
A robust JavaScript framework for creating ambitious online applications is called Ember.js. It prioritizes convention over configuration and adheres to the MVC (Model-View-Controller) design, which makes development simple and effective. using capabilities like data management using Ember Data, routing, and a powerful CLI (Command Line Interface) built in, Ember.js helps developers create apps that are scalable and manageable.
1. Describe Ember.js.
Ans:
Ember.js is a JavaScript framework that follows the MVC (Model-View-Controller) architecture pattern. It facilitates the development of ambitious web applications by providing tools and conventions to streamline development processes, manage application complexity, and enhance developer productivity. Additionally, Ember.js emphasizes convention over configuration, allowing developers to focus on building features rather than setting up boilerplate code.
2. What advantages come with utilizing Ember.js?
Ans:
Ember.js offers strong conventions that reduce decision fatigue and promote consistency across projects. It includes powerful templating with Handlebars for efficient UI rendering and data binding. Ember Data simplifies data management and integrates seamlessly with backend APIs. It has a robust CLI (Command Line Interface) for project scaffolding, testing, and deployment automation. Ember.js also boasts a vibrant community and ecosystem, ensuring continuous improvement and support.
3. What is Ember.js’s Model, and how does it function?
Ans:
- Proficiency in Ember.js’s Model layer involves understanding how it represents structured data and manages relationships between data entities.
- Models define attributes and behaviors, providing an apparent abstraction for interacting with backend data sources via Ember Data.
- Experienced in defining models and relationships and utilizing adapters and serializers for data persistence and retrieval.
4. What forms the basis of Ember.js structure?
Ans:
Ember.js’s structure is based on conventions and patterns for organizing files and code. It follows a modular approach using routes, controllers, models, templates, and components. Ember CLI aids in generating and managing these components, ensuring scalability and maintainability in large applications. This structured organization enhances collaboration among developers and simplifies the development process.
5. What are the principal elements of Ember.js?
Ans:
Familiar with critical elements of Ember.js, including routes, templates, components, services, models, and controllers. These elements form the foundational building blocks for creating dynamic web applications using Ember.js’s structured and opinionated approach. Mastery of these components enhances development efficiency and promotes best practices in application architecture.
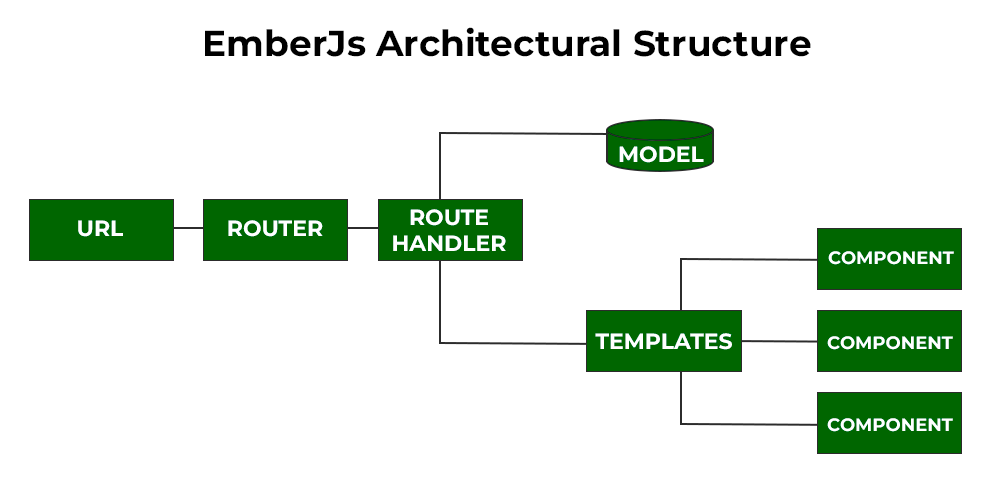
6. What is the architectural framework of applications built with Ember.js?
Ans:
- Applications built with Ember.js follow a structured architecture based on the MVC (Model-View-Controller) pattern.
- Models represent data, Controllers manage application logic and state, and Views render templates and handle user interactions.
- Routes define application states and manage transitions between them. Components encapsulate UI elements and behaviors for reuse.
- Ember.js also emphasizes services for shared logic and utilities. This architecture ensures separation of concerns, enhances maintainability, and supports scalable application development.

7. What does the {{outlet}} tag mean?
Ans:
The {{outlet}} tag in Ember.js templates acts as a placeholder where the current route’s template content is rendered. It dynamically displays the content associated with the current URL’s route hierarchy. This allows for nested and hierarchical views controlled by the application’s routing system, enhancing flexibility and modularization in Ember.js applications.
8. What is the difference between the Router and Route in Ember.js?
Ans:
Yes, in Ember.js, the Router and Route are distinct concepts. The Router defines the application’s URL structure and maps URL segments to corresponding routes and templates. Routes, on the other hand, represent specific application states and are responsible for loading models, rendering templates, and handling actions related to that state. Routes are nested within the Router’s hierarchy to manage application navigation and state transitions effectively.
9. What are the key differences between Ember.js and conventional web apps?
Ans:
| Feature | Ember.js | Conventional Web Apps |
|---|---|---|
| Development Philosophy | Convention over Configuration | Custom configurations required |
| Data Binding | Two-way data binding | Typically manual data synchronization |
| Architecture | Component-based architecture | Often uses a less modular approach |
| Templating | Uses Handlebars for dynamic templates | Varies widely, often custom or simpler templates |
| Routing | Powerful routing system with state management | Basic routing, less focus on state management |
10. What are the steps to create an Ember Handlebars template?
Ans:
- To create an Ember for the Handlebars template, start by generating a new template file using the Ember CLI.
- Define the template’s content using Handlebars syntax, which includes expressions, helpers, and components bound to data from controllers or models.
- Use {{outlet}} for nested templates and {{yield}} for content insertion in components.
- Finally, connect the template to a route or component by naming it according to Ember.js conventions, ensuring it integrates seamlessly into the application’s routing and rendering flow.
11. What is Ember Data, and how is it used?
Ans:
Ember Data is a library within Ember.js that provides a structured way to manage and persist model data. It abstracts away the complexity of interacting with a backend API by providing a unified interface for data handling. Ember Data supports features like data caching, relationships between models, and automatic updates based on server changes, enhancing the efficiency and consistency of data management in Ember.js applications.
12. What are Ember.js’ best practices for structuring and organizing code in a complex application?
Ans:
Ember.js promotes a convention over configuration approach, encouraging developers to follow a structured organization based on routes, controllers, components, and services. Using Ember CLI generators helps scaffold code according to these conventions, ensuring consistency across the application. Modularization and component-based architecture promote reusability and maintainability, with a clear separation of concerns between UI components and business logic.
13. What specific problem might arise in Ember.js if a controller is not used?
Ans:
- Without using controllers in Ember.js, the application might lack a centralized place to manage the state and logic related to a specific route or template.
- Controllers facilitate data manipulation, handling user actions, and preparing data for presentation.
- Having a controller could lead to scattered logic across templates or routes, making the codebase more straightforward to maintain and potentially violating the separation of concerns principles.
14. What are the available ways in Ember.js for creating and adding a view?
Ans:
- In Ember.js, views can be created using templates or by defining custom components.
- Templates are the most common way to create views, where Handlebars syntax is used to define the HTML structure and dynamic content.
- Additionally, developers can define custom components using Ember.
- Component or Ember. View, encapsulating reusable UI elements with their logic and templates.
15. How may fixtures be used to contribute data to an application?
Ans:
Fixtures in Ember.js are static JSON objects or arrays that mimic backend data responses. They are helpful during the development and testing phases when actual backend APIs might not be available or ready. Fixtures can be defined in models using the FIXTURES property, allowing developers to simulate different data scenarios and interactions without relying on external services.
16. Which standard functions are included in the Ember Package?
Ans:
The Ember Package includes core functions and utilities essential for developing Ember.js applications. Some standard functions include Ember. Run to manage the Ember run loop, Ember. Get an Ember. Set for accessing and modifying object properties safely, Ember.addObserver for observing property changes, and Ember.run.later for scheduling function execution after a specified time delay.
17. Is it feasible to define a new Ember class in Ember.js?
Ans:
Yes, in Ember.js, developers can define new classes using Ember’s object model. Classes can be created using ‘Ember. Object. Extend ({ … })’, allowing for inheritance, mixins, computed properties, and lifecycle hooks. Defining custom classes enables the encapsulation of behavior and data, promoting modular and reusable code across Ember.js applications. This approach enhances maintainability and scalability, facilitating the development of complex applications.
18. What is the Application Template in Ember.js, and how does it work?
Ans:
- Proficient in working with the Application Template in Ember.js.
- It serves as the main layout for the entire application, providing a consistent structure for rendering headers, footers, and navigation elements across different routes and templates.
- The Application Template allows for easy integration of global components, such as sidebars or modals, ensuring a cohesive user experience throughout the application.
19. What is the Ember.js Mixin class, and how is it applied?
Ans:
- Ember mixins are a way to share behavior between different objects or classes in Ember.js without using inheritance.
- They are defined using Ember. Mixin. Create ({ … }) and can include methods, properties, and lifecycle hooks that can be mixed into other objects or classes.
- Mixins promote code reuse and modularization by encapsulating standard functionality that can be applied to multiple components, controllers, or routes within an Ember.js application.
20. When is Ember.TrackedArray used in Ember.js?
Ans:
Ember.TrackedArray is used in Ember.js to efficiently track changes in arrays that are used as dependencies in computed properties or templates. It ensures that Ember.js can automatically update views and computed properties when items are added, removed, or modified within the tracked array. This functionality enhances performance and responsiveness in applications that rely heavily on dynamic data handling and UI updates based on array changes.
21. What is Ember Namespace?
Ans:
The Ember namespace in Ember.js encapsulates all core functionalities and utilities provided by the framework. It serves as a container for classes, methods, and constants that define Ember.js’s behavior and features. This namespace helps organize and modularize Ember.js code, ensuring clear separation of concerns and facilitating ease of extension and customization.
22. What is the prerequisite for creating an instance?
Ans:
- In Ember.js, before creating an instance of any class, you typically define a class by extending from Ember.
- Object or another base class. This ensures that the instance inherits the necessary properties and behaviors defined in the class.
- The class constructor initializes the instance and allows you to set initial properties and behavior specific to that instance.
23. What does the term “Serializer” in Ember.js signify, and what function does it serve in code writing?
Ans:
- In Ember.js, a Serializer translates data between your Ember.js application and an external API or data source.
- It defines how models are serialized (converted to JSON) before sending to the server and deserialized (parsed from JSON) when received from the server.
- This abstraction allows your application to seamlessly interact with various backend systems while maintaining consistent data formats and structures.
24. When does Ember.Js include a sorting condition?
Ans:
Ember.js includes a sorting condition when dealing with arrays of data, typically within templates or components where displaying sorted data is required. Sorting conditions can be defined using computed properties or directly within templates using the {{#each}} helper with a sort-by option. This feature ensures that data is presented in a specified order based on defined criteria, enhancing user experience and data organization.
25. What characteristics does Ember.js offer?
Ans:
Ember.js is known for its convention over configuration approach, promoting productivity and maintainability. It provides a robust ecosystem with tools like Ember CLI for rapid development. Ember.js supports two-way data binding, making UI updates efficient. It emphasizes reusable components and strong routing capabilities, ensuring structured and scalable applications. Ember.js also prioritizes developer ergonomics with clear documentation and community support.
26. What are the primary benefits of utilizing Ember.js?
Ans:
- The primary benefits of Ember.js include its strong opinionated structure that accelerates development by reducing decision-making overhead.
- It offers a comprehensive testing framework, ensuring application reliability.
- Ember.js promotes code reuse through components and services, enhancing maintainability.
- Its convention-based approach fosters consistency across projects, making collaboration easier.
- Finally, Ember.js provides robust routing capabilities and efficient data handling, optimizing performance and user experience.
27. What does Ember.js’s routing mean?
Ans:
- Ember.js’s routing refers to the mechanism for defining application states and managing URLs.
- It allows developers to map URLs to specific application states (routes), which determine what templates and data are displayed when users navigate to different URLs.
- Routing in Ember.js supports nested routes, dynamic segments, and loading/error substates, enabling complex application navigation while maintaining a clean URL structure.
28. Describe the Ember.js directory structure.
Ans:
Ember.js projects typically follow a structured directory layout. The app directory contains core application files such as routes, components, templates, and styles. Configuration files like router.js and environment.js reside in the config directory. Build-related files are located in public and vendor. Test files are organized under the tests directory. This structured approach facilitates modularization, enhances project organization, and supports efficient development and maintenance workflows.
29. What are the many features of the packages shared in Ember.js?
Ans:
Ember.js packages share standard features such as Ember CLI for project scaffolding and build tasks, Ember Data for data management and persistence, and Ember Inspector for debugging and profiling applications. They also include Ember Testing for unit and integration testing, Ember CLI Addons for extending functionalities, and Ember Engines for building modular applications. These shared features promote consistency, productivity, and scalability across Ember.js projects.
30. What are the primary responsibilities of controllers?
Ans:
- Controllers in Ember.js mediate between models and templates, handling business logic and user interactions.
- They manage the application state, compute derived properties via calculated properties, and facilitate communication between different parts of the application.
- Controllers play a crucial role in responding to user input and updating model data accordingly.
31. How does Ember.js handle data binding?
Ans:
- Ember.js uses two-way data binding, whereby modifications made to the user interface also update the underlying data model and vice versa.
- Data binding in Ember.js ensures that any modification to the application state reflects across all connected components in real time.
- This is achieved through Ember’s object model and the use of observers and computed properties to manage dependencies.
- The framework’s binding system reduces boilerplate code and enhances developer productivity by synchronizing data seamlessly.
32. What are computed properties in Ember.js, and how do they function?
Ans:
Computed properties in Ember.js are functions that dynamically compute and return a value based on the state of other properties. They allow developers to define derived states without explicitly managing dependencies or triggering updates. Computed properties are declared using getters and setters in Ember.js classes, ensuring they automatically update when their dependent properties change. These properties are crucial for efficiently keeping the UI in sync with underlying data changes.
33. What is the purpose of the Ember.js run loop?
Ans:
The Ember.js run loop manages task execution and ensures updates are batched and coordinated effectively. It schedules tasks in different queues (e.g., actions, render, afterRender) to maintain a smooth and responsive user experience. The run loop coordinates asynchronous operations, such as data fetching and UI updates, to prevent race conditions and ensure consistency. Developers can schedule tasks using Ember’s run loop to control the order and timing of operations within an application.
34. How does Ember.js handle routing and nested routes?
Ans:
- Ember.js uses a powerful routing system that maps URLs to specific application states and manages navigation within the application.
- Nested routes in Ember.js allow developers to structure their applications hierarchically, with child routes nested within parent routes.
- Each route in Ember.js corresponds to a specific URL and has associated templates and controllers.
- Nested routes can share parent route context, enabling components to access shared data and state.
35. What are Ember.js components, and how do they differ from controllers?
Ans:
- Ember.js components are self-contained UI elements that encapsulate functionality and styling, promoting reusability across the application.
- They have their template, JavaScript class (component class), and, optionally, a CSS file, making them modular and maintainable.
- Components in Ember.js replace the traditional role of controllers in managing UI logic and behavior.
- Unlike controllers, components are reusable and can be composed within templates to build complex UIs.
36. What are Ember.js services, and what are some use cases?
Ans:
Ember.js services are singleton objects that are instantiated once per application and can be shared across different parts of the application. They encapsulate logic that is not tied to a specific route or component, such as data fetching, authentication, or third-party integrations. Services in Ember.js promote code reuse and maintainability by centralizing standard functionality that multiple parts of the application may need. They are accessed using dependency injection, making it easy to swap implementations or mock services during testing.
37. How does Ember.js support testing, and what testing frameworks does it integrate with?
Ans:
Ember.js has built-in support for testing through tools like Ember CLI, QUnit, and the Ember Testing API. Developers can write unit tests, integration tests, and acceptance tests for Ember.js applications to ensure code quality and reliability. QUnit is the default testing framework used for writing and running tests in Ember.js applications. Ember’s testing API provides helpers for simulating user interactions, mocking dependencies, and asserting expected behavior.
38. What is Ember CLI, and how does it simplify Ember.js development?
Ans:
- Ember CLI is a command-line tool for developing Ember.js applications, providing a standard project structure, and building a pipeline.
- It automates everyday development tasks such as project scaffolding, dependency management, and asset compilation.
- Ember CLI includes generators for quickly creating components, routes, controllers, and other Ember.js artifacts.
- The tool integrates with Broccoli.js for efficient asset management and builds optimizations.
39. How does Ember.js support internationalization (i18n) and localization?
Ans:
- Ember.js supports internationalization and localization through the use of add-ons like ember-intl and ember-cli-string-localizer.
- Developers can define translations for different languages using JSON files or inline within templates.
- The ember-intl addon provides helpers and components for formatting dates, numbers, and currencies based on locale settings.
- Ember.js applications can dynamically switch languages at runtime based on user preferences or browser settings.
40. What is Ember.js’ dependency injection system, and how does it operate?
Ans:
Ember.js’ dependency injection system allows components, services, and other objects to request dependencies instead of creating them directly. Dependencies are defined and registered within Ember’s container, which manages their lifecycle and resolution. Ember’s dependency injection system uses a declarative syntax to specify dependencies in constructors or through property injection.
41. What is Ember Inspector, and how does it aid in Ember.js development?
Ans:
Ember Inspector aids in debugging by showing the current state of components, routes, and data bindings. Developers can inspect Ember objects, view templates, and monitor performance metrics like rendering times. It provides a clear visualization of the Ember application’s structure and helps identify issues quickly during development.
42. How does Ember.js handle authentication and authorization?
Ans:
- Ember.js typically integrates with authentication libraries or services like Ember Simple Auth. Authentication involves validating user credentials and managing session states.
- Authorization controls access to specific routes or resources based on user roles or permissions.
- Developers configure routes with authentication and authorization rules using Ember’s router service and route hooks, ensuring secure access to application features.
43. What are Ember.js helpers, and give examples of their usage?
Ans:
- Helpers in Ember.js are functions used within templates to compute values or manipulate data for rendering.
- Examples include {{if}} for conditional rendering, {{each}} for iterating over arrays, and custom helpers like {{format-date}} to format dates.
- Helpers simplify template logic, enhance readability, and encapsulate reusable view-related logic.
- They can be defined globally or locally within components to extend template capabilities without cluttering JavaScript files.
44. How does Ember.js manage the state within an application?
Ans:
Ember.js manages the state using controllers, services, and components. Controllers handle state logic for routes and manage data fetched from APIs. Services provide long-lived stateful objects shared across the application, such as user authentication status or shopping cart contents. Components encapsulate UI state and behavior, maintaining their state with properties and actions. Ember’s reactive nature ensures state changes propagate seamlessly through bindings, updating UI components efficiently.
45. What are Ember.js adapters and serializers used for?
Ans:
Adapters in Ember.js connect models to backend APIs, specifying how data is fetched and persisted. Serializers transform data between JSON from the API and Ember Data models. They handle normalization, serialization, and deserialization of data to ensure compatibility between Ember.js models and API endpoints. Adapters and serializers abstract API communication, enabling developers to focus on application logic rather than data fetching and formatting complexities.
46. What are template-only components in Ember.js?
Ans:
- Template-only components in Ember.js are lightweight components used for UI rendering without associated JavaScript behavior.
- They consist solely of a Handlebars template and are ideal for static content or presentational purposes.
- Template-only components enhance code reusability and maintainability by separating UI concerns from business logic.
- They are registered using templateOnlyComponent() in Ember CLI, promoting a clear distinction between reusable components and those requiring dynamic behavior.
47. How does Ember.js handle asynchronous operations?
Ans:
- Ember.js uses promises and async/await syntax to manage asynchronous operations like data fetching or API calls.
- Route hooks such as model() return promises that resolve with data fetched from APIs.
- Components use lifecycle hooks like didInsertElement() to trigger async tasks, ensuring data is ready before rendering.
- Ember’s run loop ensures smooth UI updates during async operations, maintaining responsiveness and preventing blocking.
48. What is the Ember.js resolver, and how does it resolve module dependencies?
Ans:
The Ember.js resolver resolves module dependencies by mapping logical names to corresponding JavaScript files. It locates and instantiates Ember objects like routes, controllers, and components based on naming conventions and file locations within the app’s structure. Developers customize the resolver to load modules from different namespaces or external libraries, enhancing code organization and reusability.
49. What are Ember.js mixins, and when should they be used?
Ans:
Mixins in Ember.js are reusable code snippets that add functionality to classes without inheritance. They encapsulate expected behavior, such as computed properties or event handling, promoting code reuse and modularity. Mixins are applied using the Mixin.create() method or declared within components and controllers. They allow developers to extend Ember classes with additional methods or properties, enhancing flexibility and reducing redundancy in code.
50. How does Ember.js handle URL generation and manipulation?
Ans:
- Ember.js uses the Router service and dynamic segments within route definitions to handle URL generation and manipulation.
- Routes define URL patterns using route handlers and dynamic segments, enabling parameterized URLs.
- The Router service provides methods like transitionTo() and generateURL() for navigating between routes and constructing URLs with dynamic segments.
- Ember.js ensures URLs reflect the application state, supporting deep linking and bookmarking while maintaining a consistent user experience across navigation actions.
51. What tools does Ember.js provide for performance optimization?
Ans:
- Ember.js provides tools for monitoring performance, such as Ember Inspector, Ember CLI for bundling and minifying assets, and tools for lazy loading modules.
- It encourages best practices such as using Glimmer components for rendering efficiency and Ember Data for efficient data fetching.
- Additionally, Ember.js promotes code organization and maintainability through its convention-over-configuration approach, streamlining the development process.
52. How does Ember.js handle data models and relationships?
Ans:
Ember.js employs a declarative syntax to define models and their relationships using Ember Data. Models are defined by asynchronously loaded and managed characteristics and relationships such as belongsTo and hasMany. Relationships may be queried and changed with Ember Data’s APIs. This method improves the application’s overall performance and streamlines data handling.
53. How does Ember.js support two-way data binding?
Ans:
Ember.js’s action and input helpers facilitate two-way data binding. Boilerplate code is reduced because UI changes are automatically reflected in the model and vice versa. Ember’s computed properties and observers make smooth changes between the view and model possible. This efficient binding mechanism enhances the overall developer experience by minimizing the need for manual synchronization.
54. What is Ember.js’ convention over the configuration principle?
Ans:
- Ember.js follows the principle of convention over configuration, where defaults and assumptions simplify development.
- By adhering to naming conventions and structured file organization, developers can focus more on application logic rather than configuration details, enhancing productivity and maintainability.
55. How does Ember.js handle errors and exceptions?
Ans:
- Ember.js uses Ember: onerror and Ember.RSVP.on(‘error’) to handle errors globally.
- Errors propagate through routes and controllers, and Ember’s debugging tools, like Ember Inspector, help diagnose issues.
- Custom error handling can be implemented using Ember’s error substates and error routes.
56. What is Ember.js’ module unification approach, and how does it work?
Ans:
Ember.js’ module unification approach consolidates templates, JavaScript, and styles into a single cohesive unit per component. This structure improves maintainability by keeping related files together and encourages a more modular architecture. It simplifies the organization of large applications and promotes reusability, ultimately enhancing collaboration among developers working on the same project.
57. What is Ember.js’ approach to code organization and best practices?
Ans:
Ember.js advocates for a structured code organization using pods or classic structure. It promotes using components for UI elements, services for cross-cutting concerns, and controllers/routes for handling application logic. Ember CLI enforces best practices like ES6 modules, linting, and test-driven development. Additionally, Ember.js emphasizes the importance of conventions over configuration, enabling developers to focus on building applications efficiently.
58. How does Ember.js support animations and transitions?
Ans:
- Ember.js supports animations and transitions through the Ember Animated addon and CSS transitions/animations.
- Components can define lifecycle hooks like didInsertElement to trigger animations.
- Ember’s Router service enables the definition and management of transitions between routes and states.
59. How does Ember.js handle nested components?
Ans:
- Ember.js allows nesting components within templates to encapsulate UI logic and promote reusability.
- Parent components can pass data and actions to child components using properties and closures.
- Ember’s component lifecycle hooks, like didReceiveAttrs, facilitate communication between nested components.
60. How does Ember.js support server-side rendering (SSR)?
Ans:
Ember.js supports server-side rendering through frameworks like FastBoot, which renders Ember.js applications on the server. FastBoot pre-renders HTML on the server, improving initial load times and enhancing SEO. It enables Ember applications to function seamlessly in environments where JavaScript is disabled. This capability ensures a more efficient user experience and broader accessibility across different devices and browsers.
61. What is Ember.js’ stance on SEO-friendly applications?
Ans:
Ember.js promotes SEO-friendly practices by rendering content on the server side with FastBoot, ensuring that search engines can crawl and index the content effectively. It generates clean URLs with its routing system and supports meta tags and title management through Ember SEO add-ons, making it easier to optimize for search engines.
62. How does Ember.js handle data prefetching and caching?
Ans:
- Ember.js prefetches data by leveraging its routing and model hooks, allowing developers to fetch data in advance when navigating to a route.
- It employs caching mechanisms at the data layer using Ember Data’s store, ensuring efficient reuse of previously fetched data to improve performance and reduce unnecessary network requests.
63. How does Ember.js integrate with third-party libraries and frameworks?
Ans:
- Ember.js facilitates seamless integration with third-party libraries and frameworks through its robust addon ecosystem.
- These add-ons extend Ember’s core functionality, offering solutions for various tasks, such as UI components, data visualization, state management, and more.
- Developers can integrate external libraries effortlessly by including them in the Ember CLI build process or importing them directly via npm.
64. What are Ember.js’ strategies for managing memory and avoiding memory leaks?
Ans:
Ember.js manages memory efficiently through its garbage collection mechanism, ensuring that objects are cleaned up when no longer needed. It encourages developers to use Ember Data’s store to manage data and avoid excessive use of observers and bindings, thereby minimizing potential memory leaks. This approach contributes to better application performance and resource management.
65. How does Ember.js handle versioning and backward compatibility with its APIs?
Ans:
Ember.js maintains a clear versioning strategy, with regular releases and long-term support (LTS) versions to ensure backward compatibility. API changes are documented thoroughly, and deprecated features are clearly marked in release notes to guide developers through the transition. Ember’s LTS releases provide stability for enterprise applications, with critical bug fixes and security updates guaranteed for an extended period.
66. What is the purpose of the Ember.js router service?
Ans:
- Ember.js’ router service manages the application’s URL state and handles transitions between different routes within the application.
- It provides methods for transitioning between routes programmatically, querying current route information, and reacting to route changes through hooks like beforeModel, model, and afterModel.
67. What is Ember.js’ approach to component lifecycle hooks?
Ans:
- Ember.js components have lifecycle hooks that allow developers to execute code at specific points during a component’s lifecycle, such as didReceiveAttrs, didRender, and willDestroyElement.
- These hooks facilitate tasks like initializing the state, interacting with the DOM, cleaning up resources, and ensuring controlled behavior throughout a component’s existence.
68. How does Ember.js support responsive design and mobile-first development?
Ans:
Ember.js supports responsive design principles by providing tools like Ember CLI’s addon ecosystem for integrating responsive CSS frameworks. It encourages the use of CSS media queries and Ember FastBoot for server-side rendering, ensuring consistent user experiences across devices and optimizing performance for mobile-first development.
69. How does Ember.js handle polyfills and ensure backward compatibility?
Ans:
Ember.js maintains backward compatibility by supporting polyfills for older browser features and ensuring that new releases include migration paths for deprecated APIs. It utilizes Ember CLI’s asset pipeline to include polyfills selectively based on browser capabilities, ensuring compatibility without bloating the application bundle unnecessarily.
70. How does Ember.js handle version upgrades and deprecations?
Ans:
- Ember.js provides clear deprecation messages and guides for upgrading between major versions, offering automated tools and migration paths through Ember CLI.
- It follows a predictable release cycle with long-term support (LTS) versions, allowing developers to plan upgrades effectively and ensuring compatibility with newer features and enhancements.
71. How does Ember.js handle templating, and what are its advantages?
Ans:
- Ember.js uses Handlebars templating engine for declarative syntax where HTML-like templates are augmented with Ember-specific expressions and helpers.
- Thanks to Ember’s two-way data binding, templates automatically update when underlying data changes. This approach simplifies UI updates and enhances developer productivity by reducing manual DOM manipulation.
- Handlebars also promote reusability and maintainability through component-based architecture, allowing developers to compose complex UIs from smaller, self-contained components.
72. What are Ember.js services, and when might they be used?
Ans:
Ember.js services are singletons that encapsulate shared logic or state across an application. Examples include authentication services managing user sessions, data services handling CRUD operations with backend APIs, or messaging services for real-time notifications. Services promote modularity and maintainability by centralizing standard functionalities that multiple parts of an application need access to. They also facilitate testing since services can be easily mocked or stubbed in unit tests, ensuring reliable application behavior.
73. How does Ember.js support data loading and pagination?
Ans:
Ember.js supports data loading through its Ember Data library, which integrates seamlessly with backend APIs using adapters and serializers. Pagination in Ember.js is typically managed by querying APIs with parameters that specify the desired page size and offset. Ember Data provides mechanisms to handle paginated data responses and efficiently manage state changes in UI components as users navigate through large datasets.
74. What is Ember Data, and how does it integrate with Ember.js applications?
Ans:
- Ember Data is a library that provides an ORM-like interface for managing data models in Ember.js applications.
- It abstracts data persistence and retrieval, simplifying interactions with backend APIs through adapters and serializers.
- Models define data structures, relationships, and business logic, while Ember Data handles the underlying CRUD operations and data synchronization.
- This integration streamlines data management, enhances code consistency, and improves scalability by separating concerns related to data handling from UI components.
75. How does Ember.js handle nested routes and route nesting?
Ans:
- Ember.js supports nested routes to organize application UIs hierarchically, reflecting nested URL structures.
- Parent routes can contain nested child routes, each with its template and controller, facilitating modular and reusable UI components.
- Route nesting in Ember.js allows developers to manage complex application states and workflows efficiently.
- It promotes code organization and readability by structuring routes based on logical relationships between different sections of an application.
76. How does Ember.js manage state across different components in an application?
Ans:
Ember.js manages the state through a combination of data-binding and services. Components communicate with each other and with services using data-down, actions-up patterns. Shared state can be stored in services, ensuring data consistency and avoiding prop-drilling. Additionally, Ember.js provides lifecycle hooks and reactive updates, ensuring components respond appropriately to state changes without excessive manual intervention.
77. What is Ember.js’ approach to handling forms and form validation?
Ans:
Ember.js simplifies form handling and validation through two-way data binding and computed properties. Form inputs bind directly to model attributes, automatically updating as users interact with them. Validators can be implemented using computed properties or custom validation libraries like Ember Validations. Ember’s approach promotes the reusability of form components and ensures consistent data validation across the application.
78. How does Ember.js support reactive programming and observables?
Ans:
- Ember.js embraces reactive programming principles through its computed properties and observers.
- Computed properties automatically update when their dependencies change, facilitating declarative programming and minimizing boilerplate code.
- Observers allow developers to react to changes in specific properties or state transitions, enabling responsive UIs and efficient data flow management.
- Ember’s reactive programming model enhances application performance by ensuring updates are handled efficiently and consistently across the application.
79. What are Ember.js’ conventions for naming routes, controllers, and components?
Ans:
- Ember.js follows naming conventions to promote consistency and clarity in code organization.
- Routes are typically named after the resource they represent (e.g., post, user). Controllers follow the same naming as routes but end with Controller.
- Components use dasherized names (e.g., comment-section).
- These conventions simplify navigation and maintainability by establishing predictable relationships between routes, controllers, and components.
80. How does Ember.js handle cross-browser compatibility, and what tools does it provide for this purpose?
Ans:
Ember.js ensures cross-browser compatibility through its Ember Compatibility Guarantee, where features are tested across major browsers and versions. Polyfills are included for missing browser features, ensuring consistent behavior across different environments. Ember Inspector provides debugging tools for inspecting application state and performance, aiding developers in identifying and addressing browser-specific issues.
81. How does Ember.js manage user authentication and authorization?
Ans:
Ember.js typically uses add-ons like Ember Simple Auth or Ember Token Auth for user authentication, which provide robust solutions with token-based authentication. Authorization often involves defining roles and permissions within routes and components using Ember’s built-in capabilities or add-ons like Ember Can. These add-ons integrate seamlessly with Ember’s routing system, allowing developers to easily control access based on user roles.
82. How does Ember.js support server-side rendering (SSR), and what are its benefits?
Ans:
Ember.js supports server-side rendering through frameworks like FastBoot, enabling the rendering of Ember applications on the server before sending HTML to the client. SSR improves initial load times and SEO by delivering fully rendered pages, enhancing accessibility and performance. FastBoot handles Ember’s routing and data fetching, executing Ember.js code on the server side to generate HTML dynamically.
83. What are Ember.js’ strategies for optimizing application performance?
Ans:
- Ember.js promotes performance optimizations, such as minimizing DOM updates with efficient rendering via the Glimmer rendering engine.
- Lazy loading and prefetching data through Ember’s router service reduce initial load times.
- Using Ember Inspector for profiling and tuning, along with caching frequently accessed data and optimizing Ember Data queries, further enhances application responsiveness and scalability.
84. How does Ember.js handle AJAX requests and asynchronous operations?
Ans:
- Ember.js uses Ember Data to manage asynchronous data loading and CRUD operations, abstracting AJAX requests through adapters and serializers.
- Promises and async/await syntax simplify handling asynchronous tasks within Ember components and services.
- Ember’s run loop manages concurrency and ensures smooth UI updates during asynchronous operations, maintaining responsiveness and user experience.
85. How does Ember.js manage data caching, and what caching strategies does it support?
Ans:
Ember.js supports caching data fetched from APIs using Ember Data’s store and adapter layers. Developers can configure caching strategies like time-based expiration or manual invalidation using Ember’s caching mechanisms. Memoization techniques within computed properties and services also optimize performance by storing and reusing computed results, reducing redundant API calls, and improving application responsiveness.
86. What is Ember.js’ approach to handling plugins and extensions?
Ans:
Ember.js leverages the Ember CLI and npm ecosystem to manage plugins and extensions, enhancing developer productivity and code reusability. Add-ons encapsulate reusable functionality like components, services, and helpers, promoting modular application architecture. Ember’s add-on system simplifies integration and version management, ensuring compatibility across different Ember.js projects and versions.
87. How does Ember.js manage component composition and reusability?
Ans:
- Ember.js emphasizes component-driven architecture for UI composition, promoting encapsulation and reusability of UI elements.
- Components encapsulate both UI and behavior, facilitating modular development and easier maintenance.
- Ember’s contextual components and block parameters enable flexible component composition, supporting dynamic content and interactions while maintaining a clear separation of concerns.
88. How does Ember.js support localization and internationalization (i18n)?
Ans:
- Ember.js provides built-in support for localization and internationalization through add-ons like ember-intl, facilitating the translation of application content into multiple languages.
- Developers can define locale-specific translations for UI elements and manage the formatting of dates, numbers, and currencies.
- Ember’s i18n ecosystem integrates seamlessly with Ember CLI, enabling efficient internationalization workflows and ensuring consistent user experience across locales.
89. What is Ember.js’ approach to handling state management in large-scale applications?
Ans:
Ember.js promotes state management using services, controllers, and Ember Data models, ensuring centralized and predictable state handling. Ember’s routing system and URL-based state management simplify navigation and deep linking, preserving application state across page reloads. Stateful components and services manage transient and persistent data, enhancing scalability and maintainability in complex Ember applications.
90. How does Ember.js integrate with backend APIs and RESTful services?
Ans:
Ember.js integrates with backend APIs and RESTful services using Ember Data adapters and serializers, abstracting data fetching and synchronization with backend models. Developers define API endpoints and configure adapters to format data requests and responses according to RESTful conventions. Ember Data manages relationships between models and provides hooks for customizing data loading and persistence, ensuring seamless integration with diverse backend systems.
91. How does Ember.js support continuous integration and deployment (CI/CD)?
Ans:
- Ember.js integrates well with CI/CD pipelines through tools like Ember CLI, which automates tasks such as testing, building, and deploying applications.
- Robust testing frameworks like QUnit and integration with popular CI services such as Travis CI or Jenkins facilitate continuous integration.
- Ember CLI’s addon ecosystem offers plugins for deploying to various platforms, ensuring streamlined CI/CD workflows.
92. What debugging tools and techniques does Ember.js provide for developers?
Ans:
- Ember.js provides robust debugging capabilities through its Ember Inspector browser extension.
- Developers can inspect routes, models, components, and services in real-time, facilitating quick issue identification and resolution.
- The Ember Inspector also supports debugging of data bindings, helping developers trace changes across the application.
- Ember CLI’s built-in testing tools and integration with popular debugging tools like Chrome DevTools further enhance the debugging experience.
93. How does Ember.js handle browser events and event delegation?
Ans:
Ember.js simplifies event handling and delegation through its component-based architecture. Components manage their events, reducing complexity and improving maintainability. Ember.js uses a declarative approach with HTMLBars templates, allowing developers to bind actions directly to DOM events. Event delegation in Ember.js ensures efficient event handling by delegating events to higher-level components or routes, minimizing the number of event listeners.