
- Introduction to HTML Video
- The most effective method to focus Video in HTML
- Tip for HTML Video
- How to use
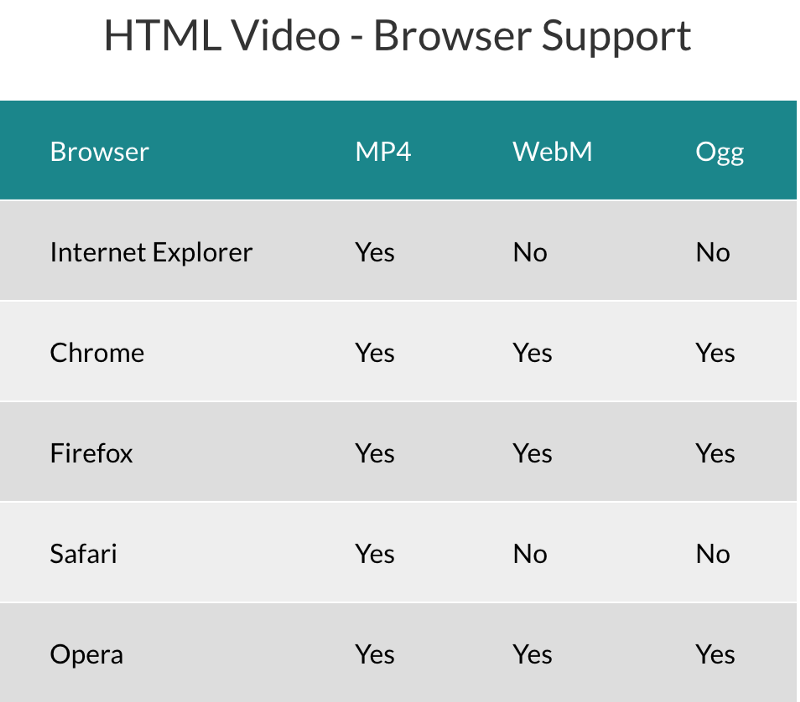
- HTML Video Formats
- Using JavaScript
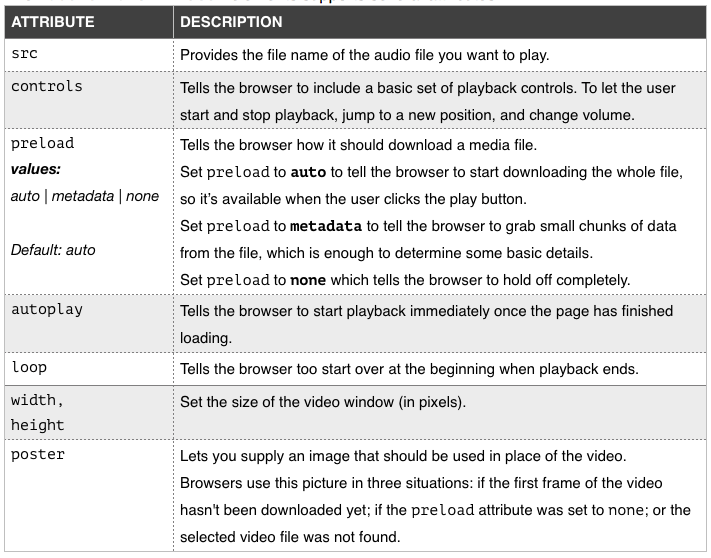
- Attribute value description
- Attribute description
- Embedded video
- Video attribute specifications
- Conclusion
- <video width="320" height="240" controls>
- HTML: MP4, WebM and OGG.
- Browser MP4 WebM Ogg
- Edge yes yes yes
- Chrome YES YES YES
- Firefox yes yes yes
- Safari Yes Yes No
- Opera yes yes yes
- Tips and hints
- <'video controls width="300" style="display:block; margin:0 auto;">
- <'source src="media/video/HTML5_Dog.mp4" type="video/mp4">
- <'video controls circle width="300">
- <'source src="media/video/HTML5_Dog.mp4" type="video/mp4">
- <'/video>
- <'video controls autoplay width="300">
- <'source src="media/video/HTML5_Dog.mp4" type="video/mp4">
- HTML5 video tag isn’t upheld in your program
- <'/video>
- Sentence structure
- <'video controls poster="image_location">
- <'source src="path_url/file.type" type="video/file_type">
- <'/video>;;
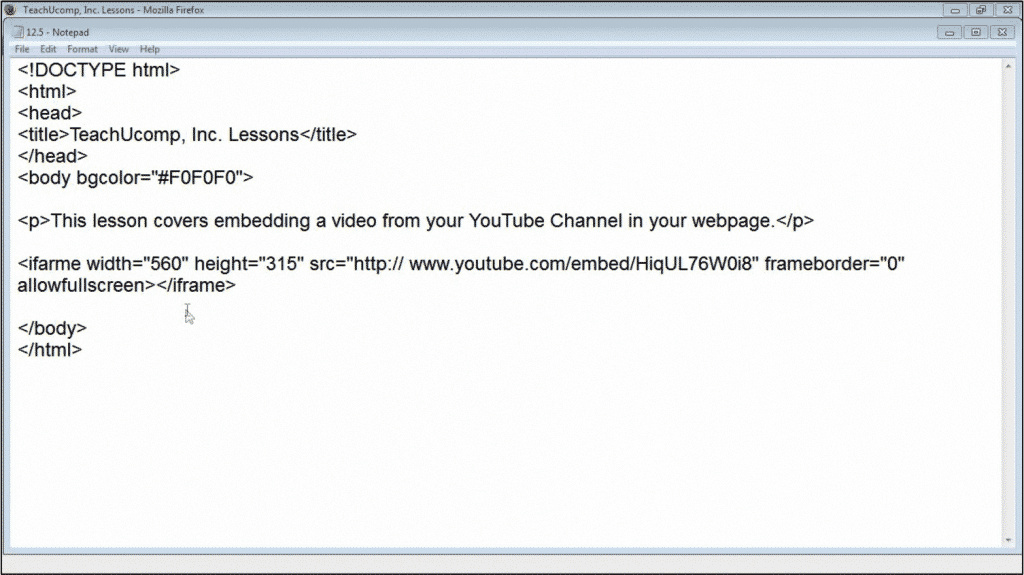
- <'iframe width="400px" height="250px" src="https://www.youtube.com/implant/TEvO20ZENZo" >
- <'video class="video-resp" controls >
- <'source src="media/video/HTML5_Dog.mp4" type="video/mp4">
- <'/video>
- How about we make a video exhibition utilizing the HTML5 video.
- In the beneath , we are utilizing just 1 video yet you can involve numerous recordings in your video display.
- To make the video exhibition, you should have essential information on CSS.
- The HTML & lt; video & gt; element is used to display the video on a web page. HTML & lt; video & gt; element
- Use & lt; video & gt; to view the video in HTML. Item:
- & Lt; video width = "320" height = "240" control & gt;
- Your browser does not support
- video tags. & Lt; / video & gt;
- & lt; video width = "320" height = "240" autoplay & gt;
- Your browser does not support video tags. & Lt. ; / Video & gt;
- In most cases, the Chromium browser does not allow autoplay. However, muted autoplay is always allowed.
- Mute after autoplay and play automatically (but mute) Video:
- & lt; video width = "320" height = "240" autoplay muted & gt;
- Your browser is video Does not support tags. & Lt. ; / Video & gt;
- Browser Support The numbers in the table indicate the first browser version that supports & lt ;. Video>. element.
- Browser MP4 WebM Ogg
- Edge Yes Yes Yes
- Chrome Yes Yes Yes
- Firefox Yes Yes Yes
- Safari Yes Yes No
- Opera Yes Yes Yes
- HTML Video Media Type
- File Format Media Type
- MP4 video / mp4
- WebM video / webm
- Ogg video / ogg And Events
- & lt; Video> Define Video or Movie
- & lt; Define multiple media resources for media elements such as Video & gt ;. And & lt; Audio>
- html>
- & Lt; html & gt;
- & lt; Head & gt;
- & lt; title & gt; HTML Video Tag & lt; / title & gt;
- & lt; / head & gt;
- & lt; body & gt;
- Run the first program using the online compiler (compileonline.com).
- & lt; video width = "500" height = "300" control & gt; This browser does not support video tags.
- & lt; / video & gt;
- & lt; / body & gt;
- & lt; / html & gt;
- Autoplay html5autoplay Specifies. Control html5 Control Specifies that the video control is displayed. heighthtml5 Specifies the pixel height loop html5loop Specifies that the video restarts each time it exits. Muted html5muted Specifies that the audio should be muted
- Poster HTML5 URL Specifies the image to display while downloading the video. html5 auto preload
- mp4
- webM
- ogg
- Let's take a look at the code to play an MP4 file using HTML video tags.
- & lt; Video Control & gt;
- Your browser does not support HTML video tags.
- & lt; / video & gt;
- Let's look at an example of playing an ogg file using HTML video tags.
- & lt; Video Control & gt;
- Let's take a look at the list of HTML5 video tag attributes.
- Your browser does not support HTML video tags.
- & lt; / video & gt;
- & lt; video width = "320" height = "240" controls the autoplay loop & gt;
- Your browser does not support HTML video tags.
- & lt; / video & gt;
- MIME type in HTML video format
- The available MIME type HTML video tags are listed below.
- video format MIME-Typ
- mp4-video / mp4
- ogg video / ogg
- webM-Video / webM
- & lt; video src = "foo.mp4"
- width = "300" height = "200" control & gt;
- Your browser supports & lt; video & gt ;.
- & lt; / video & gt;
- & Lt ;! DOCTYPE HTML>
- & lt; html & gt;
- & lt; body & gt;
Introduction to HTML Video
HyperText Markup Language (HTML) is a straightforward markup framework used to make hypertext reports that are versatile starting with one stage then onto the next. HTML records are SGML reports with nonexclusive semantics that are suitable for addressing data from a wide scope of utilizations. A HTML video tag is utilized to insert video into your site page. The <'video> component is utilized to insert video content in a HTML archive without requiring any extra module like Flash player. The text between the video tag is just shown in the programs that don’t uphold the video tag.
Note: Keep the HTML document and the video record that you will include a similar envelope. The <video> tag is used to embed video content in a document, such as a movie clip or other video streams.
HTML <video> Tag
Example: Play a video:/p>
Your browser does not support the video tag. </video>. The <video> tag contains one or more tags with different video sources.
There are three video formats supported by.

The most effective method to focus Video in HTML
Assuming you know about CSS(Cascading Style Sheets), you can add some style to the HTML5 video like focusing the video in the web record. The properties like a showcase, edge, and so on can assist with accomplishing this.
Video Loop in HTML
Now and then, you need to play the video over and over in a circle. Essentially utilize the circle property alongside the <'video> tag.
Video Autoplay
The autoplay property with the <'video> label serves to naturally play the video document when the client visits the page.
HTML Video Poster
Utilizing the banner property, there is a method for including a banner top of the video.
HTML Embed YouTube Video
The most ideal way to insert a video is a video from YouTube utilizing <'iframe> tag. We will talk about YouTube recordings on a different page.
Video Remove Download in HTML
As a matter of course, HTML5 gives a component to download the video. To impair the video download choice, just code controlsList=” no download”.
Quiet Video in HTML
The muffled property permits keeping the video document quieted toward the start.
HTML Preload Video
The preload assists with controlling how the page should stack so the client has a decent encounter.
Responsive Video
A responsive video will fit every one of the gadgets effortlessly. It will likewise give the best client experience. The most ideal way is to set the width as the full width of the gadget utilizing the width:100%. Simultaneously, you can likewise add other CSS properties to make it responsive like media questions.
HTML Video Gallery

Tip for HTML Video:
For audio files, see & lt; audio & gt ;. shield.
Global attributes
The & lt; video & gt; tag also supports HTML global attributes.
Event attributes
& Lt; Video & gt; -Tags also support HTML event attributes.
Related page
HTML DOM Reference: HTML Audio / Video DOM Reference CSS defaults none.
HTML video
Example
How to use
Control attributes add video controls such as play, pause, and volume. It is always advisable to include the width and height attributes. If the height and width are not set, the page may flicker when loading the video.
The element allows you to specify an alternative video file that your browser can select. The browser uses the first recognized format. The text between and lt. The Video> and & lt; / Video & gt; tags are only visible in browsers that support & lt ;. Video>. element. HTML & lt; Video> Autoplay Use the autoplay attribute to start video automatically.
Example
Note:
Example

HTML Video Formats
There are three supported video formats: MP4, WebM and Ogg. The various forms of browser support are:The HTML DOM defines & lt; methods, properties, and events. Video>. element. You can load, play, pause, and set the playback time and volume of the video. There are also DOM events that can notify you when a video is playing, pausing, and so on.
Using JavaScript
HTML Video Tag
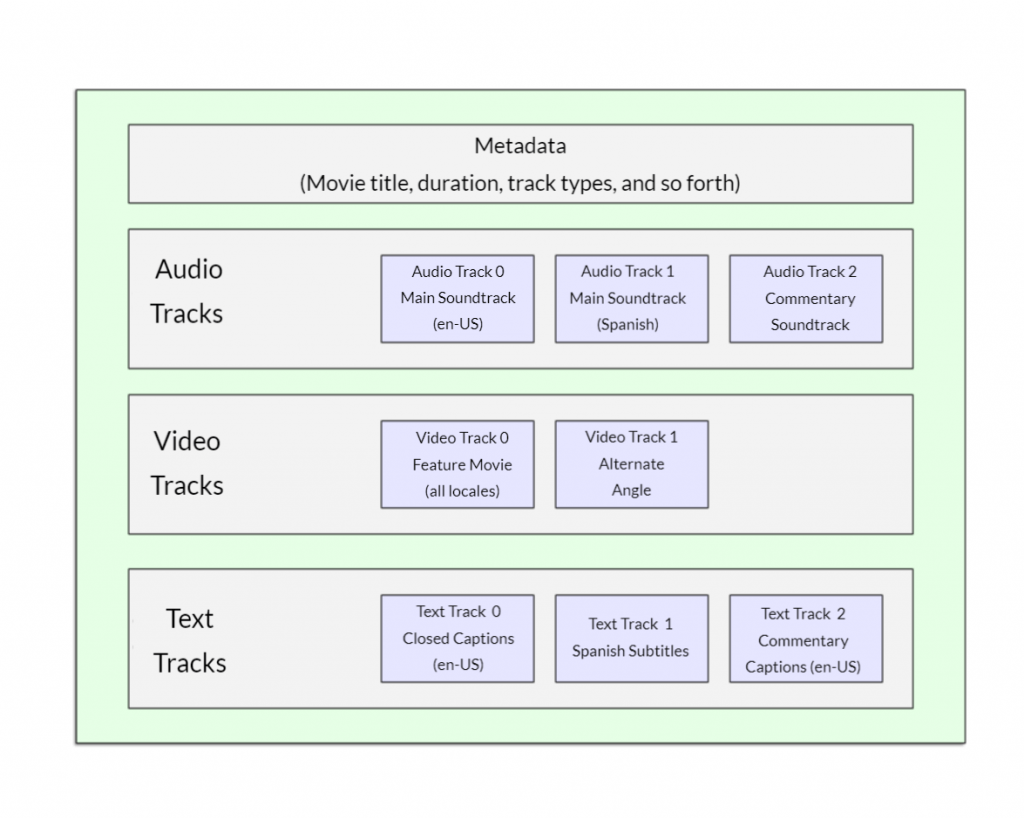
Defines the text track of the media player
Explanation
The HTML & lt; Video & gt; tag is used to embed a video in a web page and there are multiple video sources.
The HTML & lt; video & gt; tag also supports the following additional attributes.
Attribute value description
Metadata none Indicates that the author believes to provide the best user experience. src html5 URL Specify the URL widthhtml5 Specifies the pixel width.
Event attributes
This tag supports all event attributes described in-HTML Event Reference.
HTML video tag
HTML 5 also supports & lt; video & gt; tag. HTML video tags are used to stream video files such as movie clips and song clips on web pages. Currently, HTML video tags support three video formats:
Let's take a look at the table that defines which web browsers.
HTML video tag example
Try it now
HTML video tag attributes

Attribute description
Controls Defines the video control that is displayed with the play / pause button. Height Used to set the height of the video player. Width Used to set the width of the video player. Specifies the image that will be displayed on the screen when the poster video is not playing. Autoplay Indicates that the video will play as soon as it finishes.
Indicates that every time the loop video file is completed, it will start over. muted Used to mute the video output. preload Indicates that the author view will upload the video file when the page loads. src Specifies the source URL of the video file. HTML video tag attribute example.
Let's look at an example of an HTML video tag with height, width, autoplay, controls, and loop attributes.
Embedded video
The easiest way to embed a video file in a web page is: ->

Video attribute specifications
HTML5 video tags can contain several attributes to control the appearance and various features of the control-
1 Autoplay
If this Boolean attribute is specified, the video will start playing automatically as soon as possible without pausing to complete the loading of the data.
2 autobuffer
If this Boolean attribute is specified, the video will automatically start buffering even if it is not set to autoplay.
3 Control
If present, the user can control the playback of the video, including volume, seek, pause / resume playback, and so on.
4 height
This attribute specifies the height of the video display area in CSS pixels.
5 loop
This Boolean attribute allows the video to automatically loop back first after it reaches the end.
6 preload
This attribute indicates that the video is loaded when the page loads and is ready to run. Ignored if autoplay is present.
7 Poster
This is the URL of the image that will be displayed until the user plays or searches.
8 src
URL of the video to embed. This is optional. Instead, you can use the element in the video block to specify the video to embed.
9 width
This attribute specifies the width of the video display area in CSS pixels.
Conclusion
The <'video> HTML component implants a media player which upholds video playback into the archive. You can utilize <'video> for sound substance also, however the <'audio> component might give a more proper client experience. The HTML5 <'video> component indicates a standard method for installing a video in a page. In other words that the video is distinguished by adding a video URL to a source trait. One can utilize it to implant recordings imported from the PC or facilitated by an outer site.






