
- Introduction to Frames in Selenium
- What are Frames and IFrames?
- Why Do Frames Matter in Selenium Testing?
- How to Identify Frames in a Web Page
- Switching Between Frames in Selenium
- Handling Nested Frames
- Common Issues with Frames in Selenium
- Best Practices for Working with Frames
Introduction to Frames in Selenium
Frames are HTML elements used to embed a separate HTML document within a parent web page, allowing multiple documents to be displayed simultaneously within a single browser window. This technique, while less common today due to modern web design practices, is still encountered in many legacy applications and some current websites. Frames create a nested browsing context, meaning that each frame has its own Document Object Model (DOM) separate from the main page. As a result, interacting with elements inside a frame requires special handling in automated testing frameworks such as Selenium WebDriver. By default, Selenium WebDriver interacts only with the main document of a web page. When a web page contains frames or iframes, WebDriver cannot directly access elements inside these frames without first switching its context. This is because the browser treats each frame as an independent document, and the WebDriver must explicitly focus on the desired frame to interact with its contents. Failure to switch context will result in errors like “NoSuchElementException” because WebDriver is looking for elements in the wrong DOM. To handle frames accurately during test automation, WebDriver provides commands such as switchTo().frame() which allows testers to switch focus to a frame by its name, ID, index, or WebElement reference. Once inside the frame, all subsequent commands operate within that frame’s DOM until the context is switched back to the main document using switchTo().defaultContent(). Proper handling of frames is crucial to ensure that test scripts interact with the correct elements, preventing false test failures and improving the reliability of automation. Understanding how to manage frames effectively is an essential skill for anyone involved in web automation testing with Selenium WebDriver.
Do You Want to Learn More About Software Testing? Get Info From Our Software Testing Training Course Today!
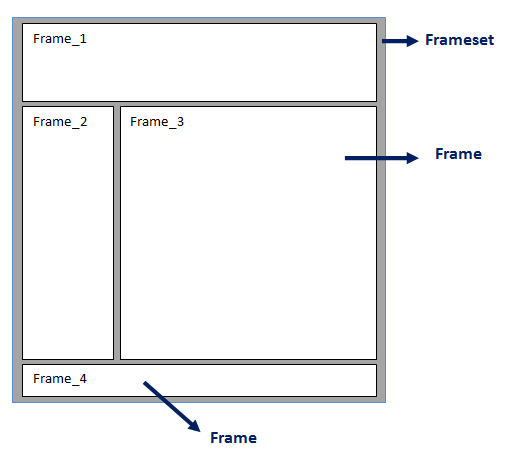
What are Frames and IFrames?
Frames are elements used to divide a webpage into multiple sections, where each section loads a separate HTML document independently from the others. This means that the browser window is split into different parts, each displaying its own content. Frames were popular in earlier web design to create menus or sidebars alongside main content without reloading the entire page. However, they have many limitations, including poor accessibility, difficulty with search engines, and challenges on mobile devices. Because of these drawbacks, frames have largely fallen out of use in modern web development. IFrames, or inline frames, embed another webpage directly within the main webpage. Unlike frames, iframes do not divide the browser window but instead act as a window inside the page where separate content can be displayed. This embedded content behaves like a separate document but appears inline with the rest of the page’s content. Iframes are widely used today to incorporate external resources such as videos, maps, advertisements, or content from other websites without disrupting the overall page layout.

Both frames and iframes create separate contexts within a webpage, meaning that the content inside them is independent from the main page, which affects how web browsers and automated testing tools interact with these elements. While frames are now considered outdated and rarely used, iframes remain a common and practical solution for embedding external content seamlessly. Understanding the difference between these two helps developers and testers create better user experiences and more effective testing strategies for web applications.
Why Do Frames Matter in Selenium Testing?
- Frames Separate Content: Frames (especially iframes) divide a webpage into isolated sections that load independent content. Selenium, by default, interacts with the main page only. If an element exists inside a frame, Selenium must switch context to access it.
- Common in Modern Web Applications: Many websites use iframes to embed ads, chat widgets, dashboards, or third-party content. Testers frequently encounter frames during real-world testing scenarios, making it essential to handle them properly.
- Prevents Element Not Found Errors: If a tester tries to interact with an element inside a frame without switching to it first, Selenium throws a “NoSuchElementException.” Proper frame handling helps avoid such errors and improves test reliability.
- Supports Accurate Test Coverage: Frames may contain important UI components or workflows. Ignoring them during testing could result in incomplete coverage and missed bugs in critical areas of the application.
- Impacts Automation Flow: Test scripts must switch into and out of frames as users would interact with them. Poor handling of frames can lead to broken automation flows or false test failures.
- Nested Frames Add Complexity: Some applications use frames within frames. Testing such nested structures requires a clear understanding of the hierarchy and deliberate switching between levels.
- Improves Script Robustness: By mastering frame switching techniques and using best practices, testers can build stable and robust test scripts that reflect actual user behavior and ensure consistent test results.
- Check the Page Source: Look through the webpage’s source code for elements that indicate embedded documents within the main page. These elements usually load separate content sections.
- Use Browser Developer Tools: Open your browser’s inspection tools to explore the page’s structure. Search for embedded content sections and examine their attributes such as names or IDs, which help identify frames.
- Look for Frame Attributes: Frames typically have specific attributes like names, IDs, or source URLs. These details help testers recognize and differentiate multiple frames on a webpage.
- Count the Frames Present: You can use browser tools to find how many embedded sections are on the page. This is useful when dealing with multiple or dynamically loaded frames.
- Identify Nested Frames: Some webpages include frames inside other frames. By exploring the page’s structure carefully, you can find the hierarchy of these nested frames to plan correct interaction sequences.
- Observe Visual Clues: Frames often appear with distinct borders or scrollable areas separate from the main page. Embedded videos, forms, or third-party widgets are common examples that use frames.
- Use Frame Detection Tools: Specialized browser extensions and software can highlight and list all frames on a page. These tools simplify frame identification and support efficient test automation planning.
- Understand Frame Hierarchy: Nested frames are frames within other frames, forming a hierarchy. To interact with elements inside nested frames, you must first switch to the outer frame before accessing the inner frames.
- Identify All Levels of Nesting: Carefully inspect the web page to identify how many layers of frames exist. Knowing the exact nesting structure is crucial to navigate through each frame properly.
- Switch Context Step-by-Step: Switch your focus sequentially from the main page to the outer frame, then to the inner frame, following the frame hierarchy. Skipping any level will cause element identification failures.
- Maintain Clear Frame References: Keep track of the names, IDs, or other unique identifiers for each frame. This helps in accurately switching to the desired frame, especially when multiple frames exist at the same level.
- Use Explicit Waits for Frame Loading: Frames may load content at different times. Waiting explicitly for each frame to load before switching ensures stability and avoids timing issues in your tests.
- Switch Back After Operations: After completing actions inside nested frames, switch back to the main page or the parent frame to continue interacting with elements outside the current frame context.
- Modularize Frame Handling Logic: Encapsulate frame switching procedures into reusable functions or modules. This reduces code repetition and makes maintaining tests with complex frame structures easier.
Would You Like to Know More About Software Testing? Sign Up For Our Software Testing Training Course Now!
How to Identify Frames in a Web Page

Switching Between Frames in Selenium
In web automation testing, handling frames is a crucial skill because many web pages use frames or iframes to embed content within a parent page. Selenium WebDriver, by default, interacts only with elements in the main document. When elements are located inside frames, testers must switch the WebDriver’s context to the appropriate frame to access and interact with those elements. Failing to switch frames correctly can lead to errors, such as elements not being found, because Selenium will continue searching in the main document unless directed otherwise. Switching between frames allows testers to target the specific content inside a frame or iframe. There are several ways to switch the WebDriver’s focus to a frame: by using the frame’s name or ID, by its index position on the page, or by locating the frame element itself. Choosing the right method depends on the structure of the webpage and how frames are identified within it. Once the context is switched to a frame, Selenium can perform actions such as clicking buttons, filling forms, or verifying text within that frame. After completing operations inside a frame, it’s important to switch back to the main document to continue interacting with elements outside of the frame. Selenium provides functionality to switch back to the default content or to a parent frame, depending on the need. Properly managing this switching is essential for test scripts to run smoothly, especially on complex pages with multiple nested frames. Understanding and handling frame switching ensures that automated tests can accurately mimic user behavior and interact with all parts of a webpage. This ability improves the reliability and robustness of test automation, making it a key competency for anyone working with Selenium WebDriver on web applications that use frames or iframes.
Are You Considering Pursuing a Master’s Degree in Software Testing? Enroll in the Software Testing Master Program Training Course Today!
Handling Nested Frames
Common Issues with Frames in Selenium
Switching between frames in Selenium often comes with several challenges that testers need to manage carefully to ensure reliable test execution. One common problem occurs when testers forget to switch the WebDriver’s context to the correct frame before interacting with elements inside it. This mistake usually results in “element not found” errors because Selenium continues searching for elements in the main document instead of inside the targeted frame. Correctly switching context is essential to avoid these errors and make sure the test script interacts with the right part of the webpage. Dynamic frame IDs or names also create difficulties, as these identifiers can change every time the page reloads or the application updates. This variability makes it hard to consistently target the correct frame using static references. Testers often need to adopt more flexible approaches for locating frames, such as using index positions or relative locators. Cross-domain iframes pose additional challenges due to browser security policies. When an iframe loads content from a different domain than the parent page, browsers restrict access to prevent security risks. This limitation can prevent Selenium from interacting with elements inside such frames, requiring testers to find alternative solutions or coordinate with developers to handle cross-domain content properly. Furthermore, pages with multiple frames that have similar attributes require testers to use precise and unique locators. This precision helps avoid switching to the wrong frame, which could lead to test failures or incorrect results. Complex nested frames add even more difficulty. When frames exist within other frames, testers must manage multiple context switches in the correct sequence to access deeply nested elements. This complexity demands careful planning and error handling to keep tests reliable. Understanding these challenges is key to effective frame handling in Selenium automation.
Best Practices for Working with Frames
When working with frames in Selenium automation, following best practices is essential to create stable and reliable test scripts. It is important to always switch to the correct frame before attempting to interact with any elements inside it. Switching by the frame’s name or a direct reference to the frame element tends to be more stable than switching by index, which can change as the page structure evolves. After completing actions within a frame, testers should switch back to the main document to continue interacting with other parts of the page. Using explicit waits is highly recommended to ensure that both the frame and its elements are fully loaded before performing any operations. This reduces the likelihood of timing-related errors and increases test reliability. To improve maintainability, it is a good practice to modularize the frame switching code by creating reusable functions or methods. This approach simplifies updates and helps avoid repetition in test scripts. Logging each frame switch can also be valuable, making it easier to debug tests by providing clear information about the current context. In addition, handling exceptions gracefully during frame operations is necessary to prevent test failures caused by unexpected issues such as missing frames or timing problems. Proper error handling allows tests to recover or fail with informative messages, making troubleshooting more straightforward. Frames remain common in modern web applications, and correctly handling them is critical for building robust Selenium automation. Mastering frame operations helps testers avoid common pitfalls such as element not found errors and ensures that automated tests closely mimic real user behavior. By following these best practices, testers can develop stable, efficient, and maintainable automation scripts that reliably interact with complex web pages containing multiple frames.




