The MEAN stack is a modern and widely used technological stack for developing web applications. It is an abbreviation for MongoDB, Express.js, Angular, and Node.js. The database is MongoDB, the server-side framework is Express.js, Angular is used to develop dynamic and interactive user interfaces, and Node.js handles server-side runtime environments.
1. What is MEAN Stack?
Ans:
The MEAN stack alludes to the collection of advancements that are JavaScript-based. MEAN is a full-stack JavaScript. These are also used to create web applications.
2. What is MongoDB?
Ans:
MongoDB is a document-oriented database that is used to store large amounts of data. With its scalability and flexibility for querying and indexing, it is characterized as a NoSQL database.
3. What is ExpressJS?
Ans:
ExpressJS or Express is the essential and moderate web framework of Node.js used for the applications, websites, and backends. It is free and open-source framework available under the MIT license.
4. What is AngularJS?
Ans:
AngularJS is the open-source front-end web framework used for the dynamic web applications. It lets can extend HTML’s syntax to represent the application components succinctly. A Google maintains this javascript-based framework.
5. Explain Node.JS.
Ans:
Node.js is a server-side programming language used to build flexible programs. It has several advantages over other server-side languages, the most notable of which being non-blocking I/O
6. Explain key features of Node.JS?
Ans:
- Fast in Code execution
- Single threads are however extremely ascendible
- A Library Java Script is used by the Node.js
- No Buffering
7. What is IDEs which can be used for a Node.JS development?
Ans:
The most general types of IDE’s that can be used for a Node.JS development applications are:
1. Cloud9
2. JetBrainsWebStorm
3. JetBrains IntelliJ IDEA
4. Komodo IDE
5. Eclipse
6. Atom
8. Describe the benefits of utilizing Node.js.
Ans:
- High Performance
- Non-Blocking and Asynchronous
- NPM (Node Package Manager)
- Single Language
- Scalability
9. How can you assess the REPL and Node.Js?
Ans:
REPL is acronym for reading Eval Print Loop. It also assesses the datasets and lastly depicts the findings. It is important to note REPL provides the climate that is quite similar to Linux Shell. REPL is associated with execution of below-mentioned tasks.
1.Print: It is associated with the printing the results that are derived from a command.
2.Read: It is associated with the reading the inputs provided by user. After reading is complete, the places readings into the Data structure of a JavaScript. Subsequently, it stores structure inside a function.
3.Loop: It would be continue to twist the command unless user makes use of Ctrl+C.
10. Is Node.Js just dependent on single thread?
Ans:
Yes, Node.js can run only in a single thread. However, it is important to understand that the Node.Js architecture is only a concept. It uses callbacks and events in addition to being involved in a single thread mechanism to meet a variety of demands. It is crucial to remember that Node.Js has an efficient design.
11. Explain the working mechanism of Node.Js.
Ans:
Node.js operates on an event-driven, non-blocking I/O model, making it highly efficient for building scalable and responsive applications. At its core is the event loop, which continuously listens for events, executes callbacks when events occur, and handles asynchronous operations without blocking the main thread.
12. Explain feature of call back from perspective of Node.Js.
Ans:
Node.Js makes extensive use of a callbacks which enables it to trigger it at execution of given task. In this context, it is important to note that majority of the APIs of the Node.Js is written in such manner that it supports a feature of callbacks.
13. Differences between AJAX and Node.Js.
Ans:
| AJAX | Node.Js |
|---|---|
| AJAX is a client-side technology used for making asynchronous requests to a server from a web page. | JavaScript code may be executed on the server using the Node.js runtime environment. |
| It enables web pages to update content dynamically without requiring a full page refresh. | As a python language is flexible, one can simply do the analysis of data. |
| It is the memory computation. | It allows developers to build server-side applications, including web servers, APIs, and other networked applications. |
| AJAX is primarily used for enhancing the user experience by fetching or sending data to the server without reloading the entire web page. | Node.js is used to handle server-side logic and manage server resources. |
14. Define Event Emitter of Node.js.
Ans:
The event module that is found in a Node.Js would enable the management and creation of bespoke events. It is significant to note in this regard that the event module has a class of game emitter that may be used to manage and raise the custom events.
15. What is the NPM of Node.js?
Ans:
The NPM stands for Node Package Manager. It is associated with two main functionalities which are listed below:
1.It usually works as command-line utility to install packages. It also carries out a version management and dependency management of different Node.Js packages.
2. It also works as online repository in the case of a Node.Js packages. These are also present in .org file of Node.Js.
16. What is “non-obstructing” in node.js?
Ans:
The term “non-blocking” in node.js denotes that IO is not blocked. Hub uses “libuv” to handle IO in a stage-rationalist fashion. On Windows, it uses epoll, kqueue, and other UNIX finish ports. In this manner, it creates a non-blocking request, lines it up inside an occasion circle, and calls the JavaScript “callback” on the basic JavaScript text.
17. What type of request that is utilized as a part of node.js to import outside libraries?
Ans:
Summon require is used to bring in external libraries, like as “var http=require (“http”)”. This will stack the http library and a single protest delivered via the http variable.
18. Define Typescript.
Ans:
Microsoft created TypeScript, an open-source programming language. It is a superset of JavaScript that is optionally statically typed, expanding on JavaScript’s functionality while allowing static typing. Large-scale application development may be made better thanks to TypeScript, which gives programmers tools for type verification and more maintainable code.
19. What are the upsides and downsides of Node.js?
Ans:
Advantages:
- If application does not have any CPU concentrated calculation, can construct it in a JavaScript through and through, even down to database level in the event that can utilize JSON stockpiling object DB like MongoDB.
- Crawlers get full-rendered HTML reaction, which is significantly SEO well disposed of instead of solitary page application or web sockets application that keep running over the Node.js.
Disadvantages:
- Any concentrated CPU calculation will be square node.js responsiveness, so strung stage is the superior approach.
- Using social database with the Node.js is viewed as a less good
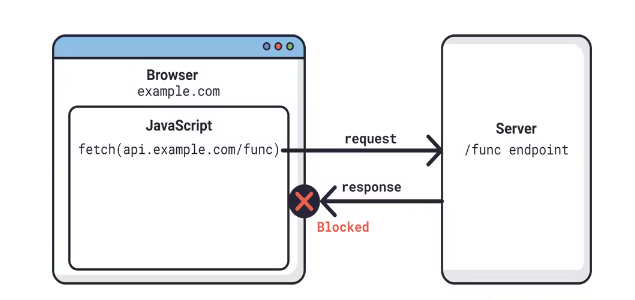
20. What is CORS?
Ans:
CORS stands for “Cross-Origin Resource Sharing.” It is security feature implemented by a web browsers that restricts web pages from making a requests to a different domain than the one that served a web page. CORS is enforced by default in a modern web browsers to prevent malicious websites from an accessing sensitive data on the other domains.

21. What advantages come from using node.js?
Ans:
- Generally quick
- Great simultaneousness
- Asynchronous everything
- Almost never pieces
22. Explain the two sorts of API works in Node.js.
Ans:
- Asynchronous, non-blocking capacities
- Synchronous, blocking capacities
23. What is Static Typing?
Ans:
Static typing is a programming language feature that enforces strict type constraints on variables, function parameters, and return values at compile-time (or before the code is executed), as opposed to dynamic typing, which checks types at runtime (while the code is running).
24. What are the different ways to deploy a MEAN stack application?
Ans:
Deploying on cloud platform: Cloud platforms like a Heroku, AWS, or Microsoft Azure offer simple and scalable deployment options for a MEAN stack applications.
Using containerization: Containerization with tools are Docker allows developers to package application and its dependencies into a container, ensuring consistency and portability across the different environments.
Deploying on a traditional server: For on-premises or dedicated server deployments, developers can use the web servers like Nginx or Apache to host and serve MEAN stack application.
25. How does Node.js function?
Ans:
Node.js takes the shot at a v8 situation, it is virtual machine that uses the JavaScript as its scripting dialect and accomplishes more yield by means of non-blocking I/O and a single strung occasion circle.
26. What is the term I/O?
Ans:
I/O, which stands for information and yield, can refer to anything not related to an application. Upon starting the application, it will be loaded into the machine’s memory to run the program.
27. What does “occasion-driven programming” refer to?
Ans:
In PC programming, occasion-driven writing computer programs is the programming worldview in which stream of the program is controlled by the occasions like a messages from different projects or strings.
28. What is REPL?
Ans:
REPL stands for “Read-Eval-Print Loop.” It is an interactive programming environment that allows developers to interact with a programming language by entering code, which is then immediately executed, and the results are displayed.
29. What are the security considerations for MEAN stack applications?
Ans:
Security is the critical aspect of MEAN stack application development. Some security considerations are include:
- Implementing robust authentication and authorization mechanisms to be control access to sensitive data and functionality.
- Validating and sanitizing user input to prevent the injection attacks, like SQL injection and XSS (Cross-Site Scripting).
- Using a secure communication protocols like HTTPS to protect a data transmitted between client and the server.
- Regularly updating the dependencies and applying a security patches to avoid vulnerabilities.
30. Why are reliable styles essential and what apparatuses can be utilized to guarantee it?
Ans:
Reliable style helps to colleagues alter extends effortlessly without getting used to the another style inevitably. Instruments that can help to incorporate Standard and ESLint.
31. What is the contrast between AngularJS and Node.js?
Ans:
AngularJS: AngularJS is a frontend JavaScript framework developed by Google. It is used for building dynamic and interactive web applications in the browser.Node.js: The server-side execution of JavaScript is supported by the Node.js runtime environment. You may implement server-side logic and create server apps with its help.
32. What is Mongoose?
Ans:
Mongoose is the Object Document Mapper (ODM). This implies the Mongoose enables to characterize objects with the specific pattern that is mapped to a MongoDB archive.
33. How does control stream work?
Ans:
The control stream in computing governs the sequence in which instructions are executed within a program. It’s like the director of a play, orchestrating the order in which actors (instructions) take the stage.
34. Explain MEAN Stack Architecture.
Ans:
The primary function of the various components of a Mean Stack Architecture are follows:
- Angular JS: Accepts the requests and displays the results to end user
- NodeJS: Handles the client and server requests
- MongoDB: Stores and retrieves a data.
- Express JS: Make a requests to Database and return a response
35. Define the purpose of MongoDB.
Ans:
MongoDB is the document-oriented database manager created for storing the vast volumes of data. It saves data in binary JSON format and executes the concept of documentation and collection.
36. Explain Routing Guard in Angular.
Ans:
The Angular route guards are interfaces that advise the router whether or not to permit the navigation to a requested route. Route guards determine this by examining the true or false return result from the class that implements a particular guard interface.
37. What is Event Emitter in Node.Js?
Ans:
Event Emitter is a core module that provides an implementation of the observer pattern. The observer pattern involves an object, known as the subject, maintaining a list of dependents, called observers, that are notified of any state changes, typically by calling one of their methods.
38. Explain the Centralized Workflow works.
Ans:
The central repository serves as a single point of entry for all project revisions in the centralized process. All modifications are done to the master development branch, which is the standard development branch. Initially, developers clone the central repository.
39. What is Containerization ?
Ans:
Containerisation is the kind of virtualization strategy that came as substitute for traditional hypervisor-based virtualization. The various containers share the operating system in the containerization instead of being cloned for every virtual machine.
40. Explain Data Modeling.
Ans:
Data modeling is a process used to define and organize data requirements for a system or application. It involves creating abstract representations of the data and its relationships to understand how information is stored, accessed, and managed.
41. Explain callback in Node.js.
Ans:
The callback function in a Node.js is used to address different server requests. Call back enables a server first to manage pending request and to call function after completing the request.
42. Explain the usage of buffer class in Node.js.
Ans:
The buffer class in a Node.js is used to save raw data as entire array. Buffer classes are used as a pure JavaScript is not compatible with the binary data. Thus, handling octet streams while dealing with the TCP streams or file system is important.
43. What is the use of mean stack?
Ans:
Web applications can simply be created with the Node.js as they provide good number of a JavaScript modules from enormous library. A Mean stack allows developers to write a JavaScript code only in the one language, which is quick and simple language on both server and client pages.
44. What are the performance considerations for MEAN stack applications?
Ans:
Performance optimization is essential for providing the smooth user experience. Some performance considerations are include:
- Implementing a server-side and client-side caching to reduce load on server and minimize data transfers.
- Optimizing the database queries and indexes to improve efficiency of data retrieval.
- Minimizing a HTTP requests and leveraging Content Delivery Networks (CDNs) for serving a static assets, such as images and CSS files.
45. Define Dependency Injection.
Ans:
Dependency Injection is the software design concept that enables to inject or use a service in ways that are not dependent on the any client consumption. By doing so, fundamentally stop the client from making the modifications to dependencies once the underlying service changes.
46. What purpose do Indexes serve in a MongoDB?
Ans:
Indexes in MongoDB make it easier and promote more effective query execution. Without indexes, MongoDB must do the collection scan operation, which requires it to scan every document in the collection and select the ones that best match the query.
47. Explain “Decorators” in TypeScript.
Ans:
In TypeScript, Decorator indicates the special kind of declaration that is usually associated with the class declaration, accessor, method, property, or parameter. A Decorators are functions that consider a target as an argument. They enable to execute the arbitrary code about target execution or even swap target with the new definition altogether.
48. Define Cross-site Scripting (XSS).
Ans:
Cross-site Scripting (XSS) is the client-side code injection attack, where malicious scripts are run in a web browser by integrating malicious code in the genuine web application or a web page. It can also happen when click on suspicious links that can pass to private information and cookies to attackers.
49. Define AOT.
Ans:
Angular applications comprise the HTML templates along with standard components. The Angular ahead-of-time (AOT) compiler changes TypeScript code and Angular HTML into the JavaScript code during build phase before browser downloads and executes a code. Compiling Angular application in build stage boosts the faster launch of Angular apps in a browser.
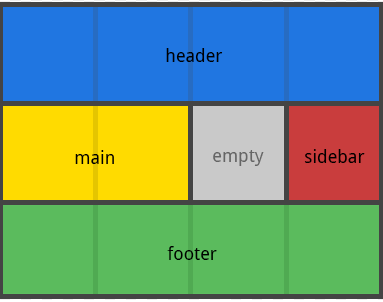
50. What is a Grid System in CSS?
Ans:
A grid system is the structure used for stacking content both the horizontally and vertically in reliable and efficient manner. Grid systems have a two core components – columns and rows. Some of the most used a grid systems iclude Pure, Simple, Bootstrap, Flexbox, and Foundation.

51. Explain Service and when use it?
Ans:
Angular services are the singleton objects that get instantiated once during lifetime of an application. They comprise the methods that handle and keep data through life of an application, that is a data is not refreshed and is available all time. The main aim of service is to share and organize the models, business logic, or data and functions with the different components of the Angular application.
52. What are the key data types in Javascript?
Ans:
- String
- Number
- Boolean
- Null
- Undefined
- Symbol
53. What are top DevOps tools?
Ans:
- Jenkins: Continuous Integration tool
- Docker: Containerization tool
- Git: Version Control System tool
- Selenium: Continuous Testing tool
- Nagios: Continuous Monitoring tool
54. Distinguish the difference between ES5 and ES6.
Ans:
| ES5 | ES6 |
|---|---|
| Variables were typically declared using var, which has function-level scope. | Introduces let and const for variable declarations, offering block-level scope and improving variable management. |
| Functions were declared using the function keyword. | Introduces arrow functions, providing a more concise syntax and capturing the surrounding context (this). |
| String concatenation was done using the + operator. | Introduces template literals, allowing more readable and flexible string interpolation. |
55. What is non-obstructing in Node.js?
Ans:
In Node.js, the term “non-obstructing” refers to its asynchronous, event-driven nature that allows for concurrent execution of multiple operations without waiting for each to complete before moving on to the next. When a function initiates an I/O operation, instead of blocking the entire process until it completes, Node.js continues executing the next set of instructions.
56. Distinguish the difference between the operational and programmer errors.
Ans:
Operational Errors: Operational errors, commonly referred to as runtime errors or exceptions, happen when a program is being run. They are unexpected issues that arise when the program is running due to factors such as invalid inputs, external dependencies, or unexpected conditions.
Programmer Errors: Programmer errors, also known as bugs or logic errors, are mistakes made by the developer during the design or implementation of the code. These errors lead to unintended behavior and are inherent flaws in the program’s logic.
57. Define Occasion Circle in Node. js.
Ans:
An event circle is used to handle and process external events and convert them into callback summons. In this way, node.js can alter at I/O calls, starting with one request then moving on to the next.
58. Differentiate between linear search and binary search.
Ans:
Linear Search: Involves iterating through each element in the data structure one by one until the target element is found or the end of the collection is reached.
Binary Search: Requires a sorted collection and involves repeatedly dividing the search space in half until the target element is found or the search space is empty.
59. What is Scope in Javascript?
Ans:
In JavaScript, scope refers to the context in which variables are defined and can be accessed. It defines the visibility and lifetime of variables in a program.
60. In Javascript, describe WeakSet.
Ans:
In JavaScript, a WeakSet is a specialized collection introduced in ECMAScript 2015 (ES6) that allows the storage of weak references to objects. Unlike a regular Set, a WeakSet can only contain objects, and it does not prevent the garbage collector from removing those objects if they are not referenced anywhere else in the program.
61. What is NaN in JavaScript?
Ans:
In JavaScript, NaN stands for “Not a Number” and is a special value representing the result of an operation that should return a number but doesn’t. It is often the result of undefined or unrepresentable mathematical operations, such as dividing zero by zero or attempting to parse a non-numeric string into a number.
62. How can make node modules available externally?
Ans:
To make Node.js modules available externally, you typically create a package and publish it to a package registry, such as npm (Node Package Manager).
- Create a Package
- Publish to npm
- Accessing Externally
63. Define ElementRef<T>.
Ans:
In the context of Angular, ElementRef is a TypeScript generic type provided by the Angular framework. It is part of the @angular/core module. ElementRef is frequently used in Angular components to obtain a reference to the underlying DOM element in order to carry out manipulations or communicate with the native DOM API.
64. Explain the Gitflow workflow.
Ans:
A set of principles and best practices are provided by the Gitflow process, a branching model for Git, for managing branches in a software development project.In Gitflow, the main branches are “master” and “develop.” The “master” branch represents the production-ready code, while the “develop” branch serves as the integration branch for ongoing development.
65. What is the event loop?
Ans:
The event loop is a key component of how JavaScript manages concurrency and is a basic idea in asynchronous programming. It’s particularly important in environments like web browsers and Node.js.
66. What is Rest API?
Ans:
A collection of guidelines and practices for developing and utilizing web services is known as a REST API . REST is an architectural paradigm that employs a stateless client-server communication architecture, often through HTTP.
67. Distinguish difference between REST and GraphQL.
Ans:
The key difference between the GraphQL and REST is GraphQL does not have a devoted resources, but everything is considered as graph and therefore is linked and can be queried to be app’s exact needs.
68. How does Node.js handle Child Threads?
Ans:
Node.js, fundamentally, is single thread process. It does not display the thread management methods and child thread to a developer. Node.Js does display child threads for certain tasks like asynchronous I/O, but these are executed behind scenes and do not run any application JavaScript code, nor block main event loop.
69. Distinguish difference between the operational and programmer errors.
Ans:
- Operational Errors: Operational errors, commonly referred to as runtime errors or exceptions, happen when a program is being run.
- Programmer Errors: Programmer errors, also known as bugs or logic errors, are mistakes made by the developer during the design or implementation of the code.
70. Is Node.Js entirely based on Single-Thread?
Ans:
Yes, a single thread is used by Node.js to handle each request. But it’s only a small portion of the design thinking behind Node.js. In reality, it uses events and callbacks in addition to a single thread technique to process several requests concurrently.
71. Why is consistent style important and what tool is used to assure it?
Ans:
A Consistent style helps team members modify the projects easily without having to get used to new style every time. Tools that can help include the Standard and ESLint.
72. Explain the purpose of an index server in MongoDB.
Ans:
In MongoDB, lists are utilized to help and encourage effective execution of questions. Without files, MongoDB needs to play out assortment filter wherein it needs to check every report in an assortment and select fitting archives that coordinate inquiry explanation. Nonetheless, if every inquiry has a suitable file relegated to it, MongoDB can utilize list to restrict the number of reports it needs to be assess.
73. Distinguish between MERN Stack and MEAN Stack development.
Ans:
MERN and MEAN are the full stack frameworks. However, few key differences between two. MEAN stack includes the Angular.js whereas MERN stack has React.js. MEAN is the JavaScript development stack, and MERN is open-source JavaScript library. While MEAN uses regular DOM, MERN stack uses virtual DOM.th CSS. Some libraries are bootstrap icons, font awesome and google icons.
74. How child threads handled in Node.js?
Ans:
Nose.js is an essentially single-thread process and does not involve the child threads. Developers do not have to worry about a thread management in Node.js. However, there are certain tasks like a asynchronous I/O where developers are exposed to the child threads. Also, main loop doesn’t get blocked. This is why thread management is not issue in Node.js. However, if developers need a thread support, they can use ChildProcess module.
75. Explain SQL databases and MongoDB.
Ans:
SQL databases organize a data into the tables, rows, columns, and records. Data is stored in pre-defined data model, which is not more flexible for today’s rapidly increasing a real-world applications. MongoDB employs the flexible, easily adjusted, and extended structure.
76. Define BSON in MongoDB.
Ans:
BSON is the binary serialization format that a MongoDB uses to store documents and make a remote procedure calls. BSON expands JSON format to provide a more data types, ordered fields, and fast encoding and decoding the across languages.
77. Explain CSS Grid System.
Ans:
A grid system in CSS is the structure used for storing the content vertically and horizontally in uniform and understandable manner. Rows and columns are two main components of a grid systems. Simple, Pure, Flexbox, Bootstrap, and Foundation are some of most popular grid systems.
78. What are the debugging considerations for MEAN stack applications?
Ans:
Debugging is an essential skill for the developers to identify and fix issues in the MEAN stack applications. Some debugging considerations are include:
- Using the browser developer tools for frontend debugging, including the inspecting elements, monitoring network requests, and checking console logs.
- Employing the logging and debugging tools for a server-side debugging to track and diagnose errors on a server.
- Utilizing an error tracking and monitoring tools in the production to capture and analyse application errors.
79. How does React work?
Ans:
Virtual DOM is created by a react. First it runs a “diffing” algorithm, whenever there is state change in component. Second one is reconciliation, here it updates DOM with the result of diffrence.
80. Explain higher order components(HOC).
Ans:
A HOC is basically function that takes the component & returns a new component. It is pattern that is obtained from a React’s compositional nature. They are also called pure components.
81. How does node prevent blocking code?
Ans:
It does so, by providing the CallBack function. It gets called whenever the corresponding event is triggered.
82. What is Key?
Ans:
It is the special string attribute which needs to be included while creating lists of the elements. React gets help to identify which items can changed, added or removed from key.
83. How can make node modules available externally?
Ans:
You may make Node.js modules available to other developers by publishing them to the npm registry. This allows other developers to quickly install and utilize your modules in their projects.Use the following steps:
- Create a Package
- Publish to npm
- Accessing Externally
84. Why do companies choose the MEAN stack over full-stack development?
Ans:
Full-stack development and MEAN-stack development are the two different jobs with different objectives, and responsibilities. While MEAN-stack developers use a Java-based tools, full-stack developers might opt for broader range of tools.
85. What is the Inversion of Control?
Ans:
Inversion of control is a wide concept, but for software developers, it is most typically characterized as a pattern used for decoupling components and levels in a system.
86. How would you use a closure to create private counter?
Ans:
You can create a function within outer function (a closure) that allows to update a private variable but variable wouldn’t be accessible from the outside the function without use of a helper function.
87. What is the Asynchronous API?
Ans:
Asynchronous API or non-blocking, all fall under library of Node.js. Node.js servers never have to wait for the API to return data. After accessing API the server moves to a next one. The notification process of a Node.js assists the server in the receiving responses from a previous API calls.
88. What is the capacity of Node.js?
Ans:
Node.JS is open-source, cross-stage, single-hung JavaScript structure used to make a server-side and framework organization applications. It is the underpinning of MEAN stack. Besides JavaScript, Node.js also uses the C and C++ programming tongues.
89. What is Redux and how does it relate to an Angular app?
Ans:
Redux is the way to manage application state and improve the maintainability of asynchronicity in application by providing a single source of truth for application state, and unidirectional flow of data change in application. ngrx/store is one implementation of a Redux principles.
90. How is responsive design different from the adaptive design?
Ans:
Both responsive and adaptive design attempt to optimize user experience across the different devices, adjusting for a different viewport sizes, resolutions, usage contexts, control mechanisms, and so on.
Responsive design works on principle of flexibility — a single fluid website that can look good on the any device. Responsive websites use the media queries, flexible grids, and responsive images to create user experience that flexes and changes based on the multitude of factors. Like single ball growing or shrinking to fit through the several different hoops.
91. What is the Prototype pattern?
Ans:
Prototype pattern refers to creating the duplicate objects while keeping a performance in mind. This pattern involves an implementing prototype interface which helps to create clone of a current object.
92. Distinguish between blue/green deployment and a rolling deployment
Ans:
In Blue Green Deployment, have TWO complete environments. One is Blue environment which is running and Green environment to which need to upgrade. Once swap the environment from a blue to green, the traffic is directed to new green environment. And can delete or save the old blue environment for backup until green environment is stable.
93. Explain Information modeling.
Ans:
Information modeling is the term made use of in context of Mongoose as well as MongoDB. As name recommends, information modeling describes the procedure of developing the information version for information handy so it can be saved in a data source. An information version is the theoretical depiction of information things, the connection amongst the various information things, as well as policies that specify those connections.
94. What are the different types of AngularJS directives?
Ans:
- Element directives
- Attribute directives
- CSS class directives
95. What are the troubleshooting considerations for MEAN stack applications?
Ans:
Troubleshooting is a process of identifying and resolving issues in the MEAN stack applications. Some troubleshooting considerations are include:
- Identifying and resolving a database connection issues, like connection timeouts or authentication problems.
- Investigating server and a client-side error logs to understand a root cause of errors and exceptions.
- Analyzing a network-related problems that may cause a slow response times or connectivity issues.
96. What is Scability in MEAN Stack?
Ans:
In the context of the MEAN Stack (MongoDB, Express.js, Angular, Node.js), scalability refers to the ability of the entire stack to handle increasing amounts of load and traffic while maintaining or improving performance. Scalability is crucial for applications that need to accommodate a growing number of users, data, or transactions.
97. What are the scalability considerations for MEAN stack applications?
Ans:
- Using a load balancing to distribute the incoming requests across the multiple servers, ensuring even distribution of workload.
- Employing distributed caching mechanism to enhance a data retrieval and processing speed.
- Optimizing the database sharding and replication to ensure an efficient data storage and retrieval in the distributed environment.
98. What are maintenance considerations for a MEAN stack applications?
Ans:
- Regularly updating dependencies to latest stable versions to benefit from a new features and bug fixes.
- Documenting a codebase and using version control systems are Git to track changes and collaborate with the other developers.
- Monitoring and logging the application performance to detect and resolve the issues proactively.
99. What is Single page application?
Ans:
Single-page apps (SPAs) are online programs that open a single HTML page and dynamically change that page’s content in response to user input. They don’t need to load fresh HTML pages to view new material because JavaScript is used to dynamically generate the content.
100. What is Data Binding?
Ans:
Data binding is a technology that allows web browser users to interact with and alter components on a web page. It makes use of dynamic HTML and does not need significant programming knowledge. This approach is often used in interactive web sites such as forms, tutorials, games, and calculators.