- Introduction to TypeScript vs JavaScript
- What is TypeScript vs JavaScript?
- History of TypeScript vs JavaScript
- Features of TypeScript vs JavaScript:
- What is the greatest advantage of TypeScript?
- Highlights of TypeScript vs Javascript
- Key Differences Between TypeScript and JavaScript
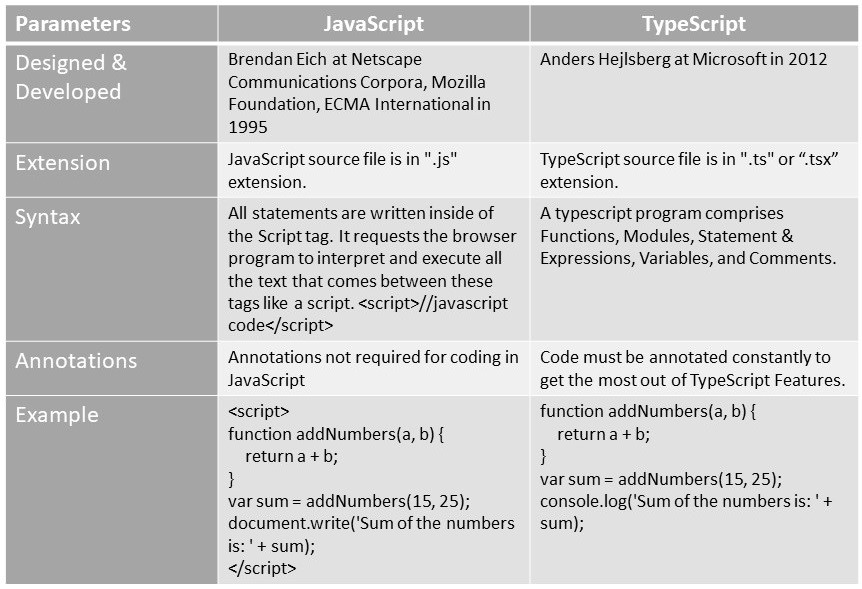
- Comparison Table Between TypeScript and JavaScript
- 3 Reasons why you should choose TypeScript over JavaScript
- Advantages of using TypeScript over JavaScript
- Why TypeScript is created while having JavaScript?
- Conclusion
- Open-source project with Microsoft’s support
- Uncommonly planned instrument for little scripts
- Upholds classes, interfaces, and modules.
- Assembled JavaScript runs in any program
- Permits cross-arrangement
- You can broaden JavaScript for composing huge applications
- Adds support for classes, points of interaction, and modules
- It was sent off in September 1995, and It required only ten days to foster this e prearranging language which was at first called Mocha
- In November 1996, Netscape submitted JavaScript to ECMA (European Computer Manufacturers Association) International
- ECMAScript 2 was delivered in 1998
- ECMAScript 3 was delivered in 1999
- In 2005, Eich and Mozilla join ECMA to foster E4X Javascript
- In January 2009, the CommonJS project was sent off determined to characterize a typical standard library
- In June 2011, ECMAScript 5.1 was delivered
- In June 2015. ECMAScript 2016 was delivered
- The current adaptation is ECMAScript 2017 which was delivered in June 2022
- It’s a cross-stage language
- It’s utilized for client-side and server-side
- It’s not difficult to learn and first and foremost
- It’s a unique language: adaptable and strong
- You have ‘the incredible opportunity to do anything you desire with any item
- Solid Testing Workflow
- Added Dependencies
- Structure Unsupported
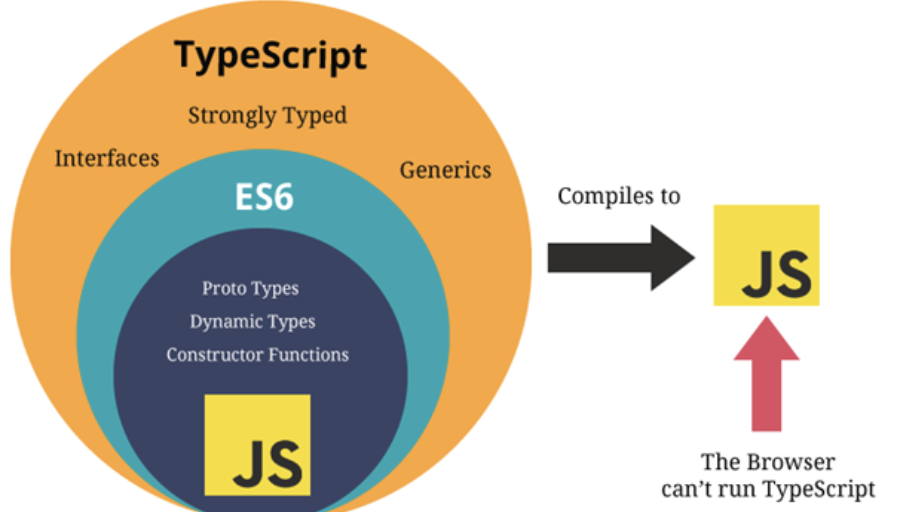
- TypeScript Code is changed over into Plain JavaScript Code:: TypeScript code isn’t justifiable by the programs. That is the reason on the off chance that the code is written in TypeScript, it is gathered and changed over the code for example make an interpretation of the code into JavaScript.The above process is known as Trans-heaped. With the assistance of JavaScript code, programs can peruse the code and show it.
- JavaScript is TypeScript: Whatever code is written in JavaScript can be changed over to TypeScript by changing the augmentation from .js to .ts. Use TypeScript anyplace: TypeScript code can be run on any program, gadget, or in any working framework. TypeScript isn’t explicit to any Virtual-machine and so on.
- TypeScript upholds JS libraries: With TypeScript, engineers can utilize existing JavaScript code, join well known JavaScript libraries, and can be called from other JavaScript code.
- TypeScript is known as an Object-situated programming language though JavaScript is a prearranging language.
- TypeScript has a component known as Static composing however JavaScript doesn’t have this element.
- TypeScript gives support for modules while JavaScript doesn’t uphold modules.
- TypeScript has Interface yet JavaScript doesn’t have an Interface.
- Since JavaScript is a subset of TypeScript, you can use all JavaScript libraries and code that you want in your TypeScript code.
- Most popular JavaScript libraries have types – Typed is a repository with types for a lot of different JavaScript libraries that you can use to make your interactions with them more type-safe.
- This means that you can gradually adopt TypeScript in your JavaScript codebase, first adding types to individual modules and then expanding to… consume the known universe, I guess
- This TypeScript vs JavaScript tutorial covered the features and explained what we can do with JavaScript and Typescript. We also saw how JavaScript and Typescript differ. We also took a look at a small code example written in each of these languages.
- Finally, we also saw the advantages of JavaScript over Typescript and vice versa.
- We hope this tutorial would have been useful and would have helped you to understand the difference between JavaScript and Typescript.
Introduction to TypeScript vs. JavaScript :
This instructional exercise targets clarifying what is TypeScript and what is JavaScript exhaustively. However, both the dialects are utilized for fostering the web application, we will comprehend the distinctions among them and the region of their utilization. So how about we get rolling and start the instructional exercise by getting what JavaScript and Typescript are.
What is JavaScript?
1. JavaScript is a prearranging language that assists you with making intelligent site pages. It observed guidelines of client-side programming, so it runs in the client’s internet browser without the need for any assets to frame the webserver. You can likewise utilize JavaScript with different innovations like REST APIs, XML, and then some.
2. The thought behind fostering this content is to make it an integral prearranging language like Visual Basic was to C++ in Microsoft’s language families. Nonetheless, JavaScript isn’t intended for enormous complex applications. It was produced for applications with a couple of hundred lines of code!
What is TypeScript?
TypeScript is an advanced-age JavaScript improvement language. It is a statically ordered language to compose clear and straightforward JavaScript code. It very well may be run on Node jess or any program which upholds ECMAScript 3 or more current forms.
TypeScript gives discretionary static composting, classes, and points of interaction. For an enormous JavaScript project taking on Typescript can bring you more strong programming and effectively deployable with a standard JavaScript application.
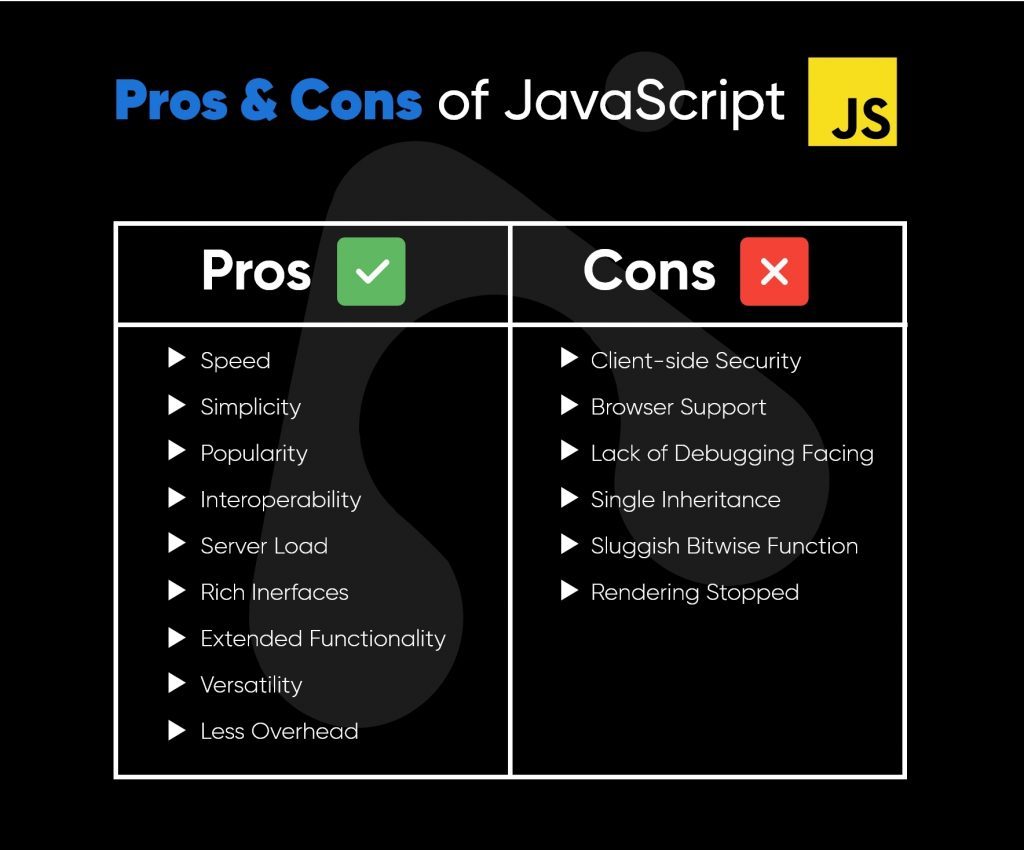
Why JavaScript?
Why TypeScript?
a) TypeScript upholds JS libraries and API Documentation
b) It is a superset of JavaScript
c) It is alternatively composed of prearranging language
d) TypeScript Code can be changed over into plain JavaScript Code
e) Better code organizing and object-arranged programming strategies
f) Permits better advancement time device support
g) It can expand the language past the standard decorators, async/anticipate
History of JavaScript
Netscape Communications Corporation software engineer Brendan Eich made JavaScript. It was intended to work the Netscape pilot. In any case, in the wake of turning into a famous prearranging instrument, it is had become LiveScript. Later on, it was renamed as JavaScript to mirror Netscape’s help of Java inside its program. Give see significant milestone access the historical backdrop of JavaScript:

History of TypeScript
Let’s see significant tourist spots from the History of TypeScript:
a) The typescript was first disclosed in the year 2012
b) Following two years of inward improvement at Microsoft. TypeScript 0.9, delivered in 2013
c) Extra help for generics TypeScript 1.0 was delivered at Build 2014
d) In July 2014, another TypeScript compiler came which is multiple times quicker than its past variant
e) In July 2015, support for ES6 modules, namespace watchword, for, of help, decorators
f) In November 2016, an additional element like key and query types planned sorts, and rest
g) On March 27, 2018, restrictive sorts, the better key with convergence types upholds included the Typescript.
Which is smarter to utilize TypeScript or JavaScript?
TypeScript is more dependable. Rather than JavaScript, TypeScript code is more solid and more straightforward to refactor. This empowers engineers to avoid mistakes and does rework a lot more straightforward.
Is TypeScript more straightforward than JavaScript?
These dialects are extraordinary, yet TypeScript enjoys one vital upper hand over them that makes it more appropriate for frontend improvement: TypeScript is far simpler to learn for current JavaScript engineers, principally because it’s increased JavaScript.
Features of JavaScript:
Features of TypeScript:
TypeScript Code is changed over into Plain JavaScript Code:TypeScript code isn’t reasonable by the programs. That is the reason if the code is written in TypeScript, it is arranged and changed over the code for example interpret the code into JavaScript. The above process is known as Trans-heaped. With the assistance of JavaScript code, programs can peruse the code and show it.
JavaScript is TypeScript: Whatever code is written in JavaScript can be changed over to TypeScript by changing the expansion from .js to .ts.
Use TypeScript anyplace: TypeScript code can be run on any program, gadget, or in any working framework. TypeScript isn’t explicit to any Virtual-machine and so on
TypeScript upholds JS libraries: With TypeScript, designers can utilize existing JavaScript code, fuse well-known JavaScript libraries, and can be called from other JavaScript code.
What is the greatest advantage of TypeScript?
What issues does TypeScript really settle? TypeScript has become so famous on the grounds that it resolves a few issues or missing focuses in JavaScript. It made the way for JavaScript for every one of the engineers who have an article arranged language foundation. Moving code writing in a language like Java, C#, or PHP to TypeScript is a lot more straightforward than doing likewise in JavaScript. Regardless of whether toward the end we get JavaScript code.
The critical advantages of TypeScript are:
1. TypeScript has types; JavaScript doesn’t. This makes controlling capacity boundaries and factors more straightforward. Types in TypeScript render the code more obvious.
2. It brought object-arranged programming as a five star resident in JavaScript with the presentation of classes, legacy, property access types, points of interaction, or unique techniques some time ago. Regardless of whether a portion of these have been included JavaScript since, with static composing TypeScript is as yet a go-to for OOP fans.
3. Because of the abovementioned, it offers a lot lighter prologue to the JavaScript world for engineers coming from dialects like C#, Java, and C++, so backend designers can rapidly become familiar with it. Transpilation of TypeScript code to JavaScript has one more advantage of getting potential blunders ahead of schedule at the undertaking construct time. Joined with severe invalid checking, it can forestall numerous exorbitant client-side disappointments.
4. TypeScript gives IDE support on the grounds that the data about types makes editors and Integrated improvement conditions (IDE) more useful because of highlights like code route and autocompletion, with Microsoft’s Visual Studio Code being most worth focusing on for both being written in TypeScript, as well as offering undeniable TypeScript experience for engineers.
Highlights of TypeScript:

Key Differences Between TypeScript and JavaScript:
The essential key contrast between Typescript and JavaScript is summed up beneath:
1. The primary benefit of Typescript over JavaScript is that Typescript is a superset of JavaScript. So Typescript was intended for the advancement of a huge program that trans order to JavaScript.
2. JavaScript is utilized being developed for improving HTML pages in an intelligent and configuration design. It is utilized, especially on the client side. Yet, Typescript might be utilized to foster a JavaScript application for both client-side and server-side. It is intended for the improvement of an enormous application that trans incorporate JavaScript.
3. One of JavaScript’s fundamental benefits is that it doesn’t need exorbitant advancement devices; you can begin with a basic content manager like a scratchpad. Since it is a deciphered language inside an internet browser, you don’t have to purchase a compiler.
4. Through its partner, Typescript is incorporated as a top-notch programming language to help costly IDE visual studio 2013 update 2 and Eclipse using a module a commitment by specific advances.
5. We can’t involve JavaScript as an undeniable programming language as it needs different significant elements, for example, client-side javascript doesn’t permit the perusing or composing of records, while Typescript is a specifically object-arranged assemble language. It is both a language and a bunch of instruments.
6. Typescript upholds other JavaScript libraries, and Typescript-produced JavaScript can reuse all JavaScript structures, apparatuses, and libraries.
7. The primary purpose for the advancement of typescript by Microsoft is to make it utilized in the improvement of enormous scope applications both at Microsoft and its outer clients.
8. JavaScript can’t be utilized for an organization application since it doesn’t have such help accessible.
9. Typescript support definition document which can hold up type data of existing JavaScript libraries, similar to C++ header records which can depict the design of existing article records? So this permits different projects to utilize the qualities characterized in the records.
10. The typescript compiler is written in Typescript, and it incorporates JavaScript.
When To Choose: Typescript versus JavaScript
TypeScript
Prefer Compile Time Type Checking: It is not too difficult to imagine performing runtime type confirmation utilizing vanilla JavaScript. In any case, this presents extra runtime upward that could be stayed away from by performing assemble time approval
Working with a New Library or Framework: Let’s guess you’re taking up React for another task. You are inexperienced with React’s APIs, but rather since they offer sort definitions, you can get IntelliSense which will help you explore and find the new points of interaction.
Large Projects or Multiple Developers: TypeScript appears to be legit while dealing with enormous undertakings or you have a few designers cooperating. Utilizing TypeScript’s points of interaction and access modifiers can be significant in conveying APIs (which individuals from a class are accessible for utilization).
JavaScript
Build Tools Required: TypeScript requires a form step to deliver the last JavaScript to be executed. In any case, it is turning out to be progressively interesting to foster JavaScript applications without building apparatuses of any sort.
Small Projects: TypeScript might be needless excess for little groups or tasks with a little code surface region.
Strong Testing Workflow: If you have a solid JavaScript group that is as of now carrying out test-driven turn of events, changing to TypeScript may not give you enough to make it worth the related expenses.
Added Dependencies: In request to utilize libraries with TS, you will require their sort definitions. Each kind of definition implies an additional a npm bundle. By relying upon these additional bundles you are tolerating the gamble that these may go un-kept up with or might be erroneous. On the off chance that you decide not to import the sort definitions, you will lose a significant part of the TS benefit. Note that the DefinitelyTyped project exists to moderate these dangers. The more well known a library is, the more probable the sort definitions are to be kept up with for a long time to come.
Framework Unsupported: If your structure of decision doesn’t uphold TS, like EmberJS (albeit this is arranged and is the language of decision for Glimmer), then, at that point, you might not be able to exploit its elements.
Comparison Table Between TypeScript and JavaScript:
3 Reasons why you should choose TypeScript over JavaScript:
TypeScript is more reliable:
In contrast to JavaScript, TypeScript code is more reliable and easier to refactor. This enables developers to evade errors and do rewrites much easier. Types invalidate most of the silly errors that can sneak into JavaScript codebases, and create a quick feedback loop to fix all the little mistakes when writing new code and refactoring.
TypeScript is more explicit:
Making types explicit focuses our attention on how exactly our system is built, and how different parts of it interact with each other. In large-scale systems, it is important to be able to abstract away the rest of the system while keeping the context in mind. Types enable us to do that.
TypeScript and JavaScript are practically interchangeable, so why not?

Advantages of using TypeScript over JavaScript:
a) TypeScript always points out the compilation errors at the time of development only. Because of this in the run-time, the chance of getting errors is very less whereas JavaScript is an interpreted language.
b) TypeScript has a feature that is strongly typed or supports static typing. That means Static typing allows for checking type correctness at compile time. This is not available in JavaScript.
c) TypeScript is nothing but JavaScript and some additional features i.e. ES6 features. It may not be supported in your target browser but the TypeScript compiler can compile the .ts files into ES3, ES4, and ES5 also.
Disadvantages of using TypeScript over JavaScript:
Generally, TypeScript takes time to compile the code.
Why TypeScript is created while having JavaScript?
At the point when JavaScript was fostered the JavaScript improvement group presented JavaScript as a client-side programming language. Yet, when individuals were utilizing JavaScript then designers get to realize that JavaScript can be utilized as a server-side programming language too. However, When JavaScript was developing then the code of JavaScript became complicated and weighty. Along these lines, JavaScript was even not ready to full fill the prerequisite of an Object-situated programming language. This keeps JavaScript from prevailing at the undertaking level as a server-side innovation. Then, at that point, TypeScript was created by the improvement group to overcome this issue.