These Full Stack Developer Interview Questions have been designed specially to get you acquainted with the nature of questions you may encounter during your interview for the subject of Full Stack Developer . As per my experience good interviewers hardly plan to ask any particular question during your interview, normally questions start with some basic concept of the subject and later they continue based on further discussion and what you answer.we are going to cover top 100 Full Stack Developer Interview questions along with their detailed answers. We will be covering Full Stack Developer scenario based interview questions, Full Stack Developer interview questions for freshers as well as Full Stack Developer interview questions and answers for experienced.
1. What is full stack development?
Ans:
A full-stack developer is a professional with expertise in both frontend and backend technologies, allowing them to work on all aspects of web development. This process involves three layers:
- Presentation layer (front-end part responsible for user experience)
- Business logic layer (refers to the server side of the backend application)
- Database layer.
2. Which do you think is most important for a full stack developer?
Ans:
A full-stack web developer is someone familiar with developing client and server software. Apart from mastering CSS and HTML, they also know how to program browsers, databases, and servers.
To fully understand the role of a full stack developer, you need to understand the web development components – front end and back end.
The front end includes the visual portion of the application that the user interacts with, while the back end consists of the business logic.
3. Name some complete stack developer tools.
Ans:
Some popular tools used by full-stack developers to make development more accessible and efficient are:
- backbone
- visual studio code
- web store
- Loose
- electron
- typescript
- codepen
- GitHub
4. What skills do you need to become a full-stack developer?
Ans:
- A full-stack developer should be familiar with Basic languages – Must be proficient in primary languages like HTML, CSS and SQL.
- Front-end Frameworks – Bootstrap, AngularJS, VueJS, ReactJS, JavaScript, TypeScript, Python, Ruby, PHP.
- Back-end Framework – Express, Django, NodeJS, Ruby on Rails.
- Database – MySQL, SQLite, Postgres, MongoDB, Cassandra, Apache Storm, Sphinx.
- They recommended additional skills – Git, Machine Learning, SSH, Linux commands, Data Structures, and Character Encoding.
5. What is CORS?
Ans:
Cross-origin resource sharing (CORS) is a process that uses additional HTTP headers to tell browsers to provide a web application running from a single source. CORS accesses different web resources in other domains. Web scripts can be combined using CORS when you request a help that has its own external origin (protocol. domain, or port).
6. What is Inversion of Control (IoC)?
Ans:
Inversion of Control (IoC) is a broad term software developers use to define the pattern used to separate components and layers in a system. It is mostly used in the context of object-oriented programming. Control of objects or parts of a program is transferred to a framework or container with the help of control reversal. This can be achieved using different mechanisms such as service selector pattern, strategy design pattern, factory pattern and dependency injection.
7. What is dependency injection?
Ans:
Dependency injection is a design pattern through which IoC is implemented. Objects are injected, or objects are connected to other objects by the container rather than by the object itself. It involves three types of classes. Customer category: It depends on the service category. Service Category: The service is provided to the customer category. Injector class: Injects Service class objects into the Client class.
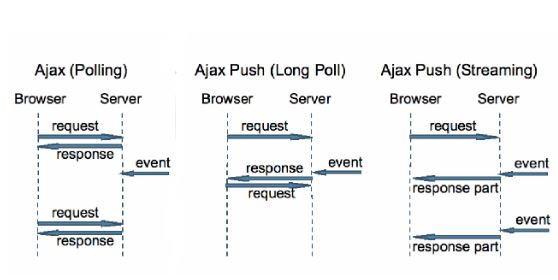
8. What is polling?
Ans:
Polling is a computer science and networking technique where a system checks the status or state of another system at regular intervals by sending periodic requests to determine if there are updates, changes, or new information.

9. What is continuous integration?
Ans:
Continuous integration (CI) is a practice in which developers regularly integrate code into a shared repository to detect problems early. The CI process includes automated tools that validate new code before integration. Automated builds and tests verify every scan.
10. What is multithreading, and how is it used?
Ans:
The primary purpose of multithreading is to provide multiple threads to execute simultaneously to make the most of the CPU. It allows multiple lines to exist in a process context so that they manage individually but share their process resources.
11. How is GraphQL different from REST?
Ans:
This is usually a difficult question to answer, but a good developer will be able to handle this with ease. The main difference is that GraphQL does not handle allocated resources. The description of a particular resource is not associated with the way you retrieve it. Everything indicated by the graph is connected and can be queried according to the needs of the application.
12. List ways to improve your website’s loading time and performance.
Ans:
There are lots of possible ways to optimize your website for best performance:
- Reduce HTTP requests.
- Use CDNs and remove unused files/scripts.
- Optimize files and compress images.
- Browser caching.
- CSS3 and HTML5 implementation.
- Minifying JavaScript and style sheets.
- Improve cache.
13. What is the observer pattern?
Ans:
The purpose of the observer pattern is to define a one-to-many dependency between objects, such that when an object changes state, all its dependent objects are automatically notified and updated. An object that watches the state of another object is called an observer, and the object being observed is called a subject.
14. What is the difference between Full Stack Engineer and Full Stack Developer?
Ans:
A Full-Stack Engineer is someone in a senior-level role who has the experience of a Full-Stack Developer but has project management experience in system administration (configuring and managing computer networks and systems).
15. What is a callback in JavaScript?
Ans:
A callback in JavaScript is a function passed as an argument to another process, which is then called inside the external process to take some action or routine. JavaScript callback functions can be used synchronously and asynchronously. Node’s APIs are written in such a way that they all support callbacks.
16. What do you mean by data properties?
Ans:
Data attributes are used to store custom data specific to the application or page. They allow us to store additional data on standard and semantic HTML elements. The data stored in a JavaScript page can be used to create a more engaging user experience.
17. What does ACID mean in database systems?
Ans:
The acronym ACID stands for Atomicity, Consistency, Isolation, and Durability. In database systems, ACID refers to a standard set of properties that ensure that database transactions are processed reliably.
18. What is an application server?
Ans:
An application server is a software framework that allows the creation of web applications and server environments. It has a comprehensive service layer model and supports various protocols and APIs.
19. What is reference transparency?
Ans:
Reference transparency is a term used in functional programming to replace an expression without changing the final result of the program. This means that whether the input used is a reference or an actual value to which the reference refers does not change the behaviour of the program.
20. Can you explain the difference between client-side and server-side scripting?
Ans:
| Feature | Client-Side Scripting | Server-Side Scripting | |
| Execution Location |
User’s browser (client) |
Web server | |
| Visibility | Code visible to users | Code not visible | |
| Responsiveness | Immediate feedback | Response may take time | |
| Security | More susceptible | Resource Utilization |
21. Name some ways to improve a website to be as efficient and scalable as possible.
Ans:
The following methods are used to improve the site:
- Optimize all assets
- Activate gzipping
- Defer JavaScript parsing
- Avoid JavaScript, inline CSS, and duplicate code
- Reduce DNS lookups
- Measured photo service
- Determine the dimensions of the image
- Reduce the order size
- Take advantage of browser caching.
22. What is AJAX, and why is it essential in web development?
Ans:
AJAX (Asynchronous JavaScript and XML) enables asynchronous data exchange between the browser and server without requiring a full page refresh. It enhances user experience by allowing for dynamic content updates.
Importance in Web Development:
- Improved User Experience: AJAX allows developers to create more responsive and interactive web applications by updating specific page parts asynchronously.
- Reduced Server Load: As only specific data is requested, transmitted, and updated, AJAX helps reduce server load and bandwidth usage.
- Dynamic Content Loading: This enables dynamic content loading without reloading the entire page, making web applications feel more like native applications.
23. Describe RESTful APIs. What are the fundamental principles?
Ans:
REST (Representational State Transfer) is an architectural style for designing networked applications. Key principles include statelessness, a uniform interface, and resource-based interactions using standard HTTP methods (GET, POST, PUT, DELETE).RESTful APIs are widely used for building scalable and interoperable web services. Adhering to these principles helps create APIs that are easy to understand, maintain, and integrate into various applications.
24. Explain the concept of MVC in the context of web development.
Ans:
MVC (Model-View-Controller) is a design pattern where the application logic is divided into three interconnected components: Model (data and business logic), View (presentation layer), and Controller (handles user input and manages flow).
MVC is widely used in web development frameworks (e.g., Ruby on Rails, Django, Spring MVC) to structure applications and improve code organization. Each part of the MVC architecture corresponds to specific elements in a web application, enhancing development and maintenance processes.
25. What is the purpose of a version control system, and which one do you prefer?
Ans:
Version control systems like Git help track changes in code, collaborate efficiently, and revert to previous versions if needed. Git is widely used, and platforms like GitHub or GitLab enhance collaboration.
The choice between Git and SVN often depends on the specific needs of the project and the preferences of the development team. Git is more commonly used for its flexibility, branching capabilities, and widespread adoption in the open-source community. SVN might be preferred in situations where a centralized model is preferred or in legacy systems where Git migration might not be feasible.
26. How does a single-page application (SPA) differ from a traditional web application?
Ans:
SPAs provide a more interactive and dynamic user experience by loading content asynchronously within a single page, while traditional web applications rely on full-page reloads for each user action. The choice between the two depends on the project requirements and desired user experience.
SPAs load a single HTML page and dynamically update content as the user interacts, providing a smoother user experience than traditional applications that reload entire pages.
27. What is the significance of containerization in full-stack development?
Ans:
Containerization, exemplified by Docker, encapsulates an application and its dependencies, ensuring consistency across different environments. It enhances portability, scalability, and facilitates a microservices architecture. containerization in full-stack development provides benefits such as isolation, portability, scalability, and efficient resource utilization. It has become a key technology in modern development workflows, enabling more streamlined and reliable deployment processes.
28. Explain the term “cross-site scripting (XSS)” and how to prevent it.?
Ans:
XSS is a security vulnerability where attackers inject malicious scripts into web pages. Preventive measures include input validation, output encoding, and implementing a Content Security Policy (CSP).
Developers can significantly reduce the risk of Cross-Site Scripting attacks and enhance the security posture of their web applications.
29. How do you optimize a website for performance?
Ans:
Performance optimization involves techniques like minifying CSS/JS files, image compression, asynchronous loading, browser caching, and utilizing a Content Delivery Network (CDN) to reduce page load times.web developers can enhance the speed and responsiveness of their websites, providing a better user experience and potentially improving search engine rankings.
30. Differentiate between REST and GraphQL.
Ans:
REST is an architectural style with a stateless, client-server model, while GraphQL is a query language and runtime for APIs, allowing clients to request only the data they need. The choice between REST and GraphQL depends on project requirements, data-fetching needs, and the development team’s preferences. GraphQL is particularly powerful when dealing with complex and interconnected data.REST is often preferred for simpler scenarios or when leveraging existing RESTful APIs.
31. Explain the purpose of the CSS Flexbox layout.
Ans:
The CSS Flexible Box Layout, commonly known as Flexbox, is a layout model designed for building user interfaces with a more efficient and predictable way to distribute space and align-items. Flexbox provides a flexible and responsive layout structure, especially well-suited for complex and dynamic layouts in modern web applications. Flexbox is a one-dimensional layout method for laying out items in rows or columns, providing a more efficient way to design responsive layouts.
32. What is the virtual DOM, and how does it improve performance in frontend frameworks like React?
Ans:
The virtual DOM is an in-memory representation of the real DOM. React uses it to minimize direct manipulation of the actual DOM, improving performance by reducing unnecessary updates. The Virtual DOM is a crucial optimization technique used by front-end frameworks like React to enhance performance by efficiently updating the actual DOM with minimal manipulations, leading to a smoother user experience in dynamic web applications
33. What is responsive design, and how can you achieve it in web development?
Ans:
Responsive design ensures a website looks good on various devices and screen sizes. Achieve it through media queries and grid layouts. Using a combination of flexible layouts, media queries, and relative units, web developers can create responsive designs that adapt seamlessly to various devices, ensuring a positive user experience across different screen sizes and resolutions.
34. Explain the concept of CORS (Cross-Origin Resource Sharing).
Ans:
CORS is a security feature implemented by web browsers that restricts web pages from making requests to a different domain than the one that served the web page developers. It can facilitate secure cross-origin communication and enable web applications to fetch resources from different domains while maintaining a level of security.
35. How does lazy loading improve website performance?
Ans:
Lazy loading is a technique that delays the loading of non-critical resources, such as images or scripts, until they are actually needed. This can significantly improve website performance by reducing the initial page load time. Users will experience faster page rendering, as only the essential content loads initially, and additional elements load as the user scrolls or interacts with the page. This minimizes the amount of data transferred on the initial page load, leading to quicker perceived performance and a better user experience.
36. What is middleware in the context of backend development?
Ans:
Middleware is software that acts as a bridge between an operating system or database and applications, providing common services and functionalities. Middleware can perform tasks such as authentication, authorization, logging, input validation, and more. It sits between the application’s core logic and the underlying infrastructure, facilitating communication between different software layers. This modular approach helps in separating concerns and makes the system more maintainable and extensible. Middleware is commonly used in web frameworks and server-side applications to streamline the flow of data and requests through the system.
37. Explain the purpose of an ORM (Object-Relational Mapping) in backend development.
Ans:
ORM is a programming technique that converts data between incompatible type systems in object-oriented programming languages. Object-Relational Mapping (ORM) is a programming technique that allows developers to interact with relational databases using an object-oriented paradigm. The purpose of an ORM in backend development is to bridge the gap between the object-oriented code used in programming languages like Java, Python, or C# and the relational structure of a database.
38. Differentiate between authentication and authorization.
Ans:
Authentication is the process of verifying a user’s identity, while authorization involves granting or denying access to specific resources or actions based on that identity. Authentication is about verifying identity, while charge is about determining what an authenticated entity can do or access. Authentication first establishes trust in the identity of the user, and then authorization defines the level of access granted based on that authenticated identity.
39. What is the role of a reverse proxy in a web server?
Ans:
A reverse proxy sits between client devices and a server, forwarding client requests to a server and returning the server’s responses to clients, improving security, performance, and reliability. A reverse proxy in a web server setup serves as an intermediary between client devices and a web server. Its primary role is to handle requests from clients and forward them to the appropriate backend servers, then relay the responses back to the clients.
40. What is the significance of connection pooling in database management?
Ans:
Connection pooling reduces the overhead of opening and closing database connections, improving performance and scalability in applications. Connection pooling is a technique used in database management to efficiently manage and reuse database connections. The significance of connection pooling lies in its ability to enhance the performance and scalability of applications that interact with databases.
NULL values can be assigned to any data type in Redshift.
Comparison with NULL:
When comparing values, including NULL, special operators such as IS NULL or IS NOT NULL should be used. Standard equality (=) and inequality (!=) operators might not behave as expected with NULL.
41. Explain the difference between SQL and NoSQL databases.
Ans:
SQL databases are relational and use a structured query language, while NoSQL databases are non-relational and can use various data models.
The choice between SQL and NoSQL databases depends on the application’s specific requirements, the nature of the data, and the scalability needs. SQL databases provide strong consistency and structured data, while NoSQL databases offer flexibility, scalability, and support for various data models.
42. What is database normalization, and why is it important?
Ans:
Database normalization is organizing data to reduce redundancy and dependency by dividing large tables into smaller, related tables. It ensures data integrity and avoids anomalies. Database normalization is a process in database design that aims to efficiently organize data in a relational database. It involves decomposing larger tables into smaller, related tables while minimizing data redundancy and dependency. The primary goals of normalization are to reduce data anomalies, improve data integrity, and simplify data maintenance.
43. What is ACID, and why is it essential in database transactions?
Ans:
ACID (Atomicity, Consistency, Isolation, Durability) is a set of properties ensuring reliable processing of database transactions. It guarantees that database transactions are processed reliably.ACID properties are essential to guarantee reliability, data integrity, and consistency in database transactions. They provide a robust foundation for building transactional systems that can handle concurrent access and recover from failures while maintaining the correctness of the data.
44. Explain the CAP theorem in distributed databases.
Ans:
The CAP theorem states that it’s impossible for a distributed system to provide Consistency, Availability, and Partition tolerance simultaneously. In case of network failure, it must sacrifice either consistency or availability. The CAP theorem, also known as Brewer’s theorem, is a principle that describes the inherent trade-offs in designing distributed database systems. Computer scientist Eric Brewer formulated it.
45. How do you optimize database queries for better performance?
Ans:
Optimize queries by indexing, avoiding SELECT * questions, and using appropriate joins. Monitor and analyze query execution plans to identify bottlenecks. Can enhance the performance of your database queries and improve the overall responsiveness of your applications.
46. What is branching in version control, and why is it useful?
Ans:
Branching allows developers to create divergent lines of development, making it easier to work on new features or bug fixes without affecting the main codebase. Branching in version control refers to creating a divergent line of development that allows developers to work on isolated changes without affecting the primary or default branch. Branches are essentially separate lines of code development that can be merged back into the main branch or into other branches when the changes are complete and tested.
47. Explain the purpose of a commit message in Git.
Ans:
A commit message is a brief description of changes made in a commit. It helps team members understand the purpose of the changes and facilitates effective collaboration. A commit message in Git is a concise and informative record of changes made to the codebase with a specific commit. It is a crucial element of version control systems, providing context, documentation, and communication for each code change.
48. What is a merge conflict, and how do you resolve it?
Ans:
A merge conflict occurs when two branches have changes that cannot be automatically merged. Resolve conflicts by manually editing the conflicting files, marking them as resolved, and then committing the changes. You can successfully resolve merge conflicts in Git. It’s important to carefully review and understand the conflicting changes to ensure the final result is consistent and functional.
49. Describe the differences between Git and GitHub.
Ans:
Git is a distributed version control system, while GitHub is a web-based platform that provides hosting for software development and collaboration. Git is a version control system, while GitHub is a platform built around Git, providing remote hosting, collaboration features, and a social coding environment. Developers often use Git for local version control and GitHub for remote collaboration and code hosting.
50. What is Git rebase, and when might you use it?
Ans:
Git rebase combines or modifies a sequence of commits to produce a new base commit. It’s often used to maintain a clean and linear project history. Git rebase is a powerful tool for modifying and improving the commit history. It is beneficial for cleaning up local branches, integrating changes, and maintaining a clear and linear narrative. However, it should be used with care in collaborative settings to avoid disruptions to shared components.
51. Explain the concept of a DDoS (Distributed Denial of Service) attack.
Ans:
A DDoS attack attempts to make an online service unavailable by overwhelming it with traffic from multiple sources. Distributed Denial of Service (DDoS) attack is a malicious attempt to disrupt the normal functioning of a targeted server, service, or network by overwhelming it with a flood of internet traffic. Unlike a traditional Denial of Service (DoS) attack, which is conducted by a single source, a DDoS attack involves multiple sources, making it distributed and often more difficult to mitigate.
52. What is OWASP, and how does it relate to web application security?
Ans:
OWASP (Open Web Application Security Project) is a nonprofit organization focused on improving software security. It provides resources and guidelines for securing web applications. OWASP achieves its mission through community-led projects, documentation, tools, and educational resources focused on web application security. The organization brings together a global community of security experts, developers, and practitioners to share knowledge and best practices.
53. Describe the importance of input validation in web application security.
Ans:
Input validation is crucial to prevent attackers from injecting malicious code into forms or input fields, guarding against security vulnerabilities like SQL injection or cross-site scripting (XSS). Input validation is a critical aspect of web application security that involves verifying and validating data provided by users or external sources before processing or storing it. Proper input validation is essential for preventing a wide range of security vulnerabilities and attacks.
54. What is HTTPS, and why is it important for secure communication?
Ans:
HTTPS, or Hypertext Transfer Protocol Secure, is an extension of HTTP (Hypertext Transfer Protocol) designed to provide secure communication over the Internet. It ensures the confidentiality and integrity of data exchanged between a user’s web browser and a website by encrypting the communication. HTTPS is widely used for secure transactions, such as online banking, e-commerce, and sensitive data transfer.HTTPS (Hypertext Transfer Protocol Secure) encrypts the data exchanged between a user’s browser and a website, ensuring secure communication and protecting sensitive information.
55. Explain the concept of a JSON Web Token (JWT) and its use in authentication.
Ans:
A JWT is a compact, URL-safe means of representing claims between two parties. It’s commonly used for authentication by securely transmitting information between parties. It’s important to note that the security of JWTs depends on proper implementation, secure storage of tokens, and careful consideration of token expiration and revocation mechanisms.
56. Why is effective communication important in a DevOps environment?
Ans:
Effective communication fosters collaboration, ensures a shared understanding of goals, and facilitates the quick resolution of issues, which is crucial in the fast-paced and collaborative DevOps culture. Effective communication is the backbone of a successful DevOps implementation. It promotes collaboration, transparency, and a culture of continuous improvement, ultimately leading to more efficient and reliable software delivery processes.
57. How can version control systems improve collaboration in a development team?
Ans:
Version control systems enable collaborative development by providing a centralized repository for code changes, version history, and tools for conflict resolution. Version control systems enhance collaboration in development teams by providing a structured and organized way to manage code changes, fostering parallel development, supporting code reviews, and facilitating the traceability of code evolution. They are fundamental tools for modern software development practices prioritising collaboration and efficiency.
58. Explain the concept of “ChatOps.”
Ans:
ChatOps” is a collaborative approach that integrates chat tools with automation to streamline and enhance communication within a team. It involves performing operational tasks directly in a chat environment, such as a messaging platform or collaboration tool. By combining human conversation with automated workflows, teams can efficiently manage and monitor systems, deploy code, and handle various tasks in a transparent and centralized manner. This fosters real-time communication, improves visibility, and promotes collaboration among team members, ultimately leading to more effective and agile operations.
59. What is the role of collaboration tools like Jira or Trello in DevOps?
Ans:
Collaboration tools help manage and track tasks, issues, and project progress. They enhance communication, transparency, and collaboration within development and operations teams. Collaboration tools like Jira and Trello play a crucial role in DevOps by facilitating communication, coordination, and project management within development and operations teams.
60. How do you handle cultural challenges when implementing DevOps practices?
Ans:
Overcoming cultural challenges involves fostering a culture of collaboration, transparency, and continuous improvement. Communication, training, and leading by example are vital components. Handling cultural challenges during the implementation of DevOps practices is crucial for successful organisations to effectively address cultural challenges, creating an environment where DevOps practices can thrive and contribute to improved collaboration, efficiency, and innovation.
61. Explain the concept of state in React
Ans:
In React, “state” refers to an object that represents the current condition or data within a component. It is a mechanism for an element to keep track of and manage its data. State is used to dynamically update and render the UI based on changes in the application. State in React is an object that represents the parts of the app that can change. It influences the rendering of components and triggers re-rendering when updated.
62. Can you elaborate on Angular’s opinionated architecture and how it differs from React’s approach?
Ans:
Angular’s opinionated architecture provides a comprehensive solution with strong conventions and built-in tools, making it suitable for larger projects where consistency and structure are crucial. React’s unopinion approach gives developers more flexibility and control over their application architecture, making it ideal for diverse use cases and allowing developers to choose their preferred tools and libraries for various aspects of the application. The choice between Angular and React often depends on the project requirements and the development team’s preferences.
63. What are the benefits of using CSS preprocessors like Sass or LESS?
Ans:
CSS preprocessors offer features like variables, nesting, and mixins, making CSS more maintainable and efficient. Preprocessors enhance the efficiency, organization, and maintainability of stylesheets, providing developers with powerful tools to create and manage complex styles more effectively.
64. Share some best practices for using media queries effectively to create a responsive layout without compromising performance.
Ans:
Creating a responsive layout using media queries is crucial for delivering a consistent user experience across various devices and screen sizes. Responsive design ensures a website looks good on multiple devices. Implement it with media queries, flexible grid layouts, and flexible images. You can create a responsive layout that adapts well to various screen sizes while maintaining optimal performance for users across different devices.
65. Explain the role of middleware in a Node.js application.
Ans:
In a Node.js application, middleware plays a crucial role in handling various tasks within the request-response cycle. Middleware functions are functions that have access to the request object (req), the response object (res), and the next middleware function in the application’s request-response cycle. They can perform tasks, modify the request or response objects, end the request-response cycle, or pass control to the next middleware function. Middleware functions in Node.js have access to the request and response objects, allowing developers to modify or terminate the request-response cycle. Common examples include authentication and logging.
66. What is the purpose of the Express.js framework?
Ans:
Express.js is a web application framework for Node.js, simplifying the process of building robust and scalable web applications. Express.js is a minimalist and flexible web application framework for Node.js. It provides a full set of features to develop web and mobile applications, making it one of the most popular frameworks in the Node.js ecosystem.
67. How does asynchronous programming differ from synchronous programming?
Ans:
Asynchronous programming allows tasks to be executed independently, avoiding blocking. Synchronous programming performs tasks sequentially, blocking until each job is completed. The choice between synchronous and asynchronous programming depends on the nature of the tasks and the desired behaviour of the application. Many modern applications, especially web development, leverage asynchronous programming to enhance responsiveness and efficiency.
68. Explain the role of a database index.
Ans:
A database index improves query performance by providing a quick lookup of data, much like an index in a book. database index plays a crucial role in optimizing query performance by providing a quick and efficient mechanism for locating specific rows within a table. The judicious use of indexes is a key consideration in database design for achieving a balance between read and write performance.
69. What is RESTful architecture, and how does it apply to backend development?
Ans:
RESTful architecture is an approach to designing networked applications. It relies on a stateless communication style, using standard HTTP methods for CRUD operations. In backend development, RESTful architecture is commonly used to design APIs that allow clients (such as web or mobile applications) to interact with server resources. These APIs follow RESTful principles, defining resources and URIs, and using standard HTTP methods for CRUD (Create, Read, Update, Delete) operations. Frameworks like Express.js (for Node.js), Django (for Python), or Spring Boot (for Java) provide tools and conventions for building RESTful APIs.
70. Describe the difference between unit testing and integration testing.
Ans:
Unit testing checks the correctness of isolated code units, while integration testing verifies the proper functioning of the integrated components within a larger system. Both testing approaches play complementary roles in ensuring the overall quality and reliability of a software application. Unit testing focuses on testing individual components or functions in isolation to ensure they work as intended. Integration testing, on the other hand, involves testing the interactions between different components or systems to verify that they function correctly when combined. Unit testing is concerned with the internal logic of isolated units, while integration testing validates the collaboration between these units.
71. What is a RESTful API?
Ans:
RESTful API (Representational State Transfer) is an architectural style for designing networked applications where communication occurs over standard HTTP methods. A RESTful API (Representational State Transfer) is an architectural style for designing networked applications. It uses traditional HTTP methods (GET, POST, PUT, DELETE) to perform CRUD (Create, Read, Update, Delete) operations on resources. RESTful APIs are stateless, meaning each request from a client contains all the information needed to understand and fulfil that request. They typically use standard data formats like JSON or XML for data exchange and are widely used in web development to enable communication between different systems or services.
72. Explain the purpose of HTTP status codes.
Ans:
HTTP status codes indicate the outcome of a client’s request. For example, 200 OK indicates success, while 404 Not Found indicates the requested resource is not available.HTTP status codes are three-digit numbers returned by a server in response to a client’s request made to a web server. They convey information about the status of the request. The purpose of these status codes is to provide a way for the server to indicate whether a request has been successfully processed if an error has occurred, or if further action is needed from the client.
73. Explain the concept of index fragmentation and how it can impact the efficiency of database queries.
Ans:
A database index is used to improve the speed of data retrieval operations on a database table by creating a quick reference to the data. Database administrators often perform maintenance tasks such as index rebuilding or reorganizing to reduce fragmentation and improve the overall efficiency of the database queries.
74. What is version control, and why is it important?
Ans:
Version control is a system that records changes to a file or set of files over time, allowing you to recall specific versions later. It is crucial for collaboration, tracking changes, and rolling back to previous states.
Popular version control systems include Git, Mercurial, and Subversion. Version control is considered a best practice in software development as it enhances collaboration, ensures code integrity, and streamlines the development process.
75. Explain the concept of XSS (Cross-Site Scripting).
Ans:
XSS is a security vulnerability that allows attackers to inject malicious scripts into web pages viewed by other users. It can lead to the theft of sensitive information or session hijacking. Cross-site scripting (XSS) is a type of security vulnerability that occurs when an attacker injects malicious scripts into web pages that are then viewed by other users. This commonly happens in dynamic web applications where user input is not properly validated or sanitized before being displayed.
76. How does the concept of lazy loading benefit web applications?
Ans:
Lazy loading defers the loading of non-essential resources until they are actually needed, improving page load times and overall performance. Commonly lazy-loaded resources include images, videos, and additional content below the fold on a webpage. Modern web frameworks and libraries often provide built-in support for lazy loading, making it easier for developers to implement this optimization strategy.
77. What is the purpose of a build tool like Webpack?
Ans:
Webpack is a build tool that bundles and optimizes web assets (JavaScript, CSS, images) for efficient delivery in a web application. Webpack simplifies and streamlines the process of preparing web assets for deployment. It provides a robust and flexible build system that addresses common challenges in modern web development, ultimately contributing to better performance, maintainability, and developer productivity.
78. Explain the role of a load balancer in a web application architecture.
Ans:
Webpack is a build tool that bundles and optimizes web assets (JavaScript, CSS, images) for efficient delivery in a web application. A load balancer distributes incoming network traffic across multiple servers to ensure no single server is overwhelmed, improving the reliability and availability of a web application.
79. Define MVC architecture.
Ans:
MVC (Model-View-Controller) is a software design pattern separating an application into three interconnected components: Model (data and business logic), View (presentation layer), and Controller (handles user input and updates the model).- Model: Represents the data and business logic of the application.
- View: Displays the user interface and presents information to the user.
- Controller: Manages user input, processes it, and interacts with the Model and View to update the data and display.
80. Can you explain the term “scalability” in the context of web applications? How do you design a scalable system?
Ans:
Scalability refers to the ability of a system to handle growing workloads. Design considerations include load balancing, efficient database queries, and optimizing code for performance. Scalability in web applications means the system’s capability to handle increasing workloads. Key design aspects involve load balancing, efficient database queries, and optimizing code for better performance.,/p>
81. What is the significance of microservices architecture, and how does it differ from a monolithic architecture?
Ans:
Microservices involve breaking down an extensive application into more minor, independent services that can be developed, deployed, and scaled independently. This differs from a monolithic architecture, where the entire application is a single unit. Microservices architecture is significant for its modular and decentralized approach, where an application comprises small, independent services. This contrasts with monolithic architecture, where the entire application is a single, tightly integrated unit. Microservices offer benefits such as improved scalability, easier maintenance, and flexibility for independent development and deployment of services. Monolithic architectures, in contrast, are simpler but may face challenges in scaling and evolving.
82. What is the importance of responsive web design?
Ans:
Responsive web design ensures that web applications adapt to different screen sizes and devices, providing a consistent user experience. Responsive web design is crucial as it ensures that a website’s layout and content adapt seamlessly to different devices and screen sizes.
83. Describe the role of a database in web development.
Ans:
In web development, a database plays a central role in storing, retrieving, and managing data. Popular databases in web development include MySQL, PostgreSQL, MongoDB, and SQLite, each suited to different application requirements and scenarios.
84. What is AJAX, and how does it improve user experience?
Ans:
AJAX (Asynchronous JavaScript and XML) allows for asynchronous data retrieval from a server without reloading the entire page, enhancing user experience by providing smoother and faster interactions improves user experience by enabling dynamic, real-time updates on web pages without requiring a full page reload.
85. Explain the concept of cookies in web development.
Ans:
Cookies are small data stored on a user’s device by a web browser. They are commonly used for session management, user authentication, and tracking. While cookies enhance user experience and website functionality, there are privacy considerations. Users can manage cookie preferences, and developers must follow privacy regulations to ensure the responsible use of this technology.
86. Differentiate between PUT and POST HTTP methods.
Ans:
PUT is used to update or create a resource if it doesn’t exist. In contrast, POST is used to submit data to be processed to a specified resource is typically used for updates or creation where the client specifies the resource’s identifier, and it is considered idempotent. POST, on the other hand, is more general-purpose and is often used for creating new resources without specifying the identifier, and it is not necessarily idempotent.
87. Describe the role of package managers in web development.
Ans:
Popular package managers in web development include npm (Node Package Manager) for JavaScript and Node.js, pip for Python, Composer for PHP, and many others. They streamline the development process, enhance collaboration, and contribute to the overall efficiency of web development projects.
Package managers (e.g., npm for Node.js, pip for Python) simplify the process of installing, updating, and managing libraries and dependencies in a project.
88. What is the purpose of unit testing in software development?
Ans:
The purpose of unit testing in software development is to verify the correctness of individual units or components of a software application. Unit testing verifies that individual units of code perform as expected, helping ensure the reliability and correctness of the overall application. unit testing is a fundamental practice in software development that contributes to building reliable, maintainable, and bug-free software
89. Differentiate SQL and NoSQL databases.
Ans:
SQL databases are relational databases that use a structured query language, while NoSQL databases are non-relational and can store data in various formats. NoSQL databases are often more scalable and flexible. The choice between SQL and NoSQL depends on factors like the nature of the data, scalability requirements, and the flexibility needed for development. SQL databases are suitable for well-defined and structured data, while NoSQL databases provide flexibility for dynamic and evolving data models.
90. Explain the concept of cookies and sessions.
Ans:
Cookies are small pieces of data stored on the client’s browser, while sessions are server-side storage of information tied to a user’s interaction with a website. Sessions are often used to maintain user-specific data across requests.
Cookies are stored on the client side and can be used to maintain stateful information. In contrast, sessions are held on the server side and involve associating user-specific data with a unique session identifier. Cookies are often used to implement sessions by storing the session identifier.
91. Explain Mixin?
Ans:
A Mixin is a programming concept facilitating code reuse in a class by incorporating methods or properties from another class without direct inheritance. Mixins enhance code modularity and reusability by allowing the composition of classes with different functionalities. They are especially valuable in languages without multiple inheritance support or when a class requires specific functionalities without inheriting an entire class’s behavior.
92. Explain JavaScript coercion?
Ans:
Conversion of one built-in to another is called coercion. It is of two types, implicit or explicit. Explicit coercion demands use of data type explicitly for conversion. In implicit coercion, automatic conversion between data types occur.
93. Tell me something about your recent learnings.
Ans:
This question usually follows the previous question to test the authenticity of your claims. While answering this question, you must be able to talk in detail about the latest industry trends, technological innovations, and new methodologies. In this fast-changing industry, it is essential for professionals to upskill and keep themselves updated about the latest industry trends.
94. What qualities do you think a Full Stack Developer must have?
Ans:
This question is pretty much straightforward in itself and particularly crucial for freshers. While listing the skills, make sure to include the following:
- Front-end technology
- Development languages
- Database and cache
- Basic designing skills
- Server skills
- Ability to work with APIs
- Ability to work with Version Control System (VCS)
95. What is Full Stack development?
Ans:
Full Stack development involves developing both front end and back end of the web application/website at the same time.
This process includes three layers:
- Presentation layer (frontend part responsible for user experience)
- Business logic layer (backend part refers to the server-side of the application)
- Database layer
96. What are the differences between Server-side Scripting and Client-side Scripting?
Ans:
| Basis for comparison | Server-side scripting | Client-side scripting |
|---|---|---|
| Definition | Works in backend and not visible to the client-side. | Works in frontend and scripts are visible among users. |
| Processing | Server Interaction required | Interaction with the server is not required |
| Languages | Ruby on Rails, PHP, ASP.net, Python, ColdFusion, etc. | CSS, HTML, JavaScript, etc. |
| Security | Relatively Secure | Insecure |
97. What’s the most puzzling programming challenge you have come across recently?
Ans:
You could speak about the most recent bug which you came across and explain how you dealt and overcame it. Tell the interviewer about your information gathered while solving the bug and how it could have been avoided in the first place.
98. How do you structure your CSS and JavaScript to make it easier for other developers to work with?
Ans:
Front end developers need to work on codes created by precious employees or operate as part of a team. The answer can be given as “I organize my style sheets with sections for every site component. Each section has comments throughout the code, therefore, giving alternative developers the ability to change it.”
99. Provide an example of when you found an inefficiency in someone else’s code, and how you addressed it.
Ans:
This question is supposed to seek out how smart a candidate’s quality assurance checking is, in addition to that, employers also come to know how comfortable they are pointing out flaws or bugs to others.
100. Give an example of a project you have worked on and the technologies involved. How did you make these choices?
Ans:
This helps in knowing the approach of a candidate and also gives an idea of their precision in choosing the right toolset. You need to specify as well as dive into the details while speaking about the reason for choosing a particular toolset. Display your ability to play with both the front-end and the back-end when it comes to the development of a web application. It is okay to show that you have more experience in one side of the development game than the other but demonstrate that you have the ability to work on both the ends of the application.