
- Introduction HTML mailto tag
- HTML. HTML mailto tag attribute
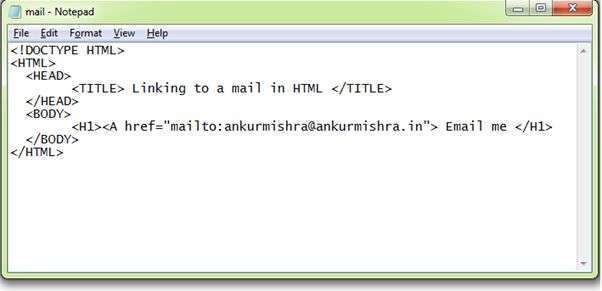
- How to create a mailto link
- HTML mailto-body format
- HTML mailto Bold text in body
- HTML mailto hyperlink
- What is mailto hyperlink
- How to create mailto hyperlink in HTML
- Conclusion
- Push Message
- Generating a mailto tag with HTML
- To create a mailto link in HTML, you must use the HTML
- Tag with the href attribute and then use the mailto link. Let’s make a simple mailto program with
- You might be considering the way that you can acquire the abilities important to exploit HTML’s massive ubiquity, and how you can go past finding out with regards to the HTML mailto property. You can sign up for a thorough Full Stack Java Developer course to assist you with becoming vocation prepared upon culmination. To find out additional, look at our YouTube video that gives a fast prologue to HTML and discloses how to compose a basic ‘Hi World’ program in HTML.
- On the off chance that you’re a hopeful web and portable engineer, HTML preparing will expand your abilities and profession open doors. Do you have any inquiries for us? If it’s not too much trouble, ask them in the remarks area, and we’ll have our specialists respond to them for you.
- To create a mailto link, you need to use the HTML email to multiple addresses, separate the email addresses with commas. Send an email
- The following fields can be prefilled.
- Subject subject, Cc for sending a copy, Bcc, for sending blind carbon copy,
- The body of the message.
- If you have already entered the subject field, add the “subject” parameter to the href attribute. Sending Email To add CC and BCC to an email, use the “cc” or “bcc” parameter of the href attribute. Send Email.
- Sending Email
- Total
- html>
- & lt; html>
- & lt; head>
- & lt; style & gt;
- .maincontent {
- width: 60%;
- height: 400px;
- padding: 20px;
- line height: 28px;
- }
- footer {
- padding: 10px 20px;
- }
- a {
- color: # 00aaff;
- }
- & lt; / style & gt;
- & lt; / head & gt;
- & lt; body>
- Author: W3docs Team
- For Questions: Send
- Verin Antarayin St. 160/6
- Yerevan, RA
- (+374) 95588689
- & lt; / body & gt;
- & Lt; / html & gt;
- Try it for yourself.
- Updated December 9, 2018 by Computer Hope Email
- Adding a subject to the mailto HTML tag is an easy way to forward an email when listing multiple email addresses on your website or blog.
- You can use mailto in HTML to send an email with the email client installed using the href tag. If you want to add a subject to this email, what about the mailto tag? Add subject.
- html>
- & Lt; html & gt;
- & Lt; body & gt;
- Send an email
- & lt; / body & gt;
- & Lt; / html & gt;
- You can’t add bold font styles to the herfmailto attribute at all.
- RFC2368 describes many security issues, but the biggest concern is address collection by robots. Mailto constructs can be found within HTML pages by automated means. Usually you use a DOM construct or a regular expression.
- There are ways to “strengthen” mailto links against harvesting, such as address tampering and JavaScript-based address obfuscation, but these protections can be circumvented by a well-sophisticated Provides the same security as.
- What is mailto hyperlink?
- How to create mailto hyperlink in HTML?
- mailto examples
- mailto hyperlink code generator
- Click Marketing > Content > Emails in SharpSpring’s top toolbar.
- Make or alter an email.
- Double tap into a substance block.
- Click More Options > View Code.
- Place your cursor where you need the connection to show in the spring up window that shows up.
- Open the default mail program, make another message with the TO and SUBJECT fields previously finished up. Basically we are adding the boundary subject to the href esteem.
- Spaces in the subject will most likely work OK, yet to be super-extra certain, you can supplant spaces with “%20”.
- Open the default mail program, make another message with the TO, SUBJECT, CC, and BCC handles previously finished up. Basically we are adding the boundaries cc and bcc to the href esteem.
- Likewise, note that you add different qualities to CC and BCC by comma isolating them.
- Link textual content
- Parameter Description
- mailto:name@e-mail.com electronic mail recipient address
- cc=name@e-mail.com carbon reproduction electronic mail address
- bcc=name@e-mail.com blind carbon reproduction electronic mail address
- difficulty=difficulty textual content difficulty of electronic mail
- frame=frame textual content frame of electronic mail
- ? first parameter delimiter
Introduction HTML mailto tag
A mailto link is a type of HTML hyperlink that redirects the programmer to the default email client with a predefined recipient address. Mail, Apple Mail, Thunderbird and other set up accounts click the mailto link in your browser and your mail client will redirect them to that account.
Syntax
HTML. HTML mailto tag attribute
Here are the various attributes of the HTML mailto tag:
mailto: Default parameters specifying the recipient’s email address, including additional parameters such as CC (cc), BCC (bcc), subject, and message body. Email address: The main parameter of the mailto tag that specifies the recipient’s mail field address. See Also:
mail.html
Click the Leave Feedback link. You will be redirected to the email account set up as shown below.
Mailto Parameters
The mailto property acknowledges seven boundaries, as depicted beneath:
email: This boundary indicates the email address of the beneficiary.
cc: This boundary is utilized to add another email address that will get the mail’s duplicate. It is discretionary.
bcc: This boundary indicates another email that will get the visually impaired duplicate of the mail. It is discretionary.
subject: This boundary is utilized to fill the subject of the mail. It is discretionary.
body: This boundary is utilized to fill the substance of the mail. It is discretionary.
?: This boundary is the main boundary delimiter. It is discretionary.
@: This holds the other boundary delimiter. It is discretionary.
mailto HTML Tag
In the above image, we have added multiple user accounts, such as john@example, jtp@gmail.com and javatpoint@gmail.com, with the subject of email and bodycontent.
Wrapping Up
Click on the Send your queries through mail link; it redirects to the installed mail account, as shown below.
mailto HTML Tag
n the above output, we have established a link to the Cc, Bcc, subject, and email body, which automatically populates visitors.
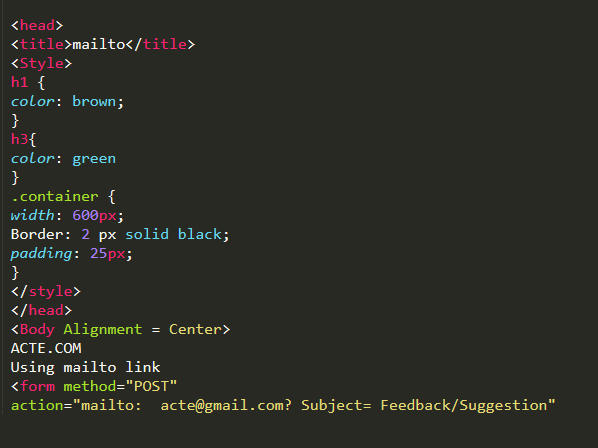
Example: Create a custom layout for sending an email using the mailto tag in the html.

How to create a mailto link
Mailto links are used to redirect to an email address instead of a website URL. When the user clicks on the mailto link, the default email client on the visitor`s computer opens, suggesting that the message be sent to the email address specified in the mailto link.
Use the “body” parameter along with other parameters to add body text.
The following example is shown. mailto link creation example:
This is a message. We are pleased to announce that there is a new feature called the snippet. AngularJS, CSS, HTML, JavaScript, Linux, NodeJs, PHP, and Symfony, as shown below. In the future, we plan to add snippets as well as snippets.
Even if you don’t receive much spam or have good spam filters, we recommend that you use the mailto form of your website instead of the mailto link to spam.
How to add a subject to a mailto anchor in HTML.
For example, the full tag looks like the following example.
First example
You can also add body by adding & body = body to the end of the tag, as shown in the following example.
second example
You can also enter & cc = or & bcc = in the CC and BCC fields.
HTML mailto-body format
The Mailto format does not support HTML code email. Outlook was used in 2003, but for compatibility with mailto: standard, this feature has been removed. However, you can use for line breaks in HTML text. See the example below.
Output: After clicking the Send Email link (default app is Outlook).
Why can’t I change the style of the mailto body or paste the code?
You cannot import the CSS of your email client via. This is because has its own CSS style, which is a security issue.
HTML mailto Bold text in body
HTML mailto hyperlink
mailto: HTML e-mail hyperlink, what’s it, a way to create, examples and code generator.
What is mailto hyperlink
Mailto hyperlink is a form of HTML hyperlink that turns on the default mail consumer at the pc for sending an electronic mail. The net browser calls for a default electronic mail consumer software program set up on his pc that allows you to prompt the email consumer. If you’ve got got Microsoft Outlook, as an instance as your default mail consumer, urgent a mailto hyperlink will open a brand new mail window.
Inserting Links
A mailto interface is a HTML connect that actuates the default mail client on the PC. A mailto connection can be embedded into your code to permit a site guest to send you an email straightforwardly from your site. To embed mailto joins into an email, do the accompanying:
1. Click Marketing > Content > Emails in SharpSpring’s top toolbar.
2. Make or alter an email.
3. Double tap into a substance block.
4. Feature the email address you need to actuate as a connection.
5. Click + Plus > Link.
6. Type mailto: trailed by the ideal email address in the URL field.7. Click OK.
8. Click Save.

Inserting Links through Code
There might be times when you want to add a connection in messages that, when clicked, will open up an organization email pre-populated with the To and Subject lines. These messages permit a lead to rapidly react to your showcasing correspondences.
To embed joins through source code, do the accompanying:
Embed the accompanying line of code:
a) Alter the embedded code with your ideal email address, subject substance, and text.
b) Click Done Editing.
c) Click Save.
Mailto Links
Basic
Open the default mail program, make another message with the To handle previously finished up.
Adding a subject
Adding CC and BCC
Adding body text
Simply add the body boundary into the always developing rundown of boundaries we are utilizing.
How to create mailto hyperlink in HTML
The mailto hyperlink is written like everyday hyperlink with greater parameters in the href attribute:

Conclusion
Mailto connect is a kind of HTML interface that initiates the default mail customer on the PC for sending an email. The internet browser requires a default email customer programming introduced on his PC to initiate the email customer. A mailto connect is the sort of HTML hyperlink that diverts the developer to a default mail customer with a predefined beneficiary location. At the point when the client taps on the mailto to produce a connection, the default mail customer opens on the client’s PC to send an email.






