Angular 7 is an open source JavaScript framework for building web applications and apps in JavaScript, html, and Typescript which is a superset of JavaScript. Angular provides built-in features for animation, http service, and materials which in turn have features such as auto-complete, navigation, toolbar, menus, etc. The code is written in Typescript, which compiles to JavaScript and displays the same in the browser.
Why to Learn Angular 7?
Angular 7 is a MUST for students and working professionals to become a great Software Engineer specially when they are working in Software Development Domain. I will list down some of the key advantages of learning Angular 7:
- Angular is the most stable and most popular javascript based platform now-a-days.
- Angular development is a complete suite for an application development and you can have following roles after learning Angular in a company.
- Web developer
- Web app developer
- UI developer
- UX developer
- Front-end developer
- JavaScript developer
Applications of Angular 7
As mentioned before, Angular 7 is one of the most widely used language over the web. I’m going to list few of them here:
- Google Supported Community – Google actively supports Angular and its development. Angular is used in various Google Apps.
- POJO based development – Angular heavily used Plain Old JavaScript Object and it helps in learning Angular in an easier way.
- Declarative User Interface – Angular uses HTML as view language and extends its functionality. It helps in handling UI vs code differentiation and UI is loosely coupled with code.
- Typescript – Typescript is super set of javascript and is easy to debug. It is highly secure and is object oriented.
- Modular Structure – Angular development is highly modular, is component based and is highly maintainable.
- Multi-platform support – Angular code works well on all platforms without much change in code.
Angular Features
Angular supports multiple platforms
Angular is a cross platform language. It supports multiple platforms. You can build different types of apps by using Angular.
- Desktop applications: Angular facilitates you to create desktop installed apps on different types of operating systems i.e. Windows, Mac or Linux by using the same Angular methods which we use for creating web and native apps.
- Native applications: You can built native apps by using Angular with strategies from Cordova, Ionic, or NativeScript.
- Progressive web applications: Progressive web applications are the most common apps which are built with Angular. Angular provides modern web platform capabilities to deliver high performance, offline, and zero-step installation apps.
High Speed, Ultimate Performance
Angular is amazingly fast and provides a great performance due to the following reasons:
- Universal support: Angular can be used as a front-end web development tool for the programming languages like Node.js, .Net, PHP, Java Struts and Spring and other servers for near-instant rendering in just HTML and CSS. It also optimizes the website for better SEO.
- Code splitting: Angular apps are fast and loads quickly with the new Component Router, which delivers automatic code-splitting so users only load code required to render the view they request.
- Code generation: Angular makes your templates in highly optimized code for today?s JavaScript virtual machines which gives the benefits of hand-written code.
Productivity
Angular provides a better productivity due to its simple and powerful template syntax, command line tools and popular editors and IDEs.
- Powerful templates: Angular provides simple and powerful template syntax to create UI view quickly.
- IDEs: Angular provides intelligent code completion, instant errors, and other feedback in popular editors and IDEs.
- Angular CLI: Angular CLI provides command line tools start building fast, add components and tests, and then instantly deploy.
INSTALLATION
Angular 7 Environment Setup
Install Visual Studio Code IDE or JetBrains WebStorm
You must have an IDE like Visual Studio Code IDE or JetBrains WebStorm to run your Angular 7 app.
VS Code is light and easy to setup, it has a great range of built-in code editing, formatting, and refactoring features. It is free to use. It also provides a huge number of extensions that will significantly increase your productivity.
You can download VS Code from here: https://code.visualstudio.com
JetBrains WebStorm is also a great IDE to develop Angular 7 apps. It is fast, attractive, and very easy to use software but, it is not free to use. You have to purchase it later, it only provides a trial period of 30 days for free.
You can download VS Code from here: https://www.jetbrains.com/webstorm/download/#section=windows
We are using JetBrains WebStorm in this tutorial.
Install Node.js
You should install node.js to run your Angular 7 app. It manages npm dependencies support some browsers when loading particular pages. It provides required libraries to run Angular project. Node.js serves your run-time environment as your localhost.
See how to install node.js: install-nodejs
Or
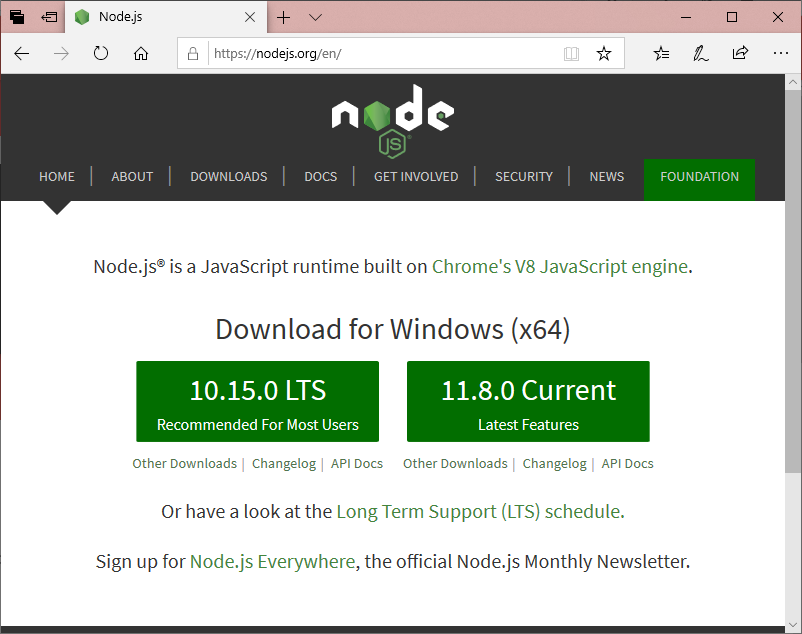
Just go to node.js official website https://nodejs.org/en/
Download and install latest version of node.js. In my case, it is 11.8.0

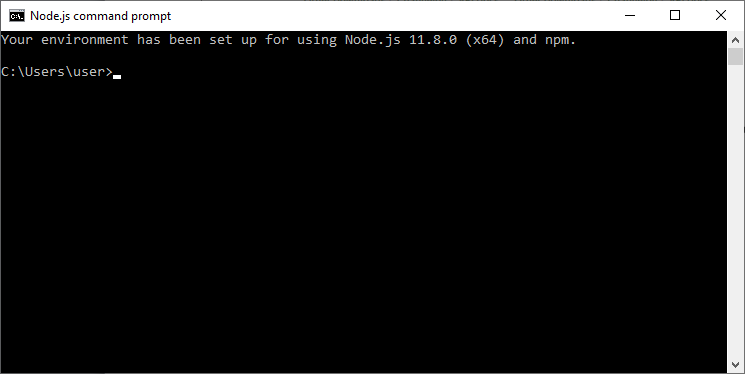
After the successful installation, you will see command prompt like this:

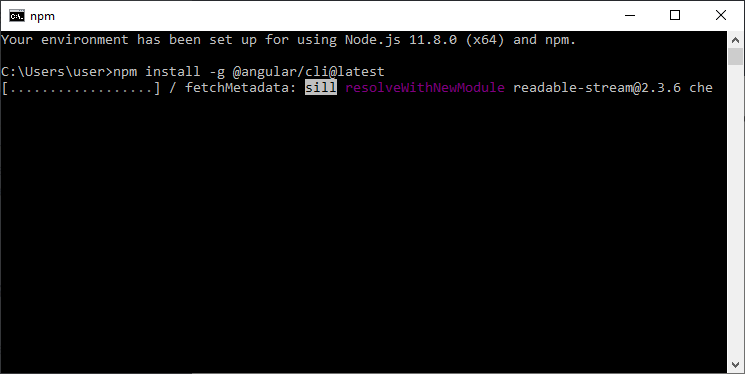
Use npm to install Angular CLI
Run the Angular CLI command to install Angular CLI
- npm install -g @angular/cli

or
Just go to Angular CLI official website https://cli.angular.io/
You will see the whole cli command to create an Angular app. You need to run the first command to install Angular CLI. These steps are same for Windows and Mac.

- npm install -g @angular/cli
- ng new my-dream-app
- cd my-dream-app
- ng serve
Your Angular 7 Environment setup is complete now.
The Advantages and Disadvantages of Angular
Every technology comes with certain advantages and cons. In this section, we will take a closer look at these advantages and disadvantages of Angular.
Pros of Angular
MVC Architecture implementation
Model-View-Controller architecture, not only attaches value to the framework when creating a client-side app but also sets the foundation for the other features like data binding and scopes.
With MVC architecture, it is possible to isolate the app logic from the UI layer and support separation of concerns. The controller receives all requests for the app and operates with the model to prepare any data needed by the view. The view uses the data prepared by the controller and displays a final presentable response.
Enhanced Design Architecture
Some of the large web applications contain a lot of components. Angular simplifies the way of managing these components even if a new programmer joins the project after the development process has already begun. The architecture is built in such a way that helps the programmer to locate and develop the code easily.
Modules
A module is a mechanism that groups directives, components, pipes and services that are related, in such a way that can be combined with other modules in order to create an application The Angular-based app can be considered as a puzzle where each module is needed to be able to see the full picture. There are a number of ways to add different elements to a module. Angular solves the problem of global function exploitation by limiting the scope of all functions to the module, in which it was defined and used.
Services and Dependency Injection (DI)
A service or component might sometimes need other dependent services to complete a task. A Dependency Injection design pattern is used in order to fulfill these dependencies. It divides the task among different services. The client service will not create the dependent object, rather it will be created and injected by an Angular injector. The Angular injector is responsible for creating service instances and injecting them into classes like components and services.
Custom directives
Custom directives improve HTML functionality and are suitable for dynamic client-side applications. They all start with the prefix ng so that HTML can identify them. Some of these are:
NgModel: provides two-way data binding to an HTML form elements.
NgClass: removes and adds a set of CSS classes.
NgStyle: adds and removes a set of HTML styles.
TypeScript: better tooling, cleaner code, and higher scalability
Angular is written using TypeScript, which is a superset for JavaScript. It fully complies to JavaScript and also helps spot and eliminate common mistakes while coding. While small JavaScript projects do not require such an enhancement, the enterprise-scale applications need developers to make their code cleaner and verify the quality more often.
Cons of Angular
Limited SEO options
A major drawback of using Angular is the limited SEO options and poor accessibility for search engine crawlers.
Angular is verbose and complex
A frequent complaint that you would hear from the Angular developers is the verbosity of the instrument. And this problem hasn’t changed much since AngularJS.
Steep learning curve
If you onboard new developers who are familiar with JavaScript to use new Angular, they would find it difficult as compared to React or Vue onboarding. This is because the array of topics and aspects to be covered is quite large.
CLI documentation is lacking details
Some developers express concerns with the current state of CLI documentation. While the command line is very useful for Angular developers, you won’t find enough information in their official documentation on GitHub and you have to spend more time exploring threads on GitHub to get answers.
Conclusion
Although the platform has its share of cons, Angular is a full-featured and dynamic framework. And its usability, flexibility, and maintainability makes it unique and provides chances to create excellent and successful web-based applications.