
Angular 2 offered a component-based architecture that prioritised maintainability and modularity, marking a substantial divergence from AngularJS. Static typing was introduced by TypeScript, which became the primary language and enhanced development productivity. More flexibility in dependency management and injection is possible with the hierarchical dependency injection concept. Reactive programming techniques are used by RxJS to improve the management of asynchronous operations. Quicker speed and a more logical, structured method to creating dynamic web applications were brought about by Angular 2.
1. What is Angular 2, and how is it different from AngularJS?
Ans:
Angular 2 is a JavaScript framework for building dynamic web applications. It is a complete rewrite of AngularJS (Angular 1.x) and is often referred to simply as “Angular.” The major differences include a shift to a component-based architecture, the adoption of TypeScript as the primary language, improved performance, and enhanced modularity.
2. Explain the component-based architecture in Angular 2.
Ans:
Angular 2 uses a component-based design, which divides the programme into modular, reusable components. Each component represents a distinct aspect of the user interface and behaviour. Templates, styles, and logic may be customised for each component. The component-based approach encourages code organisation, reuse, and maintenance.
3. What is TypeScript, and why is it used in Angular 2?
Ans:
TypeScript is a JavaScript superset that adds static typing and other language features. TypeScript is the core development language of Angular 2. It provides advantages such as improved tools, greater code maintainability, and increased developer productivity. TypeScript allows you to leverage interfaces, classes, and other capabilities to help you construct strong and scalable programmes.
4. How does Angular 2 improve performance compared to AngularJS?
Ans:
Angular 2 improves performance in several ways, including:
Change Detection: Angular 2 uses a more efficient change detection mechanism, reducing unnecessary updates to the DOM.
Ahead-of-Time (AOT) Compilation: Angular 2 allows for AOT compilation, which converts templates to JavaScript during the build process, leading to faster rendering in the browser.
Modular Architecture: The component-based architecture and NgModule system contribute to a more modular and optimized code structure.
5. Explain the role of decorators in Angular 2.
Ans:
Decorators are a feature of TypeScript used in Angular 2 to annotate and modify class declarations. Decorators provide metadata that Angular uses to understand and configure the behavior of classes, methods, and properties. For example, the ‘@Component’ decorator is used to define a component, and the ‘@Injectable’ decorator is used for dependency injection.
6. What is the purpose of the NgModule in Angular 2?
Ans:
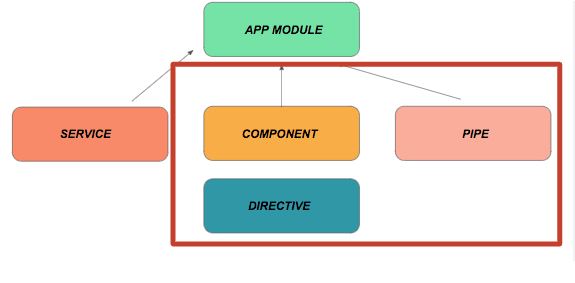
‘NgModule’ (Angular Module) is a decorator that allows developers to define a cohesive block of code dedicated to a specific feature or functionality in an Angular application. It is used to group components, directives, pipes, and services into cohesive units. ‘NgModule’ helps organize and modularize the application, facilitates lazy loading, and defines configuration metadata.

7. Differentiate between ‘NgModule’ and ‘Component’ in Angular 2.
Ans:
| Aspect | NgModule | Component | |
| Purpose |
Organizes the application into cohesive blocks |
Represents a part of the UI with logic | |
| Definition | Defined with the @NgModule decorator | Defined with the @Component decorator | |
| Responsibility |
Manages a group of related components, services, etc |
Defines the structure and behavior of a UI element | |
| Metadata | Metadata includes declarations, imports, providers, etc | Metadata includes selector, template, styles, etc |
8. What is a component in Angular 2?
Ans:
- In Angular 2, a component is a fundamental building block that encapsulates a part of the user interface and its behavior.
- Components are self-contained, reusable, and can have their own templates, styles, and logic.
- They follow a component-based architecture, allowing developers to create modular, maintainable, and testable code.
9. Explain the life cycle hooks in Angular 2 components.
Ans:
Life cycle hooks are methods provided by Angular 2 that allow developers to tap into the lifecycle of a component. Some common life cycle hooks include:
‘ngOnInit’: Called after the component has been initialized.
‘ngOnChanges’: Called when an input property changes.
‘ngOnDestroy’: Called just before the component is destroyed.
10. What is interpolation in Angular 2?
Ans:
- It is a way to bind expressions in the component to the view template. It is denoted by double curly braces ‘{{ expression }}’.
- The expression inside the curly braces is evaluated, and its result is inserted into the HTML at that location.
- Interpolation is a form of one-way data binding.
11. Differentiate between structural directives and attribute directives.
Ans:
Structural Directives: These directives alter the structure of the DOM by adding, removing, or replacing elements. They are recognizable by the asterisk (*) prefix in the syntax. Examples include ‘*ngIf’, which conditionally adds or removes elements, and ‘*ngFor’, which repeats elements based on an iterable.
Attribute Directives: These directives change the appearance or behavior of an element, component, or another directive. They are applied to elements as attributes. Examples include ‘ngStyle’ and ‘ngClass’, which dynamically set styles and classes based on conditions.
12. Explain Dependency Injection in Angular 2.
Ans:
Dependency Injection (DI): DI is a design pattern used in Angular 2 to create and inject dependencies into components, services, and other objects. Angular’s injector is responsible for managing the dependencies and providing them when needed. DI promotes modularity, testability, and maintainability by allowing components to be loosely coupled and easily testable.
13. How do you create a singleton service in Angular 2?
Ans:
- Define the service using the ‘@Injectable’ decorator.
- Register the service in the ‘providers’ array of the root module (‘@NgModule’) or a component’s ‘providers’ metadata.
- Angular’s dependency injection system ensures that there is only one instance of the service throughout the application.
14. Explain one-way data binding and two-way data binding in Angular 2.
Ans:
One-way Data Binding: It involves binding data from the component to the view (or vice versa) in a single direction. Changes in the component do not affect the view automatically. Examples include interpolation (‘{{ data }}’), property binding (‘[property]=”data”‘), and event binding (‘(event)=”handler”‘).
Two-way Data Binding: It combines both one-way binding from the component to the view and from the view to the component. It is typically used for form elements. The ‘[(ngModel)]’ directive is an example of two-way data binding.
15. What is Angular 2 routing?
Ans:
- Routing in Angular 2 enables navigation between different views or components in a single-page application.
- It allows users to navigate to different parts of the application based on the URL, without the need for a full page reload.
16. Explain lazy loading in Angular 2 routing.
Ans:
Lazy loading is a technique where modules or components are loaded on-demand, rather than loading everything when the application starts. In Angular 2 routing, lazy loading involves loading specific parts of the application only when the user navigates to them.
17. How do you handle route parameters in Angular 2?
Ans:
- Define route parameters in the route configuration using the ‘:parameterName’ syntax.
- Access route parameters in a component by injecting the ‘ActivatedRoute’ service and using the ‘snapshot’ or ‘params’ observable.
18. Describe the differences between ‘ngModel’ and ‘[value]’ for two-way data binding.
Ans:
‘[(ngModel)]’: This is a directive in Angular that provides two-way data binding for form elements. It combines property binding for setting the value of an input field with event binding for capturing changes to the input.
‘[value]’: This is an example of one-way property binding. It sets the initial value of an input field but does not automatically update the component when the value changes in the view.
19. What are directives in Angular 2?
Ans:
Directives in Angular 2 are markers on a DOM element that tell Angular to attach specific behavior to that element. There are three types of directives:
Component Directives: Create and manipulate components.
Attribute Directives: Change the appearance or behavior of an element, component, or another directive.
Structural Directives: Change the structure of the DOM by adding, removing, or manipulating elements.
20. What is the purpose of the ‘ngForm’ directive?
Ans:
The ‘ngForm’ directive is used to create an instance of the ‘FormGroup’ class, representing the entire form. It facilitates form grouping, state tracking, and submission handling in template-driven forms. The directive automatically tracks the state and validity of the form, providing properties like ‘ngForm.valid’ and ‘ngForm.dirty’.
21. Explain template-driven forms and reactive forms in Angular 2.
Ans:
Template-Driven Forms:
- Form structure and validation are declared in the template using directives like ‘ngForm’, ‘ngModel’, etc.
- Utilizes two-way data binding to synchronize the form model and the template.
Reactive Forms:
- Form structure and validation are defined programmatically in the component using the ‘FormBuilder’ and related classes.
- Utilizes a reactive approach with no two-way data binding, offering more explicit control.
22. Explain the role of Observables in Angular 2.
Ans:
Observables are an important component of Angular’s reactive programming style. They manage asynchronous processes such as HTTP requests, events, and data streams. Observables let you to interact with asynchronous data and respond to changes in real time.
23. How do you make HTTP requests in Angular 2?
Ans:
- Import ‘HttpClientModule’ in the module.
- Inject ‘HttpClient’ in the component or service.
- Use ‘HttpClient’ methods (e.g., ‘get’, ‘post’, ‘put’, ‘delete’) to make HTTP requests.
- Subscribe to the observable returned by the HTTP methods to handle the response.
24. What are pipes in Angular 2, and how are they used?
Ans:
Pipes are used in Angular templates to process and format data. They accept data as input and return altered data. Pipes are integrated into Angular for basic operations like as date formatting, currency conversion, and uppercase/lowercase conversions.
25. How do you perform unit testing in Angular 2?
Ans:
- Set up the testing environment using tools like Jasmine and Karma.
- Write unit tests using Jasmine for individual components, services, and other Angular entities.
- Use Angular testing utilities, such as ‘TestBed’, to create and configure testing modules.
26. Describe Ahead-of-Time (AOT) compilation in Angular 2:
Ans:
AOT compilation is a build process in Angular that converts TypeScript code and templates into highly optimized JavaScript code during the build phase, before the application is served to the client. This helps in reducing the application’s size, improving performance, and catching template errors early in the development process. AOT is recommended for production builds in Angular applications.
27. How do you create a custom pipe in Angular 2?
Ans:
- import { Pipe, PipeTransform } from ‘@angular/core’;
- @Pipe({
- name: ‘customPipe’
- })
- export class CustomPipe implements PipeTransform {
- transform(value: any, arg1: any, arg2: any): any {
- // Custom logic to transform the data
- return transformedValue;
- }
- }
28. What are some security best practices in Angular 2 applications?
Ans:
Sanitize Inputs: Use Angular’s built-in sanitization mechanisms to prevent cross-site scripting (XSS) attacks.
HTTP Security: Use HTTPS to secure communication between the client and server.
Input Validation: Validate and sanitize user inputs on the server-side.
Avoid Direct DOM Manipulation: Use Angular features instead of directly manipulating the DOM to avoid vulnerabilities.
29. Explain the ‘TestBed’ in Angular testing.
Ans:
- ‘TestBed’ is an Angular testing utility that provides methods for configuring and creating testing modules.
- It allows you to set up the testing environment, configure dependencies, and create instances of components for testing.
30. What is Angular Universal, and why might it be used?
Ans:
Angular Universal is a technology that allows server-side rendering (SSR) of Angular applications. It enables the execution of Angular applications on the server, generating static HTML content that can be sent to the client. By supplying pre-rendered content, this can enhance speed, SEO, and user experience.
31. How do you generate a new component using Angular CLI?
Ans:
To generate a new component using Angular CLI, you can use the following command:
- ng generate component component-name
This command creates a new folder with the supplied component name and generates the component’s required files, such as TypeScript, HTML, CSS, and a test file.
32. What is Angular Ivy, and how does it enhance applications?
Ans:
- Angular Ivy is the most recent rendering engine for Angular, released with Angular version 9. It is a full rewrite of the original Angular renderer.
- Ivy boosts application speed, shrinks bundle size, and improves developer experience. It does this with better tree-shakable code, faster build times, and increased debugging features.
33. What is Angular DI, and why is it crucial in development?
Ans:
Dependency Injection is a design pattern in which components obtain their dependencies from another source rather than constructing them themselves. It is important in development because it encourages modular and maintainable programming. DI improves component reuse and testability while also simplifying the process of managing dependencies across different areas of the programme.
34. What role does Angular Service Worker play in PWAs?
Ans:
- Angular Service Worker is a mechanism for creating Progressive Web Apps (PWAs) in Angular applications.
- PWAs give consumers a more app-like experience, including offline capabilities, push notifications, and quicker loading times.
- Angular Service Worker is essential for caching resources, managing background sync, and providing the infrastructure required to develop dependable PWAs.
35. What are Angular Zones and their impact on change detection?
Ans:
Zones in Angular provide a context for executing code and help in managing the asynchronous tasks within an application. Angular uses zones to implement its change detection mechanism. Zones allow Angular to track changes in the application state and efficiently update the view when changes occur. This helps in maintaining a responsive user interface.
36. What measures does Angular take for XSS attack prevention?
Ans:
- Angular incorporates several security mechanisms to prevent Cross-Site Scripting (XSS) attacks.
- Angular’s template engine automatically escapes and sanitizes user inputs, reducing the risk of injecting malicious scripts.
37. What are Angular Guards and their role in navigation control?
Ans:
Angular Guards are used to control the navigation process in Angular applications. Guards play a crucial role in protecting routes, validating user permissions, and ensuring a smooth navigation experience. There are different types of guards, such as Route Guards and CanDeactivate Guards, that allow developers to implement logic.
38. What is the purpose of Angular’s TestBed in testing?
Ans:
TestBed is an Angular testing utility that allows you to configure and create instances of components, services, and modules. In Angular testing, TestBed enables developers to replicate the Angular dependency injection framework and construct isolated testing environments. It aids in establishing components and services for testing, mimicking dependencies, and asserting the behaviour of Angular parts in a controlled setting.
39. What are Angular Zones and their impact on change detection?
Ans:
- Angular Zones establish execution contexts for managing asynchronous tasks. They trigger Angular’s efficient change detection by tracking asynchronous operations like promises and event handlers within these zones.
- Utilizing the Zone.js library, Angular ensures timely updates to the view, optimizing performance by focusing change detection efforts on specific zones.
40. What measures does Angular take for XSS attack prevention?
Ans:
Angular prevents Cross-Site Scripting (XSS) attacks by automatically escaping and sanitizing user inputs in templates, enforcing a strict Content Security Policy, offering a DOM Sanitizer service, promoting binding over direct innerHTML manipulation, and providing HTTP interceptors for enhanced content security.
41. What is the role of Angular Decorators, and can you provide examples?
Ans:
Angular Decorators are used to enrich classes with metadata, extending their functionality. Examples include:
‘@Component’: Defines a component and its metadata.
‘@Injectable’: Marks a service as injectable.
‘@Input’: Binds a property in a child component to a property in a parent component.
‘@Output’: Emits events from a child component to a parent component.
42. What is the Angular Router Outlet and its relation to routing?
Ans:
Router Outlet is a directive used in Angular to mark the area where routed components will be displayed. It plays a vital role in the Angular Router, allowing the dynamic loading of components based on route navigation. It acts as a placeholder for components associated with specific routes.
43. What is Angular’s ‘ViewEncapsulation’, and its modes?
Ans:
‘ViewEncapsulation’ is used to encapsulate component styles. Its modes include:
‘Emulated’ (default): Styles are encapsulated using shadow DOM emulation.
‘Native’: Uses the browser’s native shadow DOM.
‘None’: Styles are global without encapsulation.
44. What is Angular’s ngZone, and its asynchronous operations?
Ans:
‘NgZone’ is a service in Angular that manages the execution of code within zones, facilitating the handling of asynchronous operations. It ensures change detection is triggered after asynchronous tasks, maintaining a responsive UI. ‘NgZone’ is crucial for seamlessly managing asynchronous code execution in Angular applications.
45. What approaches are used for form validation in Angular?
Ans:
- Angular employs template-driven and reactive forms for validation.
- Template-driven forms use directives like ‘ngModel’ and built-in validators in template syntax.
- Reactive forms use form controls and validators in the component class.
46. What is the significance of the Angular CLI configuration file?
Ans:
The Angular CLI configuration file, ‘angular.json’, is crucial for project setup and build configuration. It defines build options, assets, and other settings, providing a centralized configuration for the Angular CLI. It streamlines project management, ensuring consistent build processes across development teams.
47. What is Angular’s ‘Renderer2’, and why is it preferred?
Ans:
- ‘Renderer2’ is a service in Angular used for DOM manipulation, providing a platform-independent way to interact with the DOM.
- It is preferred over direct DOM manipulation for improved security and server-side rendering compatibility.
- ‘Renderer2 ‘abstracts DOM manipulation, making the application more maintainable and testable.
48. What strategies does Angular employ for internationalization?
Ans:
Angular employs a set of tools and conventions for internationalization (i18n). Strategies include using the ‘ngx-translate’ library, leveraging Angular’s built-in ‘i18n’ attribute for template translation, and using the ‘@angular/localize’ package for managing translations and extracting localized messages during the build process.
49. What are Angular Schematics, and how are they used?
Ans:
- Angular Schematics are a workflow tool provided by the Angular CLI for generating, transforming, and managing Angular projects.
- Schematics can be used to scaffold code, update existing code, and enforce project conventions.
50. What is the role of ARIA attributes in Angular for accessibility?
Ans:
ARIA (Accessible Rich Internet Applications) attributes play a crucial role in enhancing the accessibility of Angular applications. ARIA attributes are used to provide additional information to assistive technologies (such as screen readers) in interpreting and presenting the content. In Angular, developers can use ARIA attributes to ensure that web applications are more inclusive and usable for people with disabilities.
51. What are Angular ‘ContentChild’ and ‘ContentChildren’ decorators?
Ans:
- ‘ContentChild’ and ‘ContentChildren’ are decorators in Angular used for accessing content projected into a component.
- ‘ContentChild’ allows a component to query the first occurrence of a content child of a specific type, while ‘ContentChildren’ queries all occurrences.
52. What is the purpose of NgModule in Angular 2?
Ans:
‘NgModule’ is a decorator in Angular used to define a module. It helps organize an application into cohesive blocks of functionality, making it more modular and maintainable. It declares components, directives, pipes, and services and specifies how they are connected.
53. What techniques optimize performance in Angular?
Ans:
- AOT (Ahead-of-Time) Compilation
- Lazy Loading
- Tree-shaking for Bundle Size Reduction
- Change Detection Strategy Optimization
- Optimizing RxJS Observables
- Minimizing HTTP Requests
54. What is TypeScript, and why is it preferable in Angular development?
Ans:
- TypeScript is a superset of JavaScript that adds static typing and other features.
- Angular is built with TypeScript and embraces its features for enhanced tooling, better code organization, and improved maintainability.
55. What is the purpose of the ‘ngTemplateOutlet’ directive in Angular?
Ans:
‘ngTemplateOutlet’ is used to instantiate and insert a template dynamically. It allows dynamic rendering of content based on runtime conditions. It is often used in combination with ng-container to conditionally render templates within Angular components.
56. What is Angular 2 routing, and how does it enable navigation?
Ans:
- Angular Routing is a mechanism for navigating between different views (components) in a single-page application.
- It enables the creation of a navigable structure, allowing users to move between different parts of an application without a full page reload.
57. What is the purpose of Angular’s ‘ng-container’?
Ans:
Angular’s ‘ng-container’ is a lightweight, non-rendered container element in Angular templates. Its primary purpose is to provide a structural directive target without introducing additional elements into the DOM. This makes it valuable for grouping elements and applying structural directives, such as ‘ngIf’ or ‘ngFor’, without affecting the document structure.
58. What is the role of decorators in Angular 2?
Ans:
- Decorators are used to enrich classes with metadata in Angular.
- They provide a way to configure and enhance classes, such as marking a class as a component with ‘@Component’ or a service with ‘@Injectable’.
59. What is the Angular ng-content directive?
Ans:
The ‘ng-content’ directive in Angular facilitates content projection, allowing external content to be inserted into a component. It serves as a placeholder in the component’s template where content from the parent or consuming component can be dynamically injected. This feature enhances component reusability, enabling developers to create flexible components that can accept and display different content based on specific requirements.
60. Describe the role of the trackBy function in Angular’s ngFor directive.
Ans:
- The trackBy function in Angular’s ngFor directive is used to optimize rendering performance when iterating over lists.
- It provides a unique identifier for each item in the iterable, enabling Angular to track and update the DOM more efficiently.
61. What are Angular Resolvers?
Ans:
Angular Resolvers are used in the context of routing to fetch data before a route is activated. They ensure that necessary data is resolved before rendering the associated component. Resolvers help in preventing the activation of a route until the required data is available, improving the reliability and consistency of the application.
62. Can you explain Angular’s Zone.js and how it affects change detection?
Ans:
- Zone.js is a library used by Angular to manage the execution context and handle asynchronous operations.
- It plays a crucial role in change detection by tracking asynchronous tasks within zones and triggering updates when these tasks complete.
63. Explain the concept of Angular Interceptors.
Ans:
Angular Interceptors are middleware-like services that can intercept HTTP requests and responses globally. They allow developers to modify or handle HTTP requests and responses before they reach the server or the application. Interceptors are useful for tasks such as adding headers, logging, error handling, or modifying requests and responses.
64. Describe the role of Angular Services and how they differ from Components.
Ans:
- Angular Services are reusable, injectable components that encapsulate business logic, data retrieval, or other common functionality.
- They differ from components in that they are not directly associated with the UI. Services provide shared data and behavior across multiple components.
65. How does ‘ChangeDetectionStrategy.OnPush’ impact performance in Angular applications?
Ans:
‘ChangeDetectionStrategy.OnPush’ is a change detection strategy that triggers updates only when the input properties of a component change or when an event occurs. It can significantly improve performance by reducing the number of unnecessary change detection cycles. Components using ‘OnPush’ should be carefully managed to ensure updates are triggered appropriately, enhancing the efficiency of change detection.
66. What is the purpose of the Angular directive ngZone?
Ans:
- ‘ngZone’ in Angular provides a zone for managing the execution context of code.
- It helps in handling asynchronous operations, ensuring that Angular’s change detection is triggered when asynchronous tasks complete.
67. Explain the concept of Angular Observables.
Ans:
Angular Observables are a powerful feature for handling asynchronous operations and events. They represent a stream of data over time and support various operations like mapping, filtering, and combining. Observables are widely used in Angular for handling HTTP requests, user interactions, and other asynchronous tasks.
68. How does Angular’s ChangeDetectorRef work?
Ans:
- ‘ChangeDetectorRef’ in Angular provides methods to manually interact with the change detection process.
- It allows developers to mark components and their descendants for check, triggering change detection for those components.
69. What are Angular Dependency Injection providers?
Ans:
In Angular, Dependency Injection (DI) providers are responsible for creating and managing instances of services, which are objects with a specific purpose or business logic. Providers are configured in Angular modules using the providers array within the ‘@NgModule’ decorator. The providers define how instances of services should be created, whether they are singletons or scoped to specific components or modules.
70. Can you explain the role of ngAfterViewInit in the Angular component lifecycle.
Ans:
- ‘ngAfterViewInit’ is a lifecycle hook in Angular that is called after the component’s view has been fully initialized.
- This hook is particularly useful for performing actions that require access to the fully initialized view, such as initializing child components, interacting with the DOM.
71. How does Angular ngRx facilitates state management in large-scale applications?
Ans:
NgRx is a state management library for Angular that implements the Redux pattern. It facilitates state management in large-scale applications by providing a centralized store, unidirectional data flow, and immutable state changes. NgRx helps manage complex application state, improve predictability, and ease debugging by enforcing a consistent and structured approach to state management.
72. How can you optimize the performance of an Angular application?
Ans:
- Use Ahead-of-Time (AOT) Compilation.
- Implement lazy loading for modules.
- Optimize and compress assets (images, CSS, etc.).
- Minimize HTTP requests and use server-side rendering.
73. What is Angular’s HttpClient module, and how does it handle HTTP requests?
Ans:
‘HttpClient’ is a module in Angular that simplifies making HTTP requests.
It provides methods like ‘get’, ‘post’, ‘put’, and ‘delete’ for making requests to a server. ‘HttpClient’ returns observable streams, making it easy to handle asynchronous responses and apply operators for transformations.
74. What is the Angular NgZone.runOutsideAngular method?
Ans:
- ‘NgZone.runOutsideAngular’ is a method that allows running a function outside of Angular’s change detection zone.
- It can be used to execute code that is not related to Angular’s rendering cycle, preventing unnecessary change detection cycles for performance-critical tasks.
75. Describe the role of Angular Animations in creating smooth transitions.
Ans:
Angular Animations enable the creation of smooth transitions and effects in Angular applications. They allow developers to define animations for state changes, route transitions, and other UI interactions. Angular Animations enhance the user experience by providing visually appealing and responsive UI elements.
76. What is Angular Directive Inheritance?
Ans:
- Directive inheritance in Angular allows child directives to inherit properties and behaviors from parent directives.
- Child directives can override or extend the functionality of parent directives.
- This mechanism provides a way to create reusable and extensible directives by establishing a hierarchical relationship.
77. What is Angular’s NgRx Store?
Ans:
NgRx Store is a state management library for Angular applications, implementing the Redux pattern. It provides a centralized store that holds the entire application state as an immutable object. Actions trigger state changes through pure reducer functions, ensuring predictability and traceability in state modifications. NgRx Store facilitates a unidirectional data flow and aids in managing complex state in large-scale applications.
78. Explain the role of Angular Directives in DOM manipulation
Ans:
- Angular Directives are used to create reusable components and extend or manipulate the DOM.
- They can modify the behavior or appearance of DOM elements based on specific conditions.
79. What are Angular Microservices and how can they be implemented?
Ans:
Angular Microservices involve building applications as a set of small, independent services that communicate with each other. Each microservice is responsible for a specific business capability, promoting modularity and scalability. Microservices in Angular can be implemented using technologies like Angular for the frontend, and server-side technologies (Node.js, Spring Boot) for the backend.
80. How would you handle error responses in an HTTP request?
Ans:
- Use the ‘catch’ operator on the observable returned by the HTTP request.
- Implement error handling logic within the ‘catch’ block to handle different error scenarios.
- Provide appropriate feedback to the user or log errors for debugging purposes.
- Use status codes and error messages from the server response to determine the nature of the error.
81. Explain the purpose of Angular ‘ngIf’ else syntax.
Ans:
- The ‘ngIf’ else syntax in Angular is used to conditionally render content based on a true or false condition.
- It allows developers to specify an alternative template or content to be displayed when the condition is false, enhancing the flexibility of rendering in templates.
82. Describe Angular Content Projection and its significance.
Ans:
Content Projection in Angular allows the insertion of content into a component from the outside, enabling the creation of flexible and reusable components. Using <‘ng-content’> in the component template serves as a placeholder where external content is projected. Significantly, content projection is essential for building components that can accept varying content while maintaining a consistent structure, fostering code reuse and modularity.
83. How does Angular handle Dependency Injection across multiple modules?
Ans:
- Angular modules can share services through dependency injection across multiple modules.
- Services declared in one module can be provided to components in another module by importing the module where the service is defined.
- The ‘providedIn’ property in the service decorator or explicitly listing the service in the ‘providers’ array of the consuming module facilitates cross-module dependency injection.
84. Explain the concept of Angular ‘ChangeDetectionStrategy.OnPush’.
Ans:
‘ChangeDetectionStrategy.OnPush’ is a change detection strategy in Angular that optimizes performance by triggering updates only when input properties change or when events occur within the component. It encourages developers to explicitly mark components for change detection using ‘markForCheck’ or ‘detectChanges’ methods.
85. What is Angular NgRx Effects?
Ans:
- NgRx Effects are a part of the NgRx library for managing state in Angular applications using the Redux pattern.
- Effects handle side effects, such as asynchronous operations or interactions with external services.
86. Explain Angular HostListener and HostBinding decorators.
Ans:
‘HostListener’ is used to listen for events on the host element of a directive and execute a specified function when the event occurs.
‘HostBinding’ binds a property or attribute of the host element to a directive property, allowing the directive to control or reflect the state of the host element.
87. Describe Angular’s TestBed.createComponent.
Ans:
‘TestBed.createComponent’ is a method in Angular’s testing utilities that creates a component for testing. It allows developers to create an instance of a component, providing a testing environment where the component can be isolated and tested with different configurations. This method is often used in unit tests to set up a controlled environment for testing components.
88. What is the purpose of Angular ngOnInit lifecycle hook?
Ans:
- The ‘ngOnInit’ lifecycle hook in Angular is called after Angular has initialized the component and set its input properties.
- It is commonly used to perform initialization tasks, such as fetching data, setting default values, or subscribing to observables, once the component is ready.
89. Explain Angular’s use of ViewChild in component communication.
Ans:
‘ViewChild’ is used in Angular for component communication by allowing a parent component to access a child component. It enables the parent component to query and interact with the child component’s properties or methods. ‘ViewChild’ is commonly used when a parent component needs to communicate or manipulate specific aspects of a child component’s behavior.
90. What is the role of Angular ‘ngClass’ and ‘ngStyle’ directives?
Ans:
- ‘ngClass’ and ‘ngStyle’ directives in Angular dynamically apply CSS classes and styles to elements based on specified conditions.
- ‘ngClass’ dynamically adds or removes CSS classes based on boolean conditions or expression results.
- ‘ngStyle’ dynamically applies inline styles to elements based on key-value pairs or expressions.