- An Introduction to HTML Input
- What is input in HTML?
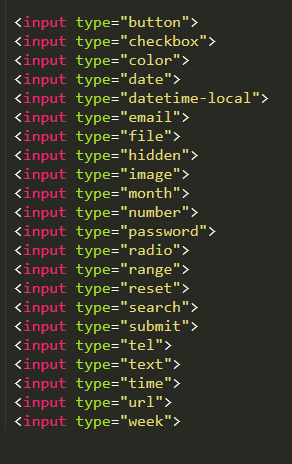
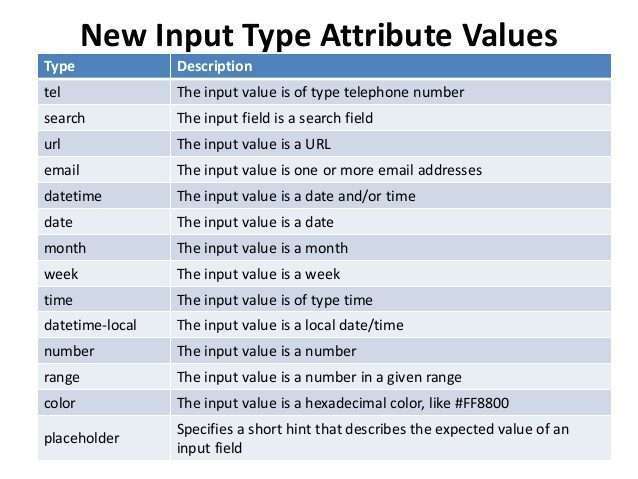
- HTML Input Types
- How would you place input in HTML?
- HTML Input Attributes
- Techniques
- Additional Features
- Associated Labels
- Confinement
- Conclusion
- Input components
- Select components
- Button components
- Text area components
- The <'input> Element:
- The HTML <'input> element is the most utilized structure component.
- An <'input> element can be shown in numerous ways, contingent upon the type attribute.
- <'input type="text">
- <'input type="radio">
- <'input type="checkbox">
- <'input type="submit">
- <'input type="button">
- Notice the utilization of the <'label> element in the model above.
- The <'label> tag characterizes a mark for some structural components.
- The <'label> element is helpful for screen-per user clients because the screen-per user will recite without holding back the mark when the client center around the information component.
- The <'label> element additionally assist clients who with experiencing issues tapping on tiny districts (like radio buttons or checkboxes) – because when the client taps the text inside the <'label> element, it flips the radio button/checkbox.
- The attribute of the <'label> tag should be equivalent to the id attribute of the <'input> element to tie them together.
- The <'input type="hidden"> defines a secret information field (not noticeable to a client).
- A secret field lets web engineers incorporate information that shouldn’t be visible or altered by clients when a structure is submitted.
- A secret field regularly stores what data set a record that should be refreshed when the structure is submitted.
- Note: While the worth isn’t shown to the client in the page’s substance, it is noticeable (and can be altered) utilizing any program’s engineer instruments or “View Source” usefulness. Try not to involve stowed away contributions as a type of safety!
- The <'input type="month"> allows the client to choose a month and year.
- Contingent upon program support, a date picker can appear in the info field.
- The <'input type="number"> defines a numeric input field.
- You can likewise set limitations on what numbers are acknowledged.
- The accompanying model shows a numeric information field, where you can enter a worth from 1 to 5:
- The <'input type="time"> allows the client to choose a period (no time region).
- Contingent upon program support, a period picker can appear in the info field.
- The <'input type="URL"> is utilized for input handles that ought to contain a URL address.
- Contingent upon program support, the URL field can be consequently approved when submitted.
- Some cell phones perceive the URL type and add “.com” to the console to match URL input.
- The <'input type="week"> allows the client to choose a week and year.
- Contingent upon program support, a date picker can appear in the info field.
- The input read-only attribute indicates that an info field is perused as it were.
- A read-just info field can’t be changed (notwithstanding, a client can tab to it, feature it, and duplicate the text from it).
- The worth of a read-possibly input field will be sent while presenting the structure!
- The input disabled attribute determines that an info field should be debilitated.
- A crippled information field is unusable and un-interactive.
- The worth of an impaired information field won’t be sent while presenting the structure!
- The input size attribute indicates the noticeable width, in characters, of an info field.
- The default esteem for size is 20.
- Note: The size attribute works with the accompanying info types: text, search, tel, URL, email, and secret phrase.
- The input max length attribute indicates the greatest number of characters permitted in an information field.
- Note: When a max length is set, the information field won’t acknowledge more than the predetermined number of characters. Be that as it may, this characteristic doesn’t give any criticism. Thus, to caution the client, you should compose JavaScript code.
- The input min and max attributes indicate the base and greatest qualities for an information field.
- The min and max attributes work with the accompanying information types: number, range, date, DateTime-neighborhood, month, time, and week.
- Tip: Use the maximum and min credits together to make a scope of legitimate qualities.
- The input multiple attributes indicate that the client is permitted to enter more than one worth in an information field.
- The multiple attributes work with the accompanying information types: email, and document.
- The input pattern attribute indicates an ordinary articulation that the information field’s worth is checked against when the structure is submitted.
- The pattern attribute works with the accompanying information types: text, date, search,
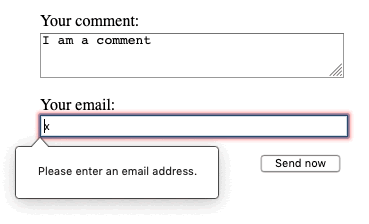
- The input placeholder attribute determines a short clue that depicts the normal worth of an info field (for example esteem or a short portrayal of the normal configuration).
- The short clue is shown in the information field before the client enters a worth.
- The placeholder attribute works with the accompanying information types: text, search, url, tel, email, and secret word.
- The input required attribute indicates that an info field should be finished up before presenting the structure.
- The required attribute works with the accompanying info types: text, search, url, tel, email, secret phrase, date pickers, number, checkbox, radio, and document.
- The input step attribute determines the legitimate number spans for an info field.
- Model: if step=”3″, legitimate numbers could be – 3, 0, 3, 6, and so on
- Tip: This characteristic can be utilized along with the maximum and min credits to make a scope of lawful qualities.
- The step attribute works with the accompanying information types: number, range, date, Date Time-nearby, month, time, and week.
- The input autofocus attribute determines that an info field ought to naturally get center when the page loads.
- The input height and width attributes indicate the tallness and width of an <'input type="image"> element.
- The input list attribute alludes to an <'datalist> element that contains pre-characterized choices for a <'input> component.
- The input autocompletes attribute determines whether a structure or an information field ought to have autocompleted on or off.
- Autocomplete permits the program to foresee the worth. At the point when a client begins to type in a field, the program should show choices to fill in the field, because of prior composing qualities.
- The autocomplete attribute works with <'form> and the following <'input> types: text, search, url, tel, email, secret word, date pickers, reach, and shading.
- The principal model is unavailable: no relationship exists between the brief and the <'input> element.
- Notwithstanding an available name, the name gives a bigger ‘hit’ region to mouse and contact screen clients to tap on or contact. By matching a <'label> with an <'input>, tapping on possibly one will concentrate the <'input>. Assuming that you utilize plain text to “mark” your feedback, this will not occur. Having the brief piece of the initiation region for the information is useful for individuals with engine control conditions.
- As web designers, we should never accept that individuals will know every one of the things that we know. The variety of individuals utilizing the web-and likewise your site essentially ensures that a portion of your website’s guests will have a few varieties in perspectives as well as conditions that drive them to decipher your structures uniquely in contrast to you without clear and appropriately introduced marks.
- The permitted inputs for certain <'input> types rely upon the area. In certain areas, 1,000.00 is a substantial number, while in different regions the legitimate method for entering this number is 1.000,00.
- Firefox utilizes the accompanying heuristics to decide the district to approve the client’s contribution (basically for type=” number”):
- Attempt the language indicated by a lang/XML: lang attribute on the component or any of its folks.
- Attempt the language determined by any Content-Language HTTP header. Or on the other hand
- If none is determined, utilize the program’s area.
An Introduction to HTML Input:
A HTML page is comprised of different components one being the <'input> component. The HTML input component is principal to make HTML structures. At the end of the day, an HTML <'input> tag is utilized to make the information fields on structures that empower clients to enter data.
What is input in HTML?
<'input>: The Input (Form Input) component. The <'input> HTML element is used to make intuitive controls for electronic structures to acknowledge information from the client; a wide assortment of kinds of info information and control gadgets are accessible, contingent upon the gadget and client specialist.
Client input is taken by web structures and other info controls. Input controls are the HTML input components:
Here are a few models:
Shows a solitary line text input field
Shows a radio button (for choosing one of numerous decisions)
Shows a radio button (for choosing one of numerous decisions)
Shows a submit button (for presenting the structure)
Every one of the different info types is canvassed in this chapter: HTML Input Types.
The <'label> Element:

HTML Input Types:
Here are the different info types you can use in HTML:
Input Type Text:
<'input type="text"> defines a single-line text input field:
Input Type Password:
<'input type="password"> defines a password field:
Input Type Submit:
<'input type="submit"> defines a button for submitting form information to a form-overseer.
The structure overseer is normally a server page with content for handling input information.
The structure overseer is determined in the form’s action attribute:
Input Type Reset:
<'input type="reset"> defines a reset button that will reset all structure esteems to their default esteems:
Input Type Radio:
<'input type="radio"> defines a radio button.
Radio buttons let a client select ONLY ONE of a predetermined number of decisions:
Input Type Checkbox:
<'input type="checkbox"> defines a checkbox.
Checkboxes let a client select ZERO or MORE choices of a predetermined number of decisions.
Input Type Button:
<'input type="button"> defines a button:
Input Type Color:
The <'input type="color"> is utilized for input handles that ought to contain a shading.
Contingent upon program support, a shading picker can appear in the information field.
Input Type Date:
The <'input type=" date"> is utilized for input handles that ought to contain a date.
Contingent upon program support, a date picker can appear in the info field.
Input Type Datetime-nearby:
The <'input type="DateTime-local"> specifies a date and time input field, with no time region.
Contingent upon program support, a date picker can appear in the info field.
Input Type Email:
The <'input type="email"> is utilized for input handles that ought to contain an email address.
Contingent upon program support, the email address can be naturally approved when submitted.
Some cell phones perceive the email type and add “.com” to the console to match email input.
Input Type File:
The <'input type="file"> defines a record select field and a “Peruse” button for document transfers.
Input Type Hidden:
Input Type Month:
Input Type Number:
Input Restrictions:
Here is a rundown of a few normal information limitations:
Input Type Range:
The <'input type="range"> defines a control for entering a number whose careful worth isn’t significant (like a slider control). The default range is 0 to 100. Be that as it may, you can set limitations on what numbers are acknowledged with the min, max, and step attributes:
Input Type Search:
The <'input type="search"> is utilized for search fields (an inquiry field acts like an ordinary text field).
Input Type Tel:
The <'input type="tel"> is utilized for input handles that ought to contain a phone number.
Input Type Time:
Input Type Url:
Input Type Week:

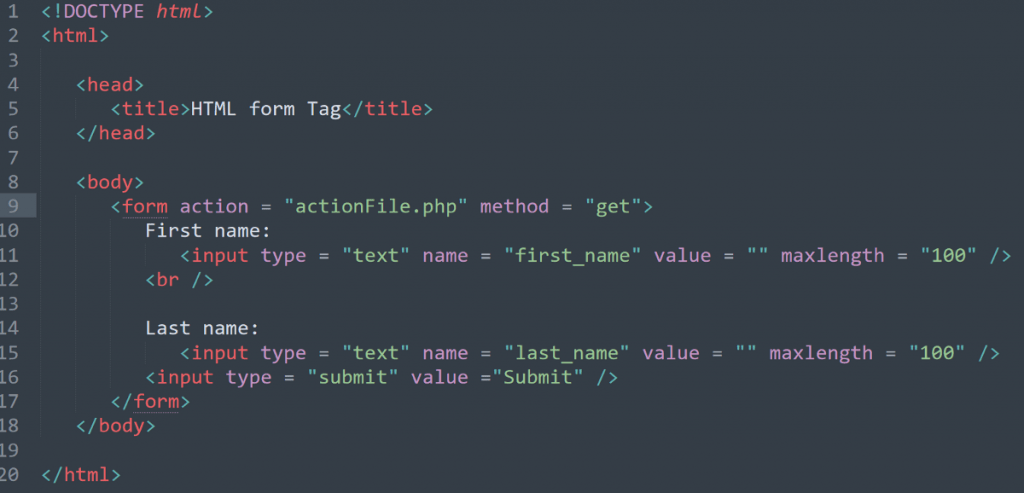
How would you place input in HTML?
Utilizing HTML structures, you can undoubtedly take client input. The <'form> tag is used to get client input, by adding the structure components. Various kinds of structure components incorporate text input, radio button input, submit button, and so on We should find out about the <'input> tag, which assists you with taking client input utilizing the sort property.
HTML Input Attributes:
The worth Attribute:
The input value attribute determines an underlying incentive for an info field:
The read only Attribute:
The impaired Attribute:
The size Attribute:
The max length Attribute:
The min and max Attributes:
The different Attribute:
The example Attribute:
The placeholder Attribute:
The necessary Attribute:
The progression Attribute:
The self-adjust Attribute:
The stature and width Attributes:
The rundown Attribute:
The autocomplete Attribute:

Techniques:
The accompanying techniques are given by the HTML Input Element interface which represents <'input> elements in the DOM. Additionally accessible are those techniques determined by the parent interfaces, HTML Element, Element, Node, and Event Target.
Check Validity():
Promptly runs the legitimacy mind the component, setting off the record to fire the invalid event at the component on the off chance that the worth isn’t legitimate.
Report Validity():
Returns true if the component’s worth passes legitimacy checks; in any case, returns false.
Select():
Chooses the whole substance of the <'input> element, on the off chance that the component’s substance is selectable. For components with no selectable text content, (for example, a visual shading picker or schedule date input), this strategy sits idle.
Set Custom Validity():
Sets a custom message to show on the off chance that the information component’s worth isn’t substantial.
Set RangeText():
Sets the substance of the predefined scope of characters in the info component to a given string. An electrode parameter is accessible to permit controlling how the current substance is impacted.
Set Selection Range():
Chooses the predefined scope of characters inside a literary info component. Fails to help inputs that aren’t introduced as text input fields.
Step Down():
Decrements the worth of a numeric contribution by one, naturally, or by the predefined number of units.
Step Up():
Increases the worth of a numeric contribution by one or by the predefined number of units.

Additional Features:
Labels:
Marks are expected to connect the assistive text with an <'input>. The <'label> element gives illustrative data about a structure field that is always appropriate (besides any format concerns you have). It’s never a poorly conceived notion to utilize a <'label> to clarify what ought to be gone into an <'input> or <'textarea>.
Associated Labels:
The semantic blending of <'input> and <'label> elements is valuable for assistive innovations like screen perusers. By matching them utilizing the <'label>‘s for attribute, you bond the name to the contribution in a way that lets screen perusers portray contributions to clients all the more exactly.
It doesn’t do the trick to have plain text contiguous the <'input> element,. Rather, convenience and availability requires the incorporation of either implied or explicit <'label>:
Confinement:
Conclusion:
I trust this instructional exercise has assisted you with seeing how structures work. Presently you ought to have the information you want to incorporate structures into your sites so you can begin gathering information.






