UX design, short for user experience design, involves designing digital features from the perspective of the end user’s experience. User experience designers focus on ensuring that the product is easy to use, fun to interact with, intuitive to understand, and effective in meeting the user’s needs. Effective user experience design enhances the overall user experience of a product and contributes significantly to the user’s appreciation of the product’s value.
1.What is your definition of UX design?
Ans:
User Experience (UX) design focuses on creating products, systems, or services that provide meaningful and relevant experiences to users. It involves understanding users’ needs, behaviours, and preferences to enhance the overall usability, accessibility, and satisfaction of the product.
2. How does UX differ from other design disciplines, such as UI design?
Ans:
Difference between UX and UI Design: While UX design is concerned with the overall user experience, including usability and accessibility, User Interface (UI) design specifically deals with the visual and interactive aspects of a product. UX encompasses a broader scope, incorporating research, testing, and the overall user journey, while UI is more about the look and feel of the interface.
3. Describe the value of UX design.
Ans:
Value of UX Design: UX design adds value by improving user satisfaction, increasing product usability, and addressing user needs effectively. It can lead to higher customer retention, increased conversion rates, and positive brand perception, ultimately contributing to the success and longevity of a product.
4. What do you think will be the next trend in UX design?
Ans:
Next Trend in UX Design: Predicting specific trends is challenging, but emerging technologies like augmented reality (AR), virtual reality (VR), and advancements in artificial intelligence are likely to influence the future of UX design. Integrating these technologies seamlessly into user experiences might be a key trend.
5. Can you explain the difference between UX and UI design?
Ans:
| Aspect | UX Design (User Experience) | UI Design (User Interface) |
|---|---|---|
| Focus | Overall user experience with the product. | Visual elements and user interaction in the product. |
| Involves | Understanding user journey, needs, and emotions. | Designing colors, buttons, layout, and visual elements. |
| Activities | Research, wireframing, prototyping, and testing. | Creating visual designs, style guides, and ensuring a cohesive interface. |
| Goal | Create a positive and meaningful user experience. | Enhance visual appeal and usability of the interface. |
| Relationship | Addresses the entire user journey and interaction. | Focuses on the visual aspects within that interaction. |
6. What defines a good UX designer?
Ans:
Qualities of a Good UX Designer: A good UX designer possesses a blend of creativity, empathy, and analytical skills. They should have a deep understanding of user behaviour, stay updated on design trends, and effectively communicate their ideas to cross-functional teams.
7. What are the 3 most important skills of a UX Designer?
Ans:
-
Three Important Skills of a UX Designer:
- User Research: Proficiency in researching to understand user needs and behaviours.
- Prototyping and Wireframing: Ability to create tangible representations of design ideas for testing and iteration.
- Usability Testing: Skill in evaluating and refining designs through testing with actual users to ensure an optimal user experience
8. Which technology forms do you frequently use for UX projects?
Ans:
- Design and Prototyping Tools:
- User Research and Testing Tools:
- Collaboration and Communication Tools:
- Usability Testing Platforms:
- Analytics and Data Tools:
- Version Control Systems:
- Virtual Reality (VR) and Augmented Reality (AR) Tools:
- Code Editors for Front-End Prototyping:
The choice of tools can vary based on project requirements, team preferences, and the specific needs of each UX project. Additionally, staying updated on emerging tools and technologies is crucial in the dynamic field of UX design.
9. What is your strategy for communicating UX changes to developers and designers?
Ans:
When communicating UX changes to developers and designers, a strategic approach involves clarity, collaboration, and documentation: effective communication is a two-way street. Actively listen to the concerns and feedback of developers and designers, fostering a collaborative environment that values input from all team members.
10. What is a wireframe?
Ans:
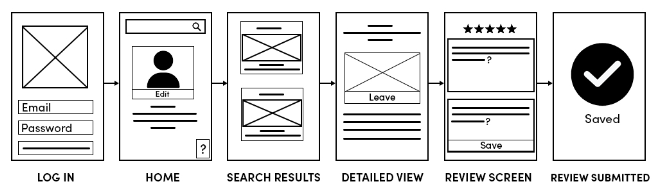
- A wireframe is a visual representation of a web page, app, or interface that outlines the basic structure and layout.
- It typically includes placeholders for content, demonstrating the arrangement of elements without focusing on design details.
- Wireframes help in planning and communicating the user interface and functionality during the early stages of development.

11. What is UX design, and why is it important?
Ans:
- UX design, or User Experience design, involves creating products or systems that provide meaningful and satisfying experiences for users.
- It encompasses aspects like usability, accessibility, and overall user satisfaction. Good UX design considers the user’s needs, behaviours, and preferences, aiming to enhance the overall interaction with a product or service.
- It’s important because a positive user experience can lead to increased user satisfaction, loyalty, and the success of a product, while poor UX may result in frustration, decreased user engagement, and product abandonment.
12. What is the meaning of the term design-thinking?
Ans:
Meaning of Design Thinking: Design thinking is a problem-solving approach that emphasises understanding and empathising with the end-users. It involves iterative processes of ideation, prototyping, and testing to arrive at innovative solutions. It encourages a user-centric and collaborative mindset in addressing complex problems.
13. How do you approach user research, and why is it crucial in UX design?
Ans:
- User research involves understanding user needs and behaviours. Methods can include surveys, interviews, and usability testing.
- It’s crucial because it provides insights that inform design decisions and ensure the product meets user expectations.
- User research is a foundational step in creating successful and user-friendly products, guiding the design process with user insights and feedback.
14. What is a persona, and how does it aid in UX design?
Ans:
- A persona is a fictional representation of a target user, incorporating demographics, behaviours, and goals.
- It helps designers empathise with users, guiding decisions based on user needs and preferences.
- A persona in UX design is a fictional character created to represent a specific user type within a target audience.
- Personas are based on research and data about real users, and they help designers understand and empathise with the needs, behaviours, and goals of different user groups.
15.Explain the importance of wireframing in the UX design process.
Ans:
- Wireframing is a visual representation of a product’s structure. It helps in early planning and conceptualization, allowing designers to outline key elements and their relationships without getting distracted by visual details.
- Wireframing is a foundational step in UX design, allowing designers to plan and iterate on the structure and functionality of a product before moving on to more detailed design and development phases.
16. How do you ensure accessibility in UX design?
Ans:
- Accessibility in UX design involves making products usable for people with disabilities. This can include providing alternative text for images, ensuring keyboard navigation, and using colour contrasts that are readable for individuals with visual impairments.
- By integrating these practices into the design process, you can create digital experiences that are accessible to a broad range of users, promoting inclusivity and usability for everyone.
17. What is usability testing, and how do you conduct it?
Ans:
Usability testing involves observing users interacting with a product to identify potential issues. It can be conducted through moderated sessions or remote testing, and findings help refine the design to enhance user experience. By incorporating usability testing into the design process, designers can uncover valuable insights, validate design decisions, and ultimately create more user-friendly and effective products.
18. Explain the concept of information architecture in UX design.
Ans:
- Information architecture involves organising and structuring content to facilitate intuitive navigation.
- It includes creating sitemaps and defining the hierarchy of information to enhance user understanding and usability.
- Effective information architecture is fundamental to creating a user-friendly and intuitive product.
- It forms the backbone of the user experience, providing a solid foundation for the design and development of interfaces that meet users’ information needs efficiently and cohesively.
19. How do you approach responsive design in UX?
Ans:
- Responsive design ensures that a product adapts to various screen sizes and devices. Designers achieve this by using flexible grids and layouts, along with media queries, to provide a consistent experience across different platforms.
- Approaching responsive design in UX involves creating digital interfaces that adapt and optimise their layout and functionality across various devices and screen sizes.
20. What role does prototyping play in UX design, and what tools do you use for prototyping?
Ans:
- Prototyping allows designers to create interactive representations of a product. It helps validate ideas and gather feedback early in the design process.
- Tools like Figma, Sketch, or Adobe XD are commonly used for prototyping in UX design. The choice of prototyping tool depends on the specific needs of the project, team collaboration preferences, and the desired level of interactivity in the prototype.
- Many designers use a combination of these tools based on their workflow and project requirements.
21. What is the difference between quantitative and qualitative research in UX?
Ans:
- Quantitative research involves gathering numerical data to analyse user behaviour statistically, while qualitative research focuses on understanding user attitudes, motivations, and opinions through non-numerical data. Often gathered through methods like interviews or observations.
- In UX, a combination of both quantitative and qualitative research is often used to obtain a comprehensive understanding of user interactions and inform design decisions.
22. How do you approach conducting user interviews, and what insights do you aim to gain?
Ans:
- When conducting user interviews, I aim to understand users’ needs, preferences, and pain points. Open-ended questions help uncover qualitative insights, while closed-ended questions provide specific data.
- When conducting user interviews, it’s crucial to start by defining clear goals and identifying the target audience. Create a structured interview guide with open-ended questions to encourage detailed responses.
- Prioritise active listening and follow-up questions to delve deeper into participants’ experiences.
23. Explain the concept of information architecture in UX design.
Ans:
- Information architecture involves organising and structuring content to facilitate intuitive navigation.
- It ensures users can easily find information, improving the overall usability of a website or applicationEffective information architecture enhances the overall user experience by reducing cognitive load, making content easily accessible, and facilitating efficient navigation.
- It plays a crucial role in ensuring that users can interact with digital products in a way that aligns with their expectations and goals.
24. What role does prototyping play in the UX design process?
Ans:
Prototyping allows designers to create interactive representations of a product. It helps validate design concepts, gather user feedback, and identify potential issues before the development phase. Prototyping is a vital step in UX design, enabling designers to create, test, and refine digital product interfaces in a cost-effective and user-centric manner.25. How do you prioritise features and functionalities in UX design?
Ans:
Prioritising features and functionalities in UX design involves considering various factors to ensure the most impactful elements are addressed first. Here’s a general approach:A: Prioritisation involves considering user needs, business goals, and technical constraints. Techniques like MoSCoW (Must-haves, Should-haves, Could-haves, and Won’t-haves) help prioritise features based on their importance.
26. Can you explain the concept of user-centred design?
Ans:
- User-centred design places the needs and preferences of users at the forefront of the design process. It involves iterative testing and refinement to ensure the final product aligns with user expectationsUser-centred.
- Design (UCD) is an iterative design process that prioritises the needs and preferences of the end-users throughout the product development lifecycle. The primary focus is on creating products that are not only functional and efficient but also user-friendly and enjoyable to interact with.
27. What is the importance of A/B testing in UX, and how do you implement it?
Ans:
28. How do you address the challenge of designing for multiple devices and screen sizes (responsive design)?
Ans:
Responsive design involves creating layouts that adapt to different screen sizes. I address this challenge by designing flexible and scalable interfaces and by testing across various devices to ensure a consistent user experience. Designers can create responsive designs that offer a seamless and consistent user experience across a diverse range of devices and screen sizes.
Ans:
- Heuristic evaluation is a usability inspection method in UX design where experts assess a user interface based on a set of recognized usability principles or heuristics.
- These heuristics are general guidelines or rules of thumb that have been found to be effective in identifying and addressing common usability issues.
- The evaluation is typically performed by a small group of evaluators, each working independently.
- Heuristic evaluation involves experts assessing a user interface against a set of usability principles or heuristics.
- This method helps identify potential usability issues early in the design process.
30. How do you incorporate user feedback into the design process, and why is it crucial?
Ans:
User feedback is crucial for refining and improving designs. I gather feedback through surveys, usability testing, and analytics and then use it to make informed design decisions that better align with user expectations. The regular integration of user feedback ensures that the design process remains user-focused, leading to a more successful and user-friendly product.
31. What is the significance of user personas in the UX design process?
Ans:
- User personas provide a fictional representation of target users, helping designers empathise with and design for specific user needs, behaviours, and goals.
- User personas play a crucial role in UX design by providing a detailed and fictional representation of target users.
- They help designers empathise with users and understand their goals, preferences, and challenges.
- Creating personas guides design decisions, ensuring that products are tailored to meet user needs, resulting in a more user-centred and effective design process.
32. How do you approach designing for emotional user experiences?
Ans:
Designing for emotional user experiences involves understanding users’ feelings and creating experiences that resonate positively. Start by identifying the target emotions, consider user personas, and incorporate elements like colour, imagery, and interactive features to evoke desired emotions. Conduct user testing to gauge emotional responses and iterate based on feedback. Consistent messaging, intuitive interactions, and a user-centric approach contribute to a more emotionally engaging design. It’s about creating a connection between the user and the product beyond mere functionality.33. Can you explain the concept of accessibility-first design?
Ans:
- Accessibility-first design prioritises creating digital experiences that are inclusive and usable by everyone, regardless of their abilities or disabilities.
- It involves considering accessibility from the initial stages of design rather than addressing it as an afterthought.
- This approach ensures that websites, applications, or products are designed to be accessible by default, adhering to guidelines such as the Web Content Accessibility Guidelines (WCAG).
- Accessibility-first design aims to provide a seamless experience for all users, including those with visual, auditory, motor, or cognitive impairments.
34. How do you conduct usability testing for a mobile app? y
Ans:
Usability testing for mobile apps involves observing users interact with the app on various devices. Tasks are designed to assess navigation, responsiveness, and overall user satisfactionUsability testing helps identify usability problems, understand user preferences, and refine the mobile app to enhance overall user satisfaction.
35. What is the role of micro-interactions in UX, and can you provide an example?
Ans:
- Micro-interactions are small, subtle animations or responses that provide feedback to users. An example is a “like” animation on a social media platform, indicating that the user’s action was acknowledged.
- Micro-interactions in UX refer to small, subtle design elements that serve specific functional or feedback purposes within an interface. They enhance the overall user experience by providing immediate, meaningful responses to user actions.
- These interactions can include animations, sounds, or visual changes, offering users guidance, feedback, or a sense of completion.
- EXAMPLE: Like Button Animation
36. How do you approach designing for a global audience with diverse cultural backgrounds?
Ans:
Designing for a global audience requires cultural sensitivity. I consider color meanings, symbols, and language variations to create a universally appealing and inclusive design embracing cultural diversity in design, you can create a more inclusive and user-friendly experience for a global audience.
37 . Explain the concept of Fitts’s Law and its relevance in UX design.
Ans:
- Fitts’s Law states that the time required to move to a target is a function of the target size and distance. In UX design, it emphasises the importance of making interactive elements larger and easily accessible.
- MT=a+b⋅log2(WD+1)
- In UX design, Fitts’s Law has practical implications, emphasising the importance of optimising target sizes and distances for interactive elements.
38. How do you address the challenge of slow-loading websites in UX design?
Ans:
To address slow-loading websites, I optimise images, minimise code, and prioritise critical content. Implementing lazy loading and content delivery networks (CDNs) can also enhance performance. you can enhance website performance and provide users with a smoother, faster, and more enjoyable experience, even under challenging network conditions.
39. Can you discuss the role of storytelling in UX design?
Ans:
- Storytelling in UX design involves creating a narrative around user journeys. It helps designers and stakeholders understand user experiences more comprehensively and fosters empathy in the design process.
- Incorporating storytelling into UX design enhances the emotional connection between users and products, making the experience more relatable and enjoyable.
- It helps designers create solutions that not only meet functional requirements but also resonate with users on a human level.
40. How do you approach balancing aesthetics and functionality in UX design?
Ans:
Balancing aesthetics and functionality requires iterative testing. I ensure that the visual design enhances the user experience without compromising usability, always prioritising user needs over unnecessary embellishments. By approaching UX design with a holistic perspective that considers both aesthetics and functionality, you can create products that not only look good but also deliver a seamless and satisfying user experience.
41. What is the role of empathy in UX design, and how do you cultivate it?
Ans:
- Empathy is crucial in understanding and designing for user needs. I cultivate it by conducting user interviews, observing behaviours, and actively seeking to understand the emotions and perspectives of users.
- Empathy in UX design is crucial for understanding users’ needs, behaviours, and emotions. It helps designers create products that truly resonate with users. To cultivate empathy, conduct user research, engage in usability testing, and actively seek feedback
- Additionally, immerse yourself in users’ experiences, consider diverse perspectives, and stay open to evolving design based on real user insights.
42. How do you address the challenge of designing for users with varying levels of technological proficiency?
Ans:
- To address the challenge of varying technological proficiency, adopt a user-centred design approach. Provide clear instructions, intuitive interfaces, and user-friendly interactions. Conduct usability testing with representative users to identify potential obstacles. Offer onboarding tutorials and help features, ensuring accessibility for all levels of proficiency.
- Consider progressive disclosure, allowing users to explore advanced features gradually. Lastly, gather feedback continuously to refine and optimise the user experience based on the diverse needs of your audience.
- Designing for varying technological proficiency involves creating intuitive interfaces with clear instructions and providing accessible help features. User testing with diverse user groups helps identify potential issues.
43. Can you explain the concept of user flows and why they are important in UX design?
Ans:
User flows visually represent the paths users take to complete tasks. They are essential in UX design to identify potential pain points, optimise navigation, and ensure a seamless user experience. User flows are a vital tool in UX design for enhancing user experiences, identifying optimization opportunities, and fostering effective collaboration throughout the design process.
44. What is the difference between interaction design and user experience design? ?
Ans:
Interaction design focuses on the specific interactions users have with a product, while user experience design encompasses the overall end-to-end journey, including pre-and post-interaction aspects. In essence, interaction design is a subset of user experience design, focusing specifically on the design of individual interactions within a system, while user experience design takes a broader perspective, addressing the overall quality and satisfaction of the user’s journey.
45. How do you handle conflicting feedback from stakeholders during the design process?
Ans:
I facilitate open communication, seeking to understand the underlying concerns of stakeholders. Data-driven insights and usability testing results are presented to inform decisions and find common ground objectively. Remember that communication is key. Open and transparent communication can help build understanding and trust among stakeholders, facilitating a more collaborative and effective design process.
46. Explain the concept of gamification in UX design and provide an example.
Ans:
- Gamification involves incorporating game elements into non-game contexts to enhance user engagement. Gamification in UX design involves integrating game elements and mechanics into non-game contexts to enhance user engagement and interaction.
- It leverages the principles that make games enjoyable, such as competition, rewards, and achievements, to motivate users and make experiences more enjoyable.
- The principles of gamification can be applied to various contexts to enhance user experiences and achieve specific engagement objectives.
- An example is a fitness app that uses rewards and challenges to motivate users to achieve their health goal.
47. How do you ensure consistency in UX across different platforms (web, mobile, etc.)?
Ans:
Ensuring consistency in UX across different platforms is crucial for providing a seamless and cohesive user experience.Consistency is achieved through design systems, style guides, and maintaining uniform design patterns. Regular collaboration and communication with development teams help ensure consistent implementation. Designers can ensure a consistent and positive user experience regardless of the platform, enhancing usability and user satisfaction.
48. What is the role of usability heuristics in evaluating UX design, and can you name a few heuristics?
Ans:
Usability heuristics are principles used to assess the usability of a product. Examples include visibility of system status, match between the system and real-world, and consistency and standards. Usability heuristics are a set of broad guidelines or best practices that help evaluate the user interface design for usability. Jakob Nielsen and Rolf Molich introduced them, and are widely used in UX design evaluations. These heuristics serve as a framework for identifying potential usability issues.
49. How do you approach designing for a seamless omnichannel experience?
Ans:
Designing for omnichannel involves ensuring a consistent user experience across various touchpoints, such as web, mobile, and in-store. It requires a unified design strategy and continuous testing. By adopting this holistic approach, designers can create a seamless omnichannel experience that allows users to interact with a brand or service consistently across various touchpoints.
50. Can you discuss the impact of loading times on user experience and how you address it in design?
Ans:
Slow loading times negatively impact user experience. I address it by optimising assets, utilising asynchronous loading, and employing techniques like lazy loading to prioritise the display of critical content. Designers can optimise loading times and enhance the overall user experience, contributing to improved satisfaction and engagement.
51. What role does empathy play in UX design?
Ans:
- Empathy in UX design involves understanding and sharing the feelings of users. It helps designers create products that genuinely address user needs and concerns.
- Empathy is crucial in UX design as it helps designers understand users’ needs, behaviours, and emotions.
- By empathising with users, designers can create more intuitive and user-friendly experiences that address real user challenges.
- This human-centred approach leads to designs that resonate with users and ultimately enhance the overall usability and satisfaction of a product or service.
52. How do you balance business goals with user needs in UX design?
Ans:
- Balancing business goals and user needs involves finding a middle ground that satisfies both parties. It requires prioritising features that align with both user satisfaction and business objectives.
- By maintaining a constant dialogue between business stakeholders and users throughout the design process, you can strike a balance that aligns the product with both business objectives and user expectations.
53. What are the key principles of responsive design in UX?
Ans:
Responsive design principles include fluid grids, flexible images, and media queries to ensure a consistent user experience across various devices and screen sizes responsive design can deliver a user-friendly and visually appealing experience across a variety of devices.
54. How do you incorporate user feedback into the design process?
Ans:
User feedback is incorporated through methods like surveys, usability testing, and analytics. It informs design decisions and helps identify areas for improvement. By integrating user feedback at various stages, designers can refine and optimise the user experience, leading to a product that better meets the needs and expectations of its users.
55. Can you explain the importance of information architecture in UX?
Ans:
Information architecture organises and structures content to improve user navigation. A well-designed information architecture enhances the overall usability of a website, or application information architecture is foundational to UX design, providing a framework that enhances user satisfaction, efficiency, and comprehension by organising information in a user-friendly and meaningful way.
56. Why is it essential to consider loading times in UX design??
Ans:
Slow loading times negatively impact the user experience by causing frustration. Optimising loading times ensures users can quickly access and interact with the product. Considering loading times is crucial for creating a user-friendly and competitive digital experience. It not only aligns with user expectations but also has broader implications for user retention, conversion rates, and overall success of a digital product or service./
57. What is the significance of consistency in UX design?
Ans:
Consistency in design elements, such as colours, fonts, and interactions, creates a cohesive and predictable user experience, making it easier for users to understand and navigate the product consistency in UX design is a fundamental principle that enhances user understanding, efficiency, and satisfaction, while also reinforcing brand identity and supporting effective collaboration within design teams.
58. How do you design for mobile-first experiences?
Ans:
Designing for mobile-first involves prioritising mobile devices in the design process, ensuring a seamless and intuitive experience on smaller screens before scaling to larger devices. By adopting a mobile-first approach, you ensure that your design is tailored to the constraints and opportunities of smaller screens, providing a solid foundation for a responsive and user-friendly experience across all devices.
59. Can you name a few common usability heuristics used in UX evaluation?
Ans:
- Common usability heuristics include visibility of system status, the match between the system and the real world, and consistency and standards in design.
- These heuristics, often attributed to usability expert Jakob Nielsen, serve as valuable guidelines for evaluating and improving the usability of user interfaces.
- They help designers identify potential issues and optimise the user experience across various digital products and platforms.
60. Why is it important to involve users early in the design process?
Ans:
Involving users early helps uncover insights and preferences, reducing the risk of developing a product that does not meet user expectations. Early feedback guides the design direction effectively. Involving users early in the design process is fundamental to creating successful, user-centric products. It fosters collaboration, reduces the likelihood of misaligned design choices, and sets the stage for an iterative design approach that leads to better outcomes.
61. What is the purpose of a usability heuristic, and how does it aid in UX design?
Ans:
- Usability heuristics are guidelines or rules of thumb used to evaluate the user-friendliness of a design. They help identify common usability issues and guide designers in creating more intuitive interfaces.
- Usability heuristics, like those defined by Jakob Nielsen, serve as guidelines for evaluating user interface designs. They help identify and address potential usability issues early in the UX design process.
- By providing a set of principles, heuristics guide designers in creating intuitive, efficient, and satisfying user experiences. Adhering to these guidelines enhances usability, reduces user errors, and ultimately leads to more user-friendly products.
62. How do you approach creating a user-centred navigation system?
Ans:
Creating a user-centred navigation system involves understanding user needs and behaviours. A user-centred navigation system is created by understanding user mental models, organising content logically, and providing clear signposts to guide users through the product effortlessly. you create a navigation system that aligns with users’ mental models, making it more intuitive and user-friendly.
63. What is the significance of user flows in UX design?
Ans:
User flows map out the steps a user takes to accomplish a task within a product. They help designers visualise and optimise the user journey for better efficiency and satisfaction. In essence, user flows are a valuable tool for creating user-centric designs, improving usability, and ultimately enhancing the overall user experience./
64. How can you ensure a consistent visual language across different screens and components in a design?
Ans:
- Establishing and adhering to a design system or style guide
- Defining standardised elements such as colours
- Typography
- Spacing for use across the entire product Designers can create a unified and visually consistent experience for users across different screens and components.
Ensuring consistency involves:
65. Why is it important to conduct competitor analysis in UX design?
Ans:
Competitor analysis helps designers understand industry standards, identify successful patterns, and uncover opportunities for differentiation, ensuring that their designs stand out in the market. In essence, competitor analysis in UX design is a strategic practice that enables designers to make informed decisions, learn from existing products, and create user experiences that are both competitive and user-centric.
66. How do you address the challenge of balancing aesthetics and usability in a design?
Ans:
Balancing aesthetics and usability involves making design decisions that prioritise both visual appeal and functionality. Regular testing and feedback help refine this balance throughout the design process. Designers can strike a harmonious balance between aesthetics and usability, creating visually appealing designs that enhance the overall user experience.
67. Can you discuss the concept of “delight” in UX design?
Ans:
- Delight” in UX design refers to the intentional inclusion of elements that go beyond meeting basic user needs and expectations, aiming to create a positive emotional response.
- It goes beyond usability and focuses on providing enjoyable and memorable experiences for users. Delight is not just about aesthetics; it’s about creating emotional connections with users.
- When users feel delighted, they are more likely to have a positive perception of the product and brand, fostering loyalty and positive word-of-mouth.
- However, it’s crucial to strike a balance so that delight enhances, rather than distracts from, the overall usability of the interface.
68. What steps do you take to ensure that your designs are accessible to users with disabilities?
Ans:
Designing for accessibility involves considerations like providing alternative text for images, ensuring proper colour contrast, and designing for keyboard navigation, making the product usable for all users. I aim to embed accessibility into the DNA of the design process, fostering a culture of inclusivity./
69. How do you approach user testing, and why is it crucial in the design process?
Ans:
- User testing involves observing real users interacting with a prototype to identify usability issues. It is crucial for validating design decisions, gaining insights, and making informed improvements.
- User testing is crucial as it brings real-world user perspectives into the design process. It helps validate assumptions, uncover usability issues, and ensure the final product aligns with user expectations, ultimately leading to a more user-friendly and successful design.
70. Can you provide an example of a well-designed user interface and explain what makes it effective?
Ans:
An effective user interface example is the Google search homepage. It’s minimalist, with a clear focus on the search bar, providing an intuitive and straightforward experience for users.
Headspace’s well-designed user interface stands out due to its intuitive navigation, engaging visuals, personalization features, accessibility considerations, and user-centric approach, making it effective in delivering a positive and seamless user experience.
71. How do you approach creating personas for user research, and why are they beneficial?
Ans:
Creating personas involves synthesising user research data into fictional representations of typical users. They are beneficial as they humanise data, making it easier to design for specific user needs and goals.
Personas are beneficial because they:- Humanize Data: Provide a relatable, concrete representation of your users.
- Guide Design Decisions: Help prioritise features based on user needs and preferences.
- Align Teams: Foster a shared understanding of the target audience across the development team.
- Improve Communication: Facilitate discussions around user needs, making it easier to communicate and collaborate.
- Enhance Empathy: Encourage empathy by putting a face and story to the data, making it more memorable and impactful.
72. What is the role of empathy maps in UX design, and how do you use them?
Ans:
Empathy maps in UX design serve as visual tools to understand and address users’ needs, thoughts, and feelings. Empathy maps help visualise and understand user emotions and behaviours.
They include sections for what users say, think, feel, and do, aiding in creating designs that resonate with users on a deeper level. By focusing on users’ emotions and experiences, empathy maps contribute to creating more user-centred and meaningful designs.
73. Why is it important to conduct usability testing early in the design process?
Ans:
Early usability testing helps identify and address usability issues before significant resources are invested, ensuring a more efficient and user-friendly design process. In essence, conducting usability testing early in the design process is a proactive strategy to create a more effective, user-friendly, and successful product.
74. Can you explain the concept of a “mobile-first” approach in UX design?
Ans:
- A “mobile-first” approach in UX design is a strategy where the design and development process begins with a focus on creating a user experience optimised for mobile devices, such as smartphones and tablets.
- This approach has become increasingly important due to the widespread use of mobile devices and the shift in user behaviour towards mobile-first or mobile-only interactions.
- The mobile-first approach acknowledges the prevalence of mobile usage and ensures that the user experience is robust, efficient, and enjoyable on smaller screens.
- It promotes a shift away from adapting desktop designs to mobile and encourages thoughtful consideration of the unique challenges and opportunities presented by mobile devices.
75. How does information scent contribute to the usability of a website or app?
Ans:
- Information scent refers to the clues or indicators that help users predict what information lies beyond a clickable link. It enhances usability by providing clear paths and reducing uncertainty in navigation.
- In essence, information scent contributes to the usability of a website or app by providing clear, contextually relevant cues that help users navigate, understand, and interact with the content more effectively. It aligns user expectations with the actual content, fostering a positive and efficient user experience.
76. What is card sorting, and how does it assist in the information architecture of a website?
Ans:
Card sorting involves organising information into categories based on user input. It helps designers understand how users mentally categorise information, informing the structure and labelling of a website. Card sorting is a valuable tool in the UX designer’s toolkit, assisting in creating an information architecture that resonates with users, enhances navigation, and ultimately improves the overall user experience of a website.
77. Can you describe the concept of a “call to action” (CTA) and its importance in UX design?
Ans:
A call to action is a prompt that encourages users to take a specific action. It is crucial in UX design as it guides users toward desired interactions, such as making a purchase or signing upCTAs play a vital role in directing user behaviour, meeting business objectives, and enhancing the overall usability of a website or app. They serve as a bridge between the user and the desired action, optimising the user journey and contributing to the success of digital products.
78. How do you account for cross-browser compatibility in UX design?
Ans:
- Ensuring cross-browser compatibility involves testing designs across different web browsers to guarantee a consistent and functional experience for users, regardless of the browser they use.
- Prioritising cross-browser compatibility, you ensure that your UX design is inclusive and accessible to users regardless of their choice of browser or device.
- This approach contributes to a positive user experience and helps maintain the credibility of your website or web application.
79. What is the purpose of usability heuristics, and how can they improve a design?
Ans:
- Usability heuristics are guiding principles for evaluating designs. They improve designs by identifying potential issues early in the process, leading to more user-friendly and efficient products.
- By incorporating usability heuristics into the design process, teams can create interfaces that are not only aesthetically pleasing but also functional, user-friendly, and aligned with established usability principles.
- This, in turn, leads to a more successful and satisfying user experience.
80. Can you provide an example of how user feedback influenced a design decision in one of your projects?
Ans:
In a recent project, user feedback highlighted confusion around a specific feature. We adjusted the interface based on this feedback, simplifying the workflow and improving overall user satisfaction. These design adjustments were directly influenced by user feedback, aiming to enhance the discoverability and usability of the customization feature. Subsequent feedback indicated that users found the improvements more intuitive, leading to a more positive user experience with the dashboard customization feature.
81. What is the double-diamond design process, and how does it relate to UX design?
Ans:
- The double-diamond model consists of four stages – Discover, Define, Develop, and Deliver.
- It represents a divergent-convergent approach, emphasising exploration before focusing on solutions.
- The double-diamond model is cyclical, indicating that design is an iterative process.
- It relates to UX design by providing a structured approach to problem-solving, ensuring that designers thoroughly explore and understand user needs before converging on solutions. This methodology promotes a holistic and user-centric design process.
82. How do you balance the need for creativity with usability in your designs?
Ans:
I believe in a user-centred approach that incorporates creativity within the constraints of usability. This involves understanding user needs first and then applying innovative solutions. In essence, the key is to intertwine creativity and usability throughout the design process, using user insights to guide and validate the creative decisions made, ultimately resulting in designs that are both innovative and user-friendly.
83. Explain the concept of user personas and how they influence the design process.
Ans:
- User personas are fictional characters representing different user types. They guide design decisions by providing a clear understanding of user goals, preferences, and behaviours.
- User personas are fictional characters representing different user types within a target audience. They encapsulate key traits, goals, and behaviours of real users. In the design process, personas serve as a reference, helping designers empathise with and understand users better.
- By considering diverse personas, designers can tailor products to meet specific needs, enhancing usability and user satisfaction. Personas guide decision-making, ensuring designs align with user expectations and preferences, ultimately leading to more effective and user-centric solutions.
84. Why is prototyping important in the UX design process?
Ans:
Prototyping allows us to visualise and test design concepts early in the process, enabling quick iterations and gathering valuable feedback from stakeholders and users. Prototyping is crucial in the UX design process because it allows designers to create tangible, interactive representations of their ideas before the final product is developed. By incorporating prototyping into the UX design workflow, designers can enhance collaboration, reduce development costs, and ultimately deliver more user-friendly and successful products.
85. How do you ensure that your designs are accessible to users with disabilities?
Ans:
Prioritise accessibility by adhering to established standards (like WCAG), conducting accessibility audits, and involving users with diverse abilities in usability testing. By integrating these considerations into the design process, you can create more inclusive and accessible experiences for users with diverse abilities.
86. Can you share an example of a project where you successfully implemented user feedback into your design?
Ans:
- In a recent project, user testing revealed issues with navigation. We iterated on the design, improving the user flow based on feedback, resulting in a more intuitive experience.
- Imagine a UX designer working on a mobile app for a news platform. After releasing an initial version, user feedback highlighted that the font size was too small for comfortable reading.
- The designer then conducted a survey and gathered comments to understand the specific concerns.
87. What tools do you use for wireframing and prototyping, and why?
Ans:
I use tools like Sketch and Figma for wireframing and prototyping due to their collaborative features, ease of use, and strong community support. The choice of tools depends on individual preferences, project requirements, and team collaboration needs. Designers often select tools that align with their workflow, offer efficient collaboration features, and provide the necessary functionality for the specific project at hand.
88. How do you approach conducting usability testing, and what insights do you aim to gain?
Ans:
- I start by defining clear test objectives, recruiting diverse user participants, and observing how they interact with the design.
- The goal is to identify pain points, measure task success, and gather qualitative feedbackThe aim is to gain insights into user behaviour, preferences, and pain points to refine and optimise the product for a better user experience.
- Usability testing helps designers make informed decisions and ultimately create more user-friendly and effective designs.
89. Explain the difference between information architecture and interaction design.
Ans:
Information architecture focuses on organising and structuring content, while interaction design involves defining how users interact with the interface. Both are crucial for a seamless user experience. IA and IxD are distinct; they are closely interconnected. Effective interaction design relies on a solid information architecture, ensuring that interactions align with the underlying structure of information. Both disciplines contribute to creating cohesive and user-centred digital experiences.
90. How do you stay updated on the latest trends and advancements in UX design?
Ans:
Staying updated on the latest trends and advancements in UX design involves a combination of active practices. Regularly follow industry blogs, attend conferences, and participate in online forums to stay informed about emerging trends, tools, and best practices in UX design. You can maintain a dynamic understanding of the UX design landscape, adapt to industry changes, and continually enhance your skills.
91. Discuss a situation where you had to prioritise features in a design. How did you make decisions based on user needs and business goals?
Ans:
- I conducted thorough user research and collaborated with stakeholders to align priorities. We used data-driven insights to ensure that features aligned with both user needs and business objectives.
- In a project, there was a need to prioritise features due to time and resource constraints. To make decisions based on user needs and business goals, a structured approach was taken.
- By balancing user needs and business goals through a well-defined process, the team could efficiently prioritise features that delivered maximum value within the given constraints.
92. Can you share an example of a design challenge you faced and how you overcame it?
Ans:
- In a project with conflicting stakeholder opinions, I facilitated workshops to find common ground and backed design decisions with user research, emphasising the importance of user-centric solutions.
- Consider a design challenge involving a mobile app for a diverse user base. The challenge was to create an intuitive navigation system that accommodated both novice users and those who frequently used advanced features.
- Challenge: Balancing simplicity for beginners without sacrificing accessibility to advanced features.
93. How do you design for a seamless multi-platform user experience (e.g., web and mobile)?
Ans:
I ensure consistency in design elements, adapt layouts for different screen sizes, and leverage platform-specific guidelines. This approach provides a cohesive experience while optimising for each platform designers can create a unified and seamless experience for users across web and mobile platforms, enhancing user satisfaction and engagement.
94. What role does empathy play in UX design, and how do you incorporate it into your process?
Ans:
Empathy is crucial for understanding users’ emotions, needs, and challenges. I incorporate it by actively listening to users, conducting user interviews, and putting myself in their shoes throughout the design process. By integrating empathy into every phase of the design process, from research to prototyping and testing, designers can create products that resonate with users on a deeper level, resulting in more meaningful and user-centric experiences.95. Describe a scenario where you had to pivot your design based on unexpected challenges. How did you adapt?
Ans:
During a tight deadline, unforeseen technical constraints arose. I collaborated with developers to find alternative solutions, prioritised essential features and ensured a smooth user experience within the given constraints. I, as a text-based AI, don’t personally experience scenarios, but I can share an example of a hypothetical situation where a designer had to pivot their design. Imagine designing a mobile app with a complex navigation system. Unexpectedly, user testing revealed that the target audience found the navigation confusing. In response, the designer adapted by simplifying the menu structure, implementing clearer labels, and conducting additional user testing to ensure the adjustments addressed the challenges.
96. How do you approach designing for personalization in user interfaces?
Ans:
Start by understanding user preferences through data analysis or user interviews. I then implement personalised elements, such as content recommendations or customizable settings, to enhance the overall user experience. By combining user insights, customization options, data-driven approaches, and ethical considerations, designers can create interfaces that offer a personalised and engaging user experience.
97. Explain the importance of user testing and how it contributes to the refinement of a design.
Ans:
Empathy is crucial for understanding users’ emotions, needs, and challenges. I incorporate it by actively listening to users, conducting user interviews, and putting myself in their shoes throughout the design process. Testing is an invaluable tool in the design process, providing insights that lead to informed refinements, resulting in a more user-friendly, effective, and successful end product.
98. Describe a scenario where you had to pivot your design based on unexpected challenges. How did you adapt?
Ans:
During a tight deadline, unforeseen technical constraints arose. I collaborated with developers to find alternative solutions, prioritised essential features and ensured a smooth user experience within the given constraints. Imagine developing a mobile application focused on seamless travel planning. During beta testing, users consistently reported difficulties in accessing real-time transportation information due to unreliable data sources. Faced with this unexpected challenge, the design team had to pivot.
99. How do you approach designing for personalization in user interfaces?
Ans:
I start by understanding user preferences through data analysis or user interviews. I then implement personalised elements, such as content recommendations or customizable settings, to enhance the overall user experience. By combining user insights, customization options, data-driven approaches, and ethical considerations, designers can create user interfaces that offer a personalised and engaging experience, enhancing overall user satisfaction and loyalty.
100. Explain the importance of user testing and how it contributes to the refinement of a design
Ans:
User testing helps validate design decisions, uncover usability issues, and gather insights for improvement. <>It ensures that the final product aligns with user expectations and enhances overall satisfaction user testing is a critical step in the design process, providing insights that lead to informed refinements, resulting in a more user-friendly, effective, and successful end product. It fosters a user-centred approach, aligning the design with user expectations and optimising the overall user experience.