
- Introduction
- What is HTML Entity?
- How would you compose elements in HTML?
- Instructions to utilize an element
- Non-breaking Space
- Consolidating Diacritical Marks
- HTML – Entities and images
- Step by step instructions to Reference an Entity
- How do you write entities?
- Element Names
- The benefit of HTML Entity
- Diacritical Marks
- Conclusion
- HTML elements (likewise known as character substance references) empower you to add a wide scope of characters to an HTML archive. Characters going from symbols, numerical administrators, mathematical shapes, bolts, multilingual contents, and substantially more, can be shown on a page by adding a little line of text.
- For instance, you can add a copyrighted image to a page by typing & copying; You could likewise utilize its Unicode hexadecimal worth (©) or decimal worth (©) assuming you like.
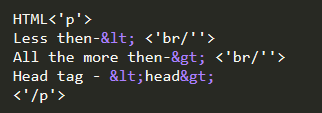
- Another significant model is the not exactly and more prominent than signs (i.e. < and >. These signs have extraordinary importance in HTML records. At the point when the program sees them, it believes it’s an HTML tag and attempts to decipher it accordingly.
- To show a more prominent sign on your website page, you would have to utilize the HTML substance (or one of the numeric qualities). Thus, you could type > and it will be shown to your clients as opposed to being deciphered by the program.
Introduction :-
What is HTML Entity?
A few characters are saved in HTML, for example, you can’t utilize the not exactly (<) or more prominent than (>) signs or point sections inside your message, because the program could confuse them with markup, while certain characters are absent on the console like copyright image ©. To show these unique characters, they should be supplanted with the person elements. Character element references, or elements for short, empower you to utilize the characters that can’t be communicated in the record’s personality encoding or that can’t be entered by a console.

How would you compose elements in HTML?
An HTML element is a piece of text (“string”) that starts with an ampersand ( and ) and closes with a semicolon ( ; ). Substances are much of the time used to show saved characters (which would somehow or another be deciphered as HTML code), and imperceptible characters (like non-breaking spaces).07-Oct-2021.

Instructions to utilize an element :-
You can involve a substance in your HTML record by name or by a mathematical person reference. Every substance begins with image ampersand (and) and closes with a semicolon (;).
- A generally involved substance in HTML is the non-breaking space:
- A non-breaking space is a space that won’t break into another line.
- Two words isolated by a non-breaking space will stay together (not break into another line). This is convenient when breaking the words may be troublesome.
- § 10
- 10 km/h
- 10 PM
Non-breaking Space :-
Models:
- A diacritical imprint is a “glyph” added to a letter.
- A few diacritical imprints, similar to the grave ( ̀) and intense ( ́) are called highlights.
- Diacritical imprints can seem both above and under a letter, inside a letter, and between two letters.
- Diacritical imprints can be utilized in blend with alphanumeric characters to create a person that is absent in the person set (encoding) utilized on the page.
- A few characters are held in HTML and they have extraordinary importance when utilized in HTML archives.
- For instance, you can’t utilize the more noteworthy than and not as much as signs or point sections inside your HTML text because the program will treat them contrastingly and will attempt to attract importance connected with the HTML tag.
Consolidating Diacritical Marks :-
|
| |||
|---|---|---|---|
| “ | quotation mark | " | " |
| ‘ | apostrophe | ' | ' |
| & | ampersand | & | & |
| < | less-than | < | < |
| > | greater-than | > | > |
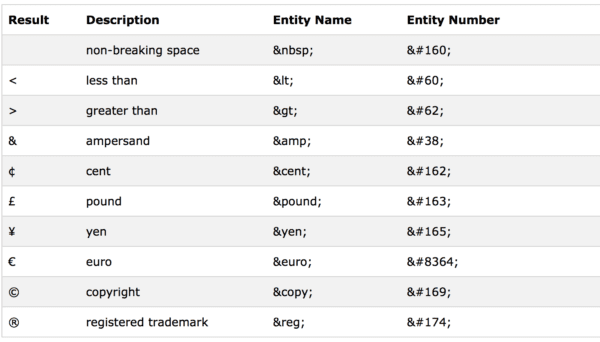
Symbol Entities :
|
|
|
|
|
|---|---|---|---|
| non-breaking space | |||
| ¡ | inverted exclamation mark | ¡ | ¡ |
| ¤ | currency | ¤ | ¤ |
| ¢ | cent | ¢ | ¢ |
| £ | pound | £ | £ |
Character Entities:
|
|
|
|
|
|---|---|---|---|
| À | capital a, grave accent | À | À |
| Á | capital a, acute accent | Á | Á |
| capital a, circumflex accent | Â | Â | |
| Ã | capital a, tilde | Ã | Ã |
| Ä | capital a, umlaut mark | Ä | Ä |
Other Entities Supported by HTML Browsers:
|
|
|
|
|
|---|---|---|---|
| Π| capital ligature OE | Π| Π|
| œ | small ligature oe | œ | œ |
| Š | capital S with caron | Š | Š |
| š | small S with caron | š | š |
| Ÿ | capital Y with diaeres | Ÿ | Ÿ |
This instructional exercise is about different Entities used in the HTML. An element is a piece of text (“string”) that starts with an ‘&’ and closes with a ‘;’. These are regularly used to show saved characters, and undetectable characters. To no one’s surprise, let us start the instructional exercise by making another HTML record as tut11.html and adding a moment standard to get the essential layout of HTML. Give the title as HTML Entities in the <'title'> tag. Attempt to comprehend with the underneath model. In the event that we compose the code as<'/title'>

- Start with the ampersand sign – and
- After that we will compose the name of the sign – duplicate
- Toward the end a semicolon –
- Various spaces and “<'less than", "more prominent than"''>
- As I said in the example about sections, a program will perceive a solitary space, which doesn’t make any difference the number of you puts in an HTML code. Yet, there is an element that can be acquainted with showing more than one space.
- HTML<'p'>In this expression there had been presented more spaces.<'p'>
- To make orders in HTML you utilize the “not exactly” and “more noteworthy than” images. For being displayed in the program you should utilize an element.
HTML – Entities and images :-
In HTML, “substance” is an extravagant name for “image”. A few images as copyright, brand name, and numerous others, of them are accessible on your console, however, others need unique composition.

- You can reference a substance either by its name or by a numeric person reference.
- Every technique starts with an ampersand (and) and closes with a semicolon (;), however, the part in the center is unique.
Step by step instructions to Reference an Entity :-
- Entities in writing make writing less generic.
- They overlap with the concept of detail in writing. But the role that entities play is different from making writing vivid by providing detail. Entities are the foreground of the writing, not the background
How do you write entities?
- Element names use letters to determine which substance to utilize.
- So © is an instance of utilizing the substance name.
- Nonetheless, not all Unicode characters have a comparing substance name (as you can find in the above list). In any case, all Unicode characters are allocated a hexadecimal number which is extraordinary to that person. So on the off chance that you don’t see an element name for a person, utilize the hexadecimal or decimal worth all things being equal.
- You can likewise utilize numeric person references to compose character elements (as seen by the models above).
- Numeric person references incorporate a hash (#) after the ampersand, trailed by certain numbers, and finishing with a semicolon (;).
- Numeric person references can be characterized with either a decimal or hexadecimal worth. The numeric person reference for the copyright image is © (decimal) and © (hexadecimal).
Element Names :-
Numeric Character References:
The benefit of HTML Entity :-
Substance names can be not difficult to recollect.
Burdens:
Programs probably won’t uphold all the element names, all things considered, they can uphold the utilization of element numbers.
Non-breaking Space:
It is utilized to give the space that won’t break into another line. This HTML element is addressed by that will isolate the 2 words and will stay together without breaking it into another line. We can likewise utilize the non-breaking space for keeping the programs from shortening spaces in HTML pages. The non-breaking dash (‑) is utilized to characterize a dash character (‑) that doesn’t break into another line.
Model:
1. 12:00 PM
2. 256 km/h
Diacritical Marks :-
A diacritical imprint is a “glyph” added to a letter. Diacritical imprints like grave ( ‘ ̀) and acute ( ́ ) are called emphasizes. It can seem both above and under a letter, inside a letter, and between two letters. Diacritical imprints can be utilized in blend with alphanumeric characters to create a person that is absent in the person set (encoding) utilized on the page. Here is the rundown of a few diacritical imprints.
Upheld Browser:
- Google Chrome
- Microsoft Edge
- Firefox
- Show
- Safari
Conclusion :-
As far as possible, we comprehended the importance of exceptional characters carried out in the Html document. In certain circumstances, site pages are needing these.