- Introduction
- What is HTML?
- What is HTML5?
- Which is smarter to learn HTML or HTML5?
- Which language is better for making sites, HTML or HTML5?
- Elements of HTML 5
- Key Features In HTML5
- HTML5 – Overview
- New Features
- Support for Modern Web Applications
- Distinction among HTML and HTML5
- Is HTML 5 approval helpful?
- Scopes of HTML
- Features fate of HTML versus HTML5
- The advantage of HTML
- Pre-Requisites
- Conclusion
Introduction :-
HTML is the blend of Hypertext and Markup language. Hypertext characterizes the connection between the website pages. The markup language is utilized to characterize the text report inside label which characterizes the design of pages. HTML 5 is the fifth and current rendition of HTML.
- The principle language of the World Wide Web (WWW) is Hypertext Markup Language (HTML). It empowers site page components like text, hyperlinks, and interactive media records to be seen contrastingly in various programs.
- Tim Berners-Lee distributed the main HTML in 1991. Since then, HTML 2.0, HTML 3.2, HTML 4.01, and XHTML have all been refreshed, incorporating HTML 2.0 in 1995, HTML 3.2 in 1997, HTML 4.01 in 1999, and XHTML in 2000. HTML5 is the latest HTML adaptation, which was delivered in 2014.
- HTML is a statically composed language, and that implies you can’t utilize it to make a dynamic or intelligent page. It just influences the site page’s static components, like the substance header, footer, picture area, etc.
- HTML should be joined with no less than two front-end languages: Cascading Style Sheet (CSS) and JavaScript, to make a shocking, intelligent site. To portray the text designs of a page, HTML utilizes an assortment of labels, like headings, tables, and sections.
- The <'A'> and <'/A'> recipe is utilized to portray each addition. It’s usually alluded to as an “opening” and “shutting” sign, separately.
What is HTML?

- HTML’s makers had no clue about how much the Internet would advance before long when they created it in 1995.
- HTML5 is the fifth variant of HTML 1.0, and it adds more labels and usefulness. It’s authoritatively known as HTML adaptation 5.0, yet it’s all the more regularly alluded to as HTML5.
- The web markup language needed to advance couple with the web. HTML5, or Hypertext Markup Language 5, is the latest rendition of the Hypertext Markup Language. It will probably make sites as viable with any program as humanly conceivable (however let’s face it, we don’t dependably succeed).
- Most HTML5 highlights are upheld by the new forms of programs like Safari, Opera, Chrome, and Firefox. HTML5 can be utilized to assemble photograph pages, online gatherings, and progressed planning applications by a web engineer.
What is HTML5?

Which is smarter to learn HTML or HTML5?
The contrast between HTML and HTML5 is that the last option has an extra-linguistic structure. So if you learn HTML from a decent source, odds are you will learn HTML5 also all the while. With respect to CSS3, same as HTML and HTML5, CSS3 added additional styling choices to CSS.
Which language is better for making sites, HTML or HTML5?
First and in particular, HTML 5 IS HTML. Just with new semantic markup and highlights to help the ever-evolving move towards a more powerful and application-driven web. Large numbers of the freshest highlights were added as a reaction to the appearance of local versatile applications and the basic requirement for comparable usefulness on the web in general.
- HTML Geolocation
- HTML Drag and Drop
- HTML Local Storage
- HTML Application Cache
- HTML Web Workers
- HTML SSE
Elements of HTML 5 :-
Might it be said that you are building a level, handout product content-driven site with scarcely any, fancy odds and ends? Then, at that point, the essential format highlights of HTML, that are upheld all around, will turn out great.
If your structure is a continuous correspondence application where execution is a basic part of the design and there are various places where constant information is input, brought, and utilized, then, at that point, a greater amount of the most current HTML 5 highlights can be a tremendous assistance.
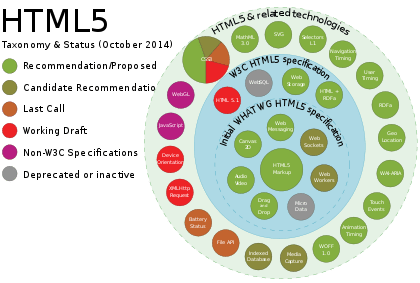
Additionally, think about the crowd. Assuming your crowd depends on a heritage program like IE 8 or, god preclude, more established, then, at that point, most HTML 5 elements will not be accessible. Continuously allude to a site like http://caniuse.com/#cats=HTML5 to figure out what is upheld and what isn’t.
The most fascinating new API’s are:
- Better mistake taking care of is one of the fundamental distinctions between HTML and HTML5 (we’re involving HTML for all more seasoned HTML adaptations, especially HTML4).
- Tragically, nobody can make a code that is rarely broken. Essentially not yet. One of the principal objectives of HTML5 creation was to make it simpler for program designers to make further developed program parsers for broken HTML code.
- HTML5 was made to give normalized mistakes to the executives, which would make the interaction more uniform and decrease the work and cost of making a working internet browser altogether.
- HTML5 is better at helping the program is showing a legitimate page, even though the maker made a minor blunder or ignored a styling rule.
Key Features In HTML5:
Since we know what HTML and HTML5 are, we can inspect how the latest adaptation varies. Enhanced Error Handling:
HTML5 – Overview :-
HTML5 is the following significant amendment of the HTML standard overriding HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a norm for organizing and introducing content on the World Wide Web. HTML5 is participation between the World Wide Web Consortium (W3C) and the Web Hypertext Application Technology Working Group (WHATWG).
- New Semantic Elements: These resemble <'header'>, <'footer'>, and <'section'>.
- Structures 2.0: Improvements to HTML web structures where new characteristics have been presented for <'input'> tag.
- Persevering Local Storage: To accomplish without depending on outsider modules.
- WebSocket: A cutting-edge bidirectional correspondence innovation for web applications.
- Server-Sent Events: HTML5 presents occasions that stream from web servers to the internet browsers and they are called Server-Sent Events (SSE).
- Canvas: This upholds a two-layered drawing surface that you can program with JavaScript.
- Sound and Video: You can install sound or video on your pages without turning to outsider modules.
- Geolocation: Now guests can decide to impart their actual area to your web application.
- Microdata: This allows you to make your vocabularies past HTML5 and broaden your site pages with custom semantics.
- Drag and drop: Drag and drop the things starting with one area then onto the next area on a similar website page.
- <'!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
- <'!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
- Unrealistic to draw shapes like circles, square shape, triangles.
- Utilizing Html5 you can draw shapes like circles, square shape, triangles.
- Doesn’t permit JavaScript to run in the program. JS runs in the same string as the program interface
New Features :-
HTML5 presents various new components and properties that aides in building an advanced site. Following are extraordinary elements presented in HTML5.
HTML:
1. Doctype presentation in Html is excessively long:
2. Character encoding in Html is likewise longer:
3. Html5 use treats.
Support for Modern Web Applications :-
One more critical distinction between HTML and HTML5 is drastically improved web application support.
Consider a site from the 1990s. Presently, think about YouTube or Netflix. Sites today are more similar to independent projects that altercation your program. One reason why engineers can make items like this is a direct result of HTML5.
At the point when HTML4 was the highest quality level, engineers needed to use Flash and JavaScript, just as program modules and different assets, to get around its constraints. A significant number of these workarounds were fused into HTML5 and empowered designers to save time by functioning as expected from the beginning.
Distinction among HTML and HTML5 :-
HTML stands for Hyper Text Markup Language. It is utilized to configure site pages utilizing a markup language. HTML is the blend of Hypertext and Markup language. Hypertext characterizes the connection between the website pages. A markup language is utilized to characterize the text record inside the label which characterizes the construction of website pages.
This language is utilized to comment on (at the note for PC) text so a machine can get it and control text appropriately. The vast majority of the markup (for example HTML) dialects are comprehensible.
The language utilizes labels to characterize how to control must be treated in the text. It is utilized for organizing and introducing the substance on the website pages. HTML5 is the fifth form of HTML. Numerous components are taken out or adjusted from HTML5.
There are numerous distinctions among HTML and HTML5 which are talked about beneath:
| It didn’t uphold sound and video without the utilization of glimmer player support. | It upholds sound and video controls with the utilization of <'audio'> and <'video'> labels. |
| It utilizes treats to store impermanent information. | It utilizes SQL information bases and application reserve to store disconnected information. |
| Doesn’t permit JavaScript to run in program. | Permits JavaScript to run in foundation. This is conceivable because of JS Web specialist API in HTML5. |
| Vector designs is conceivable in HTML with the assistance of different advances, for example, VML, Silver-light, Flash, and so on | Vector designs is also an essential a piece of HTML5 like SVG and material. |
| It doesn’t permit simplified impacts. | It permits intuitive impacts. |
| Impractical to draw shapes like circle, square shape, triangle and so forth | HTML5 permits to draw shapes like circle, square shape, triangle and so on |
| It works with every old program. | It upheld by all new program like Firefox, Mozilla, Chrome, Safari, and so forth |
| More seasoned form of HTML is less dynamic. | HTML5 language is more versatile. |
| Doctype affirmation is excessively long and confounded. | Doctype announcement is very basic and simple. |
| Components like nav, header were absent. | New component for web structure like nav, header, footer and so on |
| It is extremely difficult to get genuine Geolocation of client with the assistance of program. | One can follow the Geolocation of a client effectively by utilizing JS Geolocation API. |
| It cannot deal with off base language structure. | It is equipped for taking care of incorrect grammar. |
| Ascribes like charset, async and ping are missing in HTML. | Qualities of charset, async and ping are a piece of HTML 5. |
Is HTML 5 approval helpful?
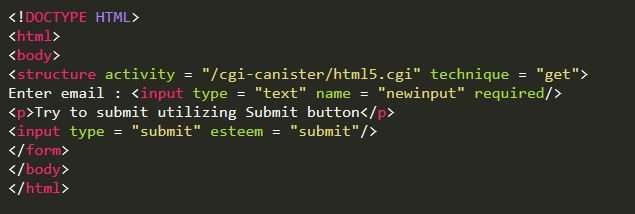
Indeed, HTML5 approval is helpful and valuable to approve structures too. Presently you don’t have to have JavaScript for customer side approvals like void message box could never be submitted because HTML5 presented another quality called required. Allow us to see a model −

- The HTML <'th'> scope Attribute is utilized to determine the header cell is utilized for header line, section, colgroup or rowgroup. This attribute does not show any visual effect on the program however it is utilized for screen perusers
- There are different work positions or application regions for Career in HTML engineers: a Web engineer, Junior web engineer, senior web designer, Graphic creators, Computer developer, Web originator, web draftsman, and website admin
- HTML keeps on being a useful substance articulation language that powers Web development. It is presently an ideal opportunity for HTML to develop and develop to help both substance-driven and design-driven structures in the sensate spaces too. In an ideal world, HTML has a less difficult more coherent punctuation with all-around indicated content stream semantics
Scopes of HTML :-
Features fate of HTML versus HTML5 :-
Another age of designers will most likely track down better approaches to utilize HTML5, and online media will in all likelihood speed up the language’s evolution. According to the W3C, future HTML5 updates will underline key “application support points, for example, security devices.
Non-interoperable highlights have been put aside for HTML 5.1 since one of the principal objectives of HTML5 was to characterize an assortment of reliable interoperable elements. The consideration of computerized freedoms the board apparatuses has been quite possibly the most argumentative thought.
Working web engineers could in any case pull off a nitty gritty comprehension of more established HTML prerequisites as of mid-2017; nonetheless, any individual who needs to seek after a vocation in web improvement will give themselves a raw deal on the off chance that they didn’t learn HTML5. HTML5 is a huge improvement over 4.1 basically because it upholds video and sound locally.
- HTML is exceptionally simple to learn and comprehend. HTML is the above all else language that the individual will go through for the person who is learning web advancement. It has basic labels, and there is no furious case awareness in HTML.
- It just has a few labels that fill a particular need, and that is it. One can undoubtedly comprehend others’ code and can make changes in it whenever needed as there isn’t much more to comprehend in it. In addition, it doesn’t toss any blunder or make any issue like other programming dialects assuming the engineer neglects to close the labels or commit a few errors in code.
- Perhaps the greatest benefit of HTML is that it is liberated from cost, and there is no compelling reason to buy explicit programming.
- One ought not to need to manage different modules needed to deal with any product as HTML doesn’t need any modules.
- So, it is extremely savvy from every business viewpoint as there is no expense of buying the permit if the entire site is created in HTML language.
- HTML upholds practically all programs all over the planet. So there is no compelling reason to stress over the site written in HTML for the program support as the site would effortlessly appear in every one of the programs assuming the program remembers to enhance the site for the various programs.
- HTML gives a simple method for enhancing the site in HTML as per programs to the web engineers.
- HTML is quite possibly the most cordial web crawler in contrast with all the programming languages accessible on the lookout (Search Engine well-disposed means conveying client’s quality sites with applicable data when looking for a specific one).
- It is very more straightforward to make SEO-consistent sites utilizing HTML than other programming dialects. HTML sites are more straightforward to peruse and got to by web crawlers and subsequently lessens parsing time and the page load season of the site consequently working on its exhibition.
- Allows us to move to the following Advantages of HTML.
- HTML is exceptionally simple to alter as there is no compelling reason to have an extraordinary point of interaction or stage to alter it.
- It is written in basic Notepad and subsequently can be altered in any text editor like Notepad, Notepad++, and so on
- HTML can be handily incorporated with different dialects and doesn’t make any issues in it. For instance, in Javascript, Php, node.js, CSS, and some more.
- we compose the code of these dialects between the HTML, and it blends in with them without any problem.
- HTML is lightweight language. It has a high sign of commotion proportion when contrasted with different types of correspondence.
- It is likewise quicker to download HTML code, and that implies it is exceptionally compressive moreover.
- For the software engineer to be either a frontend or backend designer, one should know about HTML as it is the essential language and the wide range of various dialects coordinate with it while coding like JavaScript, JSP, Php, and so forth Essentially, XML language structure is simply like HTML and XML, which is utilized these days broadly for information stockpiling.
- Assuming that one has great information on HTML, it is simply working with XML too for him.
- Allows us to move to the following Advantages of HTML.
- Perhaps the greatest benefit of HTML is that one can see the progressions immediately by saving them and reloading the past HTML page.
- Dissimilar to other programming dialects, there is no compelling reason to run the entire code and discover where the blunder is.
- For instance, assuming you have made the word italic, it will appear in a flash on the page once saved and reloaded.
- HTML is an easy-to-use programming language. One doesn’t have to have any earlier information on any language. Understanding straightforward English is adequate to work with it.
- HTML is utilized in frontend improvement for over such countless years before we have no different dialects accessible on the lookout for web advancement.
- Although HTML gives every one of the labels to the client to add everything in the site page like a table, pictures, hyperlink, and so on there were a few disadvantages which were canvassed in the latest version of HTML, for example, HTML5, which permits the client to embed a realistic, multimedia, semantic elements to foster strong sites and further developing UX reliably.
The advantage of HTML :-
1. HTML is Easy to Learn and Use:
2. HTML is Free:
3. HTML is upheld by all Browsers:
4. HTML is the Friendliest Search Engine:
5. HTML is Simple to Edit:
6. HTML can Integrate Easily with Other Languages:
7. HTML is Lightweight:
8. HTML is Basic of all Programming Languages:
9. Show Changes Instantly:
10. HTML is User-Friendly:
The benefits of HTML5 are as per the following:
1. Cleaner markup/Improved code: HTML5 will empower website specialists to utilize cleaner, neater code. We can eliminate div labels and supplant them with semantic HTML5 components.
2. Exquisite structures: HTML5 empowers originators to utilize fancier structures. There will be different kinds of data sources, searches, and various fields for various reasons.

3. Consistency: As sites will take on the new HTML5 components we will see more consistency as far as HTML used to code a site page on one site contrasted with another. This will make it a lot simpler for planners and engineers to promptly see how a page is made.
4. Uphold’s rich media components: HTML5 has an inbuilt ability to play sound and video thus we can say farewell to those module labels.
5. Disconnected Application Cache: HTML5 offers a disconnected application store office which will stack the page the client has visited regardless of whether the client is briefly disconnected. This component will assist the records with stacking a lot quicker and decreases the load on the server.
Pre-Requisites :-
Before continuing with this instructional exercise, you are relied upon to be available to pose inquiries and settle any further questions on the point by reaching us.
- We took in the fundamental highlights that separate HTML5 in this HTML versus HTML5 article.
- HTML5 works in numerous areas for engineers, including tireless mistake dealing with, semantic components, support for web applications and portable use, and the utilization of the <'canvas'> feature, among others.
- HTML5 further developed a ton of things that the past adaptation didn’t. It has better similarity with improved parsing rules and supports both video and sound implanting through the <'audio'> and <'video'> tags. It additionally has total help for JavaScript to run behind the scenes, just as a few new components, for example, information, information rundown, depiction, etc.
- At last, considering how valuable HTML5 is in current web innovation, we can certainly anticipate that the reception of this markup language will speed up a lot further before long.
- You must learn HTML5 at the earliest opportunity to completely take advantage of the capacities of present-day programs.