
- What is Components
- Types of Components
- Functional Components
- Class Components
- Stateless vs Stateful Components
- Component Composition
- Reusable Components
- Props in Components
- Lifecycle in Class Components
- Functional Component Hooks
- Best Practices
- Conclusion
What is Components
In modern web development, particularly in frameworks like React, React Components are the foundational building blocks of any user interface. A component is essentially a self-contained piece of UI that can function independently or be combined with other components to create complex user interfaces. React Components allow developers to break down large applications into smaller, manageable, and reusable units. This modularity enhances maintainability, scalability, and readability. As web applications grow in complexity, the use of components ensures that the codebase remains clean and organized. Components can manage their own state, accept inputs (known as props), and render user interface elements dynamically. With the growing popularity of component-driven development, understanding the core concepts and types of React js components has become essential for developers.
Are You Interested in Learning More About Web Developer Certification? Sign Up For Our Web Developer Certification Courses Today!
Types of Components
Components come in various types, and understanding them is key to writing efficient and scalable applications. Broadly, components in React can be categorized into two main types, Functional Components and Class Components. Each has its unique syntax and use cases. Functional components are simpler and more concise, introduced as JavaScript functions.

Class components, on the other hand, are ES6 classes that extend from the React. Component class and provide access to more advanced features such as lifecycle methods. Beyond this primary classification, components can also be further differentiated as presentational components, container components, and higher-order components (HOCs). Presentational components focus on how things look, while container components focus on how things work. HOCs are advanced patterns used for reusing React js components logic.
Functional Components
- Functional components are JavaScript functions that return JSX (JavaScript XML), which is a syntax extension that allows mixing HTML with JavaScript. They were initially stateless and lacked access to lifecycle methods, which made them suitable primarily for UI rendering tasks.
- However, with the introduction of Hooks in React 16.8, functional components can now manage state, perform side effects, and use lifecycle features, making them as powerful as class components. A functional component is lightweight, easy to write, and preferred in most modern React applications due to its simplicity and readability.
- Developers favor them for their concise syntax and better support for functional programming paradigms. These components lead to cleaner and more maintainable code.
Class Components
- Class components are more traditional and were the only way to manage state and lifecycle methods in React before Hooks were introduced. A class component must extend from React. React js components and implement a render method that returns JSX.
- Inside class components, developers can define state using the constructor method and can handle events, side effects, and data fetching using lifecycle methods like componentDidMount, componentDidUpdate, and componentWillUnmount.
- Over time, as developers migrated towards functional components and Hooks, class components have become less favored for new projects, but they are still widely used in legacy codebases and complex applications that require deep integration with lifecycle logic.
- One of the primary goals in Components in React-driven development is to create reusable components. A reusable React js components is designed to work independently of the context it is used in, meaning it can be dropped into multiple places in an application without needing major changes.
- Reusable components accept input via props and can be styled or extended using techniques like composition, higher-order components, or render props. Examples of reusable components include buttons, modals, form fields, and tables.
- These components are the backbone of design systems and component libraries, helping teams maintain consistency in UI and reduce development time. When building reusable components, it is important to consider flexibility, customization, and isolation.
- Props, short for properties, are the primary mechanism for passing data from one component to another in React. They allow parent components to configure or customize child components without hardcoding values. Props are read-only, meaning a component cannot modify the props it receives; instead, it can use them to render dynamic content or trigger actions.
- For example, a UserCard component might receive a name and avatar prop to display a user’s profile. Using props effectively promotes reusability and separation of concerns.
- In TypeScript, props can be typed to ensure type safety, which improves code robustness. Managing and validating props is key to creating predictable, maintainable components, especially in large applications with many data interactions.
- componentDidMount: Called after the component is mounted.
- componentDidUpdate: Called after the component updates.
- componentWillUnmount: Called just before the component is unmounted and destroyed.
- useState: Adds state to functional components.
- useEffect: Handles side effects such as data fetching and subscriptions.
- useContext: Provides access to context without wrapping components in a Consumer.
- useRef: Accesses DOM elements or stores mutable values.
- useMemo and useCallback: Optimize performance by memoizing values or functions.
- Keep Components Small and Focused: Each component should do one thing well. Smaller components are easier to test, debug, and reuse.
- Use Functional Components and Hooks: Prefer functional components with hooks for cleaner and modern syntax.
- Prop Validation: Use tools like PropTypes or TypeScript for validating and documenting props.
- Avoid Prop Drilling: Use context or state management libraries to pass data through deep component trees.
- Style Encapsulation: Use CSS modules, styled-components, or scoped CSS to avoid style conflicts.
- Code Reusability: Create reusable components and abstract logic where possible.
- Use Composition Over Inheritance: Favor component composition for flexibility and scalability.
- Optimize Performance: Use memoization (React.memo, useMemo) to prevent unnecessary re-renders.
- Maintain Clean Folder Structure: Organize components logically with clear naming conventions.
- Write Unit Tests: Ensure component behavior with automated tests using tools like Jest and React Testing Library.
Excited to Obtaining Your web developer Certificate? View The web developer course Offered By ACTE Right Now!
Stateless vs Stateful Components
The distinction between stateless and stateful components is crucial in understanding component behavior. A stateless component is one that does not manage its own state it simply receives data via props and renders UI based on that data. Functional components were traditionally stateless, but with Hooks, they can now manage their own state as well. Stateful components, on the other hand, manage and maintain their internal state, which can change over time based on user interactions or API responses. In class components, state is managed via the this.state object, whereas in functional components, state is managed using the useState Hook. Understanding when to use stateless versus stateful components is essential for efficient application design, as it impacts rendering behavior, performance, and component reusability.
Interested in Pursuing web developer certification Program? Enroll For Web developer course Today!
Component Composition
Component composition refers to the technique of building complex user interfaces by combining smaller, simpler components. This approach promotes reusability and separation of concerns, making it easier to manage and scale large applications. In React, component composition is achieved by nesting components within each other and passing props to establish communication. For example, a Dashboard component may contain Header, Sidebar, and Content components, each handling a specific part of the UI. By composing components this way, developers can create modular code where each part of the interface is independently testable and maintainable. This pattern is powerful because it mirrors how complex real-world systems are built by combining smaller, simpler units into a cohesive whole.
Reusable Components
Props in Components
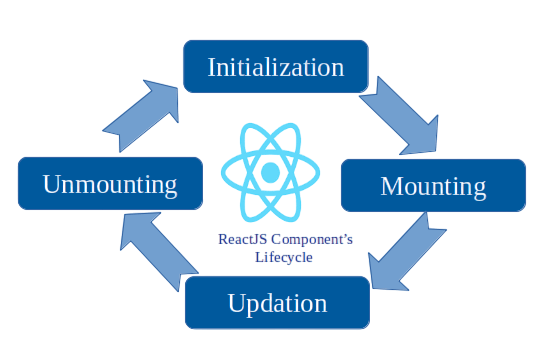
Lifecycle in Class Components
Lifecycle methods in class components provide hooks at different stages of a component’s existence from mounting and updating to unmounting. These methods allow developers to perform tasks such as data fetching, logging, event handling, or cleanup operations. Some of the most commonly used lifecycle methods include:

These lifecycle methods provide precise control over what happens and when within a component, allowing for better management of resources and application behavior. However, they require more boilerplate code and a solid understanding of the component’s flow, which is one of the reasons Hooks were introduced to streamline lifecycle management in functional components.
Functional Component Hooks
Hooks are a modern feature in React that enable functional components to have state and use lifecycle methods. The most commonly used hooks include:
Hooks offer a cleaner, more functional way to build components. They eliminate the need for class-based syntax and reduce the complexity involved in managing state and effects. By using hooks, developers can build rich, interactive components with less code and better organization. The React community widely embraces hooks due to their flexibility, composability, and support for cleaner code patterns.
Best Practices
When working with components in React or any modern frontend framework, adhering to best practices is crucial for building robust and maintainable applications. Some of the most recommended practices include:
Following these best practices results in better code quality, fewer bugs, and faster development cycles.
Conclusion
Components in React have revolutionized the way user interfaces are built by introducing modularity, reusability, and better separation of concerns. From simple stateless functional components to more complex class-based components, understanding the types and capabilities of Components in React are essential for any front-end developer. With the introduction of hooks, functional components have become the go-to solution for most use cases, offering the power of lifecycle methods and state without the verbosity of classes. Building applications through component composition leads to cleaner, more maintainable code and allows developers to scale applications with ease. By adhering to best practices and leveraging props, hooks, and reusable logic, developers can craft robust, user-friendly web interfaces. As the ecosystem continues to evolve, mastering component-driven development remains a fundamental skill for anyone in the world of front-end engineering.

