melody verses, or different types of content in which the division of lines is huge.
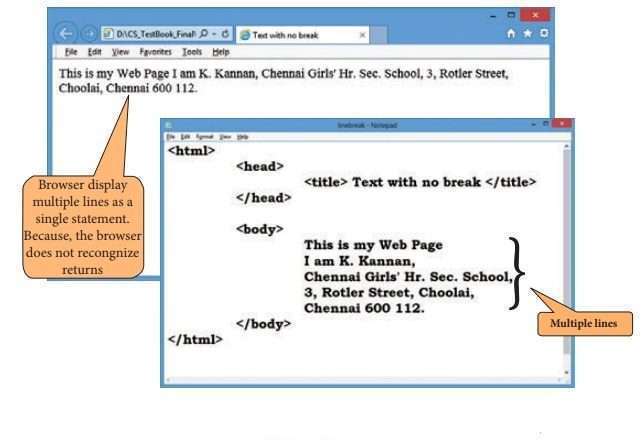
- For instance, say you’re composing a blog entry concerning how to address an envelope or bundle. You need to incorporate an illustration of how to design the source’s and beneficiary’s locations.
- All things considered, you could utilize the line break component to put the shipper’s and beneficiary’s names, road locations, and urban communities, states, and ZIP codes generally on discrete lines.
- Beneath you’ll see a similar location delivered in two distinct ways. The main uses one section component and numerous line breaks. The second uses various section components and no line breaks. Therefore, the edges are off.
What is a line break in HTML?
HTML Line Break Not Working :-
On the off chance that the HTML line break isn’t working – particularly assuming you’re working in the content tool of a CMS like WordPress – then, at that point, you might be utilizing the component erroneously.
The most well-known abuse of the HTML line break component is involving it for show purposes. For essentially anything connected with design, you should utilize CSS all things considered.
For instance, say you need to make more space between squares of text or different things. Rather than utilizing the <'br'> tag, you should utilize a semantic HTML component and the CSS edge or cushioning properties if vital.
- When a more semantic component is free makes your code less open, particularly to perusers utilizing screen perusers.
- Besides, utilizing the <'br'> tag to drive a line break for absolutely show purposes may look great on your program however not on different programs or gadgets – particularly assuming your site is responsive.
- A responsive site will consequently change the design given screen size. So, it will as of now wrap text on a case-by-case basis and wrap the text with regards to a <'br'> tag. This will bring about rough, lopsided squares of text. We should check out a model.
- For instance, say I might want to show an extract from the play Fleabag: The Scriptures. I should utilize the blockquote component, which will consequently include edges on the left and right half of the text.
- If I somehow happened to utilize the <'br'> tag to emulate the space of the blockquote component, then, at that point, I’d mishandle the HTML component.
Reasons Start with, utilizing the HTML line break component :-
- Regardless of whether you need to show verse, melody verses, or postage information on your website pages, you’ll have to comprehend the dos and don’ts of the HTML line break component.
- Understanding this idea will assist you with expanding your ability of HTML.
Adding Line Breaks in HTML :-
How would you do a line break in HTML?
In HTML, the <'br'> component makes a line break. You can add it any place you need text to end on the current line and resume on the following. The HTML line break component can be utilized to show sonnets, melody verses, or different types of content in which the division of lines is huge.

- The passage component is utilized to distribute text on the site pages.
- Passages are characterized with the <'p'> tag. Passage tag is extremely essential and regularly the principal label you should distribute your message on the pages.
- In HTML 4 and prior variants, it was to the point of starting another passage utilizing the initial tag. Most programs will show HTML accurately regardless of whether you fail to remember the end tag.
- The HTML code in the model above will work in the greater part of the internet browsers, however, don’t depend on it. Failing to remember the end tag can create startling outcomes or blunders. Making Line Breaks
- The <'br'> tag is utilized to embed a line break on the site page.
- Since the <'br'> is an unfilled component, so there is no need of relating <'/br'> tag.
- You can utilize the <'hr'> tag to make flat guidelines or lines to outwardly isolate content areas on a site page. Like <'br'>, the <'hr'> tag is likewise an unfilled component.
- Overseeing White Spaces:Ordinarily, the program will show the various spaces made inside the HTML code by squeezing the space-bar key or tab key on the console as a solitary space. Numerous line breaks made inside the HTML code through squeezing the enter key is additionally shown as a solitary space.
- Now and then, utilizing <'br'>, and so forth for overseeing spaces isn’t extremely advantageous. On the other hand, you can utilize the <'pre'> tag to show spaces, tabs, line breaks, and so forth precisely as written in the HTML record. It is exceptionally useful in introducing text where spaces and line breaks are significant like sonnet or code.
Highlights :
Making Paragraphs:
Shutting a Paragraph Element :
Making Horizontal Rules :
Characterizing Preformatted Text :
- You can embed line breaks in HTML with the <'br'> tag, which is identical to a carriage return on a console.
- Know that HTML will disregard any line break from consoles bringing the key back.
- <'br/''>
- On the off chance that you are asking why there’s a forward slice in the <'br'> tag over, the slice was significant when HTML4 was still broadly utilized.
- With HTML5, you don’t have to place a slice in it any longer. Be that as it may, both will do the same thing.
- Assuming you are utilizing a code formatted like prettier, it’ll forever embed the slice when you save or glue regardless of whether you put it in there.
Fundamental HTML Line Break Syntax : –
Step by step instructions to Add Line Breaks to Poems :-
Sonnets are routinely written in short breaking sentences to make visual pecking orders and arrangement them pleasantly. Along these lines, to compose a sonnet in your HTML code, the <'br'> label makes the designing system more straightforward for you. A sonnet without line breaks:
- <'p'>
“ I fiddled around a great deal when I chose to figure out how to code
I went from start to finish with assets
At the point when I chose to make my things
I found I’ve been in the old all while
So I stayed a beginner in coding
However, at that point, I tracked down freeCodeCamp
I got my hands on the stage
I went from fledgling to ninja in coding
What’s more, presently I’m a camper forever”
<'/p'>
It resembles this in the program :
You can see the sonnet has no visual order, it isn’t designed the correct way, thus it is ambiguous as a sonnet
A sonnet with line breaks :
- <'p'>
“I fiddled around a great deal when I chose to figure out how to code <'br/''>
I went from beginning to end with assets <'br/''>
At the point when I chose to make my things <'br/''>
I found I’ve been in the old all while <'br/''>
So I stayed a beginner in coding <'br/''>
However, at that point, I found freeCodeCamp <'br/''>
I got my hands on the stage <'br/''>
I went from fledgling to ninja in coding <'br/''>”
Furthermore presently I’m a camper for life <'br/''>
<'/p'>
- You can see that the sonnet is presently more lucid and arranged the correct way.
- Some significant guidance: Do not utilize the <'br'> tag to constrain a space between block-level components (p, h1, h2, h3, div, and so forth) All things considered, utilize the CSS edge property.Indeed, it is conceivable.
- However, there’s no genuinely pragmatic need to style it since everything it does is make several void areas.
- Passage Break versus Line Break:The PD/GO Editor upholds two methods for beginning another line/passage of text inside the supervisor.
- Section Break: Used to skirt a line and start another passage on the second line beneath the existing text.
- Press “Enter” to embed a Paragraph Break.
- Line Break: Used to begin another line of text quickly beneath the existing text.
- Press “Enter” while holding the “Shift” key to embed a Line Break.
It presently resembles this in the program:
Grammar of HTML Line Breaks :-
Auto : Break text utilizing the default line defies the norm.
Free : Break text utilizing the most un-prohibitive line defies the norm. Regularly utilized for short lines, for example, in papers.
Ordinary : Break text utilizing the most widely recognized line disrupts the norm.
Severe : Break text utilizing the most severe line defies norm.
Anyplace : There is a delicate fold an open door over each typographic person unit, including around any accentuation character or safeguarded void areas, or in words, ignoring any denial against line breaks, even those presented by characters with the GL, WJ, or ZWJ character class or commanded by the word-break property.
- In cases, where you don’t need the customer program to break text, you should utilize a nonbreaking space element rather than an ordinary space.
- For instance, when coding the “12 Angry Men” in a passage, you should utilize something almost identical to the accompanying code
Features of a break line tag :-
A br label will embed a line break which implies the text/picture following the label will be moved to the following line when shown in the program. Coming up next is a customary passage. This is a customary passage. Everything between the opening and shutting passage labels continues to stream.

- “The line break tag is the <'br'> tag in HTML and <'br/''> in XHTML”
A br label will embed a line break which implies the text/picture following the label will be moved to the following line when shown in the program. Coming up next is a normal section.
“This is a normal section. Everything between the opening and shutting section labels continues to stream. The section label adds a line when the passage, not at all like the br tag”.
HTML coding for the above passage :-
- “<'p'>This is a normal section. Everything between the opening and shutting section labels continues to stream.
The section label adds a line when the passage, not at all like the br tag.<'/p'>”
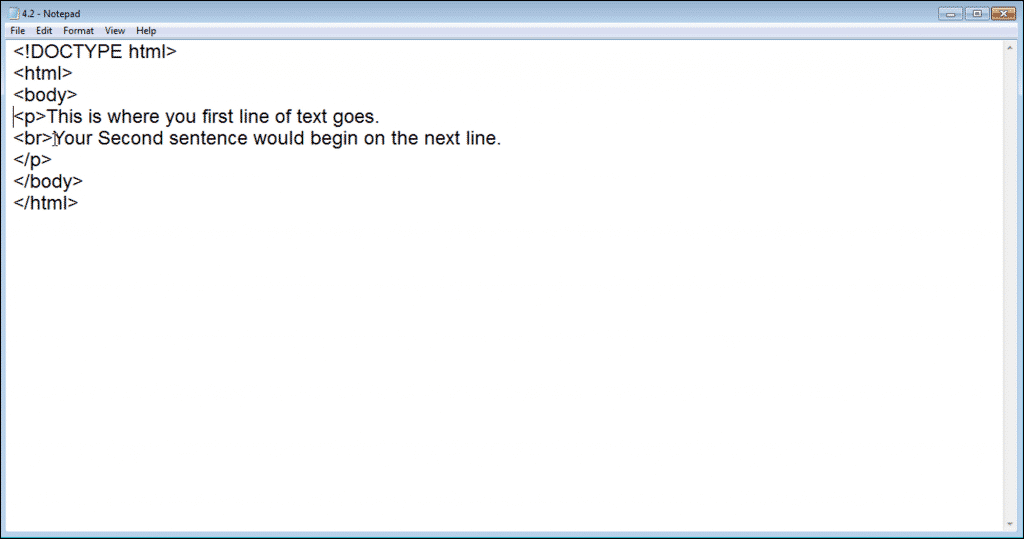
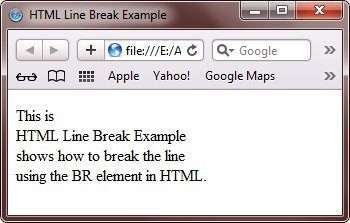
This passage utilizes the HTML br slogan (break tag) toward the finish of each sentence:
“At the point when you embed a br tag into your HTML coding it makes a line break.
The message in this sentence is after a br tag.
Here is another sentence with the br tag embedded before it.”
HTML coding for the above passage :-
- “<'p'>When you embed a br tag into your HTML coding it makes a line break. <'br/''>
The message in this sentence is after a br tag. <'br/''>
Here is another sentence with the br tag embedded before it. <'/p'>.”
Nonbreaking Spaces:
Assume you need to utilize the expression “12 Angry Men.” Here, you would not need a program to part the “12, Angry” and “Men” across two lines:
Model,
An illustration of this method shows up in the film “12 Angry Men.”
- Experience with any content manager like scratch pad, notepad++, or Edit in addition to and so forth
- Step by step instructions to make registries and records on your PC.
- Step by step instructions to explore through various registries.
- Step by step instructions to type content in a record and save them on a PC.
- Understanding with regards to pictures in various configurations like JPEG, PNG design
Pre-Requisties :-
Prior to continuing with this instructional exercise, you ought to have a fundamental working information with Windows or Linux working framework, moreover you should be comfortable with:
Conclusion :-
I trust this instructional exercise has given you the foundation information you want to utilize the <'br'> tag so you can cause your HTML text to appear more appealing.

