
Angular is a JavaScript open-source front-end web application framework. It is primarily sustained by Google together with an extended community of people and companies, to approach many of the challenges faced when developing single page, cross platform, performant applications. It is fully extensible and works well with other libraries.
Angular is a great tool that will:
- Enable you to create software quicker and with less effort
- Result in a more maintainable software
- Encourage good programming practices and design patterns like MVC
- Allow you to collaborate easier with other people
- Allow you to become proficient in a reasonable time
- Address problems that may arise in your software architecture such as Dependency Injection, DRY (Don’t Repeat Yourself), etc
AngularJS vs Angular 2 vs Angular 7 :
Differences between Angular versions

When it all started, back in 2010, this framework was called AngularJS, and alludes to what we now know as Angular 1.x. Then in 2016, Angular 2 arrived as a complete rewrite of the framework, improving from lessons learned and promising performance improvements, and a more scalable and more modern framework.
AngularJS was completely based on controllers and the view communicates using $scope whereas Angular 2 is 100% a component-based approach. In Angular 2, we don’t have anymore the controllers and $scope. Components are the building blocks of an Angular 2 app. We will see the benefits of this change in a few minutes.
The first version of Angular was named Angular 2. Later on, it was renamed to “Angular”. Between Angular 2 and Angular 7 (the current latest stable version) there was Angular 4 (released early 2017), Angular 5 (released late 2017) and Angular 6 (released early 2018).
Don’t freak out will all these versions. Because all versions from Angular 2 to Angular 7 are the same framework, they share the same core but they differ in lots of amazing improvements!
What’s new in Angular compared to AngularJS?
Let’s go through the main differences between AngularJS and Angular:
- Angular is a complete rewrite of AngularJS
- An Angular application and its architecture are different from AngularJS. The main building elements for Angular are modules, components, templates, metadata, data binding, directives, services and dependency injection
- Angular does not have a “scope” concept or controllers, instead, it uses a component hierarchy as its main architecture
- Angular follows a modularity concept. Similar functionalities are kept together inside modules. This gives Angular an optimized lighter core
- The controller concept, which was present in AngularJS, was removed from Angular 2 and above which are component based UI. This help developers divide applications in components with desired features. These helped improve the flexibility and reusability compared to AngularJS
- Angular expression syntax is focused on “[ ]” for property binding, and “( )” for event binding
- With AngularJS, building a search engine (SEO) friendly Single Page Application was a major difficulty. But this bottleneck was eliminated with Angular 2 by enabling application rendering in the server. These tasks are possible thanks to the Angular Universal module.
Angular also recommends using the TypeScript language, which introduces these features:
- Static Typing
- Object Oriented Programming based on classes
- Support reactive programming using RxJS
On top of TypeScript features, Angular also includes the benefits taken from ES6:
- For/Of loops
- Improved dependency injection
- Iterators
- Reflection
- Dynamic loading
- Asynchronous template compilation
- Simpler Routing
From Angular 2 to Angular 4 :
There were some major changes, but mostly on the project structure with lots of refactors that made the framework more stable.
- Smaller and faster. The upgrade from 2.0 to 4.0 has reduced the bundled file size by 60% while also improving the applications speed.
- Angular 4 is compatible with newer versions of TypeScript 2.1 and TypeScript 2.2.
- Angular Universal: The vast majority of the Angular Universal code has been merged into Angular core.
- Animation Package: Animations taken from the Angular core and set within their own package. Meaning that if you don’t use animations, the excess code won’t end up in your app.
From Angular 4 to Angular 7 :
Angular 7 is full of new features, bug fixes, performance improvements, and some code deprecation as a clean up of the refactors from old versions.
- Optimizations to the build process that reduces the application size by removing unnecessary code.
- Material Design components with server-side rendering.
- Angular Universal improvements for code allocation between the server and client-side versions of the application.
- Lots of improvements in the Angular CLI
- Smaller bundle sizes
- Improved compiler that supports incremental compilation meaning faster rebuilds.
- RxJS (reactive programming library) has been updated to version 6.x or later.
- Angular now requires TypeScript 3.x
Moving ahead in this Angular tutorial, let’s setup the development environment. After the previous introduction about the current state of the Angular Framework, we are now ready to get started working on our angular 7 app.
Requirements and setup to start learning Angular :
Let’s start building a complete web app sample project with Angular
Setup the Angular development environment :
In this section we will show you how to setup your local development environment so you can start developing Angular apps. A real application development happens in a local development environment that could be your personal machine. Follow our setup instructions to create a new Angular project.
Angular requirements: Install NodeJS and npm :
Node.js and npm are fundamental to modern web development using Angular and other platforms. Node empowers client development and build tools. We are gonna use the node package manager (npm) to install all the JavaScript libraries dependencies. Get these right now if they’re not installed on your computer.
Note: Verify that you are running at least node 8.x and npm 6.x by running node -v and npm -v in a terminal/console window. Older versions may produce errors, but newer versions are always recommended.
The Angular CLI :
Angular apps are created and developed primarily through the Angular CLI (command line interface tool) that helps project creation, adding files, and performing a variety of ongoing development tasks.
The Angular CLI takes care of configuration and initialization of various libraries. It also helps us adding components, directives, services, etc, to already existing Angular applications. It’s also worth mentioning that the CLI uses Typescript and Webpack for module bundling, Karma for unit testing, and Protractor for an end to end testing. It includes everything you need to start writing your Angular application right away.
To install the Angular CLI globally, run the following command on your console npm install -g @angular/cli
Note: although it’s not recommended, you may need to add “sudo” in front of these commands to install the utilities globally.
Important note: If you have an older version of the CLI installed in your computer, make sure you properly update it to the latest Angular CLI. Now, let’s get started building the Angular app example project :
Now that you have Angular and its dependencies installed, we can move on and start building our Angular app. Let’s get started! Starting a new angular app with the CLI is easy! From your command line, run this command: ng new “my-new-angular-app”. The command above will create a folder named “my-new-angular-app” and will copy all the required dependencies and configuration settings.
The Angular CLI does this for you:
- Creates a new directory “my-new-angular-app”
- Downloads and installs Angular libraries and any other dependencies
- Installs and configures TypeScript
- Installs and configures Karma & Protractor (testing libraries)
You can also use the ng init command. The difference between ng init and ng new is that ng new requires you to specify the folder name and it will create a folder copying the files while ng init will copy the files to the current folder. Now, you can cd into the created folder. To get a quick preview of your app inside the browser, use the serve command use ng serve
This command runs the compiler in watch mode (looks for changes in the code and recompiles if needed), starts the server, launches the app in a browser, and keeps the app running while we continue building it.
Angular apps architecture :
Angular is a framework designed to build single page applications (SPAs) and most of its architecture design is focused towards doing that in an effective manner.
Single-page application (or SPA) are applications that are accessed via web browser like other websites but offer more dynamic interactions resembling native mobile and desktop apps. The most notable difference between a regular website and SPA is the reduced amount of page refreshes.
Typically, 95 percent of SPA code runs in the browser; the rest works in the server when the user needs new data or must perform secured operations such as authentication. As a result, the process of page rendering happens mostly on the client-side.
Angular Modules :
Modules help organize an application into cohesive functionality blocks by wrapping components, pipes, directives, and services. They are just all about developer ergonomics.
Angular applications are modular. Every Angular application has at least one module— the root module, conventionally named AppModule. The root module can be the only module in a small application, but most apps have many more modules. As the developer, it’s up to you to decide how to use the modules. Typically, you map major functionality or a feature to a module. Let’s say you have four major areas in your system. Each one will have its own module in addition to the root module, for a total of five modules.
Any angular module is a class with the @NgModule decorator. Decorators are functions that modify JavaScript classes. They are basically used for attaching metadata to classes so that it knows the configuration of those classes and how they should work. The @NgModule decorator properties that describe the module are:
- declarations: The classes that belong to this module and are related to views. There are three classes in Angular that can contain views: components, directives and pipes.
- exports: The classes that should be accessible to other modules components.
- imports: Modules whose classes are needed by the components of this module.
- providers: Services present in one of the modules which are going to be used in the other modules or components. Once a service is included in the providers, it becomes accessible in all parts of that application.
- bootstrap: The root component which is the main view of the application. Only the root module has this property and it indicates the component that’s gonna be bootstrapped.
- entryComponents: An entry component is any component that Angular loads imperatively, (which means you’re not referencing it in the template), by type.
Angular Components :
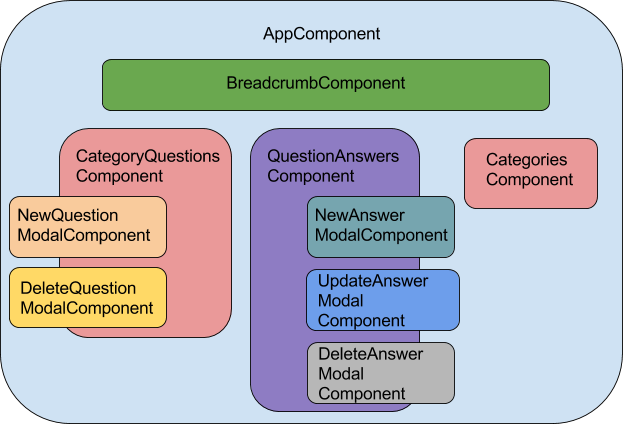
Components are the most basic building block of an UI and Angular applications. A component controls one or more sections on the screen (what we call views). For example in this example we have components like app component (the bootstrapped component), categories component, category question component, etc.
A component is self contained and represents a reusable piece of UI that is usually constituted by three important things:
- A piece of html code that is known as the view
- A class that encapsulates all available data and interactions to that view through an API of properties and methods architectured by Angular. Here’s where we define the application logic (what it does to support the view)
- And the aforementioned html element also known as selector.
Using the Angular @component decorator we provide additional metadata that determines how the component should be processed, instantiated and used at runtime. For example we set the html template related to the view, then, we set the html selector that we are going to use for that component, we set stylesheets for that component.
The Component passes data to the view using a process called Data Binding. This is done by Binding the DOM Elements to component properties. Binding can be used to display property values to the user, change element styles, respond to an user event, etc.
A component must belong to an NgModule in order for it to be usable by another component or application. To specify that a component is a member of an NgModule, you should list it in the declarations property of that NgMdule.
One side note on the components importance from a point of software architecture principles: It’s super important and recommended to have separate components, and here’s why. Imagine we have two different UI blocks in the same component and in the same file. At the beginning, they may be small but each could grow. We are sure to receive new requirements for one and not the other. Yet every change puts both components at risk and doubles the testing burden without any benefits. If we had to reuse some of those UI blocks elsewhere in our app, the other one would be glued along.
That scenario violates the Single Responsibility Principle. You may think this is only a tutorial, but we need to do things right : especially if doing them right is easy and we learn how to build Angular apps in the process.
Angular encourages this principle by having each patch of the page controlled with it’s own component. A typical Angular application looks like a tree of components. The following diagram illustrates this concept. Note that the modal components are on the side of the parent component because they are imperative components which are not declared on the component html template.

Angular building blocks: Templates
Templates are used to define a component view. A template looks like regular HTML, but it also has some differences. Code like eng For, {{hero.name}}, (click), and [hero] uses Angular template syntax to enhance HTML markup capabilities. Templates can also include custom components like <custom-element> in the form of non-regular html tags. These components mix seamlessly with native HTML in the same layouts.
Angular building blocks: Services
Almost anything can be a service, any value, function, or feature that your application needs. A service is typically a class with a narrow, well-defined purpose. It should do something specific and do it well. The main purpose of Angular Services is sharing resources across components.
Take Component classes, they should be lean, component’s job is to enable the user experience (mediate between the view and the application logic) and nothing more. They don’t fetch data from the server, validate user input, or log directly to the console. They delegate such tasks and everything nontrivial to services.Services are fundamental to any Angular application, and components are big consumers of services as they help them being lean.
The scenario we’ve just described has a lot to do with the Separation of Concerns principle. Angular doesn’t enforce these principles, but it helps you follow these principles by making it easy to structure your application logic into services and make those services available to components through dependency injection.
Concluding about dependency injection, you can say that:
- Dependency injection is wired into the Angular framework and used everywhere.
The injector is the main mechanism :
- An injector maintains a container of service instances that it created.
- An injector can create a new service instance from a provider.
- A provider is a recipe for creating a service.
- Register providers with injectors.
This brings us to the end of the Angular Tutorial blog. I hope this blog was informative and added value to you. Now, you must be clear with the building blocks of Angular and ready to create an Angular application.