Xamarin is a cross-platform app development framework that allows developers to create native mobile applications using C# and . NET. It enables code-sharing across different platforms, such as iOS, Android, and Windows, reducing development time and effort. Xamarin uses a single codebase for the core logic while still providing the flexibility to implement platform-specific features when needed. This helps developers build high-performance, native-like mobile apps with a shared codebase, enhancing efficiency and maintainability.
1. What is Xamarin?
Ans:
Xamarin is a cross-platform app development framework that allows developers to create native mobile applications using C# and . NET. Xamarin is a cross-platform app development framework that allows developers to create native iOS, Android, and Windows apps using a single codebase in C#. It enables code sharing between different platforms, making it more efficient for developers to build and maintain applications across multiple devices.
2. What are the advantages of using Xamarin for mobile app development?
Ans:
- Cross-platform development.
- Native performance.
- Code reusability.
- Access to native APIs.
- Integrated development environment (IDE).
- Strong community and support.
3. Explain the difference between Xamarin. Forms and Xamarin.Native.
Ans:
Xamarin.Forms: Enables shared UI across platforms with a single codebase, sacrificing some platform-specific customization.
Xamarin.Native: Involves building separate native UIs for each platform, offering full control over platform-specific features and UI design.
4. How does Xamarin achieve cross-platform compatibility?
Ans:
Xamarin uses a single codebase in C# and .NET, compiled into native code for each target platform. Xamarin achieves cross-platform compatibility by using a single codebase written in C#. This codebase is then compiled into native binaries for each target platform (iOS, Android, and Windows). Xamarin allows developers to access platform-specific APIs and features while maintaining code reusability and streamlining the development process for multiple platforms.
5. What is the Xamarin.Forms XAML language used for?
Ans:
- Xamarin.Forms XAML is a markup language for designing user interfaces in a declarative manner, similar to XML.Xamarin.
- Forms XAML (eXtensible Application Markup Language) is used for designing user interfaces in a declarative manner.
- It allows developers to define the structure and appearance of the user interface in a concise, XML-based syntax.
6. Can Xamarin apps use platform-specific APIs?
Ans:
Yes, Xamarin allows access to native APIs through bindings, enabling platform-specific features. Xamarin apps can utilize platform-specific APIs. Xamarin provides mechanisms like DependencyService and Dependency Injection to access native iOS, Android, or Windows APIs. This enables developers to leverage platform-specific features and functionalities while maintaining a shared codebase for cross-platform development.
7. What is Xamarin.Android and Xamarin.iOS?
Ans:
Xamarin.Android: Allows developers to create Android applications using C# and the .NET framework. It provides bindings to the native Android APIs, enabling developers to build native Android apps while leveraging their C# skills.
Xamarin.iOS: Enables the development of native iOS applications using C#. Developers can use Xamarin.iOS to create iOS apps with a shared codebase, access native iOS APIs, and utilize C# for business logic and user interface development.
8. Explain the Xamarin.Essentials library.
Ans:
Xamarin.Essential is a library that provides cross-platform APIs for common device functionalities, simplifying development tasks.Xamarin.Essential is a library that simplifies and accelerates cross-platform mobile app development by providing a set of essential APIs and utilities. It abstracts common functionalities, such as device sensors, connectivity, file handling, and geolocation, into a consistent API. Xamarin.
9. How does Xamarin handle updates and changes in mobile operating systems?
Ans:
- Xamarin updates its libraries to support the latest features and changes in mobile operating systems, ensuring compatibility.
- Xamarin handles updates and changes in mobile operating systems by regularly releasing updates to its framework.
- Through these updates, Xamarin ensures compatibility with the latest features and APIs introduced by iOS and Android.
10. What is the role of the Xamarin.Forms DependencyService?
Ans:
DependencyService allows Xamarin. Forms apps to call native platform-specific code when necessary, providing flexibility for platform-specific implementations.The Xamarin.Forms DependencyService facilitates the use of platform-specific APIs and implementations in Xamarin.Forms project. It acts as a bridge between the shared code in Xamarin. Forms and the native code on each platform (iOS, Android, and Windows).
11. When is Xamarin.Forms most beneficial to use it?
Ans:
Xamarin.Forms are beneficial for simple UIs, and code-sharing is a priority when maximizing. It provides a single codebase for UI across multiple platforms.Xamarin.Forms is designed for building cross-platform mobile applications with shared UI code. Its purpose is to streamline the development process by allowing developers to create a single codebase for iOS, Android, and Windows apps while achieving native user interfaces.
12. How does Xamarin handle performance optimization for mobile applications?
Ans:
Xamarin optimizes mobile app performance through the following:
- Native compilation (JIT for Android, AOT for iOS).
- Profiling tools in Visual Studio/Xamarin Studio.
- Asynchronous programming (async/await).
- Xamarin.Forms performance tips and platform-specific optimizations.
- Emphasis on proper memory management.
13. Can Xamarin apps utilize platform-specific design guidelines?
Ans:
Yes, Xamarin apps can adhere to platform-specific design guidelines to provide a native look and feel on each platform. Xamarin apps can utilize platform-specific design guidelines. Xamarin allows developers to follow platform-specific UI/UX conventions by customizing the appearance and behaviour of their apps for iOS, Android, and Windows.
14. Explain the difference between Xamarin.Forms and Xamarin.Native.
Ans:
| Aspect | Xamarin.Forms | Xamarin.Native | |
| Development Approach |
Single UI code for multiple platforms |
Separate UI code for each platform | |
| UI Components | Shared set of cross-platform UI controls | Platform-specific native UI controls | |
| Code Reusability |
High reusability across iOS, Android, and Windows |
Limited reusability, as UI code is platform-specific | |
| Flexibility | Limited customization compared to native controls | Full access to native controls and platform features |
15. What is the purpose of Xamarin Live Player?
Ans:
- Xamarin Live Player allows developers to preview and test Xamarin.forms applications in real-time on physical devices without requiring full compilation.
- Xamarin Live Player was a tool that allowed developers to deploy, run, test, and debug Xamarin.Forms applications directly on physical devices without compilation or app store deployment.
16. Explain the concept of Xamarin Bindings.
Ans:
Xamarin Bindings allow developers to use existing native libraries in Xamarin projects by creating C# wrappers around them. Xamarin Bindings is a mechanism that allows developers to use native libraries written in languages like Java (Android) or Objective-C (iOS) within Xamarin applications. It involves creating a binding project that bridges the native library and the Xamarin codebase.
17. How does Xamarin handle platform-specific UI customization?
Ans:
DependencyService: Accessing native implementations from shared code.
Custom Renderers: Defining platform-specific renderers for deep UI customization.
Effects: Applying platform-specific modifications to UI elements selectively.
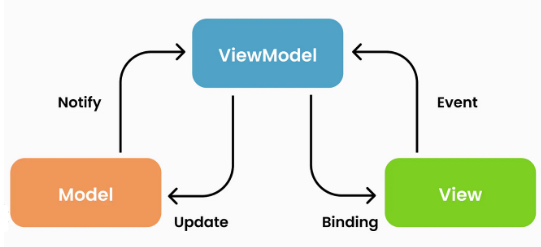
18. What is the MVVM pattern, and how is it implemented in Xamarin.Forms?
Ans:
The MVVM (Model-View-ViewModel) pattern separates an app into Model (data), View (UI), and ViewModel (mediator). In Xamarin.Forms:
Model: Represents data and logic.
View: Defines UI elements using XAML.
ViewModel: Bridges Model and View use data binding, commands for synchronization.

19. What is Xamarin.Forms Shell, and how does it simplify mobile app development?
Ans:
Xamarin.Forms Shell is a container for designing complex UI structures in Xamarin. Forms, simplifying navigation and providing a consistent user experience.Xamarin.
Forms Shell is a container that simplifies mobile app development by offering a unified structure, built-in navigation, flyout menu, URI-based routing, and tabbed interfaces, streamlining the creation of cross-platform applications.
20. Explain the role of Xamarin Test Cloud.
Ans:
Automated UI Testing: Run tests on various real devices in the cloud.
Device Coverage: Comprehensive testing across Android and iOS devices.
Parallel Testing: Speed up testing by running tests concurrently.
Continuous Integration: Integrates with CI for automated testing in development pipelines.
Test Insights: Detailed reports, screenshots, and logs for issue identification and debugging.
21. What is Xamarin.Forms Dependency Injection, and why is it useful?
Ans:
Dependency Injection in Xamarin.Forms allow for the injection of dependencies into classes, promoting loose coupling and easier unit testing. Xamarin.Forms Dependency Injection is a pattern for managing and injecting dependencies in Xamarin.Forms apps. It promotes modularity, testability, and code reusability by decoupling components.
22. Explain the concept of Xamarin.Forms Effects.
Ans:
Xamarin.Forms Effects enable platform-specific customization of UI elements, providing a way to modify the appearance or behaviour of controls on each platform. Xamarin.Forms Effects allow platform-specific customization of visual elements without creating a custom renderer. They enable you to apply platform-specific visual enhancements or behaviours to Xamarin. Forms controls, enhancing the user interface while maintaining cross-platform compatibility.
23. What role does Xamarin Insights play in mobile app development?
Ans:
- Xamarin Insights (now part of Visual Studio App Center) provides real-time crash reporting and analytics for Xamarin apps, aiding in identifying and resolving issues.
- Xamarin Insights has been deprecated and is no longer available. It was a tool by Xamarin that provided real-time monitoring and analytics for mobile applications.
24. How does Xamarin handle memory management in mobile applications?
Ans:
Xamarin uses automatic memory management through the .NET Garbage Collector to handle memory cleanup, making it easier for developers to manage resources. Xamarin uses garbage collection to manage memory in mobile applications. The Common Language Runtime (CLR) handles automatic memory management by periodically identifying and releasing unused objects.
25. Can Xamarin be integrated with popular IDEs for development?
Ans:
Yes, Xamarin can be integrated with Mac’s Visual Studio and Visual Studio, offering a robust development environment with debugging and profiling tools. Xamarin can be integrated with popular Integrated Development Environments (IDEs). Xamarin development is often done using Microsoft Visual Studio, a widely used IDE for building various types of applications.
26. How does Xamarin handle updates to the user interface in response to changes in data?
Ans:
Xamarin.Forms utilize data binding to automatically update the user interface when underlying data changes, simplifying UI updates in response to data modifications.
Here’s a brief overview of the process:
Model: Represents the data and business logic of the application.
View: Represents the UI elements.
ViewModel: Acts as an intermediary that binds the Model and View together.
27. Explain the role of Xamarin.Auth in mobile app development.
Ans:
- Xamarin.Auth simplifies the implementation of authentication mechanisms in Xamarin apps by providing a common API for various authentication providers.
- Xamarin.Auth in mobile app development provides a unified API for secure authentication, supporting OAuth for integration with various identity providers.
- It offers secure storage, customizable UI, and efficient token management, simplifying cross-platform authentication implementation.
28. Can Xamarin be used for developing IoT (Internet of Things) applications?
Ans:
Yes, Xamarin can be used to develop mobile applications that interface with IoT devices, leveraging its cross-platform capabilities for diverse device ecosystems. Xamarin can be used to develop IoT applications. Xamarin allows developers to create cross-platform apps using C# and .NET, which can benefit IoT projects where interoperability across different devices is crucial.
29. How does Xamarin.Forms Embedding extend platform-specific functionality?
Ans:
Xamarin.Forms Embedding allows the integration of native controls from Xamarin. Native into Xamarin.Forms, enabling the use of platform-specific features within a Forms project. Xamarin.Forms Embedding is a feature that allows developers to integrate Xamarin.Forms pages into native platform-specific applications.
30. How does Xamarin handle resource localization for different languages and regions?
Ans:
- Xamarin supports resource localization using .NET resource files, allowing developers to provide localized content for various languages and regions.
- Xamarin handles resource localization using.NET’s resource management system. You can create separate resource files for different languages and regions, allowing Xamarin to load the appropriate resources based on the device’s language settings.
31. Explain the concept of Xamarin.Forms Behaviors.
Ans:
Xamarin.Forms Behaviors allow developers to add reusable and modular control functionality without subclassing, promoting a more maintainable code structure. Xamarin.Forms Behaviors are a way to add reusable pieces of functionality to user interface elements without subclassing them. Behaviors encapsulate actions or interactions that can be attached to visual elements, enhancing their functionality.
32. How does Xamarin handle background processing and multitasking in mobile apps?
Ans:
iOS: Utilizes Background App Refresh and background execution modes.
Android: Relies on services to run tasks in the background.
Shared Code: Code sharing enables common logic for background tasks.
Background Workers: Xamarin supports background workers for non-blocking operations.
33. Can Xamarin. Forms apps use custom fonts?
Ans:
Yes, Xamarin.Forms support custom fonts by including font files in the project and referencing them in XAML or code to apply custom typography.Xamarin.Forms apps can use custom fonts. Implement by placing font files in respective platform folders and setting FontFamily in XAML or code.
34. What is Xamarin.Forms Shell Navigation model?
Ans:
Xamarin.Forms Shell simplifies app navigation by providing a hierarchical structure, reducing boilerplate code and making navigation patterns more intuitive.Xamarin.Forms Shell is a simplified navigation model that streamlines app structure. It enhances navigation by providing a hierarchy-based system, integrated tab bars and flyout menus, simplifying routing, and optimizing performance for mobile apps.
35. Explain Xamarin.Forms Effects vs. Custom Renderers.
Ans:
Effects: Lightweight, shared code, platform-specific modifications for specific controls.
Custom Renderers: Powerful, platform-specific renderers, extensive customization or control replacement.
36. How does Xamarin handle device-specific features?
Ans:
Xamarin provides cross-platform APIs, such as Xamarin.essentials, to access device-specific features like geolocation, cameras, and sensors with a unified API. Xamarin handles device-specific features like geolocation and camera access through Xamarin. Essentials is a library that provides cross-platform APIs for common device functionalities. It abstracts these features, allowing developers to access them consistently across iOS, Android, and Windows.
37. How does Xamarin.Forms DataPages improve data-driven application development?
Ans:
Xamarin.Forms DataPages simplify the creation of data-driven UIs by automatically generating pages based on data models, reducing manual UI development efforts. Xamarin.Forms DataPages is not a widely recognized term or feature. However, Xamarin.Form is a framework for building cross-platform mobile applications using C# and XAML.
38. Can Xamarin apps use native animations and transitions?
Ans:
- Xamarin supports native animations and transitions using Xamarin.form animations or platform-specific APIs to achieve smooth and platform-specific UI effects.
- Xamarin apps can leverage native animations and transitions, allowing developers to create seamless and platform-specific user experiences by utilizing the native capabilities of each platform (iOS, Android, etc.).
39. Explain the role of Xamarin.UITest in mobile app testing.
Ans:
Xamarin.UITest is a framework for automated UI testing of Xamarin apps, allowing developers to write and execute tests for app functionality and user interactions. Xamarin.UITest is a testing framework for automating user interface testing in Xamarin-based mobile applications. It allows developers to write tests in C# that interact with the app’s user interface, enabling automated testing of UI interactions, validations, and scenarios.
40. How does Xamarin handle device orientation changes in mobile applications?
Ans:
Xamarin automatically handles device orientation changes by providing events and methods to adjust the UI layout and respond to changes in screen orientation. Xamarin provides orientation change handling through the OnSizeAllocated method in Xamarin.Forms. This method is called when the size of the page changes, including during device orientation changes.
41. What is Xamarin.Forms Shell flyout?
Ans:
- Xamarin.Forms Shell flyout is a navigational UI pattern that provides a collapsible menu for navigation, enhancing the user experience in Xamarin.Forms applications.
- Xamarin.Forms Shell Flyout is a navigation construct that provides a built-in, customizable, and consistent UI for common navigation patterns in mobile apps.
42. Can Xamarin apps access native APIs not directly supported?
Ans:
Yes, Xamarin allows the creation of bindings or the use of interop mechanisms like Platform Invocation Services (P/Invoke) to access native APIs that are not directly supported. Xamarin allows access to native APIs that are not directly supported through a mechanism called “Platform Invocation Services” (P/Invoke).
43. Explain the purpose of Xamarin.Forms Effects vs. Triggers.
Ans:
Xamarin.Forms Effects:
Purpose: Customize platform-specific appearances or behaviours of Xamarin.Forms controls.
Usage: Apply platform-specific modifications by defining Effects in platform projects.
Triggers:
Purpose: Respond to control properties or state changes to enable dynamic UI adjustments.
Usage: Define conditions and actions in XAML for dynamic behaviour based on property changes.
44. Can Xamarin. Forms apps utilize platform-specific theming and styling.
Ans:
Yes, Xamarin.Forms apps can apply platform-specific theming and styling to achieve a native look and feel on each platform by using native control styles. Xamarin.Forms allow apps to utilize platform-specific theming and styling. Developers can leverage the OnPlatform and On markup extensions in XAML to apply different styles based on the target platform (iOS, Android, Windows).
45. How does Xamarin handle app deployment on different app stores?
Ans:
iOS:
- Use Xcode to build an IPA (iOS App Store package).
- Submit the App through Apple’s App Store Connect.
- Apple reviews and approves the App, making it available on the App Store.
Android:
- Generate an APK (Android Package) using Xamarin and Android tools.
- Upload the APK to the Google Play Developer Console.
- Google reviews and publishes the App on the Google Play Store.
46. What is Xamarin.Forms Shell Routing?
Ans:
Xamarin.Forms Shell Routing:
Purpose: Simplifies mobile app navigation and structure definition.
Benefits: Declarative syntax, built-in UI components, and streamlined navigation flow for improved development efficiency
47. Can Xamarin. Forms apps utilize platform-specific theming and styling.
Ans:
Yes, Xamarin.Forms apps can apply platform-specific theming and styling to achieve a native look and feel on each platform by using native control styles.Xamarin.Forms allow apps to utilize platform-specific theming and styling. Developers can leverage the OnPlatform and On markup extensions in XAML to apply different styles based on the target platform (iOS, Android, Windows).
48. What is Xamarin.Forms Effects vs. Attached Properties.
Ans:
Xamarin.Forms Effects:
Purpose: Customize platform-specific appearances or behaviours.
Usage: Apply platform-specific modifications in platform projects.
Attached Properties:
Purpose: Extend controls with additional properties.
Usage: Define properties in XAML, implemented differently on each platform. Used for cross-platform customization.
49. What practices can developers follow for memory management?
Ans:
Xamarin provides tools like the Xamarin Profiler for identifying memory issues. Developers can manage memory by disposing of resources, using weak references, and understanding Xamarin’s garbage collection. Xamarin uses .NET garbage collection for memory management.
50. Explain the role of Xamarin.forms FlexLayout in UI design.
Ans:
Role: Simplifies UI design by providing a flexible layout system.
Features: Supports dynamic, responsive layouts with a flexible box model.
Benefits: Enables efficient arrangement of UI elements, adapting to various screen sizes and orientations.
Usage: Ideal for complex and dynamic UI structures in Xamarin.Forms applications
51. Can Xamarin. Forms apps use platform-specific fonts?
Ans:
Yes, Xamarin.Forms apps can use platform-specific fonts by defining them in platform-specific resource dictionaries or loading fonts at runtime.Xamarin.Forms apps can use platform-specific fonts. Achieve this by adding font files to each platform, setting them as “Embedded Resource,” and referencing them in XAML or code using the font’s family name.
52. Explain Xamarin.forms Shell Templating and its role.
Ans:
Xamarin.Forms Shell Templating allows developers to define custom templates for Shell pages, creating a consistent look and feel across the application.Xamarin.Forms Shell Templating allows developers to define the structure and appearance of an application’s UI using a concise and flexible markup language. It simplifies UI customization by providing a declarative way to define the App’s visual hierarchy, navigation, and styling.
53. What is Xamarin.Forms Material Visual?
Ans:
- Xamarin.Forms Material Visual is a visual design system that brings Material Design components to Xamarin.
- Xamarin.Forms Material Visual is a visual design system that brings Google’s Material Design to Xamarin.
- Material Visual introduces elements like shadows, animations, and responsive layouts, offering a unified and polished look across Android and iOS platforms.
54. How does Xamarin support offline data synchronization in mobile apps?
Ans:
Xamarin provides tools like Azure Mobile Apps and SQLite for offline data synchronization, allowing apps to work seamlessly without a network connection. Xamarin supports offline data sync through SQLite for local storage, Azure Mobile Apps for cloud synchronization, Microsoft Sync Framework, and custom logic using local storage and APIs.
55. Explain the concept of Xamarin.forms CarouselView.
Ans:
- Xamarin.Forms CarouselView is a UI control for displaying a collection of views in a carousel layout, making it easy to implement image carousels and swipeable content.
- Xamarin.Forms CarouselView is a layout control that enables the creation of image carousels or slideshows within mobile applications.
56. Can Xamarin. Forms apps use platform-specific app icons?
Ans:
Yes, Xamarin.Forms apps can use platform-specific app icons and splash screens by providing the necessary image assets and configuring them in platform-specific project settings. Xamarin.Forms apps can use platform-specific app icons and splash screens. Developers can customize icons and splash screens for each platform (iOS, Android, UWP) by following platform-specific guidelines and placing the corresponding images in the appropriate project folders.
57. How does Xamarin.Forms Visual optimize rendering performance?
Ans:
Xamarin.Forms Visual is an abstraction that improves rendering performance using native pipelines on supported platforms, enhancing the overall user experience. Xamarin.Forms Visual optimizes rendering performance using native controls, compiled renderers, and reducing abstraction overhead.
58. Explain the role of Xamarin. Forms CollectionView displays large sets of data.
Ans:
- Xamarin.Forms CollectionView is a more flexible and efficient replacement for ListView, designed to display large data sets with improved performance and customization options.
- Xamarin.Forms CollectionView efficiently displays large data sets through virtualization, UI recycling, and data templating.
59. How does Xamarin handle device permissions?
Ans:
Xamarin uses the Xamarin.essentials Permissions API for managing device permissions. Developers should request permissions at runtime and handle user responses appropriately. Xamarin uses Xamarin.essentials for handling device permissions. Developers should check and request permissions using this library, handle denied permissions gracefully, be aware of platform-specific considerations.
60. How does Xamarin handle memory leaks?
Ans:
Developers can prevent memory leaks by disposing of resources, cleaning up event handlers, using weak references, avoiding static references, employing profiling tools, implementing IDisposable correctly, and keeping Xamarin libraries up-to-date.
61. What is Xamarin.Forms Shell TitleView?
Ans:
- Xamarin.Forms Shell TitleView allows developers to customize the navigation bar with custom views, enabling more dynamic and personalized navigation bar layouts.
- Xamarin.Forms Shell TitleView is a feature that allows developers to customize the navigation bar in Xamarin.Forms applications.
62. How does Xamarin support unit testing in mobile app development?
Ans:
Xamarin supports unit testing through frameworks like NUnit and MSTest. Developers can write unit tests for shared code, business logic, and view models. Xamarin supports unit testing through Xamarin.UITest for UI testing, Xamarin.Forms Test Cloud for cloud-based testing, integration with NUnit and MSTest for unit tests, and mocking frameworks for isolating and testing specific code components.
63. What benefits does Xamarin. Forms apps offer?
Ans:
Azure App Service: Hosting and scaling mobile backends.
Azure Functions: Serverless computing for event-driven scenarios.
Azure Blob Storage: Storing and retrieving binary data like images or documents.
Azure SQL Database: Managing relational data.
Azure Notification Hubs: Push notifications for mobile apps.
64. Explain the role of Xamarin.Forms Effects vs. VisualStates.
Ans:
Xamarin.Forms Effects customize visual elements, while VisualStates define visual states for controls, making it easier to manage UI changes based on different states. Xamarin.Forms Effects customize individual controls with platform-specific adjustments. At the same time, VisualStates manage the visual behaviour of controls or layouts based on different states, providing a holistic approach to handling visual states in mobile apps.
65. How does Xamarin. Forms Shell handles navigation hierarchies?
Ans:
Xamarin.Forms Shell organizes navigation hierarchies using a URI-based navigation system, simplifying navigation patterns and making it easier to manage complex app structures. Xamarin.Forms Shell simplifies navigation through a hierarchical structure, route-based navigation, and built-in support for common UI patterns like flyout menus and tabs.
66. What is Xamarin.Forms Accessibility?
Ans:
Xamarin.Forms Accessibility provides features for creating accessible apps, including accessible labels, descriptions, and other properties to enhance usability for users with disabilities. Xamarin.Forms Accessibility enhances mobile app usability for people with disabilities.
67. Can Xamarin. Forms apps leverage platform-specific hardware features?
Ans:
- Yes, Xamarin.Forms apps can utilize Xamarin. Essentials or platform-specific APIs to integrate with hardware features like fingerprint sensors, Face ID, or other biometric authentication methods.
- Xamarin.Forms apps can leverage platform-specific hardware features like fingerprint sensors or Face ID through Xamarin. Essentials or custom platform-specific code.
68. How does Xamarin. Forms support globalization and localization?
Ans:
Xamarin.Forms support globalization and localization by using resource files for different languages and cultures, allowing developers to provide a localized user experience. Xamarin.Forms support globalization and localization through resource files, Xamarin.Essentials for locale access, data binding for dynamic updates, cultural awareness for formatting, and tools like Multilingual App Toolkit for efficient translation management.
69. Explain the role of Xamarin.forms Accessibility Insights in ensuring app accessibility.
Ans:
- Xamarin.Forms Accessibility Insights is a tool that helps developers identify and fix accessibility issues, ensuring that mobile apps are usable by a diverse range of users.
- Xamarin.Forms Accessibility Insights helps identify and fix accessibility issues in mobile apps through testing tools, improvement guidance, and highlighting violations.
70. What is Xamarin.Forms Shell SearchHandler?
Ans:
Xamarin.Forms Shell SearchHandler simplifies the implementation of search functionality by providing a built-in search bar and search results page, enhancing user navigation. Xamarin.Forms Shell SearchHandler simplifies search implementation in mobile apps by providing a unified, customizable solution with built-in UI components.
71. How does Xamarin. Do forms handle platform-specific gestures?
Ans:
Xamarin.Forms support platform-specific gestures using Xamarin. Essentials or custom renderers to handle gestures like long-press or right-click on specific platforms.
Effect Class: Developers can use the Effect class to create platform-specific behaviours for gestures. This allows customization based on the underlying platform.
DependencyService: Xamarin.Forms offer the DependencyService, enabling the invocation of platform-specific functionality.
72. How does Xamarin.Forms Shell Flyout Behavior impact app navigation?
Ans:
- Xamarin.Forms Shell Flyout Behavior defines the behaviour of the flyout menu, allowing developers to customize how items are presented or interacted with in the App’s navigation structure.
- Xamarin.Forms Shell Flyout Behavior defines how users navigate within an app’s flyout menu. It impacts the presentation and interaction with the menu.
73. How can Xamarin.Forms apps implement deep linking?
Ans:
Define URIs: Assign unique URIs to app content.
Handle Activation: Override OnAppLinkRequestReceived in App.xaml.cs.
Platform Handling: Modify platform-specific files (e.g., MainActivity.cs).
Navigate: Use Xamarin. Forms navigation to move to the target page.
Test: Ensure deep linking works on all platforms.
Handle Edge Cases: Plan for scenarios like the App not being installed.
74. What is Xamarin.Forms FlexLayout AlignContent?
Ans:
AlignContent in Xamarin.Forms FlexLayout aligns lines (rows or columns) when items wrap. It influences spacing with options like Start, Center, End, SpaceBetween, SpaceAround, and SpaceEvenly. Use it when items exceed a single line for cross-axis alignment. Xamarin.Forms FlexLayout AlignContent property defines how flex container lines align within the layout, providing control over the alignment of items in a flexible layout structure.
75. Can Xamarin. Forms apps use custom renderers to implement platform-specific UI.
Ans:
- Yes, Xamarin.Forms apps can leverage custom renderers to implement platform-specific UI enhancements, giving developers more control over the appearance and behaviour of native controls.
- Xamarin.Forms apps can utilize custom renderers to implement platform-specific UI enhancements.
76. How does Xamarin. Forms support the implementation of offline maps?
Ans:
Xamarin.Forms support offline maps using mapping libraries or services that allow developers to pre-cache map data when the device is offline. Xamarin.Forms allow offline maps in mobile apps through third-party libraries like Xamarin.Forms.Maps. You can pre-cache map tiles for offline use, ensuring users can access maps without an internet connection.
77. Explain the concept of Xamarin.forms CarouselView ItemTemplateSelector.
Ans:
Xamarin.Forms CarouselView ItemTemplateSelector allows developers to dynamically select different data templates for items in a CarouselView, enhancing flexibility in UI design. The ItemTemplateSelector allows you to define templates for different items in your data source. This is particularly useful when you have a diverse set of data items that require distinct UI representations.
78. What is the Xamarin. Forms Effects Lifecycle?
Ans:
Construction: The effect is instantiated.
OnAttached: The effect’s OnAttached method is called when it is associated with a visual element.
Lifetime of the Effect: The effect remains associated with the visual element until it is explicitly removed.
OnDetached: The OnDetached method is called when the effect is detached from the visual element.
79. Can Xamarin. Forms apps use custom fonts from embedded resources?
Ans:
Yes, Xamarin.Forms apps can use custom fonts from embedded resources.
Implementation:
- Implementation:
- Add the font file to your project with Build Action to “EmbeddedResource.”
- Define the font in XAML or code using FontFamily.
- Register the font in the App. xaml or code using OnPlatform or On directives.
- On iOS, load the font explicitly in the AppDelegate.cs file using RegisterFont.
80. Explain the concept of Xamarin. Forms Fast Renderers.
Ans:
Xamarin.Forms Fast Renderers are optimized renderers that improve the rendering performance of visual elements by reducing the overhead associated with the native rendering process.Xamarin.Forms Fast Renderers are a performance optimization technique designed to improve the rendering speed of visual elements in Xamarin.Forms applications.
81. How does Xamarin. Forms support the implementation of push notifications in mobile applications?
Ans:
Xamarin.Forms support push notifications through services like Azure Notification Hubs or Firebase Cloud Messaging (FCM), involving components like device registration, notification handling, and backend integration. Xamarin.Forms support push notifications by integrating platform-specific services like FCM for Android and APNs for iOS. Key components include Xamarin.
82. What is Xamarin.Forms Shell TabBar.
Ans:
- Xamarin.Forms Shell TabBar is a part of the user interface that provides a tabbed navigation structure, allowing users to switch between different sections or features within the app easily.
- Xamarin.Forms Shell TabBar is a navigation component that provides a user-friendly way to organize and navigate between different sections or pages of an application.
83. Can Xamarin. Forms apps leverage platform-specific animations?
Ans:
Yes, Xamarin.Forms apps can use platform-specific animations by utilizing Xamarin. Forms animations or accessing platform-specific animation APIs to achieve rich and native-like visual effects. Xamarin.Forms apps can use platform-specific animations. Implementation involves:
- Defining an interface in shared code.VV
- Implementing it with platform-specific animation code in iOS and Android projects.
- Using DependencyService to invoke these animations from the shared Xamarin.
84. What is Xamarin.Forms CarouselView PeekAreaInsets?
Ans:
Xamarin.Forms CarouselView PeekAreaInsets property defines the area on each side of the visible items in a carousel where adjacent items are partially visible, enhancing the user experience. Xamarin.Forms CarouselView PeekAreaInsets is a property that defines the spacing or “peek area” around adjacent items in a carousel layout.
85. How does Xamarin. Forms support the use of custom fonts?
Ans:
- Xamarin.Forms support custom fonts for specific platforms through platform-specific projects.
- Developers can include font files in the platform project and reference them accordingly. Xamarin.Forms support custom fonts for specific platforms by adding font files to the platform projects.
86. Explain the role of Xamarin.Forms Effects in customising visual elements.
Ans:
Xamarin.Forms Effects are used for platform-specific customization of visual elements by attaching an Effect to a target element. The Effect contains platform-specific logic for the desired customization. Effects are implemented by creating a class that inherits from the Routing Effect class. This class defines platform-specific behaviour and is then registered using the Effect property of a Xamarin.Forms element.
87. What is Xamarin.Forms MasterDetailPage?
Ans:
- Xamarin.Forms MasterDetailPage is a layout that provides a navigation menu (master) and a detail page.
- It’s commonly used for creating navigation patterns with a menu, such as the hamburger menu.
- Xamarin.Forms MasterDetailPage is a navigation pattern for mobile apps with a split-screen interface consisting of a master page (menu) and a detail page (content).
88. How does Xamarin. Forms handle the execution of asynchronous code?
Ans:
Xamarin.Forms use the async/await pattern for asynchronous code. To maintain responsive UIs:
- Use async/await for time-consuming tasks.
- Avoid blocking the main thread.
- Employ cancellation tokens, background threads, and progress reporting.
- Handle exceptions and consider using Task.
- Run for CPU-bound tasks.
89. Can Xamarin. Forms apps use native controls from Xamarin. Native projects?
Ans:
Yes, Xamarin.Forms apps can use native controls from Xamarin.Native projects through Xamarin.Forms Embedding. This allows the integration of native controls into Xamarin.Forms pages. Xamarin.Forms apps can use native controls from Xamarin.Native projects through the use of the NativeViewWrapper class.
90. Explain the purpose of Xamarin. Forms Behavior vs. Triggers.
Ans:
- Xamarin.Forms Behaviors allow developers to add reusable and modular functionality to controls.
- At the same time, triggers define changes in visual properties based on specific conditions, enhancing user interactions in Xamarin.Forms.
- Xamarin.Forms Behavior adds reusable functionality to controls, like input validation.