- Introduction
- Outline of Firebase to Persist Data
- Ideas of Firebase to Persist Data
- Arrangement Firebase
- Compose the application
- Convey the application
- Scope of Firebase to Persist Data
- Establishment
- Conclusion
- # response
- [
- {
- title: “Song Title”,
- artist: “Someone”,
- album: “Something”,
- released: “1970”,
- genres: “country rap”,
- }
- ]
- # A GET request to the endpoint with a sub-path to the title should return the
- # details of the song based on its title.
- GET /songs/Song%20Title # ‘%20’ == space
- # response
- {
- title: “Song Title”
- artist: “Someone”
- album: “Something”,
- released: “1970”,
- genres: “country rap”,
- }
- # A POST request to the endpoint should insert the song details.
- POST /songs
- # post request body
- {
- title: “A New Title”
- artist: “Someone New”
- album: “Something New”,
- released: “2020”,
- genres: “country rap”,
- }
- Making and setting up a Firebase Project.
- Utilizing a content manager to make our application.
- Making an essence to “have” our application.
- Conveying our application on Deno Deploy.
- Testing our application utilizing cURL.
- Despite the fact that Deploy runs in the cloud, in numerous perspectives the APIs it gives depend on web norms. So while utilizing Firebase, the Firebase APIs are more viable with the web than those that are intended for server run times.
- That implies we will involve the Firebase web libraries in this instructional exercise.
- Firebase utilizes a covering around Closure’s WebChannel and WebChannel was initially worked around XMLHttpRequest. While WebChannel upholds the more present day get() API, current adaptations of Firebase for the web don’t consistently launch WebChannel with get() support, and on second thought use XMLHttpRequest.
- While Deploy is program as, it doesn’t uphold XMLHttpRequest. XMLHttpRequest is a “heritage” program API that has a few impediments and highlights that would be hard to execute in Deploy, and that implies it is improbable that Deploy will at any point carry out that API.
- Along these lines, in this instructional exercise we will utilize a restricted polyfill that gives enough of the XMLHttpRequest highlight set to permit Firebase/WebChannel to speak with the server.
- Firebase offers many choices around validation. In this instructional exercise we will be utilizing email and secret phrase validation.Whenever a client is signed in, Firebase can persevere that validation.
- Since we are involving the web libraries for Firebase, enduring the confirmation permits a client to explore away from a page and not have to re-sign in while returning. Firebase permits validation to be persevered in nearby capacity, meeting stockpiling or none.
- In a Deploy setting, it is somewhat unique. A Deploy sending will stay “dynamic” truly intending that in-memory state will be available from one solicitation to another on certain solicitations, yet under different conditions another organization can be fired up or closure.
- As of now, Deploy doesn’t offer any persistance outside of in-memory portion. Likewise it doesn’t right now offer the worldwide localStorage or sessionStorage, which is the thing is utilized by Firebase to store the confirmation data.
- To diminish the need to re-validate yet in addition guarantee that we can uphold numerous clients with a solitary organization, we will utilize a polyfill that will permit us to give a localStorage connection point to Firebase, yet store the data as a treat in the client.
- var firebaseConfig = {
- apiKey: “APIKEY”,
- authDomain: “example-12345.firebaseapp.com”,
- projectId: “example-12345”,
- storageBucket: “example-12345.appspot.com”,
- messagingSenderId: “1234567890”,
- appId: “APPID”,
- We are utilizing the current adaptation of bundles at the hour of the composition of this instructional exercise. They may not be state-of-the-art and you might need to twofold actually take a look at current adaptations.
- Since Deploy has a ton of the web standard APIs, it is ideal to involve the web libraries for Firebase under convey. As of now v9 is in still in beta for Firebase, so we will utilize v8 in this instructional exercise.
- We are additionally going to involve oak as the middleware system for making the APIs, including middleware that will take the localStorage esteems and set them as client treats.
- import {
- Application,
- Switch,
- Status,
- }
- const firebaseConfig = JSON.parse(Deno.env.get(“FIREBASE_CONFIG”));
- const firebaseApp = firebase.initializeApp(firebaseConfig, “model”);
- const auth = firebase.auth(firebaseApp);
- const db = firebase.firestore(firebaseApp);
- FIREBASE_USERNAME:The Firebase client (email address) that was added previously.
- FIREBASE_PASSWORD:The Firebase client secret phrase that was added previously.
- FIREBASE_CONFIG:The design of the Firebase application as a JSON string.
- var firebaseConfig = {
- apiKey: “APIKEY”,
- authDomain: “model 12345.firebaseapp.com”,
- projectId: “model 12345”,
- storageBucket: “model 12345.appspot.com”,
- messagingSenderId: “1234567890”,
- appId: “APPID”,
- };
- {
- “apiKey”: “APIKEY”,
- “authDomain”: “model 12345.firebaseapp.com”,
- “projectId”: “model 12345”,
- “storageBucket”: “model 12345.appspot.com”,
- “messagingSenderId”: “1234567890”,
- “appId”: “APPID”
- }
- For a versatile engineer with little backend advancement expertise or for a designer who is time-compelled in conveying a portable item, Firebase removes the requirement for working out a devoted backend to control your portable assistance.
- It handles confirmation in the event that you so want and information constancy and for authoritatively upheld stages, it even offers safeguards for information assuming there is an organization network interference.
- Unfortunately, .NET isn’t at present a formally upheld stage. I saw an appeal or string or some likeness thereof mentioning official help from Google yet really can’t track down it. Luckily, we have a workaround. the fine people over at move forward labs composed a covering around the Firebase REST API which gives us admittance to our information.
- Presently to the delicious pieces, we want to introduce the libraries we really want. To the common .NET standard Xamarin project, run one of the accompanying orders, contingent upon your inclination.
- We really want to make a model for the information we really want to continue and alter. For that, we make a registry called Models. Then, we make a record Student.cs to hold our Student model as characterized beneath.
- The subsequent stage is CRUD (Create, Read, Update and Delete) for our information. To keep all that all clean and such, we make a registry Services and a document StudentService.cs to hold our administration rationale.
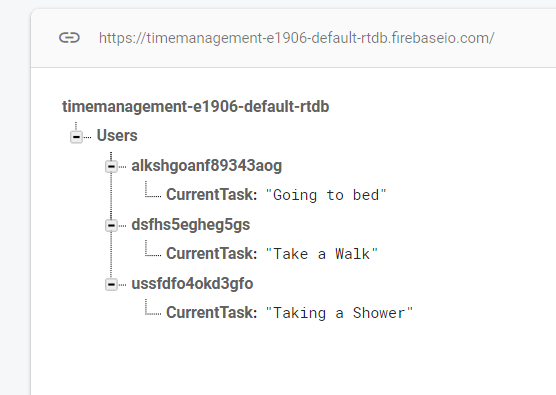
- Keep in mind, information in Firebase must be put away as key-esteem sets. To add support for enduring information to our administration, we do the accompanying:
- utilizing System;
- utilizing Firebase.Database;
- utilizing Firebase.Database.Query;
- public class StudentService
- {
- private const string FirebaseDatabaseUrl
- private readonly firebaseClient;
- public StudentService()
- {
- firebaseClient = new FirebaseClient(FirebaseDatabaseUrl);
- }
- public async Task AddStudent(Student understudy)
- {
- anticipate firebaseClient
- .Child(“students”)
- .PostAsync(student);
- }
- }
- public class StudentService
- {
- public async Task UpdateStudent(string id, Student understudy)
- {
- var understudies = anticipate DatabaseClient
- .Child(“students”)
- .Child(id)
- .PutAsync(student);
- }
- }
- public class StudentService
- { …
- public async Task RemoveStudent(string id)
- {
- var understudies = anticipate DatabaseClient
- .Child(“students”)
- .Child(id)
- .DeleteAsync();
- }
- }
Introduction :-
Firebase is a stage created by Google for making versatile and web applications. You can endure information on the stage utilizing Firestore. In this instructional exercise we should investigate how we can utilize it to assemble a little API that has endpoints to embed and recover data.

Outline of Firebase to Persist Data :-
We will assemble an API with a solitary endpoint that acknowledges GET and POST demands and returns a JSON payload of data:
# A GET request to the endpoint without any sub-path should return the details # of all songs in the store:
GET /songs
In this instructional exercise, we will be:
Ideas of Firebase to Persist Data :-
There are a couple of ideas that assistance in understanding the reason why we adopt a specific strategy in the remainder of the instructional exercise, and can help in broadening the application. You can avoid ahead to Setup Firebase on the off chance that you need.
Convey is program like :
Firebase utilizes XHR :
Firebase auth :
Arrangement Firebase :-
Firebase is a component rich stage. Every one of the subtleties of Firebase organization are past the extent of this instructional exercise. We will cover what it required for this instructional exercise.
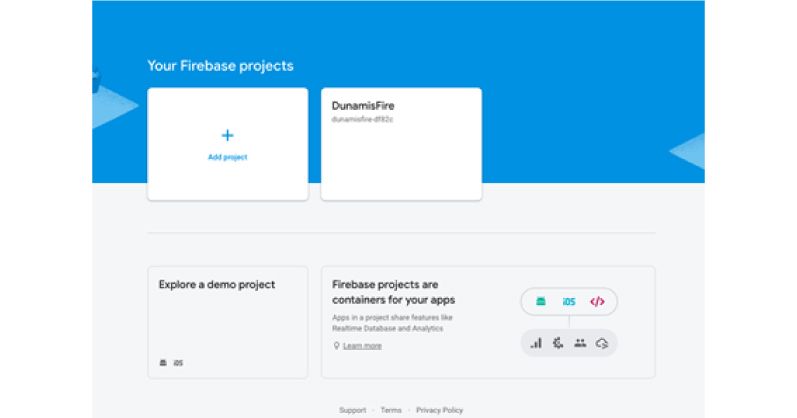
1. Create another undertaking under the Firebase console.
Add a web application to your undertaking. Make note of the firebaseConfig gave in the arrangement wizard. It should look something like the beneath. We will utilize this later:
2. };
3. Under Authentication in the organization console for, you will need to empower the Email/Password sign-in strategy.

4. You will need to add a client and secret word under Authentication and afterward Users area, making note of the qualities utilized for some other time.
5. Add Firestore Database to your venture. The control center will permit you to arrangement underway mode or test mode. It is dependent upon you how you arrange this, however creation mode will expect you to arrangement further security rules.
6. Add an assortment to the data set named tunes. This will expect you to add no less than one report. Just set the record with an Auto ID.
Compose the application :-
We need to make our application as a JavaScript document in our cherished editorial manager. The main thing we will do is import the XMLHttpRequest polyfill that Firebase needs to work under Deploy as well as a polyfill for localStorage to permit the Firebase auth to continue signed in clients:
Presently we really want to arrangement our Firebase application. We will get the arrangement from climate factors we will arrangement later under the critical FIREBASE_CONFIG and get references to the pieces of Firebase we will utilize:
Make a Project in Deno Deploy
1. (Sign in with GitHub in the event that you didn’t as of now) and tap on Create.
2. Now snap on Settings button accessible on the venture page.
3. Navigate to Environment Variables Section and add the accompanying:
The design should be a substantial JSON string to be comprehensible by the application. Assuming that the code scrap surrendered while setting resembled this:
You would have to set the worth of the string to this (taking note of that dispersing and new lines are not needed):
Convey the application :-
Presently how about we convey the application:
1. Go to https://gist.github.com/new and make another essence, guaranteeing the filename of the significance closes with .js.
2. Copy the Raw connection of the saved significance.
3. In your task on dash.deno.com, click the Deploy URL button and enter the connection to the crude significance in the URL field.
4. Click the Deploy button and duplicate one of the URLs showed in the Domains segment of the venture board.
Scope of Firebase to Persist Data:
Establishment :-
As you can see with the information recovery above, when we push new information to Firebase, another Id is produced for the record and we can get that Id when we recover our information. The Id comes in valuable when we want to refresh information we have on Firebase as displayed beneath:
Eliminating a passage is comparably simple, we simply need the id produced for the section we want to eliminate. Update your StudentService class with a technique to help evacuation as displayed underneath:
Conclusion :-
While addressed the fundamentals of getting to information from firebase, the FirebaseDatabase.net library offers support for further developed information question choices like LimitToFirst and OrderByKey among others. It likewise offers information streaming like that of the authority libraries with the System.Reactive.Linq namespace. You can observe more inside and out documentation at the undertaking GitHub page.