Selenium WebDriver is a versatile tool used to automate web applications across multiple browsers. It allows testers to write tests in languages like Java, Python, and C#, interacting with web elements to mimic user interactions such as clicking buttons, inputting text, and navigating pages. Known for its adaptability, reliability, and seamless integration with testing frameworks, Selenium WebDriver plays a crucial role in verifying and maintaining the performance and functionality of web-based software.
1. What is Selenium?
Ans:
An open-source testing framework called Selenium automates web applications. It is a flexible solution for web application testing since it works with a variety of platforms and browsers. Test authors can create tests with Selenium’s replay tool without having to learn any test scripting languages. Additionally, it provides a test domain-specific language (Selenese) for writing tests in a variety of computer languages, including Python, Java, and C#. Selenium is a popular tool for regression and functional testing.
2. Describe the different components of the Selenium suite.
Ans:
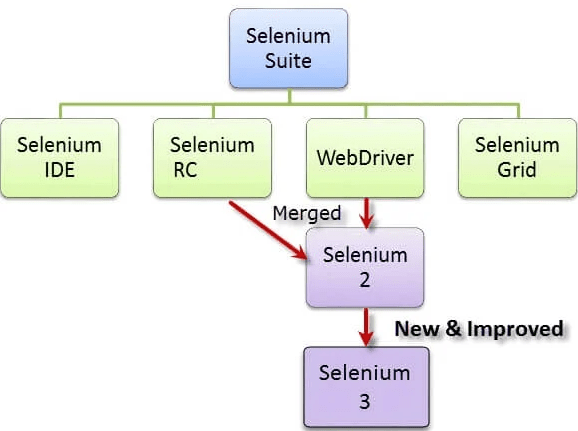
The Selenium suite consists of four main components: Selenium IDE, Selenium RC, Selenium WebDriver, and Selenium Grid. The Firefox extension Selenium IDE allows users to record and playback tests. Selenium RC (Remote Control) enables the execution of test scripts written in different programming languages. Selenium WebDriver is a tool for creating robust, browser-based automation suites and tests.

3. What are the different ways to locate elements using Selenium?
Ans:
- In Selenium, elements can be located using various strategies, such as ID, name, class name, tag name, link text, partial link text, CSS selectors, and XPath.
- The `findElement` and `findElements` methods are used to locate single or multiple elements, respectively.
- For example, `driver.findElement(By.id(“element_id”))` locates an element by its ID. XPath allows for complex queries and enables the selection of elements based on their hierarchical relationship.
- CSS selectors provide an effective and adaptable method for identifying elements based on their attributes. Combining these strategies helps identify elements on a web page accurately.
4. What is Selenium WebDriver?
Ans:
- With the help of the web automation framework Selenium WebDriver, you can run your tests across many browsers.
- WebDriver offers more reliable and effective testing than Selenium RC because it interacts with the browser directly, eliminating the need for an intermediary server.
- Programming languages supported by WebDriver include Java, C#, Python, and Ruby.
- It offers a broader range of interactions and instructions, including the ability to manage dynamic web elements and events.
5. What methods are used to handle alerts and pop-ups in Selenium?
Ans:
To handle alerts and pop-ups in Selenium, use the `Alert` interface. To switch the alert, use the `switchTo().alert()} method. driver’s context to the alert. Accept the alert using `alert. Accept ()`, dismiss it using `alert. Dismiss ()`, and retrieve the alert’s text using `alert.getText()`. To enter text into an alert, use `alert.sendKeys(“text”)`. Handling pop-ups might also involve switching to different windows or frames using `driver.switchTo().window(windowHandle)` or `driver.switchTo().frame(frameName)`.
6. Explain the use of the WebDriverWait class.
Ans:
The ‘WebDriverWait’ class in Selenium is used to wait explicitly for specific conditions before continuing with the test. It allows setting a maximum timeout and defining conditions, such as element visibility or clickability. This approach handles dynamic content and asynchronous actions by waiting until the condition is satisfied or the timeout occurs. ‘WebDriverWait’ enhances test reliability by preventing failures due to elements not being immediately available. It helps synchronize the test script with the state of the web application.
7. What steps are followed to execute drag-and-drop operations in Selenium?
Ans:
- Use the `Actions` class to use Selenium for drag-and-drop operations. First, instantiate the `Actions` class with the WebDriver instance.
- Locate the source and target elements using appropriate locators. Then, use the `drag and drop` method of the `Actions` class to act.
- For example, `new Actions(driver).dragAndDrop(sourceElement, targetElement).perform()` drags the source element to the target element.
- Alternatively, the `click and hold,` `moveToElement,` and `release` methods can be chained together to achieve the same result.
8. Which kinds of locators are there in Selenium?
Ans:
- Selenium provides several types of locators to identify components of a webpage: name, class, ID name, tag name, link text, partial link text, CSS selectors, and XPath.
- The quickest and most dependable locator is the ID one. Suppose the element has a unique ID. Name locators identify elements by their name attribute.
- Class name locators target elements by their class attributes. Tag name locators find elements by their HTML tag.
- Hyperlinks use link text and partial link text locators. CSS selectors offer a powerful way to locate elements based on attributes and hierarchy.
9. Describe the differences between the methods findElement and findElements.
Ans:
| Aspect | findElement | findElements |
|---|---|---|
| Purpose | Finds the first web element matching the selector | Finds all web elements matching the selector |
| Return Type | Returns a single WebElement | Returns a list (List |
| Behavior on no matches | Throws NoSuchElementException if not found | Returns an empty list if no elements are found |
| Use Case | Use when expecting a single unique element | Use when expecting multiple elements matching the selector |
10. Describe what a Selenium Grid is.
Ans:
With the help of Selenium Grid, may conduct a tests. On multiple machines and browsers, they are simultaneously enabling parallel test execution. It is composed of several nodes and a hub. The Hub acts as a central point to control and distribute tests, while nodes are the machines where tests are executed. Nodes can run on different platforms and browsers, providing cross-browser and cross-platform testing capabilities.
11. What approach is used to handle frames in Selenium?
Ans:
- To handle frames in Selenium, use the switchTo().frame() method to switch to the desired frame either by index, name, ID, or WebElement.
- Switch back to the default content using ‘switch().defaultContent()’, which is essential when interacting with elements within an iframe.
- Ensure that the frame is located accurately to avoid NoSuchFrameException. Frames can be nested, requiring multiple switches. Always switch back to the main document within the frame after operations.
12. What is the Page Object Model (POM) in Selenium?
Ans:
- It entails encapsulating the elements and functionality of each web page or component in a unique class.
- POM makes tests more readable and reusable by keeping the test logic separate from the page structure.
- Each page class exposes methods to interact with the page elements. This modular approach simplifies updates when the UI changes. It also supports the use of Page Factory for the initialization of dynamic elements.
13. What is the procedure for taking a screenshot in Selenium?
Ans:
- Use the TakesScreenshot interface.
- Convert the WebDriver object to TakesScreenshot using casting.
- Call the get screenshots () method with the OutputType.
FILE parameter. Use Java’s file handling methods to save the captured screenshot to a desired location. This helps debug and log test results. Screenshots can be taken at any point during the test execution.
14. Explain the use of the Actions class in Selenium.
Ans:
The Actions class in Selenium handles complex user gestures and interactions. It provides methods to perform actions like drag-and-drop, click-and-hold, double-click, and right-click. To use it, create an instance of Actions by passing the WebDriver object. Chain multiple actions using the build() method followed by perform(). It supports handling keyboard and mouse interactions. This class is essential for automating scenarios that require advanced interactions.
15. What techniques are used to handle dropdowns in Selenium?
Ans:
- To handle dropdowns in Selenium, use the Select class—Instantiate Select by passing the dropdown WebElement.
- Use methods like selectByVisibleText(), selectByValue(), and selectByIndex() to choose options.
- Also use getOptions() to retrieve all options and getFirstSelectedOption() to get the selected one.
- Ensure the dropdown is a <select> tag; otherwise, handle it with click actions. This simplifies the selection and validation of dropdown elements.
16. What is a FluentWait in Selenium?
Ans:
- In Selenium, `FluentWait} is a kind of wait that specifies the maximum duration to wait for a condition and the frequency of condition checks.
- It handles the element once it’s available, ignoring specific exceptions during polling.
- Set it up using Wait<WebDriver> and configure timeout, polling interval, and ignoring exceptions.
- It’s useful for scenarios where elements appear after varying time intervals. Compared to implicit and explicit waits, this provides more control.
17. What method can be used to verify the text present on a web page using Selenium?
Ans:
- Locate the element containing the text using WebDriver methods.
- Use getText() to retrieve the component text content.
- Compare the retrieved text with the expected text using assertions.
- For partial text, use the contains() method in assertions.
This approach ensures the presence and correctness of the text. It’s helpful in validating labels, messages, and content dynamically displayed on the web page.
18.What options are available to manage cookies in Selenium?
Ans:
To handle cookies in Selenium, use the WebDriver.Options interface. Add cookies using the add cookie () method and create Cookie objects with names, values, and other attributes. Retrieve all cookies using getCookies() and specific cookies with getCookieNamed(). Delete cookies using deleteCookie(), deleteCookieNamed(), or deleteAllCookies(). Handling cookies is essential for session management and testing scenarios that depend on cookies. This provides control over the web session’s state.
19. What strategies are effective in handling AJAX calls in Selenium?
Ans:
- Handling AJAX calls in Selenium involves waiting for asynchronous operations to complete.
- Use WebDriverWait with expected conditions like elementToBeClickable or presenceOfElementLocated.
- For more precise control, use FluentWait to specify polling intervals. Alternatively, use JavaScriptExecutor to check the document’s readiness state.
- AJAX calls often load data dynamically, so ensure the web elements are available before interaction. This prevents NoSuchElementException and improves test reliability.
20. What is the method to find broken links on a webpage using Selenium?
Ans:
- To find broken links using Selenium, retrieve all anchor elements with findElements(By.tagName(“a”)).
- Extract the URLs using the getAttribute(“href”) method. Use an HTTP client library like Apache HttpClient to send a HEAD request to each URL.
- Check the HTTP response status code; links with 4xx or 5xx status codes are broken. Log or report the broken links for further investigation.
- This approach helps in maintaining the website’s link integrity and user experience.
21. How are file uploads handled in Selenium?
Ans:
Use the `sendKeys` function to insert the file path straight into the file input element in Selenium to manage file uploads. Use a locator approach like `By.id} or `By.name} to find the file input element. Next, specify the file path to be uploaded using the `sendKeys` method. In this way, choosing a file from the file dialog is emulated. As an illustration:
- WebElement uploadElement = driver.findElement(By.id(“upload”));
- uploadElement.sendKeys(“C:\\path\\to\\file.txt”);
This approach bypasses the need to interact with the file dialog window.
22. What approach is used to perform image comparison in Selenium tests?
Ans:
Image comparison in Selenium involves using third-party libraries like Sikuli or Applitools. Capturing screenshots of expected and actual elements and comparing pixel-by-pixel verifies visual correctness. Image diff tools highlight differences, aiding in debugging. Automating visual validation ensures UI consistency across browsers and versions. This approach helps identify issues related to visual design, layout discrepancies, and rendering problems.
23. What methods are available to handle web tables in Selenium?
Ans:
Firstly use an appropriate locator approach to locate the table in order to handle web tables in Selenium. Next, recognize the table’s rows and cells. To obtain all rows, use `find elements(By.tagName(“tr”))`; to obtain cells inside a row, use `find elements(By.tagName(“TD”)).` To retrieve data or carry out operations, iterate over rows and cells.
For example:
- WebElement table = driver.findElement(By.id(“tableId”));
- List
rows = table.find elements(By.tagName(“tr”)); - for (WebElement row: rows) {
- List
cells = row.find elements(By.tagName(“TD”)); - for (WebElement cell: cells) {
- System.out.println(cell.getText());
- }
- }
This allows to interact with and manipulate table data effectively.
24. Describe how JavaScriptExecutor is used in Selenium.
Ans:
With Selenium, you can run JavaScript code in the browser’s context by using the JavaScriptExecutor interface. Carrying out tasks that Selenium does not natively provide can be helpful. It can be used to manage intricate UI interactions, scroll, and interact with items. Use the `executeScript` method and cast the WebDriver object to `JavascriptExecutor} to utilize it.
For example:
- JavascriptExecutor js = (JavascriptExecutor) driver;
- js.executeScript(“window.scroll(0,1000)”);
This approach provides more control and flexibility when dealing with web pages.
25. What are the steps to set up Selenium Grid?
Ans:
- Installing Java Development Kit (JDK) on the hub and node machines.
- Downloading Selenium Server (Grid) and configuring it on both hub and nodes.
- Starting the hub using the command java -jar selenium-server-standalone.jar -role hub.
- Starting nodes with java -Dwebdriver.chrome.driver=chromedriver -jar selenium-server-standalone.jar -role node -hub http://<hub_ip>:4444/grid/register.
26. What procedure is used to run tests in parallel using Selenium?
Ans:
To run tests in parallel using Selenium, start by configuring a test framework that supports parallel execution, such as TestNG or JUnit. Set up the framework to define the number of threads or parallel instances. Utilize Selenium Grid or a cloud-based testing service to distribute the tests across multiple machines or virtual environments. Ensure that the test code is thread-safe to prevent interference between tests. Execute the tests and track their progress to verify that they run concurrently as planned.
27. What is the difference between close() and quit() methods in Selenium?
Ans:
The browser window that the WebDriver is currently managing is closed using Selenium’s `close()` method. Only the focused window will close if there are other open windows. In contrast, the `quit()` method stops the WebDriver session and dismisses all browser windows that the WebDriver has started. When you need to end a particular window, use `close()}; to end the browser session as a whole, use `quit()}.
For example:
- driver.close(); // Closes the current window
- driver.quit(); // Closes all windows and ends the session
28. What techniques are used to deal with dynamic elements in Selenium?
Ans:
To handle dynamic elements in Selenium, use robust locators that are less likely to change, such as XPath or CSS selectors. Implement explicit waits using `WebDriverWait` and `ExpectedConditions` to wait for elements to appear, become clickable, or be visible. This ensures that your script waits for the dynamic elements to be ready for interaction. For example:
- WebDriverWait wait = new WebDriverWait(driver, 10);
- WebElement dynamic element = wait.until(ExpectedConditions.visibilityOfElementLocated(By.id(“dynamicElementId”)));
Using these techniques helps manage elements that change frequently or load asynchronously.
29. What methods are used to manage multiple windows in Selenium?
Ans:
To handle multiple windows in Selenium, use the ‘getWindowHandles’ and ‘switchTo().window’ methods. The ‘getWindowHandles’ method returns a set of window handles for all open windows. By iterating through these handles, the context can be switched between windows. For example, the code ‘for (String handle: driver.getWindowHandles()) { driver.switchTo().window(handle); }’ switches the driver’s context to each window. The ‘getTitle’ or ‘getCurrentUrl’ methods can be used to identify the desired window before performing actions.
30. How are Selenium tests executed in various browsers?
Ans:
To run Selenium tests in different browsers, set up WebDriver instances for each browser. Use the desired capabilities or options to specify the browser type and configurations. For example, to run tests in Chrome, Firefox, and Edge:
- WebDriver chrome driver = new ChromeDriver();
- WebDriver firefoxDriver = new FirefoxDriver();
- WebDriver edgeDriver = new EdgeDriver();
Alternatively, use Selenium Grid to distribute tests across different browsers and machines. Your test scripts should specify the desired capabilities to target the appropriate browser.
31. What are the limitations of Selenium?
Ans:
- Selenium has several limitations. It cannot test mobile applications, only web applications, and it cannot handle captcha and barcode readers.
- It does not support testing on images. Selenium requires the use of third-party tools to generate test reports.
- It has limited support for handling dynamic web elements. Lastly, Selenium can only directly access elements hidden within web pages with additional code.
32. What is the process to capture browser console logs in Selenium?
Ans:
- To capture browser console logs in Selenium, need to use the LoggingPreferences class.
- First, create an instance of LoggingPreferences and set the desired log type and level.
- Add these logging preferences to the WebDriver capabilities and initialize the WebDriver with these capabilities.
- Execute test cases and then retrieve the logs using .
- driver.manage().logs().get(LogType.BROWSER)
33. What is the way to maximize the browser window in Selenium?
Ans:
To maximize the browser window in Selenium, use the manage().window().maximize() method. First, create an instance of the WebDriver, such as ChromeDriver or FirefoxDriver. Then, call the driver. manage().window().maximize() after initializing the WebDriver. This command will maximize the browser window to occupy the entire screen. It helps ensure that all web elements are visible during testing. This is particularly useful for handling responsive web designs.
34. How Do Selenium Users Handle SSL Certificate Errors?
Ans:
To handle SSL certificate errors in Selenium, modify the browser capabilities. For Chrome, use ChromeOptions and set the –ignore-certificate-errors argument. For Firefox, use FirefoxOptions and set the accept_untrusted_certs to true. Initialize the WebDriver with these options. This will bypass SSL certificate errors during test execution. It ensures that tests are not interrupted by security warnings.
35. Explain the concept of headless browser testing with Selenium.
Ans:
- Headless browser testing in Selenium involves running tests without a graphical user interface (GUI).
- It uses browsers like Chrome or Firefox in headless mode. This is useful for faster test execution and running tests on servers without a display.
- Headless testing is ideal for continuous integration environments. It provides the same functionality as regular browsers but does not render the UI.
- To use headless mode, set the appropriate options in your WebDriver configuration.
36. What are the best practices to manage wait times in Selenium?
Ans:
- Managing wait times in Selenium involves using implicit and explicit waits. Implicit waits set a default waiting time for the entire test script.
- Explicit waits specify conditions to wait for before proceeding. Use WebDriverWait and ExpectedConditions for explicit waits.
- Proper weight management ensures tests are stable and reliable. It helps handle dynamic web elements that take time to load or become interactable.
37. Which Kinds of Waits Are Available in Selenium?
Ans:
Selenium provides three main types of waits: implicit, explicit, and fluent. Implicit waits set a default wait time for all elements in the script. Explicit waits pause action until a predetermined condition is satisfied. Fluent waits are similar to explicit waits but allow for polling intervals and ignoring exceptions. Each type of wait helps handle synchronization issues in different scenarios. Proper use of waits ensures that tests run smoothly and reliably.
38. What methods are employed to handle timeouts in Selenium?
Ans:
Handling timeouts in Selenium involves setting appropriate wait times. Use driver. manage().timeouts().implicitlyWait() for implicit timeouts. For explicit timeouts, use WebDriverWait with ExpectedConditions. To set page load timeouts with the driver. manage().timeouts().pageLoadTimeout(). Script timeouts can be set using a driver. manage().timeouts().setScriptTimeout(). Properly handling timeouts ensures that tests fail gracefully if conditions are not met in time.
39. Describe How to Use Selenium with TestNG.
Ans:
- To use TestNG with Selenium, first, add the TestNG library to your project.
- Create a test class and annotate methods with @Test to define test cases. Initialize the WebDriver using an @BeforeMethod annotated method.
- Clean up the WebDriver using an @AfterMethod annotated method. Use assertions provided by TestNG to validate test outcomes.
- Execute the test suite using TestNG’s XML configuration or through an IDE like Eclipse.
40. What techniques are used to handle exceptions in Selenium?
Ans:
- Handling exceptions in Selenium involves using try-catch blocks.
- Wrap Selenium code in a try block and catch specific exceptions like NoSuchElementException, TimeoutException, or WebDriverException.
- Implement custom logic in the catch block to handle the exception. If needed, use final blocks to clean up resources.
- Logging exceptions is crucial for debugging test failures. Proper exception handling ensures that test scripts are robust and can gracefully recover from errors.
41. What elements make up Selenium?
Ans:
Selenium is composed of several components: Selenium WebDriver, Selenium IDE, Selenium Grid, and Selenium RC (deprecated). WebDriver is used for browser automation, IDE is a record-and-playback tool, and Grid is for parallel test execution across different machines and browsers. Programming languages supported by Selenium include Java, C#, Python, Ruby, and JavaScript. It makes web application testing possible through automation.
42. How may a component be fetched using Selenium?
Ans:
A component in Selenium can be fetched using WebDriver’s locators such as ID, Name, Class Name, Tag Name, Link Text, Partial Link Text, CSS Selector, and XPath. For example, driver.findElement(By.id(“elementId”)) fetches a component by its ID. CSS Selectors and XPath are powerful for fetching elements with complex attributes. WebDriver’s findElement returns a single WebElement, while findElements returns a list of WebElements.
43. Explain Selenium’s assertions and the many types of them.
Ans:
- In Selenium, assertions are used to validate a web application’s expected behavior. There are three main types: assert, verify, and wait.
- Assert stops the execution if the assertion fails, ensuring critical test points are met. Verify continues execution even if the assertion fails, logging the failure for review.
- Wait for commands and wait for a specific condition to be confirmed before proceeding.
- These assertions ensure that the application behaves as expected at different stages of the test.
44. What is the aim of Xpath?
Ans:
- XPath allows users to access an XML document’s elements and attributes. XPath expressions can find elements based on their hierarchy, attributes, and text.
- It supports both absolute and relative paths, making it versatile for locating complex elements.
- The aim is to identify and interact with web elements in automated tests precisely.
- XPath is beneficial when elements do not have unique IDs or names.
45. What does the single slash and // mean?
Ans:
In XPath, a single slash (/) represents an absolute path. It selects nodes from the root node, providing a direct path to the desired element. Double slashes (//) represent a relative path. They choose nodes in the document from the node that is now selected and match it, regardless of their location. Using // is flexible as it searches throughout the document. This distinction helps in creating precise and flexible XPath expressions for locating elements.
46. What are the technical challenges that Selenium faces?
Ans:
Selenium faces challenges such as handling dynamic web elements, dealing with browser compatibility issues, and effectively managing timeouts and waits. Cross-browser testing can be complex due to differences in how browsers render elements. Synchronization issues can arise, leading to flaky tests. Selenium’s inability to handle CAPTCHA, barcode, and OTPs is another limitation. Handling file uploads and downloads requires additional workarounds. Managing these challenges requires robust test design and supplemental tools.
47. What sets type commands apart from type keys?
Ans:
- Type commands in Selenium are used to enter text into input fields.
- The type command sets the value directly into the input field. typeKeys, on the other hand, simulates keystrokes, making it appear as if the user is typing.
- This difference is essential when testing critical event listeners. The type is faster as it doesn’t trigger key events. Type keys are useful when testing for input events such as onKeyUp or onKeyDown.
48. What makes the commands assert and verify different?
Ans:
- The assert command in Selenium checks whether a condition is true. If the assertion fails, the test execution stops immediately.
- This is critical for validating essential conditions.
- The verify command also checks conditions but allows the test to continue even if the verification fails.
- This is useful for logging errors without interrupting the test flow.
49. Describe JUnit annotations and list a few pertinent types of annotations.
Ans:
JUnit annotations are used to define and control test methods and their execution in Java. Standard annotations include @Test for marking a test method, @Before, and @After for setup, and teardown methods that run before and after each test. @BeforeClass and @AfterClass run once before and after all tests in a class. @Ignore is used to skip a test method temporarily. These annotations help in organizing and managing test cases effectively, ensuring proper test setup, execution, and cleanup.
50. What considerations are necessary when using the click command with display coordinates?
Ans:
It’s generally not recommended to use display coordinates when utilizing the click command in Selenium. Selenium’s click command interacts with elements based on their attributes, not their position on the screen. Using locators like ID, Name, or CSS Selectors ensures that the click action is more reliable and less prone to changes in the UI layout. Coordinates can be used in rare cases where elements are not interactable by standard locators.
51. What are the advantages of Selenium?
Ans:
- Selenium offers several advantages for automation testing. It’s an open-source tool, making it cost-effective for various projects.
- Selenium is compatible with several programming languages, including Java, Python, and C#, allowing testers to write scripts in their preferred language.
- It also works across different browsers and operating systems, ensuring compatibility and flexibility.
- Selenium integrates well with other tools like TestNG and JUnit, enhancing its testing capabilities.
52. What makes Selenium a better option for testers than QTP?
Ans:
- Selenium is preferred over QTP (QuickTest Professional) for several reasons.
- Firstly, Selenium is open-source, making it accessible to use, whereas QTP is a commercial tool with associated costs.
- Selenium supports numerous operating systems and browsers, offering greater flexibility.
- It also supports multiple programming languages, unlike QTP, which primarily uses VBScript.
- Selenium’s ability to integrate with other tools for continuous integration and delivery (CI/CD) enhances its functionality.
53. What are the four requirements that must be met to pass Selenium tests?
Ans:
- A functional web browser that is compatible with Selenium WebDriver is required.
- The appropriate WebDriver for the chosen browser must be installed.
- Writing and executing test scripts would be easier an integrated development environment (IDE) such as Eclipse or IntelliJ IDEA.
- A programming language supported by Selenium, like Java, Python, or C#, is necessary to write the test automation code.
54. What does “same origin policy” mean? Why does one avoid it?
Ans:
The “same origin policy” is a security concept implemented by web browsers to restrict web page access. It ensures that scripts on one web page can only access data from another page if both pages have the exact origin (scheme, host, and port). This policy prevents malicious scripts from interacting with sensitive data from different websites. However, it can be restrictive during testing, leading testers to avoid it by using techniques like Cross-Origin Resource Sharing (CORS) or running tests on a local server.
55. What are better privilege web browsers?
Ans:
- Better privileged web browsers are those designed with enhanced security and privacy features.
- Examples include Tor Browser, which anonymizes user activity and hides IP addresses to protect privacy.
- Brave Browser blocks trackers and ads by default, offering faster and more secure browsing.
- Firefox Focus is another option that is designed for private browsing with automatic ad and tracker blocking.
56. What features does TestNG include, and what factors contribute to its increased usefulness?
Ans:
- TestNG is a robust testing framework that includes several valuable features.
- It supports parallel test execution, allowing faster test runs and improved efficiency.
- TestNG offers flexible test configurations with annotations like @Test, @BeforeClass, and @AfterClass, simplifying test setup and teardown.
- It also provides detailed test reports, including HTML and XML formats, for comprehensive test analysis.
57. What are the differences between explicit and implicit waiting in Selenium?
Ans:
Explicit waiting in Selenium involves specifying a condition and the maximum wait time for a particular element to become available or an event to occur. It is more flexible and customizable, allowing conditions such as visibility, clickability, or presence of elements. Implicit waiting, on the other hand, sets a global wait time for the entire WebDriver instance, causing it to wait for a specified time before throwing a “No Such Element” exception.
58. What is the difference between locate elements() and locate element ()?
Ans:
The locateElement() method is used to find a single web element on the page that matches the specified criteria. It returns the first matching element and is helpful in interacting with individual elements like buttons, links, or input fields. LocateElements(), in contrast, is used to find multiple elements that match the given criteria. A list of all the components that match is returned. It allows testers to perform actions on multiple elements at once.
59. What is meant by “data-driven framework” and “keyword driven”?
Ans:
- A data-driven framework in testing refers to the practice of separating test data from test scripts.
- It allows testers to run the same test case with different sets of input data, enhancing test coverage and reusability.
- Test data is typically stored in external files like Excel sheets, CSV files, or databases, making it easy to manage and update.
- A keyword-driven framework, on the other hand, focuses on defining test actions as keywords that represent specific operations like clicks, inputs, or validations.
60. Explain what the Object Repository is.
Ans:
- An Object Repository is a centralized storage location for all the web elements used in test scripts.
- It allows testers to define and manage element locators separately from the test code, promoting reusability and maintainability.
- By using an Object Repository, changes to web elements can be made in one place without modifying the test scripts.
- This approach helps in reducing redundancy and errors, making it easier to update locators when the application UI changes.
61. Explain how the Selenium Grid works.
Ans:
Selenium Grid allows for parallel test execution across multiple machines or virtual machines (nodes). It is composed of several nodes and a hub. The Hub routes Selenium commands from test scripts to available nodes for execution. Nodes can be set up on different operating systems and browsers to achieve cross-browser testing. It enhances test efficiency by distributing test loads.
62. What is the role of the DesiredCapabilities class in Selenium?
Ans:
DesiredCapabilities is used to specify the browser and platform configuration for WebDriver sessions. It allows setting browser-specific settings like version, platform, and other browser properties. This class helps WebDriver to understand what kind of environment and browser setup is required for test execution. It’s crucial to define the browser and environment characteristics before starting a WebDriver session.
63. What is the procedure for using CSS selectors in Selenium?
Ans:
- CSS selectors are used to locate elements in web pages based on CSS styles. In Selenium, use CSS selectors using the By.cssSelector() method.
- CSS selectors are powerful and efficient for identifying elements based on attributes, classes, or IDs.
- They offer flexibility and can select elements based on complex criteria defined by CSS styles.
64. Explain the difference between XPath and CSS selectors.
Ans:
XPath is more powerful and can traverse the entire XML or HTML structure, allowing complex queries and navigating through elements. CSS selectors are faster and easier to read/write for simple queries based on classes, IDs, or attributes. XPath is preferred for complex path-based selections, while CSS selectors are better for more straightforward element identification.
65. What is the method to write an XPath to find an element with a specific attribute?
Ans:
- To find an element with a specific attribute using XPath, and then use the syntax //tagname[@attribute=’value’].
- Replace the name, attribute, and value with the actual tag name, attribute name, and attribute value, respectively.
- This XPath expression selects elements based on the specified attribute value.
66. What steps are followed to perform mouse hover actions in Selenium?
Ans:
To perform a mouse hover action in Selenium, use the Actions class. First, locate the element to hover over using WebElement and then create an Actions object. Use the moveToElement(element).perform() method of the Actions class to simulate a mouse hover over the element. This triggers any dropdown menus or tooltips associated with the hovered element.
67. What methods are used to simulate keyboard actions in Selenium?
Ans:
Selenium provides the Keys class for simulating keyboard actions. To perform keyboard actions, use the sendKeys() method of WebElement and pass Keys.<KEY> as an argument to simulate various keys like ENTER, TAB, ARROW_UP, etc. This allows automation of user interactions that involve typing text or navigating through fields using keyboard shortcuts.
68. Explain the concept of data-driven testing in Selenium.
Ans:
- Data-driven testing in Selenium involves executing the identical test script with multiple sources of test data.
- This approach separates test logic from test data, enhancing test coverage and efficiency.
- Usually, test data is kept in external sources, like Excel sheets, CSV files, or databases.
- Selenium reads data from these sources and iteratively executes tests with different input values, validating application behavior against expected outcomes.
69. What is a headless browser, and what is the procedure to use it in Selenium?
Ans:
- A browser without a graphical user interface (GUI) is known as a headless browser. It is designed for automated testing and server-side operations.
- In Selenium, headless browsers such as Chrome or Firefox can be utilized with WebDriver’s headless mode option.
- This mode speeds up test execution by eliminating the need to render web pages visually.
- It’s ideal for continuous integration (CI) environments and running tests in a background process.
70. What is the process for setting browser preferences in Selenium WebDriver?
Ans:
Browser preferences in Selenium WebDriver are set using ChromeOptions or FirefoxOptions classes. These options allow configuring browser-specific settings such as handling notifications, disabling images, setting proxy configurations, etc. Use the arguments () method to specify preferences for Chrome or Firefox browsers. Preferences customization enhances test control and ensures consistent test behavior across different browser environments.
71. What techniques are used to handle hidden elements in Selenium?
Ans:
Hidden elements can be accessed using JavaScriptExecutor in Selenium. Execute a script to change an element’s visibility before interacting with it. Use the isDisplayed() method to verify an element’s visibility status. Employ CSS selectors or XPath to locate hidden elements. Ensure element interaction only after making it visible via script. Validate functionality post-visibility changes to ensure proper operation.
72. What is the method for verifying the title of a web page in Selenium?
Ans:
- Use the getTitle() method to retrieve the title of the current web page.
- Store the actual title in a string variable for comparison.
- Use assertion methods like assertEquals() to verify against the expected title.
- Handle exceptions like NoSuchElementException for robustness.
- Consider using explicit waits to ensure the page title is fully loaded.
- Log verification results for traceability and debugging purposes.
73. What steps are necessary to handle HTTPS websites in Selenium?
Ans:
- Selenium WebDriver inherently handles HTTPS websites.
- No unique configurations are required to handle HTTPS.
- Use WebDriver to navigate and interact with HTTPS pages.
- Ensure the browser correctly handles SSL certificates.
- Handle any mixed content warnings or certificate errors if encountered.
- Verify page content and functionality as usual post navigation.
74. What approach can be used to manage database testing with Selenium?
Ans:
Selenium primarily focuses on UI and browser automation, not database testing. Use Selenium in conjunction with database testing tools like JDBC or ORM frameworks—Automate UI interactions to verify data integration with backend systems. Validate data integrity by comparing UI outputs with database entries. Implement end-to-end testing to ensure data flow from UI to database and vice versa. Utilize test frameworks for structured and automated database validation.
75. What is the procedure for performing cross-browser testing using Selenium?
Ans:
Create WebDriver instances for different browsers (Chrome, Firefox, Edge, etc.). Use WebDriverManager or binaries for browser setup and execution. Implement WebDriver grid for parallel execution across multiple browsers. Develop tests using browser-specific drivers to ensure compatibility. Execute tests and compare results across different browser environments. Utilize cloud-based testing platforms for broader browser coverage.
76. What methods are employed for mobile testing using Selenium?
Ans:
- Use Appium, an extension of Selenium, for mobile testing.
- Set up device emulators or real devices for mobile automation.
- Write test scripts using WebDriver commands tailored for mobile environments.
- Implement gestures and touch events using mobile-specific methods.
- Verify mobile UI elements and interactions across different screen sizes.
- Integrate with mobile app frameworks for comprehensive test coverage.
77. What techniques are used to handle JavaScript alerts in Selenium?
Ans:
- Use the switch ().alert() method to switch control to alert pop-ups.
- Handle alerts using accept(), dismiss(), or getText() methods based on actions.
- Use the sendKeys() method to input data into alert prompts if required.
- Ensure alert presence using try-catch blocks for robustness.
- Handle unexpected alerts with appropriate exception-handling techniques.
- Verify alert actions and their impact on subsequent test steps.
78. Explain the use of the Robot class in Selenium.
Ans:
Robot class enables simulating keyboard and mouse actions in Selenium. Use for scenarios requiring native OS interactions during tests. Perform tasks like file uploads, keyboard shortcuts, or complex UI interactions. Instantiate Robot class and use methods like keyPress(), keyRelease(), mouseMove(), etc. Enhance test coverage by mimicking user actions not directly supported by WebDriver. Ensure compatibility across different operating systems for consistent behavior.
79. What is the process for handling SSL certificates using Selenium?
Ans:
- Selenium WebDriver handles SSL certificates automatically.
- No explicit handling is required unless you encounter certificate errors.
- Configure browsers to trust self-signed certificates if testing on local environments.
- Ensure browsers are updated to handle the latest SSL/TLS protocols.
- Use browser capabilities to manage SSL settings for specific test scenarios.
- Validate SSL configurations with security experts for compliance.
80. What strategies are available to automate a CAPTCHA in Selenium?
Ans:
Due to its security feature, automating CAPTCHA is challenging. Explore alternatives, such as disabling CAPTCHA in testing environments. Use third-party services or APIs to solve CAPTCHA problems during automated tests. Implement custom solutions for handling CAPTCHAg based on site-specific requirements. Consider mock responses or bypassing CAPTCHA for testing purposes. Maintain ethical standards and legal compliance when automating CAPTCHA.
81. What is the method to handle multiple tabs in Selenium?
Ans:
Switch between tabs using ‘driver.switchTo().window(handle)’. Use ‘driver.getWindowHandles()’ to obtain handles for all open windows. Switch to a specific tab by iterating through the handles and selecting the desired one. Perform actions on the chosen tab using the WebDriver instance. Ensure proper synchronization and handle exceptions during tab switching. Close tabs as needed using ‘driver.close()’.
82. What steps are used to verify a tooltip in Selenium?
Ans:
- Trigger the tooltip by hovering over the element using the Actions class.
- Use driver.findElement(By.xpath(“xpath”)).getAttribute(“title”).
- Assert the tooltip text to match the expected value.
- Handle timing issues with explicit waits for tooltip visibility.
- Verify the existence of tooltips and their content before performing actions.
- Clean up by moving the mouse away from the element post-verification.
83. What is the way to get the value of an input box in Selenium?
Ans:
- Locate the input box using appropriate locators like ID or XPath.
- Retrieve the value attribute using the getAttribute(“value”) method.
- Ensure the element is present and visible before retrieval.
- Store the value in a variable for further validation or usage.
- Address any exceptions that might arise along the retrieval process.
- Verify and log the retrieved value for debugging purposes.
84. What procedure is followed to scroll a web page using Selenium?
Ans:
Scroll vertically using JavascriptExecutor and Window. scroll (x, y). Scroll to a specific element using element.scrollIntoView(true). Simulate keyboard actions like PAGE_DOWN or ARROW_DOWN keys. Implement scrolling to the bottom using JavaScript commands. Wait for slow-loading elements to become visible. Ensure compatibility with different browsers for consistent behavior.
85. What are the best practices for writing Selenium tests?
Ans:
Best practices include using clear and meaningful test names and organizing tests into modular functions. Implementing a page object model (POM) reduces code duplication and enhances maintainability. Using assertions to validate expected outcomes ensures accurate results. Regularly reviewing and refactoring tests improves reliability and readability.
86. What is the best way to wait for an element to be visible in Selenium?
Ans:
- Use explicit waits with WebDriverWait and ExpectedConditions.visibilityOfElementLocated().
- Set a timeout to wait for the element to appear on the page.
- Ensure the element is within the viewport for interaction.
- Implement retries or polling intervals for stability in dynamic pages.
- Handle exceptions such as TimeoutException gracefully.
- Debug by logging wait times and element properties for analysis.
87. Explain the use of the Select class in Selenium.
Ans:
Select class is used to interact with dropdowns or choose elements. Instantiate Select with Select select = new Select(element). Perform actions like selecting options by index, value, or visible text. Retrieve selected options using getFirstSelectedOption() or getAllSelectedOptions(). Handle multi-select options using select.deselectAll() or deselectByIndex(). Ensure the dropdown element is visible and interactable before usage.
88. What methods are used to assert the presence of an element in Selenium?
Ans:
- Use driver.findElement(By.locator) to find the element.
- Assert the element is not null to confirm its presence.
- If the component cannot be found, handle NoSuchElementException.
- Ensure the element is within the DOM and visible if required.
- Implement retries or wait strategies to account for dynamic loading.
- Log verification results for debugging and test reporting purposes.
89. What is the way to check if an element is enabled in Selenium?
Ans:
- Use the isEnabled() method to check if the element is interactable.
- Assert the enabled status to validate functionality.
- Verify the element’s attributes and state for dynamic changes.
- Handle StaleElementReferenceException during validation.
- Ensure synchronization with implicit or explicit waits.
- Log validation results to track element behavior across tests.
90. What approach is used to check if an element is displayed in Selenium?
Ans:
Use the displayed () method to check if the element is visible. Assert the visibility status to confirm element presence. Verify CSS properties or dimensions to ensure visibility. In case the element cannot be located, handle NoSuchElementException. Implement wait strategies to ensure element visibility in dynamic content. Log visibility checks for troubleshooting and validation purposes.
91. Explain the concept of synchronization in Selenium.
Ans:
- Synchronization in Selenium ensures that automation scripts watch for the total loading of the webpage before performing actions.
- It prevents issues caused by elements not yet visible or interactable.
- Methods like implicitly_wait() and explicit waits are used to achieve synchronization.
- Proper synchronization enhances test stability and reliability.
92. What techniques are used to debug Selenium tests?
Ans:
Debugging Selenium tests involves using breakpoints in IDEs like Eclipse or IntelliJ. You may step through code, examine variables, and find problems. Logging frameworks like Log4j provide detailed logs for troubleshooting. Verifying test steps against expected outcomes helps pinpoint errors. Debugging helps ensure scripts behave as expected across different scenarios.
93. What strategies are effective for handling network latency in Selenium tests?
Ans:
Handling network latency involves setting realistic timeouts using implicitly_wait() or explicit waits. Using Selenium Grid can distribute tests to different nodes, reducing latency impact. Mocking network responses with tools like BrowserMob Proxy simulates various network conditions. Optimizing test scripts and minimizing unnecessary interactions can mitigate latency effects.
94. What is the process for creating a custom locator in Selenium?
Ans:
- Creating a custom locator involves extending the By class in Selenium and implementing the findElement() method.
- Custom locators can be based on attributes like data-, XPath, or CSS selectors unique to the application.
- Encapsulating custom locators in a utility class enhances reusability across tests.