
MEAN is an acronym made up of commonly used technologies for an all JavaScript web stack. You don’t have to use this combination and there are many alternative choices, especially on the client-side such as Backbone, Ember, etc.
MEAN is a user-friendly stack which is the ideal solution for building dynamic websites and applications. This free and open-source stack offers a quick and organized method for creating rapid prototypes for web-based applications.
This particular combination of tools has generated a lot of traction in the enterprise area and is framework based, making it a good place to start.
The key components are:
- MongoDB (Database)
- ExpressJS (Web Framework)
- AngularJS (Front-end Framework)
- NodeJS (Application Server)

Each technology has its own tutorial with a Node.js tutorial, an AngularJS tutorial, and MongoDB tutorial. If you’re an AngularJS beginner or need some javascript training then this tutorial will help you get started.
The Objective
- The emphasis is on building a simple app rather than taking a deep dive into technical detail for each technology. Concepts are introduced when needed with links to addtional information provided, should you wish to go off and read more.
- The objective is to create an application using the MEAN stack by writing as little code as possible and taking a high level view of the key components along the way. We’re going to stand on the shoulders of giants and use as many abstractions and templates as possible.
What is MongoDB?
- MongoDB is an open-source, cross-platform database which is written in C++. It stores data in the key-value pair, using binary data type like JSON. It is a document-oriented NoSQL Database. A document in MongoDB resembles an Object in OOPS
- Mongo DB is an ideal choice for a database system where you need to manage large sized tables with millions of data. Moreover, including a field to Mongo DB is easier as it does not require updating the entire table. With Mongo DB you develop an entire application with just one application.
What is Express.JS?
- Express is a mature, flexible, lightweight server framework. It is designed for building single, multi-page, and hybrid web applications. This lightweight framework uses the Pug engine to provide support for templates.
- Express is the de-facto framework for Nodejs and is draws heavy inspiration from Sinatra, the popular Ruby framework.
What is Angular JS?
- Angular JS is an open-source JavaScript framework. Angular is maintained by Google. The goal of this framework is to introduce MVC(Model View Controller) architecture in the browser-based application that makes the development and testing process easier. The framework helps you create a smarter web app that supports personalization.
- AngularJS allows us to use HTML as a template language. Therefore, you can extend HTML’s syntax to express the components of your application. Angular features like dependency injection and data binding eliminate plenty of code that you need to write.
The main benefits of using Angular:
- Angular modifies the page DOM directly instead of adding inner HTML code which is faster.
- Data binding does not occur on each control or value change (no change listeners) but at particular points of the JavaScript code execution. That dramatically improves performance, as a single bulk Model/View update replaces hundreds of cascading data change events.
- There is no need to use observable functions. Angular analyzes the page DOM and builds the bindings based on the Angular-specific element attributes. That requires less writing, meaning the code is cleaner, easier to understand, and has fewer errors.
- Extended features such as dependency injection, routing, animations, view encapsulation, and more are available.
- It is supported by IntelliJ IDEA and Visual Studio .NET IDEs.
- It is supported by Google and a great development community.
- Angular is a comprehensive solution for rapid front-end development. It does not need any other plugins or frameworks.
- Angular is unit testing ready, and that is one of its most compelling advantages.
What is Node JS?
- Node.js allows developers to create web servers and build web applications on it. It’s a server-side Javascript execution environment.
- Node.js uses a non-blocking and event-driven I/O model. This makes it lightweight and efficient, perfect for data-intensive real-time applications that run across distributed devices.
- It allows developers to create data-intensive real-time apps that run across distributed devices. You can run Node.js runtime on Microsoft Windows, OS X, and Linux.
WHY LEARN MEAN?
It’s hard to accomplish much on the web without JavaScript, which is the single language that runs the entire MEAN full stack and boasts one of the most active developer communities. Because every part of MEAN programming is written in one language, it allows unique server-side and client-side execution environments. Valued for its versatility in building fast, robust and maintainable production web applications, MEAN is in high demand with numerous startups and employers.
Mean Stack Architecture
The primary function of various components of Mean Stack Architecture are as follows:
Angular JS:
Accept requests and display results to end user
NodeJS:
Handle Client and Server Requests
Express JS:
Make requests to Database and return a response
MongoDB:
Store and retrieve data.
Mean Stack Architecture Diagram
- Firstly, the client makes a request which is processed by the AngularJS
- After that, the request moves to NodeJS which will parse the request.
- ExpressJs will make calls to MongoDB to get or set data.
- MongoDB will retrieve the requested data and return that request to the Express JS
- NodeJS will return the request to the client.
- At the client side, AngularJS to display the result fetched from MongoDB.
MEAN Stack Applications
MEAN may not be perfect for all the applications in an environment, there are some specific applications where it is being used. The cloud-native applications make it a strong choice due to its flexibility, scalability, and its ability to manage coeval users. The innovative applications using MEAN include,
- Tracking location and Mapping
- Calendars
- News aggregation sites and
- Expense tracking
Skillsets of Mean Stack developer
- Mean stack developer should work on the Front-end and Back-end processes
- Mean Stack developer should able to work with HTML & CSS
- He/She should understand programming templates and architecture design guidelines
- Knowledge of web development, continuous integration, and cloud technologies
- Good understanding of DB architecture
- Knowledge of SDLC and experience developing in an Agile environment
- Collaborate with the IT team to build strong systems to support business objectives
- Of course, hands-on experience on Mongo, Express, Angular, Node.
REST API
we will see our application interacting via a REST API with our database by using HTTP methods. The term REST stands for REpresentational State Transfer, which is an architectural style designed to communicate with web services and API stands for Application Program Interface that allows interacting applications with each other.
First, we will create RESTful API to get all items, create the item and delete an item. For each item, _id will be generated automatically by MongoDB. The below table describes how application should request data from API −
RESTful API Routes
We will first discuss Post Method in RESTful API Routes.
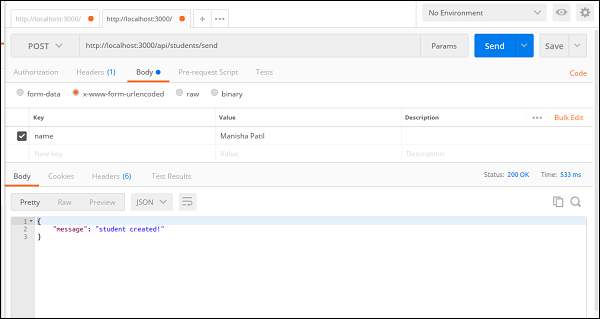
POST
First let’s create a record in the collection Student via our REST API. The code for this particular case can be found in server.js file. For reference, a part of code is pasted here
Execution
You can download the source code for this application in this link. Download the zip file; extract it in your system. Open the terminal and run the below command to install npm module dependencies.
you will get a confirmation as shown in the image below −
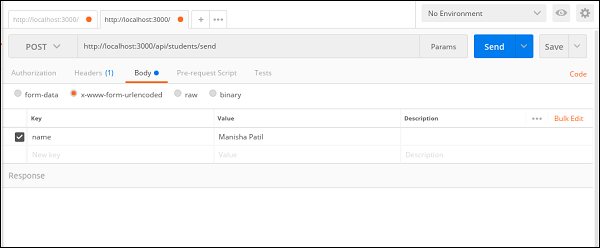
There are many tools to test the API calls, here we are using one of the user friendly extensions for Chrome called Postman REST Client.

Notice that we are sending the name data as x-www-form-urlencoded. This will send all of our data to the Node server as query strings.
Click on the Send button to create a student record. A success message will appear as shown below −

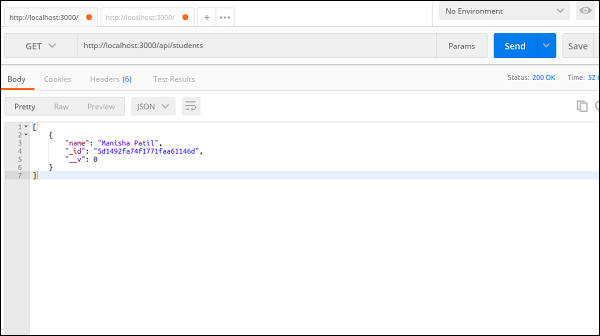
GET
Next, let’s get all the student records from the mongodb. Following route needs to be written. You can find full code in server.js file.

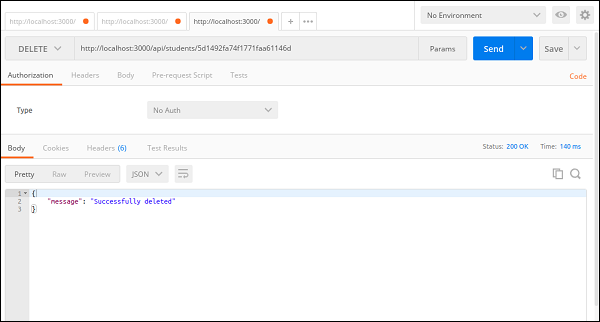
DELETE
Next, let’s see how to delete a record from our mongo collection via the REST API call.

FEATURES OF MEAN
- EMPLOYABILITY
More and more employers are in need of engineers familiar with MEAN Stack and other JavaScript-based technologies.
- SIMPLE & QUICK
Building websites and applications that revolve around one language, JavaScript, is relatively straightforward.
- ADAPTABILITY
Due to the versatility of MEAN Stack’s common programming language, JavaScript, it is highly adaptable for a wide range of web applications.
- ACTIVE DEV COMMUNITY
MEAN Stack runs on JavaScript, the most common programming language in the world with one of the most active developer communities, making solutions to problems easily accessible.
Future of Mean stack Developer
- Being, a Mean stack developer is highly desirable, challenging vocation. So, if you are ready to work on the diverse skill set and have the experience of working with various code languages and application, then you will become successful MEAN stack developer.
- Application Architecture(Technical Architect) is an area you can easily progress in the future after gaining experience as a mean stack developer.
Required Packages
Once Node.js and MongoDB are installed we need some packages via the NPM Package Manager. NPM is a package manager like Nuget, Macports, Ruby Gems etc. It’s possible to search fir and download many 3rd party libraries to use via NPM. NPM will already be installed as part of Node.js.
The required packages are:
- bower
A package manager for the web. We use NPM for server side node.js modules and Bower manages front-end packages like angular, jquery etc. See the npm bower package for more info.
- grunt-cli
This is required so that we can run Grunt tasks from the CLI. See the npm grunt-cli package for more info. Grunt is a JavaScript task runner that can be used to automate tasks such as deployment steps, unit testing, linting etc.
- yo
This is required so that we can run Yeoman generators from the CLI. See the npm yo pacakage page for more info. Yeoman is a plugin that can be run with the ‘yo’ command to scaffold complete projects or useful parts.
- generator-meanjs
This is the Yeoman generator for Means. We will make use of this to scaffold components of our app, saving us a lot of typing. See the npm generator-means package page for more info
COMMON USES OF MEAN
- Web & Software Development
- Large Scale Applications with User Connectivity
- Mobile App Back–End Development
- Real-Time Multi-user Interactivity
Advantages of Mean Stack
Here, are some most prominent reasons for using Mean Stack technology
- Allows creating a simple open-source solution that can be used to build robust and maintainable solutions.
- Helps in the rapid development of applications
- MEAN is full-stack JavaScript which is 100% free. Leverage JavaScript’s popularity
- Use a uniform language throughout your stack
- Uses very low memory footprint/overhead
- Helps you to avoid unnecessary groundwork and keeps your application organized
- MongoDB is built for the cloud
- Node.js simplifies the server layer
- MEAN makes code isomorphic
Disadvantages of Mean Stack
- MongoDB may be an ideal choice for small to mid-sized applications. However, it is not the best option for large-scale applications
- There are no specific general JS coding guidelines
- Once you have developed the first site using Mean stack technology, it’s really hard to go back to the old approach
- It offers poor isolation of server from business logic
- You could potentially lose records
Conclusion
- Mean stack refers to a collection of JavaScript technologies used to develop web applications
- MongoDB is an open-source, cross-platform database which is written in C++
- Express is a mature, flexible, lightweight server framework. It is designed for building single, multi-page, and hybrid web applications
- Angular JS is an open-source JavaScript framework which is maintained by Google
- Node.js allows developers to create web servers and build web applications on it. It’s a server-side JavaScript execution environment
- Mean Stack Architecture consists of MongoDB, Express JS, Angular JS, and NodeJS
- Mean stack (full stack developer) should work on the Front-end and Back-end
- MEAN is a user-friendly stack which is the ideal solution for building dynamic websites and applications.
- The biggest disadvantage of using the Mean stack framework is that there are no specific general JS coding guidelines.