
JavaScript is a programming language initially designed to interact with elements of web pages. In web browsers, JavaScript consists of three main parts:
- ECMAScript that provides the core functionality.
- The Document Object Model (DOM), which provides interfaces for interacting with elements on web pages
- The Browser Object Model (BOM), which provides API for interacting with web browsers.
JavaScript allows you to add interactivity to a web page. It is often used with HTML and CSS to enhance the functionality of a web page such as validating forms, creating interactive maps, and displaying animated charts.
JavaScript is a lightweight, interpreted programming language. It is designed for creating network-centric applications. It is complimentary to and integrated with Java. JavaScript is very easy to implement because it is integrated with HTML. It is open and cross-platform.
Why to Learn Javascript
Javascript is a MUST for students and working professionals to become a great Software Engineer specially when they are working in Web Development Domain. I will list down some of the key advantages of learning Javascript:
- Javascript is the most popular programming language in the world and that makes it a programmer’s great choice. Once you learnt Javascript, it helps you developing great front-end as well as back-end softwares using different Javascript based frameworks like jQuery, Node.JS etc.
- Javascript is everywhere, it comes installed on every modern web browser and so to learn Javascript you really do not need any special environment setup. For example Chrome, Mozilla Firefox , Safari and every browser you know as of today, supports Javascript.
- Javascript helps you create really beautiful and crazy fast websites. You can develop your website with a console like look and feel and give your users the best Graphical User Experience.
- JavaScript usage has now extended to mobile app development, desktop app development, and game development. This opens many opportunities for you as Javascript Programmer.
- Due to high demand, there is tons of job growth and high pay for those who know JavaScript. You can navigate over to different job sites to see what having JavaScript skills looks like in the job market.
- Great thing about Javascript is that you will find tons of frameworks and Libraries already developed which can be used directly in your software development to reduce your time to market.
There could be 1000s of good reasons to learn Javascript Programming. But one thing for sure, to learn any programming language, not only Javascript, you just need to code, and code and finally code until you become expert.
Applications of Javascript Programming
As mentioned before, Javascript is one of the most widely used programming languages (Front-end as well as Back-end). It has it’s presence in almost every area of software development. I’m going to list few of them here:
- Client side validation : This is really important to verify any user input before submitting it to the server and Javascript plays an important role in validting those inputs at front-end itself.
- Manipulating HTML Pages : Javascript helps in manipulating HTML page on the fly. This helps in adding and deleting any HTML tag very easily using javascript and modify your HTML to change its look and feel based on different devices and requirements.
- User Notifications : You can use Javascript to raise dynamic pop-ups on the webpages to give different types of notifications to your website visitors.
- Back-end Data Loading : Javascript provides Ajax library which helps in loading back-end data while you are doing some other processing. This really gives an amazing experience to your website visitors.
- Presentations : JavaScript also provides the facility of creating presentations which gives website look and feel. JavaScript provides RevealJS and BespokeJS libraries to build a web-based slide presentations.
- Server Applications : Node JS is built on Chrome’s Javascript runtime for building fast and scalable network applications. This is an event based library which helps in developing very sophisticated server applications including Web Servers.
This list goes on, there are various areas where millions of software developers are happily using Javascript to develop great websites and others softwares.
Advantages of JavaScript
- Speed: Client-side JavaScript is very fast because it can be run immediately within the client-side browser. Unless outside resources are required, JavaScript is unhindered by network calls to a backend server.
- Simplicity: JavaScript is relatively simple to learn and implement.
- Popularity: JavaScript is used everywhere on the web.
- Interoperability: JavaScript plays nicely with other languages and can be used in a huge variety of applications.
- Server Load: Being client-side reduces the demand on the website server.
- Gives the ability to create rich interfaces.
Disadvantages of JavaScript
- Client-Side Security: Because the code executes on the users’ computer, in some cases it can be exploited for malicious purposes. This is one reason some people choose to disable Javascript.
- Browser Support: JavaScript is sometimes interpreted differently by different browsers. This makes it somewhat difficult to write cross-browser code.
Features of JavaScript
There are following features of JavaScript:
- All popular web browsers support JavaScript as they provide built-in execution environments.
- JavaScript follows the syntax and structure of the C programming language. Thus, it is a structured programming language.
- JavaScript is a weakly typed language, where certain types are implicitly cast (depending on the operation).
- JavaScript is an object-oriented programming language that uses prototypes rather than using classes for inheritance.
- It is a light-weighted and interpreted language.
- It is a case-sensitive language.
- JavaScript is supportable in several operating systems including, Windows, macOS, etc.
- It provides good control to the users over the web browsers.
Prerequisites
For this Javascript tutorial, it is assumed that the reader have a prior knowledge of HTML coding. It would help if the reader had some prior exposure to object-oriented programming concepts and a general idea on creating online applications.
While JavaScript is a step up from the most fundamental web development skills (languages like HTML and CSS, which can be learned in under a month), you can still expect to learn JS basics in a matter of months, not years—and that’s whether you learn through online classes or teach yourself through book study.
Install JavaScript In Internet Explorer
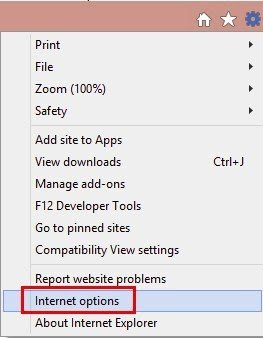
- On the web browser, click on Tools or the “Tools” icon which looks like a gear (generally present on the right side) and select Internet Options.

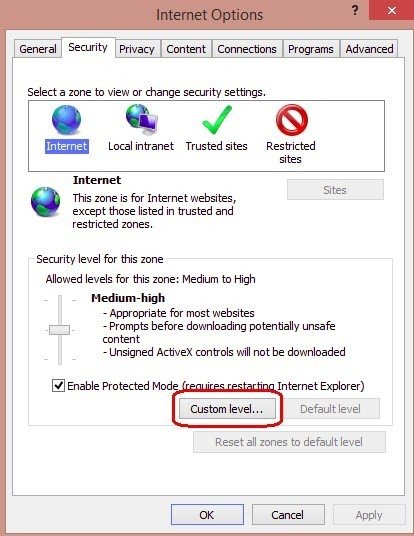
- Then the “Internet Options” window opens, there we need to select the Security tab.
- On selecting the “Security” tab, we need to select Internet zone and then click on the “Custom level…” button.

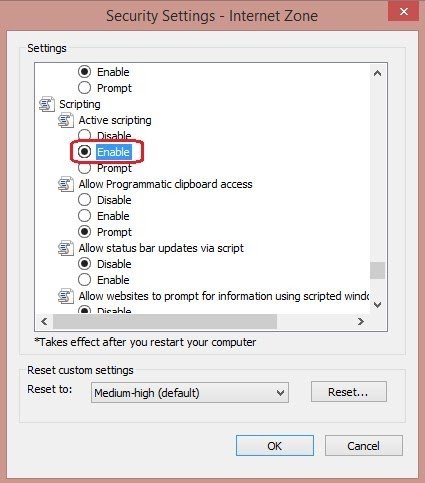
- After clicking on the custom level… a pop-up box Security Settings-Internet Zone will appear, there we need to go to scripting section and change it to enable.

- Now we will get a “Warning!” window popped up asking, “Are you sure you want to change the settings for this zone?” select “yes”.
- Click “ok” at the bottom of the Internet Options and all other windows open to close them.
These are the steps to install JavaScript in IE (Internet Explorer). Now as we have installed JavaScript we need an editor to write a script. So now we will see how to install JavaScript editor PyCharm, where we can write JavaScript. Pycharm is a cross-platform editor, here we will be using it for JavaScripts.
Career in JavaScript
- The very first thing you should understand is that JavaScript and Java are two totally different skill sets, both in terms of concept as well as design.
- JavaScript was developed by Brendan Eich in 1995 and became an ECMA standard in 1997.
- ECMA-262 is the official name of the standard. ECMAScript is the official name for JavaScript.
- A JavaScript developer is accountable for implementing the front-end logic that describes the performance of the graphic elements of the web applications.
- A JavaScript developer is also responsible for linking this developed element with the services that exist in the back-end.
- A JavaScript developer can work on as such being a full stack developer.
- A JavaScript developer is usually supported by a back-end web developer, who is accountable for all the server-side application logic.
- A JavaScript developer may also work together with other front-end web developers who specialize in the markup and styling of the application.
Do you know how can you progress through the front end development careers in JavaScript? or are you curious about your next position? Have you ever think about what a Front-end developer can become?
According to Payscale studies and statistics, 79% of Front-End developers are Men, 21% are Females and due to job satisfaction, the average rate is 5/5 which is extremely satisfying.
There is a saying in the world of Development that
“Every day is a learning day in web development.”
A JavaScript Developer typically earns between $44,500 and $125,000 annually with a median salary of $75,000. Other factors such as company size and industry play a role in determining an individual’s pay.
Job Positions or Application Areas
A front-end developer’s responsibilities include:-
- Develop new software applications from concept to finish, with regular tests and maintenance.
- To build reusable codes and libraries for forthcoming usage.
- Ensure the technical possibility of UI/UX designs.
- Enhance applications for maximum swiftness and scalability.
- Assure that all the inputs from the user are authenticated before submitting to the back-end service team.
- Work together with other team members and investors.
- Assess and implement advanced JavaScript libraries and frameworks as required.
Example
- JavaScript Example
- Within body tag
- Within head tag
Javascript example is easy to code. JavaScript provides 3 places to put the JavaScript code: within body tag, within head tag and external JavaScript file.
Let’s create the first JavaScript example.
- <script type=”text/javascript”>
- document.write(“JavaScript is a simple language for javatpoint learners”);
- </script>
The script tag specifies that we are using JavaScript.
The text/javascript is the content type that provides information to the browser about the data.
The document.write() function is used to display dynamic content through JavaScript. We will learn about document object in detail later.
3 Places to put JavaScript code
- Between the body tag of html
- Between the head tag of html
- In .js file (external javaScript)
1) JavaScript Example : code between the body tag
In the above example, we have displayed the dynamic content using JavaScript. Let’s see the simple example of JavaScript that displays alert dialog box.
- <script type=”text/javascript”>
- alert(“Hello Javatpoint”);
- </script>
2) JavaScript Example : code between the head tag
Let’s see the same example of displaying alert dialog box of JavaScript that is contained inside the head tag.
In this example, we are creating a function msg(). To create function in JavaScript, you need to write function with function_name as given below.
To call function, you need to work on event. Here we are using onclick event to call msg() function.
- <html>
- <head>
- <script type=”text/javascript”>
- function msg(){
- alert(“Hello Javatpoint”);
- }
- </script>
- </head>
- <body>
- <p>Welcome to JavaScript</p>
- <form>
- <input type=”button” value=”click” onclick=”msg()”/>
- </form>
- </body>
- </html>






