- Introduction to HTML Tables
- Adding Captions to Tables
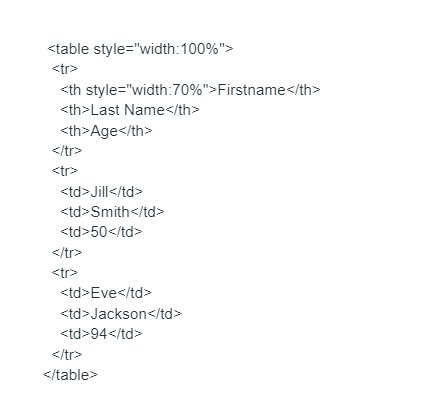
- Example of the HTML <'table> tag
- HTML tables permit web engineers to organize information into lines and sections
- Characterize a HTML Table
- Dabbed Table Borders
- What are the upsides of tables?
- Conclusion
- In HTML, you can create tables for your website using the <'table> tag in conjunction with the <'tr>, <'td> and <'th> tags.
- The HTML tables allow displaying the data . Table rows can be grouped into a head, foot, and body sections through the <'thead>, <'tfoot> and <'tbody> elements, respectively.
- In HTML5, we can place <'tfoot> either before or after <'tbody> tag. They must come after any <'caption>, <'colgroup>, and <'thead> elements.
- Most of the attributes of the <'table> element are not used in HTML5
- <'html>
- <'head>
- <'title>Title of the document
- <'style>
- table, th, td {
- border: 1px solid #666;
- <'body>
- <'table style="width:80%;">
- <'tr>
- <'th>Month
- <'th>Date
- <'tr>
- <'td>January
- <'td>10.01.2014
- <'tr>
- <'td>February
- <'td>10.01.2014
- <'/tr>
- Try it Yourself »
- Result
- Month Date
- January 10.01.2014
- February 10.01.2014
- Company Contact Country
- Alfreds Futterkiste Maria Anders Germany
- Centro comercial Moctezuma Francisco Chang Mexico
- Ernst Handel Roland Mendel Austria
- Island Trading Helen Bennett UK
- Chuckling Bacchus Winecellars Yoshi Tannamuri Canada
- Magazzini Alimentari Riuniti Giovanni Rovelli Italy
- You can have however many columns as you like in a table, simply ensure that the quantity of cells are something similar in each line.
- Note: There are times where a line can have less or a greater number of cells than another. You will find out with regards to that in a later section.
- Test Yourself With Exercises
- Work out:
- Add a table line with two table headers.
- HTML Table Tags
- Tag Description
- <'table> Defines a table
- <'th> Defines a header cell in a table
- <'tr> Defines a line in a table
- <'td> Defines a cell in a table
- <'caption> Defines a table inscription
- <'colgroup> Specifies a gathering of at least one sections in a table for designing
- <'col> Specifies section properties for every segment inside a <'colgroup> component
- <'thead>
- For a total rundown of all accessible HTML labels, visit our HTML Tag Reference.
- HTML tables can have boundaries of various styles and shapes.
- Step by step instructions to Add a Border
- At the point when you add a line to a table, you additionally add borders around each table cell:
- To add a boundary, utilize the CSS line property on table, th, and td components:
- table, th, td {
- line: 1px strong dark;
- }
- table, th, td {
- line: 1px strong dark;
- line breakdown: breakdown;
- }
- table, th, td {
- line: 1px strong white;
- line breakdown: breakdown;
- }
- th, td {
- foundation tone: #96D4D4;
- }
- table, th, td {
- line: 1px strong dark;
- line span: 10px;
- }
- th, td {
- line: 1px strong dark;
- line span: 10px;
- }
- dabbed
- run
- strong
- twofold
- groove
- edge
- inset
- beginning
- none
- th, td {
- line style: dabbed;
- }
- th, td {
- line tone: #96D4D4;
- }
- Tables give quick and proficient lucidness across issues showed in lines and segments. They can fill in as a typical method for benefit-hazard correspondences on account of their basic design, adaptability and the straightforwardness with which they can be adjusted.
- The right planning of tables permits specialists to introduce data around tens or many people productively and with critical visual allure, making the outcomes all the more effectively justifiable and in this manner more appealing to the clients of the created data.
- The HTML table model permits creators to orchestrate information – – text, preformatted text, pictures, joins, structures, structure fields, different tables, and so forth – – into lines and segments of cells. Each table might have a related inscription (see the CAPTION component) that gives a short portrayal of the table’s motivation.
- At the point when you have a rundown of information that you want to cut up in various ways, tables give the simple adaptability to sort and channel on text, numbers, tones, from there, the sky is the limit.
Introduction to HTML Tables
Adding Captions to Tables
You can use the <'caption> element to specify a caption for tables. It should be placed immediately after the opening <'table> tag.
Syntax
The <'table> tag comes in pairs. The content is written between the opening <'table> and the closing tags.
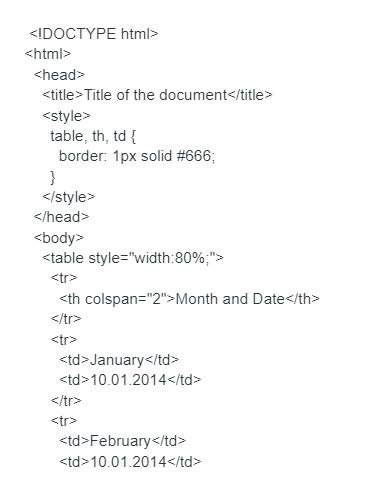
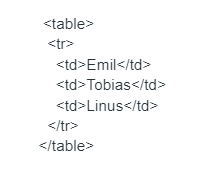
Example of the HTML <'table> tag:
Output
In the given example, we use the <'table> tag to create a table. Then, we use the <'tr> tag to divide the table into rows. The <'th> tag is used for the table header cells, where the title is written.
Example of the HTML <'table> tag with the colspan attribute:

HTML tables permit web engineers to organize information into lines and sections:
Model
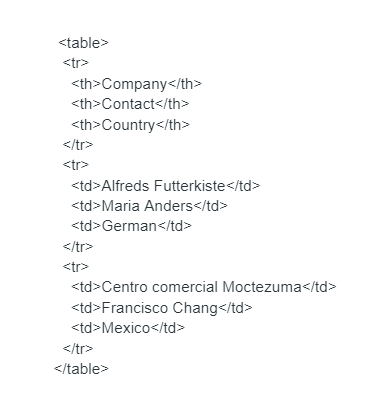
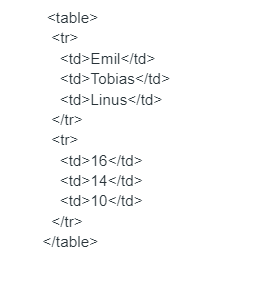
Characterize a HTML Table
Model: A straightforward HTML table

Table Cells
Each table cell is characterized by a <'td> and a tag. td represents table information. Everything among

Note: table information components are the information compartments of the table. They can contain a wide range of HTML components; text, pictures, records, different tables, and so on.
Table Rows
Each table line begins with a <'tr> and end with a tag. tr represents table column.

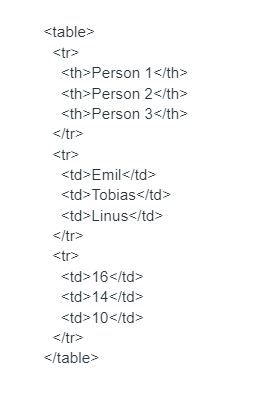
Table Headers
In some cases you need your cells to be headers, in those cases utilize the <'th> tag rather than the <'td> tag:

Of course, the text in <'th> components are strong and focused, however you can change that with CSS.
HTML Exercises
Start the Exercise
HTML Table Borders
Fallen Table Borders
To try not to have twofold boundaries like in the model above, set the CSS line breakdown property to implode. This will make the lines breakdown into a solitary boundary:
Style Table Borders
On the off chance that you set a foundation shade of every cell, and give the line a white tone (equivalent to the record foundation), you get the impression of an undetectable line:
Round Table Borders
With the boundary sweep property, the lines get adjusted corners:
Skirt the line around the table by leaving out table from the css selector:
Dabbed Table Borders
With the line style property, you can set the appereance of the boundary. The accompanying qualities are permitted:
stowed away
Line Color
With the line shading property, you can set the shade of the line.HTML Table Sizes
HTML tables can have various sizes for every segment, column or the whole table. Utilize the style trait with the width or tallness properties to determine the size of a table, line or segment.
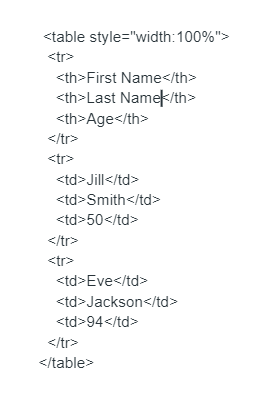
HTML Table Width
To set the width of a table, add the style quality to the <'table> component:
Set the width of the table to 100 percent:

Note: Using a rate as the size unit for a width implies how wide will this component be contrasted with its parent component, which for this situation is the component.
HTML Table Column Width
To set the size of a particular segment, add the style quality on a <'th> or <'td> component:
Set the width of the main segment to 70%:

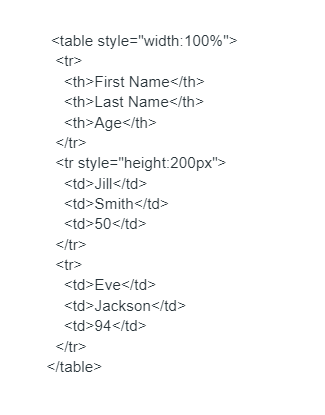
HTML Table Row Height
To set the stature of a particular column, add the style quality on a table line component:
Set the stature of the second column to 200 pixels: