Cypress is a contemporary end-to-end testing framework created to help developers and QA engineers write automated tests for web applications. It enables the creation of tests that simulate fundamental user interactions within a browser environment, ensuring that web applications behave as expected across different browsers and devices. Cypress stands out for its ease of use, intuitive API, and powerful features, making it accessible even to those new to automated testing.
1. What is Cypress, and how does it differ from other testing frameworks?
Ans:
Cypress is an open-source testing framework designed specifically for web applications. It distinguishes itself from traditional tools like Selenium by operating directly within the browser. It features automatic waiting, eliminates manual waits or retries, and supports real-time reloads for faster development cycles. Its built-in assertion library streamlines the testing process, while its modern and intuitive API simplifies test writing. These capabilities enhance both the ease of use and efficiency of end-to-end testing.
2. How does Cypress handle asynchronous behaviour in tests?
Ans:
Cypress automatically handles waiting for elements and commands during test execution, making manually inserting waits or timeouts unnecessary. It intelligently detects when DOM elements are available and dynamically waits for them before moving on to the next step in the test. This built-in synchronization ensures that tests proceed only when the application is ready, enhancing the testing process’s reliability and consistency.
3. What are the benefits of using Cypress for end-to-end testing?
Ans:
Cypress provides numerous advantages for end-to-end testing, starting with its fast test execution, significantly speeding up the testing process. It enables real-time browser interaction, allowing testers to see their tests running live in the browser. The framework automatically retries failed tests, increasing test reliability and reducing flakiness. Built-in parallelization optimizes test suite performance by distributing tests across multiple machines.
4. How does Cypress handle cross-browser testing?
Ans:
- Cypress is primarily focused on testing in Chromium-based browsers, such as Chrome and Electron.
- While it does not directly support cross-browser testing, developers can use services like BrowserStack or Sauce Labs to run Cypress tests in multiple browsers and environments.
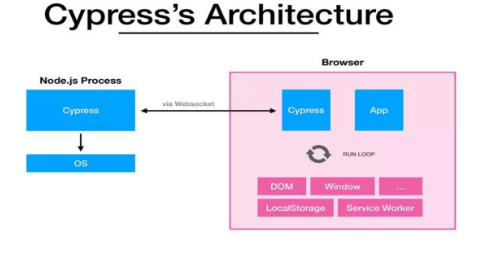
5. Explain the Cypress architecture and how it works.
Ans:
- Cypress consists of two main components: the Cypress Test Runner and the Cypress WebDriver.
- The Test Runner provides an interactive interface for writing, running, and debugging tests, while the WebDriver controls the browser and executes commands within it.
- Cypress uses a unique architecture that allows it to conduct tests from within the web browser, offering fast and reliable testing capabilities.

6. How does Cypress handle network requests and server communication in tests?
Ans:
Cypress offers robust network control features, allowing it to intercept and manipulate all network requests made by the application under test. Developers can use commands to stub and mock these requests, simulating various server responses to test scenarios. This capability enables testing under multiple conditions, such as server errors, slow responses, or specific data sets, without needing external dependencies.
7. How does Cypress differ from Selenium?
Ans:
| Aspect | Cypress | Selenium |
|---|---|---|
| Architecture | Operates within the application’s browser | Utilizes WebDriver to interact with browsers |
| Execution Speed | Faster due to direct access to DOM elements | Slower due to additional communication layer |
| Ease of Use | User-friendly API and comprehensive documentation | Steeper learning curve |
| Debugging Capabilities | Advanced debugging tools like time-traveling | Limited built-in debugging features |
| Cross-Browser Testing | Primarily focused on Chromium-based browsers | Supports testing across multiple browsers |
8. How does Cypress handle file uploads in tests?
Ans:
Cypress currently lacks native support for file uploads due to browser security limitations. However, developers can overcome this using third-party libraries such as `cypress-file-upload` or `cypress-file-drop.` These libraries allow tests to simulate file uploads by programmatically triggering DOM events and interacting with file input elements. By doing so, they provide a way to mimic user actions during file uploads. This ensures that tests can cover file input scenarios without Cypress’s direct support.
9. Explain the Cypress Dashboard and its role in test reporting and analysis.
Ans:
The Cypress Dashboard is a cloud-based service that provides test reporting, analysis, and collaboration features for Cypress users. It allows developers to view test results, track test runs over time, analyze performance metrics, and share test reports with team members. The Dashboard enhances visibility and transparency in the testing process, helping teams identify issues and improve test coverage.
10. How does Cypress handle test fixtures and data management in tests?
Ans:
- Cypress provides various mechanisms for managing test fixtures and data, including fixtures, aliases, and custom commands.
- Fixtures are external JSON files containing test data, which can be loaded and used within tests.
- Aliases allow developers to store and reuse DOM elements or data across multiple test steps.
- Custom commands can be used to encapsulate data loading and manipulation logic, improving test readability and maintainability.
11. What benefits come with utilizing Cypress? for writing integration tests?
Ans:
Cypress offers several advantages for writing integration tests, including its ability to simulate user interactions, navigate through the application UI, and verify the behaviour of multiple components working together. Its real-time reloads and automatic waiting capabilities make it easy to write and maintain integration tests, resulting in faster development cycles and improved test coverage.
12. Explain how Cypress handles browser events and user interactions in tests.
Ans:
Cypress uses a lightweight virtual browser to control and simulate user interactions within the application under test. It provides commands for clicking, typing, scrolling, and other common user actions, allowing developers to simulate real user behaviour in their tests. Cypress automatically waits for elements to become interactive before performing actions on them, ensuring reliable test execution.
13. How does Cypress support test parallelization and scalability?
Ans:
Cypress provides robust built-in support for parallel test execution, enabling developers to run concurrently across multiple instances or environments. This feature significantly improves test efficiency by distributing the workload, reducing test execution time. The Cypress Dashboard enhances this capability by offering advanced test parallelization options, such as grouping tests by tags or specific environments, to optimize performance further.
14. Explain the concept of fixtures in Cypress and how they can be used in tests.
Ans:
- Fixtures in Cypress are external JSON files containing test data that can be loaded and used within tests.
- They provide a convenient way to separate test data from test logic, making tests more maintainable and reusable.
- Fixtures can be loaded using the city. The fixture () command is accessed as objects within test scripts, allowing developers to manage and manipulate test data easily.
15. How does Cypress handle authentication and authorization scenarios in tests?
Ans:
Cypress provides commands for interacting with authentication mechanisms, such as logging in and out of the application under test. Developers can use these commands to simulate user authentication and authorization scenarios in their tests, ensuring that protected resources are accessible only to authorized users. Cypress also supports stubbing and mocking authentication requests to test different authentication states and edge cases.
16. What are the best practices for organizing and structuring Cypress tests within a project?
Ans:
When organizing Cypress tests, it’s essential to maintain a clear structure for more straightforward navigation and maintenance. Start by creating separate directories for different types of tests, such as end-to-end, integration, and unit tests. Use descriptive file and folder names that reflect the purpose of each test or group of tests. Group related tests into suites or apply tags to manage them efficiently, especially when running specific subsets of tests.
17. Explain how Cypress handles test retries and assertions in tests.
Ans:
Cypress automatically retries failed commands and assertions in tests, ensuring that tests are robust and resilient to transient failures. Developers can configure the number of retries and timeout thresholds for individual commands or assertions using Cypress configuration options. Additionally, Cypress provides built-in assertion libraries and custom commands for writing expressive and readable assertions in tests.
18. How does Cypress support debugging and troubleshooting of failing tests?
Ans:
- Cypress offers comprehensive debugging and troubleshooting capabilities, including real-time test execution logs, interactive test runner interface, video recordings of test runs, and built-in Chrome DevTools integration.
- Developers can use these features to inspect DOM elements, view network requests, and debug JavaScript code directly within the browser, making it easier to diagnose and fix issues in failing tests.
19. What are test hooks in Cypress, and how are they used to set up and tear down test fixtures?
Ans:
Test hooks in Cypress are specialized functions that execute at specific points in the test lifecycle, before or after individual tests or entire test suites. They are essential for setting up test fixtures, configuring the test environment, and performing cleanup tasks, ensuring each test runs in a controlled and predictable environment. Developers can define these hooks using before, beforeEach, after, and afterEach functions within their test files.
20. What are the limitations of Cypress, and how can they be mitigated in testing strategies?
Ans:
- Some limitations of Cypress include lack of support for cross-browser testing, inability to test applications running outside the browser (e.g., desktop or mobile apps), and challenges with testing applications with complex iframes or third-party integrations.
- These limitations can be mitigated by using complementary testing tools and strategies, such as running Cypress tests in conjunction with browser automation tools like Selenium or using Cypress plugins to extend its functionality for specific use cases.
21. What are custom commands in Cypress, and how do they enhance test automation?
Ans:
- Custom commands in Cypress are user-defined functions that extend the Cypress API and can be reused across tests.
- They allow developers to encapsulate common actions or assertions into reusable functions, improving test readability and maintainability.
- Custom commands can be defined in Cypress support files and invoked within test scripts, reducing duplication and promoting code reuse.
22. Explain the concept of test hooks in Cypress and provide examples of when they can be useful.
Ans:
Test hooks in Cypress are special functions that run before or after each test or test suite. They are useful for setting up test fixtures, performing cleanup tasks, or configuring test environment settings. Examples of when test hooks can be useful include:
- Setting up test data.
- Starting and stopping servers.
- Clearing test data between tests.
- Capturing screenshots or videos of failed tests.
23. What are page objects in Cypress, and how do they improve test maintainability?
Ans:
Page objects in Cypress are JavaScript classes or modules that encapsulate the structure and behaviour of web pages or components within an application. They provide a way to abstract away the details of DOM manipulation and interaction, making tests more resilient to UI changes. By centralizing page-specific logic in page objects, developers can easily update tests when UI changes occur, improving test maintainability and reducing code duplication.
24. How does Cypress handle AJAX requests and asynchronous operations in tests?
Ans:
- Cypress automatically waits for AJAX requests to be completed before proceeding to the next step in a test.
- It intercepts and controls all network requests made by the application under test, allowing developers to stub or mock responses to simulate different server scenarios.
- Cypress provides commands like cd. Wait () and cy. Intercepts () are used to manage asynchronous operations in tests and ensure reliable test execution.
25. How should one write an excellent essay? Cypress tests?
Ans:
Some best practices for writing effective Cypress tests include keeping tests independent and isolated, using descriptive test and assertion names, avoiding hard-coded values in tests, leveraging custom commands and fixtures for code reuse, prioritizing test coverage for critical functionality, and regularly reviewing and refactoring test code to maintain readability and reliability.
26. Explain the concept of test runners in Cypress and how they facilitate test execution.
Ans:
- Test runners in Cypress are tools or services that execute Cypress tests and provide reporting, analysis, and debugging capabilities.
- The Cypress Test Runner is the default test runner provided by Cypress, offering an interactive interface for writing, running, and debugging tests locally.
- The Cypress Dashboard is a cloud-based test runner that provides additional features like test parallelization, historical test results, and collaborative test reporting.
27. How does Cypress handle dynamic content and asynchronous updates in tests?
Ans:
Cypress automatically waits for elements to become available and visible before performing actions on them, allowing tests to handle dynamic content and asynchronous updates gracefully. It provides commands like cd. Contains () and cy. Wait () for synchronizing test execution with UI changes, making sure that tests faithfully capture the way the application behaves under test.
28. How does Cypress integrate with CI pipelines and version control systems?
Ans:
Cypress can be easily integrated into CI pipelines using tools like Jenkins, CircleCI, or GitHub Actions. Developers can configure CI jobs to run Cypress tests automatically on each code commit or pull request, providing fast feedback on the code changes. Cypress also integrates with version control systems like Git, allowing developers to store test code alongside application code and track changes over time.
29. What are the common pitfalls to avoid when writing Cypress tests, and how can they be mitigated?
Ans:
- Some common pitfalls when writing Cypress tests include relying on brittle selectors, testing implementation details instead of behaviour, neglecting test coverage for edge cases, and writing overly complex or lengthy tests.
- These pitfalls can be mitigated by using semantic selectors, focusing on testing user interactions and behaviour, prioritizing test coverage for critical paths, and following best practices for test organization and maintainability.
30. How does Cypress handle testing of third-party integrations and external services?
Ans:
Cypress provides commands for stubbing and mocking network requests, allowing developers to simulate interactions with third-party integrations and external services in their tests. By stubbing responses from external APIs or services, developers can test various scenarios and edge cases without relying on external dependencies, ensuring that tests remain fast, reliable, and deterministic.
31. How can Cypress be used in a test-driven development (TDD) workflow?
Ans:
- Test-driven development (TDD) is a software development methodology in which the implementation code is created after the tests.
- In a TDD workflow with Cypress, developers first write a failing test that describes the application’s desired behaviour.
- Then, they write the implementation code to make the test pass. Finally, they refactor the code as needed while ensuring that all tests remain passing.
- Cypress provides fast feedback loops and comprehensive testing capabilities, making it well-suited for TDD practices.
32. How does Cypress handle browser storage (e.g., local storage, session storage) in tests?
Ans:
Cypress offers built-in commands like cd. clearLocalStorage () and cy. clearSessionStorage () to interact with browser storage during tests. These commands allow developers to clear, set, or manipulate data stored in the browser’s local or session storage. By controlling browser storage, developers can simulate various application states, test scenarios that depend on specific storage conditions, and ensure their applications correctly handle different storage states.
33. How can Cypress be used to measure code coverage in web applications?
Ans:
- The percentage of code that is covered by a metric is called code coverage—paths exercised by tests.
- Cypress does not natively support code coverage measurement, but developers can integrate Cypress with code coverage tools like Istanbul or NYC to measure code coverage in web applications.
- By instrumenting the application code and running Cypress tests, developers can generate code coverage reports that highlight areas of code that are not adequately covered by tests.
34. How does Cypress handle browser security features (e.g., same-origin policy) in tests?
Ans:
Cypress operates within the same security context as the application under test, which allows it to bypass browser security features such as the same-origin policy. This capability enables Cypress to seamlessly interact with DOM elements and perform network requests across different origins without encountering cross-origin restrictions. Consequently, it simplifies writing end-to-end tests for complex web applications involving multiple domains or subdomains.
35. Explain the concept of test retries and how they can be configured in Cypress.
Ans:
Test retries in Cypress refer to the automatic retrying of failed commands or assertions in tests. Cypress retries failed commands and assertions by default, with a configurable timeout and retry limit. Developers can customize the retry behaviour using Cypress configuration options like default command timeout and retries, ensuring that tests are robust and resilient to transient failures.
36. How does Cypress handle test data isolation and state management between tests?
Ans:
Cypress runs each test in isolation by default, maintaining a clean state for each test case and preventing interference from previous tests. This isolation is achieved through commands like `cy. Visit ()` to load a fresh state and `cy. Reload ()` to refresh the application between tests. By resetting the application state or test data before each test, Cypress ensures consistent behavior and minimizes test flakiness. This approach helps developers achieve reliable and repeatable test results, contributing to more stable and dependable test suites.
37. Explain how Cypress supports testing of responsive web design and mobile views.
Ans:
- Cypress does not have built-in support for testing responsive web design or mobile views.
- However, developers can use plugins like cypress-viewport or cypress-axe to simulate different viewport sizes and test for accessibility issues on mobile devices.
- Additionally, Cypress can be integrated with browser emulators or device simulators to test mobile-specific functionality in web applications.
38. What are the different types of assertions supported by Cypress, and how can they be used in tests?
Ans:
- Cypress supports various types of assertions, including element assertions, value assertions, existence assertions, and visibility assertions.
- Element assertions verify the presence or absence of DOM elements; value assertions compare the values of elements or attributes; existence assertions check for the existence of elements in the DOM; and visibility assertions ensure that elements are visible to the user.
- These assertions can be used to validate the behaviour and state of the application under test in Cypress tests.
39. Explain how Cypress handles test environment configuration and setup.
Ans:
Cypress provides hooks like before and before, each for configuring and setting up the test environment before running tests. Developers can use these hooks to perform tasks like setting up test fixtures, starting servers, or configuring test dependencies. Additionally, Cypress supports environment variables and configuration files for managing test environment settings and parameters, allowing developers to customize test behaviour based on different environments (e.g., development, staging, production).
40. What are the best strategies for running Cypress tests in CI pipelines?
Ans:
Some recommended strategies for running Cypress tests in CI pipelines include parallelizing test execution to reduce overall test run time, configuring CI jobs to run tests in headless mode to improve performance, using caching mechanisms to speed up test setup and dependencies installation, and integrating with CI services like GitHub Actions or CircleCI for seamless test execution and reporting.
41. What is the drop-down list for applications in Cypress?
Ans:
- In Cypress, interacting with a drop-down list involves selecting options within a web application’s menu. You can achieve this by using commands like `cy. Get ()` to locate the drop-down and `cy. Select ()` to choose an option.
- Cypress enables selection by text, value, or index, making it straightforward to automate drop-down interactions. For example, `cy. get(‘select’).select(‘Option Text’)` would select the option labeled “Option Text.”
- This process is streamlined through Cypress’s chaining mechanism, making it efficient to work with drop-downs.
42. In Cypress, how would one troubleshoot a failing test?
Ans:
To troubleshoot a failing test in Cypress, you can use built-in debugging tools such as the Cypress Dashboard, which logs every command executed by utilizing `cy. Pause ()`, you can halt test execution and inspect the application’s state. Cypress also offers the `.debug()` command, which outputs helpful information to the console for tracing issues. Additionally, Cypress’s time travel feature allows you to review the application’s state at any step in the test.
43. Describe Cypress’s approach to automatic waiting and retries.
Ans:
Cypress simplifies test writing by automatically waiting for elements to appear, actions to complete, and assertions to pass before moving to the following command. Unlike other tools requiring manual waits, Cypress intelligently retries commands until the conditions are met or time out, reducing flaky tests caused by timing issues. This built-in retry mechanism applies to commands and assertions, ensuring that tests are stable and reliable. The need for explicit waits is minimized, making the process more efficient and less error-prone.
44. How can one test various viewports and screen resolutions in Cypress?
Ans:
- Cypress makes testing different viewports and screen resolutions easy with the `cy. Viewport ()` command. This command allows you to set the browser window’s width and height to simulate various devices and screen sizes.
- For instance, `cy. Viewport (‘iPhone-6’)` mimics the screen size of an iPhone 6. You can also specify custom dimensions with `cy. viewport(1280, 720)` for specific resolutions.
- This functionality ensures your application is responsive and performs well across different devices, supporting comprehensive, responsive design testing.
45. How are sessions and authentication handled in the Cypress tests?
Ans:
Cypress manages sessions and authentication by automatically handling cookies and local storage data. To simulate an authenticated session, you can use commands like `cy.setCookie()` and `cy.setLocalStorage()`. For repeated test cases, Cypress offers the `cy. Session ()` API to maintain session data across tests, eliminating the need for repeated logins and speeding up test execution. Additionally, Cypress allows network request stubbing, which can bypass the authentication process when testing specific features.
46. Explain the concept of plugins in Cypress and how they can extend its functionality.
Ans:
Cypress plugins are JavaScript modules that extend or modify Cypress’s behaviour. They can be used to add custom commands, modify configuration options, integrate with external services or tools, or enhance test reporting and analysis capabilities. Cypress plugins are easy to create and install, making it simple to extend Cypress functionality to suit specific testing needs or requirements.
47. How does Cypress support testing of authentication and authorization workflows in web applications?
Ans:
- Cypress provides commands for interacting with authentication mechanisms, such as logging in and out of the application under test.
- Developers can use these commands to simulate user authentication and authorization workflows in their tests, ensuring that protected resources are accessible only to authorized users.
- Cypress also supports stubbing and mocking authentication requests to test different authentication states and edge cases.
48. What are the best practices for writing Cypress tests that are resilient to UI changes?
Ans:
To write resilient Cypress tests, favor semantic selectors over brittle CSS or XPath selectors, which can break with UI changes. Focus on testing user interactions and behavior rather than specific implementation details to ensure tests remain relevant as the UI evolves. Avoid relying on fixed element positions or styles, which can be prone to change. Leverage custom commands and fixtures to enhance code reuse and maintainability, making your tests easier to update and manage.
49. Explain how Cypress supports testing of single-page applications (SPAs) and client-side routing.
Ans:
Cypress offers specialized commands for handling Single-Page Applications (SPAs) and their client-side routing mechanisms, such as cy. Visit () and cy. url(). These commands enable developers to simulate user navigation within SPAs, allowing for testing various application states and routes. By leveraging these commands, developers can ensure that their SPAs respond correctly to different user interactions and navigate seamlessly between pages.
50. How does Cypress handle test reporting and what insights can be gained?
Ans:
- Cypress provides built-in support for test reporting and analysis through the Cypress Dashboard.
- Developers can view test results, track test runs over time, analyze performance metrics and share test reports with team members.
- Insights gained from Cypress test results include test pass/fail status, execution time, error messages, and screenshots or videos of failed tests, allowing developers to see problems, patterns, and opportunities for development in their test suites.
51. Explain the role of the Cypress Dashboard in managing and analyzing test results.
Ans:
The Cypress Dashboard is a cloud-based service that provides test reporting, analysis, and collaboration features for Cypress users. It allows developers to view test results, track test runs over time, analyze performance metrics, and share test reports with team members. The Dashboard enhances visibility and transparency in the testing process, helping teams identify issues and improve test coverage.
52. How does Cypress handle browser events and user interactions in tests?
Ans:
Cypress uses a lightweight virtual browser to control and simulate user interactions within the application under test. It provides commands for clicking, typing, scrolling, and other common user actions, allowing developers to simulate real user behaviour in their tests. Cypress automatically waits for elements to become interactive before performing actions on them, ensuring reliable test execution.
53. What are custom commands in Cypress, and when are they useful?
Ans:
- Custom commands in Cypress are user-defined functions that extend the Cypress API and can be reused across tests.
- They allow developers to encapsulate common actions or assertions into reusable functions, improving test readability and maintainability.
- Custom commands can be useful for tasks like logging in, navigating to specific pages, interacting with custom UI components, or performing common setup and teardown actions.
54. What distinguishes Cypress from other automation instruments?
Ans:
- Cypress stands out from other automation tools like Selenium by running directly within the browser, enabling faster and more reliable test execution.
- Unlike Selenium, which uses a WebDriver to interact with browsers, Cypress operates in the same run loop as the application, allowing it native access to browser elements.
- This design will enable Cypress to offer features like automatic waiting, real-time reloading, and easier debugging.
55. Explain the concept of test hooks in Cypress and provide examples of when they can be used.
Ans:
Test hooks in Cypress are special functions that run before or after each test or test suite. They provide a way to set up test fixtures, perform cleanup tasks, or configure test environment settings. Test hooks can be defined using before, beforeEach, after, and afterEach functions in test files. Examples of when test hooks can be used include setting up test data, starting and stopping servers, or resetting the application state between tests.
56. What are the benefits of using Cypress for writing unit tests?
Ans:
Cypress is primarily designed for end-to-end and integration testing, but it can also be used to write unit tests for JavaScript code. The benefits of using Cypress for unit testing include its familiar syntax and API, seamless integration with the application code, ability to run tests in the same environment as the application, and comprehensive debugging and reporting capabilities.
57. Explain how Cypress handles test data isolation and state management between tests.
Ans:
Cypress runs each test in isolation by default, which prevents changes in the application state or test data from impacting subsequent tests. This isolation is crucial for maintaining test reliability. Developers can use commands such as cy. Visit () to load a specific page and cy. Reload () to refresh the page, effectively resetting the application state between tests. These features ensure consistent behavior across tests and help reduce flakiness, making test results more reliable and more accessible to interpret.
58. How does Cypress support the testing of APIs and backend services?
Ans:
- Although Cypress is primarily focused on frontend testing, it can also be used to test APIs and backend services indirectly.
- Developers can use commands like cd. Request () to send HTTP requests to APIs and verify the responses.
- Additionally, Cypress can be integrated with tools like Cy. Intercept () to stub or mock API requests and simulate different server responses, enabling comprehensive testing of frontend-backend interactions.
59. Explain how Cypress supports testing of accessibility features in web applications.
Ans:
- Cypress provides plugins like cypress-axe for testing accessibility features in web applications.
- These plugins integrate with accessibility testing tools like Axe-Core to scan the application under test for accessibility issues and violations.
- Developers can use Cypress commands to interact with the application and trigger accessibility scans, ensuring that the application meets accessibility standards and guidelines.
60. What are some best practices for writing efficient and maintainable Cypress tests?
Ans:
Some best practices for writing efficient and maintainable Cypress tests include keeping tests independent and isolated, using descriptive test and assertion names, avoiding hard-coded values in tests, leveraging custom commands and fixtures for code reuse, prioritizing test coverage for critical functionality, and regularly reviewing and refactoring test code to maintain readability and reliability.
61. Explain how Cypress handles test data management and data-driven testing.
Ans:
- Cypress provides various mechanisms for managing test data, including fixtures, aliases, and custom commands.
- Fixtures are external JSON files containing test data, which can be loaded and used within tests. Aliases allow developers to store and reuse DOM elements or data across multiple test steps.
- Custom commands can be used to encapsulate data loading and manipulation logic, facilitating data-driven testing by allowing tests to be parameterized with different data sets.
62. What are the different methods of organizing and structuring Cypress tests within a project?
Ans:
There are various methods for organizing and structuring Cypress tests within a project, including creating separate directories for different types of tests (e.g., end-to-end, integration, unit), using descriptive file and folder names, grouping related tests using test suites or tags, and leveraging Cypress’s support for custom commands and fixtures to improve test readability and maintainability.
63. Explain how Cypress supports testing of forms and form submissions in web applications.
Ans:
Cypress provides commands for interacting with form elements and submitting forms in web applications. Developers can use commands like cd. Type () and cy. Submit () to enter text into form fields and submit the form, respectively. Cypress also provides commands for verifying form submissions, such as checking for success messages or verifying that the form data is sent to the server correctly.
64. How does Cypress handle test configuration and environment variables?
Ans:
Cypress supports test configuration and environment variables through its configuration file (cypress.json) and environment variables set in the test environment. Developers can use the Cypress.env() method to access environment variables within test scripts, allowing tests to be configured dynamically based on different environments (e.g., development, staging, production).
65. Explain the concept of test retries in Cypress and how they can be configured.
Ans:
- Test retries in Cypress refer to the automatic retrying of failed commands or assertions in tests. Cypress retries failed commands and assertions by default, with a configurable timeout and retry limit.
- Developers can customize the retry behaviour using Cypress configuration options like default command timeout and retries, ensuring that tests are robust and resilient to transient failures.
66. How does Cypress handle browser cookies and session storage in tests?
Ans:
Cypress provides commands for interacting with browser cookies and session storage, allowing developers to manipulate browser storage in their tests. Commands like cy.setCookie() and cy.clearCookie() can be used to set or clear browser cookies, while commands like cy.clearSessionStorage() can be used to clear session storage. These commands enable developers to simulate different application states and test scenarios involving browser storage.
67. Explain the concept of spies and stubs in Cypress and how they can be used in tests.
Ans:
Spies and stubs are testing utilities provided by Cypress for mocking and spying on function calls. Spies allow developers to observe function calls without modifying their behaviour, while stubs allow developers to replace function implementations with custom behaviour or return values. These utilities can be used to test function calls, API requests, and external dependencies in isolation, ensuring that tests are deterministic and reliable.
68. How does Cypress handle browser navigation and URL manipulation in tests?
Ans:
Cypress offers a range of commands for navigating web pages and handling URLs in automated tests. Developers can use `cy. Visit ()` to load a specific page and `cy. Url ()` to verify the current URL. For testing navigation and URL changes, commands like `cy. Go ()` enable backward and forward navigation through browser history, while `cy. Reload ()` refreshes the page. These commands facilitate comprehensive testing of web application navigation and URL management.
69. What are some strategies for debugging failing Cypress tests?
Ans:
Some strategies for debugging failing Cypress tests include using cy.log() to output debug information, adding screenshots and videos to failed test reports, and using cy. Debug () to pause test execution and inspect the application state. Other strategies include leveraging Chrome DevTools integration for advanced debugging and reviewing test code and application logs for errors or inconsistencies.
70. Explain how Cypress handles test fixtures and setup/teardown logic.
Ans:
- Cypress provides support for test fixtures and setup/teardown logic using hooks like before, beforeEach, after, and afterEach.
- These hooks allow developers to perform setup tasks (e.g., setting up test fixtures, starting servers) before running tests and cleanup tasks (e.g., clearing test data, stopping servers) after running tests.
- This ensures that tests are executed in a consistent and predictable environment, reducing flakiness and improving reliability.
71. Explain how Cypress supports testing of APIs and backend services.
Ans:
- Cypress primarily focuses on testing the front end of web applications, but it can also be used to test APIs and backend services indirectly.
- Developers can use Cypress commands like cd. Request () to send HTTP requests to APIs and verify the responses.
- Additionally, Cypress can be integrated with tools like Cy. Intercept () to stub or mock API requests and simulate different server responses, enabling comprehensive testing of frontend-backend interactions.
72. How does Cypress handle test data generation and manipulation for dynamic tests?
Ans:
Cypress provides various mechanisms for generating and manipulating test data, including fixtures, aliases, and custom commands. Developers can use fixtures to load predefined test data from external JSON files, aliases to store and reuse data across tests, and custom commands to generate or modify data dynamically within test scripts. These mechanisms enable developers to create dynamic tests that can adapt to different scenarios and edge cases.
73. Explain the concept of test parallelization in Cypress and how it can improve test performance.
Ans:
Test parallelization in Cypress refers to running multiple tests concurrently across multiple instances or environments. This can improve test performance by distributing the test execution workload and reducing overall test run time. Cypress supports test parallelization through its built-in features like the Cypress Dashboard, which provides test parallelization capabilities for running tests in parallel across different machines or environments.
74. How does Cypress handle interactions with iframes and nested elements in tests?
Ans:
Cypress provides commands for interacting with iframes and nested elements in tests. Developers can use commands like cd—frame () to target specific iframes within the DOM and interact with their contents. Cypress automatically waits for elements to become available within iframes before performing actions on them, ensuring reliable test execution even in complex nested element structures.
75. Explain the concept of assertions in Cypress and how they are used to validate test outcomes.
Ans:
- Assertions in Cypress are statements that verify the expected outcomes or behaviour of the application under test. Cypress provides built-in assertion libraries and custom commands for writing expressive and readable assertions in tests.
- Assertions can be used to verify element properties, check for expected values or states, and validate application behaviour, ensuring that tests accurately reflect the desired functionality.
76. What are the different methods of generating test reports and analyzing test results in Cypress?
Ans:
- Cypress provides several methods for generating test reports and analyzing test results, including the Cypress Dashboard, which offers test reporting, analysis, and collaboration features in a cloud-based service.
- Additionally, developers can use plugins like cypress-much awesome-reporter or cypress-multi-reporters to generate custom test reports in various formats (e.g., HTML, JSON, JUnit), allowing for detailed analysis and visualization of test results.
77. Explain how Cypress handles browser compatibility testing and cross-browser testing.
Ans:
Cypress is primarily designed for testing in Chromium-based browsers such as Chrome and Electron and does not natively support cross-browser testing. However, developers can extend their capabilities by integrating with services like BrowserStack or Sauce Labs. These services allow Cypress tests to be executed across various browsers and environments. By leveraging these tools, teams can achieve comprehensive browser compatibility testing and ensure their web applications perform consistently across different platforms and configurations.
78. How does Cypress handle asynchronous and timing-sensitive functionality in web apps?
Ans:
In response, Cypress waits for statements and orders automatically.to complete before moving on to the next step in a test, ensuring that tests accurately reflect the timing-sensitive behaviour of the application under test. Developers can use commands like cd. Wait () to explicitly wait for specific conditions or events to occur, enabling comprehensive testing of asynchronous behaviour and timing-sensitive functionality.
79. Explain the concept of snapshots in Cypress and how they can be used for visual regression testing.
Ans:
- Snapshots in Cypress are images or screenshots of the application under test captured during test execution.
- They can be used for visual regression testing by comparing current snapshots with baseline snapshots to detect unexpected visual changes or discrepancies.
- Cypress plugins like cypress-image-snapshot or cypress-visual-regression can be used to automate snapshot comparison and identify visual regressions in web applications.
80. What are some best practices for managing test data and test fixtures in Cypress projects?
Ans:
Some best practices for managing test data and test fixtures in Cypress projects include organizing fixtures into separate directories based on data type or context, using meaningful file and variable names to describe test data, ensuring that fixtures are version-controlled alongside test code, and regularly reviewing and updating fixtures to reflect changes in application data or behaviour. Additionally, developers should avoid including sensitive or confidential data in fixtures and use placeholder values or anonymized data instead.
81. What are some strategies for organizing and structuring Cypress tests within a project?
Ans:
Strategies for organizing Cypress tests within a project include creating separate directories for different types of tests (e.g., end-to-end, integration, unit), using descriptive file and folder names, grouping related tests using test suites or tags, leveraging Cypress’s support for custom commands and fixtures to improve test readability and maintainability, and following a consistent naming convention for test files and functions.
82. What are the different types of waits in Cypress, and when should each be used?
Ans:
Cypress provides three types of waits: implicit waits, explicit waits, and static waits. Implicit waits are built into Cypress and automatically wait for commands and assertions to complete before moving on to the next step. Explicit waits involve using commands like cd. Wait () to pause test execution until specific conditions are met. Static waits involve using cy. Wait () with a fixed duration to pause test execution for a specified amount of time. Explicit waits are generally preferred as they make tests more robust and resilient to timing-related issues.
83. How does the Cypress Test Runner assist in test development, and what is it?
Ans:
The Cypress Test Runner is a tool that provides a visual interface to observe tests as they run in real time, helping developers diagnose issues quickly. It allows developers to interactively pause, step through, or replay tests, making debugging more efficient. The Test Runner automatically captures screenshots and videos during test execution, which aids in identifying problems. Each test step is highlighted, showing the executed commands and their outcomes. This instant feedback loop accelerates the creation of reliable tests.
84. How does Cypress handle local storage and browser cookies in tests?
Ans:
Cypress provides easy-to-use commands for managing local storage and browser cookies during tests. Commands like `cy.setLocalStorage()`, `cy.getLocalStorage()`, and `cy.clearLocalStorage()` allow direct manipulation of local storage. Similarly, `cy.setCookie()`, `cy.getCookie()`, and `cy.clearCookies()` manage cookies. Cypress automatically preserves these between test runs unless explicitly cleared, which is useful for testing scenarios dependent on user sessions or stored preferences.
85. What are Cypress “selectors,” and what is the best selector strategy?
Ans:
Cypress “selectors” are methods used to locate and interact with elements on a webpage during testing. The best practice is to use data attributes, like `data-cy,` as selectors because they are stable and explicitly intended for testing, reducing the likelihood of breaking tests due to UI changes. It’s recommended to avoid using CSS or XPath selectors that can change frequently, leading to fragile tests. Cypress provides several selector methods, such as `cy. Get ()`, `cy. Contains ()`, and `cy. Find ()` for element selection.
86. How is Cypress used in a mono repo configuration?
Ans:
In a mono repo setup, Cypress can be configured to test multiple projects or packages within a single repository. Each project can have its Cypress configuration, enabling independent or parallel test runs. Cypress can be integrated into CI/CD pipelines to ensure tests run during the build process for each package. This structure allows for shared utilities, like custom commands or plugins, across different projects within the mono repo.
87. What challenges can arise when testing iframes with Cypress?
Ans:
- Testing iframes with Cypress can be difficult due to cross-origin restrictions, which prevent access to iframes from different domains. This limitation can hinder interaction with or inspection of iframe elements.
- Additionally, iframes often load content asynchronously, making it tricky to ensure the iframe is fully loaded before running tests. Cypress offers some solutions, such as the `cy.frameLoaded` plugin, which may require additional setup.
- Testing nested iframes further complicates the process. Overall, iframe testing in Cypress may require custom strategies to manage these challenges effectively.
88. How is the Progressive Web Apps (PWAs) testing conducted with Cypress?
Ans:
- Testing Progressive Web Apps (PWAs) with Cypress involves ensuring the app functions correctly both online and offline and validating caching and service worker operations.
- Cypress can simulate offline scenarios to verify the PWA’s functionality without internet access. Tests should ensure the service worker properly caches resources and correctly manages updates.
- Additionally, Cypress can test features like push notifications and offline capabilities. End-to-end testing should cover user interactions to ensure a seamless experience across various conditions.
89. How is Cypress utilized to test RESTful APIs?
Ans:
Cypress tests RESTful APIs by using the `cy. Request ()` command to send HTTP requests and validate responses. This command supports HTTP methods like GET, POST, PUT, and DELETE. Cypress allows assertions on response status, headers, and body to ensure the API behaves as expected. Tests can be written to verify correct data return, error handling, and other API functionalities. Cypress also supports chaining commands for sequential API requests.
90. How can API testing be done in Cypress?
Ans:
In Cypress, API testing is performed using the cy.request() command to send HTTP requests and validate the responses within your tests. This command supports various request types, including GET, POST, PUT, and DELETE, and allows you to assert status codes, response bodies, and headers. Additionally, Cypress provides cy.intercept() for mocking and stubbing API responses, which helps simulate different scenarios and control the data returned.