
- Introduction: What Are CRUD Operations?
- Setting Up the Development Environment
- Creating the MySQL Database and Tables
- Building the PHP Application
- Final Touches: Enhancing the User Interface
- Security Considerations
- Conclusion
Introduction: What Are CRUD Operations?
CRUD stands for the four basic operations essential for interacting with data in a database: Create, Read, Update, and Delete. These operations are the core of managing data in most web applications. “Create” involves adding new data, such as a user or record. “Read” refers to retrieving existing data, like displaying information to users. “Update” allows modification of existing data, such as editing a user profile, while “Delete” removes data from the database. Together, these operations form the backbone of any dynamic web application that supports user interaction with a database. They are also fundamental concepts covered in Web Designing & Development Courses helping learners build interactive, data-driven applications using technologies like PHP to meet real-world user needs.
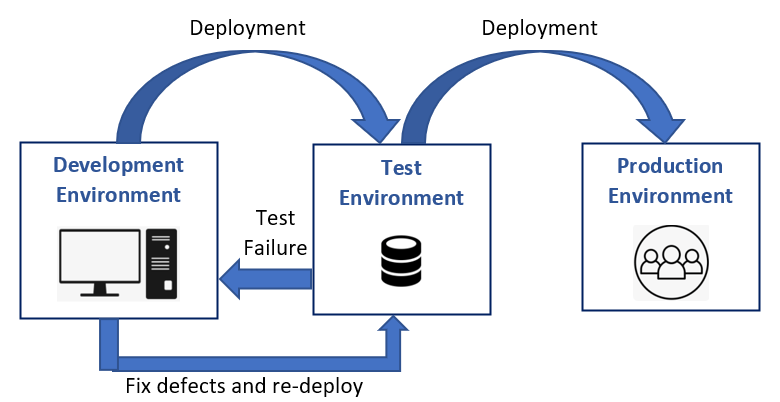
Setting Up the Development Environment
Before we start coding, make sure your development environment is set up. You will need:
- PHP: PHP 7 or higher.
- MySQL: A database system to store your data.
- Web Server: Apache or Nginx with PHP support (e.g., XAMPP or MAMP).
- Text Editor: Any text editor or Integrated Development Environment (IDE) like VS Code or PhpStorm.
Ensure that you have MySQL running, and you are able to interact with it through PHPMyAdmin (or directly via the command line).

Creating the MySQL Database and Tables
The first step is to create a MySQL database and a table to hold your data. For this example, let’s assume we are building a simple application to manage a list of users. Our users table will contain the following columns:
- id: Primary key, auto-incremented integer.
- name: The name of the user.
- email: The email address of the user.
- phone: The phone number of the user.
- CREATE DATABASE
- crud_app;
- USE crud_app;
- CREATE TABLE users (
- id INT AUTO_INCREMENT PRIMARY KEY,
- name VARCHAR(100) NOT NULL,
- email VARCHAR(100) NOT NULL,
- phone VARCHAR(15)
- );
- ?php
- if ($_SERVER[‘REQUEST_METHOD’] == ‘POST’) {
- // Include the database connection
- include(‘db.php’);
- // Capture form data
- $name = $_POST[‘name’];
- $email = $_POST[’email’];
- $phone = $_POST[‘phone’];
- // Insert into the database
- $query = “INSERT INTO users (name, email, phone) VALUES (‘$name’, ‘$email’, ‘$phone’)”;
- if (mysqli_query($conn, $query)) {
- echo “New record created successfully!”;
- } else {
- echo “Error: ” . $query . “” . mysqli_error($conn);
- }
- // Close the database connection
- mysqli_close($conn);
- }
- ?>
- ?php
- // Include the database connection
- include(‘db.php’);
- // Fetch all users from the database
- $query = “SELECT * FROM users”;
- $result = mysqli_query($conn, $query);
- // Display the results
- echo “table border=’1′”;
- echo “
ID Name Email Phone Action /tr”;- while ($row = mysqli_fetch_assoc($result)) {
- echo “tr”;
This will display the list of all users in a table, with options to edit or delete each record.
Excited to Achieve Your Web developer Certification? View The Web developer course Offered By ACTE Right Now!
c. Building the ‘Update’ OperationTo allow users to update existing records, you’ll need to create an edit form that pre-fills the current data for the user.
- ?php
- include(‘db.php’);
- // Check if the ‘id’ parameter is set
- if (isset($_GET[‘id’])) {
- $id = $_GET[‘id’];
- // Fetch the user data to edit
- $query = “SELECT * FROM users WHERE id = $id”;
- $result = mysqli_query($conn, $query);
- $user = mysqli_fetch_assoc($result);
- }
- if ($_SERVER[‘REQUEST_METHOD’] == ‘POST’) {
- // Update the user data
- $name = $_POST[‘name’];
- $email = $_POST[’email’];
- $phone = $_POST[‘phone’];
- $updateQuery =
- “UPDATE users
- SET name
- =’$name’,
- email=’$email’,
- phone=’$phone’
- WHERE id=$id”;
When the form is submitted, the PHP script tries to execute an update query on the database using mysqli_query(). If successful, it shows the message “User updated successfully!” and redirects the user to the index.php page via the header() function. If the query fails, it displays an error message along with the failed query and the specific MySQL error using mysqli_error(). Once the processing is complete, the script closes the database connection with mysqli_close($conn). The accompanying HTML form uses the POST method and includes fields to update the user’s name, email, and phone number, with each field pre-filled using PHP echo statements. The form concludes with a submit button labeled “Update.” Mastering tasks like this is a valuable step toward earning a Web Developer Certification which validates your skills in creating and managing dynamic, database-driven applications.
Interested in Pursuing Web Developer Master’s Program? Enroll For Web developer course Today!
d. Creating the ‘Delete’ OperationLastly, let’s implement the ‘Delete’ operation. This allows users to remove records from the database.
- ?php
- // Include the database connection
- include(‘db.php’);
- // Check if the ‘id’ parameter is set
- if (isset($_GET[‘id’])) {
- $id = $_GET[‘id’];
- // Delete the user from the database
- $query = “DELETE FROM users WHERE id = $id”;
- if (mysqli_query($conn, $query)) {
- echo “User deleted successfully!”;
- header(‘Location: index.php’);
- } else {
- echo “Error: ” . mysqli_error($conn);
- }
- }
- // Close the database connection
- mysqli_close($conn);
- ?>
Excited to Obtaining Your web developer Certificate? View The web developer course Offered By ACTE Right Now!
Final Touches: Enhancing the User Interface
Once the CRUD operations are set up, the next step is to enhance the user interface (UI) to improve the overall user experience (UX). This includes adding visual styles, optimizing navigation, and ensuring the application is both attractive and easy to use. It’s also crucial to make your pages mobile-responsive so users can access the application smoothly across various devices. A mobile-friendly design is essential, especially as more users browse from smartphones and tablets. Using a front-end framework like Bootstrap can significantly streamline this process by offering pre-built components and a responsive grid system. Bootstrap helps give your application a polished, professional appearance without requiring everything to be designed from scratch. While focusing on UI/UX, it’s also beneficial to understand the Best Web Development Languages To Learn as having a strong grasp of the right tools can further improve your ability to build efficient and modern web applications.

Security Considerations
When dealing with user inputs and database operations, it’s crucial to protect against SQL injection attacks and ensure that data is sanitized and validated properly. Consider using prepared statements (with MySQLi or PDO) instead of directly embedding variables into queries.
- $stmt = $conn->prepare(“INSERT INTO users (name, email, phone) VALUES (?, ?, ?)”);
- $stmt->bind_param(“sss”, $name, $email, $phone);
- $stmt->execute();
Web Development Sample Resumes! Download & Edit, Get Noticed by Top Employers! DownloadThe given PHP code demonstrates how to securely insert user data into a MySQL database using prepared statements with the MySQLi extension. It starts by preparing an SQL INSERT statement to add values into the users table, specifically into the name, email, and phone columns. The use of placeholders (?) in the query helps prevent SQL injection. The bind_param() function then binds actual variables ($name, $email, and $phone) to these placeholders, with the “sss” argument indicating that all three parameters are strings. Finally, the execute() function runs the prepared, parameterized statement, ensuring that the data is safely inserted into the database. Understanding secure data handling is an important skill for anyone learning How to Become a Front End Developer as it complements front-end practices with essential knowledge of back-end integration.
Getting Ready for a Web Developer Job Interview? Check Out Our Blog on Web Developer Interview Questions & Answer
Conclusion: Future of Data Integration and Its Impact
Now that you’ve built a simple dynamic web application using PHP and MySQL with CRUD operations, you can start expanding it further. Consider adding new features like user authentication for secure logins, pagination to manage large datasets, or advanced filtering options to improve usability. PHP is a versatile and powerful tool, offering countless possibilities for developing dynamic, database-driven applications. With a solid understanding of CRUD, you’re well-positioned to deepen your skills in PHP web development. Many advanced topics await exploration, such as object-oriented programming (OOP), RESTful APIs, security practices, and performance optimization. These concepts are often a key part of comprehensive Web Designing Training helping you build more sophisticated, efficient, and scalable applications that enhance user experience and meet complex business needs.
Upcoming Batches
Name Date Details Web Developer Course 29 - Dec - 2025
(Weekdays) Weekdays Regular
View Details Web Developer Course 31 - Dec - 2025
(Weekdays) Weekdays Regular
View Details Web Developer Course 03 - Jan - 2025
(Weekends) Weekend Regular
View Details Web Developer Course 04 - Jan - 2025
(Weekends) Weekend Fasttrack
View Details Recommended Articles
First, log into MySQL and create the database:
Now, create the users table:
This sets up your database and table structure for the application.
Building the PHP Application
Now, let’s dive into the PHP application. We’ll create a simple CRUD app where users can add, view, update, and delete records.
a. Creating the ‘Create’ OperationThe first step in building the PHP application is to create a form that allows users to input new data. You’ll start by designing an HTML form where users can submit their name, email, and phone number. This form will then be processed by PHP to insert the data into the database. Understanding this process is a key part of learning How to Become a Web Developer as it lays the foundation for creating dynamic, user-interactive web applications.
Once the data is inserted into the database, we need to retrieve it and display it on the page. This is where the ‘Read’ operation comes into play.

