

But how do you know exactly what kind of web development work to seek out and train for? If you’ve poked around on job listing sites or browsed through online courses, you’ve probably gathered that web development tends to break down into three main concentrations: front-end, back-end, and full stack.
If you’ve dabbled in HTML, JavaScript, or maybe a little Python, but you’re not quite sure which path to venture out on, this handy breakdown is for you.
What is a Front-End Developer?The front end of a website is the part that users interact with. Everything that you see when you’re navigating around the Internet, from fonts and colors to dropdown menus and sliders, is a combo of HTML, CSS, and JavaScript being controlled by your computer’s browser.
SKILLS AND TOOLS
- Front-end developers are responsible for a website’s user-facing code and the architecture of its immersive user experiences. In order to execute those objectives, front-end devs must be adept at three main languages: HTML, CSS, and JavaScript programming. In addition to fluency in these languages, front-end devs need to be familiar with frameworks like Bootstrap, Foundation, Backbone, Angular, and EmberJS, which ensure great-looking content no matter the device, and libraries like j Query and LESS, which package code into a more useful, time-saving form. A lot of front-end developer job listings also call for experience with Ajax, a widely used technique for using JavaScript that lets pages dynamically load by downloading server data in the background.
- A front-end developer is responsible for the interior design of a house that’s been built by a back-end developer.
- Using these tools, front-end developers work closely with designers or user experience analysts to bring mock-ups, or wire frames, from development to delivery. Strong front-end developers can also accurately identify specific issues in user experience and provide recommendations and codified solutions to influence the design. It’s also important to be able to fluidly partner with other teams across the business to understand specific goals, needs, and opportunities, and then execute on those directives.
- It’s a lot of responsibility, but it can be very rewarding. “I’m a technical person, but still a visual person, and being able to manipulate what we see and interact with on digital platforms through markup and code came naturally,” said Mikey Ilagan, a front-end developer with eight years of experience. “To that point, I love being able to make an impact on the user interface, the aspects of an app or website that the user interacts with and sees.”
- In all, a front-end developer is responsible for the interior design of a house that’s been built by a back-end developer. The taste and style of the decor is dictated by the homeowner. As Greg Matranga, Director of Product Marketing at Apptix, said of the team of both front-end and back-end developers he oversees, “The developers that work on the front end are sometimes more excited about what they do because they’re really able to leverage their creativity.”
So what makes the front end of a website possible? Where is all that data stored? This is where the back end comes in. The back end of a website consists of a server, an application, and a database. A back-end developer builds and maintains the technology that powers those components which, together, enable the user-facing side of the website to even exist in the first place.
SKILLS AND TOOLS
- In order to make the server, application, and database communicate with each other, back-end devs use server-side languages like PHP, Ruby, Python, Java, and .Net to build an application, and tools like MySQL, Oracle, and SQL Server to find, save, or change data and serve it back to the user in front-end code. Job openings for back-end developers often also call for experience with PHP frameworks like Zend, Symfony, and CakePHP; experience with version control software like SVN, CVS, or Git; and experience with Linux as a development and deployment system.
- Back-end devs use these tools to create or contribute to web applications with clean, portable, well-documented code. But before writing that code, they need to collaborate with business stakeholders to understand their particular needs, then translate those into technical requirements and come up with the most effective and efficient solution for architecting the technology.
- “I’ve always preferred back-end development because I love manipulating data,” said long-time back-end developer JP Toto, who’s currently a software developer for Wildbit. “Recently public and private APIs have become an essential part of trading data between mobile devices, websites, and other connected systems. Creating APIs that the public finds useful is a very satisfying part of my job.”
What is a Full Stack Developer?
- There’s often not a black-and-white distinction between front-end and back-end development. “Front-end developers often need to learn those additional back-end skills, and vice versa, especially in the current economy where marketing is thinly resourced,” said Matranga. “Developers need some of that cross-discipline. Oftentimes, you have to be a generalist.”
- Full-stack developers are jacks-of-all-trades.
- Enter: the full stack developer. The role was popularized seven years ago by Facebook’s engineering department. The idea is that a full stack developer can work cross-functionally on the full “stack” of technology, me.e. both the front end and back end. Full-stack developers offer the full package.
- “Working on both teh server-side and client-side professionally opens more opportunities,” said Federico Ulfo, Full Stack Developer at Grovo. But, of course, full-stack development isn’t without its challenges. “To make an analogy with food, you can be good at cooking or good at baking, but mastering both takes time and experience. And I’m not talking about following a recipe, anyone can do that. I’m talking about having teh ingredients to prepare something truly good.”
SKILLS AND TOOLS
- Full stack developers work, like back-end devs, on the server side of web programming, but they can also fluently speak the front-end languages that control how content looks on a site’s user-facing side. They’re jacks-of-all-trades.
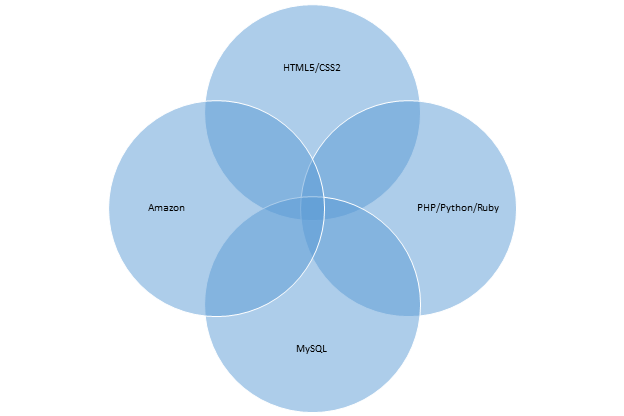
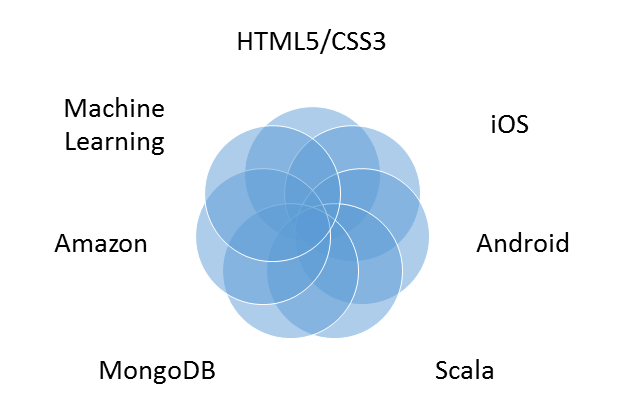
- To illustrate the increasing complexity of full stack development, here’s an example of what a full stack might have looked like in recent years, compared to the current moment:


- Regardless of the specific tools, dependent on the project or client at hand, full stack developers should be knowledgeable in every level of how the web works: setting up and configuring Linux servers, writing server-side APIs, diving into the client-side JavaScript powering an application, and turning a “design eye” to the CSS.
- Using these tools, full stack developers need to be able to immediately identify the client- and server-side responsibilities of a solution and articulate the pros and cons of various solutions.





