
- What is HTML?
- Variants of HTML
- How to make a HTML Document?
- Highlights of HTML
- Why Learn HTML?
- Benefits of HTML
- Impediments of HTML
- Images in HTML
- HTML Symbols
- Mathematical Symbols
- Greek Letter Symbols
- Other Entities
- Why Symbol is utilized in HTML?
- How would you show Symbols in HTML?
- How would you keep an Symbol in HTML?
- Conclusion
- Simple to learn and decipher.
- Upheld by all programs like Chrome, Safari, Firefox, Internet Explorer, and so forth
- It is stage free since it very well may be shown on any stage like Windows, Linux, and Macintosh, and so on
- Pictures, recordings, sounds, and so forth can be implanted in HTML.
- Various site pages can be connected to one another in HTML.
- One can undoubtedly incorporate HTML with different dialects.
- HTML is a case-uncaring language, and that implies we can utilize labels either in lower-case or capitalized.
- It is a markup language, so it gives an adaptable method for planning website pages alongside the text.
- Program Friendly.
- Allowed to utilize.
- Quick and Lightweight.
- Upheld by all the most recent internet browsers.
- Simple to learn and code.
- Simple to decipher.
- It can make just static website pages for dynamic site pages different dialects should be utilized with HTML.
- An enormous line of code.
- Security highlights are bad.
- Doesn’t deal with occasions or complete powerful assignments.
- HTML components with no substance are called void components.
- <'br'> is an unfilled component without an end tag (the <'br'> tag characterizes a line break).
- Void components can be “shut” in the initial label like this: <'br/''>.
- HTML5 doesn’t need void components to be shut. In any case, assuming you need stricter approval, or you really want to make your report meaningful by XML parsers, you should close all HTML components.
- HTML substances were depicted in the past part.
- Numerous numerical, specialized, and cash images, are absent on an ordinary console.
- To add these images to a HTML page, you can utilize a HTML substance name.
- In the event that no substance name exists, you can utilize an element number; a decimal (or hexadecimal) reference.
- Picture result for HTML Symbols end
- Symbols to be utilized in HTML are one of the main pieces of web improvement or in the application advancement process. In the event that there is no element name is accessible, Symbols in HTML can be utilized with substance number which is as decimal or hexadecimal.
What is HTML?
HTML is a shortened form for Hypertext Markup language. In 1991, Tim Berners-Lee developed HTML. It is the most normal markup language for making web applications and site pages. HTML portrays the design of a Web page and it comprises of a progression of components. The HTML components advise the internet browser how to show the substance. How about we initially get what is implied by Hypertext Markup Language, and Web Page.

Variants of HTML :-
Since the time HTML was designed, there are heaps of HTML renditions coming into the market. A short presentation about the HTML adaptation is given underneath:
Html 1.0: The HTML fundamental rendition upholds essential elements, for example, message controls and pictures. This was the most fundamental adaptation of HTML, with a couple of HTML components upheld. It needs progressed elements, for example, styling, tables, and text style support in the principal form of Html.
Html 2.0: HTML variant 2.0 was presented in 1995 with the essential objective of further developing HTML adaptation 1.0. From that point forward, a standard has been created to keep up with normal guidelines and guidelines across various programs. As far as markup labels, HTML 2.0 has gained huge headway.
Html 3.2: It was presented in 1997. Following the arrival of HTML 2.0, the following rendition of HTML was 3.2. HTML labels were further developed further in HTML rendition 3.2. It is significant that the more current adaptation of HTML was 3.2 rather than 3.0 because of W3C standard support.HTML 3.2 now has further developed help for new structure components. CSS support was one more significant element added by HTML 3.2.
Html 4.01: It was presented in 1999. It added help for falling styling sheets. The idea of an outside styling sheet previously showed up in adaptation 4.01. An outside CSS record could be made utilizing this idea, and this outer styling document could be remembered for the actual HTML. HTML 4.01 added help for extra HTML labels.
Html 5: Html 5 is by a long shot the latest adaptation of Html. It upholds in excess of 100 HTML labels. HTML5 added help for new structure components, for example, input components of various types, geolocation support labels, etc.
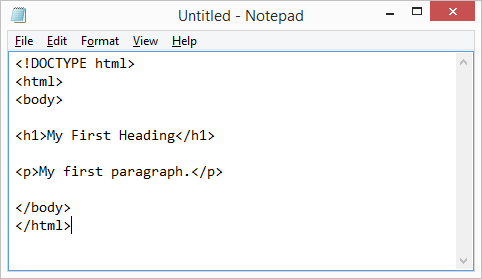
How to make a HTML Document?
There are many code editors utilized for composing Html code like scratch pad, notepad++, superb text, iota yet I lean toward versus code (Visual Studio Code) and you can involve any code manager according to your decision. To make a Html record, you want to save a document with an augmentation (.html). This will help the code proofreader to comprehend that this is a Html record.

The document made without the .html augmentation is treated as an ordinary text record. On the right-hand, the second we added the .html augmentation code editorial manager will decipher it and deal with it like a Html report. Similarly, to make CSS and JavaScript records we use .css and .js expansions separately.
Highlights of HTML :-
Why Learn HTML?
1.HTML is a MUST for understudies, novices, and working experts to become effective Software Engineers especially in the event that they are working in Web Development. Following are the motivations behind why one ought to learn HTML.
2.HTML is upheld by all most recent programs from Mozilla to Internet Explorer to Safari. Thus, assuming your site is written in HTML, try not to be concerned on the grounds that it will show up in all programs paying little mind to where it is gotten to.
3.One of the most remarkable and huge benefits of HTML is that it is totally free. HTML doesn’t need any modules, so there is no compelling reason to manage them while working with the product.
4.HTML, in contrast with other programming dialects, is far more obvious and learn. It doesn’t need a software engineering certificate to comprehend. An essential comprehension of the web is everything necessary.
5.Since HTML is the most major markup language, learning it will help you in learning other programming dialects. To be more focused on your vocation as a web designer, you will without a doubt have to learn different coding and programming dialects, every one of which fills a remarkable and particular need.
6.In the event that you work in a field where these abilities are not needed, you can in any case learn HTML and accomplish some independent work for individuals who will pay for your administrations. Not exclusively will your pay increment, however you can likewise construct a solid portfolio with your work insight.
Benefits of HTML :-
Impediments of HTML :-
Images in HTML :-
HTML Symbols alludes to an assortment of logical, numerical, specialized, and cash images that are not found on a standard console. To involve an assortment of these images in a website page, a HTML element name is utilized.
In the event that no substance name is accessible, images in HTML can be involved with element numbers in decimal or hexadecimal configuration. It contains numerical administrators, bolts, shapes, and different specialized images not present on the console. In the event that you don’t have the foggiest idea what substances are, look at our Html Entities article.
Empty HTML Elements :-
HTML Symbols :-
HTML Symbols alludes to an assortment of logical, numerical, specialized, and cash images that are not found on a standard console. To involve an assortment of these images in a website page, a HTML element name is utilized.
On the off chance that no substance name is accessible, images in HTML can be involved with element numbers in decimal or hexadecimal organization. It contains numerical administrators, bolts, shapes, and different specialized images not present on the console. On the off chance that you don’t have the foggiest idea what elements are, look at our Html Entities article.

Mathematical Symbols:-
| Char | Entity Number | Entity Name |
|---|---|---|
| ∀ | ‘∀’; | ‘&forall’; |
| ∂ | ‘∂’; | ‘&part’; |
| ∃ | ‘∃’; | ‘&exist’; |
| ∅ | ‘∅’; | ‘&empty’; |
| ∇ | ‘∇’; | ‘&nabla’; |
| ∈ | ‘∈’; | ‘&isin’; |
| ∉ | ‘∉’; | ‘¬in’; |
| ∋ | ‘∋’; | ‘&ni’; |
| ∏ | ‘∏’; | ‘&prod’; |
| ∑ | ‘∑’; | ‘&sum’; |
Greek Letter Symbols:-
| Char | Entity Number | Entity Name |
|---|---|---|
| Α | ‘Α’; | ‘&Alpha’; |
| Β | ‘Β’; | ‘&Beta’; |
| Γ | ‘Γ’; | ‘&Gamma’; |
| Δ | ‘Δ’; | ‘&Delta’; |
| Ε | ‘Ε’; | ‘&Epsilon’; |
| Ζ | ‘Ζ’; | ‘&Zeta’; |
Other Entities:-
| Char | Entity Number | Entity Name |
|---|---|---|
| © | ‘©’; | ‘©’; |
| ® | ‘®’; | ‘®’; |
| € | ‘€’; | ‘&euro’; |
| ™ | ‘™’; | ‘&trade’; |
| ← | ‘←’; | ‘&larr’; |
| ↑ | ‘↑’; | ‘&uarr’; |
| → | ‘→’; | ‘&rarr’; |
| ↓ | ‘↓’; | ‘&darr’; |
| ♠ | ‘♠’; | ‘&spades’; |
| ♣ | ‘♣’; | ‘&clubs’; |
| ♥ | ‘♥’; | ‘&hearts’; |
| ♦ | ‘♦’; | ‘&diams’; |
Why Symbol is utilized in HTML?
How would you show Symbols in HTML?
At the point when you need to embed an extraordinary person, select Insert > HTML > Special Characters. From that point are you given a couple of the most well-known, or you can pick “Other” to see every one of the characters accessible. Just select the person you might want to embed and the code is embedded for you.
How would you keep an Symbol in HTML?
To add these Symbols to a HTML page, you can utilize the HTML element name. Assuming no element name exists, you can utilize the element number. On the off chance that the person doesn’t have a substance name, you can utilize a decimal (or hexadecimal) reference.
Conclusion :-
Those can be composed with the assistance of the element name or substance esteem. There are various images like numerical administrators, bolts, specialized images and shape, Greek, a few other unique images which are executed above with a model.






