- Introduction to React hooks
- About
- History
- Investigating useEffect
- The React docs
- Rules of Hooks
- Pre-essentials for React Hooks
- Custom Hooks
- Essential Hooks
- Scope
- Instructions to deal with settled courses
- Conclusion
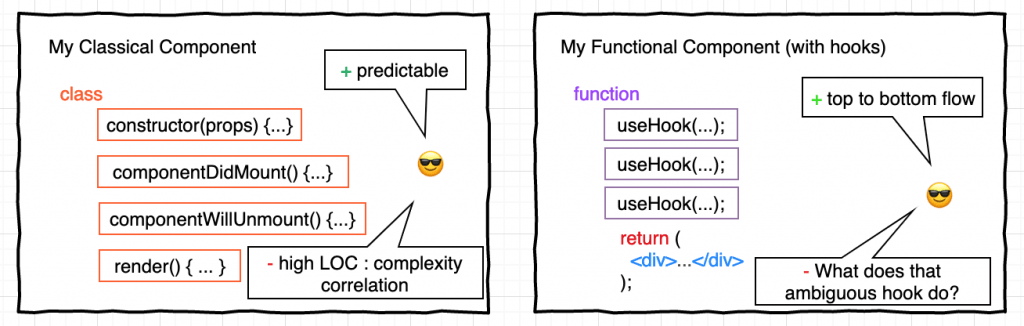
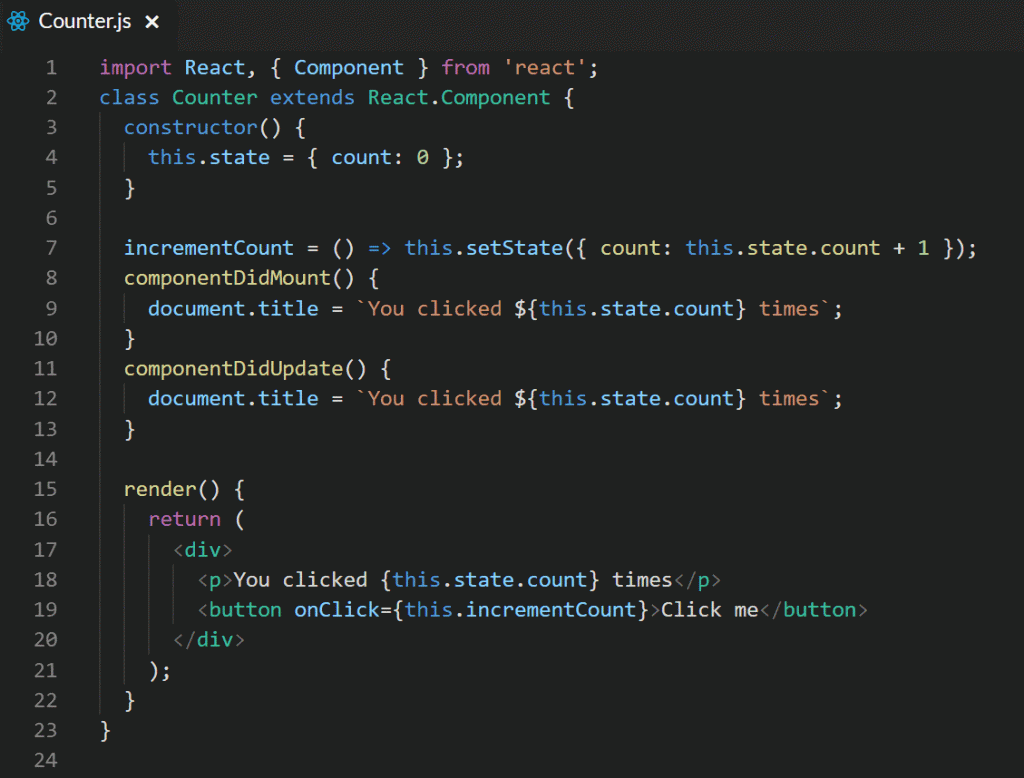
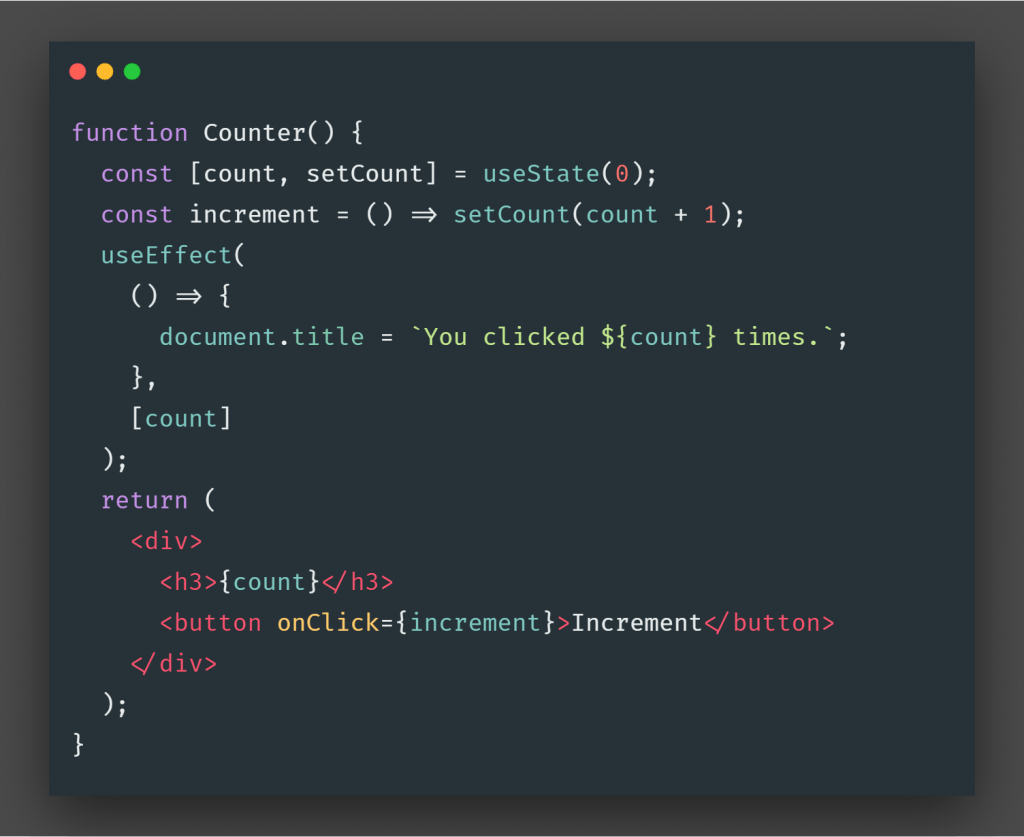
- Respond Hooks let you use state, and other React highlights without characterizing a JavaScript class. It resembles having the option to exploit the neatness and effortlessness of a Pure Component and state and part lifecycle strategies. This is on the grounds that Hooks are simply ordinary JavaScript capacities! This fits cleaner and less inconvenient code. A next to each other correlation of what the code resembles with and without Hooks for a basic counting part:
- Not exclusively is the code much more modest – The saved space positively accumulates for bigger parts – it’s likewise significantly more meaningful, which is a colossal benefit of Hooks. For amateurs who are simply getting everything rolling with React, it’s more straightforward for them to peruse the primary square of code and effectively see precisely what’s going on. With the subsequent square, we have a few unessential components, and it’s to the point of making you pause and can’t help thinking about what it’s for.
- One more extraordinary thing about snares is that you can make your own! This implies that a ton of the stateful rationale we used to need to re-compose from one part to another, we can now extract out to a custom snare – and reuse it.
- The one model where this is especially extraordinary (for me) that strikes a chord is use with structures. With all of the stateful rationale of structures, it’s difficult to decrease the size of the part. In any case, presently, with snares, complex structures can turn out to be a lot easier without the utilization of other structure libraries.
- Not in circles, settled capacities, conditions, and so forth This guarantees that snares are constantly brought in a similar request after each render.
- This is significant on the grounds that React depends on the request that Hooks are called to figure out which state compares to a useState call (assuming you are utilizing various). Assuming one of your snares is concealed in a circle, settled capacity, or a contingent, the request can change from one render to another, wrecking which state compares to which useState.
- Just call Hooks from React capacities or custom snares – as such, don’t call Hooks from JavaScript capacities.
- Ideally this clears up how and when to involve snares for you! A few extra assets you can investigate:
- Assuming you have any inquiries/remarks, kindly go ahead and ask beneath!. This blog will zero in on clarifying what are React Hooks and how to begin utilizing them inside your React application.
- For those perusers who are not intimately acquainted with React, it is a JavaScript library that permits you to effectively construct rich UIs and to make single page applications. In React you make parts that fill in as the structure squares of your UI. State is an item inside a React part that decides how that part will deliver and act. Before the presentation of snares just class based parts had the option to hold state. Props then again permits us to send information to our parts. To dive more deeply into React I energetically suggest the authority site.
- Snares are another expansion to the React library(version 16.8) and they permit you to utilize state and others React highlights without utilizing classes. As such you can add and control state inside a utilitarian part. There are a few React snares that you can utilize, however for this instructional exercise I will zero in on one of the most generally utilized and significant snare. I likewise might want to make reference to that you can likewise make your own custom snares.
- This part comprises of a h2 and an info tag. Line one of the code above shows how we are bringing in the useState snare from the respond library. Yet, the main line of the code is line 4. Here is the place where we start to utilize our imported useState snare. The useState snare is an essentially a capacity and it anticipates an underlying state. For our situation I passed a vacant string (red bolt). The useState snare returns an exhibit with a couple of qualities.
- The main worth in the exhibit addresses the present status and the subsequent worth is a capacity that permits you to change update the state. In the code above I am utilizing cluster destructuring to take out the two qualities and store them into independent steady. The yellow bolt is highlighting the message steady that holds the current worth of our state and the green bolt focuses to the setMessage consistent that holds the capacity that can refresh the worth of the state (for this situation the message steady).
- With exhibit destructuring you can involve any name for your constants dissimilar to protest destructuring, yet request is vital in cluster destructuring. You regularly will see the accompanying show when naming your capacity set followed by the name consistent you used to store the present status. For instance: setMessage, setCount, setColor and so on
- Hub adaptation 6 or above
- NPM adaptation 5.2 or above
- Make respond application instrument for running the React App
- Respond Hooks Installation
- $ npm introduce react@16.8.0-alpha.1 – – save
- $ npm introduce respond dom@16.8.0-alpha.1 – – save
- The above order will introduce the most recent React and React-DOM alpha adaptations which backing React Hooks. “respond”: “^16.8.0-alpha.1”, “respond dom”: “^16.8.0-alpha.1”,
- Refreshing the DOM,
- Bringing and consuming information from a server API,
- Setting up a membership, and so on
- Respond part, there are two sorts of aftereffects:
- useState
- useEffect
- useContext
- Extra Hooks
- useReducer
- useCallback
- useMemo
- useRef
- useImperativeHandle
- useLayoutEffect
- useDebugValue
- Takes no contention and returns the match object of the current < Route >
- Takes a solitary contention, which is indistinguishable from props contention of matchPath.
- Assuming you have disarray in regards to the useRouteMatch snare, you can console.log(useRouteMatch()) and explain a couple of things.
- < Course path={'${path}/:name'} >
- < Thing/>
- < /Course >
- useHistory
- useParams
- I trust your motivation of arriving on this blog entry to find out with regards to React switch snares has been served. Assuming you are searching for help with React switches to make and explore between various URLs or need backing to deal with the change among sees and diverts, then, at that point, reach out to us today to accept the force of React Router with Router Hooks. We have master ReactJS engineers who are knowledgeable in offering best in class ReactJS advancement administrations.
- Single page applications (SPAs) with numerous perspectives need to have a component of directing to explore between those various perspectives without reviving the entire site page. This can be dealt with by utilizing a steering library like React Router.
- In this instructional exercise, how about we investigate how to make courses utilizing the React Router v6 library. Do take note of that, at the hour of composing this post, React Router v6 is as yet in beta. This instructional exercise will give you a look into a portion of the new highlights the library is emerging with.
- Assuming you have experience working with directing in React applications, you may definitely realize that throughout recent years Reach Router has acquired some consideration.This implies that the v6 form has a more modest group size than its past renditions, one of the significant reasons that Reach Router exists.
- Admittance to one bundle supervisor, for example, npm or yarn or npx
- Fundamental information on JavaScript, Reactjs, and React Hooks
- npx make respond application respond switch v6-model
- compact disc respond switch v6-model
- yarn add history respond switch dom@next
- Different bundles in React Router library
- Respond Router library contains three unique npm bundles and every one of the accompanying bundles has an alternate reason:
- respond switch dom
- respond switch local
- Settling courses is a significant idea to comprehend. At the point when courses are settled, it is by and large accepted that a specific piece of a site page stays steady and just the youngster some portion of the page changes.
- For instance, on the off chance that you visit a basic blog, the title of the blog is constantly shown, then, at that point, a rundown of blog entries is shown underneath it. Nonetheless, when you click a blog entry, the rundown of blog entries is supplanted by the substance or the depiction of that particular blog entry. This is a model that will be acted in this segment to see how to deal with settled courses in the most recent rendition of the React Router library.
- In React Router v5, settled courses must be characterized unequivocally. This isn’t true with React Router v6. It picks probably the best component from the React Router library called Outlet to deliver any matching youngsters for a specific course.
- Ideally, this post gives you an extraordinary presentation on the off chance that you are learning React Router interestingly. In the event that you are now acquainted with any of the past forms of this steering library, I trust this post provides you with an outline of the progressions between the past and the most recent adaptation.
Introduction to React hooks:
The React group acquainted React Hooks with the world at React Conf in late October 2018. Toward the beginning of February 2019, they at last came in React v16.8.0. have the option to involve them.
About to React hooks:
I was entirely amped up for it, I will be giving an introduction talk about it at a nearby meetup. Also, I’ll be giving a discussion about Hooks (and other forthcoming React highlights) at WeRockITConf in Huntsville in May! (Alter: I have now given these discussions and you can track down the introductions and the related assets on my site!) But until further notice, this is the way to get everything rolling with React Hooks!
History of React hooks:
Investigating use Effect:
First contention:
A capacity. Within it, we bring our information utilizing an async capacity and afterward set information when we get results.
Second contention:
An exhibit containing information. This characterizes when the part refreshes. As I referenced previously, useEffect runs when componentDidMount, componentWillUnmount, andcomponentDidUpdate would regularly run. Inside the main contention, we’ve set some state, which would customarily make componentDidUpdate run. Subsequently, useEffect would run again on the off chance that we didn’t have this cluster. Presently, useEffect will run on componentDidMount, componentWillUnmount, and on the off chance that information was refreshed, componentDidUpdate. This contention can be unfilled you can decide to pass in a vacant cluster. For this situation, just componentDidMount and componentWillUnmount will at any point fire. However, you truly do need to determine this contention assuming that you set some state within it.
useReducer :
For those of you who utilize Redux, useReducer will presumably be recognizable. useReducer takes in two contentions – a minimizer and an underlying state. A minimizer is a capacity that you can characterize that takes in the present status and an “activity”. The activity has a sort, and the minimizer utilizes a change explanation to figure out which square to execute in view of the kind. At the point when it observes the right square, it returns the state however with the alterations you characterize contingent upon the sort. We can pass this minimizer into useReducer, and afterward utilize this snare like this:
const [ state, dispatch ] = useReducer(reducer, initialState)
We’ve gone over:
useState, useEffect, useReducer, lastly, custom snares. There’s a couple of essential things that we haven’t turned out at this time – specifically, the two overall guidelines to observe with Hooks:
Just call Hooks at the high level –

The React docs :-
Assortment of Hooks assets:
Respond Hooks
Snares are the new element presented in the React 16.8 adaptation. It permits you to utilize state and other React highlights without composing a class. Snares are in reverse viable, and that implies it doesn’t contain any breaking changes
When to utilize a Hooks
On the off chance that you compose a capacity part, and you need to add some state to it, beforehand you do this by changing it over to a class. Be that as it may, presently you can do it by utilizing a Hook inside the current capacity part.
Rules of Hooks :-
Snares are like JavaScript capacities, however you really want to keep these two guidelines when utilizing them. Snares decide guarantees that all the stateful rationale in a part is apparent in its source code. These guidelines are:
1. Just call Hooks at the high level
Try not to call Hooks inside circles, conditions, or settled capacities. Snares ought to forever be utilized at the high level of the React capacities. This standard guarantees that Hooks are brought in a similar request each time a parts renders.
2. Just call Hooks from React capacities
You can’t call Hooks from standard JavaScript capacities. All things considered, you can call Hooks from React work parts. Snares can likewise be called from custom Hooks.
Pre-essentials for React Hooks :-
To utilize React Hooks, we want to run the accompanying orders:
Snares State
Snare state is the better approach for announcing a state in React application. Snare utilizes useState() practical part for setting and recovering state. Allow us to comprehend Hook state with the accompanying model.
Snares Effect
App.js. The Effect Hook permits us to perform aftereffects (an activity) in the capacity parts. It doesn’t utilize parts lifecycle strategies which are accessible in class parts. At the end of the day, Effects Hooks are comparable to componentDidMount(), componentDidUpdate(), and componentWillUnmount() lifecycle techniques.
Incidental effects have normal highlights which the most web applications need to perform, for example,
Impacts without Cleanup
It is utilized in useEffect which doesn’t hinder the program from refreshing the screen. It makes the application more responsive. The most well-known illustration of impacts which don’t need a cleanup are manual DOM transformations, Network demands, Logging, and so forth
Impacts with Cleanup
A few impacts require cleanup after DOM updation. For instance, to set up a membership to a few outside information source, it is vital to tidy up memory with the goal that we don’t present a memory spill. Respond plays out the cleanup of memory when the part unmounts. In any case, as we realize that, impacts run for each render technique and not simply once. Thusly, React additionally tidies up impacts from the past render prior to running the impacts sometime later.

Custom Hooks:-
A custom Hook is a JavaScript work. The name of custom Hook begins with “use” which can call different Hooks. A custom Hook is very much like a customary capacity, and “use” to start with tells that this capacity adheres to the guidelines of Hooks. Building custom Hooks permits you to separate part rationale into reusable capacities.
Inherent Hooks
Here, we depict the APIs for the inherent Hooks in React. The implicit Hooks can be isolated into two sections, which are given beneath.
Essential Hooks :-
Here we have utilized the useRouteMatch snare to match URLs very much like < Route >. As the documentation of React Routing have referenced The useRouteMatch snare by the same token:
We won’t hard code the routings; all things being equal, we will attempt to endeavor dynamic directing. We will utilize a variable inside the prop way and :item name will be the way boundary that will view as later/items until we go over one more forward cut. We will additionally utilize the useParams snare for getting to the worth in the part. Alright, up until this point, we take care of Installation of React Router Dom, Basic and Dynamic Nested Routing in the respond switch instructional exercise, presently it’s an ideal opportunity to push forward with the Router Hooks.
Respond Router Hooks:
Respond Router snares had made things significantly simpler than previously. Presently the set of experiences, boundaries, or area is available in a clear way. For React Router snares, you should make sure that you are utilizing the React variant more prominent than or equivalent to 16.8. Here are the React Router snares, which we will examine further –
useLocation- useHistory The useHistory will help you for getting to the set of experiences example for the purpose of exploring. In this way, presently there’s no compelling reason to take out the set of experiences from the prop; you can essentially utilize the useHistory snare.
Scope:

Node.js variant >= 12.x.x introduced:
Getting everything rolling
Start by making another React application. Utilize the accompanying order from a terminal window to produce the venture registry, then, at that point, explore inside the undertaking catalog and introduce expected conditions to add React Router v6 library:
When the reliance is introduced open the package.json record in your beloved code proofreader and you will see the reliance rendition of the respond switch dom library:
Respond switch
The bundle respond switch is the center library that is utilized as a companion reliance for the other two bundles recorded previously. The respond switch dom is the bundle that is utilized in React applications for directing. The last bundle in the rundown, respond switch local has ties to be utilized in creating React Native applications. Since we take care of that, how about we construct the primary course.
Instructions to deal with settled courses: