Real-time capabilities in WPF (Windows Presentation Foundation) refer to the ability of an application to provide immediate and responsive user interactions, ensuring that the user interface updates in real-time as data changes. Achieving real-time performance in WPF involves optimizing data binding, leveraging asynchronous programming techniques, and utilizing features like the CompositionTarget.Rendering event for continuous updates. This is particularly crucial in scenarios where dynamic data, such as financial market updates, sensor readings, or multimedia streaming, requires instantaneous reflection in the user interface. Employing efficient algorithms, minimizing UI thread blocking operations, and optimizing rendering processes contribute to creating a seamless real-time experience in WPF applications.
1. Define WPF.
Ans:
Windows Presentation Foundation, is a graphical subsystem in Microsoft’s .NET Framework for building Windows desktop applications. Its architecture is based on a separation of concerns, utilizing a declarative markup language called XAML (eXtensible Application Markup Language) for defining the user interface and a code-behind file for handling application logic. WPF provides a rich set of controls, data binding, styling, and multimedia support.
2. Contrast WPF with Windows Forms.
Ans:
In contrast to Windows Forms, WPF offers a more modern and flexible approach to UI development. While Windows Forms relies heavily on procedural code, WPF emphasizes declarative programming using XAML, providing better separation of design and logic, as well as improved scalability and customization.
3. Outline the significance of XAML in WPF.
Ans:
XAML, standing for eXtensible Application Markup Language, is a key component of WPF. It allows developers to define user interfaces in a markup language rather than code, promoting a more readable and maintainable structure. XAML is integral to the WPF architecture, enabling a clear separation between UI design and application logic.
4. Elaborate on the MVVM design pattern.
Ans:
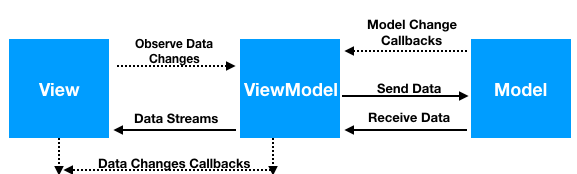
The MVVM (Model-View-ViewModel) design pattern in WPF promotes a clean separation of concerns by dividing the application into three components: the Model (data and business logic), the View (user interface), and the ViewModel (an intermediary that binds the Model and View). This architecture enhances testability, maintainability, and collaboration among developers.

5. Explain Dependency Properties in WPF.
Ans:
Dependency Properties in WPF are a specialized form of property that extends the capabilities of regular .NET properties. They support features like data binding, animation, and styling, making them integral to the WPF framework. Dependency Properties also facilitate the automatic propagation of property changes through the visual tree.
6. Define XAML and explain its role in WPF.
Ans:
XAML, or eXtensible Application Markup Language, is a markup language used in WPF for designing user interfaces. It stands as a crucial element in WPF architecture, separating the UI definition from the application logic. Developers use XAML to declaratively define the structure, appearance, and behavior of the user interface, enhancing readability and maintainability.
7. Differentiate between Canvas and Grid in XAML.
Ans:
Canvas and Grid are layout panels in XAML, each serving distinct purposes. Canvas allows absolute positioning of elements, enabling precise placement on the screen, while Grid organizes elements in rows and columns, facilitating more structured layouts.
8. Discuss the importance of the x:Name attribute.
Ans:
The x:Name attribute in XAML is crucial for referencing elements within the code-behind file. It serves as an identifier, enabling the association of XAML-defined elements with corresponding objects in the underlying code, facilitating interaction and manipulation.
9. Explore event handling in XAML.
Ans:
Event handling in XAML involves specifying how the application responds to user actions or other occurrences. By associating events with specific handlers, developers can create responsive and interactive user interfaces, describing how the program will behave when it receives user input.
10. Explain content alignment in XAML.
Ans:
Content alignment in XAML determines how the content within a control is positioned. Developers can use attributes like HorizontalAlignment and VerticalAlignment to specify whether content should be centered, stretched, or aligned to a particular side within a container, providing flexibility in UI design.
11. Compare StaticResource and DynamicResource in XAML.
Ans:
| Property | StaticResource | DynamicResource | |
| Resource Lookup |
Resolves resources at compile-time. Once set, it remains static throughout the application. |
Resolves resources at runtime, allowing for dynamic changes during application execution. | |
| Performance | Generally faster, as the resource is resolved once during initialization. | Slightly slower due to runtime resolution, but provides flexibility for dynamic updates. | |
| Scope | Resources are typically scoped to the element where they are defined or to the application. | Resources can be scoped locally or inherit up the visual tree, offering more flexibility in resource sharing. | |
| Updates and Changes | Requires application restart for changes to take effect. | Dynamically updates when the resource is modified, providing runtime flexibility. |
12. Define ResourceDictionary in XAML.
Ans:
In XAML, a ResourceDictionary is a grouping of resources that can be shared and utilized repeatedly within an application, including brushes, styles, and templates. It acts as a centralized repository for managing resources, making it easier to maintain a consistent look and feel throughout the application. By defining resources in a ResourceDictionary, developers can reference and apply them in various parts of the UI.
13. Distinguish between ContentControl and ItemsControl.
Ans:
ContentControl: A ContentControl in WPF is a fundamental control that can contain a single piece of content. It is often used to host a single element, such as text, an image, or another control, allowing for easy content presentation and customization.
ItemsControl: In contrast, an ItemsControl is designed to work with collections of items. It can host multiple child elements generated from a data source, presenting them according to a specified template. Commonly used controls like ListBox and ComboBox are examples of ItemsControl.
14. Describe the purpose of the ContentPresenter control.
Ans:
The ContentPresenter control in WPF serves as a placeholder for the content defined within a control template. It dynamically displays the content assigned to a control, making it a crucial component in custom controls and templated controls. By utilizing a ContentPresenter in templates, developers can create flexible and customizable controls that adapt to different content scenarios.
15. Explain the creation of custom controls in WPF.
Ans:
Custom controls in WPF are created by defining a new class that inherits from an existing control or UserControl. Developers can then define the control’s appearance and behavior using XAML for the template and the code-behind for additional logic. This approach allows for the encapsulation of specific functionality and UI design, promoting reusability across the application.
16. Explore the role of the Adorner layer.
Ans:
- Visual Enhancement:Adorner layer adds decorative elements or overlays on UI components for improved visual appeal.
- Interactive Feedback:Provides feedback to users through tooltips, highlights, or other visual cues based on their interactions.
- Separation of Concerns:Promotes modular design by keeping visual enhancements separate from core UI elements, aiding maintainability.
- Dynamic Updates:Allows real-time changes to visual elements, supporting dynamic and responsive user interfaces.
17. Discuss the utility of the ToolTip control.
Ans:
WPF uses the ToolTip control to show more information when the user hovers over an element. It is a non-intrusive way to provide supplementary details or descriptions about a control’s purpose or functionality. Developers can customize the appearance and content of the ToolTip to enhance the user experience.
18. Describe the role of DataTemplate in WPF.
Ans:
A DataTemplate in WPF defines the visual representation of data objects. It specifies how data should be displayed, allowing developers to control the layout, appearance, and structure of items in controls like ListBox or ContentControl. DataTemplate plays a vital role in achieving a clear separation between the presentation of data and the underlying data itself.
19. How do you implement a context menu in WPF?
Ans:
In order to implement a context menu in WPF, a ContextMenu must be defined and linked to a particular UI element, like a control or window. When a user right-clicks on an associated element, developers can use the ContextMenu property to create a menu with context-specific options or actions.
20. Explain the VirtualizingStackPanel and its use.
Ans:
The VirtualizingStackPanel in WPF is a specialized layout panel designed to optimize the performance of displaying large sets of data, especially in items controls like ListBox or ListView. The VirtualizingStackPanel, in contrast to the standard StackPanel, only generates user interface elements for the items that are presently in view, recycling them as the user scrolls. This virtualization technique significantly reduces the memory footprint and improves rendering speed for scenarios with a large number of items.
21. Compare Canvas and StackPanel.
Ans:
Canvas: The Canvas in WPF allows absolute positioning of elements using X and Y coordinates. It is suitable for scenarios where precise control over the placement of UI elements is required.
StackPanel: The StackPanel, on the other hand, arranges elements in a single line, either horizontally or vertically. It automatically stacks its child elements in the specified orientation, making it useful for straightforward and uniform layouts.
22. Explain the purpose of the DockPanel control.
Ans:
The DockPanel in WPF is a layout control that organizes its child elements in terms of docking positions: Top, Bottom, Left, Right, and Center. Child elements can be docked to any side of the panel, allowing for the creation of complex layouts with relative ease. The DockPanel simplifies the process of arranging elements, making it particularly useful in scenarios where specific alignment is necessary.
23. Discuss Attached Properties.
Ans:
Attached properties in WPF enable the association of additional information with an element without requiring a direct modification of that element. These properties are not defined in the element’s class but are attached to it dynamically. They are frequently used to extend the behavior of existing controls, such as setting Grid.Row or Grid.Column to specify the position of an element within a Grid.
24. Explore the significance of the Margin property.
Ans:
The Margin property in WPF is used to define the space around the exterior of an element. It allows developers to specify the distance between the element and its adjacent elements or the container’s boundary. The Margin property is valuable for creating aesthetically pleasing layouts and controlling the spacing between UI elements.
25. How does the GridSplitter control function?
Ans:
The GridSplitter control in WPF is used within a Grid layout to enable dynamic resizing of rows or columns. It allows users to interactively adjust the size of adjacent rows or columns by dragging the splitter. This control is particularly useful in scenarios where users need the flexibility to customize the layout based on their preferences.
26. Define Style in WPF.
Ans:
In WPF, a style is a collection of property values that can be applied to various elements to encourage uniformity in behavior and appearance. By encapsulating a number of triggers, property setters, and other settings, it makes it easier to keep the application’s overall design consistent.
27. Differentiate between ControlTemplate and DataTemplate.
Ans:
ControlTemplate: A ControlTemplate in WPF defines the visual structure and appearance of a custom control. It determines how the control should be rendered and presented to the user.
DataTemplate: In contrast, a DataTemplate is used to define the visual representation of data objects. It specifies how data should be displayed in controls like ListBox or ContentControl, allowing for a customized presentation of individual items.
28. Discuss global application of styles in WPF.
Ans:
Styles in WPF can be applied globally to an entire application by defining them in the application resources or App.xaml file. This approach ensures a consistent look and feel throughout the application, streamlining the process of maintaining and updating the visual aspects of the UI.
29. Explore the purpose of Triggers.
Ans:
Triggers in WPF are mechanisms that respond to changes in property values or events, allowing developers to define dynamic behavior in response to user actions or changes in the application state. Triggers are often used within styles to change the appearance of controls based on specific conditions.
30. What is the VisualStateManager in WPF?
Ans:
The Visual StateManager in WPF is a framework that facilitates the management of visual states for controls. It allows developers to define different visual states, such as “Normal,” “MouseOver,” or “Pressed,” and specify corresponding visual changes or animations using Storyboard elements.This feature is particularly useful for defining how controls should appear in response to user interactions or other events, enhancing the overall user experience in Windows Presentation Foundation applications.
31. Explain the modes of data binding in WPF.
Ans:
OneWay: Updates the target property when the source changes.
TwoWay: Updates the source when the target changes, and vice versa.
OneTime: Updates the target once during initialization.
32. Define the DataContext property.
Ans:
The DataContext property in WPF sets the default source for data bindings in an element. It allows you to establish a common data context for a group of related elements, simplifying data binding expressions by implicitly using this shared context.
33. How do you implement two-way data binding?
Ans:
To implement two-way data binding in WPF, use the TwoWay mode with the Binding markup extension. For instance, in XAML, bind a property of a control to a property in your data source and set the Mode attribute to TwoWay. This ensures that changes in either the UI or the data source are reflected in both directions.
34. Compare RelativeSource and ElementName in data binding.
Ans:
RelativeSource: Allows for more flexible referencing of elements relative to the position in the visual tree.
ElementName: Provides a straightforward way to reference an element by its name but requires the element to have a name assigned.
35. Discuss RoutedCommand in WPF.
Ans:
A RoutedCommand in WPF is a command that can be routed through the visual tree, allowing for centralized handling. It is useful for implementing commands in a way that promotes separation of concerns and reusability.
36. Explain the ICommand interface.
Ans:
The ICommand interface in WPF provides a standard way to handle commands, separating command logic from the UI. It includes methods like CanExecute and Execute to determine if a command can be executed and to execute the command, respectively.
37. How can you create custom commands in WPF?
Ans:
Custom commands in WPF can be created by implementing the ICommand interface in a custom class. This class should provide the necessary logic for the command’s execution and can be bound to UI elements for command handling.
38. Describe the purpose of the Storyboard.
Ans:
The Storyboard in WPF is used for animating properties over a specified duration. It enables the creation of visual effects and transitions by defining a sequence of animations that can be applied to elements in a WPF application.
39. Compare DoubleAnimation and ColorAnimation.
Ans:
DoubleAnimation: Used for animating numeric properties, such as Double or Integer. For example, animating the Width or Opacity of an element.
ColorAnimation: Specifically designed for animating color properties, such as SolidColorBrush.Color. It is suitable for animating the color of elements, providing visual transitions between different color states.
40. How do you create smooth animations in WPF?
Ans:
To create smooth animations in WPF, use the CompositionTarget.Rendering event for continuous updates. Additionally, leverage hardware acceleration by enabling GPU rendering through the RenderOptions.ProcessRenderMode property, and consider using DoubleAnimation or KeyFrame animations for more complex scenarios.
41. Explain the concepts of StaticResource and DynamicResource.
Ans:
StaticResource resolves a resource at compile-time and remains static, while DynamicResource allows for runtime updates, enabling dynamic changes to resources during application execution.
42. Discuss the role of ResourceDictionary in WPF.
Ans:
ResourceDictionary in WPF is a container for XAML resources like styles, templates, and brushes. It centralizes the management of resources, making them accessible throughout an application.
43. Explore the role of the UpdateSourceTrigger property.
Ans:
The UpdateSourceTrigger property in WPF defines when the source value is updated. Common values include PropertyChanged (updates on each property change) and LostFocus (updates when the target element loses focus).
44. Define Dependency Property.
Ans:
A Dependency Property in WPF is a property whose value can be determined by a variety of sources. It supports features like data binding, styles, inheritance, and animation.
45. How is a Dependency Property different from a regular property?
Ans:
Unlike regular properties, Dependency Properties support features like value inheritance, data binding, animation, and default values, making them more versatile and suitable for complex UI scenarios.
46. Discuss the DependencyProperty registration process.
Ans:
Dependency Properties are registered using the Register method within a dependency property’s owning class. This process defines metadata, callbacks, and default values associated with the property.
47. How can you debug a WPF application?
Ans:
Debugging in WPF involves using standard debugging tools like breakpoints, stepping through code, and inspecting variables. Visual Studio provides a powerful debugging environment for WPF applications.
48. What is a memory leak, and how can you prevent it?
Ans:
A memory leak in WPF occurs when objects are not properly released. To prevent memory leaks, ensure that event handlers are properly detached, use weak event patterns, and be cautious with long-lived objects.
49. How can you improve WPF application performance?
Ans:
To enhance WPF application performance, optimize layout rendering, use UI virtualization, minimize the use of resource-intensive controls, and consider asynchronous loading for data-heavy components.
50. Explain the role of UI virtualization.
Ans:
UI virtualization is a technique in WPF where only the visible items in a control are created and rendered. This improves performance for large data sets by dynamically loading and unloading UI elements as needed, reducing memory consumption and rendering time.
51. What is Prism in the context of WPF?
Ans:
Prism (Composite Application Guidance for WPF and Silverlight) is a framework for building modular, maintainable, and testable WPF applications. It promotes the use of loosely coupled components, known as modules, to enhance flexibility and scalability in application design.
52. Discuss the concept of modules in Prism.
Ans:
In Prism, modules are self-contained units of functionality that encapsulate features of an application. They can be developed independently, allowing for easier maintenance and extensibility. The modular approach facilitates a more organized and scalable architecture.
53. How can you conduct unit tests for a WPF application?
Ans:
Conducting unit tests for a WPF application involves using testing frameworks like MSTest or NUnit to test individual units of code, such as ViewModel methods. Tools like the Microsoft Fakes framework can be employed for isolating dependencies during testing.
54. Describe the implementation of localization in a WPF application.
Ans:
WPF supports localization through resource files that contain translated strings for different languages. Use the ResourceManager class to load appropriate resources based on the selected culture, allowing the application to display content in different languages.
55. Define Globalization.
Ans:
The process of creating software that can adjust to various languages, geographical locations, and cultural norms is known as globalization. When it comes to WPF, this means developing applications that are simple to adapt to different user bases’ needs.
56. What are the different deployment options for a WPF application?
Ans:
WPF applications can be deployed using ClickOnce, which provides easy installation and automatic updates. Alternatively, applications can be packaged as standalone executables or installed through traditional setup programs, giving developers flexibility in deployment strategies.
57. How do you create an installer for a WPF application?
Ans:
Create an installer for a WPF application using tools like Visual Studio Installer Projects or third-party tools like WiX Toolset. These tools allow developers to package the application, configure installation settings, and create setup executables.
58. How can WPF and Windows Forms applications work together?
Ans:
WPF and Windows Forms applications can coexist, enabling a phased migration or the integration of modern UI components into existing Windows Forms projects. This is achieved through the WindowsFormsHost control in WPF.
59. Explain how to host a WPF control in a Windows Forms application.
Ans:
To host a WPF control in a Windows Forms application, use the ElementHost control from Windows Forms. This acts as a bridge, allowing seamless integration of WPF controls within a Windows Forms user interface.
60. Explain the role of Viewport3D in WPF.
Ans:
Viewport3D in WPF provides a 3D graphics rendering surface, allowing the creation of rich 3D visualizations and experiences. It enables the display and manipulation of 3D objects within the WPF application, enhancing the user interface with immersive content.
61. Discuss the concept of 3D transformations in WPF.
Ans:
WPF provides robust support for 3D transformations, allowing developers to manipulate the position, rotation, and scale of visual elements in three-dimensional space. Through classes like Matrix3D and transformations like TranslateTransform3D or RotateTransform3D, developers can create immersive 3D experiences, enhancing the depth and perspective of their applications.
62. Explore the role of the Dispatcher in WPF.
Ans:
The Dispatcher in WPF manages the execution of operations on the UI thread, ensuring that UI-related tasks occur sequentially and preventing cross-thread access issues. It plays a crucial role in handling asynchronous tasks, such as updates from background threads, while maintaining a responsive user interface.
63. How do you create a custom routed event in WPF?
Ans:
Creating a custom routed event involves defining a new event in a class, typically a UIElement or a custom control, registering it using the EventManager, and implementing the event’s routing strategy. This allows the event to tunnel or bubble through the visual tree, enabling flexible and reusable event handling.
64. Explain the purpose of the VisualTreeHelper class.
Ans:
The VisualTreeHelper class in WPF provides methods for navigating and interacting with the visual tree of WPF elements. It facilitates tasks like finding visual ancestors or descendants, hit testing, and retrieving visual information, offering powerful utilities for visual tree manipulation.
65. Discuss the role of the AdornerDecorator in WPF.
Ans:
The AdornerDecorator in WPF provides a container for adorners, which are visual elements that overlay the UI for additional visual enhancements. It’s often used to add graphical elements, such as validation indicators or annotations, to the visual representation of controls.
66. How can you create a custom attached property in WPF?
Ans:
Creating a custom attached property involves defining a static class with a DependencyProperty, specifying a get/set method, and registering the property. This allows developers to attach additional information or behavior to WPF elements without modifying their classes directly.
67. What features does WPF provide for accessibility?
Ans:
WPF supports accessibility through features like UI Automation, which provides a standardized way for assistive technologies to interact with and navigate the UI. Elements can be annotated with accessibility properties, ensuring a more inclusive user experience for individuals with disabilities.
68. How can you perform custom drawing in WPF?
Ans:
WPF supports custom drawing through the DrawingContext and the DrawingVisual class, allowing developers to create custom shapes, graphics, or renderings. Drawing can be performed within UIElement classes or through the OnRender method for custom-drawn controls.
69. How does WPF support touch and gesture input?
Ans:
WPF supports touch and gesture input, enabling touch interactions on touch-enabled devices. The Touch class provides information about touch events, and gestures can be handled through manipulation events, allowing developers to create touch-friendly applications with gestures like pinch or swipe.
70. Explain the use of the MediaElement control in WPF.
Ans:
The MediaElement control in WPF facilitates the seamless integration of multimedia elements, such as audio and video, into applications. It offers a range of properties and methods for controlling playback dynamics, including volume and position. Developers can easily load media from diverse sources and customize playback parameters, enhancing the interactive and immersive aspects of WPF applications by incorporating rich multimedia experiences.
71. How do you enable printing in a WPF application?
Ans:
To enable printing in a WPF application, you typically create a PrintDialog to allow users to select a printer and set printing preferences. You then use a PrintDocumentPaginator to define the content to be printed. The PrintDocumentPaginator can be implemented to paginate the visual elements of your application for printing.
72. How does WPF layout work, and what are the roles of the Measure and Arrange phases?
Ans:
WPF’s layout system is responsible for arranging and sizing elements on the screen. The Measure phase calculates the desired size of each element based on its content, while the Arrange phase positions and sizes the elements on the screen. These phases ensure that controls are properly sized and positioned according to their layout properties.
73. What is the significance of the ICommand interface in WPF, and how is it applied?
Ans:
The ICommand interface in WPF is crucial for implementing the Command design pattern. It defines methods like Execute and CanExecute, allowing decoupling of the logic associated with a user action (like button click) from the UI controls. This separation enhances modularity and maintainability by promoting a clean separation of concerns.
74. How does a Value Converter differ from a MultiValueConverter in WPF?
Ans:
Both are used in data binding. ValueConverter converts a single value, while MultiValueConverter handles multiple values, typically in the context of multi-binding scenarios. They allow you to customize the way data is displayed in the UI.
75. Describe the process of implementing drag-and-drop functionality in a WPF application.
Ans:
Implementing drag-and-drop involves handling events like PreviewMouseLeftButtonDown, MouseMove, and Drop. You initiate the drag in the first event, update the dragged element’s position in MouseMove, and handle the drop lo
76. Discuss the importance of the INotifyPropertyChanged interface in the context of WPF data binding.
Ans:
INotifyPropertyChanged is crucial for WPF data binding as it notifies the UI when a property changes, ensuring that the view reflects the latest data. This interface is commonly implemented in ViewModel classes to enable dynamic updates in the UI.
77. Elaborate on the concept of attached behaviours and their role in WPF.
Ans:
Attached behaviors allow you to attach additional functionality to WPF controls without subclassing them. You define behaviors in a separate class and attach them to controls in XAML. This promotes code reusability and separation of concerns.
78. How would you go about creating a splash screen for a WPF application?
Ans:
To create a splash screen for a WPF application, you typically design a separate window with the desired visual elements, logo, or branding. Set this window as the application’s startup window in the App.xaml file. Since splash screens are meant to be displayed briefly during application startup, you may want to consider implementing asynchronous tasks or loading procedures in the background to improve user experience.
79. Explore the applications of the VisualBrush in WPF.
Ans:
The VisualBrush in WPF is a powerful tool for creating complex visual effects and backgrounds by painting an area with the visual representation of another element. It is commonly used to apply textures, patterns, or dynamic content from one part of the UI to another. This can be particularly useful for creating reflections, mirrors, or dynamic backgrounds. It’s often employed in scenarios where you want an element to mimic the appearance of another, fostering a cohesive and visually appealing user interface in WPF applications.
80. What role does the ContentTemplate property play in WPF controls?
Ans:
WPF controls’ ContentTemplate property is essential for specifying the visual organisation of the content inside the control. This gives you an adaptable and customizable method to manage how data is displayed visually in controls like buttons, content controls, and item controls. WPF applications benefit from a more modular and maintainable design because developers can customise the content’s appearance while keeping the control’s structure and the data it displays separate by setting the ContentTemplate.
81. How can you accomplish conditional formatting in a WPF DataGrid?
Ans:
Conditional formatting in a WPF DataGrid can be achieved using DataTriggers in XAML. By defining DataTriggers within the DataGrid’s style or cell style, you can dynamically change the appearance of cells or rows based on data conditions, such as changing text color or background.
82. What sets apart StaticResource and DynamicResource in managing resources within WPF?
Ans:
StaticResource is resolved at compile-time, providing better performance but limiting dynamic updates. DynamicResource is resolved at runtime, allowing for dynamic changes but with a potential performance overhead. Use StaticResource for resources that don’t change, and DynamicResource for those that may change during runtime.
83. In WPF, how does the UniformGrid differ from other layout panels?
Ans:
The UniformGrid in WPF differs from other layout panels by automatically dividing its available space into rows and columns of equal size to accommodate its child elements. This uniform sizing distinguishes it from other layout panels like Grid or StackPanel, providing a straightforward way to arrange elements in a grid structure without the need to explicitly define row and column sizes. The UniformGrid is particularly convenient for scenarios where maintaining equal cell dimensions is a priority, simplifying the layout process and ensuring a consistent appearance across its child elements within a grid.
84. Discuss the significance of the DataContext property in WPF.
Ans:
The DataContext property in WPF is crucial for data binding. It establishes the data context for an element, allowing it to inherit the properties of the assigned data object. This is fundamental in the MVVM pattern, as it facilitates the binding of UI elements to properties in the ViewModel.
85. Explain the function of the UpdateSourceTrigger property in WPF data binding.
Ans:
The UpdateSourceTrigger property specifies when the source of a data binding should be updated. It determines whether the source (typically a property in a ViewModel) should be updated immediately on each change, or only when a certain event, such as losing focus, occurs in the UI control.
86. How would you go about specifying implicit styles in WPF?
Ans:
Implicit styles in WPF are defined in the ResourceDictionary without an x:Key, making them automatically apply to all instances of a particular control type within the scope of the resource dictionary. This allows you to define a consistent look and feel for controls throughout your application.
87. Elaborate on the notion of keyframe animations in WPF.
Ans:
Keyframe animations in WPF involve defining keyframes that represent the visual state of an element at specific points in time. This approach provides precise control over animations, allowing for smooth transitions and effects.
88. What is the role of the ICommand interface, and how does it fit into MVVM architecture?
Ans:
In MVVM architecture, the ICommand interface is used to encapsulate actions triggered by user interactions, such as button clicks. It allows the ViewModel to expose command properties that are bound to UI elements in the View, enabling a clean separation of user input logic from the presentation layer.
89. How do you create a WPF custom control with a tailored template?
Ans:
In MVVM architecture, the ICommand interface is used to encapsulate actions triggered by user interactions, such as button clicks. It allows the ViewModel to expose command properties that are bound to UI elements in the View, enabling a clean separation of user input logic from the presentation layer.
90. Describe the role of the DependencyPropertyDescriptor in WPF.
Ans:
DependencyPropertyDescriptor in WPF plays a crucial role in monitoring and responding to changes in dependency properties. It provides a way to attach and remove event handlers for the PropertyChanged event of a DependencyProperty. This capability allows developers to observe modifications to specific dependency properties in a more granular manner. By leveraging DependencyPropertyDescriptor, one can react to property changes with custom logic, enabling fine-grained control and responsiveness in WPF applications.