
- Introduction
- What skills and tools does a UI developer need?
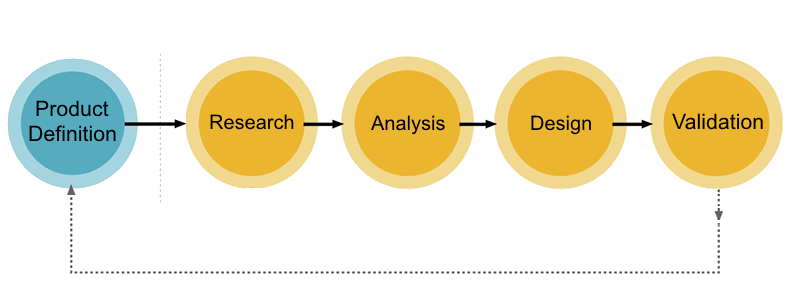
- Architecture of UI/UX design
- What does a UI developer do?
- How to become a UI developer?
- UI principles applied to the development
- Roles and responsibilities of a UI developer
- Stages in UI design
- Why Front-end developers should also be UI developers
- Conclusion
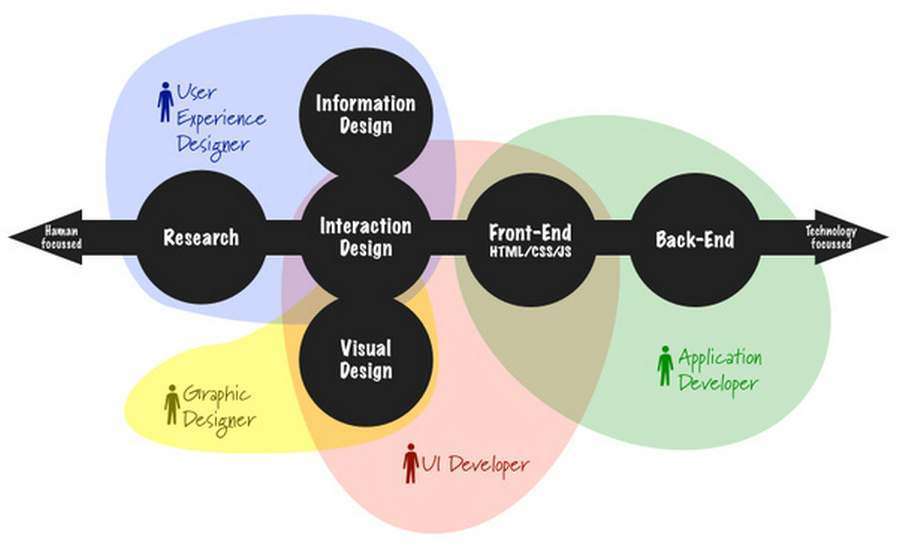
- As referenced, a UI designer is somebody that plans and developes the User Interface of a web application. In any case, to obviously get what a UI engineer genuinely is: it is first fundamental to appreciate the distinction between UX, UI, and front-end.
- UI designers take the direction and vision created in the UX research guaranteeing that clients have the necessary route components to accomplish their objectives and necessities while interfacing with the item. These route components are made by plan ideas and can incorporate menus, buttons, colors, text dimension, representations, message, and so forth
- It is difficult to recognize a UI designer from a front-end engineer since they are both working on how a site or application will show up on the clients’ work area gadgets. A UI engineer means to furnish the client with computerized programming that makes the communication between the client and the PC straightforward, simple to explore, and fun. In general, UI centers around drawing in the client in a positive site or application experience, making it amazingly significant to foster solid plan abilities and inside and out information on the way in which advanced realistic components speak with the client.
- Comparatively (however not exactly the equivalent), front-end engineers coordinate visual components into sites and applications, permitting clients to collaborate and explore effectively by carrying out plans through coding dialects.
- At Imaginary Cloud, we accept a UI designer is a blend of the two universes (front-end and plan). It alludes to somebody equipped for joining programming abilities with inventive plan and top to bottom information on ideas and standards. Continue to peruse to discover the best devices when dealing with the User Interface of a site.
Introduction :-

What skills and tools does a UI developer need?
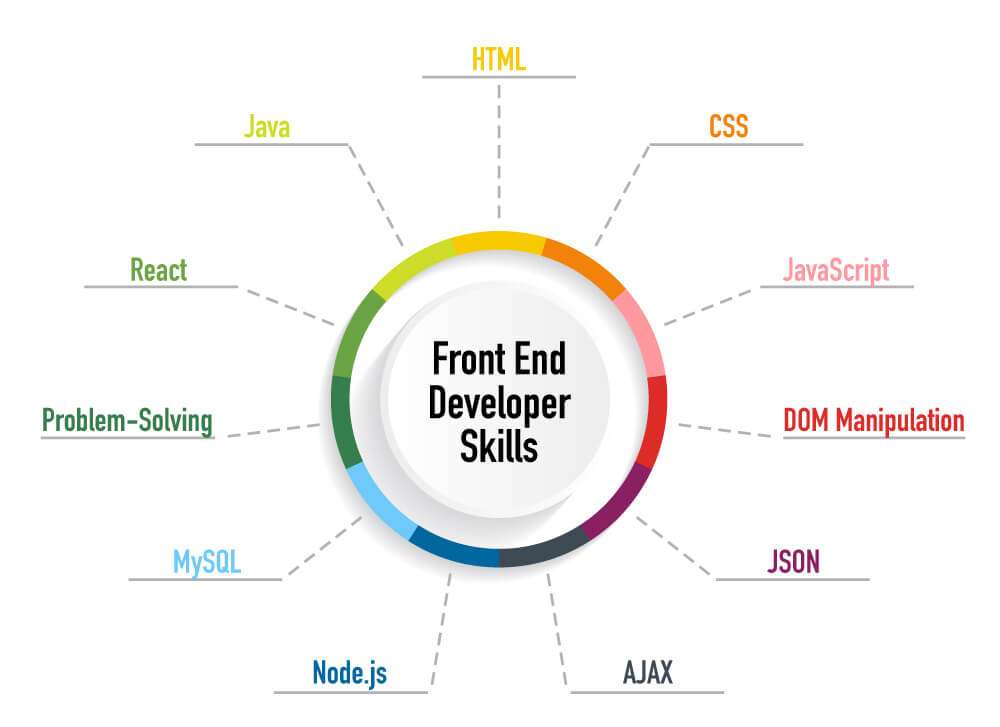
As recently referenced, great UI engineers should be very much familiar with both plan and web improvement abilities. In a perfect world, they can work with visual communication programming devices, similar to Adobe XD, Sketch, and Figma. These apparatuses are convenient to plan computerized components, make plan frameworks, and are additionally an extraordinary method for keeping connection points predictable.

Notwithstanding these devices, a UI engineer should work with web advances. Normally, it incorporates having a decent comprehension of how to function with HTML, CSS, and JavaScript. Extra information on AJAX, JQuery, and JSON can likewise be gainful. Besides, new web advancement instruments (like MaterialUI, CodePen, Chrome Dev Tools, Sass, and so forth) are constantly appearing and can be incredibly useful while delivering a connection point yield.
When dealing with the User Interface of a site or application, it is likewise significant to have a tasteful and natural eye for visuals. In spite of the UI advances accessible, no product or instrument can more readily prepare this capacity than the architect or engineer. Plan ideas and standards in regards to colors, typography, examples, and dispersing can assist with developing the client’s viewpoint while interfacing with an item.
In augmentation to making it look great, UI engineers additionally make items so instinctive that the experience is altogether easy and smooth. Hence, an essential ability is being compassionate. Compassion permits UI engineers to imagine the clients’ perspective and profoundly comprehend their requirements and needs while cooperating with an item. This appreciation can assist adjust the clients’ assumptions to the site’s or alternately application’s exhibition, bringing about higher fulfillment.
Further, UI engineers will more often than not be very stickler with respect to the manner in which things look and work. Hence, they are very much aware of the distinction an “evidently not all that significant” detail can have. Truth be told, the subtleties are frequently their works of art, which is the reason a decent UI engineer has a novel eye for them.
Architecture of UI/UX design:
As we know that the interface is one of the starting points where the user will be interacting with their website that they are using. Good user interface design will be able to present you with a blend of different components in the UI UX design. Let me give you a brief description of the key components of UI.

1. Information architecture: Information architecture, most commonly called IA, refers to the concept that involves strategies by designing the application or the site information structure. The most important factor in IA is that it is flexible to provide the users with easy navigation irrespective of the browser that they are using. It includes the usage of the maximum permutations and combinations to provide the best and top-level navigation menu. This component is specifically designed to help the users in finding out the information that they need to complete the different tasks.
2. Usability: Usability here refers to the user-friendliness of the application apart from figuring out if the users are getting the information that they require and first-time visitors getting the required information, the website needs to be easy to navigate, allowing the usability to be improved.
3. Interaction design: Interaction design as a concept of creating the conceptual design which will allow the users to interact with the products or services or the application. The user interaction can be enabled by using different elements like color, font, images, space, graphics, sound, etc. The active design will help in understanding how the users interact with technology. It also utilizes the understanding of the visual design interactions that will help in creating the interface with the behaviors. It also involves inventing new ways through which the system will be able to interact and respond to the users.
4. Visual design: Visual design of the application or the website involves defining the company’s brand. Once the visual design is finalized, it could also affect the user behaviour, getting one of the most important UI design components. Visual design is about selecting the different options like colors, fonts, icons, images and the identification of the appearance of the application, which will impact the interaction with the users.
5. Wireframing: Prem refers to the process of creating a sample of the application to help in testing different features along with usability and look of the application before it is brought into production. It is one of the cheapest ways to perform the testing and functionality, also evaluating if the application is meeting the requirements.
What does a UI developer do?
As said previously, UI engineers are neither creators nor frontend designers. However, their capacities are in the middle and are of high commitment to make a site or application utilitarian as well as with incredible show. By and large, their principle point is to deliver a quality connection point yield that comprehends client conduct.
To do as such, a portion of the key liabilities a UI designer may have include:
Client Behavior Analysis: a praiseworthy connection point should meet the clients’ assumptions, necessities, and objectives; in this manner, UI engineers need to have a reasonable and top to bottom comprehension of who the clients are and their average inspirations and practices. Coordinating the connection point with the client can be unequivocal to a web application’s prosperity. To have a total and intensive examination, UI engineers can make reviews and assemble clients’ input.
Storyboards Production and Prototyping: storyboards help to foster plans as per the customers’ undertaking plans. It is essential to guarantee the UI addresses the clients’ issues and is at the same time lined up with business objectives. Besides, UI designers should look to foster ideas that improve the client experience, taking into account that cooperations in the web application are simple and natural.
Coding: as well as making a site or application look lovely, UI engineers should likewise guarantee that the web applications are utilitarian and down to earth. Subsequently, having coding abilities in HTML, CSS, JavaScript, etc gives openness and route. By and large, through coding, UI Developers can embed plan ideas into frontend innovation.
Correspondence: to guarantee in general exceptional execution and accomplishment of a web application, it is essential to keep great correspondence with all parts, including UX originators as well as web engineers (frontend and backend). Working together with web engineers and developers can assist with further developing route and usefulness.
Research: research and consistent learning can prompt more inventive and current points of interaction. Saving an eye for configuration patterns and best UI models can motivate and make each undertaking creative.
As we can notice, the job of a UI engineer can be incredibly adaptable and invigorating. Each progression requires an eye for detail and imagination lined up with usefulness, clients’ practices, and business objectives. Continue to peruse to discover how to become one.
- We definitely know a UI designer is a blend of plan and advancement; in this way, there is more than one way to become one. When working in the User Interface of an item, great information and perception of plan standards, marking, and client research are fundamental parts. Hence, a degree in visual communication is regularly an incredible manner to begin a UI profession since it will give the establishments to computerized item creation.
- Generally, a UI engineer may likewise start a profession by taking a software engineering certificate with a specialization in front-end. This is an extraordinary method for getting more specialized abilities by acquiring programming dialects and calculation ideas. Furthermore, it permits designers to comprehend the various jobs inside a web improvement group, thusly further developing correspondence across colleagues.
- Despite the fact that a visual computerization or software engineering certification is a critical initial step to turning into a UI designer, there are as yet many strides to take to consolidate the two abilities. Which means, a UI engineer with a foundation in visual communication should master programming dialects, and a designer with web advancement abilities should secure plan standards. Additionally, to turn into a UI engineer, one doesn’t really need to follow proper schooling. Different choices can likewise give the information and instruments to develop expertly.
- As an option in contrast to a conventional degree, there are various courses and certificates (both in plan and web improvement) one may get either on the web or in presence. These options are typically more centered around the particular apparatuses and information the work capacity may require. Also, these courses’ viable side is an extraordinary method for building an individual portfolio from the very first moment and cooperate with other UI engineers.
- Regardless of the preparation and formal schooling every individual has, it is pivotal to foster a basic visual culture and to show it through a total, adaptable, and all around organized portfolio, which likewise uncovered specialized abilities.
How to become a UI developer?

UI principles applied to the development :-
1. Consistency :
One of the principal things you find in each rundown that guide UI configuration is consistency. The entire stage needs to appear to be comparative, so the client can make an exact mental model of the item and as soon as possible get how he can manage it. This viewpoint is apparent in the plan by having comparable shapes, shading ranges, and characterized typography. Consistency can be the way in to a smooth execution as it permits to reuse components, practices, and looks. Yet, it can likewise be a battle when managing diverse size windows.
2. Efficiency of use :
Most occasions, a framework’s productivity is determined through the time a client spends doing a responsibility and the quantity of snaps included. In the event that the framework utilizes recognizable terms and has its layers obvious and coordinated, the client will rapidly accomplish his objective. The UI/UX configuration greatly affects guaranteeing the client knows where to go. Yet, there are a couple of things you can do, as a UI Developer, to accelerate the client experience and diminish the quantity of snaps.

3. Transparency of user actions & Visibility of the system status :
It’s fundamental to illuminate clients concerning what they can do to, report what they are doing, or even what they have done. Give criticism on the framework status when, for example, an activity has been effectively refined or when something takes additional time than expected. Regardless occurs, consistently illuminate the client. Tell them those things so they don’t question the consequences of their activities.
Roles and responsibilities of a UI developer:
UI designer is answerable for making the product plan ideas and thoughts into constant applications utilizing the front end Technology. UI designers comprehend the UI plan arrangement in two forms, understanding the reasonable goal and innovative vision, permitting them to change over it into the architect virtual products. A UI engineer is alluded to as a scaffold between the backend layer and the show layer who will actually want to comprehend and make a simple on the translational layer.
The User experience fashioner’s essential obligation is to make a Designer programming point of interaction focusing on the business prerequisites and the utilizations over the innovation. UI designer job required the accompanying abilities:
1. Ought to have a business understanding and level of configuration understanding to accomplish the business objectives and customer necessities.
2. Ought to occur top to bottom information regarding the UI advancement end systems like Ajax, javaScript, HTML, precise, CSS, respond js, and so forth
Allow me to assist you with inside and out subtleties of the UI designer’s abilities and obligations.
1. UI designers must be adaptable and conversant in web advancement dialects like HTML, JavaScript, and CSS.
2. UI designers ought to be gifted in present day programming dialects like java, Ajax, .net, Ruby.
3. Ought to have the option to utilize the informal community APIs likewise answerable for associating the convenience testing to distinguish resolve the UI issues, assembling this present reality insight from the objective clients.
4. Ought to be comfortable with the famous substance the executives frameworks and know utilizing the Adobe imaginative suite programs.
5. UI engineers should utilize responsive website architecture to play out the application creation and team up with the IT and business leaders to examine UI prerequisites and the advances that happen.
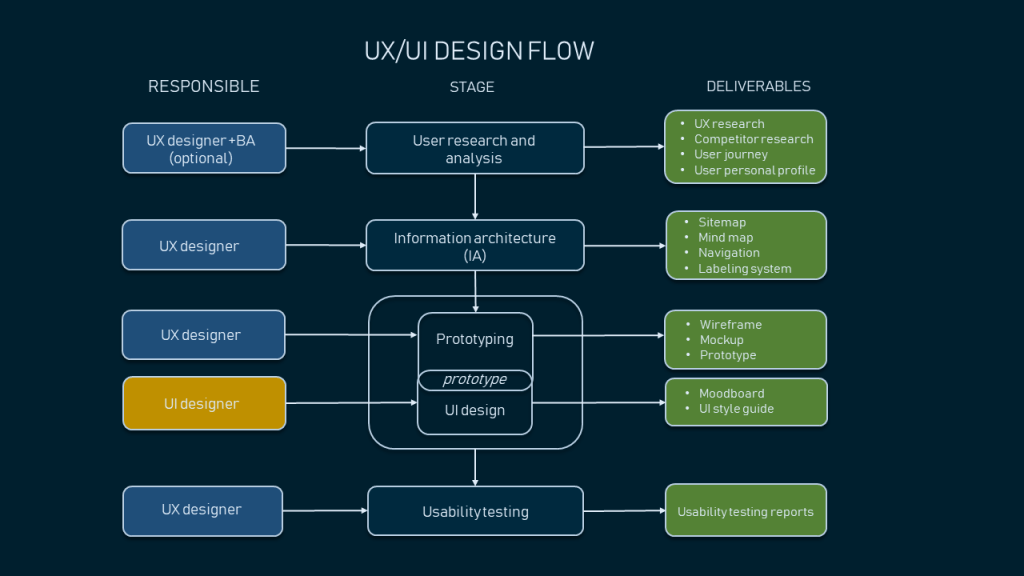
- User research
- Design and prototyping
- Evaluation
Stages in UI design:
A decent connection point is created with a definitive objective to send off the item that is easy to understand, drawing in, and helpful. There are three fundamental phases of the UI .they are:
- The essential objective in this stage is to characterize the clients of the item and how they will utilize it. In this progression, you should investigate the accompanying subtleties.
- Client difficulties, necessities, and issues.
- Distinctive User types, level of information and abilities, and their encounters.
- The arrangement of exercises that you really want to do in the framework.
- The client research stage is utilized in every one of the association’s disparities and the items alongside the techniques. When you know about all the necessary data, you can begin the plan of the UI. In the event that the data is conflicting or inadequate, a high danger of intricacies emerging and UI creation may not be effective.
1. User research

2. Design and prototyping:
The most ideal way to start making UI planning is to begin from basic outlines and low-loyalty wireframes. And afterward proceed with the high loyalty wireframes, models, mockups, and so on
Wireframes: An edge is alluded to as a sketch of the framework you should fabricate. A wireframe Will give you a concise thought regarding what components are the various highlights that are needed on the pages or the screens of the item that you are creating without the full subtleties. By reference in the wireframe, the screen configuration will be delivered at a later stage.
Models: A model alludes to a semi-utilitarian format that gives a high devotion see of the genuine site or the application UI usefulness. The models probably won’t have the full usefulness; in any case, it gives the clients or the end-clients with the capacity to tap on the various components accessible in the connection point and explore to the various screens addressing the application on the way in which it really works. In the model stage, the components and highlights will be shown and examined. It helps in testing the thoughts and play out certain progressions inside the beginning phases of the task.
Mockups:After checking on the wireframes, creating the mockups is one of the right advances or choices. The mockup model is answerable for exhibiting the shadings, illustrations, typography, and other page components. Mockups would by and large allude to pictures. The essential distinction between the wireframes and mockups is that the mockups would address how the real item would show up while wireframes are about the usefulness.
- This progression would be remembered for each phase of the plan cycle. The main role of the assessment is to survey the nature of the plan, play out the investigation assuming it is meeting the client necessities.
- In the wake of following these means on different occasions, numerous series of wireframes, draws, mockups, conversations, models, and many, the UI’s likelihood would quickly go high.
3.Evaluation :
Why Front-end developers should also be UI developers :-
To wrap things up, assuming that you are working in frontend improvement, talk with the UI/UX fashioner. There might be great ideas that never got into a paper and that can be effortlessly executed to carry worth to the item. In the event that you are battling with the execution of something specifically, check with the plan group and give any ideas you might have so you can find a superb arrangement together.
Regardless of whether you are planning without anyone else, talk with a UI/UX originator to help call attention to your work imperfections. Along these lines, you will better comprehend assuming things are awkward, on the off chance that the sizes are correct, and perhaps superb ideas that you could never imagine.
Around here at Imaginary Cloud, our front-end engineers and UI/UX creators work intently together to plan and execute answers for new activities. Our front-end engineers additionally comprehend UI standards to communicate in the plan language and make important ideas.
- Regardless of the similitudes, a UI engineer is neither a front-end nor a planner. These work capacities are frequently reciprocally abused, and therefore, their particular obligations might end up being confounded. As far as we might be concerned, a UI designer is a blend, and it is exactly this duality that makes the work’s quintessence so interesting and testing.
- UI advancement requires both plan and calculation information. In this way, a decent comprehension of advances (like HTML, CSS, and JavaScript) is wanted, just as extra visual depiction instruments (e.g., Adobe XD and Sketch) and very much evolved visual culture. An extraordinary UI engineer can join usefulness and route with delightful feel. Besides, to make an awesome User Interface, it is likewise vital to have a top to bottom client conduct cognizance, which can be accomplished through client research rehearses.
- Moreover, as one beginnings acquiring work insight in this field, it is vital for keep a very much organized portfolio that displays specialized abilities, imagination, and character. An unmistakable and remarkable portfolio can be a distinct advantage when applying to occupations or straightforwardly to customers. Further, ceaselessly further developing abilities and getting new ones can be profoundly worthwhile.
- Despite the fact that a UI designer isn’t equivalent to a front-end, front-end improvement ought to focus on their plan abilities and information. UI standards, like consistency, productivity of utilization, and straightforwardness, can contribute massively to a client’s experience while exploring in a web application.






