AngularJS is a structural framework for dynamic web apps. It lets you use HTML as your template language and lets you extend HTML’s syntax to express your application’s components clearly and succinctly. AngularJS’s data binding and dependency injection eliminate much of the code you would otherwise have to write.

AngularJS Download and Setup
- Downloading and Installing AngularJS is extremely easy and takes no time or money.Its open source and hence available free from their website angularjs.org
- Create a new folder to store the AngularJS JavaScript Files, and use the <script> element to link the files on the document.
- You can also serve AngularJS files using a Content Distribution Network(CDN), instead of having the files on the local server.
Installing AngularJS using CDN
- To use the Content Distribution Network(CDN) you simply need to put the following script in the <head> element
- The latest stable version at the time of writing this is version 1.3x(stable)
- The advantage of using Content Delivery Networks is that they provide good speed and performance, and are bandwidth friendly. AngularJS files are hosted for free on large Web Organisations like Google, Microsoft , Yahoo etc.
Syntax: AngularJS files Hosted on Google CDN
- <script src=”https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js”></script>
Installing AngularJS on your Server
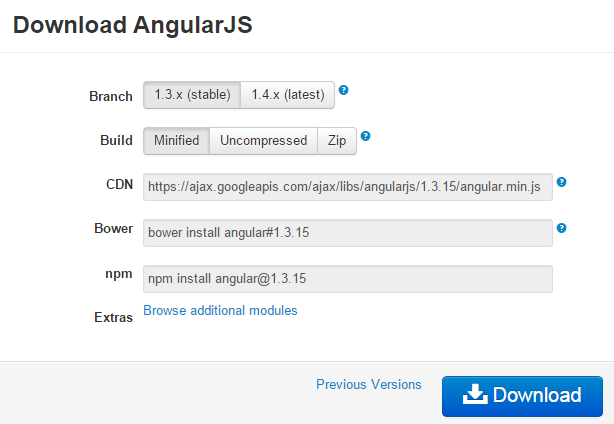
- Go to the website angularjs.org and click on the Download button which appears right in the front page.Click on that you will see a Dialog Box like below.

- To choose a minified version, select 1.3.x(legacy) for the branch option and the Minified for the build option.
- When the Download is completed move the .js files into the angularJS folder
- There you go, you have downloaded and installed.
Browser Support
- AngularJS has support on all Major Web browsers like Safari , Chrome , FireFox and Opera etc.
- If possible try using Google Chrome which comes from the parent company of AngularJS. The reason being that chrome is a well built browser and conforms to latest stable W3C standards, and great developer support using Key F12
- Google Chrome also provides an extension providing support for AngularJS to the F12 tools, it’s called Batarang AngularJS, though not a perfect tool but surely usable.
Browser Support
Example: JavaScript Conditionals – if
- <!DOCTYPE html>
- <html>
- <head>
- <title>JavaScript Conditional : if</title>
- <script>
- function demo(){
- var age = prompt(“What’s your current Age?”)
- if(age > 18){
- document.write(“Great, you are an Adult.”)
- }
- }
- </script>
- </head>
- <body>
- <p>Click below to Check if you are an adult</p>
- <button onclick=”demo()”>Conditional: if </button>
- </body>
- </html>
JavaScript Conditionals: else
- The JavaScript condition else is used to create a branching construct which allows a two way decision.
- If the condition within the if expression is evaluated as false, then the code block within the else part is executed.
Syntax: JavaScript Conditional – else
- <script>
- if (condition){
- Statements; // Code Block to be executed if the condition is satisfied;
- }
- else (condition)
- {
- Statements; // Code Block to be executed if the “if” condition is evaluated as false.
- }
- </script>
Example: JavaScript Conditional – else
- <!DOCTYPE html>
- <html>
- <head>
- <title>JavaScript Conditional : if/else</title>
- <script>
- function demo(){
- var age = prompt(“What’s your current Age?”)
- if(age > 18){
- document.write(“Great, you are an Adult.”);
- }
- Else{
- document.write(“You are still a Kid “); // prints if the “if” condition is false.
- }
- }
- </script>
- </head>
- <body>
- <p>Click below to Check if you are an adult</p>
- <button onclick=”demo()”>Conditional: if/else </button>
- </body>
- </html>
JavaScript Conditionals: if/else if
- The Javascript branching construct if/ else if is used to create a multi decision structure.
- If the first if is evaluated as true, then the code block within it is executed. Or else, the following if else conditions are evaluated and if found true, the code block within it gets executed.
Syntax: JavaScript if else/if
- <script>
- if (condition){
- Statement(s);
- }
- else if (condition)
- {
- Statements(s);
- }
- else if (condition)
- {
- Statements(s);
- }
- else (condition)
- {
- Statements(s);
- }
- </script>
JavaScript Conditionals: Switch Statement
- JavaScript switch statement is used as an alternative to if / else if statement, it makes the program more neat and readable while dealing with multiple branching constructs.
switch Statement Works
- The value of the switch expression is evaluated once in the beginning
- This switch expression value is then matched against the expressions, called as labels following the keyword case
- If switch condition is satisfied by any of the cases , then the code block within that case is executed.
- If none of the cases are matched then the control drops to the default case.
JavaScript Switch : Default Case using Fall Through
- Javascript switch enables users to have same output for multiple cases, this is achieved using a fall-through to a common default
- If you need a case statement to fall through, do not use the break for that particular case.
Example: JavaScript Switch – Fall-Through
- <!DOCTYPE html>
- <html>
- <head>
- <title>JavaScript : Switch Statement using Fall-Through</title>
- <script>
- function demo(){
- // Accept Day of the week from the user
- var day = Number( prompt( “Insert Days of the week (1 to 7)”) );
- switch( day ) {
- // Input value is tested for each case
- case 1:
- document.write( “Color Code for Monday : Blue” ); break;
- case 2: // A fall-through is created by avoiding break;
- case 3:
- // case 2 and 3 fall-through to give the same output as case 4
- case 4:
- document.write( “Color Code for Tuesday through Thursday : Green” );
- Break;
- case 5:
- document.write( “Color Code for Friday is : Yellow” );
- Break;
- case 6:
- case 7:
- document.write( “No color Code for Weekends” );
- Break;
- Default:
- document.write( “On any other holidays the color code is : Red” );
- Break;
- }
- }
- </script>
- </head>
- <body>
- <p>Click the button below see fall-through Demo</p>
- <button onclick=”demo()”>Execute: Switch()</button>
- </body>
- </html>
Setup AngularJS Project in Visual Studio
- You can create an AngularJS application in any version of Visual Studio. Here, we will use Visual Studio 2013 for the web.
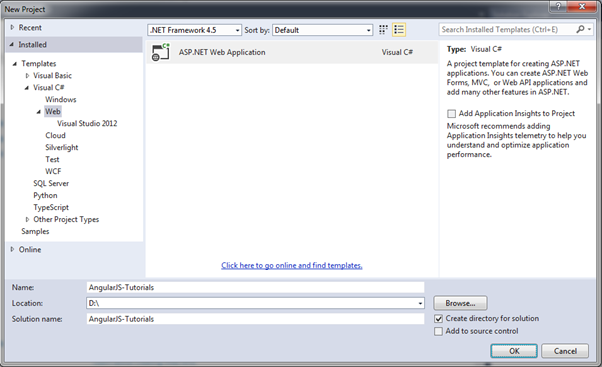
- First, create a new project by clicking on the New Project link on the start page. This will open the New Project dialog box, as shown below.

- Select Web in the left pane and ASP.NET Web Application in the middle pane and then click OK.
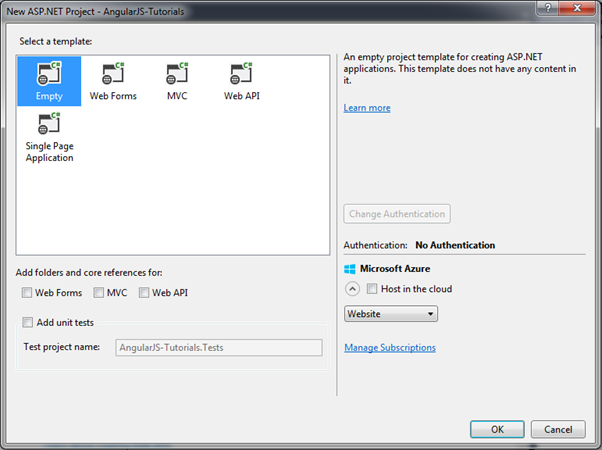
- In the New ASP.NET Project dialog box, select Empty template and then click OK.

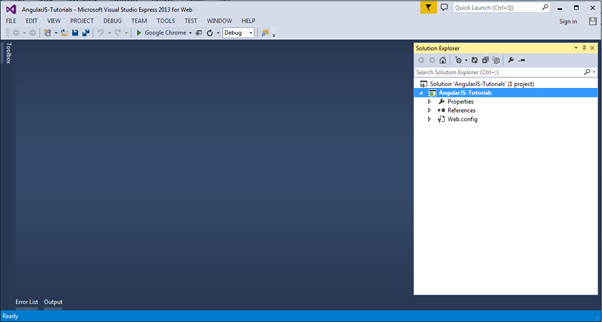
- This will create an empty website project in Visual Studio.

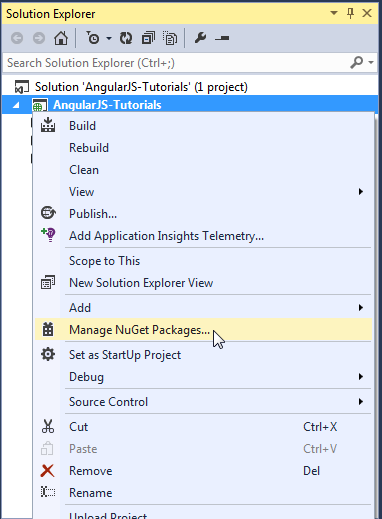
- Now, install AngularJS library from NuGet package manager. Right click on the project in Solution Explorer and select Manage NuGet Packages..

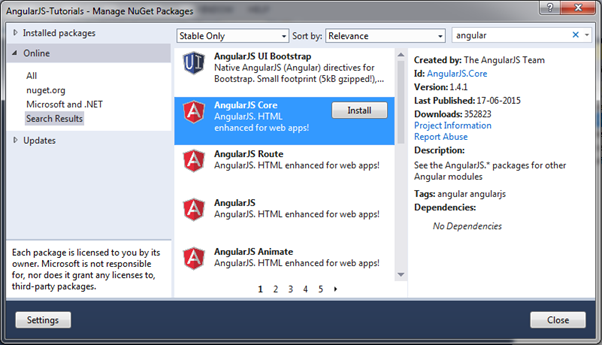
- Search for “angular” in the Manage NuGet Packages dialog box and install AngularJS Core.

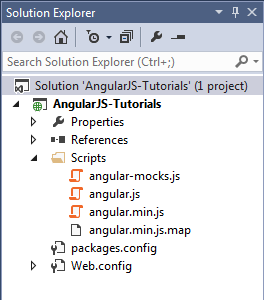
- This will add AngularJS files into the Scripts folder such as angular.js, angular.min.js, and angular-mocks.js, as shown below.

- Now, you can start writing an AngularJS web application.
Advantages
- Built by Google: AngularJS has been developed as well as maintained by dedicated Google engineers. This means that there is a huge community out there for you to learn from. Apart from that, there are engineers that can help you tackle any challenges you face on the way. It also means that clients get what they want.
- Great MVC: As mentioned earlier, most frameworks require programmers to split the app into multiple MVC components. After that, the programmer has to write a code to put them together again. AngularJS, however, strings it together automatically. That saves you time, and reduces the app’s time-to-market.
- Intuitive: AngularJS is more intuitive as it makes use of HTML as a declarative language. Moreover, it is less brittle for reorganizing.
- Comprehensive: AngularJS is a comprehensive solution for rapid front-end development. It does not need any other plugins or frameworks. Moreover, there are a range of other features that include Restful actions, data building, dependency injection, enterprise-level testing, etc.
- Unit Testing Ready: AngularJS is unit testing ready, and that is one of its most compelling advantages.