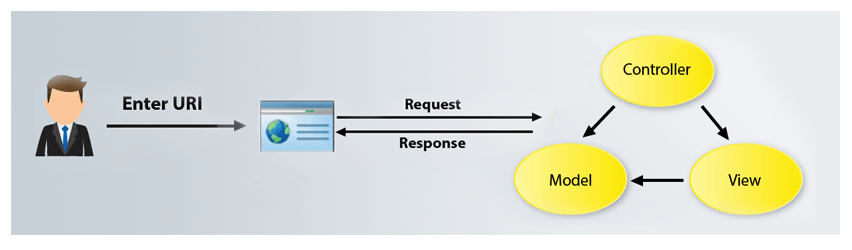
ASP.NET MVC is a web application framework by Microsoft, featuring a Model-View-Controller architecture. It divides applications into Model, View, and Controller components, facilitating organized code and improved maintainability. ASP.NET MVC offers features like routing, data validation, and authentication for efficient web development. Its separation of concerns enhances testability and scalability. With robust documentation and integration with Microsoft technologies, ASP.NET MVC remains a preferred choice for building modern web applications.
1. What is ASP.NET MVC?
Ans:
ASP.NET MVC (Model-View-Controller) is a web application framework developed by Microsoft for building dynamic web applications. It separates an application into three main components: Model, View, and Controller, promoting cleaner code. It provides a pattern-based way to build dynamic websites, separating the application into three main components: the Model (data and business logic), the View (user interface), and the Controller (handles user input and updates the Model accordingly).

2. What are the advantages of using ASP.NET MVC over Web Forms?
Ans:
- Separation of Concerns: MVC enforces a clear separation of concerns.
- Complete Control over HTML: MVC gives developers full control over the HTML markup.
- Testability: MVC applications are more testable due to their separation of concerns.
- URL Routing: MVC supports flexible URL routing.
- Support for Multiple Views: MVC allows multiple views for a single model.
3. Explain the role of the Model in ASP.NET MVC.
Ans:
- The Model in ASP.NET MVC represents the application’s data and business logic. It encapsulates data-related operations, such as validation, retrieval, manipulation, and storage.
- Models interact with the database or other data sources to perform CRUD operations. In ASP.NET MVC, the Model represents the application’s data and business logic.
- It encapsulates the state and behaviour of the application, including data access, validation, and manipulation.
- The Model interacts with the database or other data sources to retrieve and update data, and it also contains the rules and logic for processing that data.
4. What is a Controller in ASP.NET MVC?
Ans:
A Controller in ASP.NET MVC handles user input and processes requests from the View, updating the Model as needed. It receives requests, executes business logic via the Model, and selects the appropriate View to render the response. Acting as an intermediary layer, the Controller connects the user’s browser requests with the application’s core logic. This structure ensures a clear separation between the UI, data, and logic layers.
5. Explain the role of the View in ASP.NET MVC.
Ans:
The View in ASP.NET MVC is responsible for presenting the user interface to the user. It displays data from the Model and handles user interactions, such as form submissions or button clicks. Views are HTML templates with embedded code that renders dynamic content using Razor syntax. In ASP.NET MVC, the View represents the user interface’s use of the application for presenting data to the user in a format appropriate for the given context.
6. What is Routing in ASP.NET MVC?
Ans:
- Routing in ASP.NET MVC is mapping URLs to controller actions. It defines how incoming requests are processed and routed to the appropriate Controller based on the URL structure.
- Routing is typically configured in the RouteConfig.cs file in the App_Start folder. Routing allows for the creation of clean and user-friendly URLs that map to specific actions within the application.
- It also provides flexibility in defining custom URL patterns and handling different HTTP requests (GET, POST, etc.).
7. What is Razor syntax?
Ans:
Razor syntax is a markup syntax used to create dynamic web pages in ASP.NET MVC. It allows developers to embed C# code directly within HTML markup, making it easier to generate dynamic content. Razor syntax uses @ symbols to denote code blocks and expressions. With Razor syntax, you can seamlessly mix HTML markup with C# or VB.NET code using particular syntax elements like @ symbol to denote code blocks, @{} for code blocks, @() for inline expressions, and @Model or @ViewBag to access data passed from the Controller.
8. How do you pass data from a Controller to a View in ASP.NET MVC?
Ans:
- ViewData: Pass data using key-value pairs.
- ViewBag: Pass data using dynamic properties.
- Model: Pass strongly typed objects.
- TempData: Pass data between Controller actions temporarily.
9. What is the difference between ViewBag and ViewData in ASP.NET MVC?
Ans:
| Aspect | ViewBag | ViewData |
|---|---|---|
| Type | Dynamic Property | Dictionary Object |
| Definition | Defined as a dynamic property of the Controller base class | Dictionary object available in both Controller and View |
| Accessibility | Accessible only in the corresponding View | Accessible in both the Controller and the corresponding View |
| Storage | Dynamic property for passing data during a single HTTP request | Dictionary object for passing data during a single HTTP request |
| Data Retention | Does not retain data across subsequent requests | Does not retain data across subsequent requests |
10. Explain the concept of Partial Views in ASP.NET MVC.
Ans:
Partial Views in ASP.NET MVC are reusable components representing a portion of a view. They can be rendered within other views to encapsulate and reuse UI components. Partial Views render common UI elements across multiple views, such as headers, footers, or sidebars. They are handy for rendering common UI elements across various views, such as headers, footers, sidebars, or widgets. Partial Views promote code reusability and maintainability and help keep the views clean and organized.
11. What is the purpose of ActionResult in ASP.NET MVC?
Ans:
- ActionResult is a base class for action results that return content to be rendered to the response.
- It represents the result of an action method and can return various types of content, such as views, JSON, files, or redirects.
- Using ActionResult allows for flexibility in determining the kind of response to send back to the client based on the context of the request.
- For example, you can return a ViewResult to render a view, a JsonResult to return JSON data, a FileResult to send a file to the client, or a RedirectToRouteResult to redirect the user to a different URL.
12. Explain the concept of Routing in ASP.NET MVC.
Ans:
Routing in ASP.NET MVC matches incoming URL requests to controller action methods, defining how URLs are structured and mapped to specific actions for clean, SEO-friendly URLs. Routes are described in the RouteConfig class, usually found in the App_Start folder. Each route consists of a URL pattern and parameters. When a request is received, the routing engine matches the URL to the defined routes to determine the appropriate Controller and action method.
13. What is the role of the Global? asax file in ASP.NET MVC?
Ans:
The Global. asax file is the entry point for an ASP.NET MVC application. It contains application-level events and handlers, such as Application_Start and Application_Error, which are used to initialize the application, register routes, and handle errors. The Global. asax file serves as a centralized location for configuring and managing application-wide settings, behaviours, and event handling in ASP.NET MVC applications
14. How do you enable attribute routing in ASP.NET MVC?
Ans:
Answer: Attribute routing in ASP.NET MVC allows to define routes directly on the controller and action methods using attributes. To enable attribute routing, you must call the MapMvcAttributeRoutes() method in the RouteConfig class’s RegisterRoutes method in the App_Start folder.Add routes.MapMvcAttributeRoutes(); in RouteConfig.cs.Decorate controller/actions with route attributes like [Route], [HttpGet], [HttpPost], etc.
15. What is the purpose of the [HttpPost] attribute in ASP.NET MVC?
Ans:
- The [HttpPost] attribute in ASP.NET MVC restricts an action method to handle only HTTP POST requests.
- It ensures that the action method is invoked only when the request method is POST, typically used for handling form submissions and data modifications. The [HttpPost] attribute in ASP.NET MVC is used to specify that an action method should only respond to HTTP POST requests.
- When applied to a controller action, it only restricts access to that action method to accept POST requests, ignoring any other HTTP request methods like GET, PUT, DELETE, etc.
16. What is an Incomplete View in MVC?
Ans:
In MVC, an incomplete view is known as a Partial View. It represents a section of a web page that can be reused across multiple views. Partial Views enable developers to embed reusable components, such as headers or footers, within other views. They help in reducing code duplication and maintaining consistent design across different parts of an application. Partial Views make it easier to manage and update shared content.
17. Explain the concept of Filters in ASP.NET MVC.
Ans:
Filters in ASP.NET MVC are attributes applied to controllers or action methods to modify the MVC pipeline’s behavior. They enable cross-cutting concerns like authorization, caching, logging, and exception handling to be applied uniformly across controllers or actions. Filters allow consistent application of these concerns throughout the application. Additionally, MVC filters can alter the execution of actions, ensuring uniform behavior across the application.
18. What are the different ways that a controller action can return a type?
Ans:
- ViewResult: Renders a full view with a specified name.
- PartialViewResult: Renders a partial view within a parent view.
- JsonResult: Provides JSON-formatted data, typically used in AJAX requests.
- RedirectToRouteResult: Redirects to a different action or route.
- ContentResult: Returns plain text or HTML content.
19. Describe the DispatcherServlet.
Ans:
The DispatcherServlet is the core servlet in the Spring MVC framework. It functions as the front controller, managing incoming requests and directing them to the appropriate handlers. It orchestrates the request processing workflow, including invoking controllers and rendering views. By coordinating various components like view resolvers and handler mappings, the DispatcherServlet simplifies the request handling process and manages application flow effectively.
20. What is the purpose of the TempDataDictionary in ASP.NET MVC?
Ans:
- TempDataDictionary in ASP.NET MVC is used to pass data between controller actions during an HTTP redirect.
- It is similar to ViewData but persists data for the duration of a single HTTP request and is typically used to pass status messages or error indicators between actions. The purpose of the TempDataDictionary in ASP.NET MVC is to pass data between controller actions during the current and subsequent request only.
- It provides a way to store data temporarily in the server’s memory and make it available across redirects.
21. Explain the Dependency Injection (DI) concept in ASP.NET MVC.
Ans:
Dependency Injection (DI) in ASP.NET MVC is a design pattern that promotes loose coupling between components by injecting dependencies into a class from external sources. In ASP.NET MVC, DI is typically implemented using dependency injection containers like Autofac, Ninject, or Unity. DI allows for better testability, modularity, and maintainability by decoupling classes from their dependencies, making it easier to replace or mock dependencies during unit testing.
22. What is the purpose of the Razor View Engine in ASP.NET MVC?
Ans:
The Razor View Engine in ASP.NET MVC parses and renders views with HTML markup and embedded C# code. It offers a clean syntax for creating dynamic web pages, allowing developers to mix HTML and server-side code using @ symbols for code blocks and expressions. In Visual Studio, Razor views provide easy readability, strong typing, and IntelliSense support. This integration enhances the development experience and streamlines dynamic web page creation.
23. Explain the concept of Areas in ASP.NET MVC.
Ans:
Areas in ASP.NET MVC allows to organize large applications into smaller, self-contained modules based on functional areas. Each location can have controllers, views, models, and other supporting files, making managing and maintaining complex applications more accessible. Areas provide a hierarchical structure for organizing code and help improve code organization, scalability, and maintainability by separating concerns.
24. What is the role of the ModelState in ASP.NET MVC?
Ans:
- The ModelState in ASP.NET MVC represents the state of model properties during model binding and validation.
- It provides methods for adding, removing, and checking the validity of model state entries and accessing error messages associated with invalid model properties.
- ModelState is commonly used to perform server-side validation and display validation errors to the user in the View.
25. Explain the concept of Action Results in ASP.NET MVC.
Ans:
Action Results in ASP.NET MVC represent the result of an action method and determine how the response is rendered to the client. There are various types of action results, including ViewResult for rendering views, JsonResult for returning JSON data, FileResult for serving files, RedirectResult for performing redirects, and HttpStatusCodeResult for returning HTTP status codes. Action results encapsulate the data to be rendered and provide flexibility in generating different types of responses.
26. What are ViewBag and ViewData in ASP.NET MVC, and when should each be used?
Ans:
ViewBag and ViewData are both mechanisms for passing data from a controller to a view in ASP.NET MVC. ViewBag is a dynamic property that allows data to be passed dynamically to the View, while ViewData is a dictionary of objects that stores data for the current request. ViewBag provides a simpler syntax but is not type-safe, whereas ViewData requires explicit casting but is type-safe. ViewBag is typically used for passing small amounts of data or dynamic values, while ViewData is suitable for passing complex or structured data.
27. Explain the concept of Validation in ASP.NET MVC.
Ans:
Validation in ASP.NET MVC refers to ensuring that user input meets specific criteria or constraints before the application processes. ASP.NET MVC supports both client-side and server-side validation. Client-side validation uses JavaScript to provide immediate feedback to the user without requiring a round-trip to the server. In contrast, server-side validation is performed on the server to ensure data integrity and security.
28. What are Action Filters in ASP.NET MVC? Provide examples of everyday use cases for action filters.
Ans:
- Action Filters in ASP.NET MVC are attributes that can be applied to controllers or action methods to modify the behaviour of the MVC pipeline.
- They allow you to perform cross-cutting concerns such as authentication, authorization, caching, logging, or exception handling before or after executing an action method.
- Everyday use cases for action filters include implementing authentication and authorization using the [Authorize] filter, caching frequently accessed data using the [OutputCache] filter, logging requests and responses using custom logging filters, and handling exceptions using the [HandleError] filter.
29. Explain the concept of Bundling and Minification in ASP.NET MVC.
Bundling and Minification in ASP.NET MVC are techniques used to improve the performance of web applications by reducing the number of HTTP requests and minimizing the size of CSS and JavaScript files. Bundling combines multiple CSS or JavaScript files into a single bundle, decreasing the number of HTTP requests required to load the page. Minification removes unnecessary characters, such as whitespace and comments, from CSS and JavaScript files, reducing their size and improving download times.
30. How does the AntiForgeryToken in ASP.NET MVC prevent CSRF attacks?
Ans:
- The AntiForgeryToken in ASP.NET MVC is a security feature that prevents cross-site request forgery (CSRF) attacks by ensuring that form submissions originate from the same application and are not forged by malicious third-party sites.
- It generates a unique token for each form rendered in the View and validates the token on form submission. When a form is submitted, the AntiForgeryToken compares the token submitted with the form to the token stored in the server-side session or hidden field, rejecting the request if the tokens do not match.
31. What is the purpose of Routing Constraints in ASP.NET MVC?
Ans:
Routing Constraints in ASP.NET MVC allow you to restrict the values that route parameters can match in URL patterns. Constraints are specified using regular expressions and can be applied to route parameters to enforce specific validation rules. For example, you can use constraints to restrict a route parameter to only accept numeric values or to match a particular format, such as a GUID or a date.
32. Explain the concept of Areas in ASP.NET MVC and provide a scenario where they are beneficial.
Areas in ASP.NET MVC are used to partition large applications into smaller, manageable sections based on functional areas. Each area can contain controllers, views, models, and other resources, allowing developers to organize and structure code more effectively. Areas are beneficial in scenarios where an application consists of multiple distinct modules or features that can be developed, tested, and maintained independently.
33. What are View Components in ASP.NET MVC? How do they differ from Partial Views?
Ans:
- View Components in ASP.NET MVC are reusable components that encapsulate a portion of a view’s logic and UI. They are similar to Partial Views but offer more functionality and flexibility.
- View Components are typically used for rendering complex UI elements that require server-side logic or data processing, such as dynamic menus, sidebars, or widgets.
- Unlike Partial Views, View Components are invoked using a method call from within a view, allowing them to perform logic before rendering the output.
34. What are Areas in ASP.NET MVC and how can they be implemented?
Ans:
Areas in ASP.NET MVC organize large applications into smaller, self-contained modules based on functional areas. Each location can contain controllers, views, models, and other resources, allowing developers to organize code more effectively. For example, in an e-commerce application, you can create separate areas for managing products, orders, customers, and admin settings. Each location would have its folder structure and namespace, making it easier to operate and maintain the application as it grows.
35. What is the purpose of TempData in ASP.NET MVC? Give an example scenario where it’s useful.
Ans:
TempDataDictionary in ASP.NET MVC stores data between requests during an HTTP redirect. Unlike ViewData, which persists data for a single request, TempData maintains data across redirects and is often used for passing status messages or error indicators. It is particularly useful during form submissions that result in a redirect to another action. TempData helps in preserving data that needs to be communicated between actions while ensuring it is only available for one additional request.
36. Explain the concept of Child Actions in ASP.NET MVC.
Ans:
Child Actions in ASP.NET MVC are particular actions that can be invoked within views to render partial content independently of the parent view. Unlike regular actions, child actions have no URLs and are not directly accessible via HTTP requests. Instead, they are invoked using the HTML. Action or Html.RenderAction helper methods from within a view. Child actions render reusable components, such as sidebars, menus, or widgets, within multiple views without duplicating code.
37. What is the purpose of the TempData Peek method in ASP.NET MVC?
Ans:
- The TempData.The peek method in ASP.NET MVC reads data from TempData without removing it from the collection.
- It allows you to check if a value exists in TempData without consuming it. It is helpful for scenarios where you want to check for the presence of data without deleting it from TempData.
- If the data is consumed using the TempData[“key”] syntax, it will be removed from TempData after being read, whereas TempData.Peek[“key”] allows you to access the data without removing it.
38. Explain the concept of Model Binding in ASP.NET MVC and provide examples of how it is used.
Ans:
Model Binding in ASP.NET MVC is the process of automatically mapping HTTP request data to action method parameters or model properties. It simplifies handling user input by automatically populating model properties with data from form fields, query strings, route values, or JSON payloads. For example, when a form is submitted, the form data is automatically mapped to the corresponding action method parameters based on the names of the form fields.
39. Purpose of JsonResult in ASP.NET MVC and an example of its usage.
Ans:
The JsonResult class in ASP.NET MVC returns JSON-formatted data from controller actions. It serializes data returned from an action method into JSON format and sends it as a response to the client. JsonResult is commonly used in AJAX scenarios where client-side JavaScript needs to retrieve data from the server asynchronously. For example, a controller action that returns a JsonResult can be called using jQuery’s AJAX methods to fetch data dynamically and update the UI without reloading the entire page.
40. Explain the concept of Routing in ASP.NET MVC and provide examples of configuring it.
Ans:
- Routing in ASP.NET MVC matches incoming URL requests to controller action methods based on predefined URL patterns.
- It allows you to define custom URL routes that map to specific controllers and actions, providing clean and user-friendly URLs for your application.
- Routing is typically configured in the RouteConfig.cs file in the App_Start folder using the MapRoute method, which defines the route pattern, Controller, action, and optional parameters.
41. Explain the roles of HttpGet and HttpPost attributes in ASP.NET MVC with examples.
Ans:
- The HttpGet and HttpPost attributes in ASP.NET MVC restrict the HTTP methods that an action method can respond to HttpGet is used to specify that an action method can only respond to HTTP GET requests, typically used for rendering views and retrieving data.
- HttpPost is used to identify that an action method can only respond to HTTP POST requests, typically used for processing form submissions and modifying data.
- For example, the HttpGet attribute is commonly applied to action methods that render views, while the HttpPost attribute is applied to action methods that handle form submissions.
42. Explain custom model binding in ASP.NET MVC and provide examples of its necessity.
Ans:
Custom Model Binding in ASP.NET MVC allows you to customize how HTTP request data is bound to model objects. By implementing custom model binders, you can define custom logic for mapping request data to model properties, handling complex data types, or performing data validation. Custom model binding might be necessary for scenarios where the default model binding behaviour provided by ASP.NET MVC does not meet your requirements.
43. What is the purpose of the Authorize attribute in ASP.NET MVC? How does it work?
Ans:
- The Authorize attribute in ASP.NET MVC restricts access to controller actions or entire controllers based on user authentication and authorization.
- When applied to a controller or action method, the Authorize attribute checks whether the current user is authenticated and, optionally, whether they belong to specific roles or have particular claims.
- Suppose the user is not authenticated or does not meet the authorization requirements. In that case, they are redirected to the login page or denied access, depending on the authentication and authorization settings configured in the application.
44. Explain the concept of Output Caching in ASP.NET MVC.
Ans:
Output Caching in ASP.NET MVC is a technique used to cache the output of controller actions or entire views to improve performance and reduce server load. By caching the output of a controller action or View, subsequent requests for the same content can be served from the cache without re-executing the action or rendering the View, resulting in faster response times and reduced server processing.
45. Purpose of [ValidateAntiForgeryToken] attribute in ASP.NET MVC and how it prevents CSRF attacks.
Ans:
- The [ValidateAntiForgeryToken] attribute in ASP.NET MVC prevents cross-site request forgery (CSRF) attacks by validating that requests originated from the same application and were not forged by malicious third-party sites.
- It generates a unique anti-forgery token for each form rendered in the View and validates the token on form submission.
- When a form is submitted, the [ValidateAntiForgeryToken] attribute compares the token submitted with the form to the token stored in the server-side session or hidden field, rejecting the request if the tokens do not match.
46. Explain the concept of Model Validation in ASP.NET MVC. How does it work?
Ans:
Model Validation in ASP.NET MVC is validating user input against validation rules defined in model classes or using data annotations. When a form is submitted, ASP.NET MVC automatically performs model validation by applying validation rules to model properties and checking for errors. If validation fails, ASP.NET MVC adds error messages to the ModelState object, which can be displayed to the user in the View. Model validation can be performed both on the client side using JavaScript and on the server side to ensure data integrity and security.
47. Explain the concept of Validation Summary in ASP.NET MVC and how it is used.
Ans:
Validation Summary in ASP.NET MVC is a mechanism for displaying error messages generated during model validation in a centralized location within a view. It provides a consolidated list of validation errors for all model properties, making it easier for users to identify and correct input errors. Validation Summary can be rendered in a view using the HTML—validationSummary helper method, which generates HTML markup for displaying error messages.
48. What are Partial Views in ASP.NET MVC and when should they be used?.
Ans:
- Partial Views in ASP.NET MVC are reusable components that encapsulate UI functionality and can be rendered within other views.
- They allow you to break down complex views into smaller, more manageable components, promoting code reusability and modularity.
- Partial Views are typically used for rendering common UI elements such as headers, footers, sidebars, or widgets shared across multiple views.
- They can also render dynamic or reusable components within views, such as user profiles, comments, or product listings.
49. What is the purpose of the JsonResult class in ASP.NET MVC, and how can it be used?
Ans:
- The JsonResult class in ASP.NET MVC returns JSON-formatted data from controller actions.
- It serializes data returned from an action method into JSON format and sends it as a response to the client.
- JsonResult is commonly used in AJAX scenarios where client-side JavaScript needs to retrieve data from the server asynchronously.
- For example, a controller action that returns a JsonResult can be called using jQuery’s AJAX methods to fetch data dynamically and update the UI without reloading the entire page.
50. Explain the concept of Routing in ASP.NET MVC and provide examples of how it is configured.
Ans:
Routing in ASP.NET MVC matches incoming URL requests to controller action methods based on predefined URL patterns. It allows you to define custom URL routes that map to specific controllers and actions, providing clean and user-friendly URLs for your application. Routing is typically configured in the RouteConfig.cs file in the App_Start folder using the MapRoute method, which defines the route pattern, controller, action, and optional parameters.
51. Explain the Model View ViewModel (MVVM) concept in ASP.NET MVC.
Ans:
Model View ViewModel (MVVM) is a design pattern that divides an application into three components: Model, View, and ViewModel. In ASP.NET MVC, the Model represents the application’s data and business logic. The View is responsible for the user interface. The ViewModel acts as an intermediary, providing data and behavior tailored to the View. This separation helps in managing complex interactions and improving maintainability.
52. What is the purpose of the RedirectToAction method in ASP.NET MVC?
Ans:
The RedirectToAction method in ASP.NET MVC performs an HTTP redirect to another action method within the same or a different controller. It is commonly used for form submissions, where the user should be redirected to a different action or View after processing the form data. RedirectToAction sends an HTTP 302 status code to the client along with the URL of the target action, causing the client’s browser to issue a new request to the specified URL.
53. Explain the concept of Attribute Routing in ASP.NET MVC.
Ans:
Attribute Routing in ASP.NET MVC allows you to define routes directly on controller actions using attributes rather than configuring routes in a central routing table. It provides a more declarative way to define routes, making it easier to understand and maintain routing configurations. Attribute routes are determined using the [Route] attribute on controller actions, allowing you to specify the route template directly using the action method.
54. What is the purpose of the [AllowAnonymous] attribute in ASP.NET MVC?
Ans:
- The [AllowAnonymous] attribute in ASP.NET MVC is used to specify that a controller or action method can be accessed without requiring authentication.
- It overrides any global authorization settings applied to the controller or action and allows anonymous access to the specified resource.
- [AllowAnonymous] is commonly applied to login, registration, or public-facing pages that do not require authentication to access. It is often used with the [Authorize] attribute, which only restricts access to authenticated users.
55. Explain DI in ASP.NET MVC and provide examples.
Ans:
Dependency Injection (DI) in ASP.NET MVC is a design pattern that promotes loose coupling by injecting dependencies into a class from external sources. DI containers like Autofac, Ninject, or Unity manage object creation and their dependencies. These containers automatically resolve and inject dependencies into classes. This approach simplifies dependency management and enhances testability and maintainability.
56. What does the `[OutputCache]` attribute do in ASP.NET MVC, and when should it be used?
Ans:
The [OutputCache] attribute in ASP.NET MVC is used to cache the output of a controller action or a partial view, reducing server load and improving application performance. It allows you to specify caching parameters such as duration, location, and cache profile to control how and where the output is cached. The [OutputCache] attribute is helpful in scenarios where the production of an action or View is static or changes infrequently, such as displaying static content, rendering navigation menus, or fetching data from a remote API.
57. Explain Action Filters in ASP.NET MVC and give everyday use cases.
Ans:
Action Filters in ASP.NET MVC are attributes applied to controllers or action methods to modify MVC pipeline behavior. They manage concerns like authentication, authorization, caching, logging, and exception handling before or after action execution. Common uses include `[Authorize]` for authentication, `[OutputCache]` for caching, custom filters for logging, and `[HandleError]` for exception handling. These filters streamline and enhance application functionality.
58. Explain the concept of Areas in ASP.NET MVC and provide examples of when to use them.
Ans:
Areas in ASP.NET MVC organize large applications into smaller, self-contained modules based on functional areas. Each location can contain controllers, views, models, and other resources, allowing developers to organize code more effectively. Areas are beneficial in scenarios where an application consists of multiple distinct modules or features that can be developed, tested, and maintained independently.
59. Explain the concept of Child Actions in ASP.NET MVC and provide examples of when to use them.
Ans:
Child Actions in ASP.NET MVC are particular actions that can be invoked within views to render partial content independently of the parent view. Unlike regular actions, child actions have no URLs and are not directly accessible via HTTP requests. Instead, they are invoked using the HTML. Action or Html.RenderAction helper methods from within a view. Child actions render reusable components, such as sidebars, menus, or widgets, within multiple views without duplicating code.
60. Explain Bundling and Minification in ASP.NET MVC and give examples of their performance benefits.
Ans:
- Bundling and Minification in ASP.NET MVC are techniques used to improve the performance of web applications by reducing the number of HTTP requests and minimizing the size of CSS and JavaScript files.
- Bundling combines multiple CSS or JavaScript files into a single bundle, decreasing the number of HTTP requests required to load the page. Minification removes unnecessary characters, such as whitespace and comments, from CSS and JavaScript files, reducing their size and improving download times.
- Bundling and minification are typically configured in the BundleConfig.cs file in the App_Start folder and can be turned on or off based on build configurations.
61. What is the purpose of the [RoutePrefix] attribute in ASP.NET MVC?
Ans:
The [RoutePrefix] attribute in ASP.NET MVC defines a common route prefix within a controller. It allows you to specify a prefix that will be applied to all routes defined within the controller, reducing redundancy and making route definitions more concise. [RoutePrefix] describes a joint base URL for a group of related actions within a controller, improving the readability and maintainability of the routing configuration.
62. What is Model Validation in ASP.NET MVC, and how does it differ from client-side validation?
Ans:
Model Validation in ASP.NET MVC is validating user input against validation rules defined in model classes or using data annotations. When a form is submitted, ASP.NET MVC automatically performs model validation by applying validation rules to model properties and checking for errors. If validation fails, ASP.NET MVC adds error messages to the ModelState object, which can be displayed to the user in the View. Model validation is performed both on the client side using JavaScript and on the server side to ensure data integrity and security.
63. Explain the concept of ViewModel in ASP.NET MVC and provide examples of how it is used.
Ans:
ViewModels in ASP.NET MVC are classes that encapsulate the data and behaviour needed by a view. They are used to pass data from controller actions to views and often contain a subset of properties from one or more domain models explicitly tailored for presentation purposes. ViewModels help maintain the separation of concerns by keeping presentation logic separate from domain logic and improving views’ maintainability and testability by providing strongly typed data.
64. Explain the concept of Model Binding in ASP.NET MVC and how it differs from Model State.
Ans:
- Model Binding in ASP.NET MVC automatically maps HTTP request data to action method parameters or model properties.
- It simplifies handling user input by automatically populating model properties with data from form fields, query strings, route values, or JSON payloads.
- Model Binding occurs before model validation and is responsible for populating model properties with data from the request. On the other hand, Model State represents the state of model properties after model binding and validation have occurred.
65. What is the purpose of the [ValidateAntiForgeryToken] attribute in ASP.NET MVC?
Ans:
The `[ValidateAntiForgeryToken]` attribute in ASP.NET MVC prevents cross-site request forgery (CSRF) attacks by ensuring requests originate from the same application. It generates a unique anti-forgery token for each form and validates it upon submission. The attribute compares the submitted token with the one stored on the server or in a hidden field, rejecting requests if they do not match. This ensures the integrity and security of form submissions by protecting against malicious third-party attacks.
66. Explain the concept of Model Binding in ASP.NET MVC. How does it work?
Ans:
Model Binding in ASP.NET MVC automatically maps HTTP request data to action method parameters or model properties. It simplifies handling user input by automatically populating model properties with data from form fields, query strings, route values, or JSON payloads. ASP.NET MVC automatically binds the incoming data to the corresponding action method parameters based on their names when a request is received. For example, when a form is submitted, the form data is automatically mapped to the parameters of the action method.
67. What is the purpose of RouteConfig.cs in ASP.NET MVC and how is routing configured?
Ans:
The `RouteConfig.cs` file in ASP.NET MVC configures URL routing rules for the application. It defines how incoming URL requests map to controller action methods. Routing is set up using the `MapRoute` method of the `RouteCollection` object. This method specifies the route pattern, controller, action, and optional parameters. The configuration ensures URLs are correctly routed to the appropriate controller actions, facilitating seamless navigation within the application.
68. What is the role of the TempData and ViewBag in ASP.NET MVC? Compare and contrast their usage.
Ans:
- TempData and ViewBag are mechanisms for passing data from a controller to a view in ASP.NET MVC, but they have different purposes and lifetimes.
- TempData is used to pass data between controller actions during an HTTP redirect and persists for the duration of a single request.
- It is typically used to pass status messages or error indicators between actions. ViewBag, on the other hand, is a dynamic property that allows data to be passed dynamically to the View and is accessible only within the scope of a single request.
69. Explain the concept of View Engines in ASP.NET MVC. Name some built-in and third-party view engines.
Ans:
View Engines in ASP.NET MVC are responsible for rendering views containing HTML markup and embedded server-side code. The built-in view engine in ASP.NET MVC is Razor, which provides a clean and concise syntax for writing dynamic web pages. Razor views allow developers to seamlessly mix HTML markup with server-side code using @ symbols to denote code blocks and expressions. Additionally, ASP.NET MVC supports other view engines such as Web Forms (ASPX) and Spark.
70. What is the role of Model Binding in ASP.NET MVC? How does it work?
Ans:
Model Binding in ASP.NET MVC automatically maps HTTP request data to action method parameters or model properties. When a form is submitted, or a URL is requested, ASP.NET MVC automatically binds the values from the request to the corresponding parameters or properties based on their names. For example, when a form is submitted with input fields named “FirstName” and “LastName,” ASP.NET MVC automatically binds the values to parameters named “FirstName” and “LastName” in the controller action method.
71. Explain ASP.NET MVC Route Constraints and provide examples of their utility.
Ans:
Route Constraints in ASP.NET MVC allow you to restrict the values that route parameters can match in URL patterns. Constraints are specified using regular expressions and can be applied to route parameters to enforce specific validation rules. For example, you can use constraints to restrict a route parameter to only accept numeric values or to match a particular format, such as a GUID or a date. Route constraints are helpful in scenarios where you must ensure that route parameters meet specific criteria or constraints before the application processes them.
72. What is the ActionName attribute in ASP.NET MVC and how is it used?
Ans:
- The ActionName attribute in ASP.NET MVC is used to specify an alternate name for an action method within a controller.
- It allows you to define multiple action methods with the same name but different HTTP verbs or parameters.
- For example, you can have separate action methods for handling GET and POST requests for the same URL by using the ActionName attribute to specify different names for the methods.
73. Explain the concept of Action Filters in ASP.NET MVC and provide examples of everyday use cases.
Ans:
- Action Filters in ASP.NET MVC are attributes that can be applied to controllers or action methods to modify the behaviour of the MVC pipeline.
- They allow you to perform cross-cutting concerns such as authentication, authorization, caching, logging, or exception handling before or after executing an action method.
- Everyday use cases for action filters include implementing authentication and authorization using the [Authorize] filter, caching frequently accessed data using the [OutputCache] filter, logging requests and responses using custom logging filters, and handling exceptions using the [HandleError] filter.
74. What is ActionResult in ASP.NET MVC and can you give examples of its different types of results?
Ans:
The ActionResult class in ASP.NET MVC represents the result of an action method and determines how the response is rendered to the client. There are various types of action results derived from the ActionResult class, including ViewResult for rendering views, JsonResult for returning JSON data, FileResult for serving files, RedirectResult for performing redirects, and HttpStatusCodeResult for returning HTTP status codes.
75. Explain the Dependency Injection (DI) concept in ASP.NET MVC and its benefits.
Ans:
Dependency Injection (DI) in ASP.NET MVC is a design pattern that fosters loose coupling by injecting dependencies into a class from external sources. DI containers like Autofac, Ninject, or Unity manage object creation and dependency lifetimes, resolving and injecting them automatically. This approach enhances modularity, testability, and maintainability by decoupling classes from their dependencies, simplifying unit testing, and promoting code reuse and separation of concerns.
76. What does the AntiForgeryToken in ASP.NET MVC do to prevent CSRF attacks?
Ans:
- The AntiForgeryToken helper method in ASP.NET MVC prevents cross-site request forgery (CSRF) attacks by generating and validating anti-forgery tokens.
- CSRF attacks occur when a malicious website tricks a user into unknowingly submitting a request to a different website where the user is authenticated.
- The AntiForgeryToken helper method generates a unique token for each form rendered in the View and adds it as a hidden field in the form.
- When the form is submitted, the AntiForgeryToken attribute validates the token to ensure that the request originated from the same website and was not forged by a malicious third-party site.
77. Explain ASP.NET MVC Action Results and provide examples of different types.
Ans:
Action Results in ASP.NET MVC represent the outcome of an action method and determine how the response is rendered to the client. There are various types of action results, including:
- ViewResult: Renders a view as an HTML page.
- PartialViewResult: Renders a partial view without the layout.
- JsonResult: Returns JSON-formatted data.
- ContentResult: Returns plain text or HTML content.
- RedirectResult: Performs an HTTP redirect to another action or URL.
78. What is the purpose of the ViewData dictionary in ASP.NET MVC? How does it differ from ViewBag?
Ans:
ViewData and ViewBag are mechanisms for passing data from a controller to a view in ASP.NET MVC. ViewData is a dictionary-like object that stores data as key-value pairs and is accessed using string keys. ViewBag, on the other hand, is a dynamic property that allows data to be passed dynamically to the View. The critical difference is that ViewData requires typecasting when accessing data in the View, whereas ViewBag does not.
79. Explain the concept of Model Validation in ASP.NET MVC. How is model validation performed?
Ans:
Model Validation in ASP.NET MVC is validating user input against validation rules defined in model classes or using data annotations. Validation rules can be determined using Required, Range, RegularExpression, and CustomValidation attributes. When a form is submitted, ASP.NET MVC automatically performs model validation by applying these validation rules to model properties. If validation fails, error messages are added to the ModelState object, which can be displayed to the user in the View using validation helpers.
80. What is the purpose of the [Authorize] attribute in ASP.NET MVC? How does it work?
Ans:
The [Authorize] attribute in ASP.NET MVC restricts access to controller actions or entire controllers based on user authentication and authorization. The [Authorize] attribute checks whether the current user is authenticated when applied to a controller or action method. If the user is not authenticated, they are redirected to the login page. Additionally, [Authorize] can be combined with roles or permissions to restrict access to specific users or groups.
81. How does routing work in ASP.NET MVC?
Ans:
Routing in ASP.NET MVC maps incoming browser requests to controller actions. It uses the RouteTable.Routes collection to match the URL pattern defined in the RouteConfig.cs file. Routes are defined based on URL patterns containing placeholders for controller, action, and parameters. When a matching route is found, it invokes the corresponding controller action method.
82. Purpose of TempData in ASP.NET MVC and how it differs from ViewBag and ViewData?
Ans:
- TempData is used to pass data between controller actions during an HTTP redirect. Unlike ViewBag and ViewData, TempData persists data for the duration of a single HTTP request and is typically used to pass status messages or error indicators between actions.
- TempData is often used when data needs to be preserved across redirects, such as form submissions. However, TempData should be used sparingly, as it consumes server memory and should be cleared once the data is no longer needed.
83. What are Action Methods in ASP.NET MVC?
Ans:
Action methods are public methods in a controller class designed to handle incoming HTTP requests. They execute business logic, interact with models, and return a response to the client. Typically, these methods are decorated with attributes like [HttpGet] or [HttpPost] to indicate the type of HTTP request they handle. Action methods are crucial for processing requests and generating responses in web applications. They play a central role in routing and request management.
84. How does the [ValidateAntiForgeryToken] attribute prevent CSRF attacks in ASP.NET MVC?
Ans:
- The [ValidateAntiForgeryToken] attribute in ASP.NET MVC prevents cross-site request forgery (CSRF) attacks by validating that requests originated from the same application and were not forged by malicious third-party sites.
- It generates a unique anti-forgery token for each form rendered in the View and validates the token on form submission.
- When a form is submitted, the [ValidateAntiForgeryToken] attribute compares the token submitted with the form to the token stored in the server-side session or hidden field, rejecting the request if the tokens do not match.
85. How do you handle errors and exceptions in ASP.NET MVC?
Ans:
- Global error handling: Implementing Application_Error method in Global.asax.
- Controller-level error handling: Using HandleError attribute on controllers or action methods.
- Exception filters: Implementing IExceptionFilter to handle exceptions globally or per controller.
- Custom error pages: Configuring custom error pages in Web.config to display user-friendly error messages.
86. What are filters in ASP.NET MVC and what are the different types?
Ans:
- Authorization filters: Control access to controller actions.
- Action filters: Execute code before and after an action method executes.
- Result filters: Execute code before and after a view result is executed.
- Exception filters: Handle exceptions thrown by an action method.
87. Explain the purpose of the Razor View Engine in ASP.NET MVC.
Ans:
Razor is a view engine in ASP.NET MVC that allows developers to create views using a syntax that combines HTML markup with C# or VB.NET code. It simplifies view creation by embedding server-side code directly into HTML, resulting in more concise and maintainable views compared to traditional ASPX views. Razor’s syntax enhances readability and reduces the amount of code needed, streamlining the development process.
88. What are the benefits of using Razor over ASPX?
Ans:
- Cleaner syntax: Razor syntax is more concise and readable.
- Code-focused: Encourages separation of concerns by keeping HTML and server-side code separate.
- IntelliSense support: Provides better tooling support in Visual Studio.
- Support for layouts and partial views: Makes it easier to create reusable UI components.
- Efficient rendering: Generates efficient HTML output.
89. How do you perform validation in ASP.NET MVC?
Ans:
- Data Annotations: Attributes like [Required], [StringLength], etc., applied to model properties.
- ModelState.IsValid: Check validation results in the controller before processing form data.
- Custom validation: Implementing IValidatableObject interface or creating custom validation attributes.
- Client-side validation: Optionally enabled using unobtrusive JavaScript and jQuery validation libraries.
90. What is Bundling and Minification in ASP.NET MVC?
Ans:
- Bundling: Combines multiple CSS or JavaScript files into a single bundle to reduce HTTP requests.
- Minification: Removes unnecessary characters (whitespace, comments) from CSS and JavaScript files to reduce file size, improving load times.
- Both bundling and minification can be configured in the BundleConfig.cs file using the BundleCollection class.