
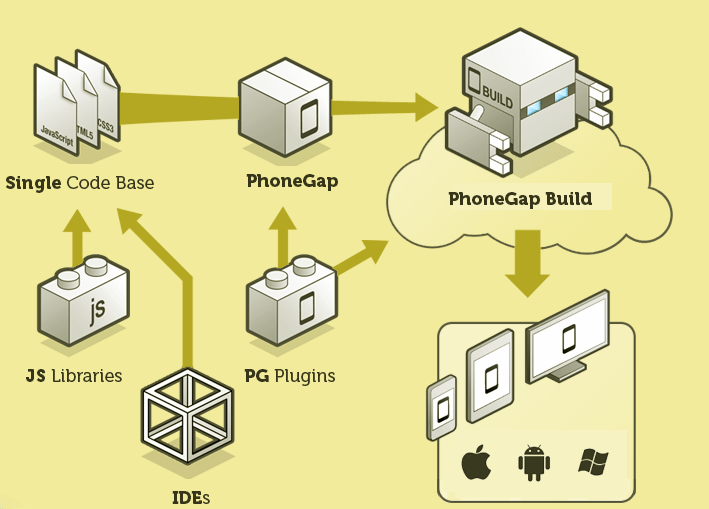
PhoneGap, an open-source framework from Adobe, facilitates the creation of cross-platform mobile applications. Developers can utilize web technologies such as HTML, CSS, and JavaScript to build apps compatible with various platforms like iOS, Android, and Windows Phone. With PhoneGap, deploying a single codebase streamlines development, enabling faster delivery of mobile solutions.
1. What is PhoneGap, and is it worth using?
Ans:
The PhoneGap mobile development framework helps programmers create cross-platform applications with HTML, CSS, and JavaScript. Plugins provide access to native device functionality. The framework is worthwhile to use when prototyping quickly and for various platforms, even though performance might not be as good as that of completely native programs.

2. Enumerate a few PhoneGap APIs.
Ans:
- APIs include a Camera for camera access.
- Geolocation for location data.
- File for file system operations.
- Media for audio recording and playback.
- Contacts for managing device contacts.
- Network Information for network status.
3. Describe the things must learn about PhoneGap.
Ans:
Discover the ins and outs of PhoneGap architecture and HTML, CSS, and JavaScript app creation. Learn how to use the PhoneGap CLI to manage projects efficiently, discover how to explore the Cordova plugin ecosystem, and utilize APIs to access device functionality. To guarantee the app functions properly, a successful app launch also necessitates familiarity with deployment procedures and debugging tools.
4. What distinguishes PhoneGap from PhoneGap Build?
Ans:
- PhoneGap is an open-source framework for app development.
- PhoneGap Build is a cloud-based service for app building.
- PhoneGap Build streamlines the build process without local SDK installation.
- It supports multiple platforms for distribution.
- Simplifies the compilation process for developers.
- Offers a hassle-free workflow for app building.
5. Enumerate a few PhoneGap events?
Ans:
- Device prepared: Activates when PhoneGap is completely loaded.
- Pause: Sets off when the application is on pause.
- Resume: Triggers when the application comes back from pause.
- Online: When the device connects to the internet, it catches fire.
- Offline: When the gadget is disconnected, it ignites.
- Backbutton: Responds to presses on the Android back button.
6. Describe the differences between AIR and PhoneGap.
Ans:
| Feature | Adobe AIR | PhoneGap |
|---|---|---|
| Technology Stack | Adobe Flash, Flex, ActionScript | HTML, CSS, JavaScript |
| Deployment | Standalone executables | Web applications wrapped in native container |
| Platform Support | Desktop (Windows, macOS, Linux), Mobile (iOS, Android) | Mobile (iOS, Android, Windows Phone) |
| Native Features Access | ActionScript APIs | Plugins for accessing device features |
| Performance | Better performance due to compiled code and hardware acceleration | Slightly lower performance but greater flexibility |
7. Describe the process of architect PhoneGap apps.
Ans:
- Plan app structure and features based on requirements.
- Design UI/UX following platform guidelines and best practices.
- Implement functionality utilizing PhoneGap APIs and plugins.
- Conduct thorough testing across devices and platforms.
- Optimize performance and user experience.
- Deploy the app to app stores or distribute it internally as necessary.
8. Enumerate the functionality that the PhoneGap camera options offer.
Ans:
Use the device’s camera to take pictures or movies, and browse the photo library to choose from pre-existing photos. To improve shots, adjust the quality and resolution of camera. Before snapping pictures, apply filters or effects, and manage camera-related events such as success or error. Retrieve picture data as needed for uploading or additional processing.
9. Describe the process for updating PhoneGap.
Ans:
First, use the command npm install -g phonegap to upgrade the PhoneGap CLI. Update the project dependencies and plugins to the most recent versions after that. To guarantee seamless functioning, test the project extensively to make sure it stays stable and compatible. Should also take care of any difficulties that may have emerged as a result of the upgrades.
10. Describe the PhoneGap’s limitations.
Ans:
- Performance may not match native apps, especially for complex ones.
- Limited access to certain device features compared to native development.
- Dependency on web technologies may result in inconsistent user experience.
- Updates and support may vary based on community contributions.
- Security concerns due to reliance on web-based technologies.
- Difficulty achieving pixel-perfect design across diverse devices and platforms.
11. Describe the storage options that PhoneGap has access.
Ans:
PhoneGap has access to SQLite databases, local storage, and session storage. With the help of these settings, developers store data locally on the device, facilitating faster access to commonly used data and enabling offline functionality. For bigger datasets, structured storage is provided by SQLite databases. PhoneGap apps may offer a flawless user experience even in the absence of an internet connection by utilizing these storage alternatives.
12. List a few of the PhoneGap APIs.
Ans:
The PhoneGap APIs include the Camera API, which allows access to the device’s Camera; the Geolocation API, which provides the device’s location coordinates; the File API, which allows file manipulation on the device; and the Network Information API, which provides information about the network connection. By using these APIs, developers improve the functionality and user experience of their PhoneGap applications.
13. What are the drawbacks, when using PhoneGap?
Ans:
- One drawback of using PhoneGap is its performance limitations compared to native apps, as It relies on web technologies wrapped in a native container.
- Accessing certain device features may be more restricted or less optimized compared to native development.
- Another limitation is the potential for plugin compatibility issues or reliance on third-party plugins, which may impact app stability and security.
14. How can someone make their own Phonegap plugin?
Ans:
To create a PhoneGap plugin, first write bespoke code in native languages such as Objective-C/Swift for iOS and then expose this capability to JavaScript via a predefined interface. Developers usually generate a plugin.xml file to establish plugin metadata and define JavaScript interfaces for calling native functionality. Once created, the plugin may be added to PhoneGap projects to increase their functionality by packaging and installing it.
15. How does PhoneGap fit into mobile applications?
Ans:
- PhoneGap serves as a framework for building cross-platform mobile applications using web technologies like HTML, CSS, and JavaScript.
- It allows developers to write code once and deploy it across multiple platforms, including iOS, Android, and Windows Phone.
- By providing a unified development environment, PhoneGap streamlines the app development process and reduces time-to-market for mobile applications.
16. What is the Hybrid App?
Ans:
A hybrid application combines elements of a native and internet application. It is simply a web application contained in a native container. Web technologies are used for the user interface and business logic, and device characteristics can be used through plugins. This technique strikes a compromise between native performance and web development ease of use, allowing developers to construct cross-platform programs with a single codebase.
17. Why should take phonegap into account when developing mobile apps?
Ans:
- PhoneGap simplifies mobile app development by offering a single codebase that can be deployed across multiple platforms.
- It eliminates the need for separate development teams and codebases for each platform, reducing development time and costs.
- PhoneGap allows developers to leverage their existing web development skills, making it an attractive option for organizations looking to enter the mobile market quickly and efficiently.
18. How does PhoneGap help in developing mobile apps easier?
Ans:
- PhoneGap streamlines mobile app development by providing a unified development environment that abstracts platform-specific complexities.
- Developers can write code using familiar web technologies like HTML, CSS, and JavaScript, which are then compiled into native apps for various platforms.
- This approach simplifies the development process, reduces the learning curve for new developers, and accelerates time-to-market for mobile applications.
19. What are the differences between native, web, and hybrid app development?
Ans:
Native app development involves building distinct apps for each platform using platform-specific languages and tools (e.g., Java or Kotlin for Android, Swift or Objective-C for iOS). Web technologies like HTML, CSS, and JavaScript are used in web app development to construct browser-based applications. With hybrid app development, developers may write code once and have it run on numerous platforms by combining aspects of the two methods.
20. Explain responsive design in web development.
Ans:
Responsive design is an approach to web development that focuses on creating websites and applications that adapt seamlessly to different screen sizes and devices. It involves using flexible layouts, media queries, and fluid grids to ensure that content displays correctly on various devices, from desktop to smartphones and tablets. Responsive design improves user experience by providing a consistent and optimized browsing experience across all devices.
21. How does browser compatibility affect web development?
Ans:
- Browser compatibility can significantly impact web development. Different browsers may interpret code differently, leading to inconsistencies in layout and functionality.
- This requires developers to spend extra time testing and debugging across multiple browsers to ensure a consistent user experience.
- Please address browser compatibility issues to avoid frustrated users and loss of credibility for the website or application.
22. What are the pros and cons of using CSS frameworks like Bootstrap?
Ans:
- Using CSS frameworks like Bootstrap can streamline development by providing pre-designed components and responsive layouts, reducing the need for custom CSS.
- This can accelerate development time and ensure consistency across projects.
- Reliance on frameworks may result in bloated code and limitations in customization, and updates to the framework can introduce compatibility issues.
23. What are RESTful APIs and their role?
Ans:
RESTful APIs (Representational State Transfer) are architectural-style APIs that use HTTP requests to perform CRUD (Create, Read, Update, Delete) operations on resources. They adhere to the principles of statelessness and uniform resource identifiers (URIs), enabling scalability, simplicity, and interoperability. RESTful APIs play a crucial role in enabling communication between different systems and facilitating the integration of web services.
24. Difference between HTTP and HTTPS?
Ans:
HTTP (Hypertext Transfer Protocol) is a protocol used for transmitting data over the internet. At the same time, HTTPS (Hypertext Transfer Protocol Secure) is a secure version of HTTP that encrypts data during transmission, providing confidentiality and integrity. HTTPS is essential for protecting sensitive information such as passwords and payment details, whereas HTTP is susceptible to eavesdropping and data manipulation.
25. Explain MVC architecture in web development.
Ans:
- MVC (Model-View-Controller) architecture divides an application into three interconnected components: Model, View, and Controller.
- The Model represents data and business logic, the View displays the user interface, and the Controller handles user input and updates the Model and View accordingly.
- MVC promotes modularization, separation of concerns, and code reusability in web development.
26. What are popular JavaScript frameworks and what features do they offer?
Ans:
Popular JavaScript frameworks like React, Angular, and Vue.js offer various features for building dynamic and interactive user interfaces. React emphasizes component-based architecture and virtual DOM for efficient rendering, Angular provides dependency injection and two-way data binding, while Vue.js offers simplicity and flexibility with its progressive framework approach.
27. How does asynchronous programming work in JavaScript?
Ans:
Asynchronous programming in JavaScript allows tasks to be executed independently of the main program flow, preventing blocking operations that can lead to poor user experience. This is achieved through callbacks, promises, or async/await syntax, enabling non-blocking I/O operations such as fetching data from servers or handling user input without freezing the UI.
28. How does browser pre-rendering improve perceived website speed?
Ans:
- Pre-rendering in the browser loads pages in the background while anticipating user inputs.
- By prefetching and rendering pages before consumers request them, it increases the perceived speed of websites.
- Pre-rendering offers a seamless surfing experience while lowering perceived latency.
- Because pre-rendered pages load rapidly upon request, users can navigate more quickly.
- It’s especially useful for websites with consistent user flows and single-page applications.
29. Explain DOM manipulation in JavaScript.
Ans:
- DOM (Document Object Model) manipulation in JavaScript involves accessing and modifying the structure, content, and style of HTML documents.
- This enables dynamic updates to web pages in response to user interactions or data changes.
- Common DOM manipulation methods include getElementById, querySelector, createElement, and methods for adding, removing, or modifying elements and attributes.
30. What is the purpose of AJAX in web development?
Ans:
- AJAX (Asynchronous JavaScript and XML) is a technique for making asynchronous HTTP requests from the client side to the server side without reloading the entire webpage.
- This enables dynamic content loading, real-time updates, and improved user interactivity, enhancing the responsiveness and usability of web applications.
- AJAX is commonly used for fetching data, submitting forms, and implementing auto-complete search features.
31. What techniques can be used for implementing responsive images?
Ans:
Responsive images can be implemented using the srcset attribute in HTML. Another technique is using the <picture> element with multiple <source> tags. CSS media queries can also be used to specify different image sizes based on screen resolution. JavaScript libraries like lazy sizes or picture fill can automate responsive image loading. Adaptive images are generated on the server side based on client requests.
32. What is the role of server-side scripting languages?
Ans:
- Server-side scripting languages like PHP or Node.js handle server-side processing.
- They generate dynamic content, interact with databases, and manage user sessions.
- Server-side languages handle form submissions, authenticate users, and customize responses.
- They ensure data integrity, security, and business logic execution on the server.
- Server-side scripting enables server-client communication and session management.
33. How does caching improve website performance?
Ans:
Caching stores frequently accessed data temporarily for quicker retrieval. It reduces server load and speeds up page loading times for subsequent visits. Browser caching stores resources like images, stylesheets, and scripts locally. Content Delivery Networks (CDNs) cache website content in multiple locations for faster access. Caching mechanisms like HTTP caching headers control how long resources are cached.
34. What are common database technologies used in web development?
Ans:
- Common database technologies include relational databases like MySQL, PostgreSQL, and SQLite.
- NoSQL databases such as MongoDB, Redis, and Cassandra are also popular.
- Relational databases use structured query language (SQL) for data manipulation.
- NoSQL databases offer flexible schemas and are suited for handling unstructured data.
- Graph databases like Neo4j are used for managing highly interconnected data.
- Choosing the right database depends on the project’s requirements, scalability, and performance needs.
35. What is session management in web applications?
Ans:
Session management involves tracking user interactions throughout a browsing session. Sessions are maintained using session IDs stored as cookies or in server-side storage. Server-side session management ensures data security and integrity. Sessions store user-specific data like login credentials, shopping cart contents, etc. Techniques like session expiration, encryption, and regeneration enhance security.
36. What is the difference between cookies and local storage?
Ans:
- Cookies are small pieces of data stored in the user’s browser, sent with each HTTP request.
- Local storage is a larger, persistent storage mechanism available in modern browsers.
- Cookies have size limitations and are sent with every request, impacting performance.
- Local storage allows larger data storage and is accessible only on the client side.
- Cookies are primarily used for session management and tracking, while local storage is for data persistence.
- Local storage is more secure and doesn’t affect server performance like cookies.
37. How does browser caching work?
Ans:
Local copies of web resources are stored on the user’s device through browser caching. The browser looks to see if any resources are cached when a user visits a website. When resources are cached, the browser pulls them from the local cache, which expedites the loading of pages. The length of time resources are cached is determined by the server’s cache-control headers. Browser caching speeds up websites for repeat users and lowers server strain.
38. What are the differences between SQL and NoSQL databases?
Ans:
- SQL databases use structured query language for data manipulation and retrieval.
- NoSQL databases offer flexible schemas and are better suited for unstructured or semi-structured data.
- SQL databases are ACID-compliant, ensuring data integrity, while NoSQL databases prioritize scalability and performance.
- NoSQL databases scale horizontally, whereas SQL databases scale vertically.
- The choice between SQL and NoSQL depends on factors like data structure, scalability needs, and project requirements.
39. What is the importance of CORS in web development?
Ans:
- CORS allows web servers to specify which origins can access resources. It’s crucial for implementing secure APIs and protecting sensitive data.
- It enhances security by preventing unauthorized cross-origin requests. CORS enables safe cross-origin communication between web applications.
- Without CORS, browsers restrict cross-origin requests by default, preventing potential security vulnerabilities.
- Proper CORS configuration ensures data integrity and protects against cross-site request forgery (CSRF) attacks.
40. What are popular authentication methods?
Ans:
Password and username authentication is a popular authentication technique. For single sign-on and delegated permission, use OpenID Connect and OAuth. JSON Web Tokens (JWT) support stateless sessions and token-based authentication. Multi-factor authentication (MFA) requires multiple verifications, which improves security. Social login providers such as Facebook, Twitter, and Google provide convenient authentication solutions.
41. How do CDNs improve website performance?
Ans:
CDNs reduce latency by caching content closer to consumers, thereby improving website performance. They ensure speedier delivery by distributing content among several servers located worldwide. Lower server load and bandwidth consumption improve scalability. CDNs include security features like SSL encryption and DDoS protection. They also offer statistics and monitoring tools to optimize performance.
42. What is the role of web servers like Apache and Nginx?
Ans:
- Web servers like Apache and Nginx handle HTTP requests, serving web content to users.
- They manage incoming traffic efficiently, ensuring smooth communication between clients and servers.
- Apache offers flexibility and extensive module support, suitable for diverse environments.
- Nginx excels in handling concurrent connections and serving static content swiftly.
- Both servers play a crucial role in hosting websites and web applications securely and reliably.
43. What are strategies for securing APIs?
Ans:
Using authentication methods like OAuth or API keys is necessary for API security. To stop injection attacks, it’s essential to check input data and sanitize requests. Using encryption methods like HTTPS protects the confidentiality of data while it is being transmitted. Frequent security audits and upgrades aid in the proactive detection and correction of vulnerabilities, guaranteeing API integrity.
44. How does browser rendering work?
Ans:
- Browser rendering involves parsing HTML, CSS, and JavaScript to construct the Document Object Model.
- The browser then processes layout, styling, and scripting to render content visually.
- Rendering engines like Blink or Gecko interpret code and display web pages accurately.
- Efficient rendering enhances user experience by delivering responsive and visually appealing websites.
- Optimization techniques like minimizing CSS and JavaScript improve rendering speed and performance.
45. What are the differences between stateful and stateless authentication?
Ans:
- Stateful authentication maintains user session data on the server, requiring server-side storage. It offers enhanced security and enables features like session management and personalization.
- Stateless authentication, on the other hand, relies on tokens to authenticate requests, eliminating the need for server-side storage.
- While it improves scalability and reduces server load, it may require additional security measures for token management.
46. What are some techniques for optimizing website scalability?
Ans:
- Use distributed architecture: Spread workload across multiple servers or cloud instances.
- Horizontal scaling: Add more servers to handle increased traffic by load balancing.
- Database sharding: Partition data across multiple database instances for faster access.
- Asynchronous processing: Employ queues and background jobs to handle heavy tasks.
- Caching: Cache frequently accessed data or entire pages to reduce server load.
- Implement microservices: Break down applications into smaller, independent services for scalability.
47. What is browser storage in HTML5?
Ans:
LocalStorage and sessionStorage are two new browser storage options introduced by HTML5 that allow data to be stored locally. localStorage is appropriate for long-term storage because it keeps data across browser sessions. sessionStorage keeps track of data and removes it when a tab or window is closed. These storage methods offer a practical means of storing session information, user preferences, and application resource caches.
48. What are web sockets and what are their use cases?
Ans:
- Web sockets facilitate real-time, bidirectional communication between a client and a server over a single, long-lived connection.
- They enable instantaneous data interchange, which makes them perfect for low-latency applications like online gaming and chat apps.
- Web sockets utilize a persistent TCP connection, eliminating the overhead of HTTP requests and reducing latency.
- They support full-duplex communication, allowing both clients and servers to send data asynchronously. Web sockets revolutionize web development by enabling efficient real-time interactions.
49. What are the best practices for optimizing CSS and JavaScript files?
Ans:
- Optimizing CSS involves minimizing file size, reducing redundancy, and optimizing selectors to improve rendering speed.
- Combining and minifying CSS files reduces HTTP requests and file size, enhancing performance. Using CSS preprocessors like Sass or Less streamlines development and enables modular CSS architecture.
- Employing efficient selectors and avoiding excessive nesting optimize rendering speed and selector matching.
- Leveraging CSS frameworks like Bootstrap or Tailwind CSS accelerates development and ensures consistent styling.
50. What techniques can be used to control caching behavior?
Ans:
Setting cache-control headers, using ETags, and implementing cache invalidation schemes are methods for managing caching behavior. Cache-control headers regulate how caching behaves in browsers and proxies by specifying caching directives like must-revalidate and max-age. Entity tags, or ETags, make conditional requests easier to use and enable browsers to verify cached content effectively.
51. What are some strategies for implementing secure password storage in web applications?
Ans:
- Salt hashing use powerful cryptographic algorithms, such as bcrypt or Argon2, to hash passwords.
- Use of frameworks’ and libraries’ secure password-storing features.
- Adding more security layers by putting multi-factor authentication into practice.
- Upgrading password storage strategies on a regular basis to comply with industry best practices.
- Encouraging strong, one-of-a-kind passwords and educating users about password security.
- Regularly checking password storage systems for vulnerabilities through audits and monitoring.
52. Explain the concept of web performance optimization (WPO)?
Ans:
Web Performance Optimization (WPO) focuses on improving website speed and efficiency. It involves optimizing various aspects like server response time, rendering, and resource loading. Techniques include minification, caching, image optimization, and code optimization. WPO aims to enhance user experience, reduce bounce rates, and improve search engine rankings. Continuous monitoring and optimization are integral to WPO strategies.
53. What are effective strategies for debugging and troubleshooting web apps?
Ans:
Use the developer tools in browser to inspect items and solve issues. To monitor the performance of apps, make use of logging and error-monitoring tracking technologies. Unit and integration tests must be carried out to ensure that functionality is maintained. Use linting tools to assess the code’s quality. For server-side projects, use the appropriate frameworks to make debugging easier. Finally, encourage teamwork as a way to solve problems and enhance the process of growth.
54. How does browser rendering optimization impact website performance?
Ans:
Optimized rendering improves website performance by reducing render-blocking resources. It enhances perceived loading speed, providing a smoother user experience. Browser rendering optimization prioritizes critical content for faster display. Minimizing layout reflows and optimizing CSS and JavaScript execution also contribute. Efficient rendering reduces the time it takes for pages to become interactive.
55. What are some techniques for reducing website downtime and improving reliability?
Ans:
- Implement redundancy: Use multiple servers or cloud services to ensure failover capability.
- Set up monitoring and alert systems: Detect issues proactively and address them promptly.
- Employ load balancing: Distribute traffic evenly across servers to prevent overloads.
- Regular maintenance and updates: Keep software, hardware, and infrastructure up-to-date.
- Use automated backups: Regularly backup data to minimize data loss in case of failure.
56. What is microservices architecture in web development?
Ans:
Applications can be divided into more manageable, isolated services with the help of microservices architecture, which enhances development flexibility and scalability. This method allows for different technology stacks for every service, which facilitates more continuous changes and deployment. It also improves fault isolation and robustness. To guarantee seamless operation and service integration, however, thorough inter-service communication management is necessary.
57. What are the techniques for implementing internationalization and localization?
Ans:
- Use libraries like i18next or FormatJS.
- Separate text from code for easier translation.
- Support multiple languages with language detection.
- Consider cultural nuances in date and number formats.
- Test extensively for linguistic and layout compatibility.
- Provide user-friendly interfaces for language selection.
58. What tools and techniques are available for internationalization?
Ans:
- Use translation management platforms like Transifex or Lokalise.
- Leverage localization automation tools for efficiency.
- Collaborate with professional translators for accuracy.
- Implement language-specific SEO strategies.
- Ensure proper encoding for international character sets.
- Test localized versions across different devices and browsers.
59. What are the advantages of using a front-end framework like React or Vue.js?
Ans:
- Component-based architecture for modular development.
- Virtual DOM for efficient rendering and updates.
- The declarative syntax for easier code readability.
- A rich ecosystem with extensive libraries and tools.
- Improved performance with optimized rendering.
- Enhanced developer productivity with reusable components.
60. Explain the concept of virtual DOM in web development.
Ans:
An in-memory copy of the real DOM is called a virtual DOM. Batch modifications and optimizations are made to the virtual DOM. After modifications, the virtual and real DOMs are compared. Only the differences apply to the real DOM. Performance is improved, and DOM manipulation is reduced as a result. React, and Vue.js uses virtual DOM to refresh UIs quickly.
61. How does event delegation work in JavaScript?
Ans:
Instead of allocating many listeners to child elements, event delegation entails assigning a single event listener to a parent element. An event starts an event listener on the parent and bubbles up the DOM tree. By using event delegation, can handle events for newly inserted or removed DOM elements dynamically. This method saves memory usage and improves performance, particularly for large applications.
62. What are the benefits of using CSS preprocessors like Sass or Less?
Ans:
- CSS preprocessors offer features like variables, mixins, and nesting, enhancing code organization and reusability.
- They allow for the creation of modular and maintainable stylesheets, reducing redundancy and increasing productivity.
- Preprocessors facilitate the generation of cross-browser compatible CSS, saving time and effort in development.
- With features like functions and mathematical operations, preprocessors enable more advanced styling capabilities.
63. Explain the concept of package management in web development?
Ans:
Package management includes installing, configuring, and maintaining libraries, frameworks, and dependencies inside a project. It also makes it easier to include third-party code into a web application while maintaining version consistency and compatibility. Package managers like Yarn and npm (Node Package Manager) can automate operations like installation, updating, and dependency resolution.
64. What are some popular JavaScript design patterns, and when are they used?
Ans:
- Popular JavaScript design patterns include Module, Revealing Module, Singleton, Factory, Observer, and MVC.
- Design patterns provide reusable solutions to common problems encountered in software development.
- The Module pattern encapsulates code within a single object, promoting encapsulation and abstraction.
- A singleton offers a global point of access to a class and guarantees that it has only one instance.
65. Explain the difference between static and dynamic websites.
Ans:
- Static websites display the same content to all users and do not change based on user interactions or data input.
- Dynamic websites generate content dynamically in response to user actions, database queries, or external data sources.
- Static websites are typically simpler to develop and host and suitable for small-scale projects with static content.
- Dynamic websites offer personalized content, interactive features, and real-time updates, making them suitable for complex applications.
66. What is the role of a content delivery network (CDN) in web development?
Ans:
- CDN improves website performance by reducing latency, minimizing server load, and optimizing content delivery.
- It caches static assets like images, CSS, and JavaScript files in edge servers closer to the user’s location.
- CDN enhances website reliability and availability by mitigating the impact of traffic spikes and server failures.
- By offloading content delivery tasks from the origin server, CDN reduces bandwidth costs and improves scalability.
67. How does lazy loading improve website performance?
Ans:
Thanks to lazy loading, scripts and other non-essential resources, such as graphics, are loaded later than necessary. By loading important material first, lazy loading improves perceived performance and initial page load times. By loading assets only when they become visible, lazy loading lowers bandwidth usage and server load. This method works especially well for websites that include a lot of media files or JavaScript libraries.
68. Explain the concept of serverless architecture and its benefits?
Ans:
Developing and implementing apps using serverless architecture eliminates the need to manage infrastructure or servers. It depends on cloud service providers, such as AWS Lambda or Azure Functions, to automatically take care of server-side logic and scaling. Thanks to serverless architecture, developers may concentrate on creating code and business logic instead of worrying about server administration.
69. What are some common methods for handling user authentication in web applications?
Ans:
- Common methods for user authentication include password-based authentication, OAuth, and JSON Web Tokens (JWT).
- JSON Web Tokens (JWT) provide a stateless mechanism for securely transmitting authentication information between client and server.
- By demanding additional verification processes, multi-factor authentication (MFA) provides an additional degree of protection.
70. How does browser history manipulation work in JavaScript?
Ans:
To manipulate browser history, one must add, edit, or remove entries from the history stack. Thanks to JavaScript features like pushState() and replaceState(), developers can programmatically manipulate the browser history. History modification allows seamless navigation within single-page applications (SPAs) by altering the URL without causing a page to reload.
71. What are some common methods for preventing XSS (Cross-Site Scripting) attacks?
Ans:
- Input validation: Validate and sanitize user inputs to block malicious scripts.
- Output encoding: Encode user-generated content before rendering it in the browser.
- Content Security Policy (CSP): Implement CSP headers to restrict the sources of executable scripts.
- Use of secure coding practices: Avoid using eval(), innerHTML, and other risky functions.
- Regular security audits: Conduct regular audits to identify and mitigate potential XSS vulnerabilities.
- Educating developers: Train developers to recognize and mitigate XSS risks in their code.
72. Explain the concept of responsive typography and its importance.
Ans:
Using responsive typography, font sizes, and styles are adjusted according to screen resolution and size. This guarantees the best possible user experience and readability on all devices. Because it adjusts to different viewport sizes, responsive typography improves accessibility. When used properly, responsive typography increases user engagement and retention and helps ensure a unified visual experience across many platforms.
73. What are some strategies for optimizing website accessibility?
Ans:
- Provide text alternatives for non-text content using alt attributes.
- Make sure those who are unable to use a mouse may access the keyboard.
- Use semantic HTML to enhance screen reader compatibility.
- Implement proper contrast ratios between text and background colors.
- Provide clear and descriptive headings and labels for content.
- To find and fix problems, do frequent user testing and accessibility audits.
74. How does minification improve website performance?
Ans:
Minification shrinks the size of files by eliminating superfluous characters like white spaces and comments. By transferring less data, it speeds up website loading. Web browsers can download and parse minified files more quickly. It contributes to raising website performance ratings in PageSpeed Insights and other metrics. HTML, CSS, and JavaScript files can all be minified.
75. What are some techniques for optimizing CSS selectors?
Ans:
- Steer clear of extremely precise or sophisticated selectors.
- Make use of effective selectors that either directly or through class target elements.
- Reduce the amount of universal and descendant selectors employ.
- Reduce duplication by combining selectors and CSS rules.
- Reduce CSS selector depth to enhance rendering efficiency.
- To keep code efficient and clean, audit and optimize CSS selectors on a regular basis.
76. Explain the concept of progressive enhancement in web development.
Ans:
Progressive upgrading starts with the bare minimum of necessary features. Gradually, higher levels of functionality are added in line with the capabilities of the user’s device. It ensures that all users have access to the core features and content. Progressive enhancement promotes graceful degradation when utilizing older devices or browsers. It follows the principle that accessibility and compatibility should be ensured by starting with a solid foundation.
77. How does content negotiation work in web development?
Ans:
Content negotiation is the process of figuring out which resource best reflects a client’s preferences. Web servers use HTTP headers like Accept and Content-Type to negotiate content. This allows servers to send multiple content versions (such as HTML, JSON, and XML) based on the client’s capabilities. Content negotiation makes web applications more adaptable and interoperable and enables efficient data flow between clients and servers.
78. What are some strategies for optimizing website security?
Ans:
- Software and framework updates address known security vulnerabilities.
- To encrypt data while it’s in transit and stop eavesdropping, use HTTPS.
- Implement multi-factor authentication along with other strong authentication techniques.
- To prevent SQL injection, XSS, and other common web vulnerabilities, clean up user input.
- Conduct penetration tests and security audits on a regular basis to find and reduce threats.
- Educate users and developers about potential security concerns and best practices.
79. Explain the concept of web scraping and its ethical considerations?
Ans:
- Practice of automatically using bots to retrieve data from websites is known as web scraping.
- Ethical considerations include things like adhering to website terms of service and robots.txt rules.
- It could be immoral to overload servers or collect enormous amounts of data through scraping.
- When using scraping, use caution and consider the potential impact on the target website’s operation.
80. What are some common SEO pitfalls to avoid in web development?
Ans:
- Avoid cramming the content with keywords and instead focus on creating high-quality, relevant material.
- Use titles, meta tags, and headings that are compelling and relevant.
- Improve the speed at which pages load by making sure that CSS, scripts, and graphics are optimized.
- Use appropriate URL design and canonicalization to avoid issues with duplicate content.
- Make sure the design is responsive and mobile-friendly for a better user experience.
- In order to improve the ranking in search results, build high-quality backlinks from reputable websites.
81. How does the Document Object Model (DOM) tree structure work?
Ans:
A web page’s structure is represented by the Document Object Model (DOM) tree, which is a hierarchical tree of elements. Every HTML element in this tree is viewed as a node that can be dynamically modified by programs to alter the document’s content, structure, and style. The user experience is greatly improved by this hierarchical organization, which enables dynamic content updates and interactive online applications.
82. What are some techniques for improving website loading speed on mobile devices?
Ans:
Optimize the photographs using the right formats and compression. Reduce HTML, JavaScript, and CSS. Prioritize above-the-fold content and use responsive design. Use content delivery networks and enable browser caching (CDNs). Utilize asynchronous loading for non-essential resources to lower server response times. Use lazy loading for pictures and videos.
83. Explain the role of web application firewalls (WAFs) in website security.
Ans:
- Web Application Firewalls, or WAFs, monitor, filter, and block HTTP traffic to and from web applications.
- They protect against common web-based attacks, including SQL injection, cross-site scripting, and cross-site request forgery (CSRF) (XSS).
- HTTP requests and answers are analyzed by WAFs using security rules to identify and block malicious activity.
- They provide an additional layer of security above and beyond traditional network firewalls and intrusion detection systems.
- WAFs can be deployed as an on-premises or cloud-based service, and they offer scalability and flexibility.
84. How does the Same-Origin Policy impact web development?
Ans:
The Same-Origin Policy prohibits web pages from accessing content from domains other than their own. Although this policy improves security by blocking cross-site scripting threats, it makes it difficult to integrate resources from many origins. As a result, web developers must use workarounds like CORS or JSONP to provide cross-origin communication.
85. What are some popular CSS methodologies like BEM or SMACSS, and how do they work?
Ans:
- Structured methods for arranging and styling CSS code are offered by CSS approaches like SMACSS (Scalable and Modular Architecture for CSS) and BEM (Block, Element, Modifier).
- Through the division of styles into reusable blocks, elements, and modifiers, BEM promotes component-based development.
- For improved maintainability and scalability, SMACSS places a strong emphasis on classifying styles into base, layout, module, state, and theme categories.
86. Explain the concept of code splitting in web development?
Ans:
Code splitting is the process of dividing a web application’s codebase into manageable chunks, loading only the code required for the first page to be rendered, and asynchronously requesting more code as needed. This shortens loading times by decreasing the initial download size, improving performance, and optimizing resource utilization—especially in large-scale applications.
87. What are some techniques for optimizing JavaScript performance?
Ans:
- Optimizing JavaScript performance involves various techniques to enhance execution speed and efficiency.
- Minifying and compressing JavaScript files reduces their size, improving download times.
- Using efficient algorithms and data structures minimizes processing overhead.
- Caching frequently accessed data or computations reduces redundant calculations.
- Limiting the use of synchronous code and leveraging asynchronous operations improves responsiveness.
88. How does browser preloading improve website performance?
Ans:
Preloading a browser anticipates user actions and retrieves resources ahead of time, improving website performance. Loading essential resources like CSS, JavaScript, and pictures ahead of time lowers perceived latency. Users benefit from quicker page loads and more seamless navigation as a result, which enhances their surfing experience overall.
89. What are some strategies for reducing HTTP requests on a webpage?
Ans:
- Strategies for reducing HTTP requests on a webpage include combining multiple files into a single bundle, reducing the number of external dependencies, and optimizing resource delivery.
- Minifying CSS, JavaScript, and HTML files reduces their file sizes and the number of requests needed to fetch them.
- Utilizing CSS sprites for images combines multiple images into a single file, reducing HTTP requests.
- Implementing inline data URIs for small assets like icons eliminates the need for additional HTTP requests.
90. Explain the concept of graceful degradation in web development.
Ans:
A web development technique called “graceful degradation” makes sure that a website’s essential functions continue to function even in the event that specific features or technologies are not supported. It entails optimizing the experience for more sophisticated devices or browsers after planning for the least competent ones first. Graceful degradation guarantees that users with outdated browsers can still access and engage with the website.