
A Flutter course is an educational program designed to teach individuals how to develop mobile applications using the Flutter framework. These courses typically cover various aspects of Flutter development, including fundamentals, advanced concepts, best practices, and real-world application scenarios.
1.What is Flutter?
Ans:
Google created the open-source Flutter UI toolkit to create natively built desktop, web, and mobile applications from a single codebase. It enables programmers to employ a declarative and reactive programming approach to design stunning and expressive user interfaces. Flutter is a programming language that runs on Dart and offers a large collection of pre-made widgets for creating contemporary, cross-platform applications.
2. What is the difference between Flutter’s hot restart and hot reload?
Ans:
- Although it is quicker than a complete restart, it does not correctly reflect all changes, particularly structural adjustments.
- Restarting the Flutter application in its entirety, including restoring its initial state, is known as a “Hot Restart.”
- Any modifications made to the source code files are applied as the program is recompiled from scratch.
- A hot restart takes longer than a hot reload, but it guarantees that all modifications—including structural ones—are appropriately reflected.
3. What is Dart, and how does Flutter use it?
Ans:
Google created the programming language Dart, which is intended for use in creating desktop, mobile, and web apps. Dart is the main language used by Flutter to define UI elements, write application logic, and maintain application data. With features including a robust type system, support for asynchronous programming, and just-in-time (JIT) compilation enabling quick development cycles, Dart is renowned for its simplicity, speed, and productivity.
4. What is the Flutter widget tree and how does it work?
Ans:
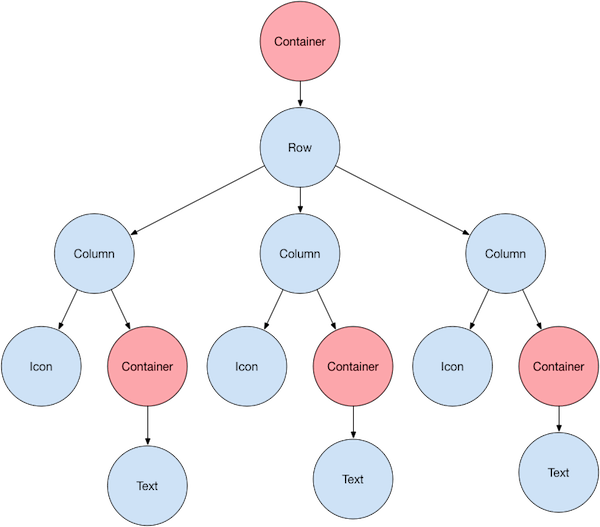
- The hierarchical structure of UI elements (widgets) in a Flutter application is represented by the widget tree.
- It forms a structure resembling a tree by branching out from a single root widget into nested widgets.
- Every widget in the tree renders a particular component of the user interface, like text fields, buttons, and containers.
- A responsive and seamless user experience is produced via Flutter’s reactive framework, which makes sure that modifications to the widget tree automatically result in updates to the user interface.

5. What is the difference between mainAxisAlignment and crossAxisAlignment in Flutter’s Row and Column widgets.
Ans:
| Aspect | mainAxisAlignment | < crossAxisAlignment |
|---|---|---|
| Definition | Defines how children widgets are positioned along the main axis of the parent widget (horizontal for Row, vertical for Column). | Defines how children widgets are positioned perpendicular to the main axis of the parent widget (vertical for Row, horizontal for Column). |
| Main Axis | Controls alignment of children along the main axis (horizontal for Row, vertical for Column). Common values include start, end, center, space-between, and space-around. | Controls alignment of children perpendicular to the main axis (vertical for Row, horizontal for Column). Common values include start, end, center, stretch, and baseline. |
| Flexibility | Determines how extra space is distributed among children along the main axis. | Determines how children are aligned within their allocated space perpendicular to the main axis. |
| Example | mainAxisAlignment: MainAxisAlignment.center | crossAxisAlignment: CrossAxisAlignment.start |
6. What is the function of the MaterialApp widget in Flutter?
Ans:
- The Flutter framework has a handy widget called MaterialApp, which allows you to customize the top-level navigation and style of a Flutter application.
- It configures the application’s general settings, including the default theme and navigation routes.
- A Flutter application’s core widget, or MaterialApp, comes with capabilities including named route navigation, theme customization, and internationalization support.
7. What is a StatelessWidget in Flutter, and how would you use it?
Ans:
- A fundamental Flutter-building ingredient for making UI elements without a mutable state is called StatelessWidget.
- It depicts an unchanging, static widget whose rendering is only dependent on its input parameters or props.
- As there is no internal state to maintain, it is performance-optimized and lightweight.
- Stateless widgets are frequently used to show text, photos, icons, and other static information, as well as structural elements like rows and containers.
8. How is native performance achieved using Flutter?
Ans:
For every target platform (iOS, Android, web, desktop), Flutter compiles its code directly to native machine code in order to achieve native performance. For release builds, it employs the Dart Ahead-of-Time (AOT) compiler, producing highly optimized standalone native binaries. Furthermore, Flutter makes use of hardware acceleration and platform-specific APIs to guarantee fluid transitions, seamless animations, and effective resource management across many platforms and devices.
9. What is the objective of Flutter’s setState() method?
Ans:
- A StatefulWidget’s state can be updated, and the widget subtree linked to that state can be rebuilt using the FlutterssetState()’ function.
- Upon calling, setState() designates the widget as dirty and plans for the widget subtree to be rebuilt in the upcoming frame.
- This makes it possible for Flutter to update the user interface (UI) quickly in reaction to modifications in the widget’s state, guaranteeing that the UI stays up to date with the underlying data and reacts to user input instantly.
10. What methods are used to manage user input in Flutter?
Ans:
- Gesture Detectors: To identify different movements, such as taps, drags, and swipes, use GestureDetector or InkWell widgets.
- Text Input Fields: To collect text input from users, use the TextField or TextFormField widgets.
- Buttons: To react to user taps or clicks, include buttons like RaisedButton, FlatButton, or IconButton.
- Listeners: Use listeners to manage user interactions and alter the application state in response to events like onChanged, onSubmitted, or onTap.
11. What are Flutter keys, and how do they serve a purpose?
Ans:
- Widget Identification: Flutter uses keys to recognize widgets and link them to relevant widget tree elements.
- State Preservation: By preserving a widget’s state between rebuilds, keys assist Flutter in maintaining consistent behavior even when widgets are added, relocated, or removed.
- Widget Reconciliation: During the widget tree diffing process, keys make it easier to reconcile widget subtrees efficiently, improving efficiency and minimizing needless rebuilds.
12. What are the function of Flutter widgets’ build() method.
Ans:
- Widget Construction: The UI components to be drawn are represented by a widget tree that is returned by the construct() method.
- Reactive UI Updates: When a widget needs to be rebuilt, such as when its internal state or parent widget changes, Flutter calls the build() method.
- Immutable Nature: The build() function should only rely on the widget’s input parameters (props) and not alter any external state.
- Efficiency: Based on changes found throughout the reconciliation process, Flutter selectively rebuilds portions of the widget tree to maximize performance.
13. What methods does Flutter provide for managing screen navigation?
Ans:
- Define Routes: Map route names to matching widget constructors by registering named routes in the routes attribute of the MaterialApp widget.
- Navigate to a Screen: To navigate to a new screen, either explicitly provide a MaterialPageRoute or give the route name using the Navigator. push() method.
- Reverse a Screen: Utilize Navigator. Use pop() to go back to the previous screen and optionally send data back to the screen that called it.
- Route Management: Use tools such as Navigator to control the navigation stack.Navigator.popUntil(), pushReplacement(), or Navigator. For navigation flow management, use removeRoute().
14. What is the role of the pubspec.yaml file in Flutter projects?
Ans:
- Dependency Management: List all of your project’s dependencies, such as plugins, third-party packages, and Flutter SDK versions.
- Asset Management: Indicate which images, fonts, and other project resources should be included in the application bundle.
- Plugin Integration: Use the Flutter.pubspec.platforms section to integrate platform-specific plugins and dependencies for the iOS and Android operating systems.
15. What is the difference between Flutter’s runApp() and main() functions?
Ans:
Main () Function: The main() function is the starting point of a Dart application. It is the point at which an application is started, and execution starts. RunApp() is usually called by the main() function in Flutter to launch the application and identify the root widget of the widget tree.
runApp() Function: Flutter offers a handy way to launch and initialize a Flutter application, which is the runApp() function. It accepts a widget as a parameter, which acts as the widget tree’s root. runApp() initiates the Flutter framework’s execution and internally sets up the required setup.
16. Who can manage asynchronous actions in Flutter?
Ans:
- Future and async/await: To interact with asynchronous activities synchronously, employ the Future class along with the async and await keywords.
- Streams: Use Dart’s Stream API to manage a series of asynchronous events, such as user input, network responses, or data streams.
- FutureBuilder and StreamBuilder: These widgets allow you to asynchronously construct user interface elements in response to the emission or completion of Future or Stream events, respectively.
17. What is the process for using a Flutter package in your app, and what does it involve?
Ans:
- Locate a Package: Go to Pub. Dev, the official Flutter package repository, and search for the desired package.
- Include Dependency: Include the package, along with its name and version, in the pubspec.yaml file of your Flutter project. Run Flutter pub to update dependencies.
- Use and Import: Using the import statement, import the package into your Dart code, then use its classes, methods, and widgets as needed.
18. What Flutter plugins are?
Ans:
- Typically, a plugin is made up of Dart code that acts as a bridge between platform-specific Objective-C/Swift, Java/Kotlin (for Android), or iOS code.
- Flutter plugins have consistent architecture and expose platform channels that allow native platform code and Dart code to communicate with one another.
- By encapsulating platform-specific code, plugins offer a universal API for accessing native features on several platforms.
- Plugins for cameras, locations, and Firebase connections are a few types of Flutter plugins.
19. What method does Flutter use to handle platform-specific code?
Ans:
- Method Channels: These allow you to call platform-specific functions from Dart code and asynchronously receive their responses. Over the channel, Dart calls a method; native code handles the call and returns the result to Dart.
- Event Channels: Event channels allow native code to communicate with Dart to transmit platform events (such as sensor data or system events).
- Platform-Specific Code: Programmers take method calls or events received from Dart and create platform-specific code in the corresponding native language (Java/Kotlin or Objective-C/Swift).
20. What are the function of Flutter’s MediaQuery widget?
Ans:
- Layouts that adapt to the screen area available: Widgets can utilize MediaQuery to change their size, padding, or alignment.
- Widgets with orientation awareness can recognize whether the device is in portrait or landscape mode and modify their behavior or look accordingly.
- To ensure readability and accessibility for users with varying preferences, widgets can scale text size based on the device’s text scale factor.
21. What is the Flutter Scaffold widget used for?
Ans:
The ThemeData class in Flutter is used to express the look and feel of an application. The colors, typography, forms, and other visual components that comprise the Theme of the app are described. Coherence and consistency between different UI elements are ensured by using ThemeData to determine the overall style and feel of the program.
22. What is the Flutter ThemeData class, and how does it work?
Ans:
- The look and feel of a Flutter application are represented by the Flutter ThemeData class.
- It explains the shapes, hues, typefaces, and other visual elements that make up the application’s Theme.
- ThemeData establishes the overall style and feel of the program while preserving coherence and consistency across various UI elements.
- Developers can create branded and distinctive user experiences that meet application requirements by modifying ThemeData.
23. What is the function of an InheritedWidget in Flutter?
Ans:
- Data Provider: An InheritedWidget is the data provider; it carries a value that it must communicate with its child widgets.
- Data Access: Using the inheritedWidgetOfExactType() or context.inheritFromWidgetOfExactType() methods, descendant widgets can retrieve the data supplied by the inheritedWidget.
- Automatic Rebuilds: To keep the user interface up to date with the underlying state, Flutter automatically rebuilds all descendent widgets that rely on the data held by the Inherited Widget when it changes.
24. What methods are used to manage the state of an application in Flutter?
Ans:
- SetState: Developers can update a widget’s state and cause a UI subtree rebuild by using the setState() function to control the local state within a widget.
- Provider Package: Using InheritedWidget, the Provider package offers a centralized state management solution that may be used to manage state across several widgets.
- Bloc paradigm: By dividing business logic from user interface components, the Bloc (Business Logic Component) paradigm enables effective UI updates and predictable state management.
- Redux: Inspired by similar patterns in web development frameworks such as React, Redux is a state management technique widely used in Flutter applications to handle complex state and data flows.
25. What is the concept of immutability in Flutter widgets?
Ans:
The term “immutability” in Flutter widgets refers to the idea that once a widget is produced, it cannot be altered. When modifications are required, Flutter rebuilds the widget tree rather than altering the current widgets, guaranteeing uniformity and predictability in the user interface. Immutability allows for fast diffing and reconciliation during the widget tree update process, which streamlines widget management and improves speed.
26. What is the purpose of the Flutter GestureDetector widget?
Ans:
- Flutter’s GestureDetector widget lets widgets detect and react to a range of motions, including drags, scrolling, and touches.
- It provides callback properties for various gesture kinds and wraps its child widget in itself.
- Developers can connect event handlers to these callbacks to provide unique functionality that reacts to user input.
- In Flutter apps, GestureDetector is frequently used to bring gesture recognition and interactivity to UI components.
27. What is the Flutter ListView widget used for?
Ans:
A scrollable list of items arranged linearly in either a vertical or horizontal orientation can be shown with the Flutter ListView widget. By presenting only the items that are currently visible on the screen, ListView effectively manages enormous datasets while enhancing performance and preserving memory. Its ability to provide multiple customization choices for item separation, scrolling behavior, and layout makes it an effective and adaptable widget for creating dynamic and responsive user interfaces.
28. What methods does Flutter provide for managing forms and input validation?
Ans:
- TextField: To record user text input, use the TextField widget. TextField is compatible with a number of features, including input validation, input formatting, and keyboard kinds.
- FormField: Use FormField widgets to represent specific form fields within a form. The status and validation of the associated input fields are controlled by FormField widgets.
- Validation: Provide validations to FormField widgets to implement input validation logic.
- Feedback: Based on the input validation findings, show users visual feedback in the form of error messages or validation hints.
29. What is the process behind how animations work in Flutter?
Ans:
An AnimationController handles Flutter animations. It sets the interpolation curve, playback state, and duration of the animation. Animation-specific widgets like AnimatedContainer or AnimatedBuilder automatically animate changes to their properties, while animation objects describe values that vary over time. AnimatedBuilder and AnimationController enable developers to build explicit animations, giving them exact control over the behavior of the animation.
30. What is the Flutter Hero widget used for?
Ans:
- In Flutter, the Hero widget makes hero animations and shared element transitions easier.
- It creates a smooth user experience by matching UI elements with the same tag across many displays and animating their transition.
- Hero animations animate the transformation, scale, or position of UI elements to facilitate a seamless transition between screens.
31. What are the differences between StatelessWidget and StatefulWidget in Flutter?
Ans:
StatelessWidget is a representation of static, immutable widgets that rely solely on their input parameters for rendering and lack internal state. Alternatively, StatefulWidget is a representation of dynamic widgets that keep their internal state intact and adjust their appearance based on changes in that state. More flexibility in managing dynamic UI elements and user interactions is provided by StatefulWidget, which can selectively update portions of its UI subtree in response to state changes, while StatelessWidget rebuilds completely when properties change.
32. What are the ways to use Flutter’s responsive layouts?
Ans:
- Flutter offers multiple methods for developing responsive layouts, meaning they can adjust to different screen sizes and orientations.
- Developers can dynamically modify layout properties and retrieve device dimensions width MediaQuery.
- LayoutBuilder makes adaptive layouts possible, enabling layout construction depending on parent widget limitations.
- AspectRatio and FractionallySizedBox are two widgets that assist in preserving proportions on a range of screen sizes.
33. What are the advantages of developing cross-platform apps with Flutter?
Ans:
A single codebase for multiple platforms, quicker development with hot reload, native performance through compilation to native code, consistent UI across platforms with material design or Cupertino widgets, and access to a rich ecosystem of packages and plugins are just a few benefits of using Flutter to develop cross-platform apps. Furthermore, compared to maintaining distinct codebases for each platform, cross-platform Flutter apps offer less overhead and require less maintenance, improving development efficiency and scalability.
34. What is the concept of theming in Flutter?
Ans:
- ThemeData class defines data like button styles, colors, and typography to reflect the entire theme setup.
- Widgets from MaterialApp or CupertinoApp are the starting points for customizing the Theme of the application.
- For a unified user interface (UI) across platforms, Flutter supports both Material Design and Cupertino themes.
35. What methods can be used to incorporate internationalization (i18n) into a Flutter application?
Ans:
Flutter offers localization and internationalization to create multilingual applications. Developers create custom localization delegates that offer language translations. For every supported language, there are. Arb files with localized strings. Localized text is displayed by widgets such as MaterialApp, Text, and TextButton with Localizations. Locale detection can be accomplished manually or through the device’s settings.
36. What does the showModalBottomSheet() function do in Flutter?
Ans:
- A modal bottom sheet is displayed by using showModalBottomSheet(); it slides up from the bottom of the screen to reveal more options or content.
- It is called a builder function that creates the content of the sheet.
- Flutter dims the backdrop content so that the sheet appears as a modal overlay above the active screen.
37. What is the Flutter Will PopScope widget used for?
Ans:
The back button pushes on Android devices, and the iOS navigation motions are intercepted and handled by Flutter’s WillPopScope widget. This widget is frequently used to execute custom navigation logic when the back button is touched or to stop inadvertent program exits. By wrapping widgets with WillPopScope and providing an onWillPop callback, developers can customize actions such as displaying dialog boxes or switching between screens in response to user input.
38. What are the best practices for managing lengthy lists in Flutter?
Ans:
- Using the ListView.builder() constructor, which idly fills the list as items scroll into view, is one method.
- By ensuring that only the visible objects are presented, this technique reduces memory usage and improves efficiency.
- ListView.builder() also automatically caches off-screen items, saving you from having to recreate them when they come back into view.
- To reduce rendering overhead, each list item’s widget tree must be optimized and kept lightweight.
39. Describe the function of Flutter’s FutureBuilder widget.
Ans:
The FutureBuilder widget in Flutter allows asynchronous data fetching from a Future and building UI elements based on its state. It displays different UI states (loading, error, data) based on the Future’s execution. It’s commonly used for handling asynchronous operations like fetching data from APIs. Additionally, it simplifies the process of showing different UI elements based on whether the data is still being fetched, has resulted in an error, or has successfully loaded.
40. What is the function of Flutter’s AnimatedContainer widget?
Ans:
- Flutter’s AnimatedContainer widget enables smooth transitions between different property values, such as size, color, or alignment, over a specified duration.
- It automatically animates changes to its properties, providing visually appealing UI effects without manual animation controllers.
- This widget is useful for creating dynamic UIs with animated transitions.
41. What is the purpose of Flutter keys, and how can they be applied?
Ans:
Flutter keys are identifiers for widgets, allowing Flutter to update and manage the widget tree efficiently. They help Flutter understand which widgets have changed, added, or removed during updates. Keys are useful for maintaining the state of widget trees, optimizing performance, and ensuring correct widget behavior, especially in lists with dynamic content.
42. What are the steps to integrate a Flutter app with Firebase?
Ans:
- Adding Firebase SDK dependencies to the project.
- Configuring Firebase services through the Firebase Console.
- Initializing Firebase services in the Flutter app.
Firebase offers various services, such as Firestore for NoSQL database, Firebase Authentication, Cloud Messaging, etc., that provide backend functionalities to Flutter apps.
43. What is the function of Flutter’s Stepper widget?
Ans:
Flutter’s Stepper widget provides a sequential user interface for step-by-step processes. It organizes content into discrete steps, allowing users to navigate through them using previous and next buttons. This widget is commonly used in forms, wizards, or any process that requires sequential completion. Additionally, it offers a clear visual representation of progress and helps guide users through a structured sequence of actions.
44. What are the main advantages of using Flutter for mobile app development?
Ans:
- Flutter offers a hot reload for fast iteration, a single codebase for multiple platforms (iOS and Android), expressive UI components, high-performance rendering with the Dart language, and extensive community support.
- 45. Describe the difference between StatelessWidget and StatefulWidget in Flutter.
- Stateless widgets represent UI elements whose state doesn’t change over time.
- They are immutable and rebuilt entirely whenever the parent widget is rebuilt.
45. What is the mechanism behind how a StatefulWidget works in Flutter?
Ans:
- Stateful Widget Creation: Upon instantiation, a StatefulWidget generates a corresponding State object to manage the widget’s state.
- State Initialization: To initialize a widget’s state, use the createState() function of StatefulWidget to create a new instance of the associated State class.
- Invocation of the Build Method: To construct the widget’s user interface, the State object’s build() method is called.
- State Mutation: The State object invokes its setState() function when the widget’s state changes, usually due to user interactions or outside events.
46. What methods does Flutter use to achieve platform independence?
Ans:
- Flutter achieves platform independence through its rendering engine, which draws UI components directly on the canvas.
- It doesn’t rely on native UI components but rather uses its own set of widgets that mimic platform-specific behaviors.
- Additionally, Flutter compiles Dart code to native machine code, ensuring consistent performance across platforms.
47. Explain the role of the MaterialApp widget in a Flutter application.
Ans:
The MaterialApp widget in Flutter is the root widget of a Material Design Flutter app. It configures the top-level MaterialApp properties like Theme, title, routes, and home. It also sets up navigation and manages the app’s lifecycle, providing essential functionalities required for building a complete Flutter application. Additionally, it integrates various widgets and services to ensure consistent design and behavior throughout the app.
48. What is the purpose of the setState() method in Flutter, and when is it used?
Ans:
- The setState() method in Flutter notifies the framework that the internal state of a StatefulWidget has changed.
- When called, it triggers a rebuild of the widget subtree, updating the UI to reflect the new state. It’s typically used to update the UI in response to user interactions, network requests, or other asynchronous events.
49. What are the methods for handling user input validation in a Flutter form?
Ans:
User input validation in Flutter forms is achieved by using validators like the Validator class or custom validation functions attached to the TextFormField widget’s validator parameter. Errors can be displayed via the error text property. Upon form submission, validation is triggered, guiding users with concise feedback. Additionally, this approach ensures that all input fields meet specified criteria before proceeding, enhancing form reliability and user experience.
50. Describe the layout and rendering process in Flutter.
Ans:
- Flutter uses a tree hierarchy of widgets for layout and rendering. Each widget specifies its layout and appearance.
- The framework then efficiently compares the previous and current widget trees to determine the differences and updates only the necessary parts of the UI, resulting in fast rendering performance.
51. What is the concept of hot reload in Flutter, and what are its benefits?
Ans:
Hot reload in Flutter allows developers to quickly inject updated code into a running app without losing its current state. It speeds up the development process by instantly reflecting code changes, providing immediate feedback, and reducing turnaround time. This leads to a more efficient development workflow by enabling rapid experimentation and iteration, ultimately enhancing productivity and improving the overall development experience.
52. How can you perform navigation between screens in a Flutter app?
Ans:
- Navigation between screens in Flutter is achieved using the Navigator class.
- Routes are defined and pushed onto the navigator stack to navigate to different screens.
- Named routes can also be used for clarity and ease of maintenance in larger applications.
53. What is the purpose of the pubspec.yaml file in a Flutter project?
Ans:
The pubspec.yaml file in Flutter defines project metadata, dependencies, and other configurations. It specifies the project’s name, version, and description, and lists all required dependencies. This file is essential for managing project dependencies and ensuring consistent development environments. Additionally, it handles other configurations such as asset declarations, environment constraints, and package versions, which are crucial for maintaining the integrity and functionality of the project.
54. What are the difference between the main() function and the runApp() function in Flutter.
Ans:
- The main() function is the entry point of a Dart program and is responsible for initializing the app.
- It typically calls the runApp() function to start the app by passing the root widget.
- The runApp() function takes a widget as its parameter and renders it as the root of the widget tree.
55. How do you manage app state in a Flutter application?
Ans:
App state in Flutter can be managed using various techniques such as setState() for managing local state within a widget, lifting state to parent widgets, using state management libraries like Provider or Riverpod for more complex applications, or using stateful widgets with their internal state.
56. What is the concept of widgets in Flutter, and how are they used to build the user interface?
Ans:
- Widgets are the building blocks of Flutter UI, representing the visual elements of an app.
- They describe the UI hierarchy and define how the UI should look and behave.
- Widgets can be either StatelessWidget or StatefulWidget, encapsulating the UI and its state, allowing for composition and reusability.
57. What are keys in Flutter, and why are they important?
Ans:
Keys in Flutter are identifiers for widgets. They are used to maintain the state, manage widget lifecycles, and enable efficient updates during widget reconstruction. They are crucial for distinguishing between multiple instances of the same widget, preserving the state during rebuilds, and optimizing performance in complex UIs. Additionally, keys help Flutter to preserve the identity of widgets, which is essential for managing changes in lists or dynamic content where the widget structure might change frequently.
58. How can you handle asynchronous operations in Flutter, such as fetching data from an API?
Ans:
- Asynchronous operations in Flutter are handled using async/await syntax with Dart’s Future and Stream APIs.
- To fetch data from an API, you can use packages like HTTP or Dio to make HTTP requests asynchronously.
- UI updates are managed by updating the UI state based on the data received in the asynchronous operation’s completion callback.
59. What is the purpose of the SingleChildScrollView widget in Flutter?
Ans:
To create a scrollable view with just one child, use the Flutter SingleChildScrollView widget. When the content of its child widget fills more vertical space than allowed, it permits vertical scrolling. When you need to be able to scroll a single widget or a small group of widgets inside of a parent container, you can utilize SingleChildScrollView. Additionally, SingleChildScrollView can be configured for horizontal scrolling by setting its scrollDirection property, making it versatile for various layout needs.
60. Describe the role of the ListView widget in displaying lists of data in Flutter.
Ans:
- The Flutter ListView widget displays a scrollable list of things.
- Large lists of data can be displayed with it since it renders only the things currently visible on the screen efficiently.
- ListView has multiple configuration options for how its children are displayed, including grid layout, vertical, and horizontal.
- It’s an essential widget for creating user interfaces (UIs) that display lists of data, such as news feeds, product catalogs, or chat messages.
61. What methods can be used to handle platform-specific code in a Flutter app?
Ans:
Platform channels in Flutter are used to manage code specific to a given platform. You can interact with platform-specific code written in Objective-C/Swift for iOS or Java/Kotlin for Android by using platform channels with your Flutter code. Platform channels can be used to handle platform-specific events, invoke native functions, and access platform-specific APIs.
62. What is the concept of themes in Flutter, and how are they applied to the UI?
Ans:
- With Flutter, an application’s colors, fonts, and shapes are all defined by its themes.
- By centralizing the defining of visual styles, themes aid in maintaining uniformity in the UI design throughout the application.
- ThemeData objects in Flutter are used to represent themes.
- The MaterialApp or Theme widgets can be used to apply themes to particular areas of the UI or the entire app.
63. What is the purpose of the GestureDetector widget in Flutter?
Ans:
Flutter’s GestureDetector widget identifies different user actions on its child widget, including drags, taps, and scrolls. It lets you add interaction to your UI elements by providing callbacks for handling various kinds of gestures. A gesture detector is frequently used to initiate animations or other activities in response to detected gestures, allowing widgets to react to user interaction.
64. What methods can be used to implement animations in Flutter?
Ans:
Implicit animations: When a widget’s properties change, AnimatedContainer, AnimatedOpacity, and AnimatedPadding, among others, automatically animate them.
Physics-based animations: For motions that seem natural, use animation controllers that have physics-based animations, such as FrictionSimulation or SpringSimulation.
65. What is the purpose of the FutureBuilder widget in Flutter?
Ans:
Based on the outcome of a future computation, the FutureBuilder widget in Flutter is used to build its child widget asynchronously. When retrieving data asynchronously—for example, through network queries or local storage access—it is frequently utilized. When a future completes with either data or an error, FutureBuilder automatically rebuilds its child widget, making handling asynchronous tasks easier.
66. What is a Flutter package, and how can you use it in your project?
Ans:
A Flutter package is an assembly of configuration files, assets, and Dart code that offers particular features or functionalities that are readily integrated into a Flutter project. You can add Flutter packages as dependencies to your project’s pubspec.yaml file by visiting the Pub. Dev is the official package repository for Flutter. Flutter packages can be used to expand the functionality of your Flutter app, integrate third-party services, add additional UI elements, and access platform-specific APIs.
67. What is the concept of widget composition in Flutter?
Ans:
In Flutter, the process of assembling several smaller widgets to produce more intricate UI elements or layouts is known as widget composition. The compositional technique to UI design, which builds big user interfaces by joining simpler widgets, is promoted by Flutter. The ability to create modular and reusable UI components using widget composition facilitates the management and upkeep of sizable Flutter codebases.
68. What are the methods for handling navigation with named routes in Flutter?
Ans:
- In the MaterialApp widget, define named routes by utilizing the routes attribute.
- For named routes, use the pushNamed method of the Navigator widget.
- Use the arguments parameter of pushNamed to give arguments to the named route optionally.
- ModalRoute.of(context).settings.arguments property can be used to receive arguments on the destination screen.
- Build the corresponding displays by implementing route handlers for each defined route.
69. What is the purpose of the MediaQuery widget in Flutter?
Ans:
The MediaQuery widget in Flutter provides the size and orientation of the device’s screen, among other details about the media playing. It enables programmers to get this data, uses it to build responsive layouts and modify user interface components according to the screen size available. MediaQuery is frequently used to dynamically modify the layout, font sizes, padding, and other visual aspects to provide optimal and consistent user experiences on a variety of screens and devices.
70. What is the purpose of the Navigator widget in Flutter, and how is it used?
Ans:
Flutter’s Navigator widget is used to organize and make it easier to navigate between an application’s displays or routes. To define and transition between screens, developers usually utilize the Navigator widget in conjunction with either MaterialPageRoute or CupertinoPageRoute. Developers can implement several navigation patterns, including push/pop, modal, or drawer-based navigation, to create user interfaces and processes that are natural for users by pushing and popping routes onto and off the navigator stack.
71. How can you handle forms and form submissions in Flutter?
Ans:
Forms and form submissions in Flutter can be managed with the Form widget in conjunction with TextFormField or other form field widgets. The submission, validity, and form status are all controlled by the Form widget. Developers define form widgets as the parent widgets of form field widgets; they also set up validation criteria for each form field and use submit callbacks to manage form submission.
72. What are stateful and stateless widgets in Flutter?
Ans:
Stateful Widgets: In Flutter, stateful widgets are dynamic user interface elements that can preserve internal state, enabling them to alter and update over time. They are utilized when UI elements need to react to user input or data modifications.
Stateless Widgets: In Flutter, stateless widgets are static UI elements that lack internal state and are immutable. They are used to user interface elements (UI elements) that rely only on their input parameters (props) and do not change over time.
73. What is the purpose of the Expanded widget in Flutter’s layout system?
Ans:
In Flutter’s layout system, the Expanded widget is used to manage a child’s flex factor inside a Flex container (such as a Row or Column). It makes it possible for the child widget to enlarge and occupy the available area along the Flex container’s main axis. Developers can specify the amount of space that a child widget should take up in relation to other children by wrapping it with Expanded.
74. What are the methods for handling user authentication in a Flutter app?
Ans:
- OAuth, Firebase Authentication, or bespoke authentication systems can all be used to handle user authentication in a Flutter application.
- Ready-to-use authentication services such as phone authentication, social sign-in (e.g., Facebook, Google), email/password login, and more are offered by Firebase Authentication.
- To securely authenticate users and control user sessions within the app, developers can also add custom authentication logic utilizing server-side APIs and secure communication protocols.
75. What are Flutter plugins, and how can you use them to access device features?
Ans:
Packages known as Flutter plugins give users access to native platform APIs and device functionality that the main Flutter SDK doesn’t offer. Using a Dart interface, plugins offer platform-specific APIs to Flutter apps. Plugins are built in platform-specific languages (Java/Kotlin for Android, Objective-C/Swift for iOS). Developers may access device functions like the camera, location, sensors, storage, connection, and more by using Flutter plugins.
76. What is the purpose of the ShaderMask widget in Flutter?
Ans:
- ShaderMask is a widget that can be used to apply an effect based on shaders to the painted output of a child widget in Flutter.
- Using custom shaders, gradients, and colors enables developers to produce intricate visual effects.
- To apply the shader effect to the painted content of the child widget, ShaderMask accepts a shader and blend mode as inputs.
77. What strategies can be used to handle responsiveness in Flutter UI layouts?
Ans:
Techniques like MediaQuery, LayoutBuilder, AspectRatio, Flex widgets (Row, Column), and responsive design concepts can be used to create responsive UI layouts in Flutter. By providing details about the screen size of the device, MediaQuery enables developers to modify layout properties dynamically. Adaptive layouts are made possible by LayoutBuilder, which lets developers create layouts depending on parent widget constraints.
78. What is the purpose of the Hero widget in Flutter, and how is it used for animations?
Ans:
- The Hero widget in Flutter makes it easier to create fluid and eye-catching animations between screens by allowing UI elements—like text or images—to move from one place to another.
- Because it preserves visual coherence across displays, it improves user experience and is perfect for applications such as photo galleries and e-commerce sites.
79. What methods can be used to handle user interactions, such as taps and swipes, in a Flutter app?
Ans:
With Flutter, you can use GestureDetector or InkWell widgets to manage user interactions like taps and swipes. GestureDetector lets you identify several types of motions, such as taps, drags, and scaling, while InkWell gives the widget a visual ripple effect when it is tapped, adding to its interactivity and aesthetic appeal.
80. What is the purpose of the Stepper widget in Flutter, and in what situations would you use it?
Ans:
- Users can proceed through a series of rational and well-structured steps or phases by using the Stepper widget in Flutter.
- It usually has two buttons for moving forward and backward and shows the step that is currently being taken within a series of steps.
- When guiding customers through a multi-step process—such as form submissions, onboarding flows, or any job requiring sequential completion—you would utilize a Stepper.
81. What are the steps to implement custom app themes in a Flutter application?
Ans:
You can define a ThemeData object and give it to the MaterialApp widget using the theme property to implement custom app themes in a Flutter application. With the help of this ThemeData object, you may alter the colors, fonts, and shapes that make up your program’s look. Furthermore, you may apply particular styles based on the Theme and access the active Theme within your widget tree by using the Theme widget.
82. What is the purpose of the ClipRRect widget in Flutter’s layout system?
Ans:
- To clip its child widget with rounded corners, utilize the Flutter ClipRRect widget.
- It’s frequently utilized when you want to create a visually pleasing layout by displaying images or containers with rounded corners.
- Widgets can be controlled in appearance by using ClipRRect, which clips them into a rectangular area with rounded corners.
83. What are the steps to integrate Firebase services, such as Firestore or Authentication, into a Flutter app?
Ans:
- Your pubspec.yaml file has to have the required Firebase plugins added.
- Add the Firebase configuration files that Firebase Console provides to your Flutter app to configure Firebase.
- Set up Firebase services in your Flutter application; this is often done in the main. Dart file.
- To interface with Firebase services, such as retrieving data from Firestore or verifying user identity, utilize the Firebase SDK methods and classes.
84. What is the concept of InheritedWidget in Flutter, and how does it contribute to managing state?
Ans:
- A unique widget in Flutter called an Inherited Widget makes it possible to effectively pass data to its successors farther down the widget tree.
- It is frequently used to manage application states that many widgets in the widget tree need to be accessed.
- Widgets can share state and data without explicitly sending them through constructor arguments, thanks to the InheritedWidget feature.
85. What is the purpose of the LayoutBuilder widget in Flutter?
Ans:
- A unique widget in Flutter called an Inherited Widget makes it possible to effectively pass data to its successors farther down the widget tree.
- It is frequently used to manage application states that many widgets in the widget tree need to be accessed.
- Widgets can share state and data without explicitly sending them through constructor arguments, thanks to the InheritedWidget feature.
86. What are some methods to optimize the performance of a Flutter app?
Ans:
- When feasible, use const constructors to reduce the number of widget rebuilds.
- To find rendering bottlenecks and improve rendering performance, use the Flutter DevTools.
- Use effective state management strategies, like Provider or Riverpod, to reduce pointless UI updates.
- To render lists efficiently, use Flutter widgets such as ListView.builder.
87. What is the purpose of the AnimatedBuilder widget in Flutter?
Ans:
Every time an animation changes, the Flutter AnimatedBuilder widget rebuilds its child widget tree. This is how animations are made. It comes in very handy when you have to make unique animations that aren’t possible to accomplish using pre-made animated widgets like AnimatedOpacity or AnimatedContainer. Because AnimatedBuilder separates the animation logic from the UI rendering, the process of developing complex animations is easier.
88. What are the methods for handling complex animations and transitions between screens in a Flutter app?
Ans:
- To develop custom animations, use the built-in animation framework of Flutter with AnimationController, Tween, and AnimatedBuilder.
- To achieve smooth screen transitions, use the Hero widget to animate common objects.
- For more sophisticated animation features, look into programs like Rive or Flutter Animation.
- Use PageRouteBuilder’s custom route transitions to implement animations for page transitions.
89. What is the Flutter layout and rendering process?
Ans:
- Construction of Widget Trees: Flutter builds a widget tree using developer-written Flutter code.
- Layout Phase: In the layout phase, Flutter determines each widget’s size and location in the tree by taking into account the space in the user interface as well as the constraints imposed by its parent widget.
- Painting Phase: Next, Flutter applies styles, colors, and other visual characteristics to each widget as it paints them onto the screen.
- Phase of Compositing: Lastly, Flutter combines all of the painted layers into a single frame by adjusting opacity, mixing effects, and transforming them as needed.
90. What are the Advantages of using Flutter?
Ans:
- Flutter offers flexibility and expressive UI with the faster performance provided by Flutter’s code- Hot reload feature.
- A wide variety of users can get access and internationalization with the help of Flutter code to web applications.
- Flutter widgets come with native performance on both Android and iOS as flutter code is compiled with ARM machine code using Dart’s native compilers.
- Flutter provides faster deployment, customized designs, faster documentation, live and hot coding, and minimal coding with C/C++.