In ReactJS, Axios is a library that serves to create HTTP requests that are present externally.
- Introduction of Axios in React?
- Why Use Axios in React?
- How to Set Up Axios with React?
- How to Make a GET Request?
- How to Make a POST Request?
- How to Make a PUT Request?
- How to Make a DELETE Request?
- How to Handle Errors with Axios?
- How to Create an Axios Instance?
- How to Use the Async-Await Syntax with Axios?
- Features of Axios in React
- Conclusion
- This can be an outside API or your personal backend Node.js server, for example.
- By creating a request, you assume your API to carry out an operation consistent with the request you made.
- For example, in case you make a GET request, you assume to get lower back records to show on your application.
Introduction of Axios in React
Axios is an HTTP consumer library that permits you to make requests to a given endpoint:-
- It has properly defaults to paintings with JSON data. Unlike options consisting of the Fetch API, you regularly do not want to set your headers. Or carry out tedious duties like changing your request frame to a JSON string.
- Axios has feature names that in shape any HTTP methods. To carry out a GET request, you operate the .get() method. Axios does extra with much less code. Unlike the Fetch API, you most effective want one .then() callback to get entry to your asked JSON data.
- Axios has higher mistakess handling. Axios throws four hundred and 500 variety mistakes for you. Unlike the Fetch API, wherein you’ve got got to test the popularity code and throw the mistake yourself.
- Axios may be used at the server in addition to the patron. If you’re writing a Node.js application, be conscious that Axios also can be utilized in an surroundings break away the browser.
Why Use Axios in React?
There are some of specific libraries you may use to make those requests.Here are 5 motives why you have to use Axios as your patron to make HTTP requests:-
How to Set Up Axios with React?
Using Axios with React is a completely easy process. You want 3 things:-
1. An present React project
2. To deployation Axios with npm/yarn
3. An API endpoint for making requests
4. The fastest manner to create a brand new React software is through going to react.new.
5. If you’ve got got an present React project, you simply want to put in Axios with npm (or every other bundle manager)
6. In this guide, you may use the JSON Placeholder API to get and alternate publish data.
7. Here is a listing of all of the distinctive routes you could make requests to, at the side of the ideal HTTP technique for each.
8. Here is a brief instance of all the operations you may be acting with Axios and your API endpoint — retrieving, creating, updating, and deleting posts.

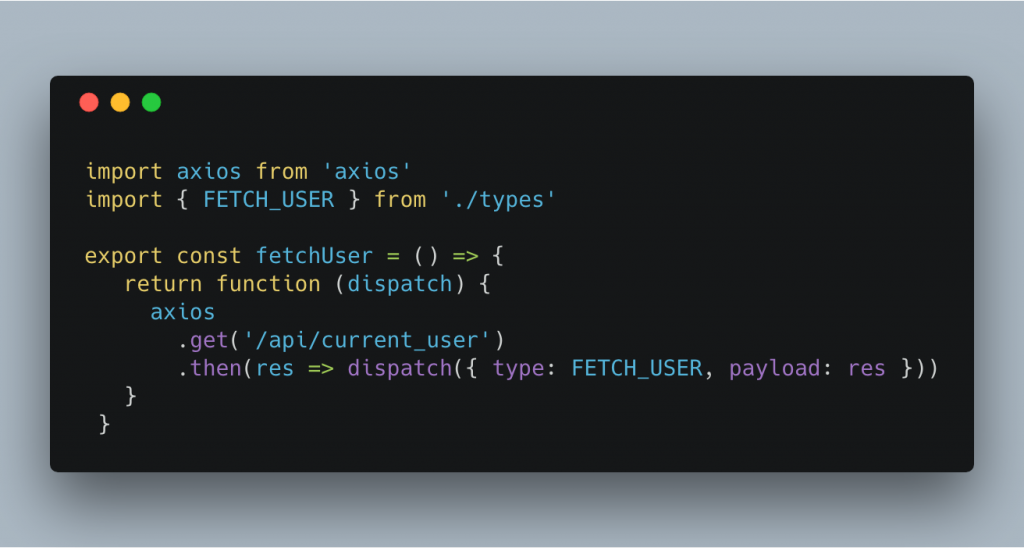
- To carry out this request whilst the issue mounts, you operate the useEffect hook. This entails uploading Axios, the use of the .get() technique to make a GET request for your endpoint, and the use of a .then() callback to get again all the reaction statistics.
- The reaction is back as an object. The statistics (that’s in this situation a submit with id, title, and frame properties) is installed a bit of nation known as submit that’s displayed withinside the issue.
- Note that you may usually locate the asked statistics from the .statistics assets withinside the reaction.
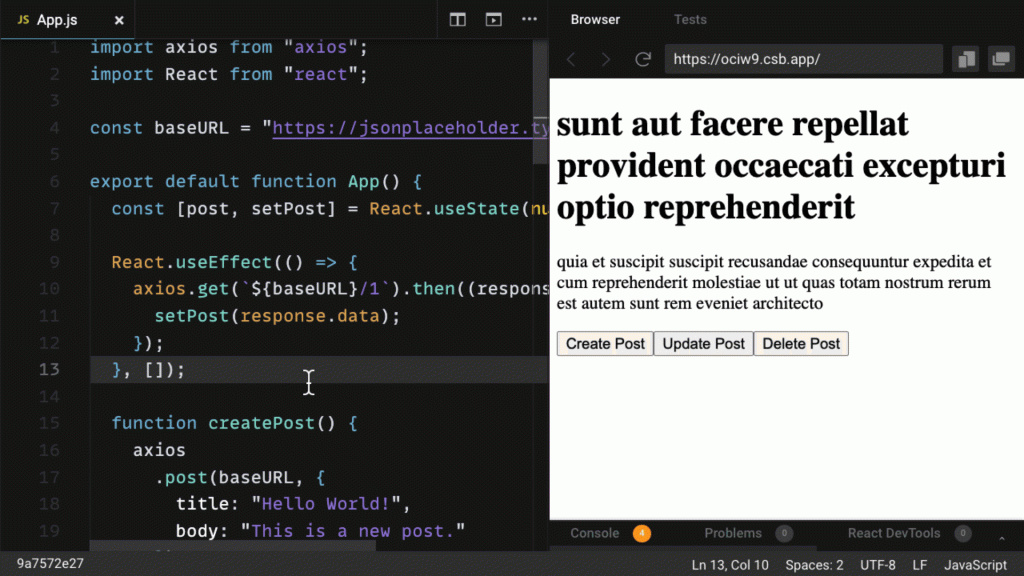
How to Make a GET Request?
To fetch statistics or retrieve it, make a GET request.First, you are going to make a request for character posts. If you have a take a observe the endpoint, you have become the primary submit from the /posts endpoint:-
- When you click on at the button, it calls the createPost function.
- To make that POST request with Axios, you operate the .submit() method. As the second one argument, you consist of an item belongings that specifies what you need the brand new submit to be.
- Once again, use a .then() callback to get returned the reaction facts and update the primary submit to procure with the brand new submit you requested.
- This may be very just like the .get() method, however the new aid you need to create is furnished as the second one argument after the API endpoint.
How to Make a POST Request?
To create new facts, make a POST request.According to the API, this wishes to be carried out at the /posts endpoint. If you examine the code below, you will see that there may be a button to create a submit:-
- Again, the use of the .then() callback, you replace the JSX with the statistics this is returned.
How to Make a PUT Request?
To replace a given resource, make a PUT request.In this case, you may replace the primary post.To do so, you may another time create a button. But this time, the button will name a feature to replace a post:-

How to Make a DELETE Request?
As an example, we will delete the primary publish.Note which you do now no longer want a 2d argument in any respect to carry out this request:-
1. In maximum cases, you do now no longer want the facts that is back from the .delete() method.
2. But withinside the code above, the .then() callback continues to be used to make sure that your request is efficiently resolved.
3. In the code above, after a publish is deleted, the person is alerted that it turned into deleted efficiently. Then, the publish facts is cleared out of the country through putting it to its preliminary cost of null.
4. Also, as soon as a publish is deleted, the text “No publish” is proven straight away after the alert message.
- In this case, as opposed to executing the .then() callback, Axios will throw an blunders and run the .catch() callback function.
- In this function, we’re taking the mistake records and placing it in country to alert our person approximately the mistake. So if we’ve got an blunders, we are able to show that blunders message.
- In this function, the mistake records is installed country and used to alert customers approximately the mistake. So if there may be an blunders, an blunders message is displayed.
- When you run this code code, you will see the text, “Error: Request failed with repute code 404”.
How to Handle Errors with Axios?
You may byskip alongside the incorrect records, make a request to the incorrect endpoint, or have a community blunders.To simulate an blunders, you will ship a request to an API endpoint that does not exist: /posts/asdf.This request will go back a 404 repute code:-
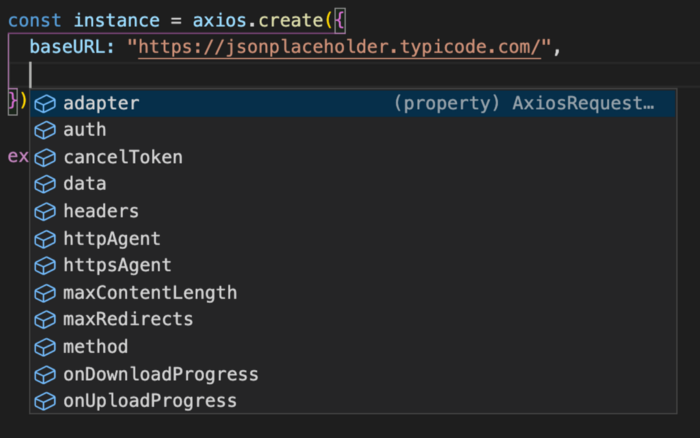
- The one belongings withinside the config item above is baseURL, to that you byskip the endpoint.
- The .create() feature returns a newly created example, which in this situation is referred to as client.
- Then withinside the future, you may use all of the identical strategies as you probably did before, however you do not should consist of the baseURL because the first argument anymore. You simply should reference the particular course you need, for example, /, /1, and so on.
How to Create an Axios Instance?
If you examine the preceding examples, you will see that there may be a baseURL which you use as a part of the endpoint for Axios to carry out those requests.However, it receives a chunk tedious to hold writing that baseURL for each unmarried request. Couldn’t you simply have Axios don’t forget what baseURL you are using, because it continually includes a comparable endpoint?In fact, you may. If you create an example with the .create() method, Axios will don’t forget that baseURL, plus different values you may need to specify for each request, along with headers:-

- However in useEffect, there is an async feature known as getPost.
- Making it async permits you to apply the watch for keword to clear up the GET request and set that records in country on the subsequent line with out the .then() callback.
- Note that the getPost feature is known as right now after being created.
- Additionally, the deletePost feature is now async, that’s a demand to apply the watch for key-word which resolves the promise it returns (each Axios technique returns a promise to clear up).
- After the usage of the watch for key-word with the DELETE request, the person is alerted that the submit become deleted, and the submit is ready to null.
- As you could see, async-watch for cleans up the code a amazing deal, and you could use it with Axios very easily.
How to Use the Async-Await Syntax with Axios?
A large gain to the usage of guarantees in JavaScript (together with React applications) is the async-watch for syntax.Async-watch for permits you to write down tons purifier code with out then and trap callback functions. Plus, code with async-watch for appears lots like synchronous code, and is simpler to understand.But how do you operate the async-watch for syntax with Axios?In the instance below, posts are fetched and there is nevertheless a button to delete that submit:-

Features of Axios in React
1. JSON statistics is converted automatically.
2. It transforms the request and reaction statistics.
3. Useful in making HTTP requests from Node.js
4. It makes XMLHttpRequests from the browser.
5. Provide client-aspect guide for protective in opposition to XSRF.
6. Supports promise API.
7. Ability to cancel the request.
Conclusion
This article defined the entirety approximately Axios library. We have mentioned a few beneficial operations which include fetching the records, posting the records, updating the records, or deleting the records in Axios. Once you’ll begin operating on React, you’ll need to use this library to speak with the database server. So it’s far vital to make a exercise of it and recognize how matters paintings in Axios.