
- Introduction to JavaScript Array
- What is JavaScript?
- Data Analysis
- Clusters of JavaScript’s Array
- JavaScript Array Methods
- The JavaScript Array Object
- The History
- Work Definition of JavaScript’s array
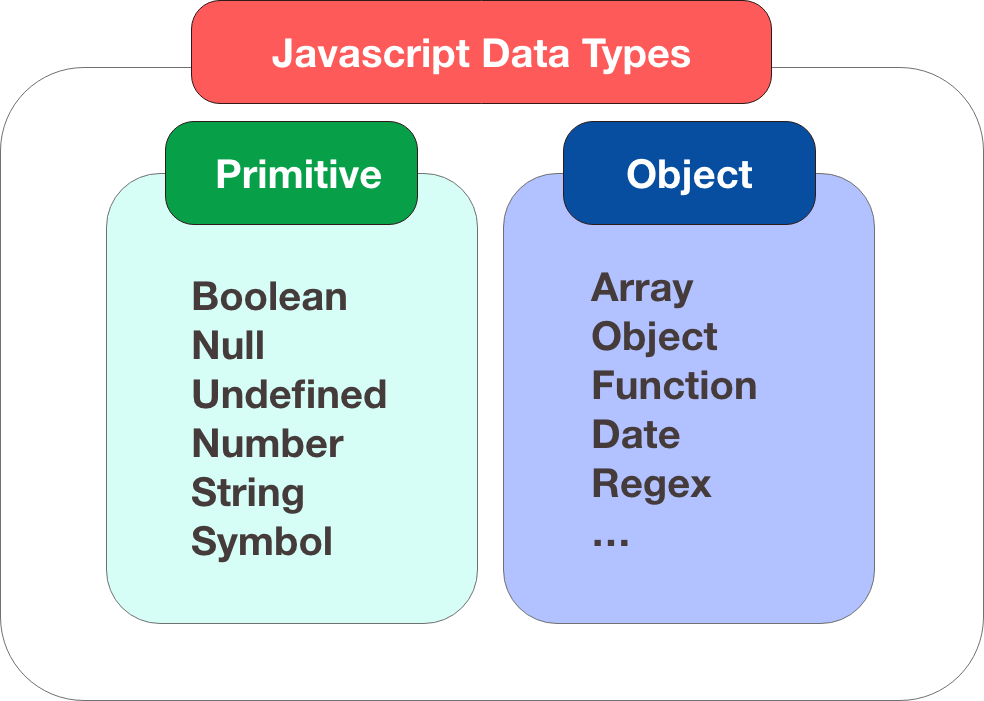
- JavaScript Data Types
- Scope of Javascript
- Carrying out case factors and techniques
- Attributes of Arrays in C
- Benefits of Array
- Disservices of Array
- Pre-Requisites
- Conclusion
- const mixedTypedArray = [100, valid, ‘freeCodeCamp’, {}];
- Objects permit you to store keyed assortments of qualities. That is fine. In any case, regularly we observe that we want an arranged assortment, where we have a first, a second, a third component, etc. For instance, we want that to store a rundown of something: clients, products, HTML components and so on.>
- It isn’t helpful to utilize an article here, because it gives no techniques to deal with the request for components. We can’t embed another property “between” the current ones. Objects are simply not implied for such use. There exists a unique information structure named Array, to store requested assortments.
- The set of experiences property of the Window object alludes to the History object. It contains the program meeting history, a rundown of the multitude of pages visited in the current edge or window.
- Since Window is a worldwide item and it is at the highest point of the degree chain, so properties of the Window object for example window history can be gotten to without window. prefix, for instance window history length can be composed as history length.
- The accompanying area will tell you the best way to get the data of client’s perusing history. In any case, for the sake of security scripts are not permitted to get to the put away URLs.
- All well-known internet browsers support JavaScript as they give worked in execution conditions.
- JavaScript follows the punctuation and construction of the C programming language. Subsequently, it is an organized programming language.
- JavaScript is a pitifully composed language, where specific sorts are certainly projected (contingent upon the activity).
- JavaScript is an article arranged programming language that utilizes models rather than involving classes for legacy.
- It is a light-weighted and deciphered language.
- It is a case-delicate language.
- JavaScript is legitimate in a few working frameworks including, Windows, macOS, and so forth
- It gives great control to the clients over the internet browsers.
- <'script type = "text/javascript">
- work functionname(parameter-list) {
- proclamations
- }
- //–>
- Information Types in JavaScript:
- Information types essentially determine what sort of information can be put away and controlled inside a program.
- There are six essential information types in JavaScript which can be separated into three principle classes:
- Crude (or essential)
- Composite (or reference) and
- Extraordinary information types.
- String, Number, and Boolean are crude information types.
- var a = ‘Hello!’;//utilizing single statements
- var b = “Hello!”;//utilizing twofold statements
- var a = 25;//number
- var b = 80.5;//drifting point number
- var c = 4.25e+6;//remarkable documentation, same as 4.25e6 or 4250000
- var d = 4.25e-6;//remarkable documentation, same as 0.00000425
- var is Reading = valid;//indeed, I’m perusing
- var is Sleeping = bogus;//no, I’m not dozing
- var a;
- var b = “Hi World!”
- alert(a)//Output: indistinct
- alert(b)//Output: Hello World!
- var a = invalid;
- alert(a);//Output: invalid
- var b = “Hi World!”
- alert(b);//Output: Hello World!
- b = invalid;
- alert(b)//Output: invalid
- var emptyObject = {};
- var individual = {“name”: “Clark”, “last name”: “Kent”, “age”: “36”};
- // For better perusing
- var vehicle = {
- “modular”: “BMW X3”,
- “shading”: “white”,
- “entryways”: 5
- var tones = [“Red”, “Yellow”, “Green”, “Orange”];
- var urban areas = [“London”, “Paris”, “New York”];
- alert(colors[0]);//Output: Red
- alert(cities[2]);//Output: New York
- var welcoming = function(){
- return “Hi World!”;
- }
- // Actually take a look at the sort of hello variable
- alert(typeof welcoming)//Output: work
- alert(greeting());//Output: Hello World!
- Arranging information (placing information in a specific request, like rising or plunging) is one of the main figuring capacities.
- The Array object in JavaScript has an underlying strategy sort for arranging exhibits.
- Naturally, Array strategy sort (without any contentions) utilizes string correlations with decide the arranging request of the Array components.
- Strategy sort takes as its discretionary contention the name of a capacity (called the comparator work) that looks at its two contentions and returns a negative worth, zero, or a positive worth, assuming the main contention is not exactly, equivalent to, or more noteworthy than the second, separately.
- Capacities in JavaScript are viewed as information. Subsequently, capacities can be relegated to factors, put away in Arrays and passed to capacities very much like different information types.
- Worldwide degree (a worth/work in the worldwide extension can be utilized anyplace in the whole program)
- Document or module scope (the worth/capacity must be gotten to from inside the record)
- Work scope (just noticeable inside the capacity),
- Code block scope (just apparent inside a { … } codeblock)
- A cluster holds components that have similar information type.
- Cluster components are put away in resulting memory areas.
- Two-layered cluster components are put away column by line in ensuing memory areas.
- Cluster name addresses the location of the beginning component.
- Clusters help in code advancement. We can store an enormous number of qualities in a solitary cluster by composing a little piece of code rather than announcing every factor independently.
- Exhibits are not difficult to use as numerous calculations like looking and arranging procedures, tracking down greatest and least qualities, turning around can be effectively carried out utilizing clusters.
- The time intricacy to get to any component of a cluster is O(1), i.e, it invests in some opportunity to get to a component.
- Exhibits use files to distinguish their components. These files beginning from ‘nothing’ and finishing ‘finally of exhibit – 1’ can be utilized to get to all components of a cluster.
- Alongside straightforward exhibits, we likewise have 2-layered clusters, which are utilized to store components of a network of any aspects.
- Since exhibits store components in touching memory areas, no additional memory is designated external this bordering block, which forestalls wastage of memory.
- Being quite possibly the most essential datum structures, clusters can be utilized to execute different information structures like connected records, stacks, lines, diagrams, trees, and so on. Clusters can be utilized to carry out numerous CPU Scheduling methods.
- The size of a cluster is fixed. When the memory is allotted to a cluster, it can’t be expanded or diminished. This keeps us from putting away additional information on the off chance that we need to. These varieties of fixed size are called static exhibits.
- Distributing less memory than the needed to an exhibit prompts loss of information.
- A solitary exhibit can’t store upsides of various information types, i.e, a cluster is homogenous.
- The erasure and addition tasks in exhibits are undeniably challenging to execute as they store information in bordering memory areas. To conquer this issue, connected records are carried out which give arbitrary access of components.
- In C language, the compiler doesn’t perform file bound keeping an eye on clusters. In this way, assuming we attempt to get to a component utilizing a record that is outside the scope of files of a cluster, the compiler shows a run time mistake, rather than a list beyond the field of play blunder
- Despite a considerable lot of its impediments, clusters are to a great extent utilized in enormous tasks in light of their huge number of benefits. Along these lines, this is about the benefits and impediments of exhibits.
- Home articles and clusters.
- Circle through the settled information structures.
- DE structure settled information structures.
- Change articles and exhibits utilizing underscore.js.
- 1.Yes, this assertion is valid – acquainted clusters and articles are the same thing. Viewing at objects as affiliated clusters, nonetheless, gives a possibly more adaptable and dynamic method for getting to properties and strategies. Notwithstanding, acquainted exhibits ought to be recognized from mathematically listed clusters, the last option having an unequivocal request to their components.
- 2. At the point when a model changes, the progressions are acquired by all articles sharing the model by then. Consequently, on the off chance that an item was recently made and utilized, and its model changed, playing out similar procedures on the article won’t bring about a similar conduct.
- This could prompt conflicting programming framework conduct, and may be an extremely challenging bug to find and fix. Scarcely any conditions exist where one may want such changing conduct from objects in execution of a program.
Introduction to JavaScript Array:
Our JavaScript Tutorial is intended for novices and experts both. JavaScript is utilized to make customer side unique pages. JavaScript is an item based pre arranging language which is lightweight and cross-stage. JavaScript is certainly not an assembled language, yet it is a deciphered language. The JavaScript Translator (inserted in the program) is answerable for deciphering the JavaScript code for the internet browser.
What is JavaScript?
JavaScript (js) is a light-weight object-arranged programming language which is utilized by a few sites for pre arranging the website pages. It is a deciphered, undeniable programming language that empowers dynamic intuitiveness on sites when applied to a HTML record. It was presented in the year 1995 for adding projects to the pages in the Netscape Navigator program. From that point forward, it has been embraced by any remaining graphical internet browsers. With JavaScript, clients can fabricate current web applications to cooperate straightforwardly without reloading the page without fail. The customary site utilizes js to give a few types of intelligence and effortlessness.
What is an Array in JavaScript?
A couple of square sections [] addresses a cluster in JavaScript. Every one of the components in the cluster are comma(,) isolated. In JavaScript, exhibits can be an assortment of components of any sort. This implies that you can make a cluster with components of type String, Boolean, Number, Objects, and surprisingly different Arrays. Here is an illustration of a cluster with four components: type Number, Boolean, String, and Object.
Clusters of JavaScript’s Array:

JavaScript Array Methods:
Up to this point, we have seen a couple of exhibit properties and techniques. How about we do a speedy recap of the ones we’ve checked out:
push () – Insert a component toward the finish of the exhibit.
unshift () – Insert a component toward the start of the cluster.
pop () – Remove a component from the finish of the cluster.
shift () – Remove a component from the start of the exhibit.
cut () – Create a shallow duplicate of an exhibit.
Array is Array () – Determine if a worth is a cluster.
length – Determine the size of an exhibit.
The JavaScript Array Object:
The JavaScript Array object is a worldwide article that is utilized in the development of clusters. An exhibit is a unique kind of factor that permits you to store various qualities in a solitary variable. To study Arrays, kindly look at the JavaScript exhibit part.
The History:
Elements of JavaScript:
There are following elements of JavaScript:
Work Definition of JavaScript’s array:
Before we utilize a capacity, we want to characterize it. The most widely recognized method for characterizing a capacity in JavaScript is by utilizing the capacity catchphrase, trailed by an extraordinary capacity name, a rundown of boundaries (that may be unfilled), and an assertion block encompassed by wavy supports.
Punctuation
The essential punctuation is displayed here.
JavaScript Data Types:
Crude information types can hold just each worth in turn, though composite information types can hold assortments of qualities and more complicated elements. How about we examine every last one of them exhaustively.
The String Data Type:
The string information type is utilized to address text-based information (for example arrangements of characters). Strings are made utilizing single or twofold statements encompassing at least one characters, as displayed beneath:
Model:
The Number Data Type:
The number information type is utilized to address positive or negative numbers with or without decimal spot, or numbers composed utilizing outstanding documentation for example 1.5e-4 (identical to 1.5×10-4).
Model:
The Number information type likewise incorporates a few unique qualities which are: Infinity, – Infinity and NaN. Vastness addresses the numerical Infinity ∞, which is more prominent than any number. Boundlessness is the aftereffect of partitioning a nonzero number by 0, as exhibited beneath:
The Boolean Data Type:
The Boolean information type can hold just two qualities: valid or bogus. It is commonly used to store esteems like yes (valid) or no (bogus), on (valid) or off (bogus), and so forth as exhibited underneath:
Model:
The Undefined Data Type:
The vague information type can have one worth the extraordinary worth unclear. Assuming a variable has been announced, yet has not been appointed a worth, has the worth indistinct.
Model:
The Null Data Type:
This is another extraordinary information type that can have just one worth the invalid worth. An invalid worth intends that there is no worth. It isn’t identical to an unfilled string (“”) or 0, it doesn’t is just anything. A variable can be expressly exhausted of its present substance by appointing it the invalid worth.
Model:
The Object Data Type:
The item is a perplexing information type that permits you to store assortments of information. An item contains properties, characterized as a key-esteem pair. A property key (name) is dependably a string, yet the worth can be any information type, similar to strings, numbers, Booleans, or complex information types like clusters, work and different items. You’ll find out about objects in forthcoming parts. The accompanying model will show you the least complex method for making an item in JavaScript.
Model:
The Array Data Type:
A cluster is a sort of item utilized for putting away numerous qualities in single variable. Each worth (likewise called a component) in an exhibit has a numeric position, known as its record, and it might contain information of any information type-numbers, strings, Booleans, capacities, protests, and surprisingly different clusters. The exhibit record begins from 0, with the goal that the principal cluster component is arr[0] not arr[1]. The most straightforward method for making a cluster is by determining the exhibit components as a comma-isolated rundown encased by square sections, as displayed in the model underneath:
Model:
The Function Data Type:
The capacity is callable item that executes a square of code. Since capacities are objects, so it is feasible to allot them to factors, as displayed in the model underneath:
Model:
Arranging Arrays:

Scope:
Extension is an idea that alludes to where esteems and capacities can be gotten to. Different degrees include:
Carrying out case factors and techniques:
There is a qualification made to where factors and strategies should be:
Example factors:
These are properties that can be different for each example object (for example triangle1 may have tallness 25, while triangle2 has stature 40).
Example techniques:
Techniques that each article can apply to itself, and that approaches the properties of the item (for example triangle1 can call its region strategy, this technique returns a worth determined utilizing the tallness and width properties of variable1).
Class factors:
In a class-based item model, these are factors helpful/pertinent to the class overall, however that have nothing to do with a specific occasion of the class (for example the quantity of sides of a Triangle is 3, the worth of PI is 3.1415926535). JavaScript, as well, has the idea of “class factors”, however the factors don’t have a place with classes, but instead to the constructor capacities (which themselves are Function objects). These sorts of factors do no require an example made from the Triangle or Math constructors for them to have meaning.
Class strategies:
Like class factors, these are strategies that are valuable/pertinent to the constructor work, and doesn’t need a case of any item made by the constructor for it to be helpful. We will momentarily consider how each of these is executed in JavaScript

Attributes of Arrays in C:
Benefits of Array:
Disservices of Array:

Pre-Requisites:
To track this instructional exercise, it would be useful to have some foundation information on JavaScript items and exhibits.
Before the finish of this instructional exercise, you will want to:




