Vue.js is a progressive JavaScript framework used for building user interfaces and single-page applications. Designed to be incrementally adoptable, Vue.js focuses on the view layer, making it easy to integrate with other libraries or existing projects. Its core library is primarily concerned with the view layer only, and it can be easily picked up and integrated with other projects or libraries.
1. What is Vue.js?
Ans:
A progressive framework for JavaScript called Vue.js creates user interfaces and single-page applications (SPAs). The framework is intended to be incrementally adoptable and can be used to the extent that you require it. Because Vue.js concentrates on the view layer, integrating it with other libraries or running projects is a breeze. When used with programs like Vue Router for routing and Vuex for state management, it also provides a vast ecosystem to support sophisticated applications.
2. What is Vue.js component lifecycle hooks?
Ans:
Vue.js component lifecycle hooks allow developers to perform actions at key stages of a component’s life:
- Creation: beforeCreate and created for initialization.
- Mounting: beforeMount and mounted for DOM interaction.
- Destruction: beforaDestroy and destroyed for cleanup.
3. What is the Difference between Vue.js and other JavaScript frameworks like Angular and React.
Ans:
Angular vs. Vue.js: Angular is a comprehensive framework for large-scale apps, while Vue.js is a lightweight framework focused on the view layer. Angular uses TypeScript and has a steeper learning curve due to its complexity.
React vs. Vue.js: Both are view libraries, but React uses JSX for rendering, while Vue.js uses an HTML-based template. React often relies on third-party libraries for state management, whereas Vue.js provides an integrated ecosystem with Vue Router and Vuex.
4. What is the Virtual DOM, and how does Vue.js utilize it?
Ans:
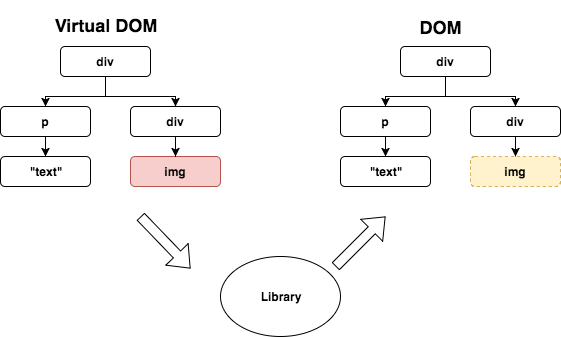
A library or framework creates the Virtual DOM, which is an in-memory representation of the actual DOM elements. When an application’s state changes, the virtual DOM is updated rather than the Real DOM. Vue.js uses the virtual DOM to maximize rendering efficiency. In response to data changes, Vue.js modifies the virtual DOM, comparing it to the previous version before updating only the relevant portions of the real DOM.

5. What is data binding in Vue.js?
Ans:
- In Vue.js, data binding describes the relationship that exists between the view (DOM) and the data model. Vue.js facilitates data binding in both directions:
- Data can only move from the data model to the view in one direction when there is one-way data binding. Usually, the `v-bind` directive or the `{{}}} (Mustache) syntax for text interpolation is used for this.
- Changes in the view can update the data model and vice versa thanks to two-way data binding, which permits data to flow in both directions. Form elements with the {v-model} directive frequently use this.
6. What is the purpose of directives in Vue.js?
Ans:
- `v-bind}: Assigns an expression to an attribute.
- ${v-model}: Establishes a bidirectional data binding on a textarea, select element, or input.
- {v-else}, {v-if}, {v-else-if}: Render components conditionally.
- {v-for}: Iterate over an array to render a list of elements.
- {v-on}: Connects elements to event listeners.
7. Describe Vue.js templates and their syntax.
Ans:
Vue components define their HTML structure using templates that utilize an HTML-based syntax with directives and Mustache interpolations for data binding and DOM manipulation. Key elements include Mustache syntax for text interpolation, directives (such as v-if, v-for, v-blind, and v-on) for dynamic behavior, and reusable UI components that act as custom HTML elements.
8. Discuss the differences between hash mode and history mode in Vue Router.
Ans:
| Feature | Hash Mode | History Mode |
|---|---|---|
| URL Format | Uses the hash (`#`) in the URL. Example: `http://example.com/#/about` | Uses clean URLs without the hash. Example: `http://example.com/about` |
| Browser Support | Works on all browsers, including older ones | Requires HTML5 History API support, not available in some very old browsers |
| Server Configuration | No special server configuration required; works out of the box | Requires server configuration to handle all routes and serve the same index.html |
| SEO | Not SEO-friendly, since search engines may ignore the hash fragment | SEO-friendly, as URLs are clean and can be crawled by search engines |
9. What is Vuex, and when would you use it?
Ans:
A library for managing states in Vue.js apps is called Vuex. It facilitates consistent and predictable state management by acting as a common repository for all of the components of an application. It offers attributes like:
- State: For application data, this is the only reliable source.
- Getters: State-based computed properties. Mutations are synchronous techniques for changing a state.
- Actions: Mutations can be committed by asynchronous operations.
- Modules: To improve maintainability, divide the store up into modules.
10. What are mixins in Vue.js?
Ans:
- Mixins offer a versatile means of distributing reusable features for Vue components.
- As a result, components can share common functionality without duplicating code.
- Methods, lifecycle hooks, and data attributes that several components must share are common use cases for mixins.
11. What are Vue.js components, and why are they useful?
Ans:
Components in Vue.js are reusable instances that have independent views and logic. Complex program development and maintenance are made simpler by components, which aid in breaking down the user interface into smaller, more manageable, and reusable parts. The HTML, CSS, and JavaScript for each component are encapsulated, encouraging modularity and concern separation. To create intricate user interfaces, they can be combined, repurposed, and nested.
12. What is props and state in Vue.js components.
Ans:
- Props: Custom attributes that can be registered on a component are called props. A value is applied to that component instance as a property when it is provided to a prop attribute. From the viewpoint of the child component, props are read-only.
- State: A component’s locally maintained data is referred to as its state. It is reactive, which means that the component re-renders to reflect any changes in state. The state can be altered within the component itself, as opposed to props.
13. What are slots in Vue.js components?
Ans:
Three different kinds of slots exist:
- Default slots: Simple slots containing the standard content.
- Named slots: Named slots that permit several content insertion locations.
- Scoped slots: Make data from the child component accessible, enabling more adaptable and dynamic content.
14. How do you communicate between parent and child components in Vue.js?
Ans:
- Props: Props are used to transmit data from parent to child.
- Events: To transmit data back to the parent, child components release events. The parent watches for these events, responds to them appropriately, and uses the `v-on} directive.
- Refs: Parent components can use refs to access the methods and properties of child component instances.
15. What is dynamic components in Vue.js?
Ans:
With the help of dynamic components, you can render various components in real-time in response to user input or certain conditions. The {<component>} element with the {: is} property, which dynamically switches between distinct components, can be used to accomplish this. When you need to switch between several components, such as tabs or step-by-step forms, dynamic components come in handy.
16. What are computed properties in Vue.js, and when would you use them?
Ans:
- Computed qualities come from the component’s data.
- They are only reevaluated when their dependencies change, having previously been cached depending on those dependencies.
- Because they reduce the need for needless recalculations and enhance efficiency, computed attributes are helpful when carrying out costly activities like calculations or data conversions.
- They offer a tidy method for managing intricate data logic inside the component.
17. Explain watchers in Vue.js components.
Ans:
Vue.js capabilities called watchers let you take action when a component’s data changes. They offer a mechanism to respond to data modifications, carry out asynchronous tasks, or carry out outside actions like making API requests. At the same time, observers are more imperative and are used when you need to execute some logic or activity when a data property changes; computed properties are mainly used for declarative data derivation.
18. What is a Vue.js event bus, and how does it work?
Ans:
An instance of Vue that serves as a central hub to promote communication between non-parent-child components is called an event bus for Vue.js. Components can exchange data or initiate activities by emitting and listening to events via an event bus, which eliminates the necessity for a parent-child connection. This is especially helpful for components that are highly nested or siblings. To handle events, it first creates a new instance of Vue and uses its `$emit` and `$on} functions.
19. Discuss the key differences between functional and class-based Vue.js components.
Ans:
- Stateless and instance-less components in Vue.js are known as functional components.
- Their lack of a complete lifespan and simplicity make them speedier.
- They are generally employed in situations where internal state or lifecycle procedures are not required, such as in presentations.
20. How do you create global components in Vue.js?
Ans:
In order for global components created with Vue.js to be used throughout your application, you must register them globally. Using the `Vue. The component} method is how this is accomplished. As an illustration:
- “`javascript
- // Import the component
- import MyComponent from ‘./components/MyComponent.vue’;
- // Register the component globally
- Vue.component(‘my component, MyComponent);
- // Now
can be used in the template of any component in the application
Commonly used components like buttons, modals, and headers can benefit from being able to access global components in all other components without requiring their local import. To prevent name conflicts and to keep the code more organized, it is generally advised to keep the number of global components to a minimum.
21. What is a Vue Router, and why is it used?
Ans:
- In a single-page application (SPA), navigation between various views or components is made possible using Vue Router, the standard router for Vue.js.
- It offers a mechanism to associate URLs with components, enabling components to be dynamically rendered according to the route.
- Route parameters are handled by Vue Router, which also supports nested routes, navigation guards for route access control, and URL modifications for application state management.
22. Explain the Vue Router and navigation guards.
Ans:
Functions known as Vue Router navigation guards are triggered prior to a route being entered or exited. They give you the ability to restrict Access to specific routes, carry out logic prior to navigation, or halt navigation under specific circumstances.
- Per-Route Guards: Specified straight in the route setup.
- In-Component Guards: `beforeRouteEnter`, `beforeRouteUpdate`, and `beforeRouteLeave` are examples of guards that are defined inside the component itself.
23. Where can you define these parameters in the route?
Ans:
Route parameters in the Vue Router are passed by defining them in the route path and then accessing them in the component. For example:
- “`javascript
- // Define the route with a parameter
- const routes = [
- { path: ‘/user/:id’, component: UserComponent }
- ];
- //Access the parameter in the component
- export default {
- created() {
- console.log(this.$route.params.id);
- }
- };
- “`
The parameter `:id` will be available in `this.$route.params.id`.
24. Where can you find tools or methods for debugging in Vue.js?
Ans:
Vue.js offers several methods for error handling and debugging:
- Debugging Tools: The official dev tools extension for Chrome and Firefox helps explore components and view reactive data, along with detailed error messages in development.
- Error Handling: Use Vue.config.errorHandler or the errorCaptured hook for managing errors.
25. What is the Vue Router and how do you use it?
Ans:
- Vue Router is the official router for Vue.js.
- It deeply integrates with Vue.js core to make building single-page applications with Vue a breeze.
- You use it by defining routes in your router/index.js and using <router-link> and <router-view> components in your templates.
26. What is the purpose of v-bind and v-model directives
Ans:
- v-bind: Dynamically binds one or more attributes, or a component prop to an expression.
- v-model: Creates a two-way binding on an input, textarea, or select element, ensuring the UI state and the model state remain in sync.
27. What are directives in Vue.js?
Ans:
In Vue.js, directives are unique markup tokens that provide the DOM with reactive functionality, indicated by the {v-} prefix. These directives enable the DOM to change in response to data updates. Examples include `v-bind}, `v-model}, `v-for}, and `v-if}, which enhance interactivity and data binding in applications. Directives play a crucial role in creating dynamic user interfaces and simplifying the management of state changes in the view layer.
28. How does Vue’s reactivity system work?
Ans:
Vue’s reactivity system is based on a dependency-tracking observer model. When data changes, it tracks dependencies and updates the view accordingly. Vue achieves this through getters and setters on data properties, along with a watcher system that triggers view updates. This ensures efficient updates and maintains a seamless user experience as the data changes.
29.What are Vue components?
Ans:
- Vue components are reusable instances with a name.
- They allow you to create reusable pieces of HTML and JavaScript that you can use throughout your application.
- Components in Vue are analogous to directives and controllers in Angular or to React components.
30.What is Vuex and why would you use it?
Ans:
Vuex is a state management pattern + library for Vue.js applications. It serves as a centralized store for all the components in an application, with rules ensuring that the state can only be mutated in a predictable fashion. Vuex is inspired by Flux and Redux but designed specifically for Vue.js. It’s especially useful for large-scale applications where managing the state of many components can become difficult.
31. Describe the v-if and v-show directives in Vue.js and their differences.
Ans:
- Conditional rendering of items in Vue.js is achieved through the use of the `v-if} directive.
- It is appropriate for conditions that seldom change since it removes the element entirely from the DOM if the condition is false and adds it back when the condition is true.
- `v-show` becomes more effective in situations when conditions often change because the element stays in the DOM and is just displayed or hidden.
32. What is the von Directive, and how is it used?
Ans:
In Vue.js, the `v-on` directive is used to listen for DOM events and, when triggered, to perform specific actions. You can apply this directive to elements to manage different types of events, including form submissions, clicks, and input changes. {@} is the shorthand symbol for `v-on}. For example, `\button v-on:click=”handleClick”>Click Me</button>} can be abbreviated to `<button @click=”handleClick”>Click Me</button>}, in which {handleClick} refers to the Vue instance’s declared method.
33. What is the v-cloak directive in Vue.js?
Ans:
- While the Vue instance is initializing, the `v-cloak` directive in Vue.js is used to stop the flash of uncompiled mustache tags.
- This directive hides components until Vue has finished compiling. Generally, to conceal elements with the `v-cloak} attribute, you apply a CSS rule.
- For instance, you might use the `v-cloak} property in your template, like `<div v-cloak>{{ message }}</div>}, and add `[v-cloak] { display: none; }} in your CSS.
34. What are filters in Vue.js?
Ans:
Simple functions called filters in Vue.js let you apply standard text formatting chores inside your template. They can be applied to `v-bind} expressions and text interpolations to modify the data output. For instance, you may format a number as a currency or capitalize text using a filter. By transferring formatting logic from the template to the component’s specification, filters aid in maintaining the clean and maintainable nature of the template.
35. How do you create custom filters in Vue.js?
Ans:
- The `Vue. filter` method in Vue.js can be used to define custom filters globally.
- For instance, you may design a filter like this to make it capitalize a string’s initial letter: {Vue. filter(‘capitalize’, function(value) { return value.charAt(0).toUpperCase() + value. slice(1); });}; value = value.toString(); if (!value) return ”;});}.
- After that, you can utilize this filter in your template in the following way: {\p>\{ message | uppercase }}</p>~. The {message} text will be changed by this filter such that its initial letter is capitalized.
36. What is the purpose of the currency and capitalize filters in Vue.js.
Ans:
To format a number as a currency string in Vue.js, use the currency filter to add a currency sign and display two decimal places, formatting the value as “$100.00.” To capitalize the first letter of a string, use the capitalize filter, which modifies only the first character while keeping the rest unchanged. These filters help ensure consistent presentation of data in your application.
37. What are Vue.js plugins, and when would you use them?
Ans:
Vue applications global capabilities. By giving extra functionalities like routing or state management, registering global components or directives, and adding methods or attributes to Vue instances, they can increase Vue’s functionality. Plugins are used to share common features across different Vue projects or to integrate third-party libraries into your Vue application. For instance, you may use a UI package like Vuetify for pre-styled components, Vue Router for navigation, or Vuex for state management.
38. What are some popular Vue.js plugins?
Ans:
- Vue Router, Vuex, Vuetify, Vue CLI, and Vue Apollo are a few of the well-known Vue.js plugins.
- The official Vue.js router, Vue Router, allows users to switch between various views within a single-page application.
- A centralized and reliable approach to managing the application state can be achieved with the aid of the state management library Vuex.
- A large selection of pre-styled user interface components are available through the Material Design component library Vuetify.
39. How do you create a custom plugin in Vue.js?
Ans:
In order to add functionality to Vue, you must write an `install` method in order to develop a custom plugin in Vue.js. For illustration, the following can be used to construct a basic plugin that adds a global method: MyPlugin = const; install(Vue) { Vue.prototype.$myMethod = function(methodOptions) { console. log(‘MyPlugin method called’); }; } };}. Next, you use `Vue. use(MyPlugin);} to install the plugin. After installation, any Vue component can utilize {this.$myMethod()}.
40. How do you handle forms in Vue.js?
Ans:
- Use the v-model directive for two-way data binding and form state management in Vue.js, linking input values to component data properties (e.g., <input v-model+=”name” placeholder=”Enter your name”>.
- Manage form submission by adding a method to the Vue instance and using @submit.prevent to prevent default behavior (e.g., <from @submit.prevent+”submitFrom”>.
- Upon clicking the “Submit” button, the form data is processed by the corresponding method in the Vue instance.
41. What is two-way data binding in Vue.js forms.
Ans:
The v-model directive in Vue.js enables two-way data binding between a component’s data property and a form input. For example, using ensures that changes in the input field update the username property in the Vue instance, and vice versa, keeping them in sync as the user types. This feature simplifies form management and enhances the user experience by providing real-time updates.
42. What methods can you use to perform form validation in Vue.js?
Ans:
You can use custom methods or third-party libraries like Vuelidate and Vue Validate for form validation in Vue.js. Custom techniques include creating computed properties or methods to check form field validity and return error messages, such as a method to validate email format (e.g., validateEmail(email)). Libraries like Vuelidate simplify validation by providing built-in validators and user-friendly APIs for managing validation states.
43. What are some best practices for structuring Vue.js applications?
Ans:
To structure Vue.js applications effectively, use single-file components (SFCs) to encapsulate template, script, and style. Keep components small and focused on specific tasks, and organize them in a logical folder hierarchy. In larger applications, employ Vuex for state management to separate concerns. Additionally, utilize Vue Router for navigation and follow the Vue style guide for consistency.
44. What are some performance optimization techniques for Vue.js applications?
Ans:
Performance optimization strategies for Vue.js apps include using dynamic imports for lazy loading, minimizing watchers and computed properties, and rendering static content with the v-once directive. Utilizing the key attribute with v-for enhances DOM updates, while avoiding deep watchers and refining the component tree can improve performance. Additionally, server-side rendering (SSR) with Nuxt.js, using async components, optimizing graphics, and reducing bundle size with tools like Webpack can significantly boost app performance.
45. How do you handle state management in large Vue.js applications?
Ans:
- Vuex, a Vue.js state management package, is usually used for state management in large-scale Vue.js applications.
- It is simpler to transfer state between components and handle intricate state interactions with Vuex’s central store for managing the state of the entire application.
- Vuex is a reliable option for managing states in complex applications since it also allows plugins for handling side effects and persisting states.
46. Why is code splitting important for larger Vue.js applications?
Ans:
In Vue.js apps, code splitting involves dividing the code into smaller, manageable sections that load incrementally, improving overall performance and reducing initial load time. Vue supports this through dynamic imports and the import() function for asynchronous component loading. For example, a route definition like path: ‘/about’, component: () => import(‘./components/About.vue’) ensures the About component loads only when the user navigates to the /about route.
47. What are some popular testing frameworks for Vue.js?
Ans:
- Jest, Mocha, and Jasmine are well-liked testing frameworks for Vue.js, while Vue Test Utils is the official unit testing utility package for Vue.js.
- Because of its convenience of use, integrated assertion library, and snapshot testing features, Jest is especially well-liked.
- These frameworks aid in ensuring that apps built with Vue.js are well-tested and perform as intended.
48. What is Vue.js and how does it differ from other JavaScript frameworks?
Ans:
Vue.js is a progressive JavaScript framework used for building user interfaces. It is designed to be incrementally adoptable. Unlike other monolithic frameworks, Vue is built from the ground up to be incrementally adoptable. The core library focuses on the view layer only, and it’s easy to pick up and integrate with other libraries or existing projects. Vue is also perfectly capable of powering sophisticated single-page applications when used in combination with modern tooling and supporting libraries.
49. Why is end-to-end testing important for ensuring application quality?
Ans:
- In Vue.js applications, end-to-end (E2E) testing entails examining the complete application lifecycle from the user’s point of view to make sure all components function as intended.
- E2E tests replicate how a user might navigate between pages, complete forms, and submit data in an application.
- These tests make sure the program functions as intended in real-world situations and assist in identifying integration problems.
50. How do you handle security vulnerabilities in Vue.js applications?
Ans:
To manage security vulnerabilities in Vue.js apps, follow best practices such as validating and sanitizing user input to prevent XSS attacks and using the v-bind directive to escape unsafe content. Employ HTTPS for data encryption, enforce strong authentication, and keep dependencies updated. Regular security audits, using security headers, and training developers in secure coding are also essential for maintaining security.
51. What are some common security threats in Vue.js applications, and how do you mitigate them?
Ans:
- XSS: Always utilize Vue’s built-in techniques to escape user input. Refrain from binding user input directly to the DOM using `v-html}.
- CSRF: Use CSRF tokens and ensure that every form submission includes a token that the server validates.
- Insecure Data Exposure: To prevent sensitive data access, implement appropriate access restrictions and encrypt data while it’s in transit using HTTPS.
- Dependencies: Use tools like npm audit to update dependencies and check them for vulnerabilities regularly.
52. How do you deploy a Vue.js application to production?
Ans:
- Construct the Application: To generate an optimized production build, execute `npm run build`.
- Select a Web Hosting Provider: Select the application hosting location (Netlify, Vercel, AWS, Heroku, etc.).
- Place Build Files Online: Transfer the {dist{ directory’s contents to your hosting provider.
- Set up the server: Make sure your server is configured properly to serve static files and to route all requests for single-page apps to `index.html}.
- Enhance Efficiency: Make use of caching, compression, and lazy loading as performance best practices.
53. What sre the different hosting options for Vue.js applications?
Ans:
- Hosts for Static Websites: Netlify and Vercel offer easy-to-use and effective static website hosting and automated Git repository deployment.
- Cloud services: Google Firebase Hosting, AWS Amplify, and AWS S3 with CloudFront for static hosting offer reliable options.
- Conventional Servers: For greater environmental control, host on VPS or dedicated servers from companies like DigitalOcean, Heroku, or Render.
- Platform as a Service (PaaS): For scalability and ease of deployment, use Azure App Service or Heroku.
54. What are some common challenges you might face when deploying Vue.js applications?
Ans:
- Routing Issues: Ensure the server routes all requests to index.html for proper client-side routing. This involves organizing configurations for development, staging, and production environments.
- Performance Optimization: Making sure the program is set up to run quickly and effectively in a production setting.
- Security: Making sure safe deployment procedures are followed and protecting the application from frequent online attacks.
- Build Size: Optimizing asset delivery while maintaining a manageable build size.
55. What are the server-side rendering (SSR) in Vue.js.
Ans:
In Vue.js, the first HTML is rendered on the server rather than the client, a technique known as server-side rendering (SSR). Providing the client with a completely rendered page enhances SEO and performance, which is advantageous for applications that contain dynamic content. Vue.js supports SSR via the `vue-server-renderer` package, or you can utilize Nuxt.js or other frameworks that make SSR development and setup easier.
56. What is the Composition API in Vue.js, and how does it differ from the Options API?
Ans:
For arranging component logic, Vue.js offers an alternative to the Options API called the Composition API. It enables programmers to manage state and encapsulate reusable logic in functions. The Composition API employs the `setup` function and reactive primitives (`ref}, `reactive}) to compose functionality, in contrast to the Options API, which uses object-based configuration (`data}, `methods}, `computed}, Šetc”. This results in code that is more legible and versatile, particularly in large, complex components.
57. Why is reactivity important for building dynamic applications in Vue.js?
Ans:
Reactivity in Vue.js monitors modifications to data and immediately refreshes the DOM to take those changes into account. Reactive data objects made with `Vue. Observable} or `ref} and `reactive} in the Composition API are used to accomplish this. Vue detects changes to properties and updates any components or computed properties that depend on them by using getter and setter methods (proxies in Vue 3).
58. How do you handle internationalization (i18n) in Vue.js applications?
Ans:
- Use `npm install vue-i18n` to install vue-i18n.
- Setting Up i18n: In your Vue instance, initialize and configure `vue-i18n` with translation messages.
- Using i18n: To display translated messages in your templates, use the {$t} function.
- Managing Locales: Translating content for various locales and alternating between them in response to browser settings or user preferences.
59. What are the use of TypeScript with Vue.js?
Ans:
Static type-checking may be added to Vue.js with TypeScript, enhancing the developer experience and code quality. Vue CLI supports TypeScript out of the box, and TypeScript integration has been improved in Vue 3 with enhanced type inference and tools support. TypeScript ensures type safety, which makes big codebases easier to maintain and helps catch mistakes at compile time.
60. What is the concept of mixins in Vue.js and when you should use them?
Ans:
- In Vue.js, components can share reusable functionality by using mixins.
- An object that has choices from components that can be combined with the options of other components is called a mixin.
- Lifecycle hooks, methods, computed properties, and other features are examples of mixins.
- For more complicated reuse scenarios, it is therefore frequently advised to take into account the Composition API or offer plugins.
61. How do you handle routing in a Vue.js single-page application (SPA)?
Ans:
Vue Router, which lets you map URL paths to components and facilitate seamless navigation without requiring full page reloads, is used to manage routing in Vue.js SPAs. Use `npm install vue-router` to install the Vue Router first. After importing Vue and Router, specify routes in a different file (such as `router.js}) and map paths to components. Lastly, import the router and add it to the Vue instance setup in order to use it in your primary Vue instance.
62. What are the differences between Vue.js 2. x and Vue.js 3. x.
Ans:
The capabilities of Vue.js 3. x over 2. x include the ability to use multiple root nodes with fragments, improved performance via a proxy-based reactivity system, the Composition API for more flexible and powerful logic management, and the Teleport feature for rendering components outside of their parent hierarchy. Better TypeScript support, enhanced tree-shaking for smaller bundle sizes, and a more adaptable custom renderer API are also features of Vue 3. x.
63. What are some popular UI component libraries for Vue.js?
Ans:
- Vuetify is a library of Material Design components.
- The desktop UI library Element UI is built on top of Element Design.
- Bootstrap-Vue: Combines the grid system and Bootstrap 4 components.
- Quasar Framework: Enables the development of mobile apps, PWAs, and responsive websites.
- Buffy: Bulma-based lightweight user interface components
64. What is Vue.js support for serverless functions and microservices?
Ans:
Serverless functions and microservices can be integrated with Vue.js by utilizing APIs hosted on AWS Lambda, Azure Functions, or Google Cloud Functions. This makes it possible to offload data processing and backend logic. Vue.js applications can interface with different microservices using tools like Axios or Fetch API, which encourages concern separation and permits independent growth of distinct application components.
65. How do you integrate third-party libraries with Vue.js applications?
Ans:
- Installing third-party libraries with npm or yarn and importing them into your component or main entry file is how you integrate them with Vue.js apps.
- Make use of the library’s features or components in your Vue elements. You can integrate some libraries with Vue plugins by using `Vue. Use ()} in your main.js file.
66. Explain the concept of Vue.js server-side rendering (SSR).
Ans:
In Vue.js, the first HTML is rendered on the server rather than the client, a technique known as server-side rendering (SSR). This technique enhances performance and SEO by giving the customer a completely rendered page on the first load. Vue.js supports SSR through the vue-server-renderer package or frameworks like Nuxt.js, which make SSR application setup and development easier.
67. Why is it important to focus on performance optimization in Vue.js apps?
Ans:
Optimizing performance involves lazy loading components and routes, implementing code splitting to reduce initial load times, using caching techniques, minifying JavaScript, CSS, and HTML, enabling server-side rendering (SSR) for faster initial loads, applying virtual scrolling for long lists, and conducting performance profiling with Vue Devtools and Lighthouse to identify bottlenecks..
68. What is the use of code splitting and lazy loading for Vue.js performance optimization?
Ans:
Optimizing performance involves lazy loading components and routes, implementing code splitting to reduce initial load times, using caching techniques, minifying JavaScript, CSS, and HTML, enabling server-side rendering (SSR) for faster initial loads, applying virtual scrolling for long lists, and conducting performance profiling with Vue Devtools and Lighthouse to identify bottlenecks.
- = () => import(‘./components/About.vue’); const Home = () => import(‘./components/Home.vue’);
69. What are some tools you can use to analyze the performance of Vue.js applications?
Ans:
- A browser extension called Vue Devtools is used to profile and debug Vue.js apps.
- Lighthouse: A Google automated tool for SEO, accessibility, and performance audits.
- Chrome DevTools: Inbuilt performance analysis and profiling tools for the browser.
- A Vue plugin called PerfMonitor is used to track performance indicators.
70. Where can you find documentation and resources for learning Vue.js?
Ans:
- Vue.js documentation official: [vuejs. Org](www.vuejs.org) – Extensive instructions, tutorials, and API references.[VueMastery.com] is the URL for Vue. Visit this link: vuemastery.com – Courses and tutorials on video.
- Visit Vue School at [vueschool.io].(https://vueschool.io) – Tutorials and interactive classes.
- Channels on YouTube: Vue.js tutorials can be found on channels like Academind and The Net Ninja.
71. Discuss some popular Vue.js communities and forums.
Ans:
- Vue Forum: The official home for Vue.js, where developers can exchange solutions and debate a range of Vue. Js-related issues, and seek assistance.
- Vue Land: A Discord channel devoted to Vue.js that offers a forum for in-the-moment conversation and assistance.
- Reddit: Developers may exchange news, tutorials, and support requests in the lively r/vuejs forum.
- Stack Overflow: A well-known forum where Vue.js developers can post queries and receive responses.
72. What are some recommended blogs or websites for staying updated with Vue.js news and developments?
Ans:
- The official Vue.js blog is available on the Vue.js website and offers lessons, release notes, and updates.
- The Vue Mastery Blog provides news, lessons, and articles about the latest advancements in Vue.js.
- The Vue School Blog features tutorials, industry news, and instructional materials related to Vue.js.
- Articles about front-end development and Vue.js are frequently found on CSS-Tricks.
73. Why was this project significant or challenging for you?
Ans:
As part of a Vue.js project, I created a dynamic dashboard to track data from the Internet of Things devices. The dashboard allowed users to adjust device settings, see real-time data visualizations, and receive notifications for particular events. We combined Chart.js for data visualization, Vue Router for navigation, and Vuex for state management.
74. What challenges did you face during the development of your Vue.js projects, and how did you overcome them?
Ans:
- State Management: Overseeing a complicated state among its constituents. Resolved by implementing centralized state management with Vuex.
- Performance Problems: Large datasets caused performance problems. Implemented virtual scrolling and lazy loading to address.
- Interaction with APIs: We ensured seamless interaction with third-party APIs by using Axios for API calls and gracefully managing errors.
75. How do you structure a Vue.js project for scalability and maintainability?
Ans:
- Vuex for State Management: To manage the state of an application, use Vuex.
- Directory Structure: Organize your directory clearly. For example, create distinct folders for your components, views, stores, assets, and services.
- Component Naming: Give your components descriptive, consistent names.
- Reusability: Provide utility functions and reusable parts. Document code logic and its constituent parts.
76. What other technologies or frameworks have you integrated with Vue.js in your projects?
Ans:
- Node.js: Node.js was used as the backend, providing a REST API that was used by the front end of Vue.js.
- Firebase: Firebase was implemented to provide real-time database capabilities and authentication.
- AWS Services: Lambda was used for serverless operations, and AWS S3 was used to store assets.
- GraphQL: The Apollo Client was integrated to use GraphQL for data retrieval.
- Third-party Libraries: Included libraries such as Moment.js for date processing and D3.js for intricate data visualizations.
77. What are the differences between server-side rendering (SSR) and client-side rendering (CSR) in Vue.js?
Ans:
Client-Side Rendering (CSR): JavaScript renders the application in the browser. Although the initial page load is minimal, more content is dynamically retrieved and presented. Although CSR provides a more seamless client experience, there may be SEO difficulties and slower initial load times. Server-Side Rendering (SSR): The server renders the first HTML and provides it to the client.
78. How would you handle memory management in a large-scale Vue.js application?
Ans:
- Optimize Components: Use `beforeDestroy} or `beforeUnmount` hooks to ensure that components are destroyed correctly and to clear out listeners and intervals.
- Prevent Needless Re-renders: Reduce the number of needless re-renders by making good use of calculated properties and watchers.
- Effective State Management: Use Vuex to manage states effectively and stay away from keeping big items in the state.
79. What are the challenges of SEO optimization in Vue.js applications and how you would address them.
Ans:
Use server-side rendering (SSR) in conjunction with Nuxt.js frameworks to ensure that search engines index the material.
- Pre-rendering: Provide search engines with static HTML snapshots of your pages by utilizing technologies such as Prerender.io.
- Meta Tags: Use libraries like vue-meta to change page titles and meta tags dynamically.
- Sitemaps: To assist search engines in indexing your sites, create and submit a sitemap to them. Set up a robots.txt file to regulate search engine scrobbling.
80. What methods do you use to debug Vue.js applications?
Ans:
- Vue Devtools: The Vue Devtools browser extension allows you to examine component hierarchies, view state, and assess performance.
- Console Logging: To monitor variables and program flow, use the `console.log()` instructions.
- Error Handling: Use Vue’s error handler to catch and log errors, and implement global error handling.
- Unit Testing: Create tests within units to identify problems before they arise in production.
81. What tools do you use for debugging Vue.js applications?
Ans:
Vue Devtools is a browser extension that provides performance analysis, state visualization, and component hierarchy inspection. Chrome DevTools offers features like breakpoints, element inspection, and network request monitoring. ESLint helps maintain code quality by catching syntax issues, while console.log() allows for tracking variable values and program flow. Vue’s global error handler can be customized with Vue.config.errorHandler for advanced error management.
82. What are some popular build tools for Vue.js applications?
Ans:
- Vue CLI offers a typical tooling configuration for effectively building and managing Vue projects.
- Vue CLI uses Webpack, a potent module bundler that can be tailored to meet different build and optimization requirements.
- Vite is a next-generation build tool that makes use of native ES modules to provide quicker build speeds and an improved work environment.
83. How do you configure webpack for Vue.js projects?
Ans:
Webpack configuration for Vue.js projects is a multi-step process. Using `npm install webpack webpack-cli vue-loader vue-template-compiler`, first install all required dependencies. To define the configuration, create a file called `webpack.config.js`. The Vue Loader plugin, loaders for handling `.vue` and `.js} files, and entry and output locations are all specified in this file. As an illustration:
- “`javascript
- const VueLoaderPlugin = require(‘vue-loader/lib/plugin’);
- module.exports = {
- entry: ‘./src/main.js’,
- output: { filename: ‘bundle.js’, path: `${__dirname}/dist` },
- module: { rules: [
- { test: /\.vue$/, loader: ‘vue-loader’ },
- { test: /\.js$/, loader: ‘babel-loader’, exclude: /node_modules/ },
- { test: /\.css$/, use: [‘style-loader’, ‘css-loader’] }
- ] },
- plugins: [new VueLoaderPlugin()],
- resolve: { alias: { ‘vue$’: ‘vue/dist/vue.esm.js’ }, extensions: [‘*’, ‘.js’, ‘.vue’, ‘.json’] }
- };
- “`
84. What steps would you take to migrate a Vue.js 2.x project to Vue.js 3.x?
Ans:
There are multiple crucial phases involved in moving a Vue.js 2. x project to Vue.js 3. x. Update Vue and associated dependencies to Vue 3 versions first in your `package.json` file. Refactor components to leverage the new features of Vue 3 by using the Composition API where needed. Make sure Vue Router and Vuex, your state management and router libraries, are upgraded to Vue 3 compatible versions.
85. What are some common challenges you might face during the migration process?
Ans:
- A significant problem is incompatible dependencies, since some libraries and plugins might not work with Vue 3 yet, necessitating the need to wait for updates or find alternatives.
- Adopting the Composition API and other new capabilities can take some time; thus, code reworking is required, especially for large codebases.
- For libraries like Vuex, State Management Updates may be required to guarantee Vue 3 compatibility.
- Performance problems could occur and need to be optimized to avoid regressions.
86. What methods do you use to handle errors in Vue.js applications?
Ans:
You can catch and log errors worldwide by using the `Vue. config. Error handler` Global Error Handler, which offers a centralized location for managing exceptions. To manage problems locally, use `try-catch` sections within components, particularly for asynchronous activities. To avoid the entire application from crashing, Error Boundaries can be defined by utilizing lifecycle hooks such as `errorCaptured} to capture and handle errors from child components.
87. What are some common error patterns in Vue.js applications, and how do you address them?
Ans:
- Promises that are not captured can be resolved by always treating them using `try-catch` or `.catch()` blocks.
- Direct state modification frequently results in state management problems; centralized, predictable state management with Vuex helps reduce these.
- Fallback mechanisms, error handling, and API integration errors ensure the program’s robustness and user-friendliness.
88. What is the use of Vuex for state management in Vue.js applications.
Ans:
The Vuex Vue.js state management package, which centralizes state management, uses the Flux architecture paradigm. It enables synchronous state changes (mutations), a single source of truth (state), calculated state (getters), and asynchronous operations (actions). Vuex modules make the state easier to maintain and scale for complicated applications by breaking it up into smaller, more manageable components.
89. How do you handle complex state management scenarios in Vue.js applications?
Ans:
- In Vue.js, intricate state management requires several critical techniques. The Vuex store’s modularization improves organization by dividing the state into manageable pieces.
- Namespacing preserves clarity and avoids name conflicts. Plugins for Vuex enhance features like state persistence.
- Updates are made more efficient by streamlining normalized state structures.
90. What are some alternatives to Vuex for state management in Vue.js applications?
Ans:
Pinia is a lightweight library designed to replace Vuex for state management in Vue.js applications, offering a simpler API. Redux can also integrate well with Vue.js, while MobX provides an alternative by making state observable and automatically updating the UI. Vue’s provide/inject API covers basic needs, and Apollo Client efficiently manages local and remote data for GraphQL applications. Each option has unique features that cater to various project requirements and developer preferences.