Real-time MVC (Model-View-Controller) is an architectural pattern for software development that separates an application into three components: Model (managing data), View (presenting data), and Controller (handling user input). In a real-time context, it involves immediate or near-instant updates to the user interface as data changes, often implemented using technologies like WebSockets in web development.
1. What is MVC?
Ans:
Model-View-Controller (MVC) is a software architectural pattern commonly used in web development. It separates an application into three interconnected components: the Model, which represents the data and business logic; the View, responsible for presenting the user interface; and the Controller, which handles user input and manages the flow of data between the Model and View.
2. What Does the MVC Application’s Model-View-Controller Stand for?
Ans:
The Model-View-Controller architecture divides the application into three main components:
Model: Represents the data and business logic.
View: Presents the user interface and displays information from the Model.
Controller: Manages user input, updates the Model, and refreshes the View accordingly.
3. List the different ways that a controller can return types.
Ans:
In MVC, a controller can return different types of results, including:
ViewResult: Represents an HTML page.
JsonResult: Represents a JSON-formatted result.
PartialViewResult: Represents a portion of a view.
RedirectResult: Redirects the client to a different URL.
ContentResult: Returns raw content (e.g., plain text).
4. Give an explanation of the Two Main Ways that a path can be restricted.
Ans:
Path restriction in MVC can be achieved through:
Authentication: Ensures that users are who they claim to be before granting access.
Authorization: Controls what actions a user is allowed to perform after authentication.
5. What Are the Advantages of MVC?
Ans:
MVC offers several advantages, including:
Separation of Concerns: Clear division between components enhances maintainability.
Testability: Each component can be tested independently.
Reusability: Components can be reused in different parts of the application.
6. What roles in MVC do Presentation, Abstract, and Control play?
Ans:
| Layer | Role | Description | |
| Presentation |
View |
Responsible for presenting data to the user and receiving user input. | |
| Abstract | Model | Represents the application’s data and business logic, managing data and processing input. | |
| Control | Controller | Handles user input, updates the Model and View accordingly, and orchestrates the application. |
7. What flaws exist in the MVC model?
Ans:
While MVC is a robust architecture, it may face challenges like increased complexity, potential overuse of patterns, and a steeper learning curve for beginners. Additionally, in some scenarios, the strict separation of concerns can lead to increased communication overhead between components.
8. What purpose does MVC’s “ActionFilters” serve?
Ans:
ActionFilters in MVC allow developers to apply additional logic before or after executing controller actions. They enable tasks such as input validation, logging, and authentication to be applied globally or to specific actions, enhancing the flexibility and reusability of code.
9. How do you go about executing an MVC project?
Ans:
Executing an MVC project involves the following steps:
- Set up the development environment.
- Create models to represent data and business logic.
- Design views for user interfaces.
- Implement controllers to manage user input and interact with models.
10. What routing and the Three Segments are?
Ans:
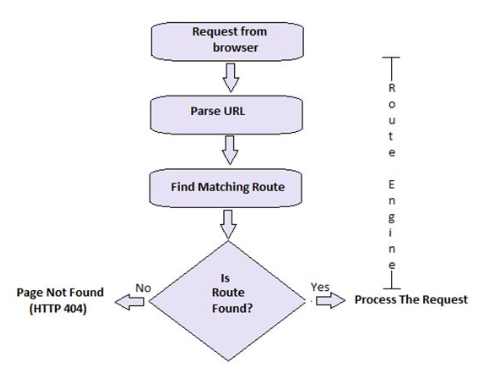
Routing in web development refers to the process of mapping incoming HTTP requests to the appropriate controller action in an MVC (Model-View-Controller) application. It determines how the application responds to different URLs. The Three Segments usually refer to the controller, action, and parameters in a URL.
11. What is the MVC Pattern’s approach to routing?
Ans:
In the MVC pattern, routing is a key component responsible for directing incoming requests to the appropriate controller action. The MVC framework uses a predefined set of rules to interpret the URL and determine which controller and action should handle the request. This approach helps in organizing code by separating concerns and ensuring a clean structure where controllers handle the logic, views handle the presentation, and models handle the data.

12. How can you navigate between views when using a hyperlink?
Ans:
Navigation between views in MVC is often achieved using hyperlinks. When a user clicks on a hyperlink, it triggers an HTTP request to the server. The URL specified in the hyperlink is mapped to a specific controller action through routing. The corresponding action then processes the request and returns the appropriate view, which is rendered to the user’s browser.
13. What Separates Display Bag, Temp Data, and View Data?
Ans:
In MVC, ViewData, ViewBag, and TempData are mechanisms for passing data from controllers to views. ViewData is a dictionary used to communicate between controllers and views during a single request. ViewBag is a dynamic property that allows adding properties to the view dynamically. TempData is used to store data for a short duration, typically across redirects. The key difference is in their lifespan and usage scenarios, with TempData persisting data temporarily beyond a single request.
14. What Does an MVC Incomplete View Mean?
Ans:
An incomplete view in MVC typically refers to a scenario where the view lacks the necessary data or elements to render a complete user interface. This might occur if the controller fails to provide essential data to the view or if there are errors in the view template. Incomplete views can result in a suboptimal user experience and are usually addressed by ensuring proper communication between controllers and views.
15. What role does Ajax play in MVC?
Ans:
Ajax (Asynchronous JavaScript and XML) plays a crucial role in MVC by enabling asynchronous communication between the client and server. In an MVC application, Ajax allows parts of a web page to be updated without requiring a full page reload. This enhances user interactivity and responsiveness, as data can be fetched and updated in the background, providing a smoother user experience.
16. What separates “ViewResult” and “ActionResult”?
Ans:
In MVC, both ViewResult and ActionResult are types used to represent the result of a controller action. ViewResult specifically represents a result that renders a view, while ActionResult is a more general type that can represent various action results, including redirects, JSON responses, and more. ViewResult is a specific subtype of ActionResult tailored for rendering views in the MVC pattern.
17. In MVC, how can the output be returned in JSON format?
Ans:
To return output in JSON format in an MVC (Model-View-Controller) framework, you can follow a concise six-step process. First, import the necessary libraries, including Flask and jsonify. Next, initialize a Flask app. Then, define a route (e.g., ‘/get_data’) and create a route function. Within this function, structure the data you want to return in JSON format.
18. What kinds of results does MVC offer?
Ans:
Model-View-Controller (MVC) architecture in web development provides several benefits. First, it enhances code organization and separation of concerns, making it easier to manage and maintain code. Second, it supports the reusability of code components, allowing developers to use the same model or view in different parts of the application. Third, MVC promotes testability as each component (model, view, and controller) can be tested independently.
19. How Does the NonActionAttribute Help?
Ans:
The NonAction attribute in MVC is used to specify that a public method within a controller should not be treated as an action method. This means that the method will not be accessible as a URL endpoint, and it won’t participate in the handling of HTTP requests. It is particularly useful when you have public methods in a controller that are intended for internal use or are not meant to be invoked directly as part of the MVC request-handling process.
20. What is the purpose of the resource.axd/*pathinfo standard route?
Ans:
The MVC resource.axd/*pathinfo route is not a typical MVC route; rather, it has to do with ASP.NET WebForms. It manages requests for resources included in WebForms pages, such as stylesheets, images, and scripts. An efficient central location for managing and delivering these resources is the resource.axd handler.
21. Which file formats are compatible with Razor Views?
Ans:
HTML, XML, and plain text are just a few of the file formats that Razor Views in MVC can open. Integrating server-side logic with the presentation layer is made simpler by the Razor syntax, which enables the seamless embedding of server-side code within these files.
22. Which two techniques are most frequently used to limit a path?
Ans:
Using constraints in the route definition and implementing custom route constraints are two popular ways to constrain routes in MVC. The values that a route parameter can have are limited by constraints in the route definition, ensuring that the route is matched only for those values.
23. What characteristics does MVC have?
Ans:
Modularity, scalability, maintainability, and testability are some of the attributes of MVC. Cleaner and more structured code is made possible by the division of responsibilities among the model, view, and controller components. Because MVC divides the system into manageable parts, it is easier to develop and maintain large applications.
24. How can JSP utilise the MVC architecture?
Ans:
JavaServer Pages (JSP) can leverage MVC architecture by implementing Spring MVC or JavaServer Faces (JSF) frameworks. Code can be arranged systematically with the help of these frameworks, which divide tasks into controllers, views, and models. JSP pages can function as views, displaying the user interface, and controllers take care of business logic and user input.
25. Explain Spring MVC operation and key considerations for MVC app development.
Ans:
- The Spring MVC framework is used in Spring MVC architecture.
- When creating an MVC application in Spring, it’s essential to define controllers to handle user requests, views to render the UI, and models to manage data and business logic. Developers ought to be mindful of this.
26. What kind of display does CodeIgniter use?
Ans:
CodeIgniter, a PHP web application framework, uses a template engine called “Blade” for its views. Blade provides a concise yet expressive syntax for writing templates, making it easy for developers to create dynamic and visually appealing web pages. With Blade, CodeIgniter supports the separation of logic and presentation, enhancing the maintainability and readability of code in the MVC architecture.
27. Can you create a web application that uses web forms in addition to MVC?
Ans:
- It is possible to create a web application that uses both Web Forms and MVC components.
- This hybrid approach allows developers to leverage existing Web Forms pages while gradually migrating towards the MVC architecture.
- However, it’s important to note that seamless integration might require careful planning, and potential challenges may arise due to the differences in the lifecycle and structure of Web Forms and MVC.
28. What is the main way that WebAPI differs from MVC?
Ans:
The main difference between WebAPI (ASP.NET Web API) and MVC lies in their primary purpose. MVC is designed for building web applications with a focus on user interfaces and views, while WebAPI is specifically tailored for building RESTful APIs. While MVC can handle API requests, WebAPI provides a more specialized and streamlined approach for building APIs by focusing on resource-based representations and HTTP methods.
29. What does MVC mean in AngularJS?
Ans:
In AngularJS, MVC stands for Model-View-Controller as well. However, in the context of AngularJS, these components are implemented differently. The model represents the application’s data and business logic, the view is the user interface, and the controller manages the interactions between the model and the view. AngularJS uses a two-way data binding mechanism, where changes in the model are automatically reflected in the view and vice versa.
30. How do you handle real-time updates in the Model and propagate them to the View?
Ans:
Real-time updates in the Model are often handled through mechanisms like event-driven programming or through the use of observables. When changes occur in the Model, events are triggered, and the View, which is subscribed to these events, updates accordingly. This ensures that the user interface stays synchronized with the underlying data in real-time.
31. Which filters can be used for the final execution process?
Ans:
Filters play a crucial role in the final execution process, particularly in web development. Common filters include input validation filters, output encoding filters, and authentication filters. These filters help in securing and shaping the data that flows between the user and the application, contributing to better performance, security, and user experience.
32. What potential obstacles are there?
Ans:
Potential obstacles in real-time updates include managing the complexity of handling concurrent updates, ensuring data consistency across the Model and View, and addressing issues related to network latency. Scalability concerns can also arise, especially in systems with a large number of simultaneous users.
33. What made the adoption of WebAPI technology imperative?
Ans:
The adoption of WebAPI technology became imperative due to the increasing demand for interoperability between different software systems and platforms. WebAPIs provide a standardized way for applications to communicate over the web, enabling seamless integration and data exchange between diverse systems.
34. Which steps go into making the request object?
Ans:
The request object in web development typically includes information such as the HTTP method (GET, POST, etc.), headers, parameters, and the body of the request. Creating the request object involves gathering and encapsulating this information to facilitate the communication between the client and the server.
35. What is MVC, and why is it used in software development?
Ans:
MVC, or Model-View-Controller, is a design pattern widely used in software development to organize code in a way that separates concerns and enhances maintainability. It promotes the division of an application into three interconnected components: the Model (data and business logic), View (user interface), and Controller (handles user input and updates the Model and View).
36. What are the common challenges faced in implementing MVC?
Ans:
Implementing the MVC architecture may pose challenges, including managing increased complexity, ensuring seamless communication between components, and maintaining a balance between flexibility and structure. Integrating MVC into existing systems or dealing with dependencies can also be challenging. Successful implementation requires careful design and adherence to best practices to overcome these hurdles and leverage the benefits of the architecture.
37. Differentiate between Model, View, and Controller in MVC.
Ans:
In MVC, the Model manages data and logic, the View handles presentation and user input, and the Controller acts as an intermediary, managing user input and updating the Model and View accordingly. This separation facilitates modular and scalable software development.
38. How does MVC promote code reusability and maintainability?
Ans:
MVC promotes code reusability and maintainability by enforcing a separation of concerns. Each component (Model, View, Controller) has a specific role, making it easier to modify or replace one part without affecting the others. This modular structure enhances collaboration among developers and simplifies the testing and maintenance of the codebase.
39. Can you describe the flow of data in a typical MVC application?
Ans:
Data flows through a structured process in a typical MVC (Model-View-Controller) application. The user interacts with the View, triggering input sent to the Controller. The Controller processes the information, updates the Model (data representation), and then sends the updated data back to the View for presentation. This separation of concerns enhances maintainability and scalability in software development.
40. How does the Model fit into MVC?
Ans:
In MVC, the Model’s job is to oversee the application’s data and business logic. It handles data manipulation, encapsulates the application’s data structure, and reacts to Controller requests. Data validity, consistency, and integrity are guaranteed by the model.
41. How are data validation procedures handled in the Model layer?
Ans:
Enforcing guidelines and limitations on incoming data is part of the Model layer’s data validation process, which preserves the data’s integrity. This can involve making sure that data complies with particular business rules, validating data formats, and looking for required fields. You can make sure that the application is using accurate and trustworthy data by incorporating validation into the Model.
42. Give an explanation of data binding within the framework of the model.
Ans:
Enforcing guidelines and limitations on incoming data is part of the Model layer’s data validation process, which preserves the data’s integrity. This can involve making sure that data complies with particular business rules, validating data formats, and looking for required fields. You can make sure that the application is using accurate and trustworthy data by incorporating validation into the Model.
43. Why is a repository pattern included in the model?
Ans:
The Model’s repository pattern acts as an abstraction layer, keeping the application’s logic distinct from that of the underlying storage (like a database). This pattern encourages code maintainability by offering a tidy and uniform method of accessing data.
44. What is the responsibility of the View in MVC?
Ans:
The View in MVC is responsible for presenting the data to the user. It displays information from the Model and captures user input to be processed by the Controller. The View is passive and does not contain business logic; its primary purpose is to provide a user interface for interaction.
45. How do you ensure that the View remains decoupled from the Model?
Ans:
Decoupling the View from the Model is crucial for maintainability and scalability. This is achieved by ensuring that the View only communicates with the Controller, not directly with the Model. Any updates or changes in the Model should be orchestrated by the Controller, maintaining a clear separation of concerns.
46. Explain the significance of templates in the View layer.
Ans:
- Templates in the View layer define the structure and layout of the user interface. They provide a way to organize and display data from the Model in a consistent manner.
- Templates facilitate the separation of the presentation logic from the application logic, enhancing code readability and maintainability.
47. How can you handle user input and actions in the View?
Ans:
Handling user input and actions in the View involves capturing user interactions and forwarding them to the Controller for processing. This can be achieved through event handling mechanisms. The Controller interprets these events, updates the Model accordingly, and refreshes the View to reflect any changes, thus completing the MVC cycle.
48. What is the role of the Controller in the MVC architecture?
Ans:
The Controller in the MVC (Model-View-Controller) architecture acts as an intermediary between the Model and the View. It manages the flow of data and user inputs, processing requests from the user interface and updating the Model or View accordingly.
49. How does the Controller interact with both the Model and the View?
Ans:
The Controller interacts with the Model by receiving input from the user or external sources, processing it, and updating the Model’s state. It also interacts with the View by sending updates to the user interface based on changes in the Model. In essence, the Controller translates user actions into operations on the Model and updates to the View.
50. Explain the concept of routing in the context of the Controller.
Ans:
Routing in the context of the Controller involves determining which controller method should handle a particular user request. It maps incoming requests to specific controller actions, allowing the application to appropriately process and respond to different types of user interactions.
51. Discuss the importance of dependency injection in the Controller.
Ans:
- Dependency injection in the Controller is essential for managing the Controller’s dependencies, such as services or data repositories.
- It promotes modularity and testability by injecting dependencies from external sources rather than having the Controller create them internally.
52. How does real-time communication fit into the MVC architecture?
Ans:
Real-time communication in MVC can be achieved by integrating technologies like WebSockets. This allows the server to push updates to the client instantly, facilitating real-time interactions between the user interface, Controller, and Model.
53. Can you compare long polling and WebSocket in the context of real-time MVC?
Ans:
Long polling involves the client repeatedly polling the server for updates, while WebSockets provide a persistent, bidirectional communication channel. WebSockets are more efficient for real-time communication in MVC as they reduce latency and resource consumption compared to long polling.
54. How do you handle real-time updates in the Model and propagate them to the View?
Ans:
Real-time updates in the Model trigger events that are observed by the View. The View then updates accordingly to reflect changes in real-time data. This can involve using mechanisms like event listeners or observables to propagate changes from the Model to the View.
55. Explain the steps involved in setting up a basic MVC application.
Ans:
Setting up a basic MVC application involves defining Models to represent data, Views to display information, and Controllers to handle user input. The application also needs a routing mechanism to map URLs to specific controller actions. Dependencies should be managed, and the components should be wired together to form a cohesive application.
56. Examine pros and cons of employing ORM (Object-Relational Mapping) in the Model.
Ans:
ORM in the Model simplifies database interactions by mapping database tables to model objects. Advantages include abstraction of database details and improved code readability, but disadvantages may include performance overhead and potential complexity in mapping complex relationships.
57. How do you test each component of the MVC architecture?
Ans:
Testing each component involves unit testing the Model’s business logic, the View’s rendering and user interface interactions, and the Controller’s handling of user input and interactions. Mocking and dependency injection are commonly used to isolate and test components independently.
58. What is the role of middleware in the context of MVC?
Ans:
- In the context of MVC (Model-View-Controller) architecture, middleware plays a crucial role in facilitating communication between the model, view, and controller components.
- It acts as a bridge that handles tasks such as request processing, authentication, and session management.
- Middleware helps decouple the components of MVC, ensuring a more modular and maintainable application structure.
59. How does real-time MVC differ in ASP.NET MVC compared to other frameworks?
Ans:
Real-time MVC in ASP.NET MVC differs from other frameworks in its ability to support real-time updates through technologies like SignalR. ASP.NET MVC provides features for handling real-time communication between clients and servers, allowing dynamic updates without the need for constant page refreshes. This real-time capability sets ASP.NET MVC apart in creating more interactive and responsive web applications.
60. Examine controllers in MVC frameworks like Laravel, Django, or Spring MVC.
Ans:
Controllers in popular MVC frameworks like Laravel, Django, or Spring MVC serve as the central component responsible for handling user requests, processing input, and managing the flow of data between the model and the view. They interpret user actions, invoke corresponding logic in the model, and update the view accordingly, ensuring a separation of concerns and promoting maintainability in application development.
61. Explain the concept of filters in the context of ASP.NET MVC.
Ans:
In ASP.NET MVC, filters are components that enable developers to implement cross-cutting concerns like authentication, authorization, logging, and exception handling. These filters are executed before or after the execution of controller actions, allowing developers to inject custom logic at different stages of request processing, enhancing the modularity and extensibility of the application.
62. How can you implement security measures in each layer of the MVC architecture?
Ans:
Implementing security measures in each layer of the MVC architecture involves securing the model, view, and controller. In the model, it includes proper data validation and sanitization. The controller layer requires robust authentication and authorization mechanisms, while the view should be protected against cross-site scripting (XSS) and other client-side vulnerabilities.
63. Discuss the importance of input validation in preventing security vulnerabilities.
Ans:
Input validation is crucial for preventing security vulnerabilities by ensuring that user-provided data is validated and sanitized before being processed. It protects against common security threats such as SQL injection, cross-site scripting (XSS), and cross-site request forgery (CSRF), helping to maintain the integrity and security of the application.
64. What is the role of caching in a real-time MVC application?
Ans:
Caching in a real-time MVC application improves performance by storing frequently accessed data or rendered views in a temporary storage. This reduces the need to regenerate or fetch data from the server, enhancing response times and user experience. However, careful consideration must be given to cache management to avoid serving outdated or incorrect information.
65. Explain the concept of microservices in the context of MVC architecture.
Ans:
Microservices in the context of MVC architecture involve breaking down a monolithic application into smaller, independent services that can be developed, deployed, and scaled independently. Each microservice typically follows the MVC pattern internally, allowing for better scalability, maintainability, and flexibility in handling different aspects of the application’s functionality.
66. How do you handle transactions across multiple components in MVC?
Ans:
In MVC, transactions across multiple components can be managed by employing a service or repository layer. The controller initiates the transaction, coordinating actions across the model and multiple views. The model updates data, and views reflect the changes. Transaction handling ensures data integrity and consistency during complex operations.
67. Discuss strategies for making a real-time MVC application scalable.
Ans:
Scalability in real-time MVC applications can be achieved through strategies like load balancing, vertical and horizontal scaling of servers, caching frequently accessed data, using asynchronous processing for tasks, employing distributed systems, and utilizing message queues for decoupling components.
68. What are some challenges associated with scaling a real-time MVC application?
Ans:
Challenges in scaling real-time MVC apps include maintaining low latency, handling increased traffic, synchronizing data across distributed components, ensuring fault tolerance, managing session state in a distributed environment, and dealing with potential bottlenecks in different layers of the application.
69. How do you handle errors at each layer of the MVC architecture?
Ans:
Error handling in MVC involves handling errors at each layer separately. The model layer may deal with data validation and database-related errors, the controller manages application logic errors, and the view layer handles presentation errors. Utilizing try-catch blocks, exception handling mechanisms, and logging helps in error detection and resolution.
70. Explain the importance of logging in error handling in a real-time MVC application.
Ans:
Logging plays a crucial role in error handling for real-time MVC applications by providing insights into system behavior during errors. It helps in debugging, monitoring application health, tracing issues, and understanding the sequence of events leading to errors, enabling efficient troubleshooting and maintenance.
71. What techniques can be employed to optimize the performance of the Model layer?
Ans:
To optimize the Model layer in MVC, techniques like query optimization (to minimize database load), caching frequently accessed data, implementing lazy loading for related entities, utilizing indexing for efficient data retrieval, and employing efficient data structures and algorithms can improve performance.
72. How can you minimize the load time of views in a real-time MVC application?
Ans:
Minimizing view load time in real-time MVC involves strategies like minimizing the number of database queries per view, reducing unnecessary computations, optimizing front-end assets (CSS, JS), using CDN for content delivery, implementing client-side caching, and employing server-side rendering techniques.
73. How do you handle database interactions in the Model layer of MVC?
Ans:
In the Model layer of MVC, database interactions are handled through data access objects (DAOs) or repositories. These components abstract the underlying database operations, ensuring separation of concerns and enabling clean and manageable database interactions within the application.
74. Discuss the advantages and disadvantages of using an ORM for database integration.
Ans:
- ORM (Object-Relational Mapping) simplifies database integration by abstracting the database layer, allowing developers to work with objects rather than SQL queries.
- Advantages include faster development, portability across different databases, and reduced code duplication. Disadvantages may involve performance overhead, potential complexity, and limitations in handling complex queries efficiently.
75. How can version control systems be effectively utilized in a real-time MVC project?
Ans:
Version control systems like Git can be effectively utilized in real-time MVC projects by enabling collaboration among developers, tracking changes, maintaining code history, facilitating branching for feature development, managing conflicts, and ensuring code stability through controlled deployments.
76. Explain how you would integrate external APIs in a real-time MVC application.
Ans:
- Integrating external APIs in a real-time MVC application involves creating service classes or components to interact with the APIs.
- These classes handle API requests, responses, data formatting, and error handling, allowing the controllers to utilize these services to fetch or send data in real-time.
77. How can the MVC architecture be adapted for mobile applications?
Ans:
For mobile applications, the MVC architecture can be adapted by considering platform-specific frameworks like MVC in iOS (Model-View-Controller) or MVVM (Model-View-ViewModel) in Android. These patterns align with the principles of MVC while accommodating the unique features and requirements of mobile development.
78. Discuss design patterns commonly used in the implementation of MVC.
Ans:
Design patterns commonly used in MVC include:
Observer Pattern: Facilitates communication between Model and View.
Factory Pattern: Creates objects based on certain conditions, aiding in object creation in MVC.
Strategy Pattern: Enables changing algorithms or behaviors at runtime, useful for different data processing in MVC.
79. How do you organize code in a real-time MVC application for better maintainability?
Ans:
To organize code in a real-time MVC application for better maintainability, use folder structures to separate concerns (models, views, controllers, services), follow naming conventions, utilize modular design, implement clear and concise documentation, and employ version control systems like Git.
80. List tools and techniques for real-time tracking and recording in an MVC application.
Ans:
Logging Frameworks: For effective logging, use programmes like Log4Net (.NET) or Logback (Java).
APM Tools: For real-time monitoring, error tracking, and performance analysis, use AppDynamics or New Relic.
Metrics and Monitoring: For scalable metrics and visualisation, make use of Grafana and Prometheus.
81. How do WebSockets enhance real-time communication in an MVC application?
Ans:
WebSockets enhance real-time communication in MVC by providing a full-duplex communication channel between the client and server, allowing for instant data transmission without constant HTTP requests, thus enabling real-time updates and notifications.
82. Examine challenges and solutions for scalable WebSocket connections in MVC architecture.
Ans:
Challenges in handling WebSocket connections in a scalable MVC architecture include managing connection state, handling increased traffic and load, ensuring fault tolerance, and implementing appropriate load balancing and clustering techniques to distribute WebSocket connections across servers.
83. How does event-driven programming play a role in real-time MVC applications?
Ans:
Event-driven programming plays a crucial role in real-time MVC applications by allowing components to react to and handle events triggered by user interactions, system events, or external changes, enabling asynchronous and responsive behavior in the application.
84. Can you explain the Observer pattern and its relevance to the event-driven architecture in MVC?
Ans:
- The Observer pattern involves a subject (observable) and observers. In the event-driven architecture of MVC, the Model serves as the subject, and Views act as observers.
- Views subscribe to changes in the Model, getting notified and updating themselves whenever the Model changes.
85. Highlight security differences in real-time MVC apps compared to traditional MVC.
Ans:
Unique security considerations in real-time MVC apps include managing live data streams securely, preventing data leakage through real-time communication channels, implementing secure WebSocket protocols, and protecting against potential DoS attacks targeting WebSocket connections.
86. Mitigate CSRF (Cross-Site Request Forgery) threats in real-time MVC systems.
Ans:
To prevent CSRF in a real-time MVC system, utilize techniques like CSRF tokens, validating requests with the server, employing SameSite attributes for cookies, implementing proper authentication and authorization mechanisms, and using frameworks with built-in CSRF protection.
87. Explain the role of load balancing in a real-time MVC application.
Ans:
Load balancing in a real-time MVC application involves distributing incoming WebSocket or HTTP requests across multiple servers to optimize resource utilization, prevent overloading, ensure scalability, and maintain high availability by evenly distributing traffic among server nodes.
88. Examine efficient methods for distributing real-time updates across servers.
Ans:
- Strategies for distributing real-time updates across multiple server instances involve employing a pub-sub (publish-subscribe) model where servers subscribe to relevant data channels.
- Load balancing can evenly distribute incoming requests among servers. Implementing a message broker like RabbitMQ or Kafka helps in centralized message handling.
89. Define Server-Sent Events and describe their use for real-time updates in MVC.
Ans:
Server-Sent Events (SSE) enable servers to push updates to clients over a single, long-lived HTTP connection. In an MVC context, SSE facilitates real-time updates by establishing a unidirectional flow from server to client. The server pushes events or data changes to the client asynchronously, allowing immediate updates to the user interface without explicit client requests.
90. Compare SSE with WebSockets in terms of their use in real-time MVC applications.
Ans:
SSE is suitable for scenarios requiring server-to-client communication in a unidirectional manner, allowing easy implementation of real-time updates. WebSockets, on the other hand, offer full-duplex communication, enabling both server and client to send messages to each other. In MVC applications, SSE is simpler to set up, works over HTTP/HTTPS, and is well-suited for scenarios where one-way updates suffice.