Angular community has released its latest version which is known as Angular 8. If you are familiar with previous version of Angular, it will not be difficult for you. You can easily upgrade your Angular CLI to version 8.

Angular is a TypeScript-based open-source front-end web application platform led by the Angular Team at Google and by a community of individuals and corporations. Angular is a complete rewrite from the same team that built AngularJS. But let me tell you that Angular is completely different from AngularJS. Let us understand the differences between Angular and AngularJS.
Evolution
Angular is a JavaScript-based open-source framework for building client-side web applications. So, let us first understand Javascript. JavaScript runs on the client-side of the web, which can be used to design or program how the web pages behave on the occurrence of an event. Typically, JavaScript is used for interface interactions, slideshows, and other interactive components. JavaScript evolved quickly and has also been used for server-side programming (like in Node.js), game development, etc.
JavaScript deals with dynamic content, which is an important aspect of web development. Dynamic content refers to constantly changing content and it adapts to specific users. For example, JavaScript can be used to determine whether or not to render the mobile version of the website by checking the device, which is accessing the website.
This encouraged web developers to start creating their own custom JavaScript libraries for reducing the number of code lines and implementing complex functionalities easily. jQuery is a fast, small, and feature-rich JavaScript library, which makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API. jQuery became the most popular one because it was easy to use and extremely powerful.
Since jQuery has no real structure, the developer has full freedom to build projects as they see fit. However, the lack of structure also means it’s easier to fall into the trap of “spaghetti code,” which can lead to confusion in larger projects with no clear design direction or code maintainability. For these situations, a framework like Angular can be a big help.

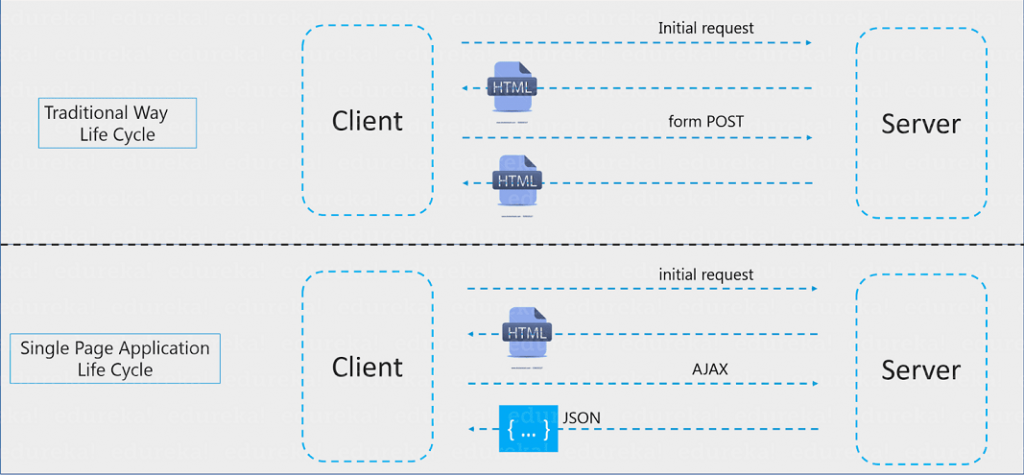
Angular is a client-side JavaScript framework that was specifically designed to help developers build SPAs (Single Page Applications) in accordance with best practices for web development. By providing a structured environment for building SPAs, the risk of producing “spaghetti code” is highly reduced. So, you must be wondering what is SPA?
Single-Page Applications (or SPA’s) are applications that are accessed via a web browser like other websites but offer more dynamic interactions resembling native mobile and desktop apps. The most notable difference between a regular website and SPA is the reduced amount of page refreshes. SPAs have a heavier usage of AJAX- a way to communicate with back-end servers without doing a full page refresh to get data loaded into our application. As a result, the process of rendering pages happens mostly on the client-side.

For example, if you go through Gmail, you will notice that while opening mail from the inbox will only fetch the email and display it in place of the e-mail list. The rest of the components like sidebar, navigation bar, etc. are not reloaded. It only refreshes the DOM (Document Object Model) for the required section. So, this reduces the overhead loading of the website.
So, now as we know what is Javascript & Jquery and how angular came into the picture. Moving ahead in Angular 8 Tutorial, we will look through the features of angular and understand how to work with Angular.
Angular is a Framework of JavaScript used to build web and mobile applications. Angular 8 is a client-side TypeScript based structure which is used to create dynamic web applications. Its first version was released by Google in 2012 and named as AngularJS. Angular 8 is the updated version of Angular 2.
Before starting Angular, we must have a good understanding of JavaScript, HTML, CSS, AJAX, and TypeScript.
- Angular 8 is a great UI (User Interface) library for the developers. Angular is a reusable UI component helps us constructing attractive, consistent, and functional web pages and web application. Angular 8 is a JavaScript framework which makes us able to create an attractive Single Page Applications (SPAs).
“A single page application is a web application or a website which provides a fluid, reactive, and fast application same as a desktop application. It contains menu, buttons, and blocks on a single page and when a user clicks on them, it dynamically rewrites the current page without loading new pages from the server so that its speed is fast.”
- Angular 8 has entirely based on component and consist of some tree structures with parent and child component. Angular 8 classes are created in such a way that the web page can fit in any screen size so that they are fully compatible with mobiles, tablets, laptops, and large systems.
Angular Versions
| Version | Released |
|---|---|
| Angular JS | October 2010 |
| Angular2.0 | September 2016 |
| Angular4.0 | March 2017 |
| Angular5.0 | November 2017 |
| Angular6.0 | May 2018 |
| Angular 8.0 | October 2018 |
The release dates of major two upcoming versions of Angular are following:
| Version | Released |
|---|---|
| Angular 8.0 | March/April 2019 |
| Angular9.0 | September/October 2019 |
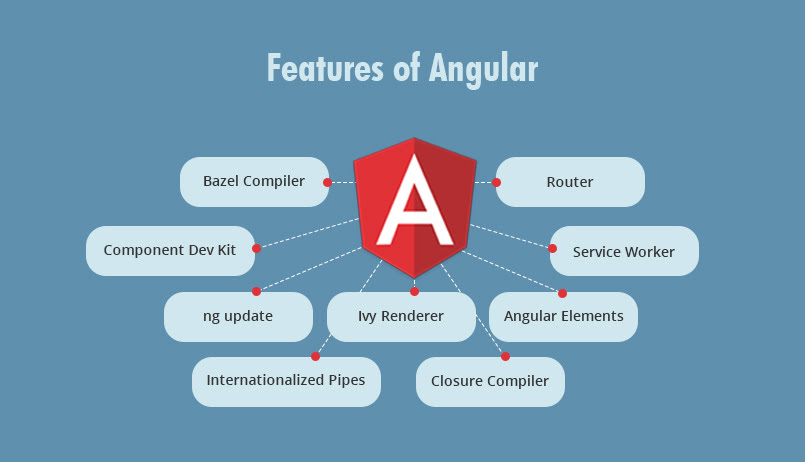
Angular Features

Cross-Platform
- Progressive web apps: It uses modern web platform capabilities to deliver an app-like experience. It gives high performance, offline, and zero-step installation. So, working with Angular is pretty much easy.
- Native: You can build native mobile apps with strategies using Ionic Framework, NativeScript, and React Native.
- Desktop: Create desktop-installed apps across Mac, Windows, and Linux using the same Angular methods you’ve learned for the web plus.
Speed and Performance
- Code generation: Angular turns your templates into code that’s highly optimized for JavaScript virtual machines, giving you all the benefits of hand-written code with the productivity of a framework.
- Universal: You can use any technology with Angular for serving the application like node.js, .NET, PHP and other servers
- Code splitting: Angular apps load quickly with the new Component Router, which delivers automatic code-splitting, so users only load code required to render the view they request.
Productivity
- Templates: Quickly create UI views with simple and powerful template syntax.
- Angular CLI: Command-line tools: You can easily and quickly start building components, adding components, testing them, and then, instantly deploy them using Angular CLI.
- IDEs: Get intelligent code completion, instant errors, and other feedback in popular editors and IDEs like Microsoft’s VS Code.
Full Development Story
Testing: With the Jasmine test framework, the Angular CLI downloads and installs everything required for testing your application. When you run ng test command, the app will be built in watch mode and the Karma test runner will be launched. Once that is done, you will see the output in the terminal plus, the chrome browser will open up showing the output in Jasmine HTML Reporter.
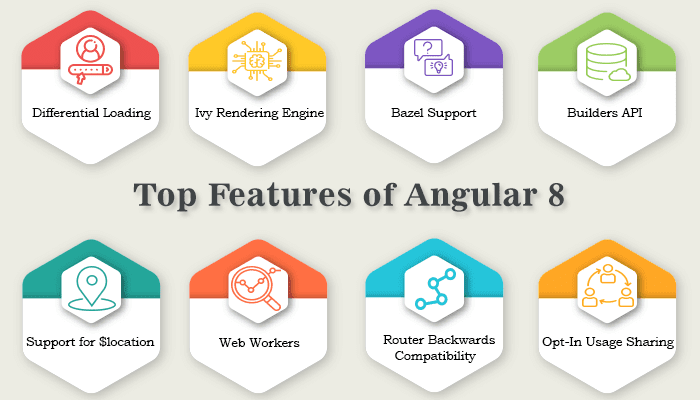
Differential Loading of Modern JavaScript:
It is the most important advancement, which makes new apps generated by Angular CLI to have two different bundles for legacy JavaScript(ES5) and modern JavaScript(ES2015+). This translation has provided better convenience for browsers to download small app bundles and also to improve the speed of modern browsers which has ES2015 support.
Support for Web Workers:
A small change, but it introduces a new feature that will give you enhanced support for bundling web workers with the help of Angular CLI. The improvements that have been made to Angular CLI’s bundling in Angular version 8 will get rid of the awkwardness of bundling JavaScript into few files and that enhances work efficiency. Moreover, this feature makes bundling eliminates the need to put the web workers in a separate file.
TypeScript Support:
The Angular 8 comes with the latest versions of angular dependencies, which comprise tools such as Typescript and RxJS. This change is enormous because of the TypeScript group always include the necessary advanced features into all new releases. This also benefits the new apps created by the Angular CLI to use new versions of TypeScript by default.
Angular Ivy:
The main issue plaguing AngularJS, Which is heavy on resources and code can be overcome by Angular Ivy engine. With the introduction of this new feature in Angular 8, Compatibility with other angular applications will be improved. Moreover, this feature even provides advantages such as:
- Faster loading time
- Reduction in app size- reduce up to 90%
- Pre-compilation of code
- Rebuilding is done more faster
- There is no need for metadata.json
- Two-way data binding
- Dependency injection
- It does not affect SEO negatively
Preview of Ivy
The Ivy project is rewriting the Angular compiler and run-time code to make it better, faster, and smaller.
Components of Ivy
- Tree shakable: It removes unused pieces of your code; the framework does not interpret the component. Instead, the component references instructions. If it doesn’t reference appropriate guidance from the bundle results in smaller bundles and faster load times.
- Low memory Footprint: It is anincremental DOM that didn’t need any memory to render the view if the view doesn’t change the DOM. So, it allocates the memory when the DOM nodes are added or removed. Since most of the template calls don’t change anything result in substantial memory savings.
Differential Loading
The new app generated by Angular CLI will now contain separate bundles & it will be loaded automatically by the browser that load and render faster. Following is a diagram which represents that it decreases the bundle size in this way.
Router Backward Compatibility
Angular Team added backward compatibility mode to Angular router that helps to generate the path for large projects and make it easier to move to Angular with lazy loading.
Web Worker Bundling
A web worker is included while building the production bundles, which are essential for improving the parallel ability and help to increase the performance.
Bazel Support
Bazel is aiming for precisely reproducible builds, but concurrent builds will be a lot faster & it is beneficial if your app uses several modules and libraries. The angular framework itself built with Bazel. It is expected to include in @angular/cli in version9.
Lazy Loading
Lazy loading is based on the concepts of Angular Routing and it helps bring down the size of large files by lazily loading the data that are required.
Opt-In Usage Sharing:
Opt-in sharing telemetry can collect data commands used and the build speed if users allow them, which will help developers improve in the future. Angular 8 is a client-side TypeScript based framework which is used to create dynamic web applications. It is very similar to its previous versions except having some extensive features.
- Time-to-time (eg. news update webs applications)
- Location-to-location (eg. Weather-report web applications)
- User-to-user (eg. Gmail, Facebook type applications)
Web workers class
JavaScript is single threaded, so it is common for more critical tasks like data calls to take place asynchronously. Web Workers facilitates you to run the CPU intensive computations in the background thread, freeing the main thread to update the user interface. Web workers can also be helpful, if your application is unresponsive while processing data. If you want to outsource such a calculation to a background, we must first create the web worker using the Angular CLI.
- ng generate worker n-queens
More about Ivy and Bazel
Ivy is the new rendering engine and Bazel is the new build system. Both are ready for proper use with Angular 8. The preview of these two should be available shortly. Ivy is a new compiler/runtime of Angular and Angular 8 is a first release to offer a switch to opt-in into Ivy officially.
- Ivy is supposed to be a by default rendering engine in Angular version 9.
- Bazel provides one of the newest features of Angular 8 as a possibility to build your CLI application more quickly.
The main advantages of Bazel are:
- The incremental build and tests.
- It provides a chance to make your backends and frontends with a same tool.
- It has a possibility to have remote builds and cache on the build farm.
Dynamic imports for lazy-loaded modules
- Angular 8 facilitates you to use standard dynamic import syntax instead of a custom string for lazy-loaded modules.
- It means lazy-loaded import that looked like this:
- { path: ‘/student’, loadChildren: ‘./student/student.module#StudentModule’ }
Will be looked like this:
- { path: `/student`, loadChildren: () => import(`./student/student.module`).then(s => s.StudentModule) }
Improved Angular CLI Workflow
The Angular CLI is continuously improving. Now, the ng build, ng test and ng run are equipped by 3rd-party libraries and tool. For example, AngularFire already makes use of these new capabilities with a deploy command.
Prerequisite for Angular 8 tutorial
- You must have installed Node.js version > 10. NPM will be updated also because it will be used by default. Here, I am using Node version 12.4.0
- You must have installed MongoDB on your system. You can see how to install MongoDB.
Workflow of Angular 8 Tutorial
Here, we will create two separate projects:
One for front end (in Angular) and one for backend (in Node.js | Express | MongoDB). We will also create a backend API which will be used by frontend.
Here, we use the following technologies:
- Node: 12.4.0
- Angular CLI: 8.0.2
- NPM: v12.4.0
- MongoDB shell version v4.0.10
- MongoDB version v4.0.10
- Windows 10
- To check Node and Angular CLI version, use ng –version command.
- To check npm version, use node -v command.
- To check MongoDB version, use mongod –version command.
- To check MongoDB shell version, use mongo –version command.
Benefits of Using Angular
Angular is a client-side based on an open-source framework maintained by Google. The library is capable of very first reading the HTML page, which provides additional custom tag attributes embedded into it. Those attributes are interpreted as directives that instruct Angular Framework to bind input or output parts of the page to a model that is represented by standard JavaScript variables. The values of those JavaScript variables can be manually set within the code or retrieved from static or dynamic JSON resources including any server-side data provider like REST API or others.
The main benefits of using Angular in web applications are:-
- Angular modifies the page DOM directly instead of adding inner HTML code which is faster.
- Data binding does not occur on each control or value change (no change listeners) but at particular points of the JavaScript code execution. That dramatically improves performance, as a single bulk Model/View update replaces hundreds of cascading data change events.
- There is no need to use observable functions. Angular analyzes the page DOM and builds the bindings based on the Angular-specific element attributes. That requires less writing, meaning the code is cleaner, easier to understand, and has fewer errors.
- Extended features such as dependency injection, routing, animations, view encapsulation, and more are available.
- It is supported by IntelliJ IDEA and Visual Studio .NET IDEs.
- It is supported by Google and a great development community.
- Angular is a comprehensive solution for rapid front-end development. It does not need any other plugins or frameworks.
- Angular is unit testing ready, and that is one of its most compelling advantages.
Why Angular is known as Framework?
So before start discussing Angular, before that we need to understand What is Angular? Why did we call Angular as a Framework? As per the dictionary definition, a framework is an essential supporting structure. This single sentence definition very nicely sums up the Angular. But in spite of that, Angular provides a large and helpful ecosystem in which we can find many new tools and utilities, through which we can solve our problem and also can consider those for the new application structure and design. So, if we want to make our life harder and complex, then we need to write and develop our framework.
So, in real life, it is not possible to develop a framework for ourselves. That’s why need to use any existing framework which supports our ideas and requirements. A good and stable framework like Angular is already tested and well understood by the others. The use of frameworks isn’t uncommon; many programmers from all environments of coding rely on them. Business application developers use frameworks, such as the Microsoft Entity Framework, to ease their pain and speed up development when building database-related applications. For example, Java programmers use the LibGDX framework to help them create games. I hope I have explained to you the need for a framework and, more specifically, the fact that AngularJS is a great choice.
What’s new in Angular 8?
Angular 8 was officially announced in just a few days ago i.e. on 23rd May 2019. The new release version is not a complex major update. But still, this version contains many features include some opt-in features. Also, this version contains some new features and also upgradation of the previous version features. Some of the important features which included in Angular 8 versions are –
- Typescript 3.4 or above support
- Ivy Renderer Engine Support
- Introduce the new build tool called Bazel as an opt-in features
- Provide options for differential loading for performance optimization
- Changes in the dynamic module loading concept
- Provide the support for Web Worker
- Provide Support SVG template

Install Prerequisites for Angular8
If we want to develop an application in Angular 8, then we need to configure and install the below prerequisites for the environments of the Angular 8 –
- Latest Node JS i.e. LTA 10.16 or above
- Install Typescript version 3.4 or above
- Need to install any IDE like Visual Studio Code or Microsoft Visual Studio 2015 or above
- Also, required to install Angular CLI to run the angular project