ES6, short for ECMA Script 6, is the sixth edition of the ECMA Script standard, which is the scripting language specification that JavaScript is based on. ES6 introduced significant enhancements to the language, including new syntax features, such as arrow functions, classes, template literals, let and const for variable declaration, destructuring assignments, and much more. These additions aimed to improve code readability, maintainability, and developer productivity. ES6 laid the groundwork for modern JavaScript development practices and has become widely adopted in web development since its release.
1. What is ES6?
Ans:
ES6, also known as ECMA Script 6, is the sixth edition of the ECMA Script standard, a scripting language specification upon which JavaScript is based. ES6 introduced many new features and syntax enhancements to JavaScript, including arrow functions, classes, let and const declarations, template literals, and more. It was a significant update to the language, enhancing its capabilities and making it more modern and efficient for developers.
2. What are the key features introduced in ES6?
Ans:
Some key features introduced in ES6 include:
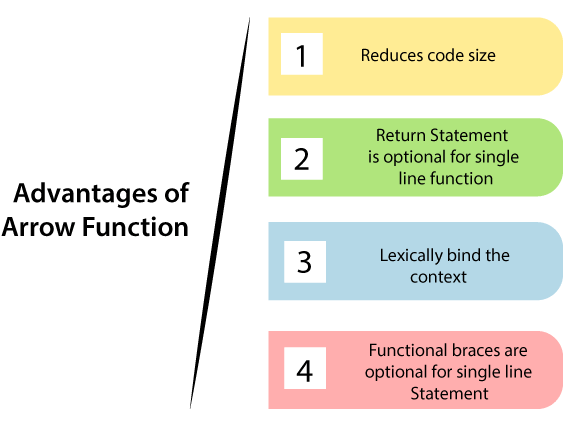
- Arrow functions
- Classes
- Template literals
- Let and const for variable declaration
- Destructuring assignments
- Default parameters
- Rest and spread operators
- Promises
- Modules
- Enhanced object literals
3. Explain arrow functions in ES6.
Ans:
Arrow functions are a concise way to write anonymous functions in JavaScript. They provide a shorter syntax compared to traditional function expressions and automatically bind this value lexically. This means that they inherit this value from the surrounding code at the time of their creation rather than having their value. Arrow functions are commonly used for anonymous functions and for functions that don’t need their context.

4. What are classes in ES6?
Ans:
Classes in ES6 provide a more familiar and convenient syntax for creating objects and dealing with inheritance in JavaScript. They are primarily syntactical sugar over JavaScript’s existing prototype-based inheritance model. Classes allow developers to define blueprints for objects with properties and methods, making code organization and reuse easier. They also enable the use of constructor functions, inheritance through subclassing, and static methods.
5. What are template literals in ES6?
Ans:
Template literals provide an improved way to work with strings in JavaScript, allowing for multiline strings and string interpolation using placeholders enclosed in ${}. They are enclosed by backticks ( ) instead of single or double quotes and support multiline strings without the need for concatenation or escape characters. Additionally, template literals allow for embedded expressions using ${}, which enables the interpolation of variables and expressions directly within the String.
6. Explain let and const in ES6.
Ans:
- Let and const are two new variable declaration keywords introduced in ES6.
- Let allows the declaration of block-scoped variables that can be reassigned.
7. What are destructuring assignments in ES6?
Ans:
Destructuring assignments allow you to extract values from arrays or objects and assign them to variables in a more concise and readable way. It simplifies the process of extracting multiple values from complex data structures. With a destructuring assignment, you can assign values from arrays or objects to variables more intuitively and compactly, improving code clarity and reducing repetition.
8. Explain default parameters in ES6.
Ans:
- Default parameters allow you to specify default values for function parameters, which are used when the function is called without passing a value for those parameters.
- This means you can define parameters with default values directly in the function declaration, making it easier to handle missing or undefined arguments without having to check for them within the function body manually.
9. What are the differences between async functions and regular functions in ES6?
Ans:
| Feature | Regular Functions | Async Functions | |
| Return Value |
Returns a single value or undefined |
Returns a Promise | |
| Async Execution | Executes synchronously | Executes asynchronously, allowing other code to run while waiting for async operations | |
| Promise Usage |
Cannot use await keyword |
Can use await to pause execution until the Promise is resolved or rejected | |
| Syntax | Declared using the function keyword | Declared using the async keyword before the function declaration |
10. Explain promises in ES6.
Ans:
- Promises are a way to handle asynchronous operations in JavaScript. They represent a value that may be available now, in the future, or never.
- Promises have three states: pending, fulfilled, or rejected.
- Promises simplify asynchronous code by allowing you to chain asynchronous operations using .then() and handle errors using .catch().
11. What are the differences between let, const, and var in ES6?
Ans:
Let and const are block-scoped, meaning they are only accessible within the block they are defined in, while var is function-scoped. Additionally, const variables cannot be reassigned, whereas let variables can. Var declarations are hoisted to the top of their scope, while let and const declarations are not.
12 . Explain the concept of block scoping introduced in ES6.
Ans:
Block scoping refers to the scope of variables being limited to the block in which they are defined. This is achieved using let and const declarations. It allows for better control and understanding of variable lifetimes and reduces the risk of unintended side effects.
13. What are template literals, and how do they improve string handling in ES6?
Ans:
- Template literals are string literals that allow embedded expressions and multiline strings.
- They are enclosed in backticks (`) instead of single or double quotes.
- Template literals improve string handling by providing a more concise and readable syntax for string interpolation and multiline strings.
14. Explain the use of destructuring assignments in ES6 and how it simplifies code.
Ans:
The data extraction and assignment procedure can be streamlined by destructuring assignments, which allow values to be extracted from arrays or objects into individual variables. By eliminating the need for tedious, manual extraction and assignment processes, this method simplifies code. Developers may work with complex data structures more quickly and cleanly by using destructuring, which produces code that is easier to read and understand. Additionally, it offers a more succinct and expressive vocabulary, which facilitates the manipulation and access of particular elements or characteristics straight from the data structures.
15. What are arrow functions, and what advantages do they offer over traditional function expressions?
Ans:
A more condensed syntax for writing JavaScript functions is offered by arrow functions. Compared to conventional function expressions, they have a shorter, more simplified syntax that makes the code easier to read and maintain. Furthermore, when arrow functions are defined, they automatically bind this value lexically, which means they take it from the surrounding context. Code can be made simpler by this automatic binding, particularly in situations like callbacks and event handlers where manually managing this context can be difficult or prone to mistakes.
16. Explain the concept of default parameters in ES6 and how they enhance function flexibility.
Ans:
- Default parameters allow for the specification of default values for function parameters.
- If a parameter is not provided when the function is called, the default value is used instead.
- This enhances function flexibility by providing sensible defaults and reducing the need for explicit parameter checking within the function body.
17. What are rest parameters, and how do they allow functions to accept a variable number of arguments?
Ans:
Rest parameters allow functions to accept an indefinite number of arguments as an array. This is achieved by prefixing the last parameter of a function declaration with an ellipsis (…). All remaining arguments passed to the function are gathered into an array, which can then be manipulated or iterated over within the function body.
18. Explain the concept of spread syntax in ES6 and its applications.
Ans:
Spread syntax enables the division of tables into separate items, such as arrays or texts. Spread syntax, which appears as three dots ( ) and is followed by the iterable, is a flexible JavaScript feature. It is frequently used for a number of tasks, such as constructing or merging object literals, sending pieces of different types as separate parameters to methods, and manipulating arrays (e.g., merging or copying arrays). This syntax improves the readability and speed of code by streamlining actions that include unpacking and distributing parts.
19. What are promises in JavaScript, and how do they simplify asynchronous code?
Ans:
- Promises are a way to handle asynchronous operations in JavaScript. They represent a value that may be available now, in the future, or never.
- Promises simplify asynchronous code by allowing you to chain asynchronous operations using .then() and handle errors using .catch(), resulting in more readable and maintainable code.
20. Explain the concept of modules in ES6 and how they improve code organization and reusability.
Ans:
Code can be isolated and arranged into distinct files or modules using ES6 (ECMAScript 2015) modules, which improves project structure and organization. Developers can improve the maintainability and reusability of code by importing and exporting functionality between multiple files by using modules. By isolating components and the code that goes with them, this modular approach helps decrease dependencies and makes it simpler to manage and test individual application components. Modules also promote the application of modular design concepts, which result in better cooperation and scalability in development projects as well as cleaner, more manageable codebases.
21. What are symbols in ES6, and how do they differ from other primitive data types?
Ans:
ES6 introduces a new primitive data type called symbols. They can be used as property keys in objects since they are immutable and unique values that help prevent important collisions and guarantee that property names are unique. Symbols are produced with the Symbol() function and do not have literal representations, in contrast to other primitive data types like strings or numbers. Because each symbol is unique and cannot be duplicated, they are perfect for establishing internal or private properties that shouldn’t conflict with other keys, as well as serving as unique identifiers in object properties.
22. Explain the use of iterators and iterables in ES6 and provide examples of built-in iterables in JavaScript.
Ans:
Iterators are objects that implement the iterator protocol, which allows them to define a sequence of values and a way to access those values one at a time. Iterables are objects that implement the iterable protocol, which allows them to be iterated over using the for…of the loop or by using the spread operator (…). Examples of built-in iterables in JavaScript include arrays, strings, maps, sets, and generators.
23. What are generator functions in ES6, and how do they differ from regular functions?
Ans:
- Generator functions are special functions in JavaScript that allow you to pause and resume their execution using the yield keyword.
- They are defined using the function* syntax and return an iterable object called a generator.
- Generator functions differ from regular functions in that they can yield multiple values over time, allowing for asynchronous behavior without the use of callbacks or promises.
24. Explain the concept of async/await in ES6 and how they simplify asynchronous code.
Ans:
Async/await is a syntactic sugar introduced in ES8 (ES2017) for working with asynchronous code. Async functions implicitly return a promise, and the await keyword can be used within them to pause execution until a promise is resolved. Async/await simplifies asynchronous code by allowing developers to write asynchronous code in a synchronous-like manner, making it easier to understand and maintain than promises or callbacks.
25. What are proxies in ES6, and how can they be used to intercept and customize object behavior?
Ans:
One of JavaScript’s most useful features is proxies, which let you make objects that encircle the target object. Using a proxy, you can intercept and modify a number of actions taken on the target object, including function execution, property access, assignment, and more. With this capability, additional features such as property value validation, performance optimization through memoization, and modification of or restriction of object interactions through access control can be implemented in a flexible manner. Proxies are useful tools for building reliable and dynamic applications because they let developers extend and improve object behavior in complex ways.
26. How do ES6 modules differ from the CommonJS format used in Node.js?
Ans:
- Modules in ES6 provide a standardized way to organize and share code between files or modules in JavaScript.
- They use the import and export keywords to define dependencies between modules.
- Modules in ES6 differ from the CommonJS module format used in Node.js in several ways, including syntax (ES6 modules use import and export, while CommonJS uses require and module. exports), static analysis (ES6 modules are statically analyzable.
- While CommonJS modules are dynamically evaluated), and asynchronous loading (ES6 modules support asynchronous loading via import().
27. What are sets and maps in ES6, and how do they differ from arrays and objects?
Ans:
Sets and maps are new data structures introduced in ES6 for storing collections of unique values and key-value pairs, respectively. Sets are collections of exceptional values, while maps are collections of key-value pairs where keys can be of any data type. Unlike arrays and objects, sets and maps maintain insertion order, allow for efficient search and retrieval of values, and have built-in methods for performing set and map-specific operations.
28. Explain the concept of tail call optimization in ES6 and its impact on recursion.
Ans:
Tail call optimization (TCO) is a technique used by JavaScript engines to optimize recursive function calls by reusing the current stack frame rather than creating a new one. TCO allows recursive functions to be optimized for space complexity, reducing the risk of stack overflow errors when dealing with large datasets. However, not all JavaScript engines support TCO, so its impact on recursion may vary depending on the engine and environment.
29. What distinguishes synchronous from asynchronous execution, and how does ES6 handle programming?
Ans:
- Synchronous code execution occurs sequentially, with each statement being executed one after the other, while asynchronous code execution allows multiple operations to be executed concurrently without blocking the main thread.
- ES6 facilitates asynchronous programming through features like promises, async/await, and generator functions, which allow developers to write asynchronous code in a more readable and maintainable way compared to using callbacks or event listeners.
30. Explain the concept of tagged template literals in ES6 and provide use cases for their usage.
Ans:
Tagged template literals are a feature introduced in ES6 that allows you to customize the behavior of template literals by prefixing them with a function (known as a tag). The tag function receives an array of string literals and interpolated values as arguments and can process and manipulate them before returning the final String. Tagged template literals are commonly used for string interpolation, localization, escaping HTML, or implementing custom DSLs (domain-specific languages).
31. How do Object.assign() and the spread operator (…) differ in object copying in ES6?
Ans:
Object. Assign () copies the values of all enumerable properties from one or more source objects to a target object, while the spread operator (…) is used mainly for shallow copying of objects and arrays, unlike Object. Assign (), the spread operator only copies the source object’s properties and does not invoke setters or getters during copying.
32. Explain the concept of computed property names in ES6 and provide use cases for their usage.
Ans:
Computed property names allow you to dynamically calculate the keys of object properties using square brackets [] within object literals. This feature is useful when you need to create objects with dynamic property names based on variables or expressions. Common use cases include dynamically generating object keys based on user input, iterating over data and creating objects with computed keys, or implementing computed property names in function return values.
33. What are the differences between for…of and for…in loops in ES6 when iterating over arrays and objects?
Ans:
For…of loops are used to iterate over iterable objects such as arrays, strings, maps, sets, etc., and directly access the values of each element or item in the collection. For…in loops, on the other hand, are used to iterate over an object’s enumerable properties and access the keys or property names. While for…of provides a more concise and intuitive syntax for iterating over collections, for…in may include inherited properties and should be used with caution.
34. What are the drawbacks of the arguments object, and how does ES6’s rest parameter improve on it?
Ans:
The arguments Object is an array-like object that is available inside functions and contains all the arguments passed to the function. While arguments provide a way to access function arguments dynamically, they have drawbacks, such as being not iterable by default and not supporting array methods. The rest of the parameters in ES6 offer an alternative solution by allowing functions to accept a variable number of arguments as an array, which can be manipulated and iterated using array methods.
35. How do startsWith(), endsWith(), includes(), and indexOf() differ in ES6 string searching?
Ans:
- startsWith() checks whether a string starts with the characters of a specified string.
- endsWith() checks whether a string ends with the characters of a specified string.
- Includes () checks whether a string contains the specified characters.
- indexOf() returns the index within the calling string object of the first occurrence of the specified value, or -1 if not found. However, it does not support searching from the end of the String (like endsWith()), nor does it check if the String starts with a particular substring (like startsWith()).
36. What are async iterators in ES6, and how do they enable iteration over asynchronous data streams?
Ans:
Async iterators are a feature introduced in ES2018 (ES9) that allows you to asynchronously iterate over data streams, such as fetching data from a remote server or reading data from a file. They are defined using the async generator function syntax (async function*), which allows you to asynchronously yield values utilizing the yield keyword. Async iterators enable the sequential and efficient consumption of asynchronous data streams using for-await-of loops.
37. How do shallow and deep copying differ, and how is deep copying achieved in ES6?
Ans:
Shallow copying creates a new object or Array with the same references to nested objects or arrays as the original. In contrast, deep copying creates a completely new copy of the original Object or Array, including all nested objects or arrays. In ES6, shallow copying can be achieved using the spread operator (…) or Object.assign(), while deep copying often requires a custom solution using recursion or third-party libraries such as lodash.
38.Explain the concept of the Array.from() method introduced in ES6 and its use cases.
Ans:
Array. From () is a static method introduced in ES6 that creates a new shallow-copied array instance from an array-like or iterable object. It allows you to convert array-like objects (e.g., the arguments object, DOM NodeList) or iterable objects (e.g., strings, maps, sets) into arrays. Array. From () is commonly used to convert iterable data structures into arrays for easier manipulation and iteration.
39. What are the differences between named and default exports in ES6 modules, and when should used?
Ans:
Named exports allow you to export multiple values from a module, while default exports allow you to export a single value as the module’s default export. Named exports are useful when exporting multiple values or functions from a module. In contrast, default exports are useful when exporting a single value or function that represents the module’s main functionality. Additionally, named exports must be imported using their exact names, while default exports can be imported with any name.
40. What are Array.prototype.find() and Array.prototype.findIndex() methods in ES6, and how do they differ?
Ans:
- Array.prototype.find() returns the value of the first element in the Array that satisfies the provided testing function or is undefined if no such element is found.
- Array.prototype.findIndex() returns the index of the first element in the Array that satisfies the provided testing function, or -1 if no such element is found. The difference is that find() returns the element’s actual value, while findIndex() returns its index.
41. How does Array.prototype.forEach() differ from the for…of loop in ES6 when iterating over arrays?
Ans:
- Array.prototype.forEach() is a higher-order function that executes a provided function once for each array element. It provides a more functional programming approach to iteration, where the callback function is applied to each component of the Array without the need for manual indexing.
- The for…of loop, on the other hand, is a language construct introduced in ES6 that allows for simpler and more readable iteration over iterable objects, including arrays. It provides a more imperative approach to iteration, allowing for more control over the iteration process, such as skipping elements or breaking out of the loop early.
42. Explain the concept of the Array.prototype.map() method and provide examples of its usage.
Ans:
Array.prototype.map() is a higher-order function that creates a new array populated with the results of calling a provided function on every element in the calling array. It does not mutate the original Array. This method is commonly used to transform each element of an array into a new value based on a mapping function.
43.What are the differences between the filter(), find(), and some() methods in ES6 when working with arrays?
Ans:
- Array.prototype.filter() creates a new array with all elements that pass the test implemented by the provided function.
- Array.prototype.find() returns the value of the first element in the Array that satisfies the provided testing function.
- Array.prototype.some() tests whether at least one element in the Array passes the test implemented by the provided function. It returns a boolean value indicating the test’s result.
44. Explain the concept of the Array.prototype.reduce() method and provide examples of its usage.
Ans:
Array.prototype.reduce() is a higher-order function that applies a callback function against an accumulator and each element in the Array (from left to right) to reduce it to a single value. It iterates over each element in the Array, accumulating the result of the callback function at each iteration.
45. What are Array.prototype.flat() and Array.prototype.flatMap() methods in ES6?
Ans:
- Array.prototype.flat() creates a new array with all sub-array elements concatenated into it recursively up to the specified depth. It does not mutate the original Array.
- Array.prototype.flatMap() first maps each element using a mapping function, then flattens the result into a new array. It is equivalent to using a map() followed by a flat() with a depth of 1.
46. How do nullish coalescing (??) and logical OR (||) differ in ES6 for handling default values?
Ans:
The bullish coalescing operator (??) returns the right-hand side operand when the left-hand side operand is null or undefined. Otherwise, it returns the left-hand side operand. It specifically checks for null or undefined values. The logical OR operator (||) returns the first truthy operand, regardless of whether it is null, undefined, 0, ”, or false.
47. Explain the concept of the Symbol data type introduced in ES6 and its use cases.
Ans:
Symbol is a new primitive data type introduced in ES6 that represents a unique identifier. It is immutable and unique, making it useful for creating private object properties, defining unique keys in object literals, or implementing custom iteration behavior.
48. What are rest and spread operators in ES6?
Ans:
- The rest (…) and spread (…) operators are both represented by three dots (…).
- The rest operator allows you to represent an indefinite number of arguments as an array within a function.
- The spread operator allows you to spread elements of an array or Object into another array or Object or function called arguments
49. Explain the concept of tail call optimization (TCO) in ES6 and its impact on function calls.
Ans:
Tail call optimization (TCO) is an optimization technique in which a recursive function call is replaced with a loop. This allows for more efficient memory usage and prevents stack overflow errors. TCO is supported in some JavaScript engines, but not all, and can improve the performance of recursive algorithms.
50. What are the differences between Array.prototype.includes() and String.prototype.includes() methods in ES6?
Ans:
- Array.prototype.includes() determines whether an array consists of a certain value among its elements and returns a boolean value indicating the result.
- String.prototype.includes(), which determines whether one String can be found within another string and returns a boolean value indicating the result.
51. Explain the concept of lexical scoping in JavaScript and how it relates to ES6 features like arrow functions.
Ans:
Lexical scoping refers to the mechanism in JavaScript where the scope of a variable is determined by its location within the source code. In other words, a variable defined in an outer scope is accessible within inner scopes. This is important for understanding closures and how functions remember their lexical environment even when executed outside their original scope.
52. What are symbols in ES6, and how do they differ from other primitive data types like strings and numbers?
Ans:
Symbols are a new primitive data type introduced in ES6 that represent unique identifiers. Unlike strings or numbers, symbols are immutable and unique, meaning each symbol value is distinct and cannot be changed or modified. Symbols are primarily used for creating private object properties, defining unique keys in object literals, or implementing custom iteration behavior.
53. How do promises in ES6 improve asynchronous programming over callbacks?
Ans:
Promises are a feature introduced in ES6 for handling asynchronous operations in JavaScript. They represent a value that may be available now, in the future, or never and allow for more readable and maintainable asynchronous code than callbacks. Promises have three states: pending, fulfilled, or rejected, and they provide methods like .then() and .catch() for handling asynchronous results and errors.
54. What is a destructuring assignment in ES6, and how is it used with arrays and objects?
Ans:
Destructuring assignments in ES6 allow you to extract values from arrays or objects and assign them to variables in a more concise and readable way. With array destructuring, you can unpack values from arrays into individual variables based on their position in the Array. With object destructuring, you can unpack values from objects into variables based on their property names.
55. What are template literals in ES6, and how do they improve upon traditional string concatenation?
Ans:
- Template literals are a feature introduced in ES6 for creating strings with embedded expressions and multiline strings using backticks ().
- literals allow for easier string interpolation, where variables or expressions can be directly embedded within the String using ${}syntax.
- Template literals also support multiline strings without the need for escaping newline characters, making them more readable and maintainable compared to traditional string concatenation with` operators or newline escape characters.
56. Explain the concept of async/await in ES6 and how it simplifies asynchronous code compared to promises.
Ans:
Async/await is a syntactic sugar introduced in ES8 (ES2017) for working with asynchronous code in JavaScript. Async functions, marked with the async keyword, allow for the use of the await keyword within them to pause execution until a promise is resolved. Async/await simplifies asynchronous code by allowing developers to write asynchronous code in a synchronous-like manner, making it easier to understand and maintain compared to using promises or callbacks.
57. What are generators in ES6, and how do they differ from regular functions?
Ans:
Generators are a new type of function introduced in ES6 that allows you to pause and resume their execution using the yield keyword. Unlike regular functions, which execute to completion and return a single value, generators can yield multiple values over time, allowing for more flexible control flow and asynchronous behavior without the use of callbacks or promises. Generators are defined using the function* syntax and return an iterable object called a generator, which can be iterated over using for…of loops or spread operators.
58. How do ES6 module imports and exports enhance code organization and reusability?
Ans:
Module imports and exports in ES6 provide a standardized way to organize and share code between files or modules in JavaScript. They allow you to define dependencies between modules and selectively export and import functionality between them. Module imports use the import keyword to import specific values or functions from a module, while module exports use the export keyword to export values or functions from a module.
59. What are the rest of the parameters in ES6, and how do they functions to accept various arguments?
Ans:
- The rest of the parameters in ES6 allow functions to accept an indefinite number of arguments as an array.
- Three dots indicate them (…), followed by the parameter name in the function declaration.
- The rest of the parameters gather any remaining arguments passed to the function into an array, which can then be manipulated or iterated within the function body.
- Rest parameters provide a flexible and concise way to work with functions that accept a variable number of arguments without the need to use the arguments Object or explicitly define multiple parameters.
60. Explain the concept of proxies in ES6 and how they used to intercept and customize object behavior.
Ans:
Proxies are objects that wrap up another object (known as the target) and allow you to intercept and customize operations on the target object, such as property access, assignment, invocation, etc. Proxies provide a powerful mechanism for implementing advanced features like validation, memoization, or access control in JavaScript. Proxies are defined using the Proxy constructor and a handler object, which contains traps for intercepting different kinds of operations on the target object.
61. Explain the concept of hoisting in JavaScript and how it applies to variables declared with let and const in ES6.
Ans:
Hoisting is a JavaScript behavior where variable and function declarations are moved to the top of their containing scope during compilation, regardless of where they are declared within the code. In ES5, variables declared with var are hoisted, meaning they are accessible before their actual declaration in the code. However, variables declared with let and const in ES6 are not hoisted in the same way as var.
62. Explain the concept of block scoping introduced in ES6 and its impact on variable declarations.
Ans:
Block scoping refers to the concept of limiting the scope of variables to the block in which they are declared rather than the containing function or global scope. This is achieved using the let and const keywords in ES6, which create variables with block scope. Variables declared with let and const are only accessible within the block in which they are defined, providing better encapsulation and reducing the risk of unintended side effects.
63. Explain the concept of the spread syntax (…) in ES6 and its applications.
Ans:
The spread syntax (…) in ES6 allows for the expansion of iterable (such as arrays, strings, or objects with iterable properties) into individual elements. It can be used in several contexts:
- Array manipulation: Spread syntax can be used to concatenate arrays, create shallow copies, or convert iterables to arrays.
- Function arguments: Spread syntax can be used to pass an array of arguments to a function as individual arguments.
- Object literals: Spread syntax can be used to copy or merge properties from one object into another.
64. Explain the concept of default parameters in ES6 and how they enhance function flexibility.
Ans:
Default parameters in ES6 allow you to specify default values for function parameters, which are used if the corresponding argument is not provided when the function is called. Default parameter values are declared in the function’s parameter list using the assignment operator (=). If no argument is provided for a parameter with a default value, the default value is used instead.
65. What are arrow functions in ES6, and how do they differ from regular function expressions?
Ans:
- Arrow functions are a more concise syntax for writing functions in JavaScript, introduced in ES6. They provide a shorthand syntax for writing function expressions and have the following characteristics:
- Arrow functions do not have their value; instead, they lexically inherit this value from the enclosing scope.
- Arrow functions have implicit return behavior when there are no curly braces ({}) surrounding the function body, allowing for more concise one-liner functions.
- Arrow functions cannot be used as constructors and do not have their arguments, such as an object, super keyword, or new—target reference.
66. Explain the concept of the for…of loop introduced in ES6 and its advantages over traditional for loops.
Ans:
- The for…of the loop is a new iteration construct introduced in ES6 for iterating over iterable objects such as arrays, strings, maps, sets, etc. It provides a more concise and readable syntax compared to traditional for loops and has the following advantages:
- It automatically iterates over the values of an iterable rather than requiring manual indexing or iteration control.
- It can be used with any iterable object, including custom iterables or objects with a [Symbol. Iterator] method.
- It eliminates the risk of off-by-one errors or index out-of-bounds errors associated with traditional loops.
67. Explain the concept of computed property names in ES6 and provide use cases for their usage.
Ans:
Computed property names allow you to dynamically calculate the keys of object properties using square brackets [] within object literals. This feature is useful when you need to create objects with dynamic property names based on variables or expressions. Common use cases include dynamically generating object keys based on user input, iterating over data and creating objects with computed keys, or implementing computed property names in function return values.
68.Explain the concept of Object.entries() and Object.fromEntries() introduced in ES6 and their applications.
Ans:
- Object. Entries () is a static method introduced in ES6 that returns an array of a given object’s enumerable string-keyed property [key, value] pairs.
- Object.fromEntries() is a static method introduced in ES10 (ES2019) that transforms a list of key-value pairs into an object. It is the counterpart to Object. Entries () and is useful for converting arrays of key-value pairs into objects.
69. Explain the concept of async iterators in ES6 and their role in handling asynchronous data streams.
Ans:
Async iterators are a feature introduced in ES2018 (ES9) that allows you to asynchronously iterate over data streams, such as fetching data from a remote server or reading data from a file. Async iterators are defined using the async generator function syntax (async function*), which allows you to yield values utilizing the yield keyword asynchronously. Async iterators enable the consumption of asynchronous data streams sequentially and efficiently using for-await-of loops.
70. What are tagged template literals in ES6, and how do they differ from regular template literals?
Ans:
Tagged template literals are a feature introduced in ES6 that allows you to customize the behavior of template literals by prefixing them with a function (known as a tag). The tag function receives an array of string literals and interpolated values as arguments and can process and manipulate them before returning the final String. Tagged template literals are commonly used for string interpolation, localization, escaping HTML, or implementing custom DSLs (domain-specific languages).
71.Explain the concept of the Promise.all() method in ES6 and its use cases.
Ans:
Promise. All () is a method introduced in ES6 that takes an iterable of promises as input and returns a single promise that resolves when all of the input promises have resolved or rejects when any of the input promises are rejected. This method is commonly used when you have multiple asynchronous operations that can be executed concurrently, and you want to wait for all of them to complete before proceeding. It is particularly useful for scenarios such as fetching data from multiple endpoints in parallel, where you need to wait for all the data to be fetched before rendering it to the user.
72.Explain the concept of the Promise.race() method in ES6 and its use cases.
Ans:
- Promise. Race () is a method introduced in ES6 that takes an iterable of promises as input and returns a single promise that resolves or rejects as soon as one of the input promises resolves or rejects.
- This method is commonly used when you have multiple asynchronous operations and want to respond to the first one that completes, regardless of whether it resolves or rejects.
- It is useful for scenarios such as setting a timeout for an asynchronous operation or implementing a race condition where you want to respond to the fastest available result.
73. What are template literal tags in ES6, and how can they be used to process template literals?
Ans:
Template literal tags allow you to customize the behavior of template literals by prefixing them with a function. When a template literal is tagged, the tag function receives an array of string literals and interpolated values as arguments. It can then process and manipulate these values before returning the final String. Template literal tags are useful for tasks such as string interpolation, localization, escaping HTML, or implementing custom domain-specific languages.
74. Explain the concept of the Array prototype and every() method introduced in ES6 and its use cases.
Ans:
Array.prototype.every() is a higher-order function introduced in ES6 that tests whether all elements in an array pass a provided test function. It returns a boolean value indicating whether all elements in the Array satisfy the test condition. This method is commonly used to check whether all elements in an array meet a specific criterion, such as validating user input, filtering data, or performing data integrity checks.
75. Explain the concept of the Array prototype. Some () methods are introduced in ES6 and their use cases.
Ans:
Array.prototype.some() is a higher-order function introduced in ES6 that tests whether at least one element in an array passes a provided test function. It returns a boolean value indicating whether at least one component of the Array satisfies the test condition. This method is commonly used for checking if any element of an array meets a specific criterion, such as checking for the presence of a certain value, validating user input, or determining if any items match a given condition.
76. Explain the concept of the Array.prototype.reduce() method introduced in ES6 and its use cases.
Ans:
- Array.prototype.reduce() is a higher-order function introduced in ES6 that applies a callback function against an accumulator and each element in the Array (from left to right) to reduce it to a single value.
- It iterates over each element in the Array, accumulating the callback function’s result at each iteration.
- This method is commonly used for tasks such as summing an array’s values, calculating aggregates, flattening arrays, or transforming data structures.
77. Explain the concept of the Array.prototype.flat() method introduced in ES6 and its use cases.
Ans:
Array.prototype.flat() is a method introduced in ES6 that creates a new array with all sub-array elements concatenated into it recursively up to the specified depth. It flattens nested arrays, removing any nested levels beyond the specified depth. This method is commonly used for flattening arrays with nested structures, such as multidimensional arrays or arrays of arrays, into a single flat array.
78. Explain the concept of the Array.prototype.flatMap() method introduced in ES6 and its use cases.
Ans:
Array.prototype.flatMap() is a method introduced in ES6 that first maps each element using a mapping function and then flattens the result into a new array. It combines the functionality of map() and flat() into a single method. This method is commonly used for transforming and flattening arrays simultaneously, such as mapping over arrays of arrays and producing a single flat array as a result.
79. What are String.prototype.padStart() and String.prototype.padEnd() methods in ES6?
Ans:
- String.prototype.padStart() pads the current String with a given string (repeated, if needed) so that the resulting String reaches the given length. Pa padding is applied from the start of the String.
- String.prototype.padEnd() pads the current String with a given string (repeated, if needed) so that the resulting String reaches the given length. Pa padding is applied from the end of the String.
80. What are array and object destructuring in ES6, and how do they simplify variable assignment?
Ans:
Array destructuring and Object destructuring in ES6 allow you to extract values from arrays or objects and assign them to variables in a more concise and readable way. Array destructuring unpacks elements from arrays into individual variables, while Object destructuring unpacks properties from objects into variables based on their property names. Destructuring assignments are particularly useful for simplifying variable assignments, handling function parameters, and working with complex data structures.
81. Explain the concept of the Array.prototype.findIndex() method introduced in ES6 and its use cases.
Ans:
Array.prototype.findIndex() is a higher-order function introduced in ES6 that returns the index of the first element in the Array that satisfies the provided testing function. If no element satisfies the testing function, -1 is returned. This method is commonly used for finding the index of an element in an array based on a specific condition, such as searching for an object with a particular property value or checking for the presence of a certain component.
82. Explain the concept of the Array.prototype.find() method introduced in ES6 and its use cases.
Ans:
Array.prototype.find() is a higher-order function introduced in ES6 that returns the value of the first element in the Array that satisfies the provided testing function. If no element satisfies the testing function, undefined is returned. This method is commonly used for finding the first element in an array that matches a specific condition, such as searching for an object with a particular property value or checking for the presence of a certain component.
83.Explain the concept of the Object.freeze() method introduced in ES6 and its impact on object immutability.
Ans:
Object. Freeze () is a method introduced in ES6 that freezes an object, preventing new properties from being added to it, existing properties from being removed, and property descriptors from being changed. It makes the Object immutable, meaning its state cannot be modified after it has been frozen. This method is commonly used to create immutable objects, ensuring that their properties remain constant and cannot be accidentally altered or tampered with.
84.Explain the concept of the Object.seal() method introduced in ES6 and its impact on object mutability.
Ans:
- Object. Seal () is a method introduced in ES6 that seals an object, preventing new properties from being added to it and existing properties from being removed.
- However, it allows property values to be changed as long as they are writable.
- Sealing an object makes it partially mutable, as existing properties can still be modified, but the structure of the Object cannot be altered.
- This method is commonly used to restrict modifications to an object’s properties while still allowing their values to be updated.
85.Explain the concept of the Object.assign() method introduced in ES6 and its use cases.
Ans:
Object. Assign () is a method introduced in ES6 that copies the values of all enumerable properties from one or more source objects to a target object. It performs a shallow copy, meaning nested objects or arrays within the source object are not recursively copied. This method is commonly used for merging objects, creating object copies, or adding properties to an existing object.
86. What is the Array.prototype.sort() method in ES6, and what is its default sorting behavior?
Ans:
Array.prototype.sort() is a method introduced in ES6 that sorts the elements of an array in place and returns the sorted Array. By default, it sorts the elements of the Array in ascending order according to their string Unicode code points. The sorting is not necessarily stable, meaning that the relative order of equal elements may change after sorting. This method is commonly used for sorting arrays of primitive values or objects based on specified sorting criteria.
87. Explain the concept of the Array.prototype.reverse() method introduced in ES6 and its use cases.
Ans:
Array.prototype.reverse() is a method introduced in ES6 that reverses the order of the elements in an array in place and returns the reversed Array. This method modifies the original Array and does not create a new variety. It is commonly used to iterate over elements in an array in reverse order or to display data in a reverse sequence.
88. Explain the concept of the String.prototype.trim() method introduced in ES6 and its use cases.
Ans:
String.prototype.trim() is a method introduced in ES6 that removes whitespace from both ends of a string and returns the trimmed String. Whitespace includes spaces, tabs, newlines, and any other Unicode whitespace characters. This method is commonly used for sanitizing user input, removing leading or trailing whitespace from strings, or normalizing whitespace in text data.
89. Explain the concept of the String.prototype.includes() method introduced in ES6 and its use cases.
Ans:
- String.prototype.includes() is a method introduced in ES6 that determines whether one String contains another and returns a boolean value indicating the result.
- By default, it performs a case-sensitive search but can be combined with other string methods for a case-insensitive search.
- This method is commonly used for checking if a substring exists within a larger string, searching for specific keywords or patterns in text data, or implementing text search functionality.
90. What are String.prototype.startsWith() and String.prototype.endsWith() methods in ES6?
Ans:
- String.prototype.startsWith() is a method introduced in ES6 that determines whether a string starts with the characters of a specified string and returns a boolean value indicating the result.
- String.prototype.endsWith() is a method introduced in ES6 that determines whether a string ends with the characters of a specified string and returns a boolean value indicating the result.
91. Explain the concept of the Map object introduced in ES6 and its advantages over plain JavaScript objects.
Ans:
The Map object in ES6 is a built-in data structure that allows for the storage of key-value pairs where both keys and values can be of any data type. Unlike plain JavaScript objects, Map objects preserve the insertion order of their elements, making them suitable for scenarios where the order of insertion matters.
92. Explain the concept of the Set object introduced in ES6 and its use cases.
Ans:
- The Set object in ES6 is a built-in data structure that represents a collection of unique values, each of which may occur only once.
- Unlike arrays, Set objects do not allow duplicate elements, and the order of elements is not guaranteed.
- Set objects are commonly used for storing unique values, removing duplicates from arrays, performing set operations such as union, intersection, and difference, or removing elements by value.
93. Explain the concept of the Array.prototype.forEach() method and how it differs from traditional for loops.
Ans:
Array.prototype.forEach() is a higher-order function introduced in ES5 that executes a provided function once for each element in an array. It provides a more functional programming approach to iteration, where the callback function is applied to each component of the variety without the need for manual indexing or iteration control. Unlike traditional loops, which require explicit iteration and indexing, forEach() abstracts away the iteration process and provides a more declarative syntax for working with arrays.
94. Explain the concept of the for…of loop introduced in ES6 and its use cases.
Ans:
The for…of loop is a language construct introduced in ES6 that allows for simpler and more readable iteration over iterable objects, including arrays, strings, maps, sets, and more. Compared to traditional loops or forEach () methods, it provides a more concise syntax for iterating over the elements of an iterable. For…of loops are commonly used for iterating over arrays, strings, or collections of data where the order of elements matters and the index is not needed.
95. Explain the concept of symbols in ES6 and their use cases.
Ans:
- Symbols are a new primitive data type introduced in ES6 that represent unique identifiers.
- Unlike strings or numbers, symbols are immutable and unique, meaning each symbol value is distinct and cannot be changed or modified.
- Symbols are commonly used for creating private object properties, defining unique keys in object literals, implementing custom iteration behavior, or avoiding naming conflicts in property keys.
96. Explain the concept of default parameters in ES6 and their use cases.
Ans:
Default parameters in ES6 allow you to specify default values for function parameters, which are used if the corresponding argument is not provided when the function is called. Default parameter values are declared in the function’s parameter list using the assignment operator (=). Default parameters are commonly used for providing fallback values for optional function arguments, simplifying function definitions with default behavior, or handling missing arguments gracefully.
97. Explain the concept of rest parameters in ES6 and their use cases.
Ans:
The rest of the parameters in ES6 allow functions to accept an indefinite number of arguments as an array. Three dots indicate them (…), followed by the parameter name in the function declaration. The rest of the parameters gather any remaining arguments passed to the function into an array, which can then be manipulated or iterated within the function body. Rest parameters are commonly used for functions that accept a variable number of arguments, handle variadic functions, or capture unspecified arguments flexibly.
98. Explain the async and await keywords introduced in ES6 and their role in asynchronous programming.
Ans:
- The async and await keywords in ES6 provide syntactic sugar for working with asynchronous code in JavaScript.
- Async functions always return a promise, allowing for the use of the await keyword inside them to pause execution until a promise is resolved.
- Await suspends the execution of an async function until the promise is settled, and then the resolved value is returned.
- This allows for writing asynchronous code in a more synchronous-like manner, improving readability and maintainability compared to using promises or callbacks.
99. Explain the concept of generators in ES6 and their use cases.
Ans:
Generators are a new type of function introduced in ES6 that allows you to pause and resume their execution using the yield keyword. Unlike regular functions, which execute to completion and return a single value, generators can yield multiple values over time, allowing for more flexible control flow and asynchronous behavior without the use of callbacks or promises. Generators are commonly used for implementing lazy evaluation, asynchronous iteration, infinite sequences, or cooperative multitasking.