
- Introduction to HTML Links
- Creating Hyperlinks in HTML
- Absolute vs. Relative URLs in Links
- Using Anchor Tags in HTML
- Opening Links in New Windows or Tabs
- Styling HTML Links with CSS
- Considerations for Links
- Best Practices for Linking in HTML
Introduction to HTML Links
Hyperlinks are the cornerstone of the web. HTML (HyperText Markup Language) links enable users to navigate from one web page to another within the same website or external sites. Broken links allow information to be interconnected, making it easier for users to access related content. Understanding how to Web Designing and Development Courses , structure, and style links is fundamental in web development. Links in HTML are created using the anchor tag , which stands for “anchor.” The tag can link to external websites, internal pages, specific sections within a page, or files that users can download. A well-constructed and well-placed link enhances the user experience by providing quick access to valuable content. Let’s dive deeper into the various aspects of working with links in HTML.
Creating Hyperlinks in HTML
The anchor tag is used to create a basic hyperlink in HTML. The syntax is straightforward: In this example, href stands for “Hypertext Reference” and contains the URL or location the link will point to. The text between the opening and closing tags (in this case, “Click Here”) is the clickable text that users will interact with. This link directs users to the website specified in the href attribute when clicked. A hyperlink can point to any valid URL, jQuery vs JavaScript external websites, internal pages, or other web resources.
Become a Web Development expert by enrolling in this Web Development Training today.
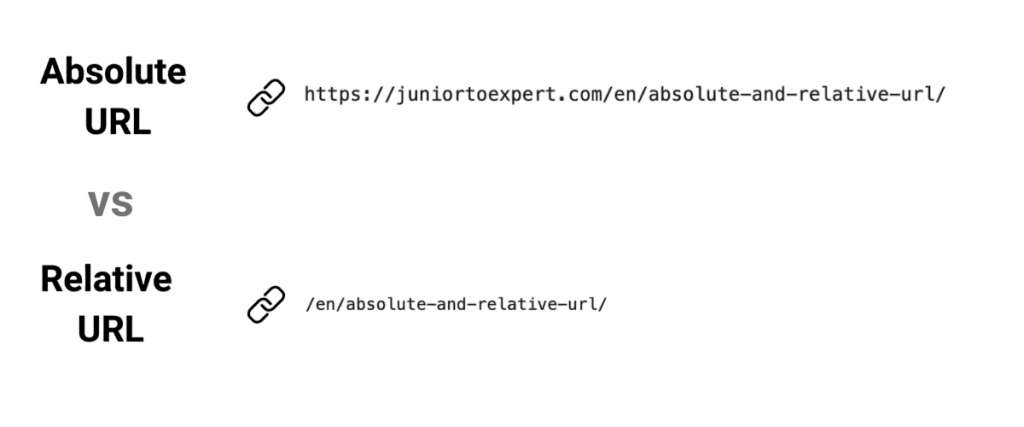
Absolute vs. Relative URLs in Links
Understanding the difference between absolute and relative URLs is crucial for maintaining proper website navigation when working with links in HTML.
- Absolute URLs: An absolute URL provides the full address of a resource, including the protocol (Hyperlinks in HTML, HTTPS), domain name, and path. For example: Here, the link leads to a specific page on a different website. Absolute URLs are typically used when linking to external websites or specifying a file’s full address.
- Relative URLs: On the other hand, a relative URL links to a resource using a path relative to the current page’s location. React Native Made Simple: Beginner’s Step-by-Step Guide is useful when linking within the same website or folder structure.
- Descriptive Link Text: The text of your links should clearly describe the action or destination. Avoid vague text like “Click here” or “Read more.” Instead, use specific text like “Learn more about our services” or “Download our latest eBook.”
- Keyboard Navigation: Downloading Node Js and NPM must be navigable via keyboard. Ensure your web development is fully functional without requiring a mouse.
- Color Contrast: Links should have sufficient color contrast against the background to be readable by users with visual impairments. Use a contrast checker to ensure compliance with WCAG (web development Content Accessibility Guidelines).
- Skip Navigation Links: Provide skip navigation links at the top of your page for users who rely on screen readers or keyboards to navigate quickly to the main content.
- ARIA Landmarks and Roles: Use ARIA (Accessible Rich Internet Applications) landmarks and roles where appropriate to ensure that screen readers properly announce links and other elements.
- Consistency: Use consistent styles for links across your site. Whether using inline links or buttons, ensure users can easily identify them.
- Clarity: Ensure your links are straightforward to understand. Avoid using technical jargon or ambiguous language.
- Descriptive title attributes: If a link points to a downloadable file or external site, use the title attribute to give users more context. Open external links in new tabs: As discussed Web Designing Training , open external links in new tabs to keep users on your site.
- Test your links: Always verify that all links work correctly before publishing your site. Broken links can damage your site’s credibility and SEO ranking.
This link points to a page located at about.html in the website’s root directory. Relative URLs make it easier to manage links within a site because they don’t require specifying the full web address. Key Benefit of Relative URLs When you move the entire website to a different domain or path, you don’t need to update all the links manually. Relative URLs automatically adjust.

An absolute URL is the most common approach when linking to external websites. Hyperlinks in HTML ensure that the link points to a location outside of your website. The basic syntax for linking to external sites is as follows This link directs users to “example.com” when clicked. Links to external websites are a key feature of the internet, allowing users to access a wealth of Web Developer Certification Courses. Here are some additional considerations when linking externally Security and Privacy If you’re linking to an external site, ensure it’s trustworthy. Links to unreliable websites can harm your site’s reputation. Open in a New Tab: You might want links to external websites to open in a new window or tab, keeping users on your site. This can be done using the target= “_blank” attribute, which will be discussed in the next section.
Advance your Web Development career by joining this Web Developer Certification Courses now.
Using Anchor Tags in HTML
Anchor tags are versatile. You can use them to link to other pages and to specific sections on a page. The id attribute is used to target specific areas on a page. Here’s an example: In this case, the anchor tag Broken links to a specific section on the page. The href value matches the ID of an element on the page. The Django vs Node.js element looks like this: When users click the link, they are taken directly to this page section. Linking to specific sections internal pages a page is useful for long documents or content-heavy external sites. By adding the id attribute to an HTML element, Broken links can direct users to that particular spot on the page. For example: In this case, clicking the “Contact Us” link will smoothly scroll the page down to the section with the id= “contact”. This feature is often used in FAQs or single-page websites, where navigation is simplified.
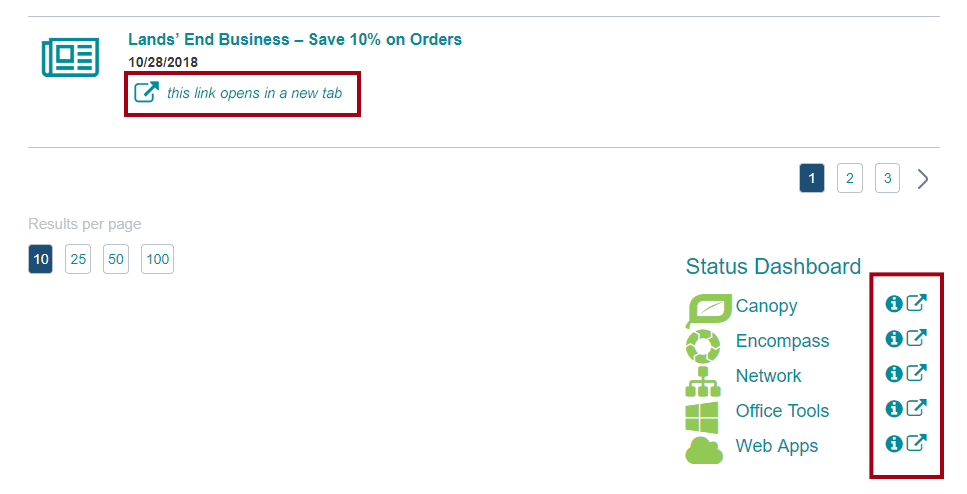
Opening Links in New Windows or Tabs
Sometimes, you want a link to open in a new window or tab, rather than the current window. This is particularly useful for external links, where you want to ensure the user stays on your site while visiting the linked content. You can achieve this with the target=”_blank” attribute: This approach opens the linked page in a new tab while keeping the user on the original page.

While it’s useful, be cautious of using target=”_blank” excessively, as it can lead to a poor user experience if overused. Downloading Node Js and NPM generally best practice to apply this to external rather than internal pages. Opening too many tabs can overwhelm users and lead to confusion. Additionally, it may disrupt the flow of navigation, especially on mobile devices. Always consider the user journey and whether opening a new tab adds value to the experience. For internal links, it’s usually better to allow users to stay within the same window for seamless browsing.
Start building modern websites and applications with guidance from experts—join this Web Development Course today.
Styling HTML Links with CSS
Links are functional and can be styled using CSS to improve visual appeal and enhance the user experience. You can change the links’ color, size, font, and hover effects. In this example: The default link color is blue (#007BFF), with no Control Statements in Java (text-decoration: none). When the user hovers over the link, the color changes to a darker blue (#0056b3), and an underline appears. Link styling is essential for improving usability and visual hierarchy on a website. It signals to users what is clickable and provides visual feedback when they hover over a link. Adding Tooltips to Links Tooltips provide additional information when a user hovers over a link, improving accessibility and usability. The title attribute is used to add a simple tooltip to a link: When the user hovers over the link, a small box shows the text in the title attribute. This is a helpful way to give users more context about the link without overwhelming the page with extra information.
Are you getting ready for your Web Development interview? Check out our blog on Web Development Interview Questions and Answers!
Considerations for Links
Accessibility is a critical aspect of web development. When creating links, you must ensure that all users, including those with disabilities, can access and use them. Here are some key accessibility considerations:
Best Practices for Linking in HTML
To ensure your links are effective, here are some best practices:




