
SAPUI5, short for SAP User Interface 5, is a web development toolkit based on JavaScript that empowers developers to build responsive and feature-rich web applications for SAP platforms. It supports data binding, MVC architecture, and a wide range of UI controls for creating intuitive user interfaces. SAPUI5 integrates seamlessly with SAP Fiori to deliver modern, user-friendly experiences across devices. It leverages open standards like HTML5, CSS3, and jQuery, making it versatile for enterprise applications that require robust data handling and real-time updates.
1. What is SAPUI5?
Ans:
SAP created the JavaScript framework SAPUI5 to facilitate the development of responsive online apps. It offers an extensive selection of UI controls and a robust development environment. SAPUI5 supports Model-View-Controller (MVC) architecture, facilitating a clean separation of concerns. It is based on HTML5 and JavaScript, ensuring cross-browser compatibility. SAPUI5 applications can run on various devices, such as desktops, tablets, and smartphones. It integrates seamlessly with SAP’s backend systems and services.
2. Describe SAPUI5’s Navigation concept.
Ans:
SAPUI5’s navigation concept involves navigating between different views within an application. This is achieved using the Router and Targets in the manifest.json file. The Router maps a URL hash to a specific view, while Targets define the View’s configuration. Navigation can be controlled programmatically using the Router instance. It supports both single-page applications (SPAs) and multi-page applications. The Router also facilitates deep linking and bookmarking.
3. Why is SAPUI5 used?
Ans:
- SAPUI5 is used to create enterprise-grade, responsive web applications. It offers a large selection of UI controls tailored for business applications, ensuring a consistent user experience.
- The framework supports rapid development and prototyping with built-in templates and tools.
- SAPUI5 applications can seamlessly integrate with SAP backend systems, leveraging OData services for data communication.
- It ensures cross-platform compatibility and runs on various devices and browsers. Additionally, SAPUI5 promotes modular development, making maintenance and scaling easier.
4. A Component: What Is It?
Ans:
- In SAPUI5, a component is a reusable piece of an application encapsulating functionality, UI, and logic.
- Components can be thought of as self-contained mini-applications. They have their metadata, models, and views defined in a manifest.json file.
- Components promote modularization and reuse across different projects. They can be nested, with parent components embedding child components.
- Components facilitate better organization and maintenance of complex applications.
5. Which kinds of data models are there in SAPUI5 overall?
Ans:
SAPUI5 supports several types of data models: JSONModel, ODataModel, XMLModel, and ResourceModel. JSONModel is used to bind client-side data with JSON data. ODataModel is used to consume OData services and supports both v2 and v4. XMLModel is used for binding XML data, often for static configuration data. ResourceModel is for internationalization and localization, managing language-specific resource bundles. Each model type serves different use cases and data sources.
6. When and how should I use SAPUI5’s format?
Ans:
Formatters in SAPUI5 transform data before displaying it in the UI. They are helpful when the raw data format is not suitable for direct presentation. Formatters are typically defined as functions in the Controller and then bound to the View. They can be used for tasks like date formatting, number conversion, and string manipulation. To use a formatter, bind the control property to the model attribute with the formatter function. Formatters enhance the flexibility and presentation logic of applications.
7. Which SAPUI5 view controller lifecycle methods are there?
Ans:
- SAPUI5 view controllers have several lifecycle methods: onInit, onBeforeRendering, onAfterRendering, and onExit.
- onInit is called once when the View is instantiated and used for initialization. onBeforeRendering is called before the View is rendered, which is ideal for pre-rendering modifications.
- onAfterRendering is called after the View is rendered and is helpful for post-rendering manipulations. onExit is called when the View is destroyed for cleanup activities.
- These methods help manage the View’s lifecycle effectively.

8. What distinguishes the JSON model from the OData model?
Ans:
| Aspect | JSON Model | OData Model |
|---|---|---|
| Data Source | Local JSON data | Remote OData services |
| Data Handling | Static data | Dynamic data retrieval and manipulation |
| Data Format | JSON format | XML or JSON format |
| Server Interaction | No direct server interaction | Supports CRUD operations with server |
| Capabilities | Basic data binding | Advanced features like filtering, sorting, paging |
9. What is Bootstrapping with SAPUI5?
Ans:
Bootstrapping in SAPUI5 refers to the initial loading and configuration process of the SAPUI5 framework. It involves including the SAPUI5 library in the HTML file using a script tag. The bootstrap script initializes the SAPUI5 runtime, setting up the application’s environment. Configuration options like theme, language, and resource paths can be specified. Bootstrapping is essential for loading SAPUI5 resources and starting the application. It sets the foundation for the running of SAPUI5 applications.
10. How do SAPUI5 Fragments work?
Ans:
SAPUI5 Fragments are lightweight, reusable UI parts defined in XML, HTML, or JS files. They are not full controllers but pieces of a view, such as dialogs or reusable forms. Fragments are instantiated and used within views or other pieces. They help maintain a clean structure by encapsulating reusable UI elements. Fragments are ideal for scenarios where the same UI part is needed in multiple places. They enhance reusability and reduce code duplication in SAPUI5 applications.
11. What is the function of SAP UI5?
Ans:
- SAP UI5 is a JavaScript framework for building responsive web applications. It provides a large selection of UI controls optimized for various devices.
- It ensures a consistent user experience and integrates seamlessly with SAP products.
- SAP UI5 facilitates the creation of enterprise-grade web applications. It supports MVC architecture for modularity.
- Additionally, it offers robust data binding and routing features.
12. What tools and technologies are used in the SAP UI5?
Ans:
- SAP UI5 leverages HTML5 for structure and CSS3 for styling. JavaScript forms the core scripting language for logic and functionality.
- It uses jQuery and OpenUI5 libraries for enhanced capabilities.
- Development tools include SAP Web IDE and Eclipse with SAP plugins. OData services are often used for data binding and integration.
- Additionally, Fiori Launchpad is used for application deployment.
13. What is the aim of incorporating SAP UI5 into JavaScript?
Ans:
Incorporating SAP UI5 into JavaScript aims to leverage JavaScript’s dynamic capabilities for interactive web applications. It enables programmers to produce reusable and modular components. SAP UI5 enhances JavaScript with a robust framework tailored for enterprise applications. It guarantees interoperability with different browsers and devices. The integration simplifies the development of SAP-based applications. It promotes a consistent and responsive user experience.
14. Explain the SAP UI5 dot-defined library.
Ans:
The SAP UI5 dot-defined library organizes UI controls and modules in a hierarchical structure. Each control or module is defined within a namespace, denoted by dots (e.g., sap.m.Button). This structure ensures clear organization and easy access to components. It promotes modular development by allowing selective loading of required libraries. Developers can extend or customize controls within these libraries. The dot-defined library supports application maintainability and scalability.
15. What is the SAP UI5 resource model?
Ans:
- The SAP UI5 resource model is used to manage application resources such as texts and images.
- It facilitates internationalization (i18n) by storing language-specific texts in property files.
- These resources can be dynamically loaded based on user preferences. The Model provides easy access to these resources within the application.
- It enhances maintainability by separating resource management from application logic. This approach ensures consistent and localized user interfaces.
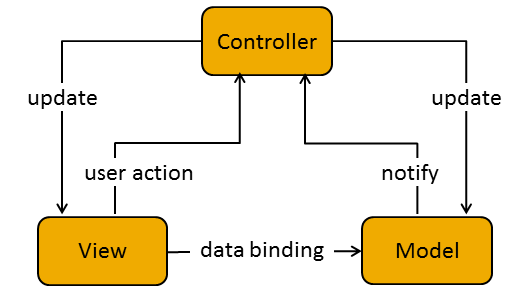
16. What is the Model-View-Controller (MVC) architecture in SAPUI5?
Ans:
- The MVC architecture in SAPUI5 separates application logic (Model), user interface (View), and user interaction (Controller).
- The Model represents the data and business logic. The View allows the user to see the data. After processing user input, the Controller modifies the Model and View.
- This division promotes modularity and maintainability. It allows parallel development and testing of different components.
17. How does two-way data binding function in SAPUI5?
Ans:
Two-way data binding in SAPUI5 ensures synchronization between the Model and View. Changes in the Model automatically update the View. Conversely, user interactions that modify the View also update the Model. This reduces the need for manual DOM manipulation. It ensures data consistency across the application. Two-way binding simplifies data handling and enhances user experience.
18. What are the different types of bindings available in SAPUI5?
Ans:
- Property binding: Binds model properties to control properties.
- Element binding: Binds a model to a control, allowing deep property access.
- Aggregation binding: Binds a collection of data to control aggregations, like lists.
- Composite binding: Combines multiple bindings into one.
- Expression binding: Uses expressions to calculate and bind values dynamically.
19. What are the steps to create a custom control in SAPUI5?
Ans:
- Define the control: Extend an existing control or base class using sap.ui.core.Control. Extend.
- Add properties, aggregations, and events: Specify metadata for properties, aggregations, and events.
- Implement Renderer: Define how the control should be rendered using Renderer. Render.
- Instantiate the control: Create instances of the custom control in views.
- Attach event handlers: Handle events as needed.
20. What is the role of manifest.json in an SAPUI5 application?
Ans:
The manifest.json file is the descriptor for SAPUI5 applications. It defines metadata such as the application’s name, version, and dependencies. It specifies configurations for routing, models, and resources. The file ensures modular and scalable application development. It supports application lifecycle management and deployment. The manifest.json enhances maintainability and ease of configuration.
21. How can the performance of a SAPUI5 application be optimized?
Ans:
Implementing lazy loading for views and controls, which loads only necessary components initially, can optimize an SAPUI5 application’s performance. Minimize the number of data bindings and reduce their complexity. Utilize efficient data models such as JSON or OData models with appropriate filtering and pagination. Compress and optimize resource files like JavaScript, CSS, and images. Use client-side caching to avoid unnecessary data fetching from the server. Regularly profile and analyze the application to identify and fix performance bottlenecks.
22. What are the critical differences between SAPUI5 and OpenUI5?
Ans:
- SAPUI5 is a proprietary UI development toolkit by SAP that offers additional features and support compared to OpenUI5.
- OpenUI5 is the open-source version of SAPUI5. It provides a similar set of core libraries but without the enterprise-specific components and themes.
- OpenUI5 is free to use and modify under the Apache 2.0 license, while SAPUI5 requires a commercial license from SAP. SAPUI5 also comes with dedicated SAP support and extensive documentation.
23. What are the methods for handling events in SAPUI5?
Ans:
- Events in SAPUI5 can be handled using various methods, such as attaching event listeners directly to controls via properties like attachEvent or attaches.
- Custom event handlers can be defined in the Controller and linked to UI elements in the View. SAPUI5 also supports the addEventDelegate method to add event handlers to multiple controls at once.
- Declarative event handling can be implemented using data binding and metadata in XML views. Event propagation and delegation techniques can be utilized to handle events at different levels of the UI hierarchy.
24. What are the different types of views available in SAPUI5?
Ans:
SAPUI5 offers several types of views to define the user interface, including XML, JavaScript, JSON, and HTML views. XML views are the most commonly used and provide a declarative way to describe the UI using XML syntax. JavaScript views allow for the UI to be defined programmatically using JavaScript code. JSON views enable the UI to be represented in a JSON format, providing a lightweight and readable alternative. HTML views allow embedding standard HTML elements within the SAPUI5 application.
25. How is routing implemented in SAPUI5?
Ans:
Routing in SAPUI5 is implemented using the sap.ui.core—routing—router class, which manages navigation between views. Define routes and targets in the manifest.json file, specifying the patterns and associated views. Configure a router instance in the application’s component file, linking routes to their respective targets. Implement navigation logic in the Controller, using methods like navTo to navigate to different views based on defined routes. Utilize route parameters to pass data between views during navigation.
26. What is the use of i18n in SAPUI5?
Ans:
- The i18n (internationalization) in SAPUI5 is used to support multiple languages and locales within the application.
- Define text translations in properties files, typically named i18n.properties, for each supported language. Load the appropriate i18n file based on the user’s locale settings.
- Bind UI elements to the i18n model using data binding syntax to display translated texts.
- Manage localization of dates, numbers, and currencies to match the user’s regional preferences.
27. What is the process for extending a standard SAPUI5 control?
Ans:
- Extending a standard SAPUI5 control involves creating a custom control by subclassing an existing control. Define the new control in a separate JavaScript file, specifying the base control to extend.
- Override or add new properties, aggregations, events, and methods as needed. Implement custom rendering logic by overriding the renderer method.
- Register the custom control using the sap.ui.define and sap.ui.core.Control. Extend methods.
- Utilize the custom control in views, binding it to data models and event handlers to integrate it seamlessly into the application.
28. What is the purpose of XML views in SAPUI5?
Ans:
XML views in SAPUI5 provide a declarative way to define the user interface using XML syntax. They enable a clear and structured layout of UI components, separating the view logic from the Controller. XML views support data binding, event handling, and dependency management through metadata and annotations. They promote consistency and maintainability by allowing reusable UI components and templates. XML views facilitate collaboration among developers and designers by providing a readable and standardized format.
29. How is localization implemented in SAPUI5?
Ans:
Localization in SAPUI5 is implemented by defining text translations in properties files, such as i18n.properties, for each supported language. Load the appropriate i18n file based on the user’s locale settings during application initialization. Bind UI elements to the i18n model using data binding syntax to display translated texts dynamically. Use formats and localization functions to manage localized formats for dates, numbers, and currencies. Implement fallback mechanisms to handle missing translations gracefully.
30. What are the differences between JavaScript and XML views in SAPUI5?
Ans:
- JavaScript views in SAPUI5 define the user interface programmatically using JavaScript code, providing flexibility and dynamic UI generation.
- XML views, on the other hand, use a declarative XML syntax, offering a clear and structured layout of UI components.
- JavaScript views allow for complex logic and dynamic control creation during runtime. XML views promote consistency and maintainability by separating the view logic from the Controller.
- JavaScript views are suitable for scenarios requiring dynamic and programmatic control over the UI, while XML views are preferred for standardized and reusable UI layouts.
31. How is custom CSS used in SAPUI5?
Ans:
- Custom CSS is used in SAPUI5 by making an independent CSS file and attaching it to the application. This file can be included in the index.html or Component.js file.
- SAPUI5 controls can be customized by targeting their specific classes and IDs. Custom themes can also be created to override SAPUI5’s default styling.
- Additionally, inline styles can be applied directly to elements using the style attribute. The addStyleClass method can be used to add CSS classes to controls dynamically.
32. What is the role of OData in SAPUI5?
Ans:
OData (Open Data Protocol) in SAPUI5 is used to facilitate data exchange between the client-side application and the backend. It provides a standardized way to query and manipulate data via HTTP protocols. OData services allow for seamless integration with SAP systems, enabling CRUD operations on business data. SAPUI5 uses the sap.ui.model.odata.ODataModel to consume OData services. This integration supports two-way data binding, which keeps the UI synchronized with the backend data.
33. How are errors handled in SAPUI5 applications?
Ans:
Errors in SAPUI5 applications are handled using try-catch blocks and event handlers—the sap.ui.core.message.MessageManager is used to manage and display error messages. OData models have built-in error handling mechanisms, where the requestFailed event can be used to catch and process errors. Custom error-handling logic can be implemented within the event handler functions. Error messages can be displayed to users using the sap.m.MessageBox or sap.m.MessageToast controls.
34. What are the different types of filters in SAPUI5?
Ans:
- SAPUI5 provides several types of filters to manage data efficiently. The sap. ui. Model. Filter class supports simple filters, combining filters using logical operators such as AND and OR.
- Multi-filters allow the creation of complex filtering criteria. Filters can be applied to data models to restrict the data shown in controls like tables and lists.
- Property filters target specific fields in a data model, and custom filter functions can be created to meet particular filtering requirements.
35. What is the use of the Busy Indicator in SAPUI5?
Ans:
- The Busy Indicator in SAPUI5 is used to indicate that an operation is in progress. It provides visual feedback to users, ensuring that the application is processing their request.
- The sap.m.BusyIndicator control can be displayed globally or for specific controls.
- It helps in improving user experience by preventing multiple user actions while a task is being processed.
- The Busy Indicator can be customized with different styles and sizes. It is typically used during data loading, submission, or long-running operations.
36. How are responsive layouts created in SAPUI5?
Ans:
Responsive layouts in SAPUI5 are created using layout controls like sap.ui.layout.Grid, sap.m.FlexBox, and sap.m.VBox/HBox. These controls provide flexible and adaptive design structures that adjust to different screen sizes. The sap.m.Page and sap.m.SplitApp controls support responsive behavior for complex applications. Media queries can be used within custom CSS to handle specific screen sizes. SAPUI5 also supports the sap. ui.Device API to detect device types and orientations.
37. What is the function of the sap.m library in SAPUI5?
Ans:
The sap.m library in SAPUI5 is designed for building mobile-first applications. It provides a wide range of controls optimized for touch interfaces and responsive design. Critical controls include sap.m.Button, sap.m.List, sap.m.Table, and sap.m.Dialog. The library ensures that applications are adaptable to different screen sizes and devices. It supports modern UI patterns and themes, including the Fiori design guidelines. The sap.m library enhances user experience by providing intuitive and interactive UI components.
38. What are the steps for performing CRUD operations in SAPUI5?
Ans:
- CRUD (Create, Read, Update, Delete) operations in SAPUI5 are performed using OData models. The creation method creates a record on the OData model.
- Reading data involves binding controls to the OData model or using the read method. The update method is employed to modify existing records.
- The remove method deletes a record. Each operation involves handling success and error callbacks to manage the application’s state.
- Data binding ensures that the UI reflects the changes made through CRUD operations.
39. How is authentication implemented in SAPUI5 applications?
Ans:
- Authentication in SAPUI5 applications is typically implemented using security mechanisms provided by the backend system.
- SAP Fiori Launchpad often handles authentication for SAPUI5 apps through Single Sign-On (SSO). OData services can require user credentials, which can be managed through basic or token-based authentication.
- Client-side authentication can be handled using cookies or session storage to store tokens. HTTPS protocols ensure secure data transmission. Custom authentication logic can be implemented using middleware or backend services.
40. What is the purpose of the MessageToast in SAPUI5?
Ans:
The sap.m.MessageToast control in SAPUI5 is used to display transient messages to the user. It provides non-intrusive feedback, appearing for a short duration and then disappearing automatically. This control is often used to inform users about the successful completion of an action or to display informational messages. The MessageToast can be customized in terms of duration, position, and styling. It improves the user experience by giving prompt feedback without interrupting the workflow.
41. How is the List control used in SAPUI5?
Ans:
The List control in SAPUI5 is used to display a list of items. It supports features like sorting, grouping, and selection. Lists can be bound to data models for dynamic content. It can display text, images, and complex custom items. Different types of list controls include StandardListItem, CustomListItem, and DisplayListItem. The List control enhances user interactions by providing options like swipe gestures and context menus.
42. What is the process for implementing custom themes in SAPUI5?
Ans:
- Implementing custom themes in SAPUI5 involves creating a new theme or modifying an existing one.
- The process starts with defining custom CSS variables and styles.
- Use the UI theme designer or manually edit the .less files. Custom themes can be applied using the ‘theme’ parameter in the manifest.json file.
- Testing the theme across different devices and browsers ensures consistency. Deploy the custom theme alongside the application for end-users.
43. What are the different types of dialogs available in SAPUI5?
Ans:
- SAPUI5 offers various dialog types, including MessageBox, Dialog, and ResponsivePopover. The MessageBox is used to alert, confirm, and send error messages.
- The Dialog control is customizable for complex user interactions and forms. ResponsivePopover provides a responsive pop-up that adapts to screen size.
- These dialogs can be easily configured and styled. They enhance the user experience by providing context-sensitive information and actions.
44. What is the use of the Shell control in SAPUI5?
Ans:
The Shell control in SAPUI5 acts as a container for SAP Fiori applications. It provides a consistent header, footer, and side navigation. The Shell control helps in managing multiple applications within a single UI framework. It supports user profiles, notifications, and search functionalities. Customizable branding options are available to match corporate identity. It ensures a cohesive user experience across different SAPUI5 applications.
45. What are the best practices for debugging SAPUI5 applications?
Ans:
Effective debugging of SAPUI5 applications includes using the browser’s developer tools. Utilize the console to check for errors and log messages. Set breakpoints in the Sources tab to pause code execution and inspect variables. Use the SAPUI5 Diagnostics Tool to monitor application performance and issues. Enable detailed logging by setting the ‘logLevel’ in the bootstrap script. Regularly review and optimize code to prevent and fix bugs.
46. What is the function of the Table control in SAPUI5?
Ans:
- The Table control in SAPUI5 displays tabular data. It supports features like sorting, filtering, and grouping.
- Tables can be bound to OData models for dynamic data loading. SAP offers various types, such as sap.ui.table and sap.m. table, each suited for different use cases.
- The Table control enhances data visualization with features like column resizing and multi-selection. It is highly customizable to meet specific application requirements.
47. How is navigation handled between views in SAPUI5?
Ans:
- The routing mechanism manages navigation between views in SAPUI5. Routes and targets are defined in the manifest.json file.
- Use the sap.ui.core UIComponent getRouterFor method to get the router instance. The Router navigates to the specified View based on URL patterns.
- Hash-based navigation ensures browser back and forward button functionality. Implement route-specific logic in the corresponding Controller for dynamic content updates.
48. What is the use of the Fragment control in SAPUI5?
Ans:
The Fragment control in SAPUI5 is used to define reusable UI parts. Fragments can include HTML, XML, or JS code and are lightweight compared to views. They are ideal for creating standard dialogs, popovers, or UI elements used across multiple views. Fragments are instantiated at runtime using sap.ui.xmlfragment or sap.ui.jsfragment methods. They help maintain a modular and maintainable code structure. Fragments enhance code reusability and consistency in UI design.
49. What are the best practices for developing SAPUI5 applications?
Ans:
Best practices for SAPUI5 development include following the MVC architecture. Use data binding and models to manage data effectively. Optimize performance by lazy loading resources and minimizing HTTP requests. Ensure responsive design using layouts and controls that adapt to different screen sizes. Implement accessibility features to make applications usable for all users. Regularly test applications across various devices and browsers to ensure compatibility.
50. How is the SplitApp control used in SAPUI5?
Ans:
- The SplitApp control in SAPUI5 creates master-detail applications. It divides the screen into a master area for navigation and a detail area for content.
- The master view typically contains a list, and the detail view displays detailed information.
- The SplitApp control supports both portrait and landscape orientations, adapting to device sizes.
- It enhances user experience by allowing seamless navigation between master and detail views. Configure the SplitApp in the View XML and handle navigation logic in the Controller.
51. How is data validation implemented in SAPUI5?
Ans:
- Data validation in SAPUI5 is typically achieved through validation methods like validate and setValueState.
- Using these, developers bind validation logic to input fields. Client-side validation can be augmented with server-side checks via OData models.
- UI controls also support event listeners for input change, enabling real-time feedback to users on data correctness.
52. What is the use of the IconTabBar in SAPUI5?
Ans:
The IconTabBar in SAPUI5 organizes content into tabs, each represented by an icon and optional text. It enhances user experience by allowing easy navigation between different views or categories of information. Developers configure it with various settings for layout, behavior, and content arrangement. Its versatility makes it suitable for applications needing structured content presentation with intuitive navigation.
53. How is the FlexBox layout utilized in SAPUI5?
Ans:
FlexBox layout in SAPUI5 provides a flexible way to arrange UI elements horizontally or vertically. Developers define FlexBox containers with properties like justifyContent and alignItems to control alignment and spacing. This layout adapts to screen sizes, supporting responsive design. It simplifies UI development by handling dynamic content positioning and optimizing space utilization.
54. What are the steps to create a Master-Detail application in SAPUI5?
Ans:
- Creating a Master-Detail application in SAPUI5 involves defining two views: a master view listing items and a detail view displaying detailed information.
- Views communicate via routing or event handling. Developers bind data from models to views, ensuring synchronized updates.
- Navigation between master and detail views is managed using routing or event triggers, enhancing user interaction and data visualization.
55. How is the JSON model used in SAPUI5?
Ans:
- The JSON model in SAPUI5 represents data in JSON format, facilitating data binding between UI controls and backend services.
- Developers initialize JSON models with data objects or fetch data dynamically via AJAX calls.
- Changes in the model update bound UI elements automatically, ensuring real-time data synchronization.
- It’s suitable for small to medium-sized datasets and supports CRUD operations.
56. What is the use of the TreeTable control in SAPUI5?
Ans:
The TreeTable control in SAPUI5 combines tree and table features, displaying hierarchical data in a tabular format. It supports expandable nodes, allowing users to navigate complex data structures efficiently. Developers configure it with properties for data binding, column definitions, and node handling. This control enhances usability for applications managing hierarchical data like organizational structures or file systems.
57. How are custom events created in SAPUI5?
Ans:
Custom events in SAPUI5 are defined using the sap.ui.base—eventProvider class or via direct event binding to UI controls. Developers declare event types with specific parameters and trigger them using event handlers. Event propagation and bubbling can be managed to control event flow across UI components. This flexibility enables decoupled communication between UI elements and application logic.
58. What methods are used to implement caching in SAPUI5?
Ans:
- Caching in SAPUI5 can be implemented using browser caching mechanisms or local storage.
- Developers configure HTTP headers for client-side caching of static resources like JavaScript libraries or CSS files.
- For dynamic data, caching strategies involve storing fetched data locally using mechanisms like sap. ui. Model.Model’s cache control options.
- This optimizes application performance by reducing server requests and improving responsiveness.
59. What is the purpose of the sap.ui.model? FilterOperator class?
Ans:
- The sap. ui. Model.FilterOperator class in SAPUI5 defines operators for filtering data in UI controls bound to models.
- Developers use operators like EQ (equal), GT (greater than), Contains, etc., to define filter conditions.
- These operators support complex filtering criteria for dataset refinement without extensive backend queries.
- They enhance application efficiency by minimizing data transfer and processing.
60. How is the sap.m.MessageBox control utilized in SAPUI5?
Ans:
The sap.m.MessageBox control in SAPUI5 displays dialog boxes for user notifications, confirmations, or prompts. Developers invoke it to inform users about critical events, confirm actions, or gather user input. Configuration options include dialog type, button labels, and event handlers for user responses. Its simplicity and flexibility make it integral to handling user interactions and improving application usability.
61. How is user input handled in SAPUI5 forms?
Ans:
User input in SAPUI5 forms is managed through binding data from UI controls to a model, typically using two-way data binding for seamless interaction. Validation is applied using predefined methods or custom validators, ensuring data integrity. Events such as “change” or “submit” capture user actions, triggering corresponding logic or backend operations. Responsive design principles ensure usability across devices, enhancing user experience. Error handling displays meaningful messages to guide users in correcting input.
62. How is SAPUI5 integrated with SAP Fiori?
Ans:
- SAPUI5 integrates with SAP Fiori through Fiori Design Guidelines, ensuring consistent UI/UX across applications.
- Fiori Elements offers predefined UI patterns and templates, reducing development effort. OData services connect SAPUI5 apps to Fiori Launchpad, enabling app deployment and central management.
- Fiori apps leverage SAPUI5 controls and libraries for enhanced functionality and styling.
- Role-based access in Fiori Launchpad governs app visibility and authorization, ensuring data security.
63. What are the differences between manifest.json and Component.js?
Ans:
- manifest.json defines application metadata like app ID, version, and dependencies, facilitating app configuration and resource loading.
- It centralizes settings for routing, models, and global data, enhancing app maintainability. Component.js initializes the SAPUI5 application, defining component-specific properties and lifecycle hooks.
- It handles app startup logic, including model instantiation and component configuration. manifest.json enables modular app development and deployment, streamlining updates and extensions.
64. How is the MultiComboBox control used in SAPUI5?
Ans:
The MultiComboBox control in SAPUI5 allows users to select multiple items from a dropdown list, enhancing data selection flexibility. It supports filtering and live search functionalities, facilitating quick item retrieval. Data binding integrates dynamic data sources, updating options based on backend changes. Event handling captures user selections or changes, triggering associated actions or validations. Responsive design adapts to various screen sizes, ensuring consistent user experience across devices.
65. What steps are involved in implementing sorting in SAPUI5 tables?
Ans:
Implementing sorting in SAPUI5 tables involves defining sortable columns and enabling sorting functionality through column settings. Data binding connects table rows to backend data sources, updating displayed information dynamically. Event handling manages user interactions, initiating sorting actions based on column headers clicked. Custom comparators refine sorting logic for complex data types or customized sorting orders. UI updates reflect sorted data in real time, enhancing user interaction responsiveness.
66. What is the function of the sap.ui.table?Table control?
Ans:
- The sap.ui.table.Table control in SAPUI5 provides a structured display of tabular data with extensive customization options.
- It supports column-based data presentation with sorting, filtering, and grouping capabilities, enhancing data exploration.
- Responsive design principles adapt table layout to different screen sizes, optimizing user experience.
- Data binding integrates backend data sources, updating table content dynamically based on user interactions or backend changes.
67. How is the Carousel control used in SAPUI5?
Ans:
- The Carousel control in SAPUI5 facilitates slideshow-style navigation through a series of images or content panels.
- It supports autoplay and manual navigation modes, enhancing user engagement with dynamic content presentation.
- Data binding integrates backend data sources, populating carousel items dynamically based on predefined criteria.
- Event handling manages user interactions like swipe gestures or navigation buttons, controlling carousel behavior.
68. How is drag and drop functionality implemented in SAPUI5?
Ans:
Drag and drop functionality in SAPUI5 is implemented through event handling and interaction APIs. UI controls are configured to support draggable and droppable states, enabling content movement between designated areas. Data transfer APIs manage data payload during drag operations, facilitating seamless information exchange. Event listeners capture drag to start, drag over, drop, and dragend events, orchestrating corresponding actions. Custom drop targets define valid drop zones and enforce data validation rules.
69. How is the sap.ui.layout.form.SimpleForm control utilized?
Ans:
The sap.ui.layout.form.SimpleForm control in SAPUI5 structures form-based layouts with streamlined configuration options. It organizes form fields into responsive columns, optimizing space utilization across devices. Form layout settings define field alignment, labeling, and visibility, enhancing form readability and usability. Data binding integrates form fields with backend data sources, populating form elements dynamically based on user context or application logic.
70. What is the process for creating custom data types in SAPUI5?
Ans:
- Creating custom data types in SAPUI5 involves defining data validation rules and formatting functions within a dedicated formatter module.
- Type constructors initialize data objects with predefined attributes and methods, encapsulating data behavior.
- Event handling manages data transformations or validations based on user interactions or backend updates.
- Custom models extend standard SAPUI5 data models, integrating complex data structures or external data sources.
71. How are file uploads handled in SAPUI5?
Ans:
- File uploads in SAPUI5 are managed using the sap.ui.unified—FileUploader control allows users to select and upload files to a server.
- First, define the FileUploader in your View XML or create it programmatically in the Controller.
- Configure properties such as uploadUrl to specify where files should be uploaded.
- Handle events like change to capture file selection and uploadComplete to manage server responses. Implement backend logic to receive and process uploaded files securely.
72. How is the Toolbar control used in SAPUI5?
Ans:
The sap.m.Toolbar control in SAPUI5 is used to organize and display a set of action buttons or other controls in a horizontal bar. Start by defining a Toolbar in your View XML or create it dynamically in the Controller. Add controls like Button, ComboBox, or custom controls as Toolbar items. Utilize properties such as design to style the Toolbar and width to manage its size. Implement events like press on Toolbar items to trigger actions. Use Spacer control for flexible layout management.
73. What methods are used to implement charts in SAPUI5?
Ans:
Charts in SAPUI5 are implemented using controls like sap.ui.integration.widgets.Chart, sap.viz.ui5.Line, Column, and Bar. You can define a chart in XML or create it programmatically in JavaScript. Configure properties such as type, data, and settings to define chart type, bind data, and customize appearance. Use aggregation bindings or model bindings to populate chart data dynamically. Handle events like selectionChange or dataLabelRender to manage user interactions. Ensure chart performance by optimizing data binding and rendering.
74. How is the NotificationList control used in SAPUI5?
Ans:
- The sap. f.NotificationList control in SAPUI5 is used to display notifications or messages in a structured list format.
- Begin by defining a NotificationList in your View XML or instantiate it programmatically in the Controller.
- Populate notifications using the items aggregation with sap. f.NotificationListItem controls—Configure properties such as title, subtitle, timestamp, and priority for each notification.
- Handle events like itemPress to manage user interactions with notifications.
75. What techniques are used for conditional formatting in SAPUI5 tables?
Ans:
- Conditional formatting in SAPUI5 tables is achieved by using formatters and binding expressions. Define a format function in your Controller or separate module to evaluate conditional logic based on cell values.
- Bind table columns to data and apply for matters using formatted property in XML or JavaScript views.
- Use parts in bindings to access multiple model properties for complex conditions.
- Implement CSS classes or inline styles dynamically in formatters to change cell appearance.
76. How is the sap.ui.model.Filter class used in SAPUI5?
Ans:
The sap. UI. Model. Filter class in SAPUI5 is used to filter data in UI controls like tables or lists based on defined criteria. Create filters programmatically in the Controller using new sap. UI. Model. Filter with parameters such as path, operator, and value. Apply filters to UI controls using methods like bindAggregation or getBinding with the filters property. Combine multiple filters using logical operators (AND, OR) for complex conditions. Handle events like filterChange to update data based on user interactions dynamically.
77. What methods are used to implement responsive tables in SAPUI5?
Ans:
Responsive tables in SAPUI5 are implemented using controls like sap.ui.table.Table of sap.m.Table. Begin by configuring table properties such as columns, items, and modes to define responsive behavior. Utilize growing and growing threshold properties to manage table rows dynamically based on viewport size. Implement ColumnListItem for flexible column layout management. Use CSS media queries or sap. ui.Device API to adapt table layout across different devices.
78. How is the DatePicker control used in SAPUI5?
Ans:
- The sap.m.DatePicker control in SAPUI5 allows users to choose a date using a calendar-like interface. You can integrate DatePicker in your View XML or create it dynamically in the Controller.
- Configure properties such as value, display format, and width to define initial settings and appearance.
- Handle events like change to capture user-selected dates and trigger actions accordingly.
- Implement data validation using properties like minDate and maxDate. Customize DatePicker appearance using themes or CSS.
79. What steps are involved in creating a custom theme in SAPUI5?
Ans:
Creating a custom theme in SAPUI5 involves several steps:
- First, define theme parameters and colors in theme.json or custom.css files. Customize SAPUI5 controls by overriding default CSS classes or creating new ones.
- Use tools like SAPUI5 Theme Designer for visual theme customization. Test the custom theme across different UI components and devices to ensure consistency.
- Document theme modifications and dependencies for maintenance. Deploy the custom theme to SAPUI5 applications using index.html or manifest settings.
80. How is the ObjectListItem control utilized in SAPUI5?
Ans:
The sap.m.ObjectListItem control in SAPUI5 represents structured data objects in list or detail views. Define ObjectListItem in XML or create it dynamically in the Controller. Populate properties such as title, number, attributes, and icons to display object details. Use the press event to handle interactions with list items. Implement info and intro properties for additional context. Customize ObjectListItem appearance using CSS or themes. Ensure accessibility with proper semantic markup and keyboard navigation.
81. What techniques are used to implement accessibility features in SAPUI5?
Ans:
Accessibility in SAPUI5 is implemented through ARIA (Accessible Rich Internet Applications) roles and attributes. These ensure that assistive technologies properly label and navigate elements. Semantic HTML5 tags like <button> and <input> are used for interactive elements. Keyboard navigation is supported for all UI components. High-contrast themes and font size adjustments are available for visually impaired users. Screen reader support is provided through descriptive labels and tooltips.
82. How is the sap.m.Wizard control used in SAPUI5?
Ans:
- The sap.m.Wizard control guides users through multi-step processes in SAPUI5 applications. It organizes content into clear steps with navigation buttons for easy progression.
- Each step typically includes validation logic to ensure data integrity before proceeding.
- Events like Complete and validateStep enable custom actions and validations. The app supports flexible layouts and customizable step navigation, adapting to various screen sizes.
- Developers can configure the wizard to adjust step sequences based on user input dynamically.
83. What methods are used for data aggregation in SAPUI5?
Ans:
- Data aggregation in SAPUI5 involves using aggregation binding to group and display data from multiple sources.
- Aggregation functions like sum, average, and count are applied to grouped data sets. For specific business logic requirements, custom aggregations can be defined using JavaScript functions.
- Grouping is typically done through the groupBy parameter in binding paths.
- Aggregated data is often displayed in charts or tables, providing summarized views of complex datasets.
84. How is the TileContainer control utilized in SAPUI5?
Ans:
The TileContainer control in SAPUI5 organizes content into interactive tiles, which is ideal for displaying structured data or application shortcuts. Tiles are configured with customizable content, such as icons, text, or images, for intuitive navigation. Events like pressing allow users to interact with tiles, trigger actions, or open detailed views. Responsive design ensures optimal display across devices, supporting various tile sizes and arrangements.
85. What methods are used to handle multiple models in SAPUI5?
Ans:
SAPUI5 supports multiple models by allowing developers to instantiate and manage several instances simultaneously. Models are typically assigned to different UI components based on their scope and data requirements. Global models can be accessed across the application, while local models are scoped to specific controls or views. Cross-model data binding facilitates communication between different models, ensuring synchronized updates.
86. How is the sap.ui.layout.Grid control used in SAPUI5?
Ans:
- The sap.ui.layout.Grid control provides a flexible layout system for arranging UI elements in rows and columns.
- Developers define responsive grids with customizable column sizes and offsets, adapting to different screen resolutions.
- Grids support nesting, allowing complex layouts by nesting grids within grids. Control alignment within grid cells is managed through alignment properties like hAlign and vAlign.
- Accessibility features ensure grids are navigable via keyboard and screen readers, enhancing usability for all users.
87. What methods are used to implement client-side navigation in SAPUI5?
Ans:
- Client-side navigation in SAPUI5 utilizes the Routing framework to define and manage application navigation flows.
- Routes are configured with patterns, views, and parameters, mapping URLs to specific views or actions within the application.
- Navigation events like routeMatched and beforeRouteMatched enable pre-processing and post-processing tasks.
- History handling ensures users can navigate backward and forward through browser history seamlessly.
88. How is the sap.ui.core.Fragment control utilized in SAPUI5?
Ans:
The sap.ui.core.Fragment control in SAPUI5 allows developers to define reusable UI components that can be dynamically added to views. Fragments are typically used for creating dialog boxes, popovers, or complex UI sections. They are instantiated and managed programmatically within controllers or views, enhancing code modularity and maintainability. Events and data binding within fragments are handled similarly to regular UI controls, enabling seamless interaction with parent views.
89. What techniques are used to implement a search feature in SAPUI5?
Ans:
Implementing search in SAPUI5 involves integrating search fields with data binding and filtering mechanisms. Users input search criteria, triggering event-driven searches with live change or search events. Data binding updates the UI dynamically based on filtered results, maintaining responsive performance. Filtering is typically done using the Filter and FilterOperator classes, supporting various comparison operations like Contains, Equals, and StartsWith. Search results are often displayed in tables or lists, providing instant feedback and enhancing user experience.
90. How is the Splitter control used in SAPUI5?
Ans:
The Splitter control divides the UI into resizable panes, enabling users to adjust pane sizes dynamically. It supports horizontal and vertical splitting, allowing flexible layout configurations. Developers define pane content and initial sizes, which users can resize interactively. Events, like resize and panedResize, provide hooks for handling pane resizing actions programmatically. Responsive design ensures optimal pane layout across different devices, adapting to screen dimensions.
91. What methods are used to implement authentication and authorization in SAPUI5?
Ans:
- Authentication in SAPUI5 is typically handled using authentication providers like OAuth or SAML, which integrate with identity providers for secure user authentication.
- Authorization involves defining roles and permissions within the application, which is managed through SAPUI5’s role-based access control (RBAC) mechanisms.
- Token-based authentication is standard, ensuring secure API calls and session management.
- UI controls can be conditionally displayed based on user roles, enhancing security and user experience.
92. How is the sap.ui.model.odata.v2.ODataModel used in SAPUI5?
Ans:
- The sap.ui.model.odata.v2.ODataModel in SAPUI5 connects UI components to OData services, facilitating CRUD operations on backend data.
- It manages data synchronization, caching, and error handling transparently.
- Configuration options include defining service URLs, headers, and data formats like XML or JSON.
- Two-way data binding ensures that UI updates reflect backend changes in real-time. ODataModel supports filtering, sorting, and paging for efficient data retrieval.
93. What steps are involved in implementing a dashboard in SAPUI5?
Ans:
Implementing a dashboard in SAPUI5 starts with defining key performance indicators (KPIs) and data sources. Choose appropriate UI controls like charts, tables, and tiles to visualize data. Design a responsive layout using SAPUI5’s layout containers for optimal display across devices. Implement data binding to populate UI components dynamically from backend services. Enhance interactivity with drill-down capabilities and filters to explore data in detail. Customize styling and theming to align with corporate branding.
94. How is the UploadCollection control used in SAPUI5?
Ans:
The UploadCollection control in SAPUI5 enables users to upload files from local storage or drag-and-drop files into the application. It supports various file formats and sizes and validates uploads against predefined criteria like file type or maximum size. Progress indicators and error handling provide feedback on upload status, ensuring a smooth user experience. Event handling allows customization of upload behaviors such as file selection, upload start, progress updates, and completion.
95. What methods are used to implement internationalization (i18n) in SAPUI5?
Ans:
Internationalization in SAPUI5 involves creating locale-specific resource bundles containing translated texts for different languages. Using i18n properties files for each supported language ensures that UI elements display in the user’s preferred language based on browser settings or user selection. Implementation includes defining keys for each text string in the application and referencing them in views or controllers using SAPUI5’s i18n model. Dynamic language switching updates UI elements without requiring application restarts.