
- Component-Based Architecture
- Virtual DOM and Declarative Syntax
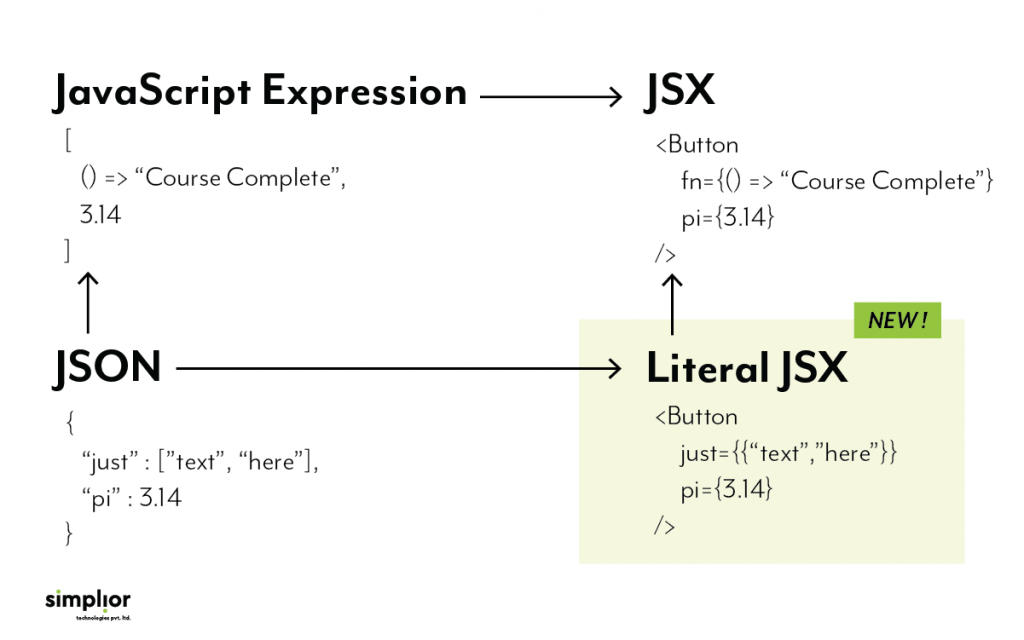
- JSX (JavaScript Syntax Extension)
- Unidirectional Data Flow and State Management
- React Router for Navigation
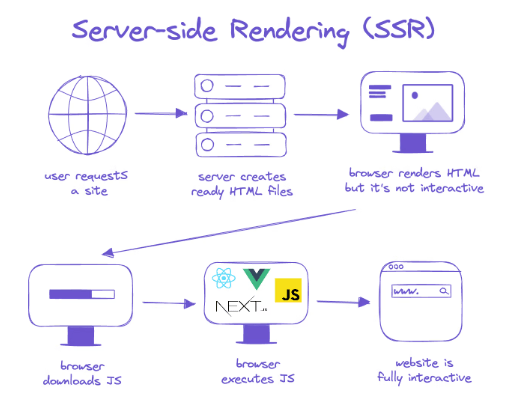
- Server-Side Rendering (SSR)
- Component Lifecycle Methods
- Testing with React and Context API
- Cross-Platform Development with React Native
- Conclusion
Component-Based Architecture
One of ReactJS’s core features is its component-based architecture. React’s user interface (UI) is broken down into small, reusable components. Each component is a self-contained unit that manages its state and logic, making Web Designing and Development Courses easy to update, maintain, and reuse across different application parts. Reusability Components can be reused in different application parts, promoting code reusability and reducing redundancy. Encapsulation Each component encapsulates its state and behavior, which leads to cleaner and more maintainable code. Modularity As the project grows, components can be added, removed, or updated without affecting the rest of the application.
Virtual DOM and Declarative Syntax
React uses the Virtual DOM concept to improve performance and efficiently update the actual DOM. The Virtual DOM is an in-memory representation of the actual DOM elements. React compares the current state of the Virtual DOM with the previous one, finds the differences (called “diffing”), and updates only the necessary parts of the real DOM. React follows a declarative approach to building UIs. Developers specify what the UI should look like in any given state, and How to Become a Web Developer updates the UI to match that state. In contrast to imperative programming, where developers write step-by-step instructions for changing the UI, React abstracts this process, making the code easier to understand and maintain.
- Efficiency: React can update the UI faster than traditional DOM manipulation techniques by minimizing the number of changes to the actual DOM.
- Performance: This approach improves performance, especially in large, complex applications with frequent UI updates.
- Simplicity: Developers don’t need to worry about how to manipulate the UI at a low level, as React handles this for them.
- Readability: The declarative syntax enhances code readability and makes the application behavior more predictable.
- HTML and JavaScript together: JSX allows you to seamlessly mix HTML tags and JavaScript Syntax logic, improving the code’s readability and maintainability.
- Compilation: While JSX might look like HTML, it is compiled into regular JavaScript functions by tools like Babel, allowing React to update the DOM efficiently.
- Props: Parent components pass data to child components via props (properties). Child components cannot modify props, making the flow of data predictable.
- State: Each component’s internal state can be modified via user interactions or other events. React efficiently re-renders the UI based on state changes.
- Local Component State: Simple applications can manage state locally within individual components using the useState hook.
- Global State Management: For larger applications, the state can be managed globally using tools like Redux, Context API, or third-party state management libraries. Syntax Extension tools provide a centralized store of data that can be accessed and modified by any component in the app.
- Declarative Routing: With React Router, developers can define routes declaratively in the JSX, which helps manage navigation more intuitively.
- Nested Routes: React Router supports Web Developer Certification Courses routes, which allows for more complex layouts and structured URL patterns.
- React. Memo: A higher-order component (HOC) that prevents unnecessary re-renders of functional components when their props haven’t changed.
- Lazy Loading: React’s lazy() and Suspense features allow you to load components lazily, improving initial page load times.
- Code Splitting: Code splitting allows the app to load only the necessary JavaScript code for the initial page load, while other application parts can be loaded on demand.
- Improved SEO: SSR allows search engines to How to Work with Forms in JavaScript content more efficiently, as the initial HTML content is already rendered on the server.
- Faster Initial Load: Since the server sends a pre-rendered HTML page to the client, user interface experience faster page load times.
- React Hooks: React introduced Hooks in version 16.8. Hooks allow functional components to have features like state and lifecycle methods without needing to convert them to class components. What is Angular?, hooks provide a more concise and functional approach to writing React components.
- State: This hook is used to add a state to functional components.
- Use effect: This hook handles side effects like fetching data or subscribing to events.
- Custom Hooks: Developers can create custom hooks to share logic between components, promoting code reusability.
- componentDidMount(): I called after the element was rendered on the screen.
- componentDidUpdate(): Called after the component’s state or props have changed.
- The component will unmount (): Typescript vs Javascript will be called before removing the element from the DOM. With the introduction of hooks, functional components now have equivalent methods, such as use effect, to handle life cycle behavior.
- Integration with Third-Party Libraries: React has a rich ecosystem and can easily integrate with third-party libraries for various purposes, such as charts, maps, form validation, and animation libraries.
- React-friendly Libraries: React-Redux for state management, React Router for routing, and Axios for HTTP requests integrate seamlessly with React.
- Animation Libraries: React Spring and Framer Motion provide smooth animations in React applications.
- Jest: A popular testing framework that works well with React for unit testing components.
- React Testing Library: A lightweight library for testing React components by simulating user interactions and testing the UI behavior.
- Global State Management: In certain cases, context can serve as a lightweight alternative to more complex state management libraries like Redux.
- Provider and Consumer: The Context API works with Provider and Consumer components, where the Provider supplies the Unidirectional Data and the Consumer consumes it.
- Native Components: React Native uses Web Designing Training UI components rather than web-based ones, offering better performance compared to hybrid mobile apps.
- Shared Codebase: React Native allows for a shared codebase between web and mobile apps, reducing development time and effort.
Advance your Web Development career by joining this Web Developer Certification Courses now.
JSX (JavaScript Syntax Extension)
React introduces JSX, a declarative syntax extension that allows you to write HTML-like code within JavaScript. JSX combines the flexibility of JavaScript with the structure of HTML, making it easier to define the structure of components and embed dynamic content.

Unidirectional Data Flow and State Management
React follows a one-way (unidirectional) data flow. This means that data in a React application flows from parent components to child components through props. This predictable flow of data makes debugging and managing application state easier.React components can manage their internal state. The state represents the data or variables that determine a component’s behavior. When a component’s state changes, React automatically updates it to How to Implement Magnific Popup Responsive in jQuery the new state.Equip yourself with real-world skills and projects in web development through this top-rated Web Developer Certification Course.
React Router for Navigation
In single-page applications (SPAs), React Router allows navigation between different views or components without reloading the page. React Router enables dynamic routing, allowing users to interact with other app parts seamlessly. React provides several features and techniques for optimizing performance in large applications:
Server-Side Rendering (SSR)
React can render components on the server side before sending them to the client. This technique, called Server-Side Rendering (SSR), helps improve SEO (Search Engine Optimization) and initial page load performance.

Become a Web Development expert by enrolling in this Web Development Training today.
Component Lifecycle Methods
In React class components, lifecycle methods allow developers to run specific code at different stages of a component’s life, such as when it mounts, updates, or unmounts. Standard lifecycle methods include:
Preparing for a job interview? Explore our blog on Web Development Interview Questions and Answers!
Testing with React and Context API
React has excellent testing support, and several tools are available to help developers write unit and integration tests for their components.React’s Context API allows for sharing values like theme, language, or authentication status between components without explicitly passing props down Angularjs vs Jquery each level of the component tree. features of ReactJS is especially useful for managing the global state or passing down props that many components need.
Cross-Platform Development with React Native
React Native extends React to mobile app development, allowing developers to build native apps for iOS and Android using JavaScript Syntax. It shares many of React’s core principles, making it easier for web developers to transition into mobile app development.
Conclusion
ReactJS is a powerful and flexible library that offers a wide range of features, making it an excellent choice for building modern web applications. With its component-based architecture, Virtual DOM, unidirectional data flow, and performance optimization techniques, React makes features of ReactJS easier for developers to build dynamic, interactive, and maintainable user interfaces. Whether building small projects or large-scale applications, React’s features empower you to efficiently create high-quality, responsive web applications.




