ACTE’s Full Stack Master Program is an intensive training course designed to give you the skills and knowledge needed to become a full stack web developer. This comprehensive program will teach you to code in HTML, CSS, JavaScript, and Node.js, as well as back-end technologies such as MySQL, MongoDB, and Amazon Web Services. You will also learn to use popular frameworks such as React, Angular, and Bootstrap. The program covers advanced topics such as data structures, algorithms, and object-oriented programming, as well as mobile development with React Native. You will have the opportunity to apply your knowledge in a real-world project, and you will be supported by experienced instructors throughout the program. Upon completion, you will receive an ACTE Full Stack Master Program certification.
Additional Info
Why Full Stack Online Certification Course from ACTE?
Full Stack online certification course from ACTE provides comprehensive training in the latest web development technologies. It covers all the major web development technologies such as HTML, CSS, JavaScript, JQuery, Angular, Node.js and more. The course also covers the basics of web development and gives you the skills to build dynamic and interactive web applications. It also helps you learn the best practices and industry standard development techniques. The course also provides hands-on training and projects to help you understand the concepts better.
Prerequisites for Full Stack Master Program Training Course At ACTE
The prerequisites for the Full Stack Master Program Training Course at ACTE are as follows:
- A basic understanding of the web and the internet, HTML/CSS, JavaScript, and any server-side language like PHP, ASP.NET, JSP, ASP, etc.
- You should know how to use databases like MySQL, Oracle, SQL Server, and MongoDB.
- Knowledge of software development processes like Agile, Scrum, Test Driven Development (TDD), Continuous Integration (CI), and Continuous Delivery (CD).
- A good understanding of version control systems like CVS, Git, Subversion, and Mercurial.
- A strong desire to learn about new technologies and coding.
- Be able to think in a logical, critical, and creative way.
- Ability to talk to people and solve problems.
What's Next for Full Stack Developers:
Fewer tools for a business: By hiring full-stack developers, you can make the best software solutions for a wide range of applications with less development resources. They also speed up the process and reduce the chance of mistakes, which helps save even more resources.
Generalists or experts are what companies : These experts know how to handle both front-end and back-end coding. This means that companies don't have to hire separate experts to handle each of these parts of building a web application.
How well web applications work: Full-stack developers have a lot of skills and can do a lot of different things, which affects the quality of the software solutions they create. These experts are fluent in several languages and can come up with the best and most appropriate solutions to meet client needs.
Flexibility: One thing that makes full-stack developers valuable is that they can handle different parts of application development in different ways. These professionals are in high demand because they can handle different levels of development very well and quickly.
Growth and Demand for Full-Stack Developers:
The need for full-stack developers is increasing for a number of reasons on a worldwide scale. These reasons, in order of importance, are as follows.
- To preserve their development chances in the internet age, businesses must have a strong online presence. As a result, full-stack developers are now crucial for businesses wishing to transfer their operations online, expanding the potential of the profession.
- The need for people skilled in numerous technologies has increased dramatically as a result of the rise in the start-up industry. The scope for future full-stack developers has been greatly aided by this.
- It turns out that hiring full-stack engineers is a more economical choice. For a single project, this reduces the need to recruit many specialists.
- The future of the full stack developer has been secured in part by their independence and agility. These experts are also highly qualified and fluent in a variety of programming languages.
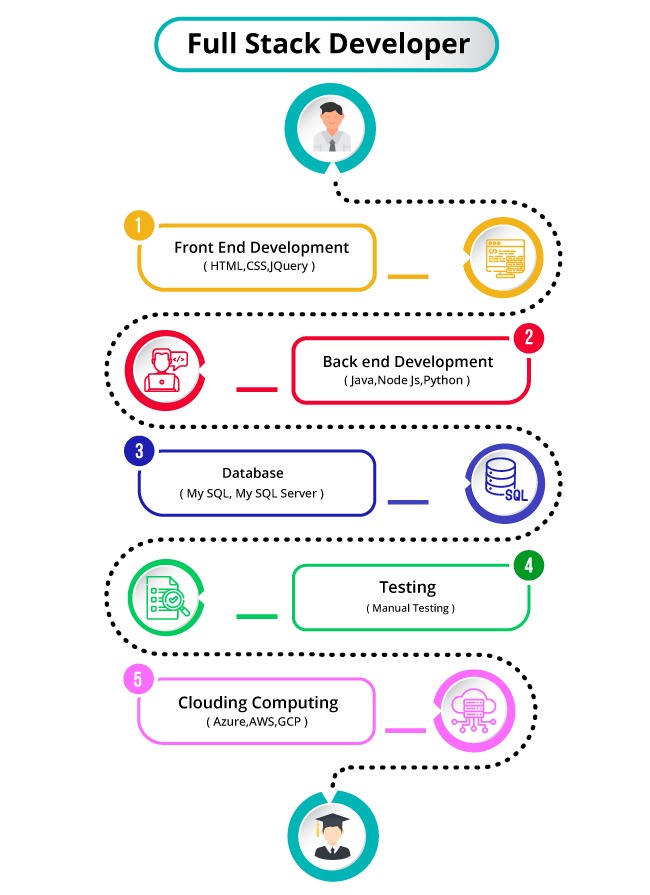
The Functions and Obligations of a Full-Stack Programmer:
Development of the front end – With JavaScript, HTML/CSS frameworks, and libraries, the creator should be able to make user interfaces that are interactive.
- Design the back-end of the application. To get the data from the servers, you must be able to build a strong back-end architecture.
- Creating databases and servers: These systems need to be able to handle outages and work all the time.
- Making sure applications work on all platforms. Applications must work on all operating systems, like Windows, macOS, and Linux.
- API development: Depending on the architecture of the app, the developer is in charge of making APIs. These APIs do important things, like get information from the server.
- Meet all technical and customer needs. The developer must be able to build flexible apps that meet customer needs and keep them busy.
Full stack developer of the future is not a superhuman who knows everything and can solve all problems. Their role is different from other specialised developers not because of their specialisation but because of their expertise. Employers who hire Full stack developers give them different tasks, but they all care about how flexible and effective the developers.
They will expect you to know about both client-side development (also called "front-end development") and server-side development (also called "back-end development"). So, before you get the exact job description, you should know what position you're applying for and how much time and effort it will take.
Being a full-stack web developer is difficult, but it also depends on the skills and experience of the person. However, a full-stack developer and a full-stack engineer are not the same job. People call developers "full-stack engineers" to show appreciation for their work, skills, and responsibilities.
A full-stack web developer is an expert in all web development technologies. Full-stack engineers are involved in all stages and all parts of software development, including performance analysis, architecture design, code review, and managing internal tools. So that's the difference between the jobs of full stack developer and full-stack engineer.
A Full Stack Developer's Toolkit for Launching Your Career:
Full stack developers know more than just the front end, the back end, and databases. A full stack developer is a skilled and experienced professional who knows how development works, has great soft skills, and can run projects well. A Full Stack MEAN Developer Master's course from ACTE is the next step for you if you want to build apps from the ground up and start one of the most lucrative and fast-growing web development careers.
A very good Master Program in Full Stack Web Development course is also available from ACTE. This course, which is taught in partnership with Caltech CTME, can help you move up in your career as a software developer. In just a few months, you'll learn how to code with the same intensity as a bootcamp and have everything you need to be a full stack technologist.
Jobs and Salary for Full-Stack Developers:
You wanted to learn new skills so he could switch from being a software tester to becoming a software developer. After a lot of research, he finally found the best course for him: ACTE's PGP Full Stack Web Development. After he finished this course, TCS hired him as a Java developer and gave him a 20% pay raise. Read about how he got where he is now at ACTE full stack developer review.
You'll be happy to hear that full-stack development jobs are some of the highest-paying jobs. This is mostly because there aren't enough skilled professionals in this field and it's in high demand. A full-stack developer makes INR 9.24 LPA on average. The pay varies based on experience, where the job is, how big the company is, etc. A full-stack developer with a lot of experience can make INR 16 LPA, while a new developer should start with at least INR 5–6 LPA. Do full-stack developers get paid more? This is not easy to answer.
Below, we compare the salary of a full-stack developer to the salaries of other developers. Please keep in mind that full-stack developers who know more about products and services will always have an advantage over developers who only know how to do one thing. This will also increase their earning potential.
- How much a Pay for a front-end developer vs. a full-stack developer – A full-stack developer makes an average of INR 9 LPA, while a front-end developer makes anywhere from INR 5 to 6 LPA.
- How much a full-stack web developer makes compared to a back-end web developer – The average salary for a back-end developer is INR 6.82 LPA, which is less than the average salary for a full-stack developer.
How much a full-stack web developer makes compared to a medium-stack web developer –A mean-stack developer makes between INR 6 LPA and INR 12 LPA on average. Even though this range is pretty close to what a full-stack developer makes, the pay can vary based on things like the size of the company, where it is located, and how long the person has been working there.
Knowledge of the Full Stack is Needed:
Full-stack web developers need to know what the goal of the project is and make something that will wow the target audience.
- Strategic planning: Planning is a key part of the development process. Full-stack developers should know how to plan for the design, development, and deployment of an application. This makes the process run smoother.
- Analytical skills: As the name suggests, these skills help you accurately analyse information and make decisions that are logical and based on facts. This helps you be as productive as possible. When a person works in a real development environment, they learn these skills. But you still need to understand things well.
- Problem-solving–You need these skills to be able to predict errors and make an application that doesn't have any bugs. From a business point of view, problem-solving skills are important for making sure that any task is done right.
- Time management skills – The developer needs to meet deadlines and make sure his work is done right.
Front-end Languages and Frameworks1.HTML: HTML (Hypertext Markup Language) makes text and images show up on the screen. It changes the text as headings, pop-ups, paragraphs, and more. It's mostly made up of tags that change the meaning of the text in a document.
CSS: CSS, which stands for "Cascading Style Sheets," is a style sheet that is used to change the size, font, spacing, etc. of different HTML elements. It makes the page look more appealing.
JavaScript: It is a client-side programming language that is mostly used to make web pages have dynamic features. It has a number of libraries, such as Angular, React, Vue, and JQuery. A full-stack web developer should know how to use at least one of these tools well.
Technologies and Frameworks for the Back-End
- JavaScript has environments like Node.js and Express.js. Node is an open-source, cross-platform runtime environment that gives developers a place to build server-side tools and JavaScript apps.
- You need to know how to use the command line and tools like Node Package Manager (npm).
- Java was designed to be run on the server side. Java Server and Spring are two popular Java frameworks.
- Python is the language that most people use. It can be changed and is easy to use. Django is a high-level Python web framework that makes it easy to build websites quickly. It is free and open source, and there are a lot of people who use it.
- Back-end programming in Windows is done in the C# language.
- PHP, Perl, and Ruby are some other languages.
Database Management Skills
Every piece of software needs a database to store and organise its data so that developers can get to it later. To be a developer, you need to know how databases work and be able to change them. Relational database management systems are important for a full-stack developer to know about database management (RDBMS).
In full-stack development, the following are some databases:
- Oracle
- Redis
- SQL Server
- MongoDB.
Advantages for Full-Stack Developers:
- Full-stack developers are very good at a wide range of tools and technologies that make a website work well. There are many reasons why hiring full-stack developers is a good idea. Let's check out a few of them.
- Budget-friendly: Hire a dedicated full-stack developer if you want a great website that fits your budget. When you hire full-stack developers from the right company, you can save a lot of money. It makes sure the quality is high and saves a lot of money that would have been spent on hiring many developers.
- On-time delivery: Time is one of the most important things that determines how trustworthy an organisation is. A full-stack developer works on both the backend and the frontend at the same time. So this increases productivity and makes sure that products are delivered on time.
- Knowing what's going on now: Full-stack developers can work on the most popular new things. They work on many different projects, which lets them learn a lot and come up with unique solutions. Their ideas will be very important for improving performance and keeping up with the latest trends, which can be very helpful for software development.
- Troubleshooting that works: How well you can fix a problem depends on two different things. First is finding problems during the development phase and coming up with good solutions. The second is problems with maintenance after the release that are caused by things outside of the company. Both problems can be solved by hiring a full-stack developer. They have dealt with both of these problems before and know how to use algorithms to solve them.
- Vast experience: Full-stack developers do a lot of different things, which gives them a lot of experience in their field. Because they have worked with full-stack development services before, they can do a wide range of tasks. So they can help the client out a lot.
- More getting done: A full-stack developer can handle a lot of tasks at once, which means that the team can be smaller. Also, when a team is smaller, there is less confusion and trouble. So, hiring a full-stack developer makes your business more efficient and makes you more productive.
- Better adaptability: Full-stack developers know a lot about a lot of different technologies. So they can easily adapt to any situation and replace any team member during the software development lifecycle. So, full-stack development services give the company more flexibility, which can be a great asset.
- All-in-one solution: Full-stack developers know a lot about many different types of technology. They know a lot about the front end, the back end, managing databases, and fixing bugs. So, hiring a full-stack developer can be a one-stop shop for everything related to software development.
- Product of high quality: Full-stack developers can help you with all of your development needs. They can work on the project without any trouble from beginning to end. Also, they can fit in the middle so that a high-quality product can be made.
- Easy to upgrade: Full-stack developers will make your website better and make it easy to upgrade. They are well aware that digital changes are happening. They can easily handle our upgrades, so you can stay on top of your business and give your audience the best responsive website.
Online Classes
ACTE offers a Full Stack Master Program Training Course. This course provides a comprehensive overview of the full stack development process, from the basics of HTML, CSS, and JavaScript to the advanced concepts of database design, server-side programming, and web application development. The course covers the entire software development lifecycle, including design, development, testing, and deployment. It also covers topics like web services, web security, and mobile development. The course is designed to give students the skills and knowledge they need to become successful full stack developers. Students will learn the fundamentals of web development, and gain an understanding of how to create dynamic, interactive web applications. They will also learn the best practices for developing secure, reliable web applications. The course is suitable for both beginners and experienced developers.